Ссылки | HTML | CodeBasics
Для перемещения между страницами был придуман главный элемент в интернете — гиперссылки.
Гиперссылки могут ссылаться не только на другой ресурс в интернете, но и позволяют перемещаться внутри текущего документа. На данный урок вы тоже попали через гиперссылку.
Для создания ссылки используется парный тег <a> с обязательным атрибутом href который указывает адрес страницы, на которую произойдёт переход после клика.
<a href="Ссылка на документ">Текст ссылки</a>
Ссылки можно поделить на 3 типа:
- Относительные. Такие ссылки ссылаются на тот же сайт, с которого и происходит переход
- Абсолютные. Позволяют переходить на сторонние ресурсы в интернете
- Ссылки-якоря. Используются для перемещения внутри текущего документа
Единственное различие относительных и абсолютных ссылок — формат, в котором указывается ссылка.
<!-- Ссылка указывает на документ внутри текущего сайта --> <a href="/languages/html">Вернуться на выбор уроков</a>
<!-- Ссылка указывает на документ стороннего сайта.
В данном случае на главную страницу Code Basics -->
<a href="https://code-basics.com/">Перейти на сайт Code Basics</a>
Ссылки-якоря удобны в использовании внутри объёмного документа и позволяют переместить пользователя к нужному месту. Например, если страница представляет собой доклад, то удобнее, если есть возможность быстро переместиться к любому его разделу и обратно.
Создание ссылки-якоря состоит из двух действий:
- Блоку на странице, к которому мы хотим совершить переход, нужно указать уникальный идентификатор. Делается это с помощью атрибута
id - Добавить тег
<a>, и в атрибутеhrefуказать ссылку вида#название-уникального-идентификатора
<a href="#anchor">Переход на главу 2</a> ... ... ... <div> <h3>Глава 2</h3> </div>
Добавьте абсолютную ссылку на сайт https://code-basics.com/
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как сделать ссылку
Что такое ссылка. Виды ссылок. Как создать нужную ссылку.
Интернет штука такая, где перемещение с одной страницы на другую происходит постоянно. Такое перемещение может быть как внутри одного сайта (к примеру ВКонтакте) или с одного сайта на другой. Осуществляется это перемещение при помощи ссылок. Ссылки могут быть в меню (пункты меню), в текстах и конечно же в картинках.
Такое перемещение может быть как внутри одного сайта (к примеру ВКонтакте) или с одного сайта на другой. Осуществляется это перемещение при помощи ссылок. Ссылки могут быть в меню (пункты меню), в текстах и конечно же в картинках.
Виды ссылок
По видам и разнообразию ссылки бывают анкорными и безанкорными, внешними и внутренними, исходящими и входящими, открытыми и закрытыми, а так же графическими и якорными ссылками.
Анкорная ссылка — это ссылка в виде текста. Пример: хороший сайт
Безанкорная ссылка — это ссылка в виде Url адреса, выглядит так: https://v3c.ru
Как вставить ссылку
В HTML ссылка создаётся при помощи парного тега <a></a>. Всё что будет внутри данного тега, то станет ссылкой.
Сама ссылка указывается в атрибуте href.
