Создаем кликабельную картинку | Записки блоггера
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки:
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:
имеет вот такой адрес: http://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
<a href=»http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/» ><img src=» http://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg» ></a>Адрес страницы я указал тот, на котором я разместил соответствующую статью «100 сервисов для seo-аудита сайтов«. А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
Кроме того я теперь использую созданные таким образом коды для кликабельных картинок-виджетов сайдбара, используя виджет «Текст». Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
(Visited 537 times, 1 visits today)
Как сделать кликабельную картинку на сайте: в тексте и сайдбаре
Друзья, всем привет! Как сделать кликабельную картинку на сайте – такой вопрос возникает у новичков, которые только-только приступили к наполнению своего блога новыми статьями.
Ни для кого не секрет, что статьи лучше воспринимаются читателями сайта, когда они разбавлены разными картинками. Картинки в статьях, так же как и любые ссылки, могут быть кликабельны. Это бывает необходимо в тех случаях, когда вы хотите перенаправить вашего читателя на другую страницу блога или на другой ресурс.
В качестве таких картинок вы можете использовать:
- Картинки по смыслу;
- Рекламные баннера (чаще используются в рекламе партнерских продуктов с перенаправлением на сторонние сайты). Доказано, что такие баннера эффективнее работают именно в статьях;
- Скриншоты из видеороликов. Никогда не задумывалась, но действительно, если вам необходимо перенаправить человека на другой сайт, очень удобно использовать такие скриншоты. Потому что нам всегда хочется щелкнуть по видео, а значит кликабельность данной картинки будет максимальна.
Например, если я вставлю сюда такой скриншот, наверняка вы захотите по нему щелкнуть. Сделайте это обязательно, и вам откроется новое окно).

Кликабельная картинка на сайте WordPress
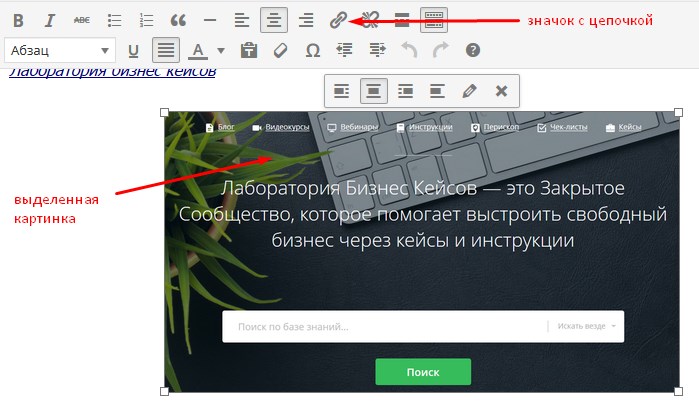
Разбирать, как сделать кликабельную картинку на сайте, я буду на примере своего блога, созданного на движке WordPress. Заходим в статью и ищем картинку, на которую хотим установить ссылку. Например, возьмем скриншот (картинку) Лаборатории Бизнес Кейсов. ЛБК имеет партнерскую программу, поэтому у меня есть реферальная ссылка.
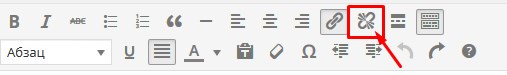
Что нужно сделать: выделяем картинку левой кнопкой мыши и сверху в панели редактирования выбираем значок с цепочкой под названием «Вставить/Изменить ссылку».

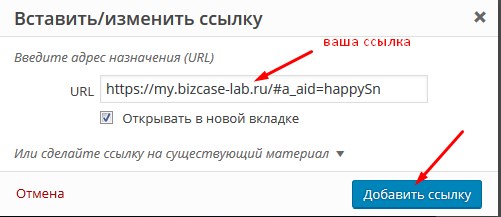
Далее в открывшемся окне в поле URL вставляем ссылку на страницу, статью, сайт, куда вы хотите перенаправить внимание своих читателей.
И не забывайте поставить галочку «Открывать в новой вкладке». Эта функция позволяет удерживать посетителя на вашем сайте более длительное время.

