Полное руководство по спискам в HTML и CSS
Перевод статьи «A complete guide about lists in HTML and CSS».
Что такое списки
Список это способ представления набора данных или информации. Таким образом этот набор данных становится более понятным, чем при любой другой форме изложения. Например, список покупок выглядит куда понятнее, если имеет вид именно списка, а не простого абзаца, где наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих веб-страницах какие-то данные, являющиеся наборами чего-либо, список является прекрасным вариантом оформления. Благодаря спискам пользователи легче воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
- Упорядоченные списки.
- Неупорядоченные списки.
- Списки определений.
Что такое упорядоченный список?
Упорядоченный список это набор
элементов, представленных в определенном
порядке.
Примерами могут послужить кулинарные рецепты, где действия следует выполнять в определенном порядке, или списки инструкций простой программы.
Подобные списки делают упорядоченными, потому что без нужной последовательности изложения эта информация теряет свой смысл. Упорядоченные списки также называют нумерованными.
Для создания упорядоченных списков используется тег <ol> (ordered list – «упорядоченный список»), а для каждого из его элементов – тег <li> (list – «список»).
HTML-код:
[html]<ol>
<li>Налейте воду в кастрюлю.</li>
<li>Добавьте сахар, чайные листья и специи.</li>
<li>Доведите до кипения и подержите на медленном огне около минуты.</li>
 </li>
</li><li>Доведите до кипения и подержите на медленном огне 3-5 минут.</li>
<li>Процедите чай и перелейте его в чайник.</li>
</ol>
[/html]
Результат:
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются арабскими цифрами.
Это можно изменить, используя разные значения CSS-свойства list-style-type.
list-style-type: upper-alpha

list-style-type: upper-roman
See the Pen ordered-list-upper-roman by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: lower-alpha
See the Pen ordered-list-lower-alpha by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: lower-roman
See the Pen ordered-list-lower-roman by Amrish Kushwaha (@isamrish) on CodePen.Это самые часто
используемые значения свойства
list-style-type. Но есть множество других
значений, которые мы рассмотрим дальше.
Что такое неупорядоченный список?
Неупорядоченный список это список с элементами, которые могут быть представлены в произвольном порядке. Такие списки также называют маркированными.
Примеры таких списков – списки покупок, списки запланированных дел.
Для создания упорядоченных списков используется тег <ul> (unordered list), а для каждого из его элементов – тег <li> (как и в упорядоченном списке).
HTML-код:
[html]<ul>
<li>одежда</li>
<li>ручки</li>
<li>ноутбук</li>
<li>сумка</li>
</ul>
[/html]
Результат:
- одежда
- книги
- ручки
- ноутбук
- сумка
Значения по умолчанию:
По умолчанию маркеры
элементов представлены в виде кружочков.
Это можно изменить, используя все то же
CSS-свойство list-style-type.
list-style-type: circle
See the Pen unordered-list-circle by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: square
See the Pen unordered-list-square by Amrish Kushwaha (@isamrish) on CodePen.list-style-type: disc
See the Pen unordered-list-disc by Amrish Kushwaha (@isamrish) on CodePen.
Дальше мы разберем и другие варианты стилей.
Что такое список определений?
Список определений
отличается тем, что каждый его пункт
состоит из двух элементов. Первый из
них – термин, а второй – его определение.
Первый из
них – термин, а второй – его определение.
Вы можете создать
список определений при помощи тега <dl> (definition list – «список определений»).
В пунктах списка термины (term) создаются
при помощи тега <dt>, а описание
(
Например:
See the Pen definition-list by Amrish Kushwaha (@isamrish) on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации, когда вам нужно представить информацию в виде списка, причем его пункты сами могут быть отдельными списками. Такая структура называется вложенным списком.
Например:
See the Pen
nested-list by Amrish Kushwaha (@isamrish)
on CodePen.
Стиль списка
Для придания стилей списку используются три CSS-свойства.
list-style-type
Как вы уже знаете, это свойство используется для стилизации маркеров списка (как упорядоченного, так и неупорядоченного).
Это свойство может принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные латинские буквы, =lower-latin)
- lower-roman (римские цифры в нижнем регистре)
- lower-latin (строчные латинские буквы, =lower-alpha)
- lower-greek (строчные греческие буквы)
- upper-alpha (заглавные латинские буквы, =upper-latin)
- upper-roman (римские цифры в верхнем регистре)
- upper-latin (заглавные латинские буквы, =upper-alpha)
С полным списком возможных значений свойства list-style-type можно ознакомиться здесь.
list-style-image
Это свойство используется,
чтобы в качестве маркера списка установить
изображение. Свойство может принимать
два значения:
Свойство может принимать
два значения:
Например:
See the Pen list-style-image by Amrish Kushwaha (@isamrish) on CodePen.
