HTML
| Заголовок | Описание книги |
|---|---|
| Справочник «Теги HTML» | Название говорит само за себя |
| HTML 5 для профессионалов | Книга Питера Лабберса, Брайана Олберса и Френка Салима посвящена описанию технологии HTML 5. Материал изложен таким образом, чтобы читатель смог как можно быстрее освоить концепции, предусматриваемые HTML 5 и родственными спецификациями. |
| HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов. | Книга Владимира Дронова «HTML 5, CSS 3 и Web 2.0» является практическим руководством по созданию современных Web-сайтов, соответствующих концепции Web 2. |
| Тюнинг веб-сервера. 2-е издание. | Если веб-сайт долго откликается, медленно грузится и вообще работает как-то не так, — резюме однозначное — тормозит! Но где тормозит — не сразу ясно даже профессионалу. |
| XML. Разработка Web-приложений. | Книга Алексея Старыгина «Разработка Web-приложений с помощью XML» призвана восполнить «пробел» в знаниях современных Web-разработчиков по относительно новой Internet-технологии XML, позволяющей создавать производительные, высокоэффективные и безопасные Web-приложения типа «клиент-сервер». |
| Строим Web-сайты. Дизайн • HTML • CSS. | Если вы — начинающий Web-мастер, занятый построением собственного Web-сайта, неважно, с какой целью — для рекламы своего бизнеса, для онлайновой торговли или просто так, для самовыражения, — то эта книга для вас. |
| HTML (2-е издание) | Самоучитель содержит последовательное изложение процесса создания вебстраниц с помощью языка HTML. |
| Вёрстка веб-страниц | О вёрстке веб-страниц вообще мало книг на русском языке, а уж последовательных, где подробно с самого начала рассказаны все основы, можно считать что нет. Так что эту нишу восполняет моя новая электронная книга «Вёрстка веб-страниц», которая будет полезна и новичкам и опытным пользователям. |
| HTML и CSS: Путь к совершенству | HTML и CSS являются основными рабочими инструментами в современном веб-дизайне и веб-программировании |
| HTML5 за 10 минут | Поддержка HTML5 уже реализована в самых последних версиях всех основных веб-браузеров. |
| Веб-Самоделкин. Как самому создать сайт быстро и профессионально | Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? |
| HTML5 и CSS3. Веб-разработка по стандартам нового поколения | HTML5 и CSS3 — будущее веб-разработки, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. |
| Веб-дизайн. Идеи. Секреты. Советы | Интернет — динамично развивающаяся среда, работая в которой дизайнеры должны следить за новейшими тенденциями. |
| Основы современного веб-программирования | В этом пособии представлены наиболее популярные технологии создания веб-систем: HTML, CSS, javascript, SSI, PHP, MySQL, а также обзор наиболее распространенных свободно-распространяемых и коммерческих веб-систем.
|
| HTML5. Рецепты программирования | Книга «HTML5. Рецепты программирования» (HTML5 Cookbook) (авторы Кристофер Шмитт и Кайл Симпсон) – это грамотно составленный сборник рецептов и готовых оптимальных решений. |
| Отзывчивый веб-дизайн | Интернет вышел за границы мира стационарных компьютеров, и сегодня можно с уверенностью сказать, что в течение нескольких лет лидирующей формой доступа в Сеть станут устройства с маленькими экранами. |
| Веб-дизайн. Анализ удобства использования веб-сайтов по движению глаз | За основу данной книги были взяты результаты самого крупного исследования эргономичности веб-дизайна. |
| 100 главных принципов дизайна | Если вы хотите заниматься созданием дизайна на профессиональном уровне, то данная книга то, что вам нужно. |
| Интерактивная Web-анимация во Flash | С помощью Flash, можно легко и быстро создать красивое приложение для интернета, анимировать свой сайт, добавить музыку, видео, сделать красивое оформление кнопок и переходов на другие страницы, сделать сайт по-настоящему интерактивным. |
| Изучаем HTML, XHTML и CSS | Надоели книги по веб-дизайну, написанные на «птичьем» языке разработчиков и программистов? |
| Как спроектировать современный сайт | Если вам надоело писать сайты вручную, учитывая все детали. |
| HTML5. Разработка приложений для мобильных устройств | Книга позволяет разрабатывать превосходные сайты и приложения для любых мобильных устройств и ПК. |
| Книга веб-программиста. Секреты профессиональной разработки веб-сайтов | Данная книга предоставляет читателю широкие возможности передовых методик веб-разработки, начиная от проектирования интерфейса пользователя вплоть до стадий тестирования проекта и оптимизации веб-хостинга. |
| HTML5. Недостающее руководство | Автор книги предлагает в доступной форме преподнести знания о преобразовании HTML в HTML5. |
| HTML5 и CSS3. Веб-разработка по стандартам нового поколения. 2-е издание | Данное руководство можно смело назвать будущим веб-программирования, в которое можно погрузить, читая ее. |
| Rails 4. Гибкая разработка веб-приложений | Данное издание бестселлера «Agile web development with Rails», которое написано Сэмом Руби, являющегося руководителем Apache Software Foundation и разработчиком формата Atom, Дэйвом Томасом, кто написал книгу «Programming Ruby» и Дэвидом Хэнссоном, кто создал технологию Rails. |
HTML5 и CSS3. Веб-разработка по стандартам нового поколения
- Автор: Б. Хоган
- год издания: 2012
- язык: русский
- книга объемом: 260стр.
- формат: djvu
- размер файла: 10Mb
Книга HTML5 раскроет потрясающие возможности последней версии языка HTML. Вебмастеру больше нет необходимости использовать устаревшие элементы разметки. Новые теги лучше определяют структуру веб-страницы. В книге HTML5 представлены только новые технологии веб-разработки. Конечно, это затрагивает и возросшие возможности языка стилей, представленные в CSS3, они оптимизируют объем и загрузку веб-страниц. Книга по HTML5 и CSS3 на практике демонстрирует преимущества технологий веб-разработки по стандартам нового поколения, которые существенным образом облегчат жизнь вебмастерам.
В книге HTML5 представлены только новые технологии веб-разработки. Конечно, это затрагивает и возросшие возможности языка стилей, представленные в CSS3, они оптимизируют объем и загрузку веб-страниц. Книга по HTML5 и CSS3 на практике демонстрирует преимущества технологий веб-разработки по стандартам нового поколения, которые существенным образом облегчат жизнь вебмастерам.
Выигрывают и пользователи сайтов, разработанных с применением новых технологий. Книга HTML5 состоит из наглядных, практических примеров и очень проста в понимании. Все примеры оснащены подробной табличной информацией об используемых элементах выбранного веб-языка и другими полезными сведениями, относящимися к выбранной реализации.
Книга HTML5 и CSS3 дает подробное описание поддержки рассматриваемых примеров различными браузерами. Возьмем пример создания закругленных углов прямоугольных элементов или текстовых полей в формах. Новые селекторы CSS3 позволяют сделать это для отображения во всех современных браузерах, хотя и прописывая разные реализации с префиксами для каждого браузера. Согласитесь, полезная возможность и не надо мудрить, как раньше, с углами, изображениями и др. Но есть же Internet Explorer (версия 8, и тем более ниже, имеет слабую поддержку HTML5 и CSS3), поэтому в книге дается альтернативное решение с использованием библиотеки jQuery. Кстати, в книге HTML5 вы найдете основы и введение в jQuery, в дополнительном приложении.
Согласитесь, полезная возможность и не надо мудрить, как раньше, с углами, изображениями и др. Но есть же Internet Explorer (версия 8, и тем более ниже, имеет слабую поддержку HTML5 и CSS3), поэтому в книге дается альтернативное решение с использованием библиотеки jQuery. Кстати, в книге HTML5 вы найдете основы и введение в jQuery, в дополнительном приложении.
Но закругленные углы, далеко не все «навороты» CSS3. Это применение к фону градиента. Применение к элементу тени, выгодно выделяющей его на фоне остального контента. А с помощью преобразования можно производить поворот элементов, да и многое другое. В книге вы найдете много полезной справочной информации по HTML5 и CSS3.
