Как сделать адаптивное изображение на сайт с помощью HTML5 и CSS3
Адаптивное изображение часто крайне необходимо для качественных проектов, но вот его реализация бывает затруднительна. К тому же, при верстке под мобильные устройства, под которые необходимо иметь урезанную версию картинки.
Как это реализовать правильно на HTML5?
Любой качественный адаптивный сайт не может обойтись без резиновых изображений, которые соответствуют всем требованиям. На данный момент существует несколько способов, которые могут решать данный вопрос. И лишь один из них является функциональным и соответствующий всем стандартам, но достаточно редко используемый. Ранее мы рассматривали медиа-запросы, которые способны задать любому элементу необходимые правила, в зависимости от размера экрана. Существует прекрасный его аналог, который я советую вам использовать.
Для начала, давайте поочередно рассмотрим и сравним возможные варианты решения данной проблемы.
Как делали раньше
Данный способ создания адаптивного изображения является действенным и качественным, в котором даже нет необходимости использования медиа-запросов. Код имеет всего 2 строчки, которые выполняют свои функции на ура:
img { max-width: 100%; height: auto; }
img { max-width: 100%; height: auto; } |
Строка 2 — задаётся правило, согласно которому максимальная ширина изображения будет равна ширине экрана устройства. Таким образом, ширина картинки будет меняться, в зависимости от размера экрана.
Строка 3 — согласно данному правилу, при изменение max-width, высота картинки будет меняться пропорционально её ширине. Собственно, чтобы картинка имела заданные изначально пропорции.
Как я уже сказал — железный вариант, для быстрого задания адаптивности изображению, но отсутствует возможность создания изображения под мобильные устройства, без задания дополнительных свойств.
Как делают сейчас с помощью HTML5
Современное решение для создания адаптивного изображения имеет несколько существенных преимуществ, которые заслуживают внимания:
- адаптивность изображения;
- автоматический подбор оптимальной картинки;
- возможность обрезки изображения;
- не требуются css-правила;
- валидный код.
Все эти преимущества содержит в себе HTML5-тег — <picture>. Его синтаксис может показаться необычным, но как только вы к нему привыкнете — поймете, что это действительно круто:
<picture> <source srcset=»mobile.jpg» media=»(max-width: 320px)» alt=»Урезанная картинка»> <source srcset=»standart.jpg»> <img srcset=»standart.jpg» alt=»Исходная картинка»> </picture>
<picture> <source srcset=»mobile.jpg» media=»(max-width: 320px)» alt=»Урезанная картинка»> <source srcset=»standart.jpg»> <img srcset=»standart.jpg» alt=»Исходная картинка»> </picture> |
Все элементы, привычно обрамляются в тег, в котором есть:
- img — всем привычный тег изображения;
- source — новый тег, в котором мы записываем условие для определенного размера экрана и соответствующее ему изображение. Таких тегов должно быть столько, сколько условий мы хотим создать.
Помимо этого существует новый для нас тег: srcset — не стоит пугаться, он необходим только для задания пути к изображению.
Последний тег media имеет роль медиа-запроса. Как видно из примера, синтаксис записи аналогичен тому, что мы записываем в CSS — ничего сложного.
В качестве медиа-запросов можно использовать:
- max-width;
- min-width;
- max-height;
- min-height;
- orientation.
Таким образом, есть возможность подгружать необходимые картинки для любой ориентации и размера экрана:
<picture> <source srcset=»mobile_landscape.jpg» media=»(max-width: 30em) and (orientation: landscape)»> <source srcset=»mobile_portrait.jpg» media=»(max-width: 30em) and (orientation: portrait)»> <source srcset=»standart_landscape.jpg» media=»(min-width: 30em) and (orientation: landscape)»> <source srcset=»standart_portrait.jpg» media=»(min-width: 30em) and (orientation: portrait)»> <img srcset=»standart_landscape.jpg» alt=»Исходная картинка»> </picture>
<picture> <source srcset=»mobile_landscape.jpg» media=»(max-width: 30em) and (orientation: landscape)»> <source srcset=»mobile_portrait.jpg» media=»(max-width: 30em) and (orientation: portrait)»> <source srcset=»standart_landscape.jpg» media=»(min-width: 30em) and (orientation: landscape)»> <source srcset=»standart_portrait.jpg» media=»(min-width: 30em) and (orientation: portrait)»> <img srcset=»standart_landscape.jpg» alt=»Исходная картинка»> </picture> |
Вывод
С помощью этих 2 способов можно сделать адаптивное изображение на всех видах устройств, но как мы уже выяснили тег <picture> имеет больше возможностей и преимуществ, чем его аналог. Я советую пользоваться именно вторым вариантом, так как его синтаксис выглядит очень приятно и не требует внесения изменений в CSS.