Для сохранения команды не забудьте нажать кнопочку «Добавить ссылку».
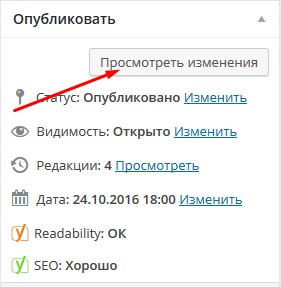
Стала ли ваша картинка кликабельной, вы можете проверить через функцию в статье Просмотреть изменения, которая находится в правом верхнем углу консоли.

Кстати, если вы по каким-то причинам хотите удалить ссылку из картинки, вам нужно снова выделить картинку и в панели редактирования нажать на значок разорванной цепочки «Удалить ссылку».

Кликабельная картинка в сайдбаре сайта
Обычно в сайдбаре сайта располагают рекламные баннера, которые делают акцент на каком-то определенном продукте с переходом на другой сайт.
Вы же, используя сайдбар, можете увеличить посещаемость определенной статьи вашего блога, подобрав на главную страницу цепляющую картинку. Картинку из сайдбара так же можно сделать кликабельной, используя специальный код как и для баннеров.
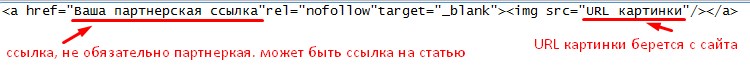
<a href="Ваша партнерская ссылка"rel="nofollow"target="_blank"><img src="URL картинки"/></a>
Итак, давайте взглянем на код. Для корректной вставки нам необходимо будет изменить ссылку и URL картинки.

Для того, чтобы узнать URL картинки нужно изначально ее загрузить на сайт через функцию Медиафайлы. Обратите внимание, что размер картинки должен соответствовать размеру сайдбара. В моем случае ширина 240рх.
Для примера возьму статью со своего блога и на нее сделаю ссылку с картинки из сайдбара.
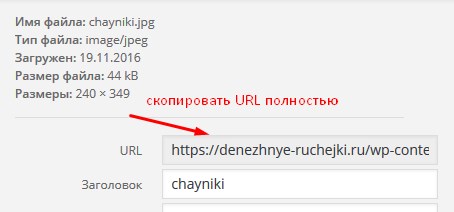
Итак, загружаем заранее подготовленную картинку в Медиафайлы сайта. Когда картинка загрузилась – щелкаем по ней. В правом поле открывшегося окна вам нужно скопировать полностью URL данной картинки.

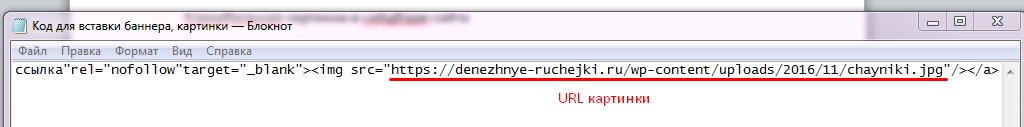
После того, как вы это сделали, URL вставьте в код, который должен быть у вас открыт, например в Блокноте.

Далее скопируйте ссылку статьи, на которую будет перенаправлять картинка, и так же вставьте ее в код.


Все, код мы отредактировали, теперь нам необходимо его вставить в сайдбар сайта.
В Консоли идем во вкладку Внешний вид – Виджеты. Левой кнопкой мыши захватываем блок Текст и перетаскиваем его в правый сайдбар.
В открывшемся поле текста вставляем наш отредактированный код из Блокнота, копируя его полностью от начала и до конца. При желании можете добавить заголовок. Сохранить.

Теперь идем на главную страницу сайта, и если мы все сделали правильно, наша картинка должна встать в сайдбар и быть кликабельной.

