карта html | Programmirovanie-dla-sсhool
Иногда необходимо убедиться, что только определенная часть изображения связана со ссылкой. Это типичный случай регионов Россия: у нас есть карта, и мы должны сопоставить форму каждого региона с другой ссылкой.
Клиентские карты
Этот тип карты характеризуется атрибутом usemap тега img:
<img src="Image.gif" usemap="nameMap">
в качестве значения атрибута usemap вы должны указать название карты, на которую ссылается изображение.
<map name="nameMap"> ... </map>
Затем в теге <map> мы должны указать чувствительные области, которым будут соответствовать наши ссылки, со связанными формами, координатами и ссылками. Для этого используйте тег <area> для каждой чувствительной области, которую вы хотите выделить.
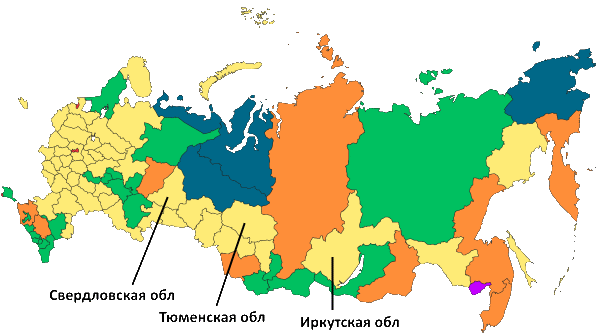
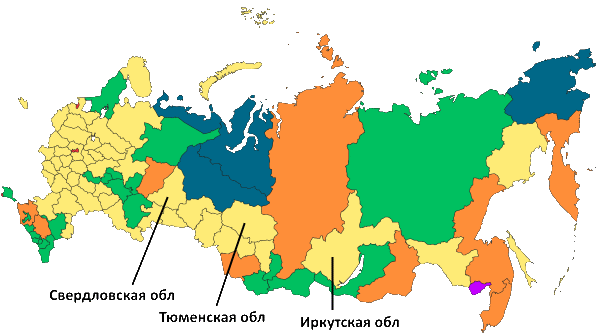
Давайте посмотрим на пример: мы взяли карту России и — только в образовательных целях — мы решили нанести на карту Свердловскую область с прямоугольной формой, Тюменскую область с кругом и Иркутская область с многоугольником.


<img alt="Esempio di immagine con mappe" src="russia.png"
border="1" usemap="#regioni">
<map name="regioni">
<area alt="Свердловская обл." shape="rect" coords="155, 168, 185, 210" href="https://gospodaretsva.com/category/html" target="_blank">
<area shape="circle" coords="250, 220, 25" href="https://gospodaretsva.com/category/html" target="_blank" >
<area shape="poly" coords="304,263,335,230,352,194,362,336,395,231,361,251,340,336" href="https://gospodaretsva.com/category/html" target="_blank" >
</map> координаты относятся к самому изображению, а верхний левый угол — это гипотетическая точка с координатами 0,0 . Координаты точек, которые описывают различные формы, относятся к расстоянию в пикселях от этой точки (время от времени будет x или y).
Как видите, для определения области необходимо указать форму, которая может быть трех типов:
| форма | описание |
| прямоугольный<area shape = «rect»> | необходимо указать координаты прямоугольника, чтобы определить углы. В частности, они должны быть указаны (в следующем порядке):х левый верхний угол х правый нижний угол |
| круговой<area shape = «circle»> | необходимо указать координаты центра (х и у) и «p» радиуса (в пикселях) |
| Многоугольный<area shape = «poly»> | необходимо указать все координаты многоугольника по парно |
В каждом теге <area> также можно указать атрибут alt для альтернативного текста (и, возможно, longdesc).
В остальном тег <area> ведет себя точно так же, как тег <a> , с возможностью указать, например, url для открытия ссылок.
На самом деле это не сложно нарисовать карты, потому что уже есть программное обеспечение, которое делает это для нас. Если вы используете визуальный редактор (например, Dreamweaver), вы можете найти инструменты, интегрированные в среду разработки, которые позволяют вам создавать карты в спокойной обстановке.
В качестве альтернативы вы можете использовать специальные программы, такие как Image Mapper, CuteMap или MapEdit.
Что касается места размещения карты, созданной таким образом, то это зависит от ваших предпочтений: однако, это хорошее правило — размещать карту рядом с изображением, чтобы ее можно было легко найти.
Как создать карту изображения html без лишних усилий
Всем привет!
Данная статья не будет связанной с Joomla, но будет достаточно интересной и полезной.
Сейчас мы с Вами научимся создавать карту изображения.
Карта изображения — это изображение, которое разделено на несколько секторов и при наводе курсора на определенный сектор происходит действие (ссылка, всплывающая надпись, выделение цветом и т.д).
Давайте на примере посмотрим, как сделать такое чудо:)
Возьмите какую-то картинку, у меня будет вот такая:

Теперь идем на один из онлайн сервисов, я выбрал этот http://summerstyle.github.io/summer/.
Заходим на него, берем картинку, перетаскиваем в область вставки и нажимаем ОК.

После этого, картинка загрузится и мы попадем на страницу редактирования.

В меню будут доступны такие функции:
- Rectangle — Прямоугольник;
- Circle — Круг;
- Polygon — Многоугольник;
- Edit — Редактировать;
- To html — Показать html код;
- Preview — Предварительный просмотр;
- Clear — Очистить;
- New image — Новая картинка.
Давайте перейдем к созданию.
У нас есть картинка с двумя областями, чтобы их выделить, можно воспользоваться Rectangle — Прямоугольником.
Нажимаем на Rectangle и выделяем нужные области на картинке.

После выделения, нажимаем на Edit, наводим курсор на область №1 и заполняем нужные поля (href, title, alt), аналогично делаем и для области №2.

Нажимаем на to html и снизу появится код для вставки на сайт.

Далее копируем этот код и просто вставляем к себе на сайт.
Вот что должно получиться:

В коде должно быть все понятно, единственное, usemap=»#map» — это подключение карты изображения с названием map, а это имя карты — <map name=»map»>.
На этом все, в следующей статье мы посмотрим подключение Jquery к карте, и выделение секторов карты по наведению курсора.
Вопросы в комментарии.
Создание карты изображения в HTML.

Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
Приветствую, друзья. В этом видео мы продолжим разговор о картах изображений в HTML. Но для начала вспомним, о чем мы говорили в прошлом видео. Дело в том, что эти видео довольно тесно связаны между собой, и чтобы понять, о чем речь необходимо посмотреть предыдущие видео из раздела изображений.В прошлом видео уроке мы как раз начали знакомство с картами изображений в HTML. Посмотрели, как она должна выглядеть в конечном итоге, правда, с применением скриптов. Немного поговорили о координатах. То есть о том, как мы их будем определять. Как Вы можете помнить, я остановил свой выбор на одном из способов, это способ с использованием атрибута ismap, так как, на мой взгляд, именно этот метод определения координат является самым простым и менее сложным, а значит именно он нам подходит.
В итоге в прошлом видео мы сделали картинку-ссылку. А затем из изображения сделали серверную карту изображения, которая поможет нам в определении координат активных областей.
Теперь настало время приступить к непосредственному созданию карты изображения в HTML. В этом видео мы охватим довольно большое количество информации, начиная с теории и переходя к практике.

