Справочник тегов HTML 5 » Новости SEO
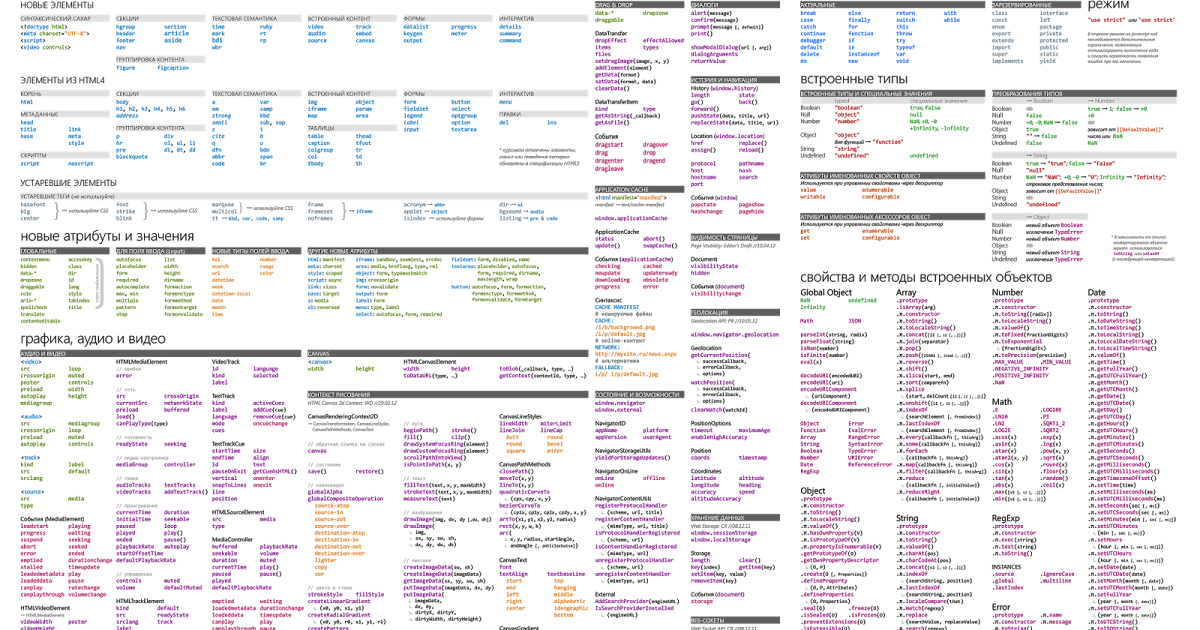
Ниже мы привели теги используемые в HTML 5:
<article> — Определяет независимое содержимое страницы.
<aside> — Определяет косвенно связанные с содержимым элементы.
<audio> — Встраивает аудио файл.
<canvas> — Позволяет рисовать произвольные объекты с помощью скриптов.
<datalist> — Определяет список с данными для элемента ввода.
<details> — Определяет поле с дополнительной информацией, которое пользователь может скрывать или отображать.
<embed> — Позволяет встроить внешнее содержимое.
<figcaption> — Определяет подпись для изображения.
<figure> — Используется для создания подписей для изображений.
<footer> — Определяет футер для документа.
<header> — Определяет заголовочный блок для документа.
<hggroup> — Позволяет сгруппировать заголовки.
<keygen> — Генерирует открытый и закрытый ключ для безопасной связи с сервером.
<mark> — Подсвечивает (выделяет) текст.
<meter> — Определяет полосу измерения.
<menu> — Позволяет определять контекстные меню и панели инструментов.
<nav> — Определяет навигационный блок сайта.
<output> — Используются для вывода данных.
<progress> — Отображает состояние выполнения какого-либо процесса.
<rp> — Указывает, что должно отображаться в браузерах не поддерживающих агаты.
<rt> — Позволяет задать агаты (используются для уточнения чтения иероглифов в китайском и японском языке).
<ruby> — Позволяет задать иероглиф, прочтение которого необходимо уточнить.
<section> — Позволяет сгруппировать логически связанное содержимое.
<source> — Позволяет задать несколько источников воспроизведения для элементов <audio> и <video>.
<summary> — Определяет видимый заголовок для элемента <details>.
<time> — Определяет дату и время.