Кстати, у меня все получилось с первого раза. Если я теперь кликну по картинке, то моя статья откроется в новом окне. В общем то, чего мы с вами и хотели добиться.
Изучив эту информацию, вы теперь понимаете, что можно сделать кликабельной любую картинку из статей вашего сайта. Но не забывайте, что картинки со ссылками можно размещать и в сайдбаре блога, которые так же выполняют свою функцию очень даже не плохо!
Видео по теме:
Денежные ручейки
Как сделать кликабельную и не кликабельную картинку | Avitra
Статья без картинки выглядит не очень красиво, но если в нее вставить картинку, статья оживет. Помимо вставки картинки в статью, можно из нее сделать кликабельную картинкуТак же из кликабельной картинки ссылки можно сделать не кликабельную, удалив часть тега. Прикрепить ссылку к картинки достаточно легко, главное знать в какой HTML тег ставить ссылку на картинку. Очень удобно чтобы открытие картинки происходило в новой вкладке, не закрывая текущую страницу.
Единственное что мне не нравится, со стороны Seo, что ссылка на картинку является внешней, то есть по ней перетекает пузо. Но все недочеты можно легко устранить, поставив для ссылки тег rel=”nofollow”. Тег Noindex не учитываю, так как важнее чтобы по ссылке не переходил робот, но в то же время картинку проиндексировал. Лишняя картинка в поиске поисковиков не помешает.Если установка тегов не устраивает вас, можно сделать не кликабельную картинку. Убрав ссылку для перехода, но оставив ссылку заключенную в тег для отображения картинки на блоге.
Работая над своим материалом, посещаю ресурсы в сети — например, учебный портал тут, предлагает платные и бесплатные видеокурсы для веб-разработчиков, дизайнеров и программистов. Также есть большое количество статей для веб-разработчико. Минут 20 в день стараюсь уделять на обучение. Советую.
Как вставить ссылку в картинку?
Для начала саму картинку нужно загрузить на хостинг изображений, применимо для Blogspot. Для остальных блогов или сайтов, грузите на свой хостинг или на бесплатные, подойдут Picasa или Яндекс фотки.
Для Blogspot , при создании статьи, просто нажимаете на иконку для вставки изображения в статью. Картинка автоматически загрузится на ваш веб альбом в гугловском Picasa. Для редактирования кликабельности картинки, перейдите в HTML редактор сообщения, найдите ссылку на вашу картинку. Вы увидите что то подобное:
<a href=»http:// ссылка картинки или другой страницы»><img src=»http:// опять та же ссылка картинки «></a>
- Первая часть отвечает за открытие картинки в полном размере или за открытие другой страницы при нажатии на картинку.
- Вторая часть отвечает за отображение картинки в статье, сообщении, посте.
Обязательно все заключается в тег A. Без заключения первой и второй части, картинка станет не кликабельная. А просто будет отдельно стоять ссылка и рядом картинка.
Как сделать чтобы при нажатии на кликабельную ссылку картинку , страница открывалась в новом окне?
Для открытия ссылки в новом окне, нужно дополнительно вставить атрибут target=»_blank».
Атрибут используется для тега A,то есть для первой части кликабельной картинки. Пример:
<a href=»http://……… » target=»_blank»><img src=»http:// ……….»></a>
Вместе с ним используется атрибут nofollow. Пример:
<a href=»http://……… » target=»_blank» rel=”nofollow”><img src=»http:// ……….»></a>
По атрибутам для Img я писал в статье Теги изображения alt и title. Вкратце расскажу об основных, а в частности width, height, border, alt, title.- Атрибут width, в переводе ширина. Можно установить ширину картинки.
- Атрибут height, в простонародии высота. Установка высоты картинки.
Эти два атрибута влияют на размер изображения. Если атрибуты не выставить, картинка будет отображаться в реальном размере. Лучше перед вставкой картинки в статью, редактировать ее.
- Атрибут border, отвечает за рамку вокруг картинки, выставив в атрибуте параметр ноль, рамки не будет. Выставив параметр больше нуля, будет отображена рамка, чем больше параметр – тем толщина рамки увеличится.