Однако, для каждого случая следует подбирать вариант индивидуально, в зависимости от требований и возможностей в создании.
Вконтакте
Google+
Это интересно
Подписаться на новостиАдаптивное изображение на CSS
С развитием информационных технологий все больше адаптивности требуется от создаваемых сайтов. Адаптивность, собственно заключается в возможности сайта подстраиваться под мобильные телефоны и планшеты. При этом некоторые создаются специальные – мобильные версии сайтов. Но все более популярным становиться создания таких сайтов, которые сами перестраиваются под мобильную версию.
Часто у разработчиков возникает следующая проблема. Сайт адаптивной и подстраивается под разрешение экрана в мобильных телефонах, но вот проблема – изображения в статье не желают уменьшатся, а вылезают за область просмотра. Это является, во-первых, не удобным для пользователя, а во-вторых указывает на погрешности в разработке, ну и, естественно, на сам статус сайта и разработчика. Ведь все представление складывается из мелочей.
Итак, как решить эту проблему средствами каскадных таблиц стилей – CSS.
Вариант 1. Работает только на отдельных изображениях.
В CSS файле создать класс img-adaptive со следующими параметрами:
.css-adaptive {
display: block;
max-width: 100%;
height: auto;
}
Далее, при вставке изображения нужно подставить это класс:
<img src=”images/1.jpg” class=”css-adaptive”>
При этом изображение пудет подстраиваться под ширину блока в которое оно помещается. Но этот способ работает только на те изображения, в которые подставляется класс css-adaptive.
Вариант 2. Работает на все изображения в определенном блоке.
Допустим на вашем новом сайте публикуются новости. В каждую новость добавляется по несколько изображений. При этом все должны подстраиваться под размер экрана. А прописывать класс img-adaptiveдля каждого, во-первых, долго, а во-вторых, если новости добавляют обычные пользователи, то они просто не будут знать про этот класс.
Итак, нужно поместить все новости в контейнер div например с классом news.
<div class=”news”>
<h2>Адаптивность изображений в CSS</h2>
<img src=”imahes/1.jpg”>
<img src=”imahes/2.jpg”>
<img src=”imahes/3.jpg”>
</div>
А в файл с CSS следующее:
.news img {
display: block;
max-width: 100%;
height: auto;
}
Таким образом все изображения в новости станут адаптивными независимо от их количества и размера.
Поделиться в соц. сетях:[Перевод] HTML5 Адаптивные изображения / Habr
Адаптивные изображения одна из проблем Responsive Web Design. Возможно вы начали использовать high-res изображения для дисплеев с высоким разрешением и уменьшать их размер для устройств с меньшим разрешением дисплея, что попросту съедает трафик без какой либо пользы для владельцев устройств с дисплеями с небольшим разрешением. Или все так же используете изображения невысокого разрешения, которые ужасно смотрятся на больших экранах и дисплеях с высоким разрешением. Для решения этой проблемы было создано множество хаков.
Я был расстроен тем фактом что до сих пор нет спецификации адаптивных изображений. В ноябре 2011-го я предложил тег picture. Данный элемент использует механизм тега video в паре с Media Queries:
<picture alt="angry pirate">
<source src=hires.png media="min-width:800px">
<source src=midres.png media="min-width:480px">
<source src=lores.png>
<!-- для браузеров не поддерживающих тег -->
<img src=midres.png alt="angry pirate">
</picture>
В то же время другие предложили похожую спецификацию, после чего была создана W3C группа для обсуждения спецификаций адаптивных изображений.
