Как вставить фото в URL?
Программирование › PHP › Прочее › Как вставить картинку в PHP?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
- Как сделать активную ссылку на фото?
- Как сделать ссылку на фото?
- Как вставлять фото в сайт?
- Как добавить фото на сайт HTML?
- Где взять прямую ссылку на фото?
- Как сделать ссылку на фото с телефона?
- Как открыть ссылку на фото?
- Как загрузить фото?
- Куда можно залить картинку?
- Как поместить свои фото в интернете?
- Где сжимать фото для сайта?
- Как правильно указать путь к картинке в HTML?
- Что делать если картинка не отображается в HTML?
- Как сделать ссылку на страницу в HTML?
- Как вставить картинку в гугле?
- Как получить ссылку на фото из галереи?
- Как сделать чтобы ссылка была кликабельна?
- Какой правильный HTML код для вставки изображения?
- Как отправить фото на файлообменник?
- Как добавить фото в гугл с телефона?
- Как обозначить свое фото?
- Как установить размер изображения в HTML?
- Как установить картинку на фон в HTML?
- Как сделать кликабельную ссылку на Инстаграм?
- Как вставить картинку в html без ссылки?
- Как сделать кликабельную картинку в Тильда?
- Как найти по фотографии?
- Как добавить фото на форум?
- Какие должны быть фото для сайта?
- Как сделать фон страницы в HTML?
- Как в инстаграме сделать активную ссылку под фото?
Как сделать активную ссылку на фото?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как сделать ссылку на фото?
Как отправить ссылку на фотографии или поделиться ими с помощью других приложений:
- Откройте страницу photos.google.com на компьютере.
- Наведите курсор на объект и нажмите на значок «Выбрать».
- Чтобы отправить ссылку, нажмите на значок «Поделиться».
- Выберите, как вы хотите отправить ссылку.
Как вставлять фото в сайт?
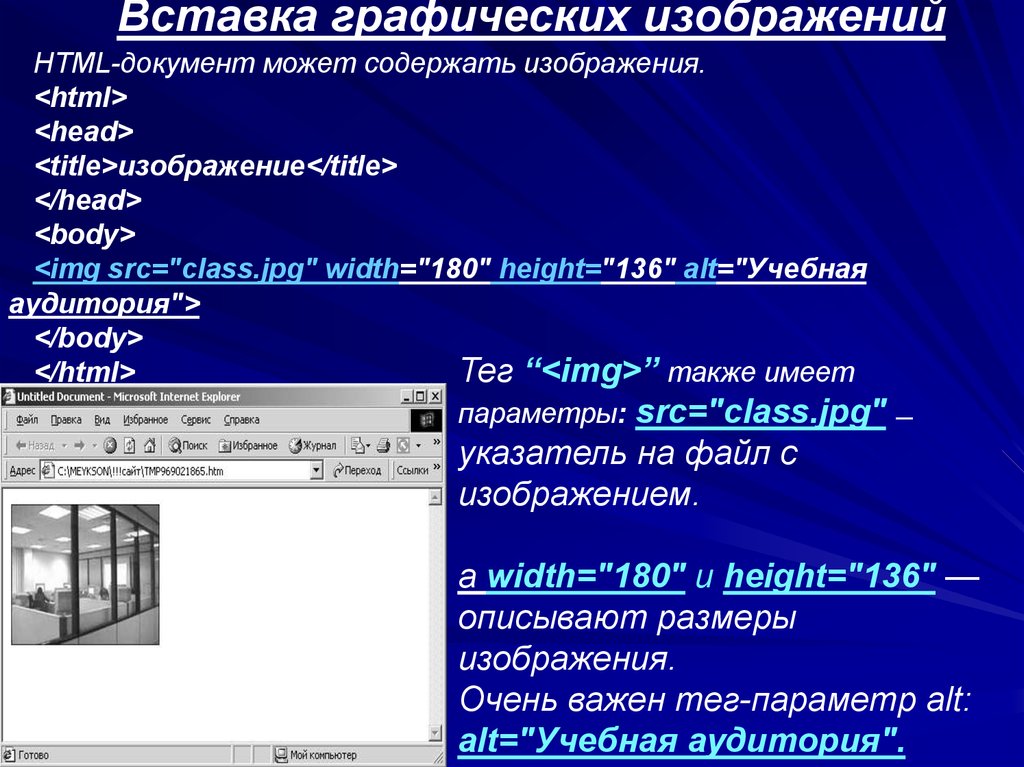
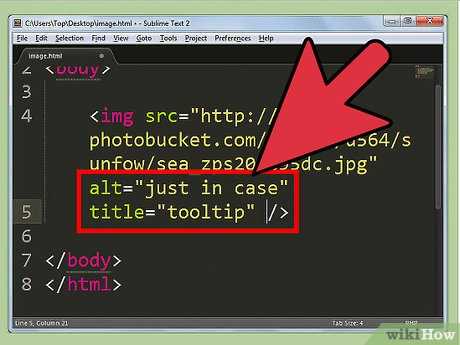
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Как добавить фото на сайт HTML?
