Как вставить на сайт GIF картинку – Bloxy.ru
ВАЖНО: GIF-изображения весят больше, чем обычные видео в формате *.mp4. Именно поэтому их уже практически не используют на сайтах, что бы увеличить скорость загрузки. Поэтому лучше конвертировать анимированное изображение в mp4 и вставить на сайт с помощью виджета видео. Включаете автозапуск, скрываете элементы управления (логотип ютуба, перемотка, звук и тд) и визуально от gif изображения будет не отличить.
Но если вы все же хотите вставить именно GIF изображение, то вот инструкция:
1. Заходим на GIPHY — крупный сервис, предоставляющий возможность хранения и создания анимированных изображений.
2. Дальше выбираем один из трех вариантов — поиск готового изображения, загрузка вашего варианта или создание нового изображения. Сервис позволяет создать свой файл из нескольких статичных изображений или видео.
3. В итоге всех трех вариантов мы приходим к изображению-результату. Пусть в нашем случае это будет изображение фонариков к китайскому новому году. 
4. Нажимаем на пункт «Embed» и копируем полученный код.
5. Идем на наш сайт и в нужном месте с помощью редактора вставляем HTML-виджет (на вашем тарифе должна быть доступна вставка кода).
6. Идем в редактирование виджета.
7. Вставляем полученный код c заменой части кода
Пример скопированного кода:
<iframe src=»https://giphy.com/embed/l3nSK6tgcHOMojjMI» frameborder=»0″ allowfullscreen=»»></iframe>
</div><p><a href=»https://giphy.com/gifs/abcnetwork-3ohjUTz4WMtYcrmsmY»>via GIPHY</a></p>
Все что красное (начиная со слова style) заменяем на
style=»position:absolute; z-index:100; left: 0; top: 0; right: 0; bottom: 0;» frameborder=»0″ allowfullscreen=»»></iframe>
</div>
Зеленая часть должна остаться с вашей уникальной ссылкой
8. Добавляем спереди от этого кода следующий:
<div>
<div></div>
9. В итоге код должен выглядеть примерно так: черное и синие мы вставили сами, а зеленое – это часть кода с шага 7.
<div>
<div></div><iframe src=»https://giphy.com/embed/l3nSK6tgcHOMojjMI»
</div>
10. Сохраняем и публикуем.

