Narod attachment links html как открыть — kak.lesovir-c.com
В данном уроке мы поговорим об относительных, абсолютных путях, корне папки, уровнях, ветвях, как расположить и упорядочить файлы с папками на сайте (сервере), да и вообще о путях к файлам и страницам html, конечно же они (пути) используются не только в html, а везде, начиная от папок компьютера и заканчивая любым мобильным устройством, сервером и так далее, но в данном уроке мы научимся прописывать пути к папкам и файлам конечно же в HTML. Представьте себе ситуацию, когда изначально не зная куда и как помещать все файлы, картинки, скрипты вашего сайта вы на первом этапе начинаете сохранять все это в корневую папку или папку верхнего уровня вашего сервера или Денвера, о то, что это такое и как его установить вы можете почитать в статье «Как быстро установить Denwer». В итоге спустя какое-то время, когда ваш интернет проект вырастет, появится множество статей, картинок, может быть каких-то файлов, а особенно, бывает, что когда какие-то картинки и файлы не нужны и вы их хотите заменить или вовсе удалить, но в силу хаоса из множества файлов, вам лень их искать, а иногда и некогда, вот тогда в конечном счете ваш сервер (сайт) превращается в мусорку, а чтобы потом все это разгребсти понадобится немалое количество времени. Так почему бы сразу не расставить все по местам и в будущем избежать всякого рода проблем? Давайте разбираться как это сделать.
Содержание статьи:
Теория. Структура папок и файлов сайта
Признаться честно правил расположения файлов на вашем сервере, компьютере и так далее нет. Но согласитесь, что логично было бы на первом этапе упорядочить содержимое? Поэтому картинки — в папку картинки, скрипты (код) в соответствующую папку, различного рода файлы в другую папку.
Практика
Давайте рассмотрим это на примере интернет магазина, который мы рассматривали в Уроке 3. Ссылки в html, вот его структура:

Впрочем, вы и сами можете это с легкостью проверить, скачав его отсюда или посмотрев здесь
Также не советую создавать сложную структуру папок на небольших сайтах, главное все должно быть доступно и логично, например рисунки которые относятся к дизайну вашего сайту лучше поместить в отдельную папку, рисунки и изображения статей в другую, файлы скриптов которые отвечают за подключение к базе данных, «джава скрипты», функции в соответствующую папку, а вот основные файлы сайта – оставьте в корневой, зачем так делать спросите вы? Все просто, в дальнейшем вы без труда можете создать запрет индексации отдельных папок (индексация поисковыми роботами – делается это для того, чтобы ваш сайт и статьи появлялись в поисковых системах), в которых находятся вспомогательные файлы, такие как картинки дизайна сайта и так далее. Не переживайте если не поняли последние два предложения, мы до этого еще дойдем. Ну вроде со структурой сайта разобрались, а теперь давайте вернемся к примеру интернет магазина и попробуем создать папку – «auto» и поместим туда два файла – «jeep.html» и «audi.html»(кстати, а вы знали, что марка машины «ауди», как мы говорим по-русски, по-анлийски произносится, как «оди»?)

а теперь запустим наш сайт двумя щелчками мыши на файле «index.html» и попробуем зайти в описание данных машин (щелкните на картинку или заголовок одной из машинок), что произошло?

«Данная страница не существует?»

Я думаю вы уже догадались, почему так произошло. Правильно, файлы мы переместили, а вот сами пути к файлам не прописали! Давайте исправлять, а заодно и разберемся, как прописывать пути к файлам, страницам и папкам!
Теория. Как прописать пути к файлам и папкам? Относительные и абсолютные пути.
Давайте возьмем для примера ссылку на описание машинки «audi» из файла index.html, повторю, про интернет магазин я описывал в предыдущем уроке.
<a href="audi.html" title="Audi R8" target ="_blank">Audi R8</a>
Мы видим, что атрибут «href» указывает путь к файлу «audi.html» просто как «audi.html», почему так происходит? Потому что файл «index.html» находится в той же папке, что и искомый файл «audi.html», и чтобы найти его, всего лишь достаточно указать имя этого файла, система просканирует все файлы в папке где находится «index.html» и найдет файл «audi.html».