Поскольку значение этого сво
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
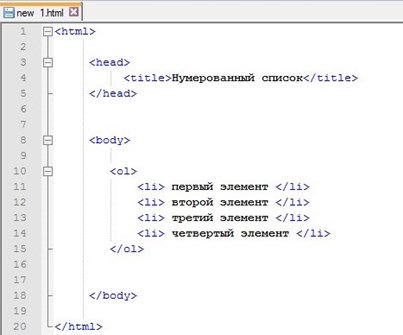
Нумерованный список
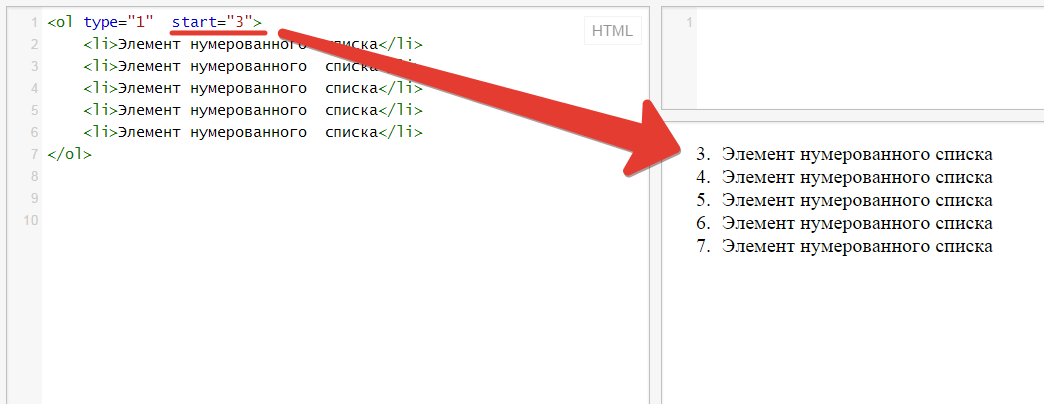
Применение атрибутов type и start
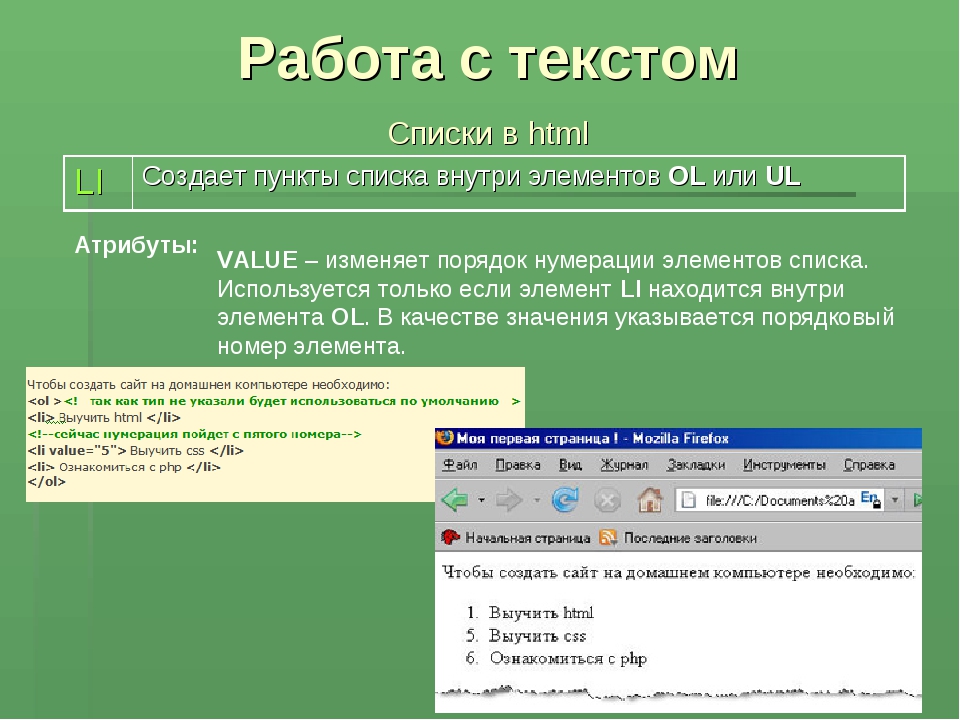
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
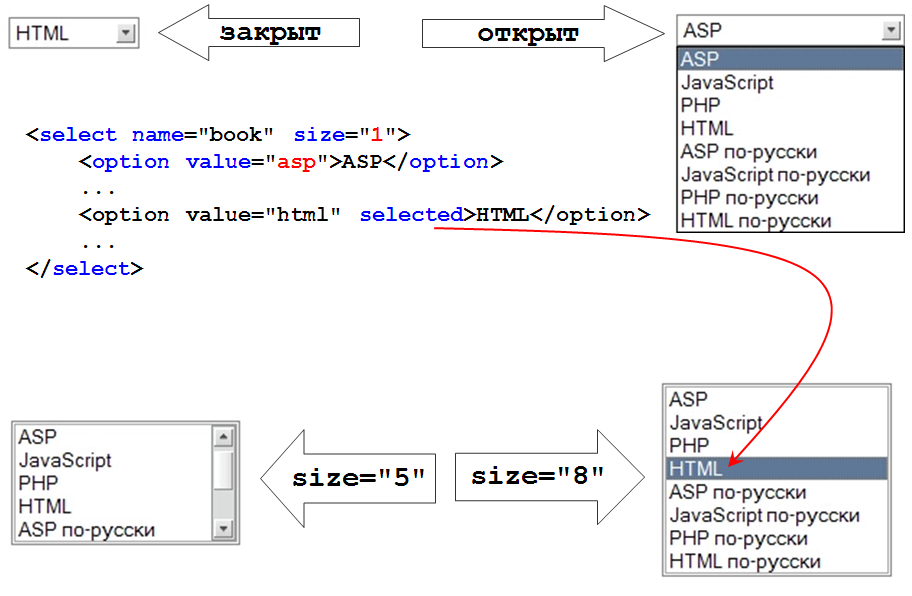
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Привет, посетитель сайта ZametkiNaPolyah. ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Информация на сайте должна быть представлена в удобном и читабельном виде, для того чтобы информация была доступной ее нужно систематизировать. Для систематизации в HTML есть таблицы (про HTML таблицы мы поговорим несколько позже) и есть списки. В этой записи мы как раз-таки и поговорим про списки в HTML.
ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Информация на сайте должна быть представлена в удобном и читабельном виде, для того чтобы информация была доступной ее нужно систематизировать. Для систематизации в HTML есть таблицы (про HTML таблицы мы поговорим несколько позже) и есть списки. В этой записи мы как раз-таки и поговорим про списки в HTML.
HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Из это записи вы узнаете о видах списков в HTML и познакомитесь с особенностями каждого вида списка. Отметим, что самые часто используемые списки в HTML это: маркированный список, который еще называют неупорядоченный и нумерованный список, который еще можно назвать упорядоченным. В данной записи вы найдете не только подробное описание каждого из видов HTML списка, но и примеры создания списков в HTML (в том числе и многоуровневого HTML списка, который еще называют вложенным списком).
Для чего нужны списки в HTML
Содержание статьи:
Мы уже разобрались с тем, как делить документ на разделы при помощи HTML заголовков и как разбивать сплошной текст в HTML на параграфы и абзацы, теперь поговорим про упорядочивание информации при помощи списков. HTML списки мы используем очень часто в документах. Например, мы можем создавать меню на сайте при помощи списков и ссылок. Первое простое меню мы создадим, когда поговорим про ссылки в HTML. Изначально списки были введены для того, чтобы упорядочить информацию в HTML документе.