Тем не менее, в январе, редактор HTML5, Ян Хиксон (Ian Hickson), написал:
Зачем делать это для тега img? Обычно элемент img используется для изображений в контенте, который вам не нужно делать адаптивным.
Позже Эдвард О’Коннор (Edward O’Connor) из Apple предложил другой метод, использовать атрибут srcset для элемента img. Это дополняет аналогичное предложение нового CSS свойства image-set, которое уже добавлено в WebKit:
<img src="foo-lores.jpg"
srcset="foo-hires.jpg 2x, foo-superduperhires.jpg 6.5x"
alt="decent alt text for foo.">
Значения «2х» и «6.5х» сообщают браузеру относительное разрешение; foo-hires.jpg в 2 раза больше оригинального изображения, а foo-superduperhires.jpg в 6.5 раз. Через пару дней это предложение было добавлено в спецификацию.
Между предложенным элементом picture и атрибутом srcset есть два основных различия. Самым очевидным является то, что атрибут srcset используется в элементе img, который изначально предназначен для изображений. И это замечательно.
Второе различие в том, что использование атрибута
О’Коннор писал:
Почему я предлагаю коэффициент масштабирования, а не Media Queries? Media Queries работают за счет данных User Agent’а, мы же обсуждаем взаимоотношения между разными вариантами изображений. Так же, User Agent должен иметь возможность свободно выбирать вариант изображения которое лучше всего подходит для текущего состояния, учитывая не только параметры заданные с помощью Media Queries, но и размеры заданные элементу img с помощью CSS, а может даже и текущую величину масштабирования страницы.
Мне нравится идея дать возможность браузеру выбирать наиболее подходящий вариант изображения базируясь на таких данных как скорость приема информации, задержка, ppi, ориентация устройства и т.д. Идея в том, чтобы освободить разработчика от необходимости описывать условия при которых должен задействоваться тот или иной вариант изображения. Нужно указать лишь данные о изображении, размер и плотность, а браузер уже сам решит что лучше использовать в данной ситуации.
Предложенный атрибут srcset имеет два недостатка. Первый очень субъективный, но многие со мной согласятся: спецификация, какой она является сейчас имеет ужасный синтаксис:
<img src="face-600-200-at-1.jpeg" alt=""
srcset="face-600-200-at-1.jpeg 600w 200h 1x,
face-600-200-at-2.jpeg 600w 200h 2x,
face-icon.png 200w 200h">
Конечно же это может быть и должно быть исправлено. Дело не только в эстетике кода. Если синтаксис слишком запутан, то он будет использоваться не верно.
Вторая проблем состоит в том, что разработчики не желают лишится возможности управления процессом. Это вопрос потери доносимого смысла визуального контента (читайте абзац «Do I care about art direction?») и многие убеждены что Apple не подумали об этом. Хотя сторонники srcset придерживаются противоположного мнения.
Источник: HTML5 adaptive images: end of round one
Полезные ссылки:
— Немного о холиваре между разработчиками
— Which responsive images solution should you use?
Как сделать картинку адаптивной
 Всем привет. Задержался я с новой статьей (устроил себе несколько дней выходных и уехал на море). Но надеюсь, что этой статьей немного заглажу этот инцидент 🙂
Всем привет. Задержался я с новой статьей (устроил себе несколько дней выходных и уехал на море). Но надеюсь, что этой статьей немного заглажу этот инцидент 🙂
Проблема адаптивных картинок довольно актуальна, поэтому начну с небольших рассуждений и способов реализации, а потом выделю вариант, который, как по мне подходит наилучшим образом.
Итак, около года назад я считал, что для того, чтобы сделать картинку адаптивной (то есть сделать так, чтобы она растягивалась или сжималась по ширине контейнера), достаточно воспользоваться следующим кодом:
.wrapper img{
width: 100%;
}
И действительно, в некоторых случая этим можно ограничиться. Этот трюк отлично работает, когда окно браузера становится меньше. Но что, если ширина контейнера, в котором лежит картинка, становится больше разрешения картинки? Правильно. Картинка растягивается по ширине контейнера, но качество оставляет желать лучшего. А что делать, если нужна поддержка разрешения 2048x1536px?