скачать книгу HTML5: DepositfilesTurbobit
Скачать 2-ое издание книги Б. Хогана: «HTML5 и CSS3. Веб-разработка по стандартам нового поколения».
Верстка сайта на HTML и CSS
Перед вами уроки по верстке сайтов на HTML и CSS. Это незаменимое руководство для новичков, планирующих делать востребованные и современные сайты, как для себя, так и на заказ.
подробнее…
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Заработок на создании сайтов под заказ
Подробная инструкция для фрилансеров по заработку на создании сайтов под заказ. Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
подробнее…
Верстка сайта на HTML5 и CSS3
Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.
подробнее…
Создание сайта с нуля (PDF)
Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.
подробнее…
Основы JavaScript
Видео содержит только то, что необходимо знать по JavaScript на начальном этапе программирования. Это решение типичных задач на практических и реальных примерах.
Это решение типичных задач на практических и реальных примерах.
подробнее…
Основы PHP 7
Понятный курс по основам PHP 7. В нём — базовые знания PHP без «воды». Это основы веб-программирования.
подробнее…
Видеокурс по основам PHP
Курс по основам PHP для абсолютных новичков на понятном языке. Практическая демонстрация создания PHP-сайта с нуля, наглядная эксплуатация баз данных.
подробнее…
15 лучших книг по HTML для начинающих и продвинутых программистов
HTML и CSS
- HTML
HTML является фундаментальным строительным блоком Интернета, и знакомство с HTML является обязательным навыком для любого начинающего веб-разработчика. И мы говорим гораздо больше, чем просто структурирование документов, поскольку нет никаких ограничений на объем интерактивности, которую вы можете создать с помощью API в HTML5.
Мы собрали лучшие книги по HTML для начинающих и опытных программистов. Приготовьтесь погрузиться в язык Интернета ! 🤓
Приготовьтесь погрузиться в язык Интернета ! 🤓
Недавно мы сделали обзор лучших книг для изучения CSS, JavaScript, PHP, Python, Node.js и SQL.
Содержание:
- Что такое HTML? Краткое объяснение
- Как выбрать лучшие HTML-книги?
- лучших HTML-книг для начинающих
- Карманный справочник по HTML5: быстрый, исчерпывающий, незаменимый
- HTML в простых шагах: незаменимое руководство для новичков в HTML!
- HTML5: запуск и запуск: погружение в будущее веб-разработки
- Лучшие HTML-книги для детей
- HTML для детей
- Начинайте программировать!: изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- лучших HTML-книг для среднего и продвинутого уровня
- HTML5 для вдохновителей: как использовать преимущества HTML5 для создания адаптивных веб-сайтов и революционных приложений
- Основы веб-разработки и дизайна с HTML5
- Все в одном: HTML с CSS и JavaScript
- Краткое руководство по HTML и CSS: Упрощенное Руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
- HTML и CSS: проектирование и создание веб-сайтов
- HTML5 и CSS3 Мураха: обучение и справочник
- HTML, CSS и JavaScript: все в одном
- HTML5 и CSS3: все в одном для чайников: 8 книг в 1
- Площадка для веб-дизайна: интерактивный способ HTML + CSS
- Адаптивный веб-дизайн с HTML 5 и CSS
- Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
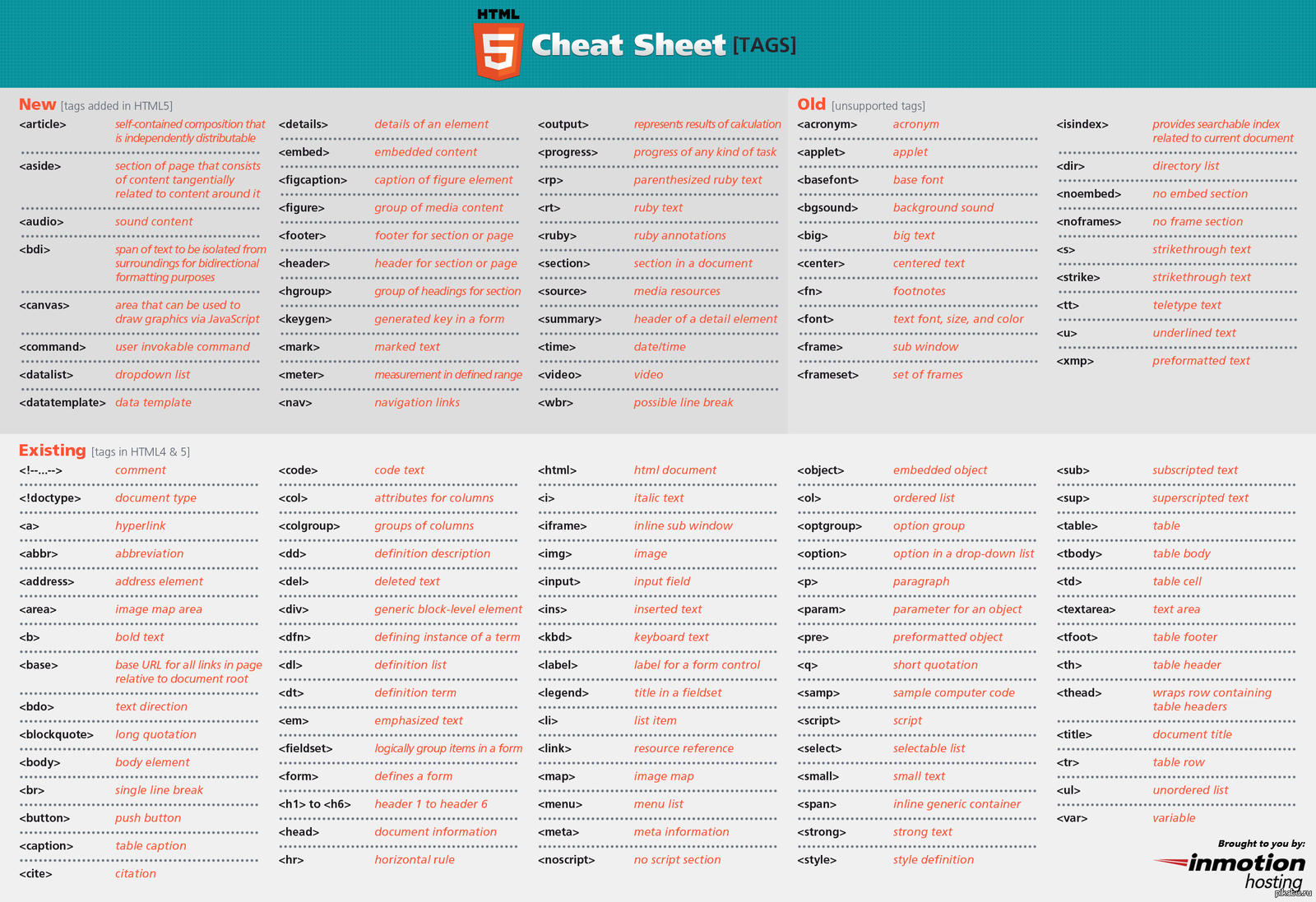
- Экстра: Шпаргалки!
- Дополнительно: библиотека SitePoint
Что такое HTML? Краткое пояснение
HTML расшифровывается как «язык гипертекстовой разметки». Это язык описания веб-страниц с использованием обычного текста.
Это язык описания веб-страниц с использованием обычного текста.
HTML — это основной язык, используемый для создания веб-страниц , и это очень простой язык для изучения. Его легко читать и понимать, а также легко писать. HTML — это единственный язык , который веб-браузеры могут понимать и использовать для создания веб-страниц.
HTML — это , используемый для создания структуры веб-страницы , включая формы, встраивание видео и изображений и создание ссылок на другие веб-страницы.
HTML — это важный язык для изучения веб-разработчиками , так как он используется для создания структуры веб-страниц. Если вы хотите начать заниматься веб-разработкой, отличным началом будет изучение HTML.
Примечание. Вы можете изучить широкий спектр тем HTML в статьях HTML на SitePoint. И если вы застряли на проблеме с HTML, наши дружелюбные эксперты форума помогут вам решить ее в кратчайшие сроки.