Код в HTML для анкорной ссылки:
<a href="https://v3c.ru">хороший сайт</a>
В интернете есть много разных ресурсов где комментарии оставляются при помощи BB-кода. ВВ код для анкорной ссылки:
ВВ код для анкорной ссылки:
[url=https://v3c.ru]хороший сайт[/url]
Код безанкорной ссылки:
<a href="https://v3c.ru">https://v3c.ru</a>
ВВ код безанкорной ссылки:
[url=https://v3c.ru]https://v3c.ru[/url]
Ссылка открывающаяся в новой вкладке
Для того чтобы страница на которую указана ссылка открылась в новой вкладке браузера, в открывающем теге <a> нужно добавить атрибут target со значением _blank:
<a href="https://v3c.ru" target="_blank">текст ссылки</a>
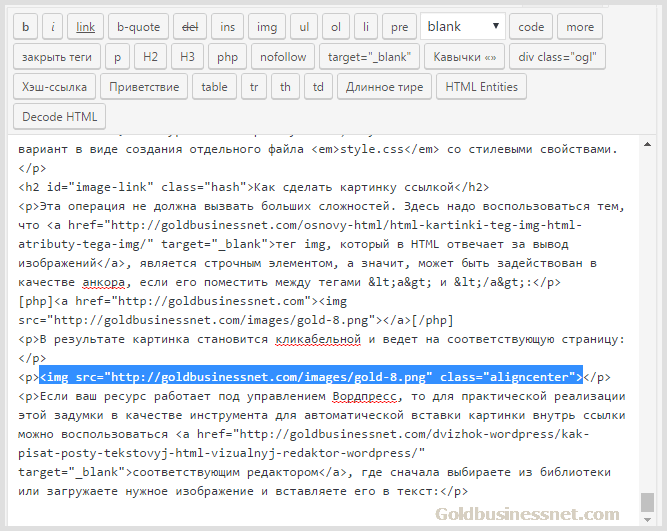
Ссылка в картинках, фотках и других изображениях
Пример графической ссылки:
код в HTML:
<a href="https://v3c.ru">
<img src="https://v3c.ru/images/logo.png" />
</a>BB код для вставки ссылки с изображением:
[url=https://v3c.ru][img]https://v3c.ru/images/logo.png[/img][/url]
Записи по теме
Как сделать ссылку на скачивание файла
Как правильно сделать ссылку, чтобы при клике на неё начиналось скачивание файла.
Онлайн экранирование кода для вставки в HTML
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: < > & »
Спецсимволы в HTML
HTML-код ссылки — Как вставить ссылку на веб-сайт с помощью HREF | Грейс Омоле | Frontend Weekly
При создании веб-сайтов мы доходим до того, что хотим, чтобы страница вела или переходила на другую страницу. Не новость, что на большинстве веб-сайтов есть опции «о нас», «свяжитесь с нами» на своей веб-странице.
Так что же нам делать? как связать страницу с другой страницей? как мы перемещаемся по страницам на наших веб-сайтах?
В этом помогает в html с помощью атрибута HREF.
В какой-то момент мы можем быть сбиты с толку, что тогда означает добавление ссылки к вашему тегу head? В конце концов, он также использует атрибут HREF?
Это две разные вещи, и добавляются они по-разному.
Внешние ссылки, которые мы добавляем в наши теги head, работают исключительно на теле.
Например, добавив CDN начальной загрузки и ссылку на шрифт Google
Вы не можете получить доступ к этим ссылкам на своем веб-сайте. Их нельзя увидеть на вашем веб-сайте, вы видите только эффекты содержимого в теле.
Как я уже говорил ранее, использование тегов и используется для добавления ссылки на веб-сайт. Тег указывает, где начинается гиперссылка, а тег указывает, где она заканчивается. Любой текст, добавленный в эти теги, будет работать как гиперссылка.
Тег указывает, где начинается гиперссылка, а тег указывает, где она заканчивается. Любой текст, добавленный в эти теги, будет работать как гиперссылка.
...
Из фрагмента кода видно, что тег находится внутри тегов body. Он помещается в теги body, где его можно увидеть и щелкнуть.
Но Click me еще не является «ссылкой», если атрибут href не добавлен.
Атрибут href является наиболее важным атрибутом гиперссылки. Он указывает назначение ссылки.
<заголовок>
...
Сейчас! Мы создали гиперссылку. Теперь можно щелкнуть «щелкни меня», и он перейдет прямо на страницу Freecodecamp.
По умолчанию связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут target указывает, где открыть связанную страницу.
Атрибут target может иметь одно из следующих значений:
-
_self— по умолчанию. Открывает страницу в том же окне/вкладке, где она была нажата. -
_blank— Открывает страницу в новом окне или вкладке. -
_top— Открывает документ в полном теле окна.
Этот фрагмент кода откроет freecodecamp.org в новой вкладке.
...
Чтобы открыть все ссылок в документе в новом tab, без необходимости писать атрибут target для всех ссылок на вашем веб-сайте, вы можете использовать `
< body>
freecodecamp.org/">Нажмите на меня

 ..
...
...
<div>
<h3>Глава 2</h3>
</div>
..
...
...
<div>
<h3>Глава 2</h3>
</div>