Как вставить gif в html
Как вставить на сайт GIF картинку
ВАЖНО: GIF-изображения весят больше, чем обычные видео в формате *.mp4. Именно поэтому их уже практически не используют на сайтах, что бы увеличить скорость загрузки. Поэтому лучше конвертировать анимированное изображение в mp4 и вставить на сайт с помощью виджета видео. Включаете автозапуск, скрываете элементы управления (логотип ютуба, перемотка, звук и тд) и визуально от gif изображения будет не отличить.
Но если вы все же хотите вставить именно GIF изображение, то вот инструкция:
1. Заходим на GIPHY — крупный сервис, предоставляющий возможность хранения и создания анимированных изображений.
2. Дальше выбираем один из трех вариантов — поиск готового изображения, загрузка вашего варианта или создание нового изображения. Сервис позволяет создать свой файл из нескольких статичных изображений или видео.
3. В итоге всех трех вариантов мы приходим к изображению-результату. Пусть в нашем случае это будет изображение фонариков к китайскому новому году.
4. Нажимаем на пункт «Embed» и копируем полученный код.
5. Идем на наш сайт и в нужном месте с помощью редактора вставляем HTML-виджет (на вашем тарифе должна быть доступна вставка кода).
6. Идем в редактирование виджета.
7. Вставляем полученный код c заменой части кода
Пример скопированного кода:
style=»position:absolute; z-index:100; left: 0; top: 0; right: 0; bottom: 0;» frameborder=»0″ >
Все что красное (начиная со слова style) заменяем на
style=»position:absolute; z-index:100; left: 0; top: 0; right: 0; bottom: 0;» frameborder=»0″ >
Зеленая часть должна остаться с вашей уникальной ссылкой
8. Добавляем спереди от этого кода следующий:
9. В итоге код должен выглядеть примерно так: черное и синие мы вставили сами, а зеленое – это часть кода с шага 7.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
![]()
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Почему гифка отображается, как картинка, а не как анимация при загрузке в блоггер?
Как сделать гиф подвижной при загрузке на блогспот?
Небольшой полезный лайфхак для тех, кто ведёт свой сайт на blogger.
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Изображения моментально дают нам понять, насколько данный сайт или статья могут быть для нас интересными, создают настроение, по новому могут раскрыть тему. Иногда одно фото стоит тысячи слов.
Но и частить ими не стоит, если вы не инстаграм или интернет-магазин. Желательно, чтобы изображения:
- были информативными
- соответствовали цветовой гамме вашего сайта
- были уместны
Если у вас нет подходящего фото, можно воспользоваться так называемым фотостоком ( фотобанком ) — местом, где хранится множество фотографий, иллюстраций и векторной графики. Таких ресурсов море, вы возможно даже слышали об одном из крупнейших — Shutterstock, но скачивания там платные.
Для тех, кто не любит переплачивать, в конце статьи мы приготовили бонус — список нескольких фотобанков , где можно скачать огромное количество качественных красивых материалов совершенно бесплатно 🙂
Форматы изображений
Во Всемирной паутине в основном используются 3 вида изображений:
gif (Graphics Interchange Format — формат для обмена изображениями)
это первый формат, который начал использоваться в интернете. Плюсы такого формата — наличие анимации и маленький размер, страница загружается быстро. К тому же он поддерживает прозрачность. Недостаток — используется только 256 цветов (собственно потому и размер маленький), т.е. его нельзя использовать для полноцветных изображений.
jpeg , он же jpg (Joint Photographic Experts Group — Объединенная группа экспертов по фотографии — так называется организация-разработчик)
подходит для создания полноцветных, высококачественных изображений, фотографий . Размер таких картинок велик, поэтому они обычно дают большую нагрузку на сервер. Если нужно сжать jpeg (для меньшего веса картинки) рекомендуем брать размер итогового изображения кратный восьми , так потери качества будут минимальными.
png (Portable Network Graphics — Портативная сетевая графика. Произносится так же как ping, т.е. [ pɪŋ ])
этот формат изначально разрабатывался для веба, т.е. изображение обычно мало «весит» и не тормозит страницу при загрузке. Этот формат создан на замену устаревшего gif, но в отличие от него, не поддерживает анимацию. Png-8 , как и gif, использует всего 256 цветов. Формат png-24 поддерживает 16 млн цветов, правда и вес уже немаленький. Png-32 содержит столько же цветов, как и png-24, и плюс к этому позволяет получить изображение с прозрачным фоном , причем можно регулировать степень прозрачности. При уменьшении размеров png не происходит потери в качестве цвета.