Как выбрать лучшие HTML-книги?
HTML может быть простым в изучении, но как основа Интернета это обширная и постоянно развивающаяся технология.
Вот некоторые моменты, которые следует учитывать при выборе HTML-книги:
- Насколько хорошо объяснено содержание?
- Вы находите стиль письма привлекательным?
- Уделяется ли внимание лучшим практикам кодирования?
- Охватывает ли он такие темы, как доступность, поисковая оптимизация и многое другое?
- Вы хотите быть веб-дизайнером или разработчиком веб-приложений?
Также учтите, что хотя HTML5 был выпущен в 2008 году, сопутствующие технологии, такие как JavaScript и веб-API, развивались много с тех пор. Поэтому, если вы ищете книгу, охватывающую несколько дисциплин, имейте в виду, что ищите те, которые актуальны во всех отношениях.
Лучшие книги по HTML для начинающих
Сначала рассмотрим книги для начинающих по HTML.
Обратите внимание: как партнер Amazon, SitePoint будет получать комиссионные за соответствующие покупки, сделанные по ссылкам в этой статье.
Карманный справочник по HTML5: быстрый, исчерпывающий, незаменимый
- Автор : Дженнифер Роббинс (профиль)
- Издательство : пятое издание (10 сентября 2013 г.
 )
) - Мягкая обложка : 182 страницы
- Рейтинг на Amazon : 4,6/5 (221 оценка)
Обладая более чем 30-летним опытом, Дженнифер Роббинс, автор бестселлеров, является одним из первых профессиональных веб-дизайнеров и соучредителем конференции Artifact для веб-дизайнеров и разработчиков.
В Карманный справочник по HTML5 представляет алфавитный список всех элементов и атрибутов HTML, примеры разметки, примечания, указывающие на различия между HTML5 и HTML 4.01, и обзор API-интерфейсов HTML5. Неплохо для одной из самых коротких книг в этом списке!
Карманный справочник HTML5 является частью серии Pocket Reference компании O’Reilly, состоящей из более чем 34 книг, и это пятое издание включает обновления, касающиеся рабочего проекта HTML5.1 и стандартов WHATWG.
HTML в простых шагах: незаменимое руководство для новичков в HTML!
- Автор : Майк МакГрат (профиль)
- Издательство : девятое издание (24 июня 2020 г.
 )
) - Мягкая обложка : 192 страницы
- Рейтинг на Amazon : 4,8/5 (35 оценок)
Плодовитый автор Майк МакГрат охватывает все основы HTML в этой чрезвычайно веселой , краткой и доступной книге, которая выходит в девятом издании и продолжает расти! 👏
Почему я говорю HTML в Easy Steps — книге с самым высоким рейтингом в этом списке — это весело?
- написано на простом английском
- легко понять
- полностью иллюстрирован
- полноцветный
Вы можете ознакомиться с макетом книги в онлайн-образце.
HTML в Easy Steps является частью серии In Easy Steps , которая включает более 200 наименований. Если вам нравится это введение в HTML, вы можете развить свои навыки и увидеть HTML в контексте с HTML, CSS и JavaScript в Easy Steps из той же серии и того же автора (480 страниц, 4.6/5, июль 2020 г.).
HTML5: Up and Running: погружение в будущее веб-разработки
- Автор : Mark Pilgrim (профиль)
- Издательство : первое издание (7 сентября 2010 г.
 )
) - Мягкая обложка : 222 страницы
- Рейтинг на Amazon : 3,9/5 (111 оценок)
Марк Пилгрим — защитник разработчиков, бывший сотрудник Google и автор, написавший нашумевшую книгу Погрузитесь в HTML5 , бесплатную онлайн-книгу.
Часть серии O’Reilly Up and Running , HTML5: Up and Running , по сути, является печатной версией Dive into HTML5 , которая также является относительно короткой.
Следует отметить, что HTML5: Up and Running имеет несколько более низкие рейтинги, отчасти потому, что он немного устарел — автор некоторое время назад забросил проект. Тем не менее, вы все равно можете сначала проверить онлайн-версию, прежде чем решить, подходит ли она вам.
Лучшие HTML-книги для детей
Давайте теперь рассмотрим некоторые книги, которые особенно подходят для детей, которые хотят изучать HTML.
HTML для детей
- Издательство : независимое (19 июля 2016 г.
 )
) - Мягкая обложка : 16 страниц
- Рейтинг на Amazon : 3,9/5 (158 оценок)
Уникальное предложение от Union Square & Co., HTML для малышей — настольная книга, которая знакомит детей с основами HTML, в ней широко используются цвета и огромные шрифты, чтобы подчеркнуть синтаксис HTML.
И хотя 16 страниц, безусловно, слишком мало для взрослых (многие плохие отзывы об этом), для младенцев и малышей это может быть в самый раз.
Если эта книга может вас заинтересовать, ознакомьтесь с другими предложениями из этой серии из пяти книг Code Babies .
Научитесь программировать!: Изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- Издатель : Young Rewired State
- Публикация : первое издание (1 августа 2017 г.
 )
) - Мягкая обложка : 208 страниц
- Рейтинг на Amazon : 4,6/5 (2672 оценки)
Начинай программировать! — это серия из двух книг для детей в возрасте от 9 до 12 лет, написанных некоммерческой организацией Young Rewired State, которая помогает молодым людям стать создателями цифровых технологий.
Первая книга, Начинай программировать! — это полноцветное введение в HTML, CSS и JavaScript. Он включает в себя пошаговое руководство по созданию веб-сайта, приложения и игры. В настоящее время она занимает 10-е место среди бестселлеров по CSS и имеет более 2600 оценок, что делает ее второй по популярности книгой в этом списке!
На YouTube-канале Young Rewired State также есть множество видеороликов, дополняющих книгу.
Лучшие книги по HTML для среднего и продвинутого уровня
Теперь рассмотрим несколько книг для пользователей HTML от среднего до продвинутого.
HTML5 для вдохновителей: как использовать преимущества HTML5 для создания адаптивных веб-сайтов и революционных приложений
 )
)Ж. Д. Гоша — писатель, программист и предприниматель, его книги популярны среди веб-разработчиков и технических специалистов.
В книге HTML5 для Masterminds он подробно описывает HTML5 и предоставляет пошаговые инструкции по созданию адаптивных веб-сайтов и приложений с помощью HTML5.
Помимо всех основ, книга охватывает ряд современных веб-API, таких как:
- Холст API
- API перетаскивания
- Файл API
- Полноэкранный API
- API геолокации
- История API
- API IndexedDB
… и многие другие
HTML5 для Masterminds входит в серию из четырех книг For Masterminds и является одной из самых длинных книг в этом списке.
Основы веб-разработки и дизайна с HTML5
- Автор : Терри Фельке-Моррис (профиль)
- Издательство : девятое издание (2 февраля 2018 г.
 )
) - Мягкая обложка : 720 страниц
- Рейтинг на Amazon : 4,5/5 (287 оценок)
Терри Фелке-Моррис — почетный профессор колледжа в области веб-дизайна и разработки, автор нескольких книг по веб-разработке и автор этой исчерпывающей книги по веб-разработке и дизайну.
In Основы веб-разработки и дизайна с HTML5 , она преподает основы и многое другое о HTML5 и связанных с ним технологиях, таких как CSS3 и JavaScript, чтобы помочь читателям создавать веб-сайты — и все это с несколько академической, но доступной точки зрения.
Эта книга также является самой большой HTML-книгой в нашем списке, а в ее девятом издании (вау! 👏). Он также включает обновления HTML5.1 и HTML5.2. Это бестселлер, занимающий второе место в XHTML, и вы можете смело считать его незаменимым руководством для новичков в веб-разработке и дизайне.
Все-в-одном: HTML с CSS и JavaScript
Некоторые читатели предпочитают изучать HTML, CSS и/или JavaScript сразу. Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Краткое руководство по HTML и CSS:
Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна- Автор : Дэвид ДюРоше
- Издательство : первое издание (22 января 2021 г.)
