Расстановка полей и отступов в CSS / Блог компании Netcracker / Хабр
В этой статье я хотел бы рассказать, как правильно расставлять поля (padding) и отступы (margin) в CSS.
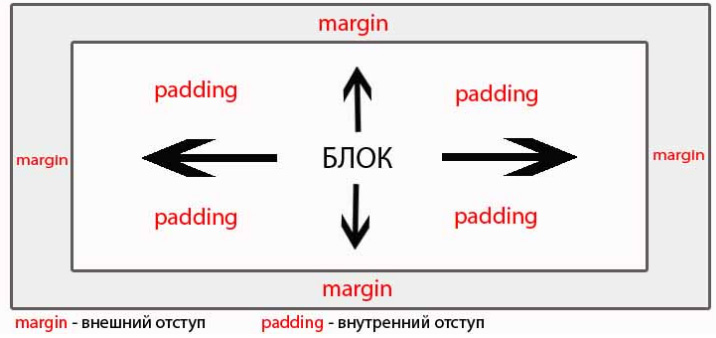
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели (box model) поля — это расстояние между контентом (content) и границей блока (border). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина (width) и высота (height) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news. Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title, news__list и news__more-link.
<div>
<h3>Новости</h3>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<p><a href="...">Другие новости</a></p>
</div>
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
.news {
padding: 20px 25px;
}
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title {
margin-bottom: 10px;
}
.news__more-link {
margin-top: 12px;
}
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
.news__list {
margin: 10px 0 12px 0;
}
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child, который был добавлен только в спецификации CSS версии 3.0.
.news__list-item {
margin-top: 18px;
}
.news__list-item:first-child {
margin-top: 0;
}
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup, внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text {
margin-top: 15px;
}
jsfiddle.net/onfv42mz/1
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в
Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px, а другому отступ сверху в 20px, отступ между ними будет не 50px, а 30px.
.block1 {
margin-bottom: 30px;
}
.block2 {
margin-top: 20px;
}
jsfiddle.net/j99btnc8
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля (padding) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px, а для заголовка второго уровня отступ сверху 20px и снизу 10px, а для всех параграфов зададим отступ сверху 10px.
h2 { margin-bottom: 24px; } h3 { margin-top: 24px; margin-bottom: 12px; } p { margin-top: 12px; }
jsfiddle.net/n27fms7s/1
Теперь заголовок h3 можно расположить как после заголовка h2, так и после параграфа. В любом случае отступ сверху не будет превышать 24px.
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Тег и кроссбраузерный отступ
Сколько себя помню, во время верстки я не особо любил использовать тег <hr />, выводящий горизонтальную линию, по причине того, что в браузере Internet Explorer по сравнению с другими современными браузерами отступы (CSS-свойство margin) отличаются.
Не знаю, почему я раньше не задавался целью найти ответ на данный вопрос в виде кроссбраузерного решения, но недавно я все-таки сделал это.
На одном из англоязычных форумов я нашел информацию, которая гласила о том, что Internet Explorer делает размер отступа к тегу <hr /> больше ровно на 7 пикселей, чем другие браузеры.
Чтобы 100% убедиться в правдивости этих слов, я решил провести небольшой тест, который и подтвердил, что IE действительно добавляет к отступу от этого тега лишние ровно 7 пикселей.
Тест 1
Подготовлено специальное фоновое изображение с двумя линиями высотой в 7 пикселей и расстоянием между ними в 1 пиксель – место под линию, получаемую тегом <hr />. Для наглядность я поместил линию в div, которому указал границу серого цвета:
div#hr {
border: 1px solid silver;
width: 300px;
background: url(hr-bg.gif) 100% 0 no-repeat;
}
Задаем для тега <hr /> отступ сверху и снизу в размере 7 пикселей (margin: 7px 0):
hr {
margin: 7px 0;
height: 1px;
border: none;
background: #F00;
color: #F00; /* цвет линии в IE */
}
Результат в Opera, FireFox, Safari/Win:
В Internet Explorer 6 и 7 мы видим совсем другую картину:
Тест 2
Теперь уменьшим отступ в браузере Internet Explorer на заявленные выше 7 пикселей путем создания дополнительного правила только для IE:
* html hr {margin: 0; /* для IE6 */}
*+html hr {margin: 0; /* для IE7 */}
В результате получаем одинаковый отступ у тега
Данный метод сработает также и в том случае, если задать для IE отрицательный отступ (на случай, когда в браузерах, отличных от IE, необходимо установить тегу <hr /> отступ меньше 7 пикселей).
Таким образом, применив этот небольшой трюк, мы “укротили” Internet Explorer, заставив его правильно позиционировать тег <hr />, аналогично другим браузерам.
* * *
Со временем мягкая мебель накапливает пыль, которая не под силу даже пылесосу. Услуга чистка мягкой мебели на дому поможет в такой ситуации избавиться от въевшейся пыли или грязных пятен.