Подытожим
gif — для анимации
jpeg — для фотографий
png — для иконок, кнопок, фонов, логотипов, скриншотов, чертежей, текстов, фотографий с прозрачным фоном
Вставка изображения в html-файл
Для добавления картинки на страницу используется тег (от англ. image — изображение, картинка). Это одиночный тег, ему не нужен закрывающий. Внутри этого тега содержатся атрибуты.
Атрибут src (от англ. source — источник) указывает путь к файлу (место, где лежит изображение). Если картинка лежит у вас на компьютере (пока сайт только в процессе разработки) или на вашем сервере — используйте относительную ссылку. Если имидж из сети, тогда нужна абсолютная ссылка. Как это сделать читайте в статье «Ссылки».
При создании сайта с нуля советуем создать отдельную папку для хранения имиджей. Так вам будет проще управлять всеми файлами, когда ваш сайт разрастется.
Итак, чтобы подключить изображение к вашей веб-странице, нужно написать такой код:
| Расширение файла | .html |
| Категория файла | documents |
| Описание | HTML – специальный формат, связанный с веб-страницами, при разработке которых применялся соответствующий язык разметки. Множество станиц, соединенных ссылками, образуют веб-сайты. Файлы с подобным расширением изменяются текстовыми редакторами, так как представляют собой стандартный текстовый документ. Однако, чтобы избежать некорректного отображения рекомендуется использовать специализированное ПО, например, Adobe Dreamweaver. Открыть файлы HTML позволяют все современные браузеры, при этом по умолчанию исходный код не отображается. Его можно посмотреть в меню веб-браузера, выбрав категорию «Просмотр источника» либо с помощью текстового редактора. Файлы с расширением HTML включают текстовое содержание и ссылки в виде текста на внешние объекты, например, картинку внутри статьи. |
| Технические детали | Язык HTML был создан Т. Бернерсом-Ли для обмена научно-технической информацией людьми, не имеющими глубоких знаний в области верстки. В его основе лежит использование множества тегов, обрамленных в угловые скобки. Современные браузеры без труда интерпретируют язык HTML4, предоставляя пользователю отформатированный текст. Сейчас появилась пятая версия со спецификацией DOM (ранее SGML). |
| Программы | Internet Explorer Mozilla Firefox Google Chrome Opera Safari Other internet browsers |
| Разработчик | World Wide Web Consortium & WHATWG |
| MIME type | text/html |
Как вставить изображение gif в html. Теги HTML для вставки картинки, изображения в HTML
В интернете трудно найти сайт, который бы не содержал картинок, и это не удивительно, ведь они являются основной частью дизайна сайта, которая придает ему запоминающейся вид. А хороший дизайн сайта — залог его успешного развития. Для вывода изображений в html существует единственный тег .
1. Синтаксис тега ![]()
Описание изображения » src =»URL » [атрибуты ]>
Обратите внимание, что данный тег является одиночным и не требует закрывающего тега .
Атрибут src является обязательным. С помощью него указывается адрес выводимого изображения. Можно указать абсолютный или относительный URL . Если адрес не указать или же написать с ошибкой, то картинка выведена не будет.
Атрибут alt=»описание» — не является обязательным, но лучше сразу себя приучить к тому, чтобы прописывать его каждому изображению, поскольку это нужно как для пользователей, так и для поисковых систем.
Остальные атрибуты являются необязательными, их мы рассмотрим чуть ниже. Сначала приведем простенький пример вывода картинки на html.
2. Как вставить в html картинку
Для вставки картинки в html используется тег . Синтаксис мы рассмотрели чуть выше. Давайте приведем практические примеры.
Пример 2.1. Использование тега ![]()
… …
Этот код
В данном примере мы указали прямой адрес изображения из картинок на Яндекс Фото. Чаще всего указывается ссылки на картинки, которые лежат на том же URL. Например, src=»/img/kartinka.jpg», т.е. указывается относительный адрес.
Возможно размещение нескольких картинок подряд. Если они не будут умещаться на одной строке, то автоматически произойдет переход на следующую.
Пример 2.2. Вывод нескольких картинок в html друг за другом
… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:

Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой оно бы уже не уместилось.
Пример 2.3. Использование альтернативного текста (alt) в img
Рекомендуется прописывать альтернативный текст (атрибут alt) в теге , чтобы застраховать себя от случая, что картинка не доступна. Ниже приведен пример с использованием альтернативного текста. В первом случае мы не задавали размеры картинки, а во втором задаем.
… Пример изображения » src =»321.jpg «> …
Преобразуется на странице в следующее:

Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой строке оно бы уже не уместилось.
Теперь рассмотрим подробно все атрибуты тега .
3. Атрибуты и свойства тега ![]()
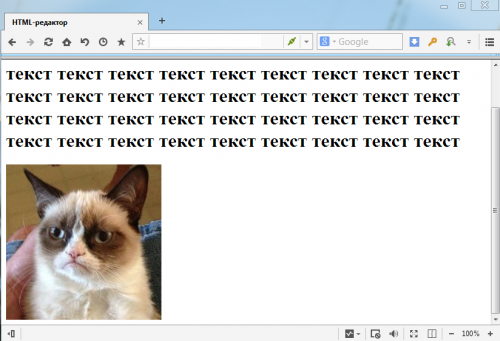
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
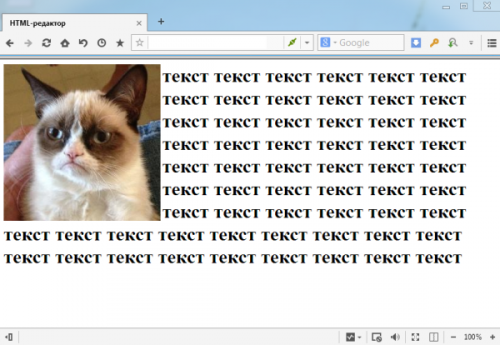
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
Пример 3.2. Вывод картинки в html с рамкой (границей)
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изо
Как добавить анимацию на сайт и не облажаться. Читайте на Cossa.ru
Представьте, что вы делаете сайт. Придумали крутую визуальную идею, проработали пользовательские сценарии, создали самый понятный интерфейс на свете и написали интересный текст. Но иногда всего этого недостаточно, чтобы удержать внимание пользователей.
Можно использовать анимацию. Всплывающие элементы, плавные переходы и подвижные иллюстрации оживляют сайт, создают интерактив, улучшают пользовательский опыт.
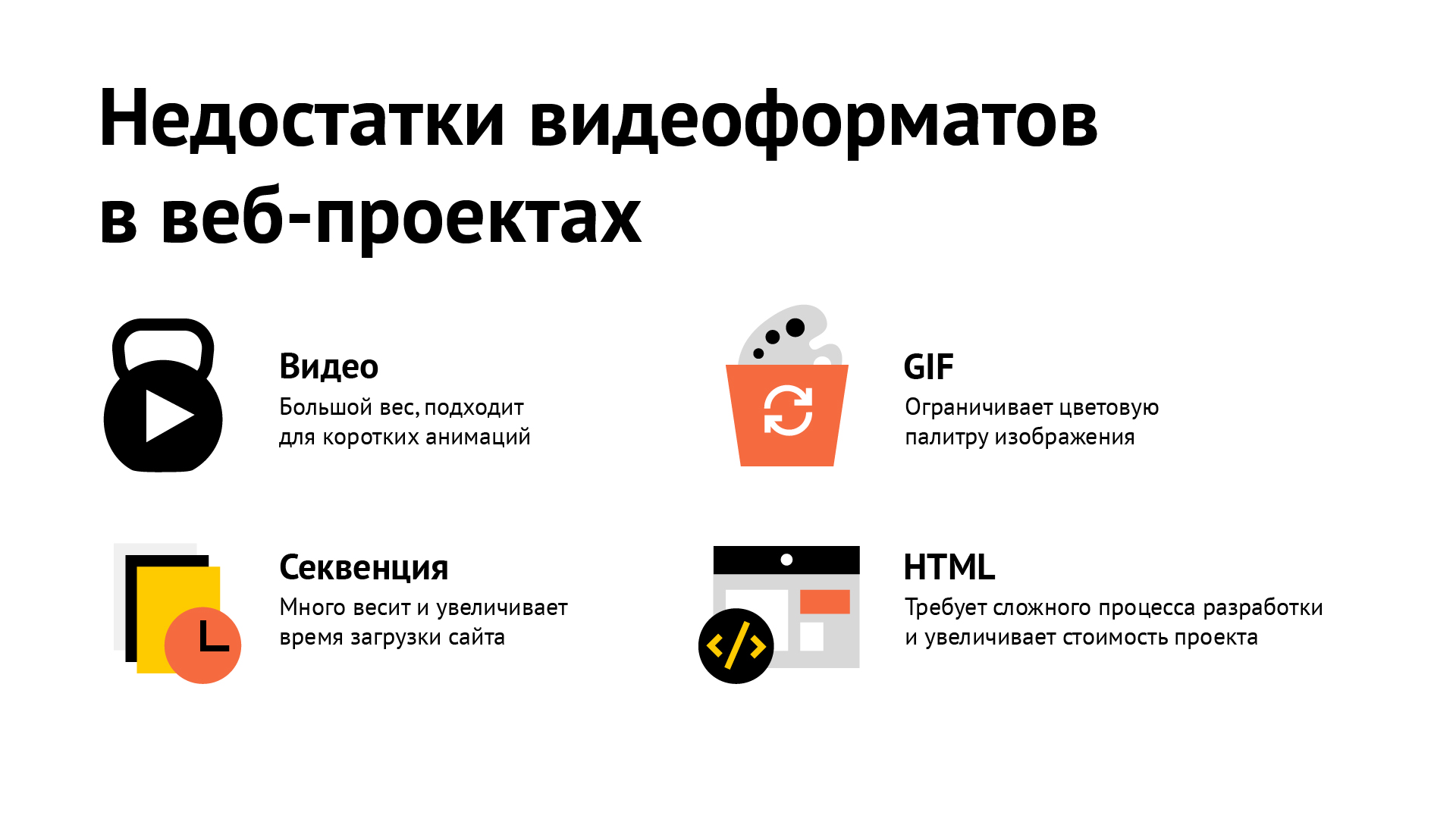
Методы и ограничения
Добавлять анимацию на сайт сложно. Чтобы она заработала так, как вы задумали, придётся учесть множество нюансов — ограничения старых браузеров, особенности устройств, вспышки на солнце.
Показать анимацию на экране пользователя можно несколькими методами.
-
Видео. Много весит, и в нём сложно настроить бесшовное воспроизведение. Видео подходит для коротких анимаций, которые не перегружают сайт.
-
GIF-анимации. Они распространены, но ради уменьшения веса разработчики жертвуют полнотой цветовой палитры. Иначе такие анимации весят слишком много, даже больше видео.
-
Набор последовательно переключающихся картинок, они же секвенции. Грубо говоря, это видео без сжатия кадров, которое так же много весит и замедляет работу браузера.
-
Анимированные вручную html-элементы или svg. Требуют сложного процесса разработки.