- Мягкая обложка : 359 страниц
- Рейтинг на Amazon : 4,5/5 (440 оценок)
Инструктор по веб-дизайну Дэвид ДюРоше представляет исчерпывающее, но упрощенное руководство в Краткое руководство по HTML и CSS .
Как описано на задней обложке, вы узнаете следующее:
- Основы современного веб-дизайна, как использовать мощную комбинацию HTML5 и CSS3
- Структура сайта и принципы адаптивного дизайна, форматирование HTML и CSS для всех устройств
- Как включить формы, мультимедийные элементы и увлекательную анимацию в ваши проекты
- Как эффективно создавать HTML-документы с помощью стандартных отраслевых инструментов, таких как GitHub
- Элементы HTML и CSS, форматирование, заполнение, градиенты, меню, тестирование, отладка и многое другое
Краткое руководство по HTML и CSS является бестселлером №4 в XHTML и №9 в CSS. Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
HTML и CSS: проектирование и создание веб-сайтов
- Автор : Джон Дакетт (профиль)
- Издательство : первое издание (8 ноября 2011 г.)
- Мягкая обложка : 490 страниц
- Рейтинг на Amazon : 4,7/5 (4260 оценок)
Джон Дакетт — известный автор книг о веб-дизайне и программировании. Его книга HTML & CSS: Design and Build Websites является самой популярной книгой по HTML/CSS в этом списке с большим отрывом, а также одной из самых рейтинговых.
Этой книге более десяти лет, но ее содержание актуально и сегодня. Это также красиво оформленный с полноцветными иллюстрациями и снимками экрана. (См. образец главы.)
Это бестселлер №1 по CSS, №2 по веб-дизайну и №2 по компьютерному программированию, у него есть сопутствующий веб-сайт с примерами кода для каждой главы и множество дополнений.
Если вам нравится эта книга, есть также JavaScript и jQuery и PHP и MySQL того же автора и в том же стиле, обе с фантастическими отзывами.
Murach’s HTML5 and CSS3: Training & Reference
- Авторы : Anne Boehm (профиль) и Zak Ruvalcaba (профиль)
- Издательство : пятое издание (14 декабря 2021 г.)
- Мягкая обложка : 602 страницы
- Рейтинг на Amazon : 4,7/5 (40 оценок)
Серия Murach хорошо известна своими длинными и хорошо написанными книгами для изучения программирования и разработки программного обеспечения, и HTML5 и CSS3 Murach не являются исключением.
Обладая одним из самых высоких рейтингов в этом списке, эта книга в пятом издании является бестселлером № 9 в CSS. Это обновление четвертого издания, которое имеет более 400 оценок.
Это обновление четвертого издания, которое имеет более 400 оценок.
Помимо справочных пособий, основные разделы включают:
- основные понятия и навыки
- адаптивный веб-дизайн
- дополнительные навыки работы с HTML и CSS по мере необходимости
- веб-дизайн, развертывание и JavaScript
У Зака также есть несколько курсов по Udemy, которые могут оказаться полезными.
HTML, CSS и JavaScript: все в одном
- Авторы : Джули Мелони (профиль) и Дженнифер Кирнин (профиль)
- Издательство : третье издание (30 ноября 2018 г.)
- Мягкая обложка : 800 страниц
- Рейтинг на Amazon : 4,5/5 (281 оценка)
В HTML, CSS и JavaScript авторитетные авторы Джули Мелони и Дженнифер Кирнин интегрируют эти языки с примерами, которые вы можете использовать в качестве справочного материала или использовать в качестве отправной точки для своих собственных проектов.
Это третье издание, входящее в серию Sams Teach Yourself , которая насчитывает более 200 книг, включает последние обновления стандартов HTML5 и CSS3.
Относительно большая книга, HTML, CSS и JavaScript , также является одной из самых полных и содержит множество иллюстраций.
HTML5 и CSS3: все в одном для чайников: 8 книг в 1
- Автор : Энди Харрис
- Издательство : третье издание (7 января 2014 г.)
- Мягкая обложка : 1104 страницы
- Рейтинг на Amazon : 4,6/5 (501 оценка)
В HTML5 и CSS3: все-в-одном для чайников , автор бестселлеров Энди Харрис охватывает много направлений веб-разработки. Как это типично для серии «Для чайников» , предмет представлен в очень доступной и приземленной манере.
Вот список из восьми «книг», содержащихся в этом бестселлере № 5 в XHTML:
- Создание основы HTML
- Стилизация с помощью CSS
- Схема здания с CSS
- Программирование на стороне клиента с помощью JavaScript
- Серверное программирование с PHP
- Управление данными с помощью MySQL
- Интеграция клиента и сервера с помощью Ajax
- Переход со страниц на сайты
Честно говоря, эта серия немного слишком устаревшая , на мой вкус, поскольку она сильно сосредоточена на таких технологиях, как PHP и MySQL, которые уже довольно давно теряют позиции по сравнению с базами данных NoSQL и чистыми средами JavaScript, такими как React, Angular или Вью. Но эй, каждому свое!
Но эй, каждому свое!
Кстати, у Энди также есть несколько курсов на Udemy.
Площадка для веб-дизайна: интерактивный HTML + CSS
- Автор : Paul McFedries (профиль)
- Издание : первое издание (19 мая 2019 г.)
- Мягкая обложка : 440 страниц
- Рейтинг на Amazon : 4,6/5 (114 оценок)
Пол МакФедрис — писатель, серийный технический писатель и инструктор, специализирующийся на Windows, веб-разработке и программировании. Его книги были проданы тиражом более четырех миллионов экземпляров, и он написал более 90 наименований для Microsoft Press, Wiley и других издателей.
В книге Web Design Playground Пол МакФедрис отправляет читателя в путешествие по HTML и CSS. Книга полна интерактивных упражнений и полноцветных иллюстраций, помогающих читателю научиться, включая основы создания веб-страниц и многое другое. расширенные темы, такие как стилизация с помощью CSS и развертывание веб-страниц.
Адаптивный веб-дизайн с HTML 5 и CSS
- Автор : Джессика Минник
- Издательство : девятое издание (6 февраля 2020 г.)
- Мягкая обложка : 640 страниц
- Рейтинг на Amazon : 4,6/5 (24 оценки)
В книге «Отзывчивый веб-дизайн с HTML 5 и CSS » автор Джессика Минник (преподаватель по информационным технологиям в Государственном колледже Паско-Эрнандо в Нью-Порт-Ричи, Флорида) делает тщательный обзор лучших практик адаптивного веб-дизайна, а также освещает HTML5. и CSS3, таким образом предоставляя исчерпывающее введение в веб-разработку.
Это одна из книг серии Шелли Кэшман , и это в девятом издании! Это также бестселлер № 6 в категории CSS на Amazon. Так что это довольно безопасная ставка.
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- Автор : Дженнифер Роббинс (профиль)
- Издательство : пятое издание (19 июня 2018 г.
 )
) - Мягкая обложка : 808 страниц
- Рейтинг на Amazon : 4,6/5 (597 оценок)
Дизайнер-ветеран и соучредитель Artifact Conference Дженнифер Роббинс поражает нас бестселлером №1 в XHTML, №2 в JavaScript и №2 в CSS.
Изучение веб-дизайна — удивительно всеобъемлющая полноцветная книга, охватывающая HTML5, CSS3, веб-графику и JavaScript.
Новое в пятом издании:
- Макет Flexbox и Grid для сложного и гибкого макета страницы
- адаптивный веб-дизайн, позволяющий веб-страницам отлично работать на всех размерах экрана
- введение в командную строку, Git и другие современные инструменты веб-разработчика
- новая глава о SVG и о том, как его использовать в адаптивных макетах
Сопутствующий веб-сайт содержит упражнения для работы с книгой, дополнительные статьи для дальнейшего чтения, ссылки на ресурсы, перечисленные в книге, и даже поддержку инструктора!