4. Отступы · Неожиданный HTML
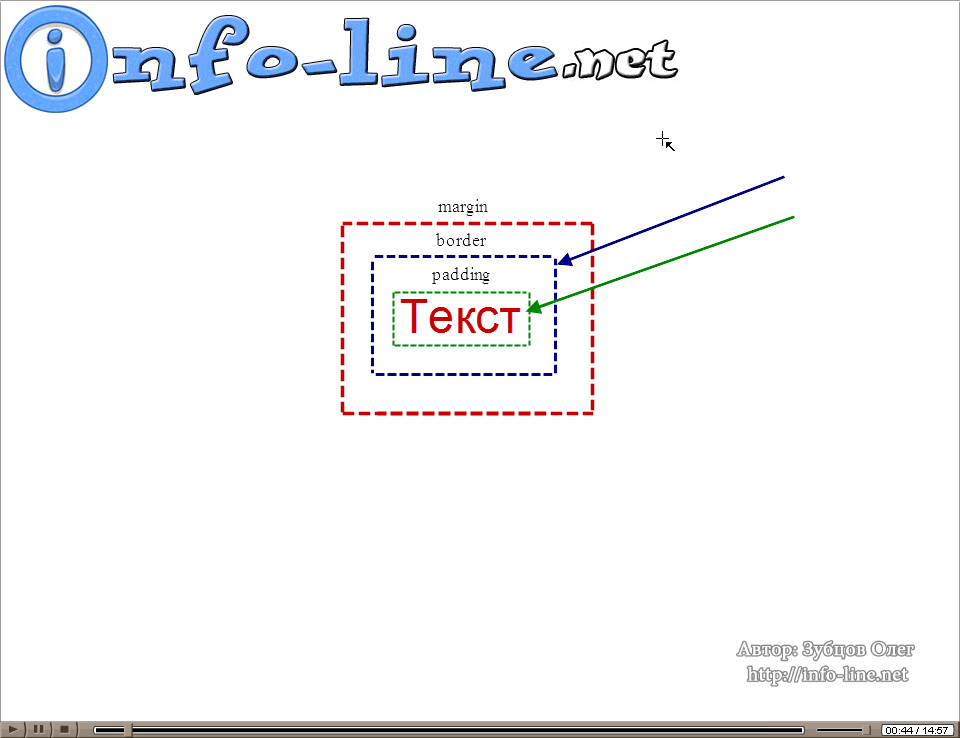
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
Вариант, когда мы задаем все 4ре направления по отдельности. Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина
border-style:solid; // стиль
border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками
border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
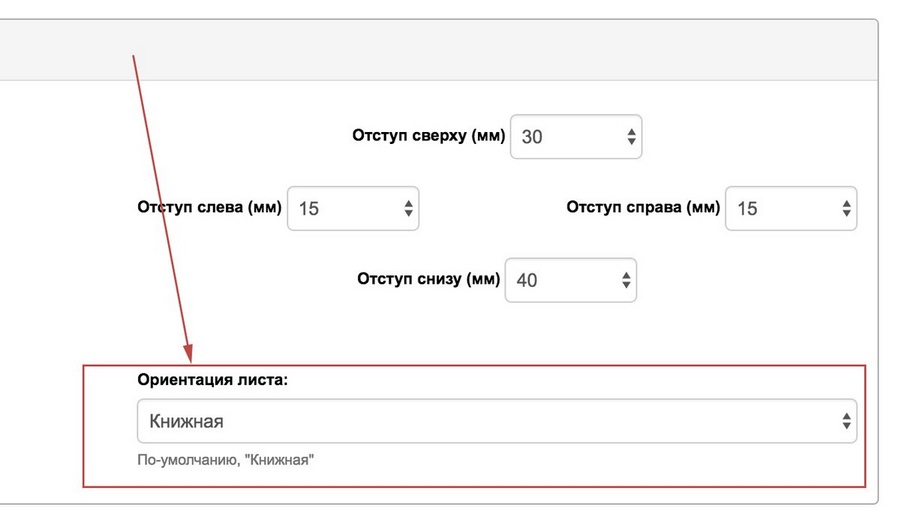
Модификация отступов у формы https://hsto.
 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gifПроблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
CSS
CSS расшифровывается как Cascading Style Sheets, что в переводе означает, каскадные таблиц стилей. Применяется для того чтобы оформить вид для нужных тегов html. Это указывает браузеру как именно отображать элементы html страницы. Например, через CSS можно задать ширину, высоту и отступы блока div, или указать цвет для ссылок, текста, заголовков, также можно задать разные рамки для таблиц, блоков и многое другое. Html это каркас страницы, через него указываем что хотим отобразить, какие элементы (блоки, ссылки, картинки, таблицы т.д.), а через CSS, указываем браузеру как оформить вид этих элементов.
Во время верстки иногда появляются лишние отступы, которые соответственно введут к ошибкам. Одним из таких случаев это когда изображение расположено внутри блока div. И в этой статье, хочу Вам рассказать о том, как убрать лишний отступ внизу изображения.
Сейчас покажу Вам проблему на примере.
Добавлено: 2016-05-26 05:26:14
Автор статьи: Мунтян Сергей
Просмотров: 580
Подробнее
Для того чтобы верстка была идеальной, нужно чтобы страница в браузере совпала на 100% с PSD макетом. И бывает случаи, когда межстрочный интервал у блока с текстом не совпадает с тем, который на макете. В этой статье расскажу именно о том, как изменить межстрочный интервал с помощью CSS свойства line-height.
И бывает случаи, когда межстрочный интервал у блока с текстом не совпадает с тем, который на макете. В этой статье расскажу именно о том, как изменить межстрочный интервал с помощью CSS свойства line-height.
Данное свойство применяется ко всем элементам, но не действует для встроенных строчных элементов, например для изображений.
Добавлено: 2016-05-23 19:41:52
Автор статьи: Мунтян Сергей
Просмотров: 451
Подробнее
В этой статье хочу Вам рассказать о том, как добавить левый отступ для первой строки абзаца. Как Вы знаете, это принято делать для каждого первого абзаца главы, статьи или иногда еще добавляется для всех существующих абзацев.