<track> — Позволяет добавить субтитры к элементам <audio> и <video>.
<video> — Позволяет добавлять на веб-страницы видео файлы.
<wbr> — Отмечает подходящее место в тексте для возможного переноса.
Ниже перечислены старые, но доработанные теги HTML 5:
<!—….—> — Определяет комментарий.
<!DOCTYPE> — Определяет тип документа.
<a> — Определяет ссылку.
<abbr> — Определяет абревиатуру.
<address> — Определяет контактную информацию автора документа.
<area /> — Определяет область-ссылку на изображение.
<b> — Определяет жирный текст.
<base /> — Определяет адрес или способ открытия всех ссылок странице по умолчанию.
<bdo> — Определяет направление текста.
<blockquote> — Определяет длинную цитату.
<body> — Определяет тело документа.
<br /> — Определяет перенос на новую строку.
<button> — Определяет кнопку.
<caption> — Определяет заголовок таблицы.
<cite> — Оформляет текст как цитату.
<code> — Оформляет текст как компьютерный код.
<dd> — Определяет значение термина в списке определений.
<del> — Определяет зачеркнутый текст.
<div> — Определяет секцию в документе.
<dl> — Определяет список определений.
<dt> — Определяет термины в списке определений.
<em> — Определяет акцентированный текст.
<fieldset> — Определяет границу вокруг элементов формы.
<form> — Определяет форму для ввода пользовательских данных.
<h2> — <h6> — Определяет заголовки.
<head> — Определяет справочную информацию о документе.
<hr /> — Определяет горизонтальную линию.
<html> — Определяет корневой тэг HTML5 документа.
<i> — Определяет курсивный текст.
<iframe> — Определяет строковый фрейм.
<img /> — Определяет картинку.
<input /> — Определяет поля ввода данных в форме.
<ins> — Определяет вложенный текст.
<label> — Определяет метку для элемента input.
<legend> — Определяет заголовок для элементов fieldset, figure, и details.
<li> — Определяет список.
<link /> — Определяет взаимосвязь между текущим документом и внешним файлом.
<map> — Определяет карту изображений.
<meta /> — Определяет метаданные HTML5 документа.
<noscript> — Определяет альтернативное содержимое для пользователей браузер которых не поддерживает клиентские скрипты.
<object> — Определяет встраиваемый объект.
<ol> — Определяет упорядоченный список.
<optgroup> — Определяет группу похожих элементов в списке выбора.
<option> — Определяет вариант в списке выбора.
<p> — Определяет абзац.
<param /> — Определяет параметр для встраиваемого объекта.
<pre> — Определяет отформатированный текст.
<script> — Определяет клиентский скрипт.
<select> — Определяет выпадающий список.
<small> — Определяет маленький текст.
<span> — Определяет секцию в документе.
<strong> — Определяет важный текст.
<style> — Определяет информацию о стиле документа.
<sub> — Определяет нижний индекс элемента.
<sup> — Определяет верхний индекс элемента.
<table> — Определяет таблицу.
<tbody> — Группирует содержимое тела таблицы.
<td> — Определяет ячейку в таблице.
<textarea> — Определяет многострочное поле для ввода текста.
<tfoot> — Группирует нижнее содержимое таблицы.
<th> — Определяет заголовочную ячейку в таблице.
<thead> — Группирует головное содержимое таблицы.
<title> — Определяет заголовок документа.
<tr> — Определяет строку в таблице.
<ul> — Определяет неупорядоченный список.