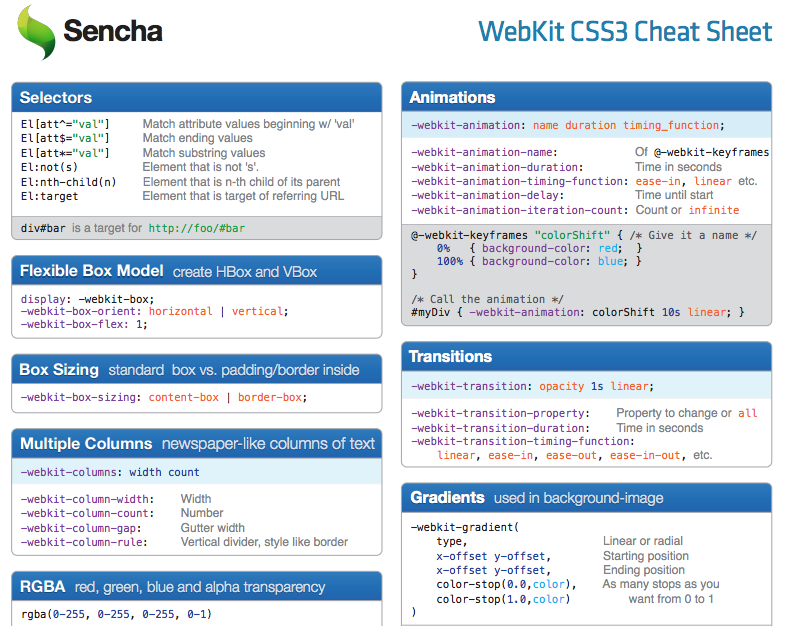
Если вы хотите найти краткое справочное руководство, описывающее самые основы HTML5 в наиболее сжатой форме, брошюра HTML5 от BarCharts является ресурсом с самым высоким рейтингом в этом списке (4,6/5, 375 оценок). .
.
Часть серии Quick Study Computer (которая предлагает более 60 диаграмм), это раскладное руководство содержит обзор HTML5, включая основные элементы, атрибуты и новейшие функции HTML5. Он также предоставляет краткий, но точный контекст для структуры документа HTML5.
SitePoint Premium предоставляет вам доступ к библиотеке SitePoint с целым разделом, посвященным книгам и курсам по HTML и CSS, включая HTML5 и CSS3 для реального мира: второе издание , Алексис Гольдштейн, Луи Лазарис и Эстель Вейл.
Также есть следующая серия статей Йенса Оливера Мейерта:
- Обновите свой HTML (апрель 2020 г.)
- Обновите свой HTML II (ноябрь 2020 г.)
- Обновите свой HTML III (май 2021 г.)
- Обновите свой HTML IV (ноябрь 2022 г.)
Заключительные мысли
Являясь строительным блоком современного Интернета, важно понимать синтаксис HTML и то, как он работает, чтобы создать наилучшее взаимодействие с пользователем. Имея за плечами основы HTML, вы можете приступить к созданию веб-страниц, а затем перейти к построению этой основы с помощью других технологий.
Имея за плечами основы HTML, вы можете приступить к созданию веб-страниц, а затем перейти к построению этой основы с помощью других технологий.
Надеемся, что этот список книг по HTML поможет вам начать работу и поможет вам на пути к вашим целям в области дизайна и разработки. 💻🕸
Поделиться этой статьей
Lucero del AlbaLucero — программист и предприниматель, разбирающийся в Python, науке о данных и DevOps. Выросший в Буэнос-Айресе, Аргентина, он музыкант, который любит языки (те, на которых вы разговариваете с людьми) и танцы.
bookslearn Programming
22 Лучшие книги по CSS3 для фронтенд-разработчиков 2023
Хотите стать веб-дизайнером? Большой! Теперь вам нужно несколько книг по CSS3, чтобы начать. Забавно, как иногда начинающие энтузиасты неправильно понимают использование Photoshop для создания веб-сайтов. Photoshop нужен только при разработке макета, возможно, даже темы. Но сшивание этого макета все еще должно происходить с помощью CSS3, HTML5 и JavaScript.
Изучение веб-дизайна в качестве учебного навыка может значительно улучшить вашу карьеру. Google, например, постоянно отслеживает сайты веб-дизайна, такие как Dribbble, на предмет потенциальных новых и перспективных талантов. Таких дизайнеров уже существует огромное количество. Но пока мы не научимся ценить веб-дизайн таким, какой он есть, мы примем красоту за нечто само собой разумеющееся. Несмотря на то, что многие сайты выглядят приятно, эстетика некоторых из них просто ужасна.
Вот где пригодятся книги по CSS3: чтобы узнать о передовом опыте в отрасли, самых секретных советах и методах, а также о том, как вы можете узнать о веб-дизайне без написания кода, например, изучая дизайн продукта, дизайн взаимодействия с пользователем, и почему команда разработчиков должна работать вместе. Сейчас много трендовых вещей для дизайна макетов, презентации контента и дизайна продукта; все темы, которые мы рассматриваем в этом списке книг по CSS3.
К сожалению, большинство этих книг продаются; вы не сможете скачать их бесплатно легально. Вот как обстоят дела с краткими веб-знаниями; эти авторы вложили душу в создание книги, основанной на их знаниях и опыте. Купить им несколько чашек кофе — меньшее, что вы можете сделать.
Вот как обстоят дела с краткими веб-знаниями; эти авторы вложили душу в создание книги, основанной на их знаниях и опыте. Купить им несколько чашек кофе — меньшее, что вы можете сделать.
Адаптивный веб-дизайн
Итан родом из Бостона. Его страстью являются и дизайн, и код, и процесс, в котором они оба могут работать вместе. Он работал с такими клиентами, как Стэнфордский университет, NY Magazine, Boston Globe, и даже написал несколько книг; соавтор двух из них. Итан считается пионером адаптивного веб-дизайна теми, кто любит читать книги по дизайну.
Его книга «Отзывчивый веб-дизайн» оказала огромное влияние на дизайнеров. Многие считают это важной работой для всех, кто хочет построить карьеру дизайнера в Интернете. В книге подробно рассказывается о процессе достижения выше настольных компьютеров. В нем также рассматриваются решения и методы, которые можно использовать для разработки дизайна для адаптивных устройств. Книга содержит интересные концепции, исследования и факты, объясняющие, что нужно для создания адаптивного пользовательского интерфейса, независимо от размера устройства/экрана. Отличная стартовая книга для тех, кто заинтересован в освоении медиа-запросов.
Отличная стартовая книга для тех, кто заинтересован в освоении медиа-запросов.
Адаптивный веб-дизайн с помощью HTML5 и CSS
Эта книга поможет вам в изучении HTML5 и CSS3. Он существует с 2012 года, однако теперь вы можете получить обновленное 3-е издание 2020 года. С более чем тремя сотнями страниц информации адаптивный веб-дизайн с HTML5 и CSS охватывает целую кучу, а затем и некоторые другие. Хотя вы, возможно, уже имеете представление о создании веб-сайтов, но хотели бы сделать еще один шаг вперед, эта книга по CSS3 поможет вам двигаться в правильном направлении.
Под каждой темой вы получаете образец кода для простоты понимания. Кроме того, вы получаете исходный код целевой страницы, в котором используются некоторые приемы, которым учит книга. Темы адаптивного веб-дизайна с обложками HTML5 и CSS включают привязку прокрутки, переменные шрифты, путь отсечения, настраиваемые свойства и сетку CSS, и это лишь некоторые из них.
ЗагрузитьОсновные концепции веб-разработки
Роксана Анкетиль подумала, что было бы разумно написать книгу об основных концепциях веб-разработки. В конце концов, как только вы освоите основы, все остальное окажется намного проще. Из ее книги «Основные концепции веб-разработки» вы узнаете о HTML5, CSS3, JavaScript и многом другом.
В конце концов, как только вы освоите основы, все остальное окажется намного проще. Из ее книги «Основные концепции веб-разработки» вы узнаете о HTML5, CSS3, JavaScript и многом другом.
В настоящее время создание веб-сайта стало намного проще, чем раньше. Тем не менее, вам все еще нужны основы, если вы хотите испытать плавное плавание. Вот когда в игру вступают книги, помогающие получить новые знания. С помощью «Основных концепций веб-разработки» вы узнаете об адаптивных веб-сайтах, мобильных приложениях, модели OSI, о том, как создавать таблицы стилей и многое другое. Книга также охватывает введение в поисковую оптимизацию.