Списки делают информацию более наглядной и удобной для восприятия. Например, вы составляете список покупок, берете лист бумаги и пишите:
- Молоко.
- Хлеб.
- Колбаса.
- Яйцо.
Но, скорее всего, вы не станете писать: молоко, хлеб, колбаса, яйцо, по той простой причине, что это будет нечитабельно и в магазине вам будет не очень удобно вычеркивать купленное или просто просматривать такой список покупок.
Так же и в HTML: списки используются для того, чтобы сделать информацию удобной к восприятию и более читабельной, это первое и главное назначение списков в HTML. Второе применение спискам нашли верстальщики, которые используя списки и оформляя их при помощи CSS, создают самые разнообразные и интересные меню на сайте.
Отметим, что для дополнительного акцентирования на элементах списка можно использовать HTML тэги непосредственного форматирования текста и тэги логического форматирования, которые позволяют показать важность слов в HTML документе.
Виды списков в HTML
Списки в HTML делятся на несколько видов: маркированные HTML списки, упорядоченные или нумерованные HTML списки, списки определений и списки директорий, которые на данный момент являются запрещенными в стандарте HTML 4.01. Стандарт HTML 5 поддерживает еще список меню, о котором мы поговорим подробнее, когда доберемся до HTML 5, отметим, что HTML 4. 01 считает тэг <menu> запрещенным.
01 считает тэг <menu> запрещенным.
Нам стоит заметить, что все списки в HTML , кроме списка определений, формируются при помощи двух HTML тэгов: первый тэг является контейнером, который позволяет указать браузеру, какой тип списка мы хотим создать, второй тэг нужен для создания элемента HTML списка или пункта списка. Из этого выходит, что контейнер для разных списков будет всегда разным, а вот пункты HTML списка формируются при помощи одного и того же тэга.
Для того, чтобы создать элемент списка в HTML используется тэг <li>, он является парным HTML тэгом, закрывающей тэг опциональный (браузер сформирует закрывающий тэг </li> автоматически перед следующим блочным HTML элементом). HTML элемент li является блочным, а это означает, что он будет занимать всю доступные ширину HTML страницы или той области, в которой он расположен.