А теперь наверняка у вас назрел вопрос, а почему в атрибут «href» мы прописываем просто имя файла, обычно же ссылки начинаются с http:// и так далее? А все потому, что в данном случае мы прописываем относительный путь, т.е. поиск идет относительно того файла откуда поступает запрос, т.е. от него самого, в нашем случае это файл index.html. А вот абсолютный путь, это уже когда указываем путь полностью, запомните слово «абсолютно» — т.е. точно, — вот как выглядит абсолютный путь: «http://сайт.ру/shop/auto/audi.html», а теперь вставим абсолютный путь в атрибут «href»:
<a href="http://сайт.ру/shop/auto/audi.html" title="Audi R8" target ="_blank">Audi R8</a>
Вы удивитесь, но так тоже работает. Тогда почему мы указываем везде относительный путь? Для удобства! Во первых абсолютные пути длинные и их тяжело редактировать, а во вторых, представьте, я сначало, перед тем, как показать вам код и загрузить его на свой сайт, пишу его, тестирую (например на денвере), соответственно мне приходится указывать абсолютный или полный путь для всех ссылок и файлов такого рода «http://localhost/и т.д.» (как вариант, я пишу сайт, тестирую его у себя на компьютере в папке «site.ru», поэтому и все ссылки будут начинаться с «site.ru») а потом мне нужно перенести код в интернет, и что? Представьте сколько мне придется ссылок редактировать и менять на http://wexplorer.ru итд. А с относительными путями ничего менять не нужно, если конечно структура папок не изменилась, вы поймете о чем я, когда разберете пример ниже, а потом сравните два варианта, кстати в варианте2, как раз таки я и изменю немного структуру папок интернет магазина. А вот абсолютные пути мы прописываем, когда нам нужно перейти на другой сайт или отобразить изображение на нашем сайте с какого либо интернет источника, словом указываем абсолютный путь на то, что не находится на нашем сервере или сайте, но бывают и исключения!

Путь назад
А как же прописать путь назад, из папки нижнего уровня, до корня?
Очень просто, указываем предыдущую папку, как «../» две точки, а если сзади две папки? Не беда, указываем так: «../../»
Практика
Давайте возьмем файл «audi.html» и укажем там ссылку назад в каталог игрушек, хотя нет, сделаем сложнее, добавим файл «index.html» еще выше, рядом с папкой «shop», а «shop» и все его содержимое поместим в папку «main»(от англ. главный). А теперь укажем всем ссылкам (кнопка «купить», изображение..) файла «audi.html» путь обратно к файлу «index.html» и смотрим, что происходит: запускаем файл «index.html» в папке «main», нажимаем на картинку машинки, после этого, когда попадем в описание машинки (файл audi.html), нажимаем снова на картинку и в результате мы переходим обратно.

Вариант примера интернет магазина, который мы рассматривали на прошлом уроке, вы сможете скачать отсюда – интернет магазин до изменения.
А тот вариант, который мы рассмотрели сегодня со всеми изменениями, назовем его вариант2, вы можете посмотреть здесь и скачать отсюда.
Кстати откройте и посмотрите внимательно на вариант2, видите изображение шапки не отображается и некоторые ссылки не работают? Попробуйте исправить эту проблему самостоятельно и вы уже наверняка разберетесь с тем, как прописывать пути к файлам. Ну вот вроде бы и все! С тем, как прописывать пути к файлам и папкам, что такое корень каталога, что такое относительные и абсолютные пути, я думаю мы изучили и со всем этим разобрались!
Ах да, и на последок повторюсь, не увлекайтесь с многоуровневой системой папок(когда много вложенных папок), в будущем вы точно запутаетесь и представьте сколько вам придется прописывать папок в ссылке + это не очень хорошо для поисковых роботов, которые будут индексировать ваш сайт. Удачи! И увидимся на следующих уроках!
Источник: wexplorer.ru
Читайте также
Narod attachment links html как открыть. Чем открыть html
Для начала стоит разобраться, для чего предназначены файлы html. В основном данное расширение используется для одной цели – для открытия их в веб-браузере пользователя. Все сайты, на которые заходит пользователь, построены исключительно на них, а точнее написаны на кодах html, которые не видны посетителям сайта. Пользователь видит лишь готовые страницы, как они и были задуманы. Чтобы открыть этот файл, достаточно лишь щелкнуть по нему два раза левой кнопкой мыши.
Обратите внимание, что рядом с файлом html может находиться папка с изображениями, текстовыми документами и т.д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.

По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером — Internet Explorer.

Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».

Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».