Все статьи по теме HTML 5:
— HTML 5 Введение
— Устаревшие теги и атрибуты HTML 5
— Нововведения в структуру документа HTML 5
— Глобальные атрибуты в HTML 5
— Формы HTML 5
— Воспроизведение аудио файлов в HTML 5
— Воспроизведение видео файлов в HTML 5
— Web worker
— Геолокация в HTML 5
— Drag and Drop
— Кэширование страниц
— Макет шаблона HTML 5 с пояснениями
— Справочник тегов HTML 5
Canvas:
— Canvas вступление
— Применение стилей в canvas
— Оформление текста и изображений в canvas
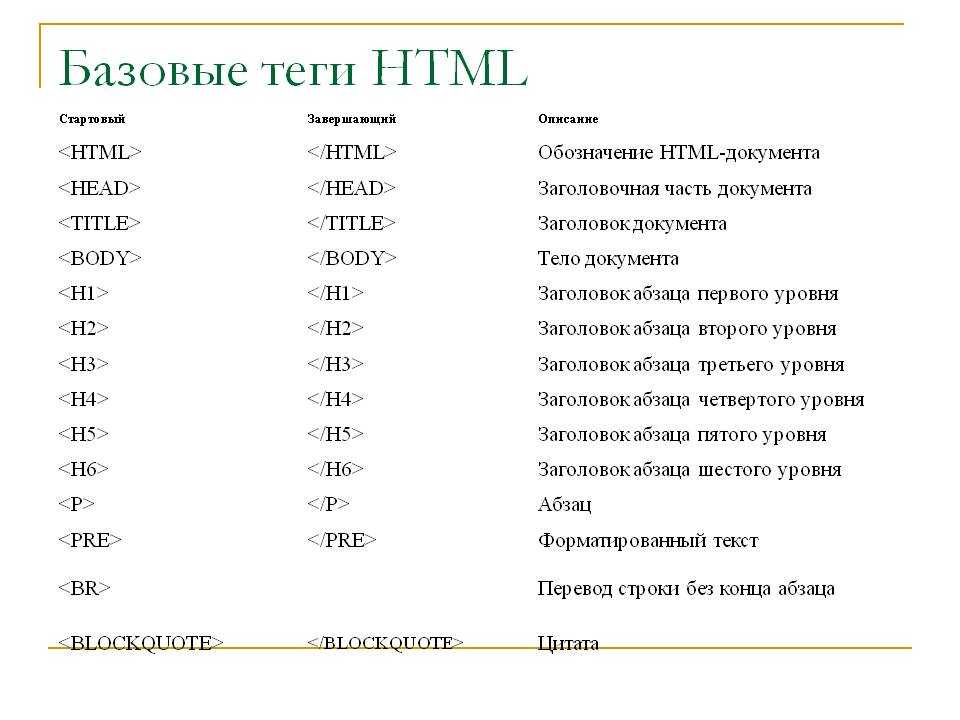
Справочник по тегам HTML
В HTML довольно много тегов, и эти теги постоянно вытесняются при выпуске новых версий. Ниже приведен полный список стандартных тегов, принадлежащих к последним спецификациям HTML5 и XHTML 1.1.
Ниже приведен полный список стандартных тегов, принадлежащих к последним спецификациям HTML5 и XHTML 1.1.
Все теги сгруппированы по категориям. Если вы хотите узнать больше о каком-либо из этих тегов, попробуйте щелкнуть по нему, и вы перейдете к руководству в одном из темных уголков HTML.
- Базовая структура
- Метаданные
- Формы
- Форматирование текста
- Списки
- Таблицы
- Сценарии
- Встроенное содержимое
Базовая структура
| Тег | Описание |
|---|---|
<!DOCTYPE html> | Объявление типа документа — сообщает вашему браузеру, какую версию HTML вы используете. Убедитесь, что вы используете правильный DOCTYPE, иначе ваша страница может отображаться некорректно. |
<a> | Определяет гиперссылку. |
<article> | Определяет статью. |
<aside> | Определяет некоторый контент, слабо связанный с содержимым страницы. |
<body> | Определяет тело документа. |
<br> | Создает одинарный разрыв строки. |
<details> | Представляет виджет, из которого пользователь может получать дополнительную информацию или элементы управления по запросу. |
<div> | Задает раздел или раздел в документе. |
<head> | Определяет заголовок документа, содержащий информацию о документе. |
<header> | Представляет заголовок документа или раздела. |
<hgroup> | Определяет группу заголовков. |
<h2> to <h6> | Определяет заголовки HTML. |
<hr> | Проведите горизонтальную линию. |
<html> | Определяет корень HTML-документа. |
<footer> | Представляет нижний колонтитул документа или раздела. |
<main> | Представляет основное или доминирующее содержимое документа. |
<nav> | Определяет раздел навигационных ссылок. |
<p> | Определяет абзац. |
<section> | Определяет раздел документа, например заголовок, нижний колонтитул и т. Д. |
<span> | Определяет встроенный раздел документа без стиля. |
<summary> | Определяет сводку для <details>элемента. |
Метаданные
| Тег | Описание |
|---|---|
<base> | Определяет базовый URL-адрес для всех относительных URL-адресов в документе. |
<basefont> | Устаревший Определяет базовый шрифт для страницы. Вместо этого используйте CSS. |
<link> | Определяет связь между текущим документом и внешним ресурсом. |
<meta> | Предоставляет структурированные метаданные о содержимом документа. |
<style> | Вставляет информацию о стиле (обычно CSS) в заголовок документа. |
<title> | Определяет заголовок документа. |
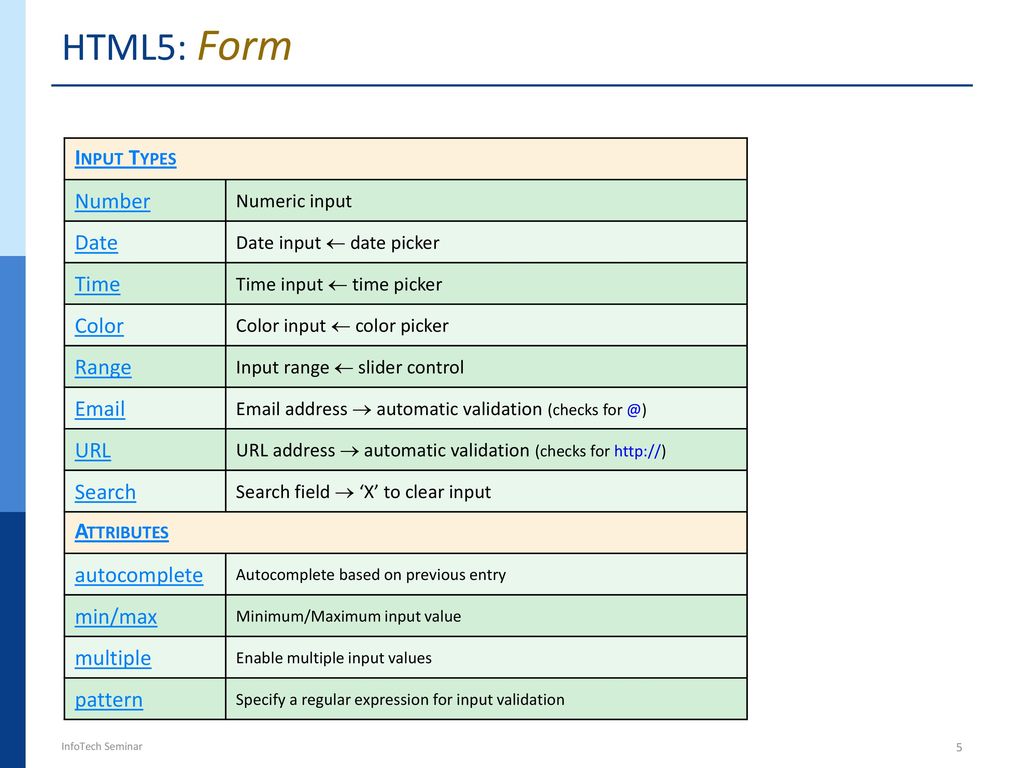
Формы
| Тег | Описание |
|---|---|