Если вы не используете svg и это растровое изображение, то первое, что приходит на ум, — это взять картинку, которая подходила бы к максимальному разрешению landing page, а уже с изменением размера окна браузера, она будет сжиматься с нормальным качеством.
И тогда возникает проблема производительности. Глупо для смартфона подгружать такие большие картинки, которые хорошо смотрятся на retina разрешении. Ведь скорость мобильных сетей не такая высокая, как у ПК, и некоторые пользователи могут не дождаться загрузки лендинга на своем смартфоне. А в результате — это потерянный клиент.
Можно попробовать задать несколько дивов с картинками, а потом, при помощи медиазапросов, скрывать ненужные и показывать только ту картинку, которая подходит под текущее разрешение.
<div> <img src="img/small.jpg" alt="Картинка для примера 1"> <img src="img/middle.jpg" alt="Картинка для примера 2"> <img src="img/big.jpg" alt="Картинка для примера 3"> </div>
Вроде бы проблема решена. Но дело в том, что браузеры, для того, чтобы ускорить отображение страницы предзагружают картинки, которые прописаны в html до того, как начнет обрабатываться css. Может я не совсем правильно выразился (поправьте), но если провернуть такой трюк, то все картинки все равно будут загружены, вне зависимости от того, что прописано в css. А значит мы только усугубили положение для мобильных устройств. Теперь им придется грузить не одно, а несколько изображений.
В этом можно убедиться, открыв инструменты разработчика и заглянув во вкладку «Сеть».

Вообще, существует еще много проблем, которые могут возникнуть при верстке адаптивных изображений. И решений, накопилось тоже не мало. Все зависит от конкретной ситуации.
В html 5 появился тег picture, который позволяет решить большинство проблем и создан именно для создания адаптивного (отзывчивого) дизайна. Его конструкция напоминает теги video и audio. Суть работы заключается в том, что внутри тега picture задаются несколько изображений под конкретные разрешения экрана. Выглядит это примерно так:
<picture>
<source srcset="../img/small.jpg" media="(min-device-width:220px) and (max-device-width:319px)">
<source srcset="../img/middle.jpg" media="(min-device-width:320px) and (max-device-width:480px)">
<source srcset="../img/big.jpg" media="(min-device-width:481px) and (max-device-width:1920px)">
<img srcset="../img/big.jpg" alt="Основное изображение">
</picture>
Особенность в том, что вместо src — используется srcset и применяется что-то похожее на медиазапросы. Маленькая картинка грузится при разрешении меньше 319px. Среднее изображение при разрешении от 320px до 480px и т.д.
Ознакомиться с поддержкой браузерами тега picture на текущий момент можно на этой странице.
Вообще, при использовании новых тегов, я рекомендую заглядывать на это сайт и проверять текущее положение вещей.
Как видите ситуация на данный момент оставляет желать лучшего. Нет поддержки на IOS устройствах, на Macbook(ах) и на IE (Хотя, пользователей IE — не жалко, они должны страдать 🙂 ). Думаю, что все мы не готовы терять такое количество пользователей. Нет, неправильно выразился. Не терять, ведь наша основная картинка загрузится и корректно отобразится. Но все равно, хотелось бы не терять клиентов с техникой apple из-за долгой загрузки страницы, так как это, скорее всего, платежеспособная аудитория 🙂
Для того, чтобы использовать преимущества этого тега уже сейчас, нужно воспользоваться небольшим скриптом (между тегами head) picturefill.js.
<script src="../js/picturefill.js" async></script>
Теперь все устройства должны поддерживать такую структуру верстки адаптивных картинок. Правда на Маке я не тестировал (не обзавелся пока).
В отличии от способа, описанного выше, сейчас грузится только одна картинка, а не три, как это было раньше.
Вот такой не хитрый способ. А как вы делаете адаптивными изображения? Поделитесь пожалуйста своими методами в комментариях. Спасибо.