СкачатьНовые взгляды на HTML 5 и CSS
Это касается не только теории; действие еще важнее. Благодаря «Новым взглядам на HTML 5 и CSS» вы получите новые знания о современных технологиях благодаря легко усваиваемым главам и практическим занятиям. Имейте в виду, что при работе над проектами вы можете легко использовать результаты в своем портфолио. Узнайте о решении проблем, проверьте свою логику, устраните неполадки и о многом другом, и все это благодаря новым взглядам на HTML 5 и CSS. Книга легко доступна на Amazon в мягкой обложке или в виде электронного учебника. Кстати, их 9.36 страниц качественного материала для изучения.
Узнайте о решении проблем, проверьте свою логику, устраните неполадки и о многом другом, и все это благодаря новым взглядам на HTML 5 и CSS. Книга легко доступна на Amazon в мягкой обложке или в виде электронного учебника. Кстати, их 9.36 страниц качественного материала для изучения.
HTML и CSS: пошаговое руководство для начинающих
Это пошаговое руководство поможет всем новичкам, желающим изучить HTML и CSS. Тем не менее, даже если у вас есть некоторые основы, эта книга все равно поможет вам стать экспертом.
Благодаря удивительной и удобной структуре вы быстро изучите все тонкости с гораздо меньшими усилиями. Короче говоря, изучайте веб-разработку независимо от уровня ваших навыков и узнавайте о новых возможностях HTML5 и CSS3. Сначала вы поймете критическую роль языков программирования и пойдете оттуда. Благодаря практическим заданиям, изображениям и другому полезному контенту вы поймете, как без проблем проходит процесс. Никогда не поздно погрузиться в мир веб-разработки; просто нужно правильно подойти к этому.
CSS3 для веб-дизайнеров
Те, кто занимался дизайном раньше, знают Дэна Седерхольма как одного из соучредителей Dribbble; шумное сообщество графических дизайнеров. Он также является соучредителем SimpleBits, дизайн-студии и контент-блога на темы дизайна. Дэн написал несколько книг, а его портфолио состоит из таких клиентов, как Google, YouTube и бесчисленное множество других громких имен, которых мы все научились использовать за эти годы. Такой талантливый человек, как Дэн, не появляется через день; это путешествие длиною в жизнь, которому Дэн посвящает себя, и в конечном итоге оно окупилось; провидец, если хотите.
Хотя было бы здорово перечислить здесь книги Дэна, мы должны оставить место для других дальновидных дизайнеров и писателей. Его первая книга, которую мы показываем, — «CSS3 для веб-дизайнеров». Если веб — это холст, то CSS3 — это краска. Так просто, как, что. В книге вы узнаете о немедленных методах использования CSS3 в существующих проектах. Вы также можете продолжить изучение типографики, селекторов, анимации и всего того прекрасного, что предоставляет CSS3. Подход Дэна всегда остается воодушевляющим, но кратким и актуальным. Вы можете рассчитывать на то, что освоите методы, которые не предоставит вам ни один другой учебник в Интернете, по крайней мере, не с опытом, который Дэн может предложить нашему вниманию. Книга также была обновлена, чтобы лучше отражать текущие тенденции CSS3 и общие тенденции в веб-дизайне.
Вы также можете продолжить изучение типографики, селекторов, анимации и всего того прекрасного, что предоставляет CSS3. Подход Дэна всегда остается воодушевляющим, но кратким и актуальным. Вы можете рассчитывать на то, что освоите методы, которые не предоставит вам ни один другой учебник в Интернете, по крайней мере, не с опытом, который Дэн может предложить нашему вниманию. Книга также была обновлена, чтобы лучше отражать текущие тенденции CSS3 и общие тенденции в веб-дизайне.
Sass для веб-дизайнеров
Поскольку это еще одна книга Дэна, нам не нужно представлять его дважды. Этот называется SASS для веб-дизайнеров. Препроцессор CSS превращает написание таблиц стилей в опыт программирования. Необработанный CSS иногда может быть довольно сложным, потому что дизайнеры должны знать все тонкости браузеров и шаблоны макетов, которые подходят для всех типов устройств просмотра.
С таким препроцессором, как Sass, вы можете значительно улучшить свой опыт работы с CSS. Зачем переписывать один селектор, если из него можно сделать функцию и использовать ее глобально для любых целей? То же самое касается повторного использования цветов, форм и размеров. Традиционно вы пишете тысячи строк кода CSS только для того, чтобы получить желаемые результаты. Но с помощью простых функций вы всегда можете повторно обращаться к одному и тому же вызову. Вы также сохраняете очки производительности в процессе.
Зачем переписывать один селектор, если из него можно сделать функцию и использовать ее глобально для любых целей? То же самое касается повторного использования цветов, форм и размеров. Традиционно вы пишете тысячи строк кода CSS только для того, чтобы получить желаемые результаты. Но с помощью простых функций вы всегда можете повторно обращаться к одному и тому же вызову. Вы также сохраняете очки производительности в процессе.
Дизайн для реальной жизни
Сара — эксперт по дизайну контента и его влиянию на взаимодействие с пользователем, а Эрик — эксперт по двум наиболее распространенным языкам в Интернете: HTML и CSS. Он также исключительный писатель. И то, и другое, как вы найдете в следующей книге: «Дизайн для реальной жизни». Сейчас больше, чем когда-либо, разработчики продуктов, дизайнеры и влиятельные компании должны понимать концепцию реального дизайна, который создает приятный пользовательский опыт.
Тщательный анализ пользователей — это не то, что вы можете делать и переделывать все время, поскольку для ощутимого результата потребуется большой набор данных. Но прошлый опыт, тематические исследования и исследования могут быть использованы для создания продуктов и продуктов, которые будут более чуткими для среднего пользователя Интернета. Если вы занимаетесь созданием пользовательского опыта, то эта книга мгновенно станет вашим фаворитом; в нем рассматриваются темы понимания вашего видения, создания красивых макетов дизайна, обучения использованию дизайна для передачи бизнес-целей, обучения у ваших собственных пользователей и добавления некоторых органических человеческих элементов, которые мгновенно просвещают ваших пользователей.
Но прошлый опыт, тематические исследования и исследования могут быть использованы для создания продуктов и продуктов, которые будут более чуткими для среднего пользователя Интернета. Если вы занимаетесь созданием пользовательского опыта, то эта книга мгновенно станет вашим фаворитом; в нем рассматриваются темы понимания вашего видения, создания красивых макетов дизайна, обучения использованию дизайна для передачи бизнес-целей, обучения у ваших собственных пользователей и добавления некоторых органических человеческих элементов, которые мгновенно просвещают ваших пользователей.
Подготовка к CSS Grid Layout
Рэйчел Эндрю — веб-разработчик, специализирующийся на CSS-дизайне. Она написала несколько книг, выступала на многочисленных конференциях и даже имеет собственную систему управления контентом, которая активно развивается. Помимо написания статей о HTML5, она также выпустила книгу «Get Ready for CSS Grid Layout». Он изображает использование макетов сетки CSS во внешнем дизайне. Только в 2016 году мы увидели огромный приток фреймворков сетки, которые становятся более интерактивными, более динамичными и применимыми к текущим тенденциям дизайна. В книге рассказывается все, что нужно знать о сеточных макетах, их использовании в адаптивном дизайне и о том, куда они движутся в будущем.
Только в 2016 году мы увидели огромный приток фреймворков сетки, которые становятся более интерактивными, более динамичными и применимыми к текущим тенденциям дизайна. В книге рассказывается все, что нужно знать о сеточных макетах, их использовании в адаптивном дизайне и о том, куда они движутся в будущем.
Ответственный адаптивный дизайн
Скотт Джел несколько раз появлялся на публике, рассказывая о дизайне. Работая с крупными компаниями в прошлом, он имеет достаточно авторитета в отрасли, чтобы другие могли признать его работу по его книге; Ответственный адаптивный дизайн. Хотя Скотт говорит, что адаптивный дизайн помог сформировать дизайн мобильных устройств, есть еще вещи, которые можно освоить, в том числе понимание намерений пользователя, измерение типа устройства для настройки производительности и структурирование кодовой базы, которая не рассыплется в прах. когда придет время для еще одного крупного веб-обновления. Эта книга откроет вам глаза на новые возможности адаптивного дизайна, возможно, как сказал бы сам Скотт, на ответственные возможности.