Для вставки картинки в страницу используется HTML-тег IMG. Для изображения должно быть указано как минимум два атрибута src (путь к файлу с картинкой) и alt (альтернативный текст, который видит пользователь если изображение не загрузилось). Атрибут alt может быть пустым, но должен присутствовать обязательно.
Атрибут alt может быть пустым, но должен присутствовать обязательно.
Где взять прямую ссылку на фото?
Вы можете получить прямые ссылки на изображения на сайтах-фотохостингах, например ImgBB.com. Фотохостинг — это сервис, на котором любой человек может размещать свои изображения. Каждое изображение, загруженное на такой сайт, получает уникальный URL, которым удобно делиться с другими пользователями.
Как сделать ссылку на фото с телефона?
Как отправить ссылку на фотографии или поделиться ими с помощью других приложений:
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.
- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
Как открыть ссылку на фото?
Перейдите на сайт, где размещено изображение, по которому вы хотите выполнить поиск. Нажмите на изображение правой кнопкой мыши и выберите Копировать URL картинки. Перейдите на страницу Google Картинки. Вставьте ссылку на изображение.
Перейдите на страницу Google Картинки. Вставьте ссылку на изображение.
Как загрузить фото?
Как загрузить фото и видео в Google Фото с помощью браузера:
- Откройте страницу photos.google.com на компьютере.
- В правом верхнем углу нажмите Загрузить с компьютера.
- Найдите и выберите фотографии.
- Нажмите Открыть.
Куда можно залить картинку?
Ваше портфолио в сети: 10 лучших сайтов для фотографов:
- Flickr. Flickr по праву можно назвать лидером этого списка, так как именно здесь обитает большинство фотографов и энтузиастов.
- 500px.
- DeviantArt.
- Pinterest.
- Fotoblur.
- Behance.
- Facebook.
- Instagram.
Как поместить свои фото в интернете?
- Шаг 1. Заходим на сайт http://pixs.ru/
- Шаг 2. Жмём на кнопку Выберите файл возле надписи Загрузить с компьютера:
- Шаг 3.
 Указываем на файл на жёстком диске и жмём Выбрать. Теперь видим, что файл готов к загрузке на сайт.
Указываем на файл на жёстком диске и жмём Выбрать. Теперь видим, что файл готов к загрузке на сайт. - Шаг 4. После загрузки картинки появляются ссылки на неё.
Где сжимать фото для сайта?
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества:
- Бесплатный онлайн сервис Optimizilla.
- Бесплатный оптимизатор изображений Tinyjpg.
- Бесплатный онлайн оптимизатор Compressor.
- Бесплатный оптимизатор изображений Imageoptimizer.
Как правильно указать путь к картинке в HTML?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Что делать если картинка не отображается в HTML?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как сделать ссылку на страницу в HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как вставить картинку в гугле?
Как добавить изображение в документ или презентацию:
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите Вставка Изображение.
- Укажите нужный источник. Загрузить с компьютера: вставьте изображение, которое хранится на вашем устройстве.
- Нажмите Вставить или Открыть.
Как получить ссылку на фото из галереи?
Как скопировать URL изображения:
- На телефоне или планшете Android откройте приложение Google, Chrome. или браузер Firefox.
- Откройте страницу images.

- Введите поисковый запрос.
- Нажмите на нужное изображение в результатах.
- Скопируйте URL, следуя инструкциям для своего браузера. В приложении Google.
Как сделать чтобы ссылка была кликабельна?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Какой правильный HTML код для вставки изображения?
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как отправить фото на файлообменник?