Как Вы знаете, это принято делать для каждого первого абзаца главы, статьи или иногда еще добавляется для всех существующих абзацев.
Добавляется этот отступ с помощью CSS свойства text-indent, в значение, которого указывается длина отступа. В качестве значения необходимо использовать одно из всех доступных единиц измерения в CSS (пиксели — px, дюймы — in, пункты – pt, проценты и др. )
Добавлено: 2016-05-13 04:45:36
Автор статьи: Мунтян Сергей
Просмотров: 499
Подробнее
В процессе создания любого сайта, постоянно возникают задачи связанные с отступами. Например, нужно сдвинуть какой-то абзац чуть ниже или выше, изменить расстояние между контентом и границей своего родительского блока и многие другие.
Например, нужно сдвинуть какой-то абзац чуть ниже или выше, изменить расстояние между контентом и границей своего родительского блока и многие другие.
И в этой статье хочу Вам рассказать именно про отступы css. Первым делом нужно отметить, что есть два типа отступов, внутренние (padding) и внешние (margin).
Добавлено: 2016-05-05 04:50:03
Автор статьи: Мунтян Сергей
Просмотров: 811
Подробнее
Во время верстки сайта, необходимость определения стиля шрифта, размера, цвета и других характеристик текста появляется довольно часто. Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
Добавлено: 2016-04-07 04:38:05
Автор статьи: Мунтян Сергей
Просмотров: 1762
Подробнее
Наверняка Вы заметили, что на многих сайтах подключены различные нестандартные и красивые шрифты. Необычный шрифт выглядит привлекательнее, чем стандартный и это позволяет держать пользователей на сайте больше времени.
Необычный шрифт выглядит привлекательнее, чем стандартный и это позволяет держать пользователей на сайте больше времени.
Подобрать красивый шрифт для своего сайта можно с помощью замечательного сервиса google fonts. И в этой статье хочу Вам рассказать именно о том, как пользоваться этим сервисом и как добавить google шрифты на своем сайте.
Добавлено: 2016-03-26 12:29:00
Автор статьи: Мунтян Сергей
Просмотров: 515
Подробнее
Часто при верстке psd макета необходимо подключать разные нестандартные шрифты в css файле. Такие как Open Sans, Roboto, Myriad и другие. И в этой статье я Вам покажу, как сделать это.
Такие как Open Sans, Roboto, Myriad и другие. И в этой статье я Вам покажу, как сделать это.
Первым делом у Вас должен быть сам файл шрифта. Его можно скачать с сайта fonts4web.ru. Заходим на этот сайт и в поле поиска вводим название шрифта, которого хотим установить на свой сайт. Я поищу шрифт Open Sans.
Добавлено: 2016-02-26 18:33:50
Автор статьи: Мунтян Сергей
Просмотров: 681
Подробнее
Поля в CSS означают свободные расстояния между элементами страницы. Отрицательное значение делает наоборот, то есть она позволяет, чтобы какой-то элемент выходил из рамки блока, в котором он находится или если два блока находятся близко друг к другу, вертикально, то если мы задаем отрицательное значение первому блоку, то второй блок закрывает первого на то расстояние, которое […]
Отрицательное значение делает наоборот, то есть она позволяет, чтобы какой-то элемент выходил из рамки блока, в котором он находится или если два блока находятся близко друг к другу, вертикально, то если мы задаем отрицательное значение первому блоку, то второй блок закрывает первого на то расстояние, которое […]
Добавлено: 2014-05-27 03:27:34
Автор статьи: Мунтян Сергей
Просмотров: 813
Подробнее
В этой статье я вам покажу, как выровнять страницу сайта по центру окна браузера, под любое разрешение экрана. Этот метод можно использовать, если страница имеет фиксированную ширину и в дальнейшем, это ширина не будет меняться в зависимости от контента. Этот способ выравнивания рекомендуется использовать начинающим дизайнерам, но в большинство случаев он используется и на сайтах […]
Этот метод можно использовать, если страница имеет фиксированную ширину и в дальнейшем, это ширина не будет меняться в зависимости от контента. Этот способ выравнивания рекомендуется использовать начинающим дизайнерам, но в большинство случаев он используется и на сайтах […]
Добавлено: 2014-05-27 02:41:02
Автор статьи: Мунтян Сергей
Просмотров: 1229
Подробнее
Всем доброго времени суток! В этой статье я вам расскажу об css-селекторах. Через селектор мы указываем браузеру конкретно, для какого тега или группу тегов, оформить внешний вид на странице. То есть, с начала мы выбираем конкретный тег или несколько тегов из html страницы, это могут быть абзацы, картинки, заголовки, ссылки, элементы списка т.д., а через […]
Через селектор мы указываем браузеру конкретно, для какого тега или группу тегов, оформить внешний вид на странице. То есть, с начала мы выбираем конкретный тег или несколько тегов из html страницы, это могут быть абзацы, картинки, заголовки, ссылки, элементы списка т.д., а через […]
Добавлено: 2014-04-05 11:02:20
Автор статьи: Мунтян Сергей
Просмотров: 385
Подробнее
В этой статье, я вам расскажу о том, как подключить css к html странице. Если вы не знаете как создать html страницу то для начало прочитайте эту статью Как создать HTML страницу после этого возвращайтесь к этой статьи. Итак начнем с того что существуют 3 разных способов для решения этой задачи.
Если вы не знаете как создать html страницу то для начало прочитайте эту статью Как создать HTML страницу после этого возвращайтесь к этой статьи. Итак начнем с того что существуют 3 разных способов для решения этой задачи.
