Элементы типа number используются для того, чтобы пользователь мог вводить данные. Браузер может выбрать предоставление ступенчатых стрелок, позволяющих пользователю увеличивать и уменьшать значение, используя
<input> Элементы <input> типа number используются, чтобы пользователь мог ввести число. Они включают встроенную проверку для отклонения нечисловых записей.
Браузер может предусмотреть шаговые стрелки,чтобы пользователь мог увеличивать и уменьшать значение с помощью мыши или касанием пальцем.
Try it
В браузерах , которые не поддерживают входы типа number , number вход переходит к типу text .
| Value | Number представляет собой номер, или пустой |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete, list, placeholder, readonly |
| IDL attributes | list, value, valueAsNumber |
| DOM interface |
|
| Methods | select(), stepUp(), stepDown() |
Value
Число, представляющее значение числа, введенного во входные данные.
value<input type="number" value="42">
Additional attributes
В дополнение к атрибутам, обычно поддерживаемым всеми типами <input> , входы типа number поддерживают эти атрибуты.
listЗначения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxМаксимальное значение, которое можно принять для этого ввода. Если value введенное в элемент, превышает это значение, элемент не проходит проверку ограничения . Если значение атрибута
Если значение атрибута max не является числом, значит, у элемента нет максимального значения.
Это значение должно быть больше или равно значению атрибута min .
minМинимальное значение, которое можно принять для этого ввода. Если value элемента меньше этого, элемент не проходит проверку ограничения . Если для min указано значение , которое не является допустимым числом, вход не имеет минимального значения.
Это значение должно быть меньше или равно значению атрибута max .
placeholderplaceholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
stepАтрибут step — это число, указывающее степень детализации, которой должно придерживаться значение, или специальное значение any , описанное ниже. Действительны только значения, которые равны основанию для шага (
Действительны только значения, которые равны основанию для шага ( min , если указано, value в противном случае, и соответствующее значение по умолчанию, если ни одно из них не указано).
Строковое значение any означает, что шаг не подразумевается, и разрешено любое значение (за исключением других ограничений, таких как min и max ).
Примечание. Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Значение шага по умолчанию для ввода number 1 , что позволяет вводить только целые числа, если только основание шага не является целым числом.
Использование номерных входов
Тип number ввода следует использовать только для возрастающих чисел, особенно когда увеличение и уменьшение с помощью вращающихся кнопок полезно для пользователя. Тип ввода
Тип ввода number не подходит для значений, которые состоят только из чисел, но, строго говоря, не являются числом, например почтовые индексы во многих странах или номера кредитных карт. Для нечисловых входных данных рассмотрите возможность использования другого типа ввода, например <input type="tel"> или другого типа <input> с атрибутом inputmode :
<input type="text" inputmode="numeric" pattern="\d*">
<input type="number"> Элементы <input type = «number»> могут помочь упростить вашу работу при создании пользовательского интерфейса и логики для ввода чисел в форму. Когда вы создаете числовой ввод с правильным значением type , number , вы получаете автоматическую проверку того, что введенный текст является числом, и обычно набором кнопок вверх и вниз для перехода по значению вверх и вниз.
Предупреждение. По логике, вы не должны иметь возможности вводить символы внутри числового ввода, кроме цифр. Некоторые браузеры допускают недопустимые символы, другие — нет; см. ошибку 1398528 .
Некоторые браузеры допускают недопустимые символы, другие — нет; см. ошибку 1398528 .
Примечание. Пользователь может повозиться с вашим HTML за кулисами, поэтому ваш сайт не должен использовать простую проверку на стороне клиента для каких-либо целей безопасности. Вы должны проверить на стороне сервера любую транзакцию, в которой указанное значение может иметь какие-либо последствия для безопасности.
Мобильные браузеры еще больше помогают в работе с пользователем,показывая специальную клавиатуру,более подходящую для ввода цифр,когда пользователь пытается ввести значение.
Простой ввод числа
В своей самой базовой форме ввод числа может быть реализован таким образом:
<label for="ticketNum">Number of tickets you would like to buy:</label> <input type="number" name="ticketNum" value="0">
Ввод числа считается действительным, если он пуст и когда введено одно число, но в остальном недействителен. Если используется required атрибут, пустые входные данные больше не считаются действительными.
Примечание. Допустимым значением является любое число, если оно является допустимым числом с плавающей запятой (то есть не NaN или Infinity ).