Адаптивные изображения и видео на сайте — учебник CSS
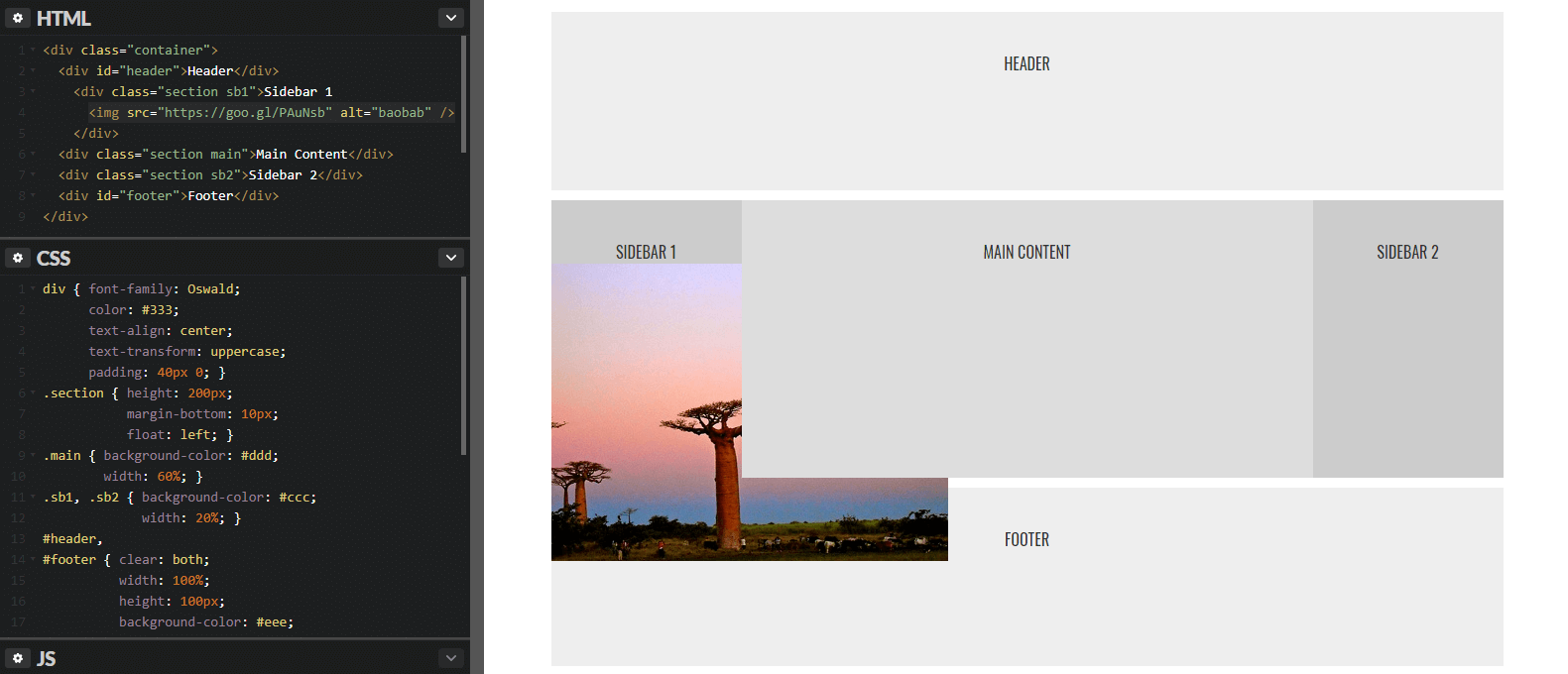
После того, как вы разобрались с гибкой сеткой, настало время обратить внимание на другое содержимое веб-страниц, которое требует определенных манипуляций, чтобы стать адаптивным. Речь идет об изображениях и видео. Если вы просто добавите изображение на веб-страницу и уменьшите окно браузера, то увидите, что картинка не адаптируется под ширину окна, а сохраняет свои исходные размеры. Это может привести к появлению горизонтальной прокрутки, а также к тому, что изображение будет выходить за пределы адаптивной колонки:

Адаптивные изображения с помощью CSS