Добавлено: 2014-03-12 07:22:57
Автор статьи: Мунтян Сергей
Просмотров: 1432
Подробнее
Как использовать отступ/маржу для перемещения div?
Простой вопрос для CSS мастеров
Я создал два квадрата, используя секции div. Первый-черный, а внутри-красный. Дело в том, что каждый раз, когда я хочу переместить Красный квадрат вниз по Черному квадрату, Черный квадрат опускается вместе с ним. Как я могу остановить это?
Первый-черный, а внутри-красный. Дело в том, что каждый раз, когда я хочу переместить Красный квадрат вниз по Черному квадрату, Черный квадрат опускается вместе с ним. Как я могу остановить это?
<div>
<div>
</div>
<div>
.black{
width: 500px;
height: 500px;
background: black;
}
Я не хочу, чтобы Черный квадрат исчез. Как мне остановить это?
.red{
width: 100px;
height: 100px;
background: red;
margin-top: 50px;
margin-left: 60px;
}
Заранее спасибо!
html css margin paddingПоделиться Источник idude 25 июля 2014 в 04:36
4 ответа
- Добавить в div маржу, если она меньше общей высоты
Я пытаюсь построить слайдер, который будет перемещать несколько дивов вверх и вниз по щелчку. Когда я доберусь до конца дивов, я хочу, чтобы слайдер остановился.
 Я действительно застрял на этой проверке, если мы находимся в последнем div, хотя. У меня есть divs позиционируется абсолютно, высота…
Я действительно застрял на этой проверке, если мы находимся в последнем div, хотя. У меня есть divs позиционируется абсолютно, высота… - Div игнорирует маржу
Я уже давно ищу решение этой проблемы, и мне кажется, что я просто не могу найти его правильно. http://www.bootply.com/f3A3PJzfxa # Я хочу небольшую маржу под заголовком формы, но поля, которые я применяю, просто игнорируются. Я попытался установить display:block на div, как это было предложено…
2
Нет необходимости устанавливать его как абсолютный элемент. Поскольку ваш красный ящик находится внутри черного ящика, вы можете использовать заполнение , чтобы оправдать красный ящик внутри него.
.black {
width: 500px;
height: 500px;
background: black;
padding-top: 50px;
}
Вот это JSFiddle для него!
Поделиться ProDexorite 25 июля 2014 в 04:46
1
Попробуйте установить позицию . в  black
blackabsolute .
.black {
width: 500px;
height: 500px;
background: black;
position: absolute;
}
Смотрите JSFiddle здесь
значение свойства: абсолютное
Элемент позиционируется относительно его первой позиции (не статический) элемент-предок
Источник
Поделиться simeg 25 июля 2014 в 04:39
1
Установить абсолютную позицию черный див
position: absolute;
Поделиться Ramniwas chhimpa 25 июля 2014 в 04:43
- Как я могу установить маржу для div внутри столбца div в bootstrap
Как я могу установить маржу для div внутри столбца div в bootstrap, например, в коде, который я пытаюсь сделать margin 5px, но он не работает! <div class=container bg_red> <h2>Test DIV boxes</h2> <div class=row> <div class=col-md-3 thin_border bg_green> <div.
 ..
.. - Удалите отступ из меню HTML Select
Как я могу удалить верхний / левый отступ в меню выбора? Я попытался установить отступ и маржу на 0, но это не имело никакого эффекта. Вот это HTML: <form class=timePeriodMenu> <div class=ui-field-contain> <select name=select-native-2 id=select-native-2 multiple> <optgroup>…
1
Вы можете установить положение черного в относительное и положение красного в абсолютное, как это:
.black{
width: 500px;
height: 500px;
background: black;
position: relative;
}
.red{
position: absolute;
width: 100px;
height: 100px;
background: red;
top: 50px;
left: 60px;
}
Проверьте JsFiddle
Поделиться MikeWu 25 июля 2014 в 04:46
Похожие вопросы:
Как установить маржу или отступ в процентах от высоты родительского контейнера?
Я ломал голову над созданием вертикального выравнивания в css году, используя следующее . base{ background-color:green; width:200px; height:200px; overflow:auto; position:relative; } .vert-align{…
base{ background-color:green; width:200px; height:200px; overflow:auto; position:relative; } .vert-align{…
Div и поля для изображений / отступы
Может ли кто-нибудь сказать мне, почему ниже CSS создает дополнительную маржу под изображением? Он должен просто добавить 5px отступ вокруг всего этого, и он прекрасно работает с текстом. Есть…
HTML — не удается определить правильную маржу
Мне нужно 2 входных элемента в ряд с определенной шириной. Я рассчитал маржу и отступ, но он не вписывается в родительский элемент. Яш fiddle HTML <div class=wrap> <input class=input-text…
Добавить в div маржу, если она меньше общей высоты
Я пытаюсь построить слайдер, который будет перемещать несколько дивов вверх и вниз по щелчку. Когда я доберусь до конца дивов, я хочу, чтобы слайдер остановился. Я действительно застрял на этой…
Div игнорирует маржу
Я уже давно ищу решение этой проблемы, и мне кажется, что я просто не могу найти его правильно. http://www.bootply.com/f3A3PJzfxa # Я хочу небольшую маржу под заголовком формы, но поля, которые я…
http://www.bootply.com/f3A3PJzfxa # Я хочу небольшую маржу под заголовком формы, но поля, которые я…
Как я могу установить маржу для div внутри столбца div в bootstrap
Как я могу установить маржу для div внутри столбца div в bootstrap, например, в коде, который я пытаюсь сделать margin 5px, но он не работает! <div class=container bg_red> <h2>Test DIV…
Удалите отступ из меню HTML Select
Как я могу удалить верхний / левый отступ в меню выбора? Я попытался установить отступ и маржу на 0, но это не имело никакого эффекта. Вот это HTML: <form class=timePeriodMenu> <div…
Как уменьшить маржу между ‘leading’ и ‘title’ для ListTile ? Flutter
Разница между ведущим и титулом слишком велика; Как его уменьшить; Я попробовал несколько способов: деформируйте ведущий с контейнером и установите маржу справа отрицательно; деформируйте заголовок…
Невозможно использовать переход для перемещения текста при наведении курсора мыши
Я пытаюсь использовать переход для перемещения набора текстовых слов вверх, когда мышь наведена на него. .mod-title { background-color: red; margin-top: 50%; transition: margin-top 2s ease; }…
.mod-title { background-color: red; margin-top: 50%; transition: margin-top 2s ease; }…
Как уменьшить маржу или отступ в flutter
Привет, могу ли я знать, есть ли в любом случае возможность установить маржу или отступ ближе к iconUser, я хочу получить форму круга в верхней части iconUser, пробовал установить маржу или отступ,…
Как сделать отступ снизу word?