Прочный CSS
Почти два десятилетия Бен Фрейн нажимал клавиши на клавиатуре для создания веб-дизайна. Он является экспертом в области адаптивного дизайна и постоянно работает с языками HTML5, CSS3 и SASS, чтобы создавать интерфейсные интерфейсы с оптимизированной производительностью. Бен говорит, что он также немного интересуется JavaScript. Будучи активным фронтенд-разработчиком, работающим на одном из крупнейших сайтов онлайн-ставок, Бен уравновешивает свои запасы знаний, создавая книги и публикуя полезные статьи в своем блоге.
Прочный CSS — это взгляд Бена на то, что нужно для структурирования проекта CSS, который со временем может стать огромным. В книге он делится своим опытом и советами о том, как масштабировать проект CSS для нескольких разработчиков, не теряя из виду то, над чем они работают. Это фундаментальное руководство для понимания того, как использовать CSS в масштабе. Бен предупреждает читателей, что это не просто книга по обучению печатать в CSS. Скорее, это интеллектуальная комбинация аспектов, которые помогают дизайнерам и разработчикам создавать крупномасштабные проекты с использованием CSS.
Скорее, это интеллектуальная комбинация аспектов, которые помогают дизайнерам и разработчикам создавать крупномасштабные проекты с использованием CSS.
Переходы и анимация в CSS
Эстель сделала карьеру в качестве автора веб-разработки, преподавателя и общего эксперта по CSS3, HTML5 и JavaScript. Она написала несколько книг о веб-разработке и веб-дизайне; ее последняя работа была опубликована в этом году под названием «Переходы и анимация в CSS».
Как вы понимаете, анимация сейчас очень актуальна. Дизайнеры учатся адаптироваться к этой новой тенденции, когда опыт движения становится нормой для предоставления аутентичного и оригинального пользовательского опыта. По правде говоря, причина этого довольно проста. Небольшой динамический эффект имеет большое значение, чтобы обогатить дизайн и заставить его взорваться жизнью, когда появляется глубина. Кроме того, пользователям предоставляется приятный способ знакомства с современной сетью. В этой книге Эстель отправит вас в путешествие по анимациям и эффектам перехода. Она также научит вас быстро создавать прототипы анимированных эффектов для ваших форм, кнопок, текста, страниц и других важных частей вашего веб-сайта. Подробно описаны все необходимые свойства CSS для анимации; вы также можете учиться на собственных примерах Эстель.
Она также научит вас быстро создавать прототипы анимированных эффектов для ваших форм, кнопок, текста, страниц и других важных частей вашего веб-сайта. Подробно описаны все необходимые свойства CSS для анимации; вы также можете учиться на собственных примерах Эстель.
Секреты CSS
Леа Веру — это не то имя, с которым вы не столкнетесь, если будете работать на ведущие бренды и корпорации в области технологий. Ее можно найти в ведущих журналах, журналах CSS и в бесчисленных учебниках по веб-дизайну. Она уверенный в себе маленький гуру CSS, построивший свою карьеру на уверенности, творчестве и вдохновении. Леа так же увлечена CSS, как и JavaScript и HTML5. Многие из ее библиотек GitHub имеют более 1000 звезд и используются миллионами пользователей по всему Интернету. Вы не сможете достичь таких результатов, если не будете серьезно заниматься дизайном, разработкой и движением с открытым исходным кодом.
У Леа большой опыт в веб-разработке, но ее взгляд на визуальный дизайн не останется незамеченным теми, кто так же увлечен визуальным дизайном, как и она. Теперь она вкладывает это творческое вдохновение в книгу «Секреты CSS». Не волнуйтесь, в CSS нет никаких секретов, особенно там, где речь идет о свойствах. Но есть много секретов, которые такой эксперт, как сама Лея, могла бы раскрыть. Секреты CSS содержат десятки советов, методов, техник и практических подходов, которые помогут разработчикам CSS среднего уровня подняться по лестнице до продвинутых наборов навыков. Эта книга до абсурда удивительна, потому что Леа покрывает все свои советы простыми примерами кода, готовыми к повторному использованию, когда вы почувствуете, что готовы.
Теперь она вкладывает это творческое вдохновение в книгу «Секреты CSS». Не волнуйтесь, в CSS нет никаких секретов, особенно там, где речь идет о свойствах. Но есть много секретов, которые такой эксперт, как сама Лея, могла бы раскрыть. Секреты CSS содержат десятки советов, методов, техник и практических подходов, которые помогут разработчикам CSS среднего уровня подняться по лестнице до продвинутых наборов навыков. Эта книга до абсурда удивительна, потому что Леа покрывает все свои советы простыми примерами кода, готовыми к повторному использованию, когда вы почувствуете, что готовы.
CSS: The Missing Manual
Дэйв МакФарланд увлечен написанием серии пропавших руководств. Он сделал это для CSS, jQuery, JavaScript и, боже… даже для Dreamweaver! Какой чувак! Дэвид также делает много замечательных вещей на цифровой веб-платформе. Он пишет код, занимается дизайном веб-сайтов, его можно нанять в качестве консультанта или даже для организации выступлений. Как вы можете догадаться, он также увлечен писательством, что проявляется в его красноречивых книгах, описывающих распространенные веб-технологии.
CSS3, как мы узнали, действует как краска для холста, но многие дизайнеры не говорят вам, что разобраться в CSS не так просто, как прочитать стандартную документацию. Путь к опыту в CSS нелинейный, но этот процесс можно свести к минимуму и сократить, что Дэвид заметил как возможность для создания огромной 700-страничной книги, которая теперь имеет несколько изданий; и это хорошо! Вы ознакомитесь с учебными пособиями и полезными советами и рекомендациями по созданию действительно современных и профессиональных веб-сайтов, которые вы сможете продавать своим клиентам.
СкачатьПринципы красивого веб-дизайна
Ни для кого не будет иметь значения, если вы прочитаете 100 книг о веб-дизайне. На самом деле не исследуя цель книги и не применяя ее базовые уроки на практике, вы просто читаете буквы на листе бумаги, и все. SitePoint имеет хорошую репутацию и историю как ресурс для любителей дизайна. Он также выступил в качестве одного из пионеров достойных онлайн-сообществ, где люди могут общаться и обсуждать разработку, дизайн и технологии в своем собственном темпе.
Эта книга о принципах веб-дизайна преподаст вам следующие уроки: как использовать цвет в веб-дизайне, как структурировать макеты, которые одинаково работают на настольных и мобильных устройствах, как текстуры можно использовать для создания уникальных шаблонов дизайна, как использовать сетки и пробелы для создания макета, какую роль типографика играет в дизайне и как извлечь из этого пользу, стоит ли заморачиваться с интерфейсными фреймворками, такими как Bootstrap и Foundation? Они могут звучать как подсказки, разбросанные по морю, но как только вы держите книгу в руках и погружаетесь в первые несколько глав, все становится яснее неба в солнечный день.
СкачатьJump Start Bootstrap
Инструменты технического мониторинга говорят нам, что Bootstrap активно используется на более чем 7,1 млн веб-сайтов. Можно смело предположить, что цифра в два раза больше с некоторыми плюсами и минусами тут и там. Bootstrap имеет репутацию дружественного к новичкам, но также и надежного для предприятий, которым нужны краткие рамки при создании вызовов бизнес-сайта. И это еще не все. Bootstrap — это больше, чем фреймворк; это покрытие, которое вы можете применить к своим приложениям, программному обеспечению, мобильным веб-сайтам и всему остальному. И самое смешное, что в наши дни в любой момент вам может быть сложно узнать Bootstrap, поскольку все больше библиотек и плагинов начинают использовать Bootstrap в качестве своей темы по умолчанию и основной структуры.