Как сделать изображение адаптивным с помощью CSS? Для начала вам понадобится убрать атрибуты ширины и высоты в теге изображения (если таковые имеются). Ваш HTML-код не должен их содержать:
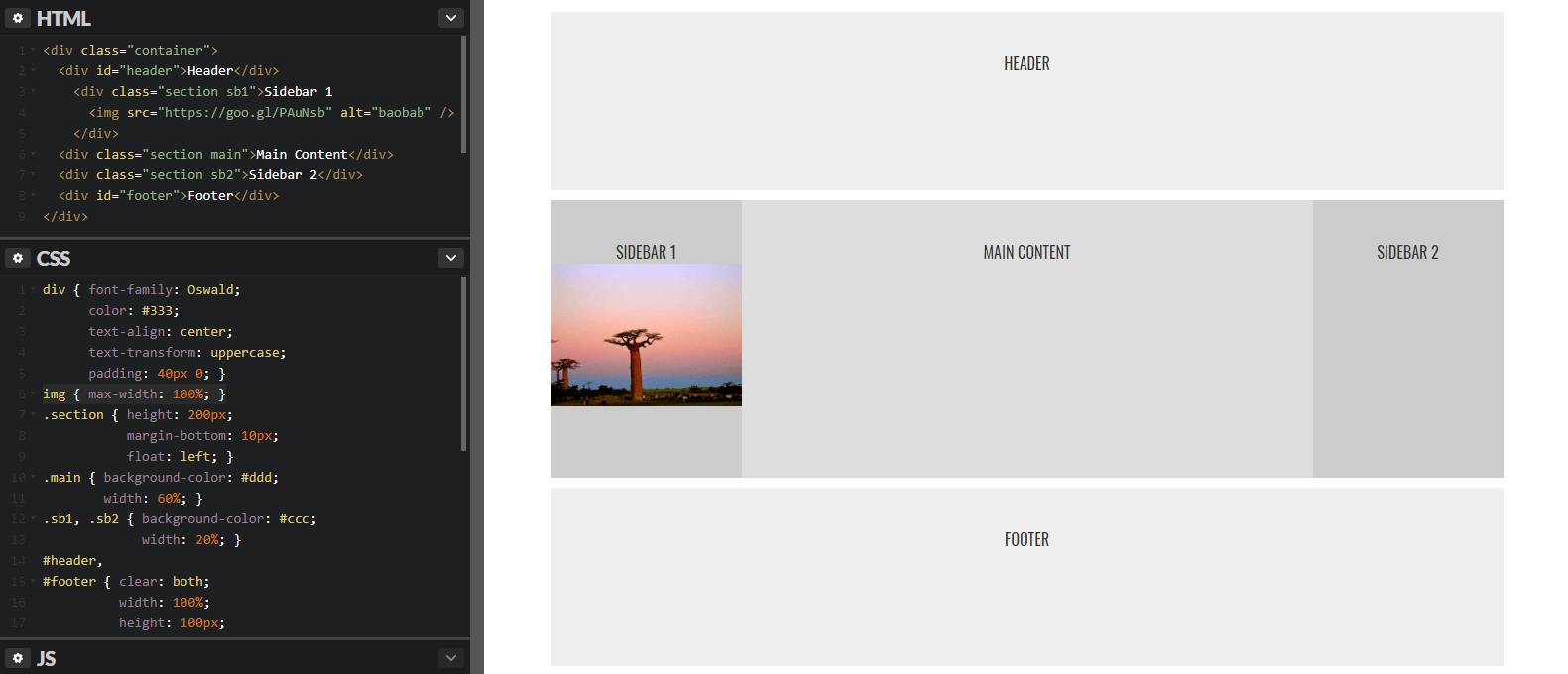
<img src="https://goo.gl/PAuNsb" alt="baobab" /> <!-- атрибуты width и height необходимо убрать --> <img src="https://goo.gl/PAuNsb" alt="baobab" />
В таблицу стилей добавьте следующую запись:
img {
max-width: 100%;
}

Это означает, что максимальная ширина тега <img> будет равна ширине блока-контейнера, в котором он содержится. Изображение не сможет выйти за пределы своего родителя, а при изменении ширины родителя оно будет автоматически подстраиваться под нее.