После того, как Вы набрали в Ворде весь необходимый текст, или Вам дали уже набранный документ, можно переходить к редактированию и форматированию готового текста в Word. И одним из пунктов, которые Вам предстоит сделать – это настроить отступы для строк в документе.
В этой статье мы разберемся, как сделать отступ для всего абзаца, отступ только для первой строки и выступы для текста абзаца.
Начнем с первого вопроса. Сделать отступ для всего абзаца в Ворде от установленных границ полей можно с правой и с левой стороны. Установить отступы можно, используя специальные маркеры на верхней линейке документа. Если у Вас она не отображается, перейдите на вкладку «Вид» и в группе «Показать», поставьте галочку в поле «Линейка».
Если у Вас она не отображается, перейдите на вкладку «Вид» и в группе «Показать», поставьте галочку в поле «Линейка».
С правой стороны находится всего один маркер. Чтобы установить отступ справа для абзаца, кликните по нему левой кнопкой мыши и перетащите маркер на нужное расстояние на линейке. Цена деления линейки равна 0.25 см.
Если Вы не выделяли никакой текст, то отступ будет сделан для того абзаца, в котором установлен курсор. Если нужно сделать одинаковый отступ для всего текста, выделите его, нажав комбинацию «Ctrl+A», и перетащите маркер. Чтобы сделать отступ для разных абзацев в тексте, выделяйте их и перетаскивайте маркер.
С левой стороны на линейке есть три маркера. Для того чтобы сделать отступ слева в Ворде для всего текста в абзаце, кликните левой кнопкой мыши по нижнему маркеру, он имеет вид прямоугольника, и перетащите его на нужное расстояние на линейке.
При этом выделяйте весь текст или отдельные абзацы.
Если Вам нужно сделать отступ для первой строки, ее еще называют красная строка в Ворде, то на линейке с правой стороны, перетащите верхний маркер на нужное расстояние. Учитывая, что цена деления 0.25 см, в примере мы сделали отступ равный 1.25 см.
Учитывая, что цена деления 0.25 см, в примере мы сделали отступ равный 1.25 см.
Прочесть подробную статью про абзацный отступ в Ворде, Вы сможете, перейдя по ссылке.
С помощью последнего маркера, можно сделать выступ для текста в абзаце. Кликните по нему левой кнопкой мыши и установите его на нужное расстояние на линейке. При этом весь текст в абзаце, за исключением первой строки, сдвинется на указанное значение.
Все рассмотренные отступы в Ворде можно сделать и другим способом. Для этого на вкладке «Главная» в группе «Абзац» кликните на маленькую черную стрелочку в правом нижнем углу.
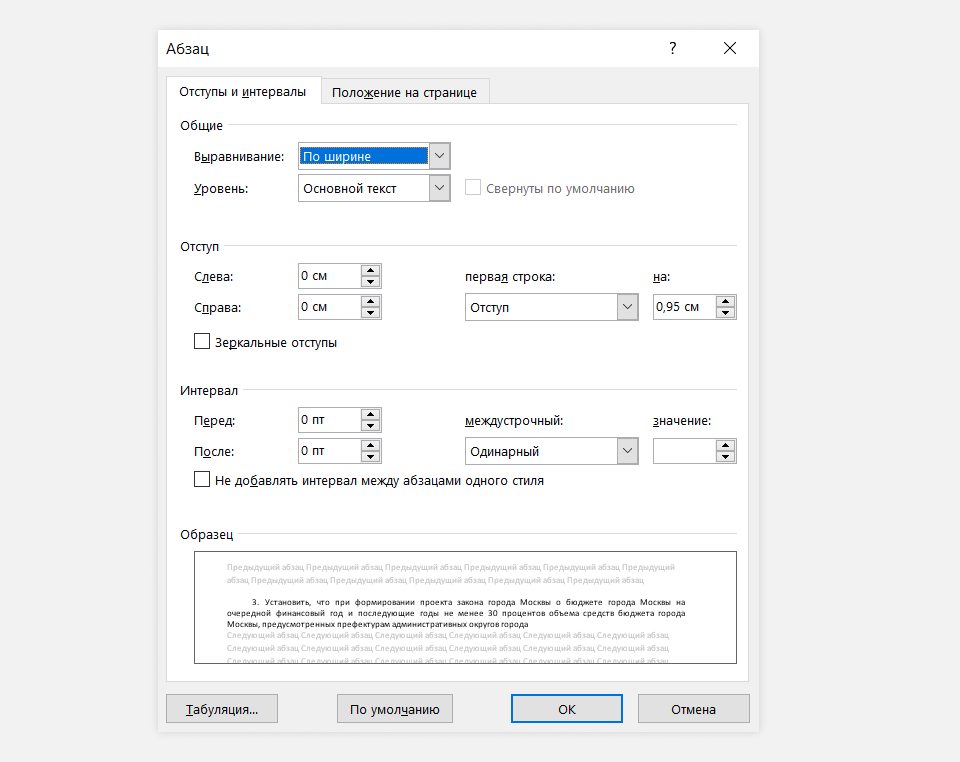
Откроется диалоговое окно «Абзац». В соответствующих полях в нем можно задать точные значения для отступов. При этом внизу, в области «Образец», можно посмотреть, как изменяется Ваш текст.