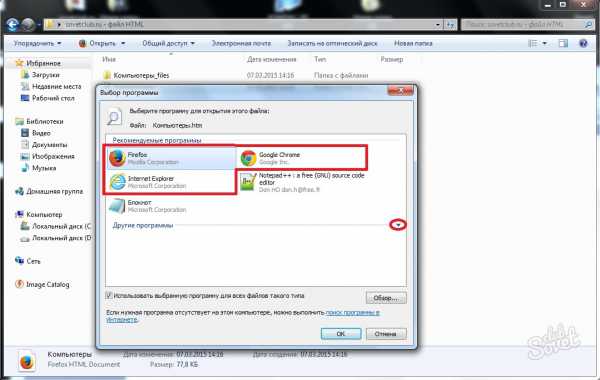
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.

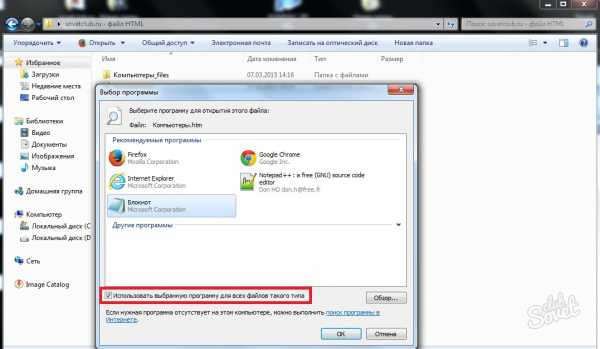
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.

Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.

Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.

Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.

Для открытия html-файла через данную программу выберите в верхней панели вкладку «Файл», затем пункт «Открыть» и укажите директорию, в которой находится необходимый файл.

Notepad++ откроет структуру html-файла так же, как и Блокнот, но намного организованней: каждая строка пронумерована, а теги, атрибуты и информация, находящиеся внутри тегов, выделены своими цветами. Кроме того, Notepad++ имеет ряд своих преимуществ, благодаря которым работа с html становится легче.

Используя данные методы, можно открыть любой файл с форматом html как для внесения изменений, так и для простого просмотра. Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
SovetClub.ru
Как открыть html файл?
Html – формат файлов широко используется для создания web-ресурсов, электронных книг и документов, музыкальных сборников и прочих целей. Получить контент такого формата пользователь ПК может на e-mail, по скайпу или через социальные сети и должен представлять, как открыть файл с расширением html.
Описание расширения html. Чем открыть?
Расширение html означает, что файл создан в соответствии с канонами специального языка для создания структурированных текстов (язык HTML). Гипертекстовая разметка нужна браузеру для отображения текстов, таблиц, изображений, ссылок и прочей информации на странице сайта, просматриваемого пользователем ПК. Готовый html-документ открывается основным web-браузером, установленным на компьютере. А если такового нет, то файл откроется стандартной программой InternetExplorer.
Для работы с html-файлом может подойти, например, браузер GoogleChrome, который является совершенно бесплатным. Скачать его можно с официального сайта.
В ситуации, когда под расширение html в ОС нет назначения соответствующего инструмента, у начинающего пользователя, возникает проблема: каким образом его следует открывать?
Как открыть файл html в браузере?
Проблема решается выбором браузера вручную:
Для вызова списка доступных программ необходимо установить курсор на искомый файл и кликнуть правой кнопкой мыши. В меню выбрать пункт «Открыть с помощью…».
В открывшемся списке доступных программ следует выбрать нужный браузер (MozillaFirefox, GoogleChrome, Opera или другой из поисковиков, установленных на ПК).
Если вы не нашли необходимую вам программу, то нажмите на «Выбрать программу…». У вас появится окно, где более широкий список установленных программ.
Если же и тут вы ничего нужного не нашли, значит у вас просто не установлено ни одной программы, работающей с html. Решить эту проблему вы можете, скачав, например, GoogleChrome(ссылка выше).
Если возникнут воп
Чем открыть html файл на компьютере
Html – формат файлов широко используется для создания web-ресурсов, электронных книг и документов, музыкальных сборников и прочих целей. Получить контент такого формата пользователь ПК может на e-mail, по скайпу или через социальные сети и должен представлять, как открыть файл с расширением html.
Описание расширения html. Чем открыть?
Расширение html означает, что файл создан в соответствии с канонами специального языка для создания структурированных текстов (язык HTML). Гипертекстовая разметка нужна браузеру для отображения текстов, таблиц, изображений, ссылок и прочей информации на странице сайта, просматриваемого пользователем ПК. Готовый html-документ открывается основным web-браузером, установленным на компьютере. А если такового нет, то файл откроется стандартной программой InternetExplorer.
Для работы с html-файлом может подойти, например, браузер GoogleChrome, который является совершенно бесплатным. Скачать его можно с официального сайта.
В ситуации, когда под расширение html в ОС нет назначения соответствующего инструмента, у начинающего пользователя, возникает проблема: каким образом его следует открывать?
Как открыть файл html в браузере?
Проблема решается выбором браузера вручную:
Для вызова списка доступных программ необходимо установить курсор на искомый файл и кликнуть правой кнопкой мыши. В меню выбрать пункт «Открыть с помощью…».