Схема пользования файлообменниками очень проста. Вы заливаете свой тяжелый файл на обменник. Копируете ссылку на него. Отправляете ссылку получателю, который может скачать ее в удобное для него время.
Вы заливаете свой тяжелый файл на обменник. Копируете ссылку на него. Отправляете ссылку получателю, который может скачать ее в удобное для него время.
Как добавить фото в гугл с телефона?
Как добавить изображение:
- На устройстве Android откройте файл в приложении Google Документы или Google Презентации.
- Нажмите «Вставить».
- Выберите Изображение.
- Выберите нужный вариант.
- Нажмите на изображение.
Как обозначить свое фото?
Для обозначения своих авторских прав владелец исключительных авторских прав может поместить на фотографии знак охраны авторских прав. Знак состоит из следующих частей: буквы С, обрамленной окружностью, имени владельца исключительных авторских прав, времени первого выхода фотграфии в свет.
Как установить размер изображения в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как установить картинку на фон в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как сделать кликабельную ссылку на Инстаграм?
В Инстаграм доступна кликабельная ссылка в шапке профиля — в поле «Сайт», в сторис, IGTV и в директе.Чтобы прикрепить ссылку к Истории, нужно:
- Создайте новую историю. Вставьте нужное фото или видео.
- Вверху нажмите на «Стикеры».
- Выберите наклейку «Ссылка».
Как вставить картинку в html без ссылки?
Прописываем тег <img> и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто <img src=«img/название файла с расширением»>. При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
Как сделать кликабельную картинку в Тильда?
Раздел «Плитка и ссылка» Выберите представление, например, — «TE110 Ссылки на материалы в полноэкранные колонки с появлением информации при наведении» Перейдите по кнопке «Контент» блока и добавьте адрес ссылки в поле ССЫЛКА. В этом случае все изображение будет кликабельным.
В этом случае все изображение будет кликабельным.
Как найти по фотографии?
Важно!:
- Откройте приложение Google или Chrome. на телефоне Android.
- Перейдите на сайт, на котором размещено нужное изображение.
- Нажмите и удерживайте это изображение.
- Выберите Найти через Google Объектив. Поиск по объекту на изображении.
- Прокрутите экран вниз и посмотрите результаты поиска.
Как добавить фото на форум?
Если картинка ну другом сайте и нужно вставить ее в форум, то просто нажимаем на картинке правой кнопкой мыши и выбираем Скопировать адрес картинки или Скопировать URL картинки. После этого в тексте с новой строки нажимаем правой кнопкой мыши и в выпавшем окошке выбираем Вставить. Готово!
Какие должны быть фото для сайта?
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей. Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Как сделать фон страницы в HTML?
Цвет фона:
- Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
- В качестве фона можно использовать любое подходящее для этого изображение.
- По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы.
Как в инстаграме сделать активную ссылку под фото?
Чтобы добавить ссылку на другой сайт:
- Нажмите на Ленту Instagram в редакторе.
- Нажмите Настроить.
- Нажмите Ссылки.
- Нажмите Добавить ссылки.
- Выберите нужный пост.
- Нажмите +Добавить ссылку.
- Нажмите Веб-адрес в разделе Ссылка ведет на
- Введите веб-адрес, на который должна вести ссылка, в разделе Какой веб-адрес (URL)?
Как вставить картинку html
Изображения не web -странице
Изображения. |
Здесь ты узнаешь о картинках,и поймешь как вставить картинку в html документ,которые ты так любишь,но я думаю не стоит через-чур проявлять усердие и запихивать в свою страничку много изображений,порой многие пользователи чаще всего покидают ресурс из за долгой загрузки страницы.
Что в этом хорошего,если одна картинка будет долго загружаться ,я сам всегда нажимаю кнопку,отменить,если у меня в течении минуты ничего не видно на мониторе.
Но красивые картинки весьма могут украсить и преобразить вашу страничку,только нужно следить за размерами.Допустим если ты выложишь на свой web сайт фото весом более 1 МГ или пусть немного меньше,то вас ждет плачевный результат и ваша страница побьет все рекорды по продолжительности загрузки.