Установить отступ для всего абзаца можно, указав значения в полях «Слева», «Справа», абзацный отступ устанавливается в поле «первая строка» – «Отступ», там же устанавливается и «Выступ» для текста в абзаце. Когда выберите нужные значения, нажмите «ОК».
Когда выберите нужные значения, нажмите «ОК».
Если Вас интересует, как сделать или убрать интервалы между абзацами в Ворде, прочтите статью, перейдя по ссылке.
Думаю, теперь у Вас точно получится сделать отступы и выступы в тексте для всего абзаца или только для первой строки в Ворде.
Поделитесь статьёй с друзьями:
Меня конкретно интересует как уменьшить пробел с лево т. е. как переместить левые маркёры от нулевой точки в лево. Почему левые маркёры не передвигаются в лево( от ноля ) по трём (3см)темным делениям линейки, а правый маркёр передвигается?
Отступы и интервалы в программе Microsoft Word расставляются согласно значениям, заданным по умолчанию. Кроме того, их всегда можно изменить, настроив под собственные нужды, требования преподавателя или заказчика. В этой статье мы расскажем о том, как сделать отступ в Ворде.
Урок: Как убрать большие пробелы в Word
Стандартные отступы в Ворде — это расстояние между текстовым содержимым документа и левым и/или правым краем листа, а также между строками и абзацами (интервалы), установленное в программе по умолчанию. Это одна из составляющих форматирования текста, и без этого довольно сложно, а то и вовсе невозможно обойтись во время работы с документами. Подобно тому, как в программе от Майкрософт можно изменить размер текста и шрифт, в ней можно изменить и размеры отступов. Как это сделать, читайте ниже.
Это одна из составляющих форматирования текста, и без этого довольно сложно, а то и вовсе невозможно обойтись во время работы с документами. Подобно тому, как в программе от Майкрософт можно изменить размер текста и шрифт, в ней можно изменить и размеры отступов. Как это сделать, читайте ниже.
1. Выделите текст, для которого необходимо настроить отступы (Ctrl+A).
2. Во вкладке “Главная” в группе “Абзац” разверните диалоговое окно, нажав на небольшую стрелочку, расположенную в правой нижней части группы.
3. В диалоговом окне, которое появится перед вами, установите в группе “Отступ” необходимые значения, после чего можно нажать “ОК”.
Совет: В диалоговом окне “Абзац” в окне “Образец” вы можете сразу видеть то, как будет меняться текст при изменение тех или иных параметров.
4. Расположение текста на листе изменится согласно заданным вами параметрам отступов.
Расположение текста на листе изменится согласно заданным вами параметрам отступов.
Помимо отступов, вы также можете изменить и размер междустрочных интервалов в тексте. О том, как это сделать, читайте в статье, представленной по ссылке ниже.
Урок: Как изменить межстрочный интервал в Word
Обозначение параметров отступов в диалоговом окне “Абзац”
Справа — смещение правого края абзаца на заданное пользователем расстояние;
Слева — смещение левого края абзаца на расстояние, указанное пользователем;
Особые — этот пункт позволяет задавать определенный размер отступа для первой строки абзаца (пункт “Отступ” в разделе “Первая строка”). Отсюда же можно задать и параметры выступа (пункт “Выступ”). Аналогичные действия можно выполнить и с помощью линейки.
Урок: Как включить линейку в Ворде
Зеркальные отступы — установив галочку на этом пункте, вы измените параметры “Справа” и “Слева” на “Снаружи” и “Внутри”, что особенно удобно во время печати в книжном формате.
Совет: Если вы хотите сохранить внесенные вами изменения в качестве значений по умолчанию, просто нажмите на одноименную кнопку, расположенную в нижней части окна “Абзац”.
На этом все, ведь теперь вы знаете, как сделать отступ в Ворде 2010 — 2016, а также в более ранних версиях этого программного офисного компонента. Продуктивной вам работы и только положительных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Настройка отступов и интервалов в Outlook с помощью средства чтения с экрана
Используйте Outlook с клавиатурой и средством чтения с экрана, чтобы задать интервал до и после абзаца, а также размер отступов. Мы протестированы с помощью экранного диктора и JAWS, но могут работать с другими программами для чтения с экрана, если они следуют стандартным стандартам и методам специальных возможностей. Вы также можете создать отступ только в первой строке абзаца или создать выступ, в котором первая строка абзаца не имеет отступа, но последующие строки будут. Кроме того, вы можете изменить междустрочный интервал для абзаца.