Точно так же можно сделать ширину изображения равной, например, половине ширины родительского контейнера:
img {
max-width: 50%;
}
Адаптивные видео
Чтобы сделать адаптивными теги <video>, а также <embed> и <object>, добавьте для них такой же CSS-код, как и для изображений. Желательно перечислить сразу все селекторы:
img, video, embed, object {
max-width: 100%;
}
Адаптивные iframe
Дела обстоят сложнее, если вы встраиваете видео через тег <iframe>. Тогда вышеописанный метод здесь не работает. Придется прибегнуть либо к помощи JavaScript, либо использовать более хитрый CSS-код.
Если вы выбрали второй вариант, вам понадобится поместить тег <iframe> в дополнительный контейнер <div>. Например:
<div> <iframe src="video_url" allowfullscreen></iframe> </div>
Затем добавьте следующий код CSS:
.video {
height: 0;
position: relative;
padding-bottom: 56.25%;
}
.video iframe {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
Как вы заметили, в коде присутствует свойство padding-bottom со странным значением 56.25%. Что это означает? Значение padding-bottom, указанное в процентах, считается относительно ширины блока. Число 56.25 мы получили, определив соотношение сторон встраиваемого видео (16:9) и разделив число короткой стороны на число длинной стороны, после чего умножив результат на 100:
Если вы собираетесь встраивать видео с другим соотношением сторон, скажем, 4:3, то для определения подходящего значения padding-bottom проделайте ту же процедуру:
Данный метод используется и в фреймворке Bootstrap.
Далее в учебнике: знакомство с Flexbox.
Как установить адаптивное фоновое изображение для сайта
Время чтения: 2 мин.
Я уже писал о том, что сейчас распространен такой элемент на сайте, как фоновое изображение. Чаще всего оно встречается продающих страниц, где располагается в шапке. Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Вот что еще есть по поводу адаптивных изображений для сайта:
Если Вы хотите сделать фон действительно неповторимым, тогда рекомендую следующую статью:
Как это выглядит смотрите на реальном примере:
Посмотреть примерСкачать
Ниже Вы можете увидеть как фоновое изображение адаптируется под различные устройства:

Как сделать адаптивное фоновое изображение для сайта?
HTML часть
Для данного примера мы будем задавать фоновое изображение для body, но подобным образом можно сделать для любого блока на странице. Поэтому ничего сверхъестественного в HTML структуре нет:
HTML КОД
1 2 3 4 5 6 7 8 9 | <!Doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- Здесь размещаете контент -->
</body>
</html> |
CSS часть
Осталось только задать в файле стилей необходимые свойства, чтобы сделать задуманное — адаптивное фоновое изображение для сайта:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body {
/* Путь к изображению относительно данного файла */
background-image: url(../images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
} |
Все строки прокомментированы, поэтому я не думаю что с этим кодом могут возникнуть проблемы.
Но это еще не весь код. Так как скорость мобильного интернета ограничены, поэтому страницу нам необходимо оптимизировать в скорости загрузки. На странице находится изображение, которое достаточно большое. Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Будем использовать Media Queries (Медиа запросы), которые позволяют задать отдельные свойства для произвольной ширины экрана:
1 2 3 4 5 6 7 8 9 | /* Для мобильных устройств */
@media only screen and (max-width: 767px) {
body {
/* Если размер экрана меньше 767px показываем уменьшенное изображение,
* которое на 77% меньше чем оригинальное для обеспечения быстрой загрузки
* на мобильных устройствах */
background-image: url(../images/background-photo-mobile-devices.jpg);
}
} |
Что мы сделали? Если ширина окна браузера на устройстве будет менее 767 пикселей, то будем использовать другое изображение. Всё очень просто.
Бонус к статьей «Где брать фоновые изображения?»
Как и обещал в начале статьи даю Вам ссылку на очень качественный сервис, где Вы сможете подобрать фоновое изображение для своей продающей страницы. Он находится ЗДЕСЬ.
Вывод
Данный эффект очень актуален и его использование можно увидеть практически на каждой продающей странице.
Успехов!
С Уважением, Юрий Немец
Как сделать картинку адаптивной | Vavik96
Проблема адаптивных картинок довольно актуальна, поэтому начну с небольших рассуждений и способов реализации, а потом выделю вариант, который, как по мне подходит наилучшим образом.
