Вставка видео с YouTobe без контроллеров с авто воспроизведением.
Главная » Заработок на сайте
На чтение 3 мин Просмотров 2.3к.
Любому инфобизнесмену приходиться вставлять видео ролики, видео уроки, презентации, продающие или мотивирующие видео.
Как правило, есть несколько решений. Первое решение это закачать видео к себе на хостинг, подключить скрипты плеера и выводить запись посетителю. Есть плюсы, и есть минусы такого решения.
Плюс, здесь только один, заключается он в том, что ваше видео лежит на вашем хостинге и его никто не удалит.
Минус, это несколько секунд подгрузки видео до его воспроизведения. Второй минус, заключается в том, что если видео тяжёлое, и длинное, скажем более 15 минут и размером более 50 Мб, то если вы приведёте на ваш сайт одновременно 100 человек и более просмотреть его, то ваш сайт попросту может не выдержать трафика и обрушиться. Исключение, если у вас выкуплен не просто хостинг, а отдельный сервер.
После размышлений имея аккаунты на YouTube и Vimeo я решил попробовать, использовать плюсы платного аккаунта Vimeo на бесплатном видео сервисе YouTube.
Оказалось можно! И уже давно сам Гугл даёт для этого все необходимые инструменты.
Вы с лёгкостью можете сгенерировать код вставки видео на сайт таким образом, чтобы оно автоматически запускалось на странице при заходе, более того, вы можете отключить все визуальные панели управления видео.
Для чего нужно отключать управление видео и включать авто воспроизведение? Ответ очевиден. Для того, чтобы ваш посетитель не отвлекался и не мог перемотать, а просмотрел ваше видео от начала, до конца.
Такие видео очень хорошо вставлять на специальные страницы с подпиской, акцией, призывом, что либо получить за действие, ну и наконец, самое главное это продающие страницы.
Ссылки разобранные в видео уроке:
1) Ссылка на сервис Гугла https://developers. google.com/youtube
google.com/youtube
2) Пример вставки двух видео на страницу сайта //aleksnovikov.ru/test-youtube.html
ВНИМАНИЕ!
На одной странице должно может быть сколь угодно видео от YouTube, но у них у всех должны быть одинаковые настройки, в противном случае, как я понял, ко всем видео применяются настройки последнего.
По этой причине страница с примером в интернете работает с одним видео, а на локалке работала с двумя видео. Трудно понять могучего Гугла.
Кому интересно ниже приведу пример своего доработанного кода вставки видео с Ютуба без визуального управления плеера, и без всяких контроллеров с авто воспроизведением.
<iframe src=»https://www.youtube.com/embed/pQBJXYFTEeE?rel=0&autoplay=1&showinfo=0&controls=0&HD=1″ frameborder=»» allowfullscreen></iframe>
Жду ваших комментариев.
Очень хочется знать ваше мнение, как вы планируете использовать ваше видео без контролеров.
Вставка видео с YouTobe без контроллеров с авто запуском.
Поделитесь с друзьями по кнопкам ниже
Как встроить видео с YouTube на сайт WordPress?
Привет! В этой инструкции покажу, как встроить видео с YouTube в статью на сайте WordPress.
Рассмотрим несколько вариантов встраивания видео:
• В блочном редакторе статей Вордпресс через блоки «YouTube» и «HTML-код».
• В классическом редакторе через html-код. Если вам, как и мне, пользоваться этим редактором удобнее и привычнее.
А также разберем нюанс с адаптацией видеоплеера на мобильных.
Для тех, кто предпочитает посмотреть видео, выкладываю инструкцию ниже:
А также размещаю текстовый вариант.
Перейдем в редактор статей в Вордпресс. Для этого в консоли сайта нажмем «Добавить» — «Запись», и у нас откроется этот самый редактор.
Здесь нам предлагается ввести заголовок статьи и начать писать текст. Также при помощи иконки в виде плюсика мы можем добавлять различные блоки. В том числе блок с видео.
Также при помощи иконки в виде плюсика мы можем добавлять различные блоки. В том числе блок с видео.