Мы протестированы с помощью экранного диктора и JAWS, но могут работать с другими программами для чтения с экрана, если они следуют стандартным стандартам и методам специальных возможностей. Вы также можете создать отступ только в первой строке абзаца или создать выступ, в котором первая строка абзаца не имеет отступа, но последующие строки будут. Кроме того, вы можете изменить междустрочный интервал для абзаца.
В этом разделе
Настройка интервала между абзацами
-
В сообщении выберите абзац, для которого вы хотите настроить интервалы. Если вы хотите задать интервалы между абзацами для всего письма, нажмите клавиши CTRL+A.
-
Чтобы перейти на вкладку Формат текста , нажмите клавиши ALT + O, P, G. Откроется диалоговое окно » абзац » с фокусом на вкладке » Отступы и интервалы «.
 Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница». -
Чтобы задать интервал перед абзацем, нажмите клавишу TAB, пока вы не услышите «Перед». Затем нажимайте клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ, пока не услышите нужный размер в пунктах, или введите значение (например, 6 или 18). (Чем меньше значение, тем меньше интервал.)
-
Чтобы задать интервал после абзаца, нажмите клавишу TAB, пока вы не услышите «После». Затем нажимайте клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ, пока не услышите нужный размер в пунктах, или введите значение (например, 6 или 18).
-
Чтобы закрыть диалоговое окно Абзац, нажимайте клавишу TAB, чтобы перейти к кнопке «ОК», а затем нажмите клавишу ПРОБЕЛ. Фокус вернется в окно сообщения.

Установка междустрочного интервала
-
Выделите абзац, для которого хотите изменить междустрочный интервал.
-
Чтобы перейти на вкладку Формат текста , нажмите клавиши ALT + O, P, G. Откроется диалоговое окно » абзац » с фокусом на вкладке » Отступы и интервалы «.
-
Для выбора нужного варианта междустрочного интервала нажимайте клавишу TAB, пока не услышите «Междустрочный интервал» и текущий вариант междустрочного интервала.
-
Нажмите клавишу ПРОБЕЛ, чтобы открыть список вариантов. Нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите название нужного варианта. Выберите его, нажав клавишу ВВОД.
Если вы выбрали настраиваемый вариант, например Множитель, то, чтобы задать размер интервала, нажмите клавишу TAB.
 Вы услышите слово «значение» и текущий размер интервала. Введите значение.
Вы услышите слово «значение» и текущий размер интервала. Введите значение. -
Чтобы закрыть диалоговое окно Абзац, нажимайте клавишу TAB, чтобы перейти к кнопке «ОК», а затем нажмите клавишу ПРОБЕЛ. Фокус вернется в окно сообщения.
Настройка отступов абзацев
Отступ первой строки абзаца
-
Выделите абзацы, для первых строк которых нужно задать отступ.
-
Чтобы открыть вкладку Формат текста , нажмите клавиши ALT + O, P, G. Откроется диалоговое окно » абзац » с фокусом на вкладке » Отступы и интервалы «. Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
-
Чтобы добавить отступ к первой строке абзаца, используйте параметры в группе Отступ.
 Нажимайте клавишу TAB, пока не услышите «Особый, <параметр отступа>, редактируемое поле со списком». При использовании JAWS вы услышите «Особый, столбец, поле со списком, <параметр отступа>». Чтобы добавить отступ для первой строки, нажмите ПРОБЕЛ, а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите «Первая строка». Нажмите ВВОД, чтобы подтвердить выбор.
Нажимайте клавишу TAB, пока не услышите «Особый, <параметр отступа>, редактируемое поле со списком». При использовании JAWS вы услышите «Особый, столбец, поле со списком, <параметр отступа>». Чтобы добавить отступ для первой строки, нажмите ПРОБЕЛ, а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите «Первая строка». Нажмите ВВОД, чтобы подтвердить выбор. -
Чтобы задать размер отступа первой строки, нажмите клавишу TAB. Вы услышите слово «на» и текущий размер отступа. Введите значение в сантиметрах, например 1,2.
-
Чтобы закрыть диалоговое окно Абзац, нажимайте клавишу TAB, чтобы перейти к кнопке «ОК», а затем нажмите клавишу ПРОБЕЛ. Фокус вернется в окно сообщения.
Примечание: Отступ будет применяться ко всем последующим абзацам.
Отступ всех строк абзаца, кроме первой
-
Выделите абзац, в котором нужно создать выступ.
-
Чтобы открыть вкладку Формат текста , нажмите клавиши ALT + O, P, G. Откроется диалоговое окно » абзац » с фокусом на вкладке » Отступы и интервалы «. Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
-
Чтобы добавить выступ, используйте параметры в группе Отступ. Нажимайте клавишу TAB, пока не услышите «Особый, <параметр отступа>, редактируемое поле со списком». При использовании JAWS вы услышите «Особый, столбец, поле со списком, <параметр отступа>».
Чтобы добавить выступ, нажмите ПРОБЕЛ, а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите «Выступ».
 Нажмите ВВОД, чтобы сделать выбор.
Нажмите ВВОД, чтобы сделать выбор. -
Чтобы задать размер выступа, нажмите клавишу TAB. Вы услышите слово «на» и текущий размер выступа. Введите значение в сантиметрах, например 1,2.
-
Чтобы закрыть диалоговое окно Абзац, нажимайте клавишу TAB, чтобы перейти к кнопке «ОК», а затем нажмите клавишу ПРОБЕЛ. Фокус вернется в окно сообщения.