Недостатки этих методов ограничивают. Приходится выбирать: делать примитивную анимацию или добавить сложную и забыть о комфорте пользователей. Нас не устраивает ни один из этих вариантов.
Чтобы воплощать на сайтах все наши задумки, требовался новый инструмент, который снимет ограничения. О нём мы расскажем подробнее.
Библиотека Lottie
В одном из проектов мы использовали библиотеку Lottie от Airbnb. С ней можно переносить анимации на страницы браузера прямо из After Effects. Библиотека оказалась очень полезной, потому что мы как раз создавали сайт с многослойной анимацией для RBK.money.
С Lottie мы смогли добавлять на сайты сложные анимации и не думать об их размерах.
На главную страницу сайта RBK.money мы добавили зацикленный ролик длиной 15 секунд, который весит всего 65 КБ в сжатом состоянии. У нас получились плавные анимации, которые быстро загружаются и воспроизводятся без стыковок.
Преимущества

Преимущества Lottie — меньший вес и адаптивность. Библиотека работает с векторной отрисовкой. Это означает, что не придётся готовить отдельные изображения для экранов с разным разрешением.
В Lottie можно управлять анимацией — настроить воспроизведение при нажатии на триггер или интерактивную анимацию, которая следует за движением курсора.

Аниматор работает с привычными инструментами и экспортирует результат с помощью плагина в формат json. Разработчику остаётся только подключить этот json к сайту и настроить его воспроизведение.
Недостатки
Библиотека рендерит анимацию либо в svg, либо в canvas. У формата svg можно настраивать прозрачность, но он сильно загружает процессор из-за постоянной прорисовки html-контента страницы. Поэтому когда мы добавили многослойные анимации на сайт RBK.money, кулеры наших компьютеров перешли в режим турбины. Пришлось переделать всё в canvas. В нём не настраивается прозрачность, зато нагрузка на процессор ниже.