Контейнер любого списка это всегда блочный HTML элемент и парный HTML тэг с обязательным закрывающим тэгом. Давайте поговорим более подробно о каждом из контейнеров.
- Нумерованный HTML список формируется при помощи HTML тэга <ol>. Каждый пункт такого списка будет пронумерован, хотя вместо арабских цифр могут быть использованы римские цифры или буквы алфавита. Сокращение ol расшифровывается как ordered list.
- Маркированный HTML список. Каждый элемент такого списка имеет маркер с левой стороны. Маркированный HTML список формируется при помощи тэга <ul>, что можно расшифровать, как unordered list.
- Список определений состоит из трех HTML элементов и формируется при помощи трех тэгов. За формирование списка определений в HTML отвечает тэг <dl>. Тэг парный с обязательным закрывающим тэгом. HTML элемент DL блочный. Сокращение dl расшифровывается, как definition lists. Особенность списка определений заключается в том, что один его пункт состоит из двух HTML элементов: первый элемент – это термин, который обозначается тэгом <dt>, он является парным тэгом с опциональным закрывающим.
 HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный.
HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный. - Список директорий в HTML считается запрещенным и не рекомендован к использованию. Список директорий формируется при помощи тэга <dir>, который является парным HTML тэгом, а элемент HTML страницы DIR блочный.
- Список меню в HTML. Формируется при помощи тэга <menu>, тэг <menu> является парным тэгом, а элемент MENU блочный. В стандарте HTML01 тэг <menu> считается запрещенным, но стандарт HTML 5 рекомендует использовать тэг <menu> для создания меню на сайте, чтобы поисковые системы и некоторые браузеры понимали, что это не просто список со ссылками, а именно меню сайта.
Отметим, что стандарт HTML запрещает использовать внутри контейнеров, создающих списки все тэги, кроме тех, что предназначены для создания элементов списка. Но, например, внутри контейнера <li> вы можете размещать любые HTML элементы, запомним эту особенность, она нам пригодится, когда мы поговорим про многоуровневые списки. Далее мы более подробно поговорим про каждый из HTML списков в отдельности.
Далее мы более подробно поговорим про каждый из HTML списков в отдельности.
Маркированный HTML список. HTML атрибуты маркированных списков
Начнем с маркированного HTML списка. Его ключевая особенность заключается в том, что каждый пункт маркированного списка помечен маркером. Мы уже говорили, что маркированный список в HTML создается при помощи специального тэга <ul>, внутри тэга <ul> не могут находиться никакие другие элементы, кроме элементов LI, отвечающих за формирование элементов списка.
Мы можем менять вид маркера при помощи специального HTML атрибута type. Маркер списка может быть отображен тремя разными способами: в виде диска, в виде окружности и в виде квадрата. Соответственно:
- Чтобы сделать маркер HTML списка в виде диска, нам нужно указать: type=”disc”.
- Если мы хотим, чтобы маркер списка отображался в виде квадрата, то нужно написать следующее: type=”square”.
- Если же вы хотите, чтобы маркер HTML списка был в виде окружности, то: type=”circle”.

Значение по умолчанию для любого маркированного HTML списка в любом браузере: type=”disc”. CSS так же позволяет изменять вид маркера при помощи свойства list-style-type.
Давайте попрактикуемся в создании маркированных HTML списков, откройте любой редактор (можно даже Блокнот, но я бы рекомендовал вам попробовать бесплатный редактор с подсветкой синтаксиса Notepad++) и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title> Примеры маркированного HTML списка </title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры маркированного HTML списка</h2> <ul> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка </ul> <h3>Делаем маркер HTML списка в виде окржности</h3> <ul> <li type=»circle»>Первый элемент списка</li> <li type=»circle»>Второй элемент списка</li> <li type=»circle»>Третий элемент списка</li> <li type=»circle»>Четвертый элемент списка</li> <li type=»circle»>Пятый элемент списка</li> </ul> <h3>Делаем маркер HTML списка квадратным</h3> <ul> <li type=»square»>Первый элемент списка</li> <li type=»square»>Второй элемент списка</li> <li type=»square»>Третий элемент списка</li> <li type=»square»>Четвертый элемент списка</li> <li type=»square»>Пятый элемент списка</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title> Примеры маркированного HTML списка </title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Примеры маркированного HTML списка</h2>
<ul>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li>Пятый элемент списка
</ul>
<h3>Делаем маркер HTML списка в виде окржности</h3>
<ul>
<li type=»circle»>Первый элемент списка</li>
<li type=»circle»>Второй элемент списка</li>
<li type=»circle»>Третий элемент списка</li>
<li type=»circle»>Четвертый элемент списка</li>
<li type=»circle»>Пятый элемент списка</li>
</ul>
<h3>Делаем маркер HTML списка квадратным</h3>
<ul>
<li type=»square»>Первый элемент списка</li>
<li type=»square»>Второй элемент списка</li>
<li type=»square»>Третий элемент списка</li>
<li type=»square»>Четвертый элемент списка</li>
<li type=»square»>Пятый элемент списка</li>
</ul>
</body>
</html> |
Не забывайте использовать табуляцию и символы переноса строк для форматирования HTML кода. Сохраните получившийся документ файл, как index.html и откройте его в браузере, вы увидите примерно следующее:
Сохраните получившийся документ файл, как index.html и откройте его в браузере, вы увидите примерно следующее:
Изменяем тип маркера неупорядоченного HTML списка
Три HTML заголовка, которые акцентируют внимание на примерах и три маркированных HTML списка. Во всех трех случаях у нас маркеры у списка разные, этого мы добились за счет того, что меня значение атрибута type.