И это еще не все. Bootstrap — это больше, чем фреймворк; это покрытие, которое вы можете применить к своим приложениям, программному обеспечению, мобильным веб-сайтам и всему остальному. И самое смешное, что в наши дни в любой момент вам может быть сложно узнать Bootstrap, поскольку все больше библиотек и плагинов начинают использовать Bootstrap в качестве своей темы по умолчанию и основной структуры.
Наличие удобного небольшого руководства, которое поможет вам преодолеть трудности, звучит как прекрасное начало, а Jump Start Bootstrap — именно то небольшое руководство, которое поможет вам начать работу. Вы унесете домой несколько интересных новых уроков о Bootstrap: процесс его настройки и создания вашего первого проекта, узнаете о роли Bootstrap в производительности веб-разработки для веб-сайтов, как создавать макеты сетки Bootstrap, которые работают как адаптивные дизайны, изучите огромный каталог компонентов Bootstrap и то, как они могут помочь в создании аутентичного пользовательского интерфейса, как реализовать плагины и как добиться уникального дизайна с помощью стиля темы Bootstrap.
Jump Start CSS
Луи Лазарис — чокнутый парень, который живет в Торонто, технологической империи Канады; или так они хотят, чтобы это было. Он внештатный веб-разработчик, который также написал несколько книг по этой теме. Он ведет веб-сайт с обучающими программами для веб-разработчиков, и его можно найти на многих других подобных веб-сайтах, где он делится своим проницательным опытом обучения. Радости быть внештатным разработчиком в эти дни!
Jump Start CSS поднимает ваш прежний уровень знаний CSS до уровня, на котором вы будете чувствовать себя комфортно, чтобы писать свой собственный код CSS, не беспокоясь о том, что вам нужно перепроверять документацию каждые пять минут. И хотя это звучит просто, в некоторых главах также обсуждаются CSS3-анимации и CSS3-переходы. Как вы уже знаете из предыдущих описаний книг, сейчас это две очень популярные технологии. Это шанс для фрилансеров обезопасить себя в финансовом отношении, чтобы они могли работать над своими собственными проектами. SitePoint редко разочаровывает своими книгами, поэтому книга Луи — хороший выбор как для опытных, так и для тех, кто только изучает основы разработки веб-сайтов.
SitePoint редко разочаровывает своими книгами, поэтому книга Луи — хороший выбор как для опытных, так и для тех, кто только изучает основы разработки веб-сайтов.
Killer UX Design
Не судите о книге по обложке. Но в то же время не думайте, что название книги подразумевает применение более чем для одного использования. Killer UX Design — это книга для начинающих, написанная для того, чтобы помочь веб-дизайнерам (и разработчикам) понять, как можно создавать свои приложения, используя подход, ориентированный на пользователя. Это не та книга, которая покажет вам примеры кода; он основан на практическом понимании UX-дизайна. Единственный способ применить его к собственному рабочему процессу — это понимание и непрерывная практика.
Это не простое чтение, но и не весь спектр UX-дизайна. Джоди Моул приложила все свои усилия для написания этой книги, и вы столкнетесь с некоторыми концепциями, основанными на психологии, которые также можно использовать в веб-дизайне, поскольку у нее есть степень в области психологии. Есть тематические исследования, которые дополняют некоторые концепции, обсуждаемые в книге. Они были очень хорошо отредактированы, чтобы удовлетворить потребности дизайнеров, готовых создавать отличные приложения и продукты.
Есть тематические исследования, которые дополняют некоторые концепции, обсуждаемые в книге. Они были очень хорошо отредактированы, чтобы удовлетворить потребности дизайнеров, готовых создавать отличные приложения и продукты.
Дорожная карта веб-дизайнера
Дорожная карта веб-дизайнера от Джованни ДиФетеричи описывает шаблоны, которые отличают профессиональных веб-дизайнеров от тех, кто только изучает дизайн. Это 200-страничная мощная книга, наполненная проницательными ответами на вопросы, с которыми каждый веб-дизайнер обязательно столкнется во время своего продвижения по лестнице веб-дизайна. Эти ответы включают в себя: как создать успешный процесс запуска веб-дизайна, как найти и проявить вдохновение для вашего следующего дизайна, как провести подлинное исследование дизайна, как задействовать умы ваших клиентов, как создать веб-сайт без использование профессионального программного обеспечения для графического дизайна, что такое шаблоны проектирования и как их можно использовать, каковы основные принципы адаптивного веб-дизайна.
Звучит много? Ну, все это уместилось менее чем на 200 страницах. Таким образом, вы не будете слишком долго читать, прежде чем начнете понимать эти концепции.
ЗагрузитьАнтология CSS3
У нас уже есть Рэйчел Эндрю, упомянутая ранее, ее книга о макетах сетки CSS. У нее также есть один с SitePoint. Это называется Антология CSS3. Что он может содержать? Книга предназначена для людей (дизайнеров, разработчиков), уже знакомых с потенциалом CSS3, будь то макет веб-сайта, потрясающий пример кода на CodePen или просмотр репозиториев GitHub. Рэйчел отлично справляется с выявлением таких возможностей CSS и подробно рассказывает о каждой из них. Расширенные макеты, адаптивные макеты, интеллектуальные макеты, совместимость с браузерами и оптимизированные для пользователей формы — основные темы, обсуждаемые на протяжении всей книги. Остроумный подход Рэйчел и бесконечное море опыта обязательно привлекут ваше внимание от начала до конца.
ЗагрузитьЗдравый смысл подхода к удобству использования в Интернете
Стив Круг — эксперт в области удобства использования в Интернете. Его книга «Не заставляй меня думать» использует здравый смысл для объяснения того, как проектировать для удобства использования. За последние 10 лет было продано миллионы копий дизайнерам, разработчикам и менеджерам по продуктам. Спросите любого, кто в прошлом занимался дизайном продуктов и пользовательским опытом, и они уже слышали о книге Стива.
Его книга «Не заставляй меня думать» использует здравый смысл для объяснения того, как проектировать для удобства использования. За последние 10 лет было продано миллионы копий дизайнерам, разработчикам и менеджерам по продуктам. Спросите любого, кто в прошлом занимался дизайном продуктов и пользовательским опытом, и они уже слышали о книге Стива.
Так как это довольно короткое чтение, вы можете закончить его всего за пару часов. Тем не менее, идеи могут быть воплощены в жизнь на долгие годы. Это работает как для новичков, так и для экспертов, и многие также расскажут вам о привлекательных аспектах «Не заставляйте меня думать». Основная мысль Стива заключается в том, что пользователи создают сеть, наши продукты и приложения. И поэтому мы должны создавать опыт, в котором продукты, которые мы создаем, легко использовать, поскольку поле наводняется новыми способами просмотра, придерживаясь кратких шаблонов удобства использования, мы повысим долгосрочную ценность продукта, который вы создаете. .
.
Полное руководство по созданию внештатного бизнеса в области веб-дизайна
Если работа на других вас не беспокоит, то, возможно, вам подойдет карьера фрилансера. Веб-дизайнеры-фрилансеры могут зарабатывать столько же, сколько лучшие дизайнеры в Google, но путь к этим ценным клиентам похож на джунгли, с которыми нужно познакомиться. iThemes уже много лет занимается внештатным бизнесом на WordPress, и тоже с большим успехом. Теперь владельцы проверяют извлеченные уроки и превращают их в книгу для внештатных веб-дизайнеров.
Из этой книги вы узнаете о процессе создания бизнес-цели, о том, как установить бюджет для внештатного бизнеса, какие ставки вам нужно установить для себя, как использовать онлайн-маркетинг для продвижения своей дизайнерской работы, где получить качественных клиентов, какие есть дополнительные способы заработка в интернете дизайнеру-фрилансеру. С помощью этой книги вы сможете улучшить свои технические навыки. В одной из глав также конкретно говорится о продуктивности тех, кто работает из дома.






 Автор рассматривает весь инструментарий веб-разработки по технологии HTML5 и CSS3.
Автор рассматривает весь инструментарий веб-разработки по технологии HTML5 и CSS3. 
 )
) )
) )
) )
) )
) )
) )
)