Для вставки изображений в HTML документ используется следующая конструкция (представлена полная):
<img src=»Рисунок» border=»0» align=»Выравнивание» hspace=»Отступ_1» vspace=»Отступ_2» alt=»Подсказка» name=»Имя» lowsrc=»Рисунок_2«>
В таблице находится описание каждого параметра данной конструкции:
| src | Имя графического файла с расширением (поддерживаются *. jpg, *.gif, *.png). Если файл находится в другом каталоге, укажите к нему путь. Вы можете перейти на закладку, в которой идет речь о путях. jpg, *.gif, *.png). Если файл находится в другом каталоге, укажите к нему путь. Вы можете перейти на закладку, в которой идет речь о путях. |
| align | Выравнивание изображения в документе: left — по левому краю. right — по правому краю. top или texttop — выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки. middle — выравнивает базовую линию текущей текстовой строки с центром изображения. absmiddle — выравнивает центр текущей текстовой строки с центром изображения. bottom или baseline — выравнивают нижнюю кромку изображения с базовой линией текущей текстовой строки. absbottom — выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки. |
| border | Рамка вокруг рисунка. Значение по умолчанию — 0 (без рамки). |
| width | Ширина изображения в пикселях. |
| height | Высота изображения в пикселях. |
| hspace | Горизонтальный отступ графического изображения в пикселях. Не обязательный параметр. Не обязательный параметр. |
| vspace | Вертикальный отступ в пикселях. Не обязательный параметр. |
| alt | Это сообщение, которое выводится вместо картинки, если она не показывается (не найдена или пользователь настроил свой Обозреватель так, что тот не показывает картинки). Кроме того, вы увидите этот текст в виде подсказки, когда курсор мыши находится на рисунке. |
| name | Определяет имя изображения. Для обычного изображения, не связанного ни с чем, этот параметр совсем не обязательный. |
| lowsrc | Имя графического файла с расширением с альтернативным изображением более низкого качества (и, соответственно, меньшего объема), чем изображение, указанное в параметре src. Обозреватели, поддерживающие данный параметр, сначала загрузят картинку из lowsrc, а затем заменят ее картинкой из src. Не обязательный параметр. |
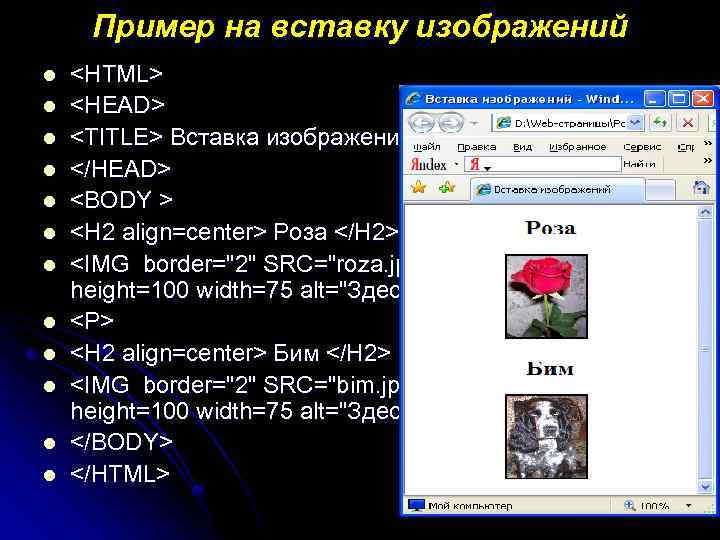
Пример обычной вставки изображения в электронный документ Вы можете наблюдать ниже. Вместо названия файла я вставил изображения папки. Подведите курсор к рисунку, чтобы увидеть подсказку.
Вместо названия файла я вставил изображения папки. Подведите курсор к рисунку, чтобы увидеть подсказку.
| <img src=» | путь/… | » border=»0» alt=»Папка«> |
Всегда задавайте размеры картинки в параметрах height и width, резервируя тем самым место в окне Обозревателя еще до загрузки изображения. Параметр alt можно не указывать, но вдруг у человека не загрузилась картинка, он хоть будет знать, что она собой представляет.
Этапы создания сайта
HTML
- Начало уроки html верстки
- Основы языка html (теги)
- Разметка html (цвета)
- Офорление текста html страницы
- Изаображения на странице
- Создание ссылок
- Создание списков
- Линии на странице
- Создание html таблиц
- <head>Список meta тегов</head>
- программа создания meta тегов
- Список/Шпаргалка HTML тегов
Статьи
- Заработок в интернете без сайта
Как вставить изображение в HTML-документ с помощью Блокнота — PeterElSt
Чтобы вставить изображение в HTML-документ с помощью Блокнота, вам потребуется использовать HTML-код для вставки изображения. Этот код обычно состоит из открывающего и закрывающего тегов, между которыми находится имя файла изображения. Код также будет указывать ширину и высоту изображения, а также толщину границы и выравнивание. Когда у вас есть код, вы можете просто скопировать и вставить его в документ HTML, где вы хотите, чтобы изображение появилось.