Стоит заметить, что маркированным HTML спискам доступны все HTML события и универсальные атрибуты. Про использование маркированных списков в HTML нам сказать больше нечего, перейдем к другим видам списков языка разметки гипертекста.
Нумерованный HTML список. HTML атрибуты нумерованных списков
Нумерованные HTML списки получили свое название от того, что при формирование такого списка на странице, браузер отмечает каждый элемент списка цифрой. Для того, чтобы сказать браузеру, что список маркированный, нам необходимо использовать тэг <ol>. В контейнере <ol> не могут находится никакие тэги, кроме тэга <li>.
При помощи HTML атрибутов мы можем манипулировать отображением нумерованных списоков: изменять тип списка, сделать нумерацию HTML списка по убыванию, задать точку отсчета для нумерованного списка (сделать так, чтобы нумерация начиналась не с единицы). Давайте поговорим более подробно про атрибуты, позволяющие изменять вид нумерованного HTML списка:
- Атрибут type. Атрибут type изменяет тип нумерации упорядоченного списка. Нам доступны три значения для данного атрибута: type=”A” делает нумерацию HTML списка в виде заглавных латинских букв; type=”a” в этом случае нумерация списка будет производиться при помощи строчных латинских букв; type=”I” позволяет изменить нумерацию на заглавные римские цифры; type=”i” в этом случае нуммерация будет произведена строчными римскими цифрами и type=”1” – это значение по умолчанию для всех нумерованных HTML списков в любом браузере. В CSS можно изменять вид нумерованного списка при помощи свойства list-style-type.

- Атрибут reversed. Данный атрибут меняет порядок нумерации упорядоченного HTML списка. Атрибут не имеет значений. Аналогов в CSS у данного атрибута нет.
- Атрибут start. Данный атрибут не имеет аналогов в CSS и используется для изменение стартового номера в нумерованном HTML списке. В качестве значения данный атрибут принимает целые числа для любого типа нумерованного HTML списка.
Итак, мы разобрались как можно изменять и создавать нумерованные списки в HTML, давайте теперь попрактикуемся и попробуем поработать с упорядоченными списками, откройте редактор (рекомендую попробовать бесплатный CSS редактор Brackets, его функционал можно расширять при помощи всевозможных плагинов):
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Примеры нумерованного HTML списка</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Примеры нумерованного HTML списка</h2>
<h3> Изменяем тип нумерованного HTML списка</h3>
<ol>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
</ol>
<h4>Используем для нумерации списка большие римские цифрры</h4>
<ol>
<li type=»I»>Первый элемент списка</li>
<li type=»I»>Второй элемент списка</li>
<li type=»I»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации заглавные латинские буквы</h4>
<ol>
<li type=»A»>Первый элемент списка</li>
<li type=»A»>Второй элемент списка</li>
<li type=»A»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные латинские буквы</h4>
<ol>
<li type=»a»>Первый элемент списка</li>
<li type=»a»>Второ
css» />
</head>
<body>
<h2>Примеры нумерованного HTML списка</h2>
<h3> Изменяем тип нумерованного HTML списка</h3>
<ol>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
</ol>
<h4>Используем для нумерации списка большие римские цифрры</h4>
<ol>
<li type=»I»>Первый элемент списка</li>
<li type=»I»>Второй элемент списка</li>
<li type=»I»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации заглавные латинские буквы</h4>
<ol>
<li type=»A»>Первый элемент списка</li>
<li type=»A»>Второй элемент списка</li>
<li type=»A»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные латинские буквы</h4>
<ol>
<li type=»a»>Первый элемент списка</li>
<li type=»a»>Второ
Списки в HTML — Как создать сайт
В языке HTML, существует 3 типа списков:
- Упорядоченный список (тег
ol) - Неупорядоченный список (тег
ul) - Список определений
В этом уроке, мы рассмотрим с вами два вида списков: упорядоченный и неупорядоченный.