- Атрибут alt, здесь прописывается ключи для ПС роботов, описывающие изображение. Информация заключенная в атрибуте alt, поможет при поиске картинок, в сервисах поисковых систем.
- Атрибут title, даст возможность вывода любой текстовой информации при наведении пользователем мышки на картинку.
Пример ссылки, со всеми атрибутами:
<a href=»http://……… » target=»_blank» rel=”nofollow”><img src=»http:// ……….» border=»0″ alt=»информация для ПС» title=”фраза для пользователей”></a>
Полностью оформленные картинки дают некоторые преимущества. Первое, в поиске по изображениям Яндекс и Гугл, появится ваша картинка. Изображение будет с ключевыми словами. Второе, если используете кликабельную картинку, есть возможность использовать картинку для открытия разных ссылок, использование в виде кнопок, баннеров и т.д.
Как сделать картинку с кликабельными надписями: svostoka — LiveJournal
смотреть далее
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала — фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!
Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Те, кто знаком хотя бы с азами сайтостроения, без сомнения понял, что эта картинка сделана по методике построения панели навигации сайта. Эту методику можно использовать для рекламных «баннеров», для создания симпатичного поста-приветствия, просто постов, в которых предлагаете читателям ссылки. Во всяком случае, это будет не лишено оригинальности.
Смысл этой методики прост: на картинке мы сделаем надписи, которые свяжем со ссылками на сайты.
Для изготовления картинки с кликабельными надписями нам будет необходимы: уже готовая картинка с надписями (я подготовила для урока полушутливую картинку; уж простите мне пренебрежение правописанием!) и ссылки, соответствующие надписям ( другими словами — адреса, на которые будет отправлять кликабельная надпись).
Картинка лучше в формате jpg, а ссылки должны быть в виде: http:// (название сайта или страницы)
Итак, творим!
Открываем картинку в Image Ready CS2.
1. Кликаем на инструмент Rectangle Image Map Tool (прямоугольная графическая карта ),
2. Выделяем им последовательно все наши надписи, которые будут соответствовать подготовленным ссылкам (делаем как обычное прямоугольное выделение).
3. Выполняем команду меню Window — Image Map, чтобы активизировать-открыть палитру ссылок (просто кликнув на неё).
4. Вот она и открылась.
5. Рассмотрим повнимательней, что она из себя представляет.
Name — как желаете, так и назовите;
URL — сюда вы будете вносить ссылки;
Target — с его помощью наша картинка откроет новое окно браузера для содержимого ссылки, т.е. сайта, на который ссылка и «ссылает»;
Alt — а здесь можно сделать надпись, которая будет появляться при наведении курсора на ту надпись на готовой картинке, которая соответствует ссылке.
6. Теперь приступаем к самому важному моменту — будем «связывать» надписи и ссылки.
Правой кнопкой мышки кликаем по первой надписи, активизируя её, и в окошечки в палитре ссылок вписываем данные: соответствующую ссылку и «курсорный» текст.
Активизируем вторую надпись, кликнув на неё правой клавишей мышки, и в окошке панели вписываем уже данные для второй надписи.
Аналогично поступаем с 3-й и 4-й надписями, и со следующими, если их у вас больше.
С надписями мы уже закончили!
7. Теперь будем сохранять нашу картинку. Очень желательно — в отдельную папку!
File — Save Optimized As…
Внимание, очень важный момент! Выбираем тип файла HTML and images и сохраняем.
На этом наша работа в Image Ready закончена!
8. А мы переходим к папочке, в которой сохранена наша картинка в двух ипостасях: изображение (1) и его HTML (2).
9. Изображение (1) в полном размере загружаете, как обычно, на ваш любимый хостинг и берёте её код вида: http://s49.radikal.ru/i12
10. Теперь откроем файл (2) с помощью программы Блокнот.
В тексте HTML-кода выделим ту часть его, как показано, от <! и до <body>,