Этот код обычно состоит из открывающего и закрывающего тегов, между которыми находится имя файла изображения. Код также будет указывать ширину и высоту изображения, а также толщину границы и выравнивание. Когда у вас есть код, вы можете просто скопировать и вставить его в документ HTML, где вы хотите, чтобы изображение появилось.
Теги HTML используются для вставки или отображения элементов HTML в наших браузерах и документах HTML. Путь к нашему файлу изображения будет содержаться в атрибуте SRC тега IMG (который мы должны вставить в HTML). Благодаря атрибутам высоты и ширины мы можем настроить высоту и ширину HTML-изображения. В тегах изображений HTML нет закрывающего тега. Вы можете добавить различные изображения, используя примеры изображений в таблице ниже. SRC используется для указания имени и расширения наших файлов изображений. При использовании Блокнота для вставки изображения в HTML мы должны сначала ввести путь к файлу изображения в атрибут SRC нашего тега IMG.
Чтобы вставить HTML-изображение с рабочего стола с помощью блокнота, мы должны сначала создать HTML-файл на рабочем столе. Мы не можем использовать Блокнот для создания документа HTML, но мы можем использовать его для создания изображения Блокнота. Мы должны использовать теги HTML IMG для вставки / размещения фотографий в HTML.
Мы не можем использовать Блокнот для создания документа HTML, но мы можем использовать его для создания изображения Блокнота. Мы должны использовать теги HTML IMG для вставки / размещения фотографий в HTML.
Как вставить изображение в HTML-файл PDF?
Кредит: sautinsoft.com
Чтобы вставить изображение в PDF HTML , вам нужно будет использовать тег. Этот тег позволяет вставлять изображение в HTML-документ. Для тега требуется атрибут src, который указывает URL-адрес изображения, которое вы хотите вставить. Также необходим атрибут alt, который указывает альтернативный текст для изображения, если оно не может быть отображено.
Вы можете импортировать изображения из Adobe Acrobat в PDF с помощью этого пошагового процесса. Используя ПК или Mac, мы покажем вам, как вставить собственное изображение в любой файл PDF. Для Acrobat Pro доступна полнофункциональная бесплатная пробная версия, которая абсолютно бесплатна. Просто загрузите изображение в существующий PDF-файл с помощью онлайн-редактора PDF , такого как SmallPDF.com, который добавит его бесплатно. Размер изображения будет увеличиваться, если его перетаскивать наружу, и уменьшаться, если перетаскивать его внутрь. Новую версию вашего PDF-файла теперь можно загрузить на свой компьютер, нажав синюю кнопку «Загрузить».
Просто загрузите изображение в существующий PDF-файл с помощью онлайн-редактора PDF , такого как SmallPDF.com, который добавит его бесплатно. Размер изображения будет увеличиваться, если его перетаскивать наружу, и уменьшаться, если перетаскивать его внутрь. Новую версию вашего PDF-файла теперь можно загрузить на свой компьютер, нажав синюю кнопку «Загрузить».
Вот пошаговое руководство по созданию PDF-файлов из изображений. С нашим конвертером вы можете быстро и легко импортировать изображения в PDF-файлы. Мы окажем вам необходимую помощь, если вы просто перетащите изображения в конвертер.
Если вам нужен PDF-файл, вы всегда можете найти его в Интернете. Файл PDF будет автоматически загружен в наше облачное хранилище, как только вы перетащите его в настольное приложение Adobe.
Начните создавать PDF-файлы прямо сейчас, и вы будете готовы к работе!
Как поместить изображение в HTML в HTML?