В открывшемся списке доступных программ следует выбрать нужный браузер (MozillaFirefox, GoogleChrome, Opera или другой из поисковиков, установленных на ПК).
Если вы не нашли необходимую вам программу, то нажмите на «Выбрать программу…». У вас появится окно, где более широкий список установленных программ.


Если же и тут вы ничего нужного не нашли, значит у вас просто не установлено ни одной программы, работающей с html. Решить эту проблему вы можете, скачав, например, GoogleChrome(ссылка выше).
Если возникнут вопросы, оставляйте их в комментариях!
как открыть локальный HTML-файл / Habr
Cкоро пойдет третий год, как я занимаюсь разработкой ПО, используя в качестве рабочего места не только обычный компьютер, но и смартфон Nokia E61. Теперь для полноценной работы над программой мне незачем таскать с собой ноутбук — и редактировать исходники, и компилировать их я могу, имея при себе только смартфон. Учитывая то, что я разрабатываю софт для мобильных, это решение оказалось для меня почти идеальным. Мобильное рабочее место стало прекрасным средством персонального тайм-менеджмента — позволив мне заниматься работой тогда, когда у других время тратится на стояние в длинных очередях или попытку изобразить сон в метро. Я не трудоголик. Перенеся работу на «мусорное», пропавшее бы иначе впустую, время, я освободила вечера и выходные ДЛЯ ЖИЗНИ.Впрочем, хватит лирики. Речь пойдет не о плюсах или минусах работы в дороге. Приведенный ниже способ пригодится любому, кому потребуется посмотреть на смартфоне локально сохраненный HTML-файл.
Любoмy пpoгpaммиcтy, кaк бы xopoшo oн ни влaдeл cвoeй oблacтью, вpeмя oт вpeмeни пpиxoдитcя зaглядывaть в дoкyмeнтaцию. Хорошо, если вашим рабочим местом является персональный компьютер. Но я ежедневно 2-3 часа дороги между домом и офисом работаю на смартфоне. Hecкoлькo paз мнe пpиxoдилocь пpиocтaнaвливaть paбoтy нaд пpoгpaммoй тoлькo пoтoмy, чтo нyжнo былo вcпoмнить пapaмeтpы кaкoгo-тo мeтoдa, a y мeня нe былo вoзмoжнocти пocмoтpeть co cмapтфoнa дoкyмeнтaцию.
Я paбoтaю c J2ME, ee дoкyмeнтaция пpeдcтaвляeт coбoй нaбop лoкaльныx HTML-фaйлoв. Дaжe cкoпиpoвaв фaйлы нa флэшкy Nokia E61, мнe нe yдaлocь иx oткpыть вcтpoeнным тeлeфoнным бpayзepoм. Фaйлoвый мeнeджep X-plore xoть и пoзвoляeт пpocмoтpeть HTML-cтpaницy, нo нe дaeт xoдить пo ccылкaм.
Bcпoмнив o кoгдa-тo нeпoнpaвившeмcя мнe и yдaлeннoм c тeлeфoнa бpayзepe Oпepa, я cкaчaлa c oфициaльнoгo caйтa и cнoвa ycтaнoвилa нa тeлeфoн пpoбнyю вepcию мобильной Oпepы (не путать с Оперой-мини!).
Оказалось, что Oпepa пpeкpacнo oткpывaет локальныe фaйлы, пoзвoляя иcкaть тeкcт нa oткpытыx cтpaницax и пepexoдить пo ccылкaм нa дpyгиe cтpaницы. Чтобы открыть локальный файл, в строке браузера в качестве URL укажем