Упорядоченный список (ol)
Упорядоченный список в HTML — это такой список где каждый элемент имеет свой порядковый номер (1, 2, 3, 4 и т.д.). Упорядоченный список в HTML, начинается и заканчивается тегами ol, каждый элемент списка обрамляется тегами li. Рассмотрим пример упорядоченного списка:
<ol> <li>Открыть программу</li> <li>Нажать кнопку</li> <li>Выбрать из списка</li> <li>Ввести данные</li> <li>Закрыть программу</li> </ol>
Результат:
- Открыть программу
- Нажать кнопку
- Выбрать из списка
- Ввести данные
- Закрыть программу
Тегами упорядоченного списка удобно обрамлять различные пошаговые инструкции: рецепты изготовления, задания (квесты). Такие списки, где между первым элементом списка и последним имеется взаимосвязь (начинаем с первого и заканчиваем последним, постепенно проходя друг за другом все этапы).
Для форматирования упорядоченного списка имеется CSS-свойство list-type-style, данное свойство позволяет использовать вместо обычных (арабских) чисел, римские, а также буквы и др.
Неупорядоченный список (ul)
Неупорядоченный список в HTML — это список, где перед каждым элементом ставится маркер (черный кружок). Неупорядоченный список в HTML, начинается и заканчивается тегами ul, каждый элемент списка обрамляется тегами li. Рассмотрим пример неупорядоченного списка:
<ul> <li>Лето</li> <li>Осень</li> <li>Зима</li> <li>Весна</li> </ul>
Результат:
- Лето
- Осень
- Зима
- Весна
Тегами неупорядоченного списка, удобно обрамлять различные списки наподобие: ингредиенты, список частей целого (времена года) и т.д. То есть те списки, где нет четкой взаимосвязи от начала и до конца. Например, если мы напишем зима, весна, лето, осень то целостность не нарушится, ибо это не инструкция. Однако если мы сначала введём данные не открыв программу, то произойдет ошибка, ибо прежде чем ввести данные нужно открыть программу.
Например, если мы напишем зима, весна, лето, осень то целостность не нарушится, ибо это не инструкция. Однако если мы сначала введём данные не открыв программу, то произойдет ошибка, ибо прежде чем ввести данные нужно открыть программу.
Для форматирования неупорядоченного списка используется CSS-свойство list-type-style, данное свойство может изменять стандартный маркер (черный круг), на ромб, квадрат или обруч.
Дата публикации поста: 8 февраля 2016
Дата обновления поста: 8 февраля 2016
Навигация по записям
Как создавать списки в HTML
Эта статья является частью серии статей для начинающих веб-разработчиков. Серия предназначена для людей, которые хотят серьезно заняться веб-разработкой, а также для людей, которые уже являются веб-разработчиками и хотят закрепить свои знания основ, возможно, восполнив некоторые пробелы. Если вы обнаружите, что возитесь с HTML, CSS или Javascript, пока не научитесь работать, эта серия статей для вас.
Материал этой серии тесно связан с моим курсом Coursera, получившим самый высокий рейтинг.
Как обычный занятой человек, у вас наверняка куча списков:
- Список дел
- Список покупок
- Список ингредиентов
- давайте перечислим другие списки список 😁
Существует длинный список причин глубокой тоски, которые делают списки привлекательными для наших любителей списков. (Я должен составить список этих причин, не так ли? 🤣)
Хорошо, хорошо. Я закончил с этим списком банальных шуток. 🤣
Если не считать шуток, списки — отличный организационный инструмент не только визуально, но и структурно.(Как я уже давно говорил в этой серии статей, HTML определяет структуру нашего документа, а не то, как она выглядит визуально.)
Итак, давайте узнаем, как создать список в HTML.
Неупорядоченный список
Ниже находится начало HTML-документа, содержащего список вещей ( unordered-lists-before.) html
html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 год
22
23
24
Неупорядоченные списки
Неупорядоченный список
Мой типичный список покупок на ужин:
Молоко
Пончики
Печенье
Шоколад
Сахар
Арахисовое масло
Пепто-бисмол
Как видите, HTML содержит Мой типичный список покупок на ужин : молоко, пончики, различные типы печенья и, очевидно, в конце, Pepto Bismol.👍
Если вы просмотрите unordered-lists-before.html в браузере, вы увидите следующее:
У нас еще нет списка, не так ли? It ju
Списки
Обзор
Студенты знакомятся с упорядоченными и неупорядоченными списками в HTML и проходят несколько уровней, на которых они используют теги
- ,
- .
 Затем они возвращаются к своему проекту, где добавляют новую HTML-страницу.Внутри новой страницы они пишут HTML-код для отображения рецепта, списка первой десятки или любого другого контента, который использует новые теги, которые они узнали.