Кредит: wikiHow
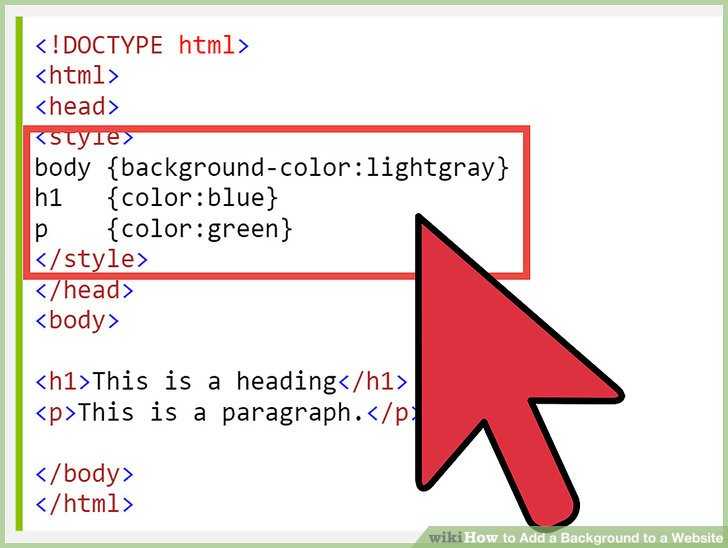
Есть несколько способов добавить изображения в HTML-код . Самый распространенный метод — использование тега. Этот тег сообщает браузеру, что нужно получить изображение с указанного URL-адреса. Затем изображение будет отображаться вместе с остальной частью HTML-кода. Другой способ добавить изображения — использовать CSS-свойство background-image. Это свойство устанавливает изображение в качестве фона HTML-элемента. Наконец, вы также можете использовать схему URI данных для встраивания изображений непосредственно в ваш HTML-код.
Самый распространенный метод — использование тега. Этот тег сообщает браузеру, что нужно получить изображение с указанного URL-адреса. Затем изображение будет отображаться вместе с остальной частью HTML-кода. Другой способ добавить изображения — использовать CSS-свойство background-image. Это свойство устанавливает изображение в качестве фона HTML-элемента. Наконец, вы также можете использовать схему URI данных для встраивания изображений непосредственно в ваш HTML-код.
Эту проблему можно решить, убедившись, что файл изображения находится в той же папке, что и в HTML-коде, и что имя файла правильно определено в теге img[/url]. Кроме того, убедитесь, что изображение размещено на веб-сервере, к которому может получить доступ ваш браузер. Если вы пользуетесь услугой веб-хостинга, возможно, ваши изображения будут храниться на сервере компании. Если у вас нет учетной записи веб-хостинга, вы можете загрузить свои изображения на веб-сервер и использовать URL-адрес, чтобы указать браузеру изображение. Прежде чем использовать услугу веб-хостинга, убедитесь, что ваш веб-браузер может получать доступ к изображениям, хранящимся на серверах хостинговой компании. Ваш веб-браузер также может быть связан с URL-адресом изображения, которое вы загрузили на веб-сервер.
Прежде чем использовать услугу веб-хостинга, убедитесь, что ваш веб-браузер может получать доступ к изображениям, хранящимся на серверах хостинговой компании. Ваш веб-браузер также может быть связан с URL-адресом изображения, которое вы загрузили на веб-сервер.
Можно ли вставить изображение в Блокнот?
Кредит: pic-moist.blogspot.com
Насколько я знаю, вы не можете вставлять изображения в Блокнот. Блокнот — это базовый текстовый редактор , предназначенный для создания и редактирования текстовых файлов. Вы можете добавить форматирование текста, например жирный шрифт или курсив, но вы не можете добавлять изображения.
Блокнот: редактор обычного текста
Поскольку Блокнот — это редактор обычного текста, изображения будут не в фокусе. Предпочтительнее использовать WordPad. Чтобы скопировать и вставить текст Блокнота, используйте WordPad для копирования текста, а затем вставьте созданное изображение. Тег img> должен использоваться до того, как документ Блокнота можно будет использовать для вставки изображения. Чтобы добавить источник изображения, т. е. его URL, Должен быть включен атрибут источника изображения . Атрибут alt можно использовать для добавления альтернативного текста, атрибута ширины, атрибута высоты или элемента alt.
Тег img> должен использоваться до того, как документ Блокнота можно будет использовать для вставки изображения. Чтобы добавить источник изображения, т. е. его URL, Должен быть включен атрибут источника изображения . Атрибут alt можно использовать для добавления альтернативного текста, атрибута ширины, атрибута высоты или элемента alt.