К примеру, сначала у нас идет текст и дальше, в определенном месте статьи, мы хотим добавить видео. Делаем в конце текста абзац клавишей Enter и нажимаем на плюсик для добавления блока.
В появившемся меню выбираем раздел «Вставки» — «YouTube».
Указываем ссылку на видео с Ютуба, которое хотим встроить.
Где ее взять? Можно скопировать в строке браузера, открыв страницу просмотра видео.
А можно нажать под видео «Поделиться» и скопировать ссылку.
Если вы хотите, чтобы видео в статье проигрывалось с определенного времени, то поставьте галочку «Начало» и укажите время.
Скопированную ссылку добавьте в поле для встраивания URL в Вордпресс и нажмите «Вставить».
Получаем плеер с видео в статье.
Минус этого способа встраивания – мы не сможем задать доп. настройки проигрывателя, например, отключить панель управления (строку перемотки) и при необходимости поменять размеры проигрывателя.
Поэтому стоит рассмотреть второй вариант встраивания видео – через блок HTML-код.
Для этого удалим предыдущий блок с видео. Чтобы удалить тот или иной блок в статье, выделяем его левой кнопкой мыши, на появившейся панели жмем на троеточие – «Удалить блок».
И выберем другой блок для встраивания. Жмем на иконку плюсика. Выбираем раздел «Форматирование» — HTML-код.
В появившуюся строку нам надо добавить код видео с Ютуба. Где его взять?
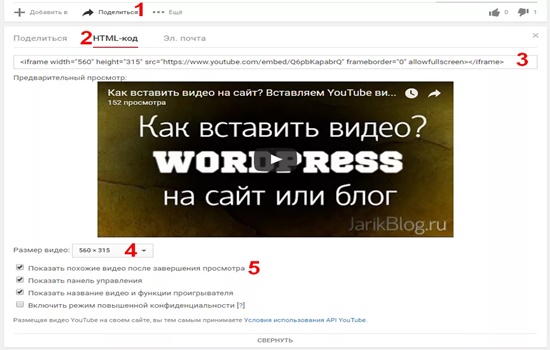
На странице просмотра видео под проигрывателем нажимаем «Поделиться».
Затем «Встроить»
В открывшемся окне справа от ролика будет его код для встраивания на сайт.
Здесь мы также можем указать время, с которого хотим включить проигрывание видео.
А в настройках ниже можно отключить показ панели управления видео.
Включение режима повышенной конфиденциальности означает, что видео встраивается на сайт без использования файлов куки. Тогда не будут сохраняться данные о просмотрах, и такое видео не будет попадать у пользователя в историю просмотра на Ютуб.
Тогда не будут сохраняться данные о просмотрах, и такое видео не будет попадать у пользователя в историю просмотра на Ютуб.
Полученный код нам нужно скопировать и добавить в блок HTML-код в Вордпресс. И здесь в коде мы видим размеры нашего плеера. При необходимости их можно менять, указывая свои значения.
Теперь предлагаю рассмотреть еще один вариант встраивания видео в статью, в классическом варианте редактора. Здесь вставка также происходит через html-код.
В этом варианте еще до начала публикации текста статьи мы нажимаем на иконку плюсика, заходим в раздел «Форматирование» и выбираем блок «Классический».
Таким образом, мы включаем классический вид редактора – с привычной панелью управления вверху – где есть все необходимые инструменты форматирования текста, встраивания картинок, ссылок и т.д.
Ну а чтобы в классическом редакторе добавлять видео, нам нужно переключиться на режим кода.
Ставим курсор мыши внутрь классического блока. Затем нажимаем на троеточие на панели инструментов и выбираем «Редактировать как HTML».
Затем нажимаем на троеточие на панели инструментов и выбираем «Редактировать как HTML».
Копируем код встраивания видео с Ютуб (где его брать я показывала выше). И добавляем по тексту статьи в режиме кода.
Ставим курсор и делаем отступ клавишей Enter от строки, после которой хотим добавить видео. Добавляем скопированный код видео.
Чтобы посмотреть, что у нас получилось, снова переходим в визуальный режим. Жмем по троеточию – «Редактировать визуально».