Placeholders
Иногда бывает полезно предложить контекстную подсказку относительно того, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого <input> . Это где заполнители бывают. Заполнитель представляет собой значение , наиболее часто используется , чтобы обеспечить подсказку относительно формата входных должны принимать value . Оно отображается в окне редактирования , когда элемент value является "" . После ввода данных в поле заполнитель исчезает; если поле пусто, заполнитель появляется снова.
Здесь у нас есть number ввод с заполнителем « Multiple of 10 ». Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
<input type="number" placeholder="Multiple of 10">
Контролируемый размер шага
По умолчанию кнопки «вверх» и «вниз», предназначенные для увеличения и уменьшения числа, будут увеличивать и уменьшать значение на 1. Вы можете изменить это, указав атрибут step , который принимает в качестве значения число, определяющее величину шага. В нашем примере выше есть заполнитель, говорящий, что значение должно быть кратно 10, поэтому имеет смысл добавить значение step равное 10 :
<input type="number" placeholder="multiple of 10" step="10">
В этом примере вы должны увидеть,что стрелки шага вверх и вниз будут увеличивать и уменьшать значение каждый раз на 10,а не на 1.Вы можете вручную ввести число,не кратное 10,но оно будет считаться недействительным.
Указание минимальных и максимальных значений
Вы можете использовать атрибуты min и max , чтобы указать минимальное и максимальное значение, которое может иметь поле.
0 и максимум 100 :<input type="number" placeholder="multiple of 10" step="10" min="0" max="100">
В этой обновленной версии вы должны обнаружить,что кнопки шага вверх и вниз не позволяют опускаться ниже 0 или выше 100.Вы все еще можете вручную ввести число за пределами этих границ,но оно будет считаться недействительным.
Разрешение десятичных значений
Одна проблема с числовым вводом заключается в том, что их размер шага по умолчанию равен 1. Если вы попытаетесь ввести число с десятичной дробью (например, «1.0»), оно будет считаться недействительным. Если вы хотите ввести значение, требующее десятичных знаков, вам необходимо отразить это в значении step (например, step="0.01" чтобы разрешить десятичные дроби до двух знаков после запятой). Вот простой пример:
<input type="number" placeholder="1.0" step="0.01" min="0" max="10">
Обратите внимание, что в этом примере допускается любое значение от 0. до  0
010.0 с двумя десятичными знаками. Например, «9,52» допустимо, а «9,521» — нет.
Контролируемый размер входа
<input> Элементы <input> типа number не поддерживают атрибуты размера формы, такие как size . Вам придется прибегнуть к CSS, чтобы изменить размер этих элементов управления.
Например, чтобы отрегулировать ширину поля ввода так, чтобы она была настолько широкой, насколько это необходимо для ввода трехзначного числа, мы можем изменить наш HTML, включив в него id и сократить наш заполнитель, поскольку поле будет слишком узким для текста. мы до сих пор использовали:
<input type="number" placeholder="x10" step="10" min="0" max="100">
Затем мы добавляем CSS, чтобы сузить ширину элемента с помощью селектора id #number :
#number {
width: 3em;
}
Результат выглядит так:
© 2005–2022 MDN contributors.

Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number
- 1
- …
- 113
- 114
- 115
- 116
- 117
- …
- 266
Next
HTML5 | Элементы для ввода чисел
Последнее обновление: 08. 04.2016
04.2016
Простое числовое поле
Для ввода чисел используется элемент input с атрибутом type=»number». Он создает числовое поле,
которое мы можем настроить с помощью следующих атрибутов:
min: минимально допустимое значение-
max: максимально допустимое значение readonly: доступно только для чтенияrequired: указывает, что данное поле обязательно должно иметь значениеstep: значение, на которое будет увеличиваться число в полеvalue: значение по умолчанию
Используем числовое поле:
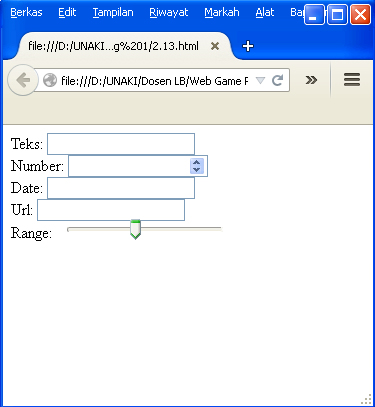
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Числовое поле в HTML5</title> </head> <body> <form> <p> <label for="age">Возраст: </label> <input type="number" step="1" min="1" max="100" value="10" name="age"/> </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>
Здесь числовое поле по умолчанию имеет значение 10 (value="10"), минимально допустимое значение, которое мы можем ввести, — 1,
а максимальное допустимое значение — 100. И атрибут
И атрибут step="1" устанавливает, что значение будет увеличиваться на единицу.