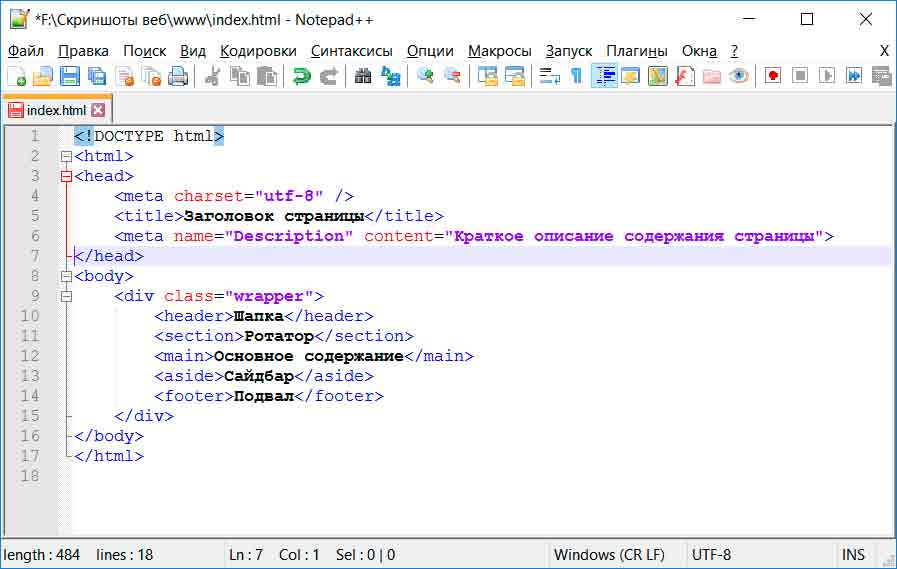
Как вставить изображение в Notepad++?
Чтобы вставить изображение в Notepad ++, откройте файл изображения в программе редактирования изображений , такой как Microsoft Paint. Скопируйте изображение, выделив его и нажав Ctrl+C. Откройте Notepad++ и нажмите Ctrl+V, чтобы вставить изображение в файл.
Блокнот не для изображений
Поскольку Блокнот — это обычный текстовый редактор, изображения не отображаются. Вы также можете использовать WordPad в качестве замены. Вы можете скопировать и вставить текст Блокнота , который вы хотите использовать в WordPad, а затем попытаться скопировать и вставить изображение, которое вы хотите использовать в WordPad. Программа «Блокнот» может использоваться для вставки изображения в текстовый файл. Вставка — это имя программы. Нажмите на картинку, если хотите ее увидеть. После нажатия «Из файла» найдите изображение, которое хотите использовать. Нажав OK, вы можете загрузить изображение.
Программа «Блокнот» может использоваться для вставки изображения в текстовый файл. Вставка — это имя программы. Нажмите на картинку, если хотите ее увидеть. После нажатия «Из файла» найдите изображение, которое хотите использовать. Нажав OK, вы можете загрузить изображение.
Добавить файлы, изображения, видео и аудио
Добавить файлы и мультимедиа
Когда вы отправляете свою работу, вы можете просматривать файлы в облачном хранилище или на своем компьютере. Вы можете включать документы, видео, аудио и изображения.
Подробнее об облачном хранилище
Поддерживаемые типы файлов включают DOC, DOCX, HTM, HTML, MP3, MPG, PDF, PPT, PPTX, XLS, XLSX, RTF, TXT, ZIP и большинство типов изображений.
Дополнительные сведения о типах файлов, которые вы можете добавить
Дополнительные сведения о заданиях
В большинстве браузеров вы можете выбрать, куда будут загружаться файлы, которые вы открываете в курсах. Например, в Chrome перейдите в «Настройки» > «Дополнительно» > «Загрузки». Вы можете выбрать место для загрузки файлов и указать, хотите ли вы, чтобы браузер запрашивал каждый раз. В Safari у вас есть те же возможности. Перейдите в «Настройки» > «Основные» > «Место загрузки файла». Вы можете выполнить поиск в Интернете, чтобы узнать о вариантах загрузки файлов в других браузерах.
Вы можете выбрать место для загрузки файлов и указать, хотите ли вы, чтобы браузер запрашивал каждый раз. В Safari у вас есть те же возможности. Перейдите в «Настройки» > «Основные» > «Место загрузки файла». Вы можете выполнить поиск в Интернете, чтобы узнать о вариантах загрузки файлов в других браузерах.