<button> | Создает интерактивную кнопку. |
<datalist> | Представляет набор предварительно определенных параметров для <input>элемента. |
<dialog> | Определяет диалоговое окно или подокно. |
<fieldset> | Задает набор связанных полей формы. |
<form> | Определяет HTML-форму для ввода пользователем. |
<input> | Определяет элемент управления вводом. |
<keygen> | Представляет элемент управления для создания пары открытого и закрытого ключей. |
<label> | Определяет метку для элемента <input>управления. |
<legend> | Определяет заголовок для <fieldset>элемента. |
<meter> | Представляет скалярное измерение в известном диапазоне. |
<optgroup> | Определяет группу связанных параметров в списке выбора. |
<option> | Определяет параметр в списке выбора. |
<select> | Определяет список выбора в форме. |
<textarea> | Определяет элемент управления вводом многострочного текста (текстовая область). |
Форматирование текста
| Тег | Описание |
|---|---|
<abbr> | Определяет сокращенную форму более длинного слова или фразы. |
<acronym> | Устаревший Определяет акроним. <abbr>Вместо этого используйте . |
<address> | Задает контактную информацию автора. |
<b> | Текст отображается жирным шрифтом. |
<bdi> | Представляет текст, который изолирован от своего окружения для целей двунаправленного форматирования текста. |
<bdo> | Переопределяет текущее направление текста. |
<big> | Устаревший Отображает текст большого размера. Вместо этого используйте CSS. |
<blockquote> | Представляет раздел, цитируемый из другого источника. |
<center> | Устаревший Выровняйте содержимое по центру. Вместо этого используйте CSS. |
<cite> | Обозначает цитату или ссылку на другой источник. |
<code> | Задает текст как компьютерный код. |
<data> | Связывает фрагмент контента с машиночитаемым переводом. |
<del> | Представляет текст, который был удален из документа. |
<dfn> | Задает определение. |
<em> | Определяет выделенный текст. |
<font> | Устаревший Определяет шрифт, цвет и размер текста. Вместо этого используйте CSS. |
<i> | Текст отображается курсивом. |
<ins> | Определяет блок текста, который был вставлен в документ. |
<kbd> | Задает текст для ввода с клавиатуры. |
<mark> | Представляет текст, выделенный для справки. |
<output> | Представляет результат вычисления. |
<pre> | Определяет блок предварительно отформатированного текста. |
<progress> | Представляет ход выполнения задачи. |
<q> | Определяет короткую встроенную цитату. |
<rp> | Предоставляет откатные скобки для браузеров, которые не поддерживают рубиновые аннотации. |
<rt> | Определяет произношение символа, представленного в рубиновой аннотации. |
<ruby> | Представляет рубиновую аннотацию. |
<s> | Представляет содержимое, которое больше не является точным или более не актуальным. |
<samp> | Задает текст как образец вывода компьютерной программы. |
<small> | Отображает текст меньшего размера. |
<strike> | Устаревший Отображает текст зачеркнутым. Используйте <del>или <s>вместо. |
<strong> | Обозначьте сильно подчеркнутый текст. |
<sub> | Определяет текст с нижним индексом. |
<sup> | Определяет надстрочный текст. |
<tt> | Устаревший Отображает текст в стиле телетайпа. |
<u> | Отображает текст с подчеркиванием. |