скопируйте эту часть и вставьте в документик рядом с кодом этой картинки (ссылка, №1).
11. Теперь будьте внимательны. Выделенную часть между кавычками удалите, а вместо неё вставьте ссылку картинки, №1. Только не потеряйте кавычки, пожалуйста!
12. Это и есть код вашей картинки с кликабельными надписями! Сохраните его, и пользуйтесь себе на радость и с пользой!
Спасибо за внимание к моему уроку.
как создать блок картинок с кликабельным описанием|шпаргалки блогерши
Доброго времени суток, друзья. Покажу вам сегодня как сделать блок картинок, расположенных по горизонтали, с кликабельным описанием. В статье несколько вариантов оформления картинок был задан именно такой вопрос. Кому — то нужно сделать просто ссылку — картинку в блоге, кому галерею. Ну и такой, о каком сегодня идёт речь, оказывается тоже востребован. Картинки будут располагаться в виде простой галереи и под ними будет описание с активной ссылкой. Примерно, как на изображении ниже.Рабочий вариант можно увидеть на тестовом блоге
Для реализации сначала приготовьте нужные вам картинки. Копируйте полностью код, приведённый ниже. Настройки потом разберём. .thumb figure {
width: 23%;
margin: 1%;
display: inline-block;
}
/* — стили ячейки — */
.thumb img {
border: 1px solid #55c5e9;
width: 100%;
}
/* — описания- */
.thumb figcaption {
text-align: center;
font-style: italic;
}</style>
<div>
<figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание «>текст под картинкой</a></figcaption>
</figure><!—
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
</figure><!—
—><figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
</figure>
<figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
</figure>
<figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
</figure>
<figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
</div>
В зависимости от размера страницы, значение ширины блока width: 23%; можно менять, при увеличении значения, картинок в ряду будет меньше и наоборот, при уменьшении — больше. Так что есть возможность загружать любое количество изображений и они будут автоматически переходить в следующий ряд.
Добавляйте в код сколько угодно вот таких фрагментов
<figure>
<img src=»адрес вашего изображения» />
<figcaption><a href=»ссылка на страницу при клике на описание»>текст под картинкой</a></figcaption>
Размеры картинок в коде, так же устанавливайте нужные. Следует учесть ещё один момент. Количество символов в описании под картинкой желательно делать одинаковое, иначе ячейки блоков не корректно отобразятся по высоте.
text-align: center; можно изменить на left.
В редакторе изображения будут выглядеть по вертикали. Вот так
Пусть вас это не пугает. В режиме просмотра результат уже будет виден. Так что вполне можно поиграться с настройками картинок блока.Сейчас вот подумала, что можно подобным образом сделать, что — то подобие карты, хотя бы для отдельного ярлыка. Создать страницу и вставить туда код. Затем после публикации очередного поста данной категории, вставлять в код фрагмент, выделенный выше. Будут и картинки, и кликабельное название поста.
А ещё, почему бы не использовать иногда такой вариант в качестве Посты по теме (или ещё как назвать это) — в конце некоторых сообщений.
Советую ещё рассмотреть и такой вариант. Творите что хотите.
У меня сегодня всё. Не отнимаю больше ваше драгоценное время. До встречи.
хотите оформить подписку на новые шпаргалки
Как сделать кликабельной картинку в визуальном редакторе
В своей мини-книге «HTML за 30 минут» я, в числе прочего, даю формулу, по которой можно сделать картинку, размещаемую в статье (посте), кликабельной. То есть, картинка становится ссылкой, и при нажатии на нее посетитель попадает на другую страницу (другой сайт).
Это бывает нужно, если вы размещаете какую-либо рекламу, а у вас ссылка отдельно, картинка отдельно, то есть, нет готового партнерского кода. Или вы хотите скучные ссылки (например, «скачать», «получить» и т.д.) заменить красивыми кнопками. Или.. Причин сделать картинку ссылкой может быть сколько угодно. А вот можно ли сделать кликабельной картинку в визуальном редакторе WordPress?