Итак, около года назад я считал, что для того, чтобы сделать картинку адаптивной (то есть сделать так, чтобы она растягивалась или сжималась по ширине контейнера), достаточно воспользоваться следующим кодом:
.wrapper img{
width: 100%;
}И действительно, в некоторых случая этим можно ограничиться. Этот трюк отлично работает, когда окно браузера становится меньше. Но что, если ширина контейнера, в котором лежит картинка, становится больше разрешения картинки? Правильно. Картинка растягивается по ширине контейнера, но качество оставляет желать лучшего. А что делать, если нужна поддержка разрешения 2048x1536px?
Если вы не используете svg и это растровое изображение, то первое, что приходит на ум, – это взять картинку, которая подходила бы к максимальному разрешению landing page, а уже с изменением размера окна браузера, она будет сжиматься с нормальным качеством.
И тогда возникает проблема производительности. Глупо для смартфона подгружать такие большие картинки, которые хорошо смотрятся на retina разрешении. Ведь скорость мобильных сетей не такая высокая, как у ПК, и некоторые пользователи могут не дождаться загрузки лендинга на своем смартфоне. А в результате – это потерянный клиент.
Можно попробовать задать несколько дивов с картинками, а потом, при помощи медиазапросов, скрывать ненужные и показывать только ту картинку, которая подходит под текущее разрешение.
<div> <img src="img/small.jpg" alt="Картинка для примера 1"> <img src="img/middle.jpg" alt="Картинка для примера 2"> <img src="img/big.jpg" alt="Картинка для примера 3"> </div>
Вроде бы проблема решена. Но дело в том, что браузеры, для того, чтобы ускорить отображение страницы предзагружают картинки, которые прописаны в html до того, как начнет обрабатываться css. Может я не совсем правильно выразился (поправьте), но если провернуть такой трюк, то все картинки все равно будут загружены, вне зависимости от того, что прописано в css. А значит мы только усугубили положение для мобильных устройств. Теперь им придется грузить не одно, а несколько изображений.
В этом можно убедиться, открыв инструменты разработчика и заглянув во вкладку “Сеть”.


Вообще, существует еще много проблем, которые могут возникнуть при верстке адаптивных изображений. И решений, накопилось тоже не мало. Все зависит от конкретной ситуации.
В html 5 появился тег picture, который позволяет решить большинство проблем и создан именно для создания адаптивного (отзывчивого) дизайна. Его конструкция напоминает теги video и audio. Суть работы заключается в том, что внутри тега picture задаются несколько изображений под конкретные разрешения экрана. Выглядит это примерно так:
<picture>
<source srcset="../img/small.jpg" media="(min-device-width:220px) and (max-device-width:319px)">
<source srcset="../img/middle.jpg" media="(min-device-width:320px) and (max-device-width:480px)">
<source srcset="../img/big.jpg" media="(min-device-width:481px) and (max-device-width:1920px)">
<img srcset="../img/big.jpg" alt="Основное изображение">
</picture>Особенность в том, что вместо src – используется srcset и применяется что-то похожее на медиазапросы. Маленькая картинка грузится при разрешении меньше 319px. Среднее изображение при разрешении от 320px до 480px и т.д.
Вообще, при использовании новых тегов, я рекомендую заглядывать на это сайт и проверять текущее положение вещей.
Как видите ситуация на данный момент оставляет желать лучшего. Нет поддержки на IOS устройствах, на Macbook(ах) и на IE (Хотя, пользователей IE – не жалко, они должны страдать ). Думаю, что все мы не готовы терять такое количество пользователей. Нет, неправильно выразился. Не терять, ведь наша основная картинка загрузится и корректно отобразится. Но все равно, хотелось бы не терять клиентов с техникой apple из-за долгой загрузки страницы, так как это, скорее всего, платежеспособная аудитория
Для того, чтобы использовать преимущества этого тега уже сейчас, нужно воспользоваться небольшим скриптом (между тегами head) picturefill.js.
<script src="../js/picturefill.js" async></script>
Теперь все устройства должны поддерживать такую структуру верстки адаптивных картинок. Правда на Маке я не тестировал (не обзавелся пока).
В отличии от способа, описанного выше, сейчас грузится только одна картинка, а не три, как это было раньше.

Источник