<var> | Определяет переменную. |
<wbr> | Представляет возможность разрыва строки. |
Списки
| Тег | Описание |
|---|---|
<dd> | Задает описание или значение для термина ( <dt>) в списке описаний ( <dl>). |
<dir> | Устаревший Определяет список каталогов. <ul>Вместо этого используйте . |
<dl> | Определяет список описаний. |
<dt> | Определяет термин (элемент) в списке описания. |
<li> | Определяет элемент списка. |
<ol> | Определяет упорядоченный список. |
<menu> | Представляет список команд. |
<menuitem> | Определяет список (или пункт меню) команд, которые может выполнять пользователь. |
<ul> | Определяет неупорядоченный список. |
Таблицы
| Тег | Описание |
|---|---|
<caption> | Определяет заголовок или заголовок таблицы. |
<col> | Определяет значения атрибутов для одного или нескольких столбцов в таблице. |
<colgroup> | Задает атрибуты для нескольких столбцов в таблице. |
<table> | Определяет таблицу данных. |
<tbody> | Группирует набор строк, определяющих основную часть данных таблицы. |
<td> | Определяет ячейку в таблице. |
<tfoot> | Группирует набор строк, суммирующих столбцы таблицы. |
<thead> | Группирует набор строк, описывающих метки столбцов таблицы. |
<th> | Определяет ячейку заголовка в таблице. |
<tr> | Определяет ряд ячеек в таблице. |
Сценарии
| Тег | Описание |
|---|---|
<noscript> | Определяет альтернативный контент, отображаемый, когда браузер не поддерживает сценарии. |
<script> | Помещает сценарий в документ для обработки на стороне клиента. |
<template> | Определяет фрагменты HTML, которые должны быть скрыты при загрузке страницы, но могут быть клонированы и вставлены в документ с помощью JavaScript. |
Встроенное содержимое
| Тег | Описание |
|---|---|
<applet> | Устаревший Встраивает Java-апплет (мини-приложения Java) на страницу. <object>Вместо этого используйте . |
<area> | Определяет определенную область на карте изображения. |
<audio> | Встраивает звук или аудиопоток в документ HTML. |
<canvas> | Определяет область в документе, которую можно использовать для рисования графики на лету с помощью сценариев (обычно JavaScript). |
<embed> | Встраивает внешнее приложение, обычно мультимедийный контент, такой как аудио или видео, в документ HTML. |
<figcaption> | Определяет заголовок или легенду для рисунка. |
<figure> | Представляет собой рисунок, показанный как часть документа. |
<frame> | Устаревший Определяет отдельный фрейм в наборе фреймов. |
<frameset> | Устаревший Определяет набор фреймов или другой набор фреймов. |
<iframe> | Отображает URL-адрес во встроенном фрейме. |
<img> | Представляет изображение. |
<map> | Определяет карту изображений на стороне клиента. |
<noframes> | Устаревший Определяет альтернативное содержимое, отображаемое в браузерах, не поддерживающих фреймы. |
<object> | Определяет внедренный объект. |
<param> |  |
<picture> | Определяет контейнер для нескольких источников изображений. |
<source> | Определяет альтернативные медиаресурсы для таких медиаэлементов, как <audio>или <video>. |
<svg> | Встраивайте содержимое SVG (масштабируемая векторная графика) в документ HTML. |
<time> | Представляет время и / или дату. |