Иногда Lottie преподносит неприятные сюрпризы. Особенно после обновлений, которые иногда нарушают работу готовых анимаций. Создатели Lottie быстро приходят на помощь и решают проблему вместе с пользователями.
Из-за разных языков программирования некоторые инструменты After Effects не работают с Lottie. Поэтому при создании анимаций на сайте RBK.money мы отказались от «паппетов», инструментов для плавного движения анимации. Пришлось всё делать вручную, и это заняло довольно много времени.
Вывод
С Lottie можно не беспокоиться о сложности анимации. Главное заранее убедиться, что она будет одинаково хорошо работать на всех устройствах, и правильно выбрать формат. Если анимаций много, лучше остановиться на canvas.
Перед началом проекта стоит убедиться, что в Lottie есть все нужные вам эффекты и инструменты. Или будьте готовы к поиску нестандартных решений.
Что получилось
Мы сделали необычный и запоминающийся сайт с плавными анимациями. Он понравился целевой аудитории — после редизайна посещаемость выросла за четыре месяца на 35%.
За дизайн сайта мы получили награды: почётный диплом Awwwards, четыре отметки от CSS и серебро в номинации на конкурсе Рейтинг Рунета 2019.
Мы могли сделать простой сайт, который бы выполнял свои функции. Но с анимацией он понравился и запомнился пользователям больше.
Пробуйте и не сдавайтесь, решайте сложные задачи — и у вас получится необычный и яркий сайт.

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Как вставить изображение в html документ
Прежде, чем ответить на вопрос « как вставить картинку в HTML? », следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG , GIF и JPEG , а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop , обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера « без картинок ». Добавляется он с помощью атрибута alt тега .
Пример добавления альтернативного текста к графическому файлу:

Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width , где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров ( ширины или высоты ), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align , который выполняет выравнивание изображения:




Картинка-ссылка
В HTML для создания ссылки используется тег :
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx” , где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
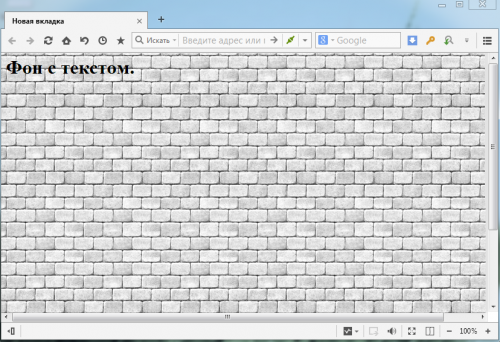
Для примера зададим такую текстурную картинку в роли фоновой:

Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:

Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Путешествуя по Интернету Вы конечно же видите на многих сайтах различные картинки, баннеры, фотографии, графические изображения. Сегодня мы научимся вставлять изображения на HTML страницу.
Добавление изображения происходит в два этапа: сначала готовится графический файл нужного размера и формата, а затем он добавляется на web-страницу через тег: . Сам HTML документ предназначен только для того, чтобы отобразить требуемую картинку, при этом никак ее не меняя.
При подготовке изображений следует учесть несколько моментов.
1. Поскольку веб-страница загружается по сети, существенным фактором выступает размер («вес») графического файла, встроенного в web-документ. Чем он меньше, тем быстрее отобразится изображение.
2. Довольно часто физические размеры изображения (ширину и высоту) необходимо ограничить (уменьшить) по ширине и высоте. Например, установить по ширине не более 700-800 пикселов. Иначе изображение целиком не поместится в окне браузера, и появятся полосы прокрутки.
О том, как подготовить изображение для размещение на сайте подробнее посмотрите в статье: Подготовка изображение для вашего сайта.
Форматы графики для web-сайтов
Наиболее широкое распространение для веб-графики получили два основных формата: GIF и JPEG. Такие качества как: многофункциональность, универсальность, небольшой объем исходных файлов при достаточном хорошем качестве, сослужили этим форматам хорошую службу, фактически определив их как стандарт для веб-изображений.
Есть еще формат: PNG, который также поддерживается браузерами при добавлении изображений и существует в двух вариантах: PNG-8 и PNG-24. Однако популярность формата PNG сильно уступает по признанию форматам GIF и JPEG.
Обычно для изображений (картинок) создают отдельную папку в корневом каталоге и в неё складывают все изображения для сайта. Иногда таких папок бывает несколько (если того требует структура сайта или Вам так проще ориентироваться). Эту папку чаще всего называют: img или images (изображения). В коде web-страницы прописывают полный путь до графического файла (где лежит изображение), а также имя данного файла (картинки), который Вы хотите вставить в html-документ.
Пишем код для вставки картинки на web-страницу
Для вставки изображений в HTML документ используется конструкция, указанная в Листинг 8.1. Данный код вставляется в нужное место web-страницы (туда, где Вы хотите видеть картинку).
На нашей we-странице, посвященной автомобилям, я подготовил и вставил два изображения. Код вставки первого изображения Вы видите в Листинге 8.1.
Листинг 8.1.
Вот так будет выглядеть первое вставленное изображение на web-странице сайта:

А теперь прокоментирую подробнее то, что написано в Листинге 8.1.
Само изображение «вставляется» с помощью тега: img src. Полностью запись выглядит вот так: img src=»http://www.luksweb.ru/img/mers1.jpg», где «img/mers1.jpg» – указывает, что наша картинка лежит в папке: img, а имя графического файла (картинки): mers1.jpg.
В принципе этого уже достаточно, чтобы вставить изображение на web-страницу, остальные параметры не обязательные, но все, же рекомендую всегда их прописывать, иначе картинка, может подвергнуться геометрическим искажениям.
Давайте рассмотрим дополнительные параметры:
border=»0″ – указывает, что рамки вокруг изображения нет, попробуйте поменять 0 на другое число, например на 1, — соответствует толщине рамки вокруг изображения в 1 пиксель, 2 – соответствует толщине рамки вокруг изображения в два пикселя и т.д.
Важно! Если Вы планируете сделать изображение ссылкой, обязательно указывайте значение: border=»0″.
w – указывает, что ширина изображения составляет: 400 пикселей (ставьте реальную цифру ширины ваших изображений).
height=»209″ — указывает, что высота изображения составляет: 209 пикселей (ставьте реальную цифру высоты ваших изображений).
Если не указать параметры: width и height, то изображение может получить геометрические искажения.
hspace=»20″ – указывает на отступ текста вокруг изображения в 20 пикселей.
align=»left» – это уже знакомый Вам тег….. Правильно, обозначает выравнивание по левому краю, также может принимать, значение: right — выравнивание по правому краю.
alt=»Вид машины спереди» – здесь прописывается альтернативный текст, который высвечивается при наведении мышки на изображение.
Точно таким же образом мы «вставим» на web-страницу и второе изображение, с той лишь разницей, что выравнена оно будет по правому краю.
Посмотреть на то, что у нас получилось можно здесь. Если Вам что-то не понятно в данном уроке, откройте HTML код страницы (исходный код). В браузере IE это делается через меню: Вид > Просмотр HTML кода, в браузере Opera просмотреть исходный код можно так, меню: Вид > Исходный текст.
Точно таким же образом графические файлы (изображения и картинки) «вставляются» абсолютно на всех web-сайтах и во всех web-документах во всем Интернете.

| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вставить изображение на веб-страницу.
Решение
Для добавления изображения в документ применяется тег , его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG. Также для тега необходимо указать обязательный атрибут alt , он описывает альтернативный текст видимый в процессе загрузки изображения или при отключении картинок в браузере.
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла (пример 1).
Пример 1. Добавление картинки на веб-страницу
HTML5 IE Cr Op Sa Fx
Учтите, что когда используется XHTML или строгий HTML4, то тег допустимо размещать только внутри блочных элементов вроде
Можно ли сделать анимированный фон?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вывести анимированный фон на веб-странице.
Решение
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background, как показано в примере 1.
Пример 1. Анимированный фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Анимированный фон</title>
<style>
html {
height: 100%; /* Высота веб-страницы */
background: #000 url(images/light.gif)
no-repeat right bottom; /* Путь к графическому файлу с фоном */
color: #fff; /* Белый цвет текста */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>В данном примере файл light.gif устанавливается в качестве фоновой картинки в правом нижнем углу веб-страницы. Также задается черный цвет фона.
Учтите, что любая анимация привлекает к себе внимание, поэтому использовать ее следует весьма осмотрительно, чтобы не утомлять читателей и не отвлекать их от основного содержания сайта.