Затем они возвращаются к своему проекту, где добавляют новую HTML-страницу.Внутри новой страницы они пишут HTML-код для отображения рецепта, списка первой десятки или любого другого контента, который использует новые теги, которые они узнали.Назначение
В этом уроке представлены элементы списка, которые отличаются от предыдущих элементов тем, что содержат вложенные теги. Учащиеся должны понимать, что элементы элемента списка (
) находятся внутри элементов списка ( - Используйте теги
- ,
- для создания упорядоченных и неупорядоченных списков на странице HTML.

- Создайте и назовите новую HTML-страницу.
- Подготовьте студенческие журналы (или наброски проектов), если они будут использовать их для создания идей для своей страницы списков.
Выберите одну из пяти практик, в которых, по вашему мнению, вы продемонстрировали рост на этом уроке. Напишите что-нибудь, что вы сделали, чтобы проиллюстрировать эту практику.
Выберите одну практику, в которой, по вашему мнению, вы можете продолжать развиваться.Что бы вы хотели сделать лучше?
Выберите одно упражнение, которое, по вашему мнению, было особенно важным для занятия, которое мы завершили сегодня. Что сделало это таким важным?
- и
Препарат
Введенный код
Разминка (10 минут)
Быстрый обмен
Примечания
На последнем уроке мы рассмотрели различные типы контента, которыми мы хотели бы или не хотели делиться со всем миром.Сегодня вы создадите совершенно новую страницу для своего проекта, и вам нужно будет подумать о содержании этой страницы, но вы также будете использовать новую структуру: списки.
Подсказка: Потратьте несколько минут на мозговой штурм для некоторого контента, которым вы хотели бы поделиться со всем миром, который, по вашему мнению, может быть структурирован в виде списка.

Цель обсуждения
Цель: Цель этого обсуждения — дать учащимся время подумать о том, как используются списки, и подумать о разнице между упорядоченными и неупорядоченными списками, прежде чем увидеть их в HTML.Некоторые возможные списки, которые могут составить учащиеся, могут быть списками их любимых вещей, списками 10 лучших, списком покупок и т. Д.
Когда студенты обсуждают, должны ли списки быть упорядоченными или неупорядоченными, используйте примеры, чтобы подчеркнуть разницу. Например, список финишировавших в гонке, вероятно, должен быть заказан, а список продуктов, вероятно, не обязательно. При необходимости вернитесь к этому обсуждению позже на уроке.
Обсудить: Ученики должны провести мозговой штурм индивидуально, затем поделиться с партнерами, а затем, наконец, поделиться со всем классом.
Подсказка: Иногда мы используем числа для упорядочивания списков. Как вы думаете, какие из этих списков следует нумеровать, а какие нет?
Обсудить: Позвольте учащимся поделиться своими идеями о том, когда уместна нумерация.

Примечания
В HTML есть два типа списков: упорядоченные списки с числами и неупорядоченные списки с маркерами. Сегодня мы собираемся узнать, как создавать списки обоих типов, чтобы вы могли использовать эту структуру в своем проекте.
Активность (40 минут)
Веб-лаборатория: Списки
Группа: Разделите учащихся на пары.
Circulate: Помогает учащимся в прохождении первого набора уровней. Следите за тем, когда пары дойдут до 5-го уровня.
Заключение (10 минут)
Журнал
Подсказка: Попросите учащихся обновить страницу «HTML-теги» в своих журналах тегами, которые они изучили на этом уроке.
Подсказка: Предложите учащимся поразмышлять о своем освоении пяти практик CS Discoveries (решение проблем, настойчивость, творчество, сотрудничество, общение).
 Выберите один из следующих запросов, если сочтете нужным.
Выберите один из следующих запросов, если сочтете нужным.Создание, добавление и изменение компонентов списка
В этой статье вы научитесь работать со списками в программировании на R. Вы научитесь создавать, получать доступ, изменять и удалять компоненты списка.
Список — это структура данных, имеющая компоненты смешанных типов данных.
Вектор, содержащий все элементы одного типа, называется атомарным вектором, а вектор, содержащий элементы другого типа, называется списком.

Мы можем проверить, является ли это список с помощью функции
typeof (), и найти его длину с помощьюlength (). Вот пример списка, состоящего из трех компонентов, каждый из которых имеет разные типы данных.> х $ а [1] 2,5 $ млрд [1] ИСТИНА $ c [1] 1 2 3 > typeof (x) [1] "список" > длина (x) [1] 3Как создать список в программировании на R?
Список можно создать с помощью функции
list ().> x <- list ("a" = 2,5, "b" = TRUE, "c" = 1: 3)Здесь мы создаем список
xиз трех компонентов с типами данныхдвойной,логическийицелочисленныйвектор соответственно.Его структуру можно изучить с помощью функции
str ().> str (x) Список из 3 $ a: число 2,5 $ b: logi ИСТИНА $ c: int [1: 3] 1 2 3В этом примере
a,bиcназываются тегами, что упрощает обращение к компонентам списка.
Однако теги необязательны. Мы можем создать тот же список без тегов следующим образом. В таком сценарии по умолчанию используются числовые индексы.