<track> | Определяет текстовые дорожки для таких мультимедийных элементов, как <audio>или <video>. |
<video> | Встраивает видеоконтент в HTML-документ. |
Поделиться статьей:
Объявление типа документа HTML
❮ Предыдущий Полный справочник HTML Следующий ❯
Пример
Содержание документа.
 …..
….. Попробуйте сами »
Определение и использование
Все HTML-документы должны начинаться с декларация.
Объявление не является тегом HTML. Это «информация» для браузера о том, какой тип документа ожидать.
В HTML 5 объявление простое:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Старые документы HTML
В старых документах (HTML 4 или XHTML) объявление более сложное потому что объявление должно ссылаться на DTD (определение типа документа).
HTML 4.01:
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
XHTML 1.1:
HTML-элементы и типы документов
Посмотрите в нашей таблице все элементы HTML и тип документа, в котором появляется каждый элемент. .
Примеры
9000 Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML5 audio — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Элемент используется для встраивания аудиоконтента в HTML-документ без использования дополнительных подключаемых модулей, таких как Flash player.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Содержимое: | <источник> , <трек> и текст |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Синтаксис
Основной синтаксис тега представлен следующим образом:
HTML / XHTML:
В приведенном ниже примере показан тег 90 <06> тег в действии.
Пример
Попробуйте этот код » mp3">
Ваш браузер не поддерживает элемент аудио HTML5.
Аудио, использующее набор элементов управления браузера по умолчанию, с альтернативными источниками.
Пример
Попробуйте этот код »Совет: Вы можете поместить контент, такой как текст или ссылку для скачивания, внутрь аудиоэлемента, чтобы предоставить альтернативный контент в случае, если браузер не поддерживает аудиоконтент или каким-то образом не удалось загрузить исходный аудиофайл.
Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
автовоспроизведение | автовоспроизведение | Этот логический атрибут указывает, что звук автоматически начнет воспроизводиться, как только он сможет это сделать, не останавливаясь для завершения загрузки данных. |
органы управления | органы управления | Если указано, браузеры будут отображать элементы управления, позволяющие пользователю управлять воспроизведением аудио, например воспроизведение/пауза, громкость и т. д. |
петля | петля | Этот логический атрибут указывает, что звук будет автоматически начинаться заново по достижении конца. |
приглушенный | приглушенный | Этот логический атрибут указывает, будет ли изначально отключен звук. Значение по умолчанию — false, что означает, что звук будет воспроизводиться. |
предварительная нагрузка | авто | Предоставляет браузеру подсказку о том, следует ли загружать сам звук или его метаданные. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. |
источник | URL-адрес | Указывает расположение аудиофайла. Кроме того, вы можете использовать предпочтительный тег , так как он допускает несколько вариантов. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|