Начнем с изучения еще двух HTML-тегов, это теги <map> и <area>. Именно эти теги предназначены для создания карты изображения в HTML-документе.
HTML-тег map.
Тег <map> создает некий контейнер, в котором будут указаны активные области. При добавлении тега <map> в HTML-документ мы не увидим каких-либо изменений на странице, так как этот тег не добавляет какую-либо информацию. Он просто создает контейнер, который будет обозначать начало карты изображения и ее завершение.
Данный тег имеет обязательный атрибут name. В котором мы должны указать имя нашей карты изображения. Кроме того стоит отметить что этот тег не является блочным элементом, а значит необходимо его прописывать внутри блочного элемента, например тега абзаца или универсального тега div.
HTML-тег area.
Тег <area> отвечает за указание активных областей внутри контейнера <map>. Именно этот HTML-тег определяет активную область внутри изображения, указывает какую фигуру мы, при этом используем, указывает описание, с помощью обязательного атрибута alt, и самое главное, с помощью атрибута coords для тега <area> мы можем указать координаты активных областей карты изображения.
Здесь также хочу упомянуть о том, о чем забыл сказать в видео уроке, что этот тег легко заменяется тегом для указания гиперссылок в HTML-документе. То есть тегом <a>. Если Вы помните, то именно у тега <a>
shape и coords, которые предназначены именно для указания базовой фигуры и ее координат.Определение координат квадрата, прямоугольника, круга и многоугольника.
Также в этом видео уроке мы очень подробно разберем, как правильно определять координаты для той или иной фигуры. Сколько должно быть координат для определенной фигуры. Это связано с тем, что для каждой базовой фигуры есть свой набор координат и порядок их получения.
Сначала мы подробно рассмотрим в теории как определить координаты для квадрата, затем для окружности и наконец, для многоугольника.
После чего на живом примере мы определим координаты квадрата и прямоугольника. Затем определим координаты окружности. И наконец, укажем координаты треугольника, который свою очередь играет роль многоугольника.
В общем, это видео станет очень полезным пособием для тех, кому стала интересна тема создания карт изображений в HTML.
Видео урок: Создание карты избражения в HTML.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы окончательно изучим тему создания карт изображений, поговорим о последнем атрибуте тега <img> usemap, который поможет нам связать картинку с картой изображения. И рассмотрим еще парочку живых примеров карт изображений на разных картинках.
Используются ли еще карты изображений HTML?
Люди все еще используют старые карты изображений HTML? С:
<map name="test">
<area shape="poly" alt="" title="" coords=...
Или есть более новая, лучшая альтернатива?
html html5 imagemapПоделиться Источник ss888 09 марта 2011 в 17:12
9 Ответов
52
Да, люди все еще используют графические карты. Альтернативой было бы позиционирование элементов с использованием абсолютного позиционирования и CSS, но это не обязательно лучше. Он также не позволяет вам иметь фигуры, как в графических картах
Поделиться JohnP 09 марта 2011 в 17:14
45
Они находятся в спецификации HTML5, поэтому они не будут устаревать.
Вы все еще можете свободно использовать их, они, безусловно, все еще имеют свое место в веб-разработке. Или я мог бы сказать, что существуют те редкие случаи, когда вы можете лучше всего решить что-то с помощью карты изображений.
Поделиться kapa 09 марта 2011 в 17:23
18
Альтернативным решением для использования CSS или карт изображений было бы использование SVG графики, встроенной в HTML dom.
Один учебник о том, как добиться эффекта наведения курсора мыши с помощью этой техники, описан в этом учебнике: http://www.petercollingridge.co.uk/data-visualisation/mouseover-effects-svgs
Ключевым выводом является то, что элементы SVG также запускают традиционные события dom, включая onmouseover и onmouseout .
Поделиться Norman H 20 июня 2013 в 20:01
17
Да html графические карты хороши, особенно если вы хотите, чтобы ваша область была многоугольником. Вы также можете добавить эффекты ролловера на свою карту с помощью javascript. Здесь есть хороший учебник и демо-версия:
http://www.tutorialized.com/view/tutorial/Image-Map-Rollover/3484
Поделиться LostLin 09 марта 2011 в 17:20
11
Карты изображений все еще находятся в спецификациях HTML5, поддерживаемых всеми браузерами.
Они могут быть адаптированы к адаптивному дизайну с использованием карт изображений jQuery RWD: https://github.com/stowball/jQuery-rwdImageMaps
Он обнаруживает и автоматически изменяет размер изображения карты координат.
Он также доступен для разработчиков WordPress в качестве плагина:
Responsive Image Maps
Простое и эффективное решение.
Поделиться Daniele B 12 сентября 2013 в 20:51
7
Да, я все еще использую графические карты, однако мой последний проект использовал Рафаэля. Было довольно легко заставить что-то работать.
http://dmitrybaranovskiy.github.io/raphael/
С их веб-сайта:
Рафаэль [‘ræfeəl] использует рекомендацию SVG W3C и VML в качестве основы для создания графики. Это означает, что каждый созданный вами графический объект является также объект DOM, так что вы можете прикрепить обработчики событий JavaScript или измените их позже. Цель Рафаэля состоит в том, чтобы обеспечить адаптер, который будет сделайте рисование векторного искусства совместимым с кроссбраузерным и простым.
Хороший простой пример карты изображений:
http://dmitrybaranovskiy.github.io/raphael/australia.html
Поделиться David Newcomb 04 октября 2015 в 09:40
5
Хотя я редко вижу их используемыми на современных веб-сайтах, они, похоже, используются моими клиентами в их кампаниях email. Однако я заметил и подтвердил , что существуют некоторые проблемы с масштабированием системы координат на мобильных устройствах.
** Я знаю, что эта тема старая, я просто делал некоторые дополнительные исследования по этому вопросу для недавнего выпуска кампании email и подумал, что это может помочь кому-то еще в будущем.
Поделиться spindle79 05 декабря 2015 в 14:46
0
Да, он все еще используется
Карта изображений позволяет пользователю создать гиперссылку на множество страниц, щелкнув различные части image.Simply с помощью карты изображений мы создаем списки координат, относящихся к определенной области одного и того же изображения, и даем гиперссылку на другое местоположение. Используя это в рамках одного изображения, мы даем несколько ссылок.
Больше
Поделиться Srikrushna Pal 29 июня 2018 в 21:19
-1
карта изображений-довольно интересный вариант в html и html5 они все еще используются, и мне лично это нравится, поэтому я нахожу issuse в мобильных устройствах моя проблема связана с масштабированием
да, я испытал это сам, однако я студент, обучающийся в html html5, и для начинающих я хотел бы перейти по ссылке w3chools
http://www.w3schools.com/html/html_images.asp
вы много выиграете от этого [страница
Поделиться Shoua Iqbal 13 марта 2016 в 10:23
HTML альтернатива отображения изображений
Возможный Дубликат : Используются ли еще карты изображений HTML? У меня есть образ: К которому я хочу привязать функцию при нажатии. Проблема в том, что div под ним при нажатии должен запускать…
HTML карты изображений — есть ли простой способ их создания и изменения?
Начиная с данного изображения, я хотел бы иметь возможность trace полигонов на изображении, а затем экспортировать результат в виде карты изображений HTML. Также было бы неплохо иметь возможность…
Изменить размер HTML изображений карты
На небольшом веб-сайте, где страницы состоят только из одного изображения с несколькими ссылками с использованием карты html, я хочу изменить размер изображений (меньшие изображения), но очень…
HTML карты изображений не работают на iOS с 10.3
Итак, у меня есть приложение с UIWebView, которое в основном содержит изображение с картой изображений в качестве формы пользовательской навигации. До iOS 10.2.x это работало нормально, но с 10.3.1…
JavaScript и HTML карты изображений
Я делаю небольшое веб-приложение для моего врача и хотел бы сделать круги этого изображения кликабельными. Когда пользователь нажимает на один, он должен изменить цвет. Я думал, что сделаю это с…
обнаружение края карты изображений
если у меня есть карта-скажем, Соединенных Штатов, или анатомическая картина человеческого тела, или какое-то изображение с дискретными секциями, и у меня есть простой черно-белый контур…
Есть ли способ использовать координаты карты изображений в jquery?
Я хочу использовать координаты карты изображений, но не саму карту. Поэтому мой вопрос заключается в том, Могу ли я использовать координаты карты изображений и определить, прокрутил ли пользователь…
Используются ли еще управляющие символы Unicode?
Насколько я понимаю, управляющие символы использовались в терминалах для конкретных целей, таких как \n \t \r, чтобы разбивать строки и создавать таблицы. Эти до сих пор широко используются. И их…
Хранение карты изображений в базе данных
У меня есть требование разрешить пользователям в системе управления контентом создавать свои собственные карты изображений через графический интерфейс, который я выполнил. Но вместо сохранения карты…
Более современные карты изображений?
Со всеми последними достижениями в области JavaScript/HTML5 было бы неплохо подумать, что будет более современный способ реализации карты изображений. Я знаю, что вы можете установить свойство карты…