У вас может быть так, как у меня: из-за того что поле редактора узкое, видео обрезается. Однако в статье оно будет нормально отображаться.
Может быть еще так, что при вставке кода видео встанет не по центру, чтобы его отцентрировать, используем теги:
<center>КОД ВИДЕО</center>
Первый тег ставим до начала кода видео, а второй после. Теги добавляем в режиме html-кода. Должно быть вот так:
Чтобы посмотреть, как видео будет выглядеть в статье, нажмите сверху «Предпросмотр».
А чтобы опубликовать статью с видео, жмем по кнопке «Опубликовать».
Важный нюанс по адаптации видеоплеера на мобильных
Есть один маленький, но важный нюанс. Каким бы способом выше я не встраивала видео в статью – на мобильном плеер не адаптируется и обложка видео обрезается.
Отображение на мобильном можно проверить с помощью сервиса responsinator.com
Какие есть решения?
1) Использовать специальный плагин для адаптации видео на мобильном. Плагин называется FitVids for WordPress. Мы находим его в официальном каталоге Вордпресс, устанавливаем и активируем.
нажмите на скриншот для увеличения
После установки у вас появится уведомление о том, чтобы вы перепроверили настройки плагина. В принципе, здесь ничего можно не менять.
Единственное, если после активации плагина и проверки адаптивности, у вас ничего не изменится, тогда включите вот этот пункт «My theme is missing jQuery. Add jQuery 3.4.1 from Google CDN» (перевод: «В моей теме отсутствует jQuery. Добавить jQuery 3.4.1 из Google CDN»). И снова перепроверьте адаптивность.
Add jQuery 3.4.1 from Google CDN» (перевод: «В моей теме отсутствует jQuery. Добавить jQuery 3.4.1 из Google CDN»). И снова перепроверьте адаптивность.
2) Добавить специальный фрагмент кода в таблицу стилей вашей Вордпресс темы и заключить код для встраивания видео в специальный DIV блок.
Вот этот код нам надо добавить в файл Вордпресс-темы style.css:
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
}
@media screen and (max-width: 767px) {
.youtube iframe {
width: 100%;
height: 100%;
}
}Заходим в раздел «Внешний вид» — «Редактор тем» — открываем файл style.css:
нажмите на скриншот для увеличения
Фрагмент кода добавляем в самый конец, сделав пробел. И сохраняем, нажав «Обновить файл».
Теперь при встраивании видео с Ютуба его html-код надо заключить в блок DIV.
Вот эту часть:
<div>
Вставляем до начала кода видео.
А вот эту добавляем после:
</div>
Должно получиться вот так:
Важно: если один из способов у вас не работает, попробуйте второй.
Такими нехитрыми способами можно добавить видео в свои статьи на блоге Вордпресс. Рекомендую вам это делать, так как:
1) Наличие видео в статье улучшает поведенческие факторы – человек дольше времени проводит на сайте, просматривая видео. А это плюс для поискового продвижения.
2) Для удобства ваших читателей – ведь кому-то удобнее прочитать статью, а кто-то предпочтет посмотреть наглядную инструкцию в видео. Поэтому рекомендую делать контент в двух форматах – текст и видео.
Для вас плюс еще и в том, что выкладывая ролики на Ютуб, вы и оттуда бесплатный трафик на блог можете получать. Не забудьте добавить ссылки на свой блог в шапку канала YouTube и оставлять их в описании к отдельным видео.
Благодарю вас за внимание!
Виктория
Как встроить видео с Youtube в HTML
следующий → ← предыдущая Если мы хотим встроить видео Youtube в HTML-документ, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны загрузить видео на Youtube, которое будет отображаться на веб-странице. И затем мы должны взять идентификатор этого видео. Шаг 2: Теперь нам нужно ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в который мы хотим встроить видео. <Голова> <Название> Вставить видео с Youtube <Тело> Привет JavaTpoint!Привет Пользователь! Шаг 3: Затем мы должны поместить курсор в ту точку, где мы хотим показать видео. После этого мы должны определить тег |

 Используя эти шаги, мы можем легко показать видео Youtube на веб-странице.
Используя эти шаги, мы можем легко показать видео Youtube на веб-странице.