Да, запросто!
Для этого есть целых 2 способа.
Предположим, что я хочу дать ссылку на скачивание книги в виде кнопки. Представьте, что текст с описанием книги уже добавлен, и в конце я ввожу следующую фразу:
Для того, чтобы лучше смотрелось, располагаю ее по центру (это не обязательно, и зависит от того, в каком виде вы подаете материал).
Затем, обычным путем загружаете картинку. А вот, в ее настройках есть графа «Ссылка»:
В этом поле нужно удалить имеющуюся ссылку на картинку и вставить свою. Остальные настройки выставляете так, как вам нужно, и нажимаете кнопку «Вставить в запись». Все, у вас в статье картинка, кликнув на которую пользователи перейдут на нужную страницу.
Остается закончить добавление поста (добавить, если нужно, еще текст, указать категорию, ключевые слова) и опубликовать его.
Также можно сделать кликабельной уже добавленную картинку. Для этого нужно кликнуть на нее левой кнопкой мыши – вокруг нее появится пунктирная рамочка, а сверху – два значка.
Если нажать на значок, прошу прощения за тавтологию, с изображением картинки, то откроется окно с настройками, где вы сможете вставить ссылку так же, как описано выше (не забыть сохранить изменения). Но можно сделать и по-другому.
Если вы нажмете в меню визуального редактора на ту же иконку, что и при создании обычной ссылки, появится соответствующее окошко:
Сюда вводите свою ссылку, если нужно – описание, и нажимаете «Обновить».
Способа два, а результат один и тот же. Так что, можете использовать тот, что вам больше нравится.
Делаем кликабельной любую область сайта — Дневник Web-разработчика
Всем привет!
Недавно мне понадобилось сделать часть картинки из шапки сайта ссылкой на главную страницу.
Можно было конечно порезать картинку на части и сделать одну из частей ссылкой, но мне этот вариант не подходил.
Поразмыслив, я нашел другой способ сделать кликабельной какую-то область.
Создаем пустой див, задаем ему нужные нам размеры и позиционирование.
Добавляем свойство onClick и все готово.
<div> <div > </div> </div>
Добавьте эти строки в свой файл стилей
#header{
background:url('/img/logo.png') repeat-x top;
}
#logo{
float:left; /*как вариант можно использовать position:absolute;*/
width: 315px; /*задаем размеры кликабельной области*/
height:200px;
cursor: pointer; /*меняем рисунок курсора, чтобы показать
кликабельность объекта*/
}
если вам этого мало и вы хотите сделать объект нестандартной формы, то вам поможет тег «area»
элемент надо располагать внутри тегов
возможные свойства элемента
SHAPE — указывает форму объекта.
значения:
* rect — прямоугольник;
* circle — окружность;
* poly — многоугольник.
COORDS — задает координаты объекта. является «дополнением» атрибутом SHAPE. Способы задания координат для разных типов областей:
* SHAPE=»rect» COORDS=»левый x, верхний y, правый x, нижний y»;
* SHAPE=»circle» COORDS=»центр x, центр y, радиус»;
* SHAPE=COORDS=»A,B,C,D, … ,A,B». Каждая пара задает координаты вершин многоугольника. Первая и последняя пары совпадают задавая замкнутую фигуру;
HREF — определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL).
TARGET — определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов (см. элемент FRAME) либо одно из зарезервированных имен, подробно описанных в атрибуте TARGET элемента A.
NOHREF — определяет область как неактивную (невосприимчивую к нажатию). Данный атрибут противоположен атрибуту HREF и используется для отмены действия последнего.
ALT — определяет альтернативный текст-подсказку для данной области.
<map> <area coords="329, 50, 396, 15, 448, 50" shape="polygon" href="/" title="На главную"> </map>
Если у вас есть вопросы — пишите в комментариях, с удовольствием вам отвечу.
Не забывайте подписаться на RSS, чтобы не пропустить обновления.