Вставка файлов в редактор
Вы можете загружать файлы в редакторе в определенных областях курса Ultra. Например, в обсуждение вы можете включить документ, подтверждающий ваши утверждения.
Редактор поддерживает встроенный просмотр только видео в формате MP4. Возможно, вам потребуется загрузить видео, в которых используются файлы других типов, например MOV или MPEG. Вы не можете добавлять вложения в редакторе в элементы календаря.
Выберите «Вставить/редактировать локальные файлы». Найдите файл на своем компьютере. Появится окно состояния, показывающее ход загрузки файла.
Вы можете редактировать настройки файла, включая отображаемое имя, альтернативный текст и поведение отображения. Выберите, следует ли вставить файл как ссылку в редакторе или встроить файл напрямую, чтобы он отображался вместе с другим добавленным вами содержимым.
Выберите, следует ли вставить файл как ссылку в редакторе или встроить файл напрямую, чтобы он отображался вместе с другим добавленным вами содержимым.
Чтобы изменить альтернативный текст файла или поведение отображения, выберите файл в редакторе, а затем щелкните значок «Редактировать вложение».
Вставка изображений в редактор
В некоторых разделах курса Ultra вы можете использовать функции редактора для добавления изображений вместе с текстовым содержимым. Вы можете добавлять изображения, размещенные в Интернете или в облачном хранилище. Вы также можете загрузить изображение с локального диска.
Если вы добавляете большое изображение, вы можете включить его в качестве отдельной текстовой ссылки. Затем ваши одноклассники и преподаватель могут выбрать ссылку, чтобы просмотреть изображение отдельно и более четко, при этом они смогут прочитать ваш текст.
Выберите Добавить содержимое > Вставить/редактировать изображение из Интернета. Введите или вставьте URL-адрес изображения, чтобы встроить изображение, размещенное в Интернете. Вы должны использовать протокол http://. Включите описание изображения в альтернативное текстовое поле, чтобы пользователи, которые не могут просматривать изображение, могли понять его важность.
Вы должны использовать протокол http://. Включите описание изображения в альтернативное текстовое поле, чтобы пользователи, которые не могут просматривать изображение, могли понять его важность.
Чтобы отредактировать исходный или альтернативный текст изображения, выберите изображение в редакторе, а затем выберите «Добавить содержимое» > «Вставить/редактировать изображение из Интернета».
Вставка медиафайла в редактор
Вы можете использовать параметр «Вставить/редактировать медиафайл из Интернета», чтобы вставить медиафайл непосредственно в редактор. Редактор автоматически встраивает содержимое, чтобы оно отображалось рядом с другим содержимым, которое вы добавляете. Участники курса могут просматривать контент, например видео, в том же окне — нет необходимости переходить на сайт медиа.
Вы можете вставлять контент с этих сайтов:
- VidGrid
- Панопто™
- FlipGrid
- SlideShare
- Prezi
- VoiceThread
- Академия Хана
- Калтура
- Саундклауд
- Spotify®
- Genial.

- НирПод
- Quizlet
- EdPuzzle
- Office365
- Х5П
- Вимео®
- YouTube™
- В редакторе выберите «Вставить/редактировать медиа из Интернета».
- Вставьте URL-адрес источника с сайта.
- Добавьте замещающий текст, описывающий элемент, для людей, которые используют программы чтения с экрана или не могут загрузить содержимое.
- Выберите Вставить. Элемент автоматически встраивается в редактор.
Добавление файлов Office 365. Вы можете встраивать корпоративные файлы Office365 непосредственно в свой контент. Выберите Общий доступ в файле Office365, чтобы создать ссылку на файл. Выберите, какие разрешения вы хотите предоставить пользователю, и нажмите «Копировать ссылку». Это скопирует ссылку в буфер обмена. Чтобы встроить контент, выберите «Вставить/редактировать медиафайл из Интернета» в редакторе. Вставьте ссылку в URL-адрес мультимедиа. Выберите «Вставить».
Подробнее о том, как выглядят медиафайлы
Вставка видео YouTube
Используйте параметр «Вставить видео YouTube», чтобы просматривать и добавлять видеоконтент непосредственно в редакторе.

 Указываем на файл на жёстком диске и жмём Выбрать. Теперь видим, что файл готов к загрузке на сайт.
Указываем на файл на жёстком диске и жмём Выбрать. Теперь видим, что файл готов к загрузке на сайт.