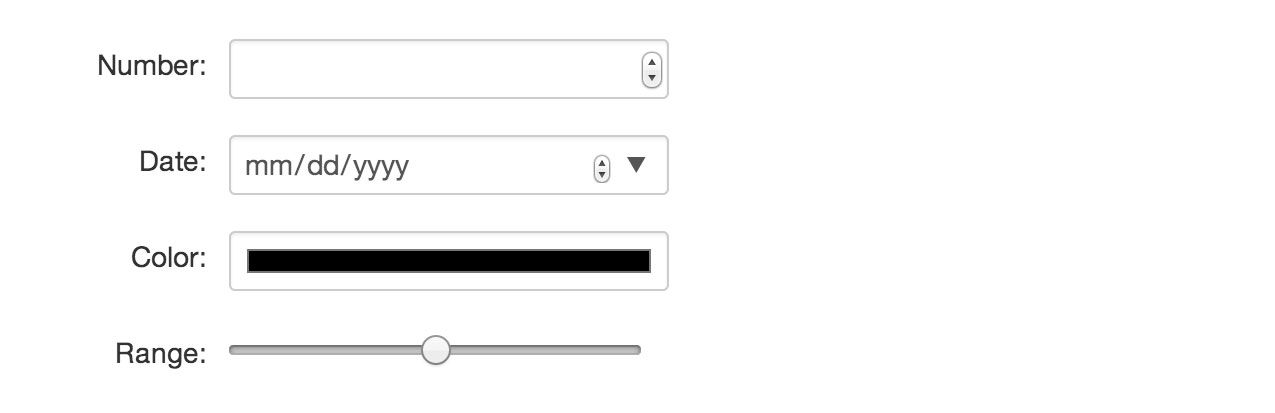
В зависимости от браузера визуализация этого поля может отличаться:
Но как правило, у большинства современных браузеров, кроме IE 11 и Microsoft Edge, справа в поле ввода имеются стрелки для увеличения/уменьшения значения на величину, указанную в атрибуте step.
Как и в случае с текстовым полем мы можем здесь прикрепить список datalist с диапазоном возможных значений:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Числовое поле в HTML5</title> </head> <body> <form> <p> <label for="price">Цена: </label> <input type="number" list="priceList" step="1000" min="3000" max="100000" value="10000" name="price"/> </p> <p> <button type="submit">Отправить</button> </p> </form> <datalist> <option value="15000" /> <option value="20000" /> <option value="25000" /> </datalist> </body> </html>
Ползунок
Ползунок представляет шкалу, на которой мы можем выбрать одно из значений. Для создания ползунка применяется элемент
Для создания ползунка применяется элемент input с атрибутом
type=»range». Во многом ползунок похож на простое поле для ввода чисел. Он также имеет атрибуты min, max,
step и value:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ползунок в HTML5</title> </head> <body> <form> <p> <label for="price">Цена:</label> 1<input type="range" step="1" min="0" max="100" value="10" name="price"/>100 </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>
НазадСодержаниеВперед
HTML input min Атрибут
❮ Тег HTML
Пример
Использование атрибутов min и max:
php»>
Попробуйте сами »
Определение и использование
Атрибут min указывает минимальное значение для <ввод> элемент.
Совет: Используйте атрибут мин. вместе с max атрибут для создания диапазона допустимых значений.
Примечание: макс. и мин. атрибуты работают со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| мин | 5,0 | 10,0 | 16,0 | 5,1 | 10,6 |
Синтаксис
Значения атрибутов
| Описание | |
|---|---|
| номер | Указывает минимально допустимое значение |
| дата | Указывает минимальную допустимую дату |
❮ Тег HTML
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Шаг ввода HTML Атрибут
❮ Тег HTML
Пример
HTML-форма с полем ввода с указанными допустимыми интервалами чисел:
Попробуйте сами »
Определение и использование
Атрибут step определяет интервал между допустимыми числами в <ввод> элемент.
Пример: если step="3" , допустимые числа могут быть -3, 0, 3, 6 и т. д.
Совет: Атрибут step можно использовать вместе с max и min атрибуты для создания диапазона допустимых значений.
Примечание: Атрибут шага работает со следующими
типы ввода: число, диапазон, дата, дата и время, месяц, время и неделя.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| шаг | 6,0 | 10,0 | 16,0 | 5,0 | 10,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| номер | Задает интервал между допустимыми числами в поле ввода. По умолчанию 1 | .
| любой |
❮ Тег HTML
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 128 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