> x <- список (2,5, ИСТИНА, 1: 3) > х [[1]] [1] 2,5 [[2]] [1] ИСТИНА [[3]] [1] 1 2 3Как получить доступ к компонентам списка?
Доступ к спискам осуществляется аналогично векторам. Для индексации можно использовать целочисленные, логические или символьные векторы. Рассмотрим список следующим образом.
> х $ name [1] "Джон" $ возраст [1] 19 $ говорит [1] «английский» «французский» > x [c (1: 2)] # индекс с использованием целочисленного вектора $ name [1] "Джон" $ возраст [1] 19 > x [-2] # использование отрицательного целого числа для исключения второго компонента $ name [1] "Джон" $ говорит [1] «английский» «французский» > x [c (T, F, F)] # индекс с использованием логического вектора $ name [1] "Джон" > x [c ("age", "speaks")] # индекс с использованием вектора символов $ возраст [1] 19 $ говорит [1] «английский» «французский»Индексирование с помощью
[, как показано выше, даст нам подсписок, а не содержимое внутри компонента. Чтобы получить контент, нам нужно использовать
Чтобы получить контент, нам нужно использовать [[.Однако этот подход позволит нам получить доступ только к одному компоненту за раз.
> x ["возраст"] $ возраст [1] 19 > typeof (x ["age"]) # single [возвращает список [1] "список" > x [["age"]] # double [[возвращает содержание [1] 19 > typeof (x [["возраст"]]) [1] "двойной"Альтернативой
[[, которая часто используется при доступе к содержимому списка, является оператор$.Они оба одинаковы, за исключением того, что$может выполнять частичное сопоставление тегов.> x $ name # то же, что и x [["name"]] [1] "Джон" > x $ a # частичное соответствие, то же, что x $ ag или x $ age [1] 19 > x [["a"]] # не может выполнить частичное совпадение с [[ ЗНАЧЕНИЕ NULL > # индексация может выполняться рекурсивно > x $ говорит [1] [1] «Английский» > x [["говорит"]] [2] [1] «французский»Как изменить список в R?
Мы можем изменить компоненты списка путем переназначения.
 Мы можем выбрать любой из описанных выше методов доступа к компонентам, чтобы изменить его.
Мы можем выбрать любой из описанных выше методов доступа к компонентам, чтобы изменить его.Обратите внимание, что изменение вызывает переупорядочивание компонентов.
> x [["name"]] <- "Клэр"; Икс $ возраст [1] 19 $ говорит [1] «английский» «французский» $ name [1] "Клэр"Как добавить компоненты в список?
Легко добавлять новые компоненты. Мы просто назначаем значения с помощью новых тегов, и это сразу же начинает действовать.
> x [["женат"]] <- ЛОЖЬ > х $ возраст [1] 19 $ говорит [1] «английский» «французский» $ name [1] "Клэр" $ замужем [1] ЛОЖЬКак удалить компоненты из списка?
Мы можем удалить компонент, присвоив ему
NULL.
.> x [["age"]] <- NULL > str (x) Список из 3 $ говорит: chr [1: 2] "английский" "французский" $ name: chr "Клэр" $ замужем: logi FALSE > x $ женат <- NULL > str (x) Список из 2 $ говорит: chr [1: 2] "английский" "французский" $ name: chr "Клэр"
- для создания упорядоченных и неупорядоченных списков на странице HTML.
- и
Студенты также продолжают работать над своими проектами, добавляя новую HTML-страницу. Студенты могут выбирать содержимое этой страницы, но оно должно включать какой-либо тип списка. В настоящий момент у пользователей нет возможности переходить от одной страницы проекта к другой, но студенты узнают больше о том, как связать страницы вместе в Уроке 9, прямо перед публикацией своего проекта.

 HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный.
HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный.
 css» />
css» />
 Материал этой серии тесно связан с моим курсом Coursera, получившим самый высокий рейтинг.
Материал этой серии тесно связан с моим курсом Coursera, получившим самый высокий рейтинг. Затем они возвращаются к своему проекту, где добавляют новую HTML-страницу.Внутри новой страницы они пишут HTML-код для отображения рецепта, списка первой десятки или любого другого контента, который использует новые теги, которые они узнали.
Затем они возвращаются к своему проекту, где добавляют новую HTML-страницу.Внутри новой страницы они пишут HTML-код для отображения рецепта, списка первой десятки или любого другого контента, который использует новые теги, которые они узнали.


 Выберите один из следующих запросов, если сочтете нужным.
Выберите один из следующих запросов, если сочтете нужным.

 Чтобы получить контент, нам нужно использовать
Чтобы получить контент, нам нужно использовать  Мы можем выбрать любой из описанных выше методов доступа к компонентам, чтобы изменить его.
Мы можем выбрать любой из описанных выше методов доступа к компонентам, чтобы изменить его.