Изменение отступа для всего абзаца
-
Выделите в документе абзацы, для которых нужно увеличить или уменьшить отступ слева или справа.
-
Чтобы открыть вкладку Формат текста , нажмите клавиши ALT + O, P, G. Откроется диалоговое окно » абзац » с фокусом на вкладке » Отступы и интервалы «.
 Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница». -
С помощью параметров в группе Отступ выполните одно из указанных ниже действий.
-
Чтобы изменить отступ от левого поля, нажимайте клавишу TAB, пока не услышите «Слева».
-
Чтобы изменить отступ от правого поля, нажимайте клавишу TAB, пока не услышите «Справа».
Чтобы задать размер отступа, введите значение в сантиметрах. Выбранный размер отступа будет озвучен.
-
-
Чтобы закрыть диалоговое окно Абзац, нажимайте клавишу TAB, чтобы перейти к кнопке «ОК», а затем нажмите клавишу ПРОБЕЛ.
 Фокус вернется в окно сообщения.
Фокус вернется в окно сообщения.
Дополнительные сведения
Выравнивание абзацев и текста в Outlook с помощью средства чтения с экрана
Создание маркированных и нумерованных списков в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с календарем в Outlook
Настройка устройства для работы со специальными возможностями в Microsoft 365
Просмотр почты Outlook и Навигация в ней с помощью средства чтения с экрана
Используйте Outlook в Интернете с клавиатурой и средством чтения с экрана, чтобы задать размер отступов для каждого абзаца. Мы протестированы с экранным диктором, но могут работать с другими программами для чтения с экрана, если они следуют стандартным стандартам и методам специальных возможностей.
Мы протестированы с экранным диктором, но могут работать с другими программами для чтения с экрана, если они следуют стандартным стандартам и методам специальных возможностей.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
В этой статье предполагается, что область чтения отключена.
-
Рекомендуем использовать Outlook в Интернете в веб-браузере Microsoft Edge.
 Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используется сочетание CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используется сочетание CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера. -
В настоящее время сайт Outlook.office.com обновляется (Outlook в Интернете). Некоторые пользователи уже перешли на новый интерфейс Outlook, в то время, как остальные пользуются старой версией по умолчанию до тех пор, пока не завершится обновление. Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД.
 Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Увеличение или уменьшение отступа абзаца
-
При создании сообщения поместите курсор в абзац, для которого вы хотите изменить отступ. Если вы хотите изменить отступ абзаца для всего сообщения, нажмите клавиши CTRL + A, чтобы выделить весь текст.
-
Нажмите клавишу TAB. Вы услышите: «параметры форматирования». Затем выполните одно из указанных ниже действий.
-
Чтобы увеличить отступ от левого поля, нажимайте клавишу Стрелка вправо или влево, пока не услышите фразу «увеличить отступ, кнопка», а затем нажмите клавишу пробел. Фокус вернется на абзац.
-
Чтобы уменьшить отступ от левого поля, нажимайте клавишу Стрелка вправо или влево, пока не услышите фразу «уменьшить отступ, кнопка», а затем нажмите клавишу пробел.
 Фокус вернется на абзац.
Фокус вернется на абзац.
-
Дополнительные сведения
Выравнивание абзацев и текста в Outlook с помощью средства чтения с экрана
Создание маркированных и нумерованных списков в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Просмотр почты Outlook и Навигация в ней с помощью средства чтения с экрана
Отступы и поля | htmlbook.ru
Отступы и поля | htmlbook.ruТемы рецептов
К абзацу (тег
) и заголовку (тег

 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
 Я действительно застрял на этой проверке, если мы находимся в последнем div, хотя. У меня есть divs позиционируется абсолютно, высота…
Я действительно застрял на этой проверке, если мы находимся в последнем div, хотя. У меня есть divs позиционируется абсолютно, высота… ..
.. Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
 Вы услышите слово «значение» и текущий размер интервала. Введите значение.
Вы услышите слово «значение» и текущий размер интервала. Введите значение. Нажимайте клавишу TAB, пока не услышите «Особый, <параметр отступа>, редактируемое поле со списком». При использовании JAWS вы услышите «Особый, столбец, поле со списком, <параметр отступа>». Чтобы добавить отступ для первой строки, нажмите ПРОБЕЛ, а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите «Первая строка». Нажмите ВВОД, чтобы подтвердить выбор.
Нажимайте клавишу TAB, пока не услышите «Особый, <параметр отступа>, редактируемое поле со списком». При использовании JAWS вы услышите «Особый, столбец, поле со списком, <параметр отступа>». Чтобы добавить отступ для первой строки, нажмите ПРОБЕЛ, а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите «Первая строка». Нажмите ВВОД, чтобы подтвердить выбор. Нажмите ВВОД, чтобы сделать выбор.
Нажмите ВВОД, чтобы сделать выбор. Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница».
Вы услышите фразу «Абзац, окно. Выравнивание». При использовании JAWS вы услышите «Абзац, диалоговое окно. Отступы и интервалы, страница». Фокус вернется в окно сообщения.
Фокус вернется в окно сообщения. Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используется сочетание CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используется сочетание CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook. Фокус вернется на абзац.
Фокус вернется на абзац. Чтобы применить отступа, необходимо явно добавить свойство margin-bottom к селектору h2.Причем можно установить положительное, нулевое или отрицательное
значение. Таким способом легко задавать желаемое значение отступа.
Чтобы применить отступа, необходимо явно добавить свойство margin-bottom к селектору h2.Причем можно установить положительное, нулевое или отрицательное
значение. Таким способом легко задавать желаемое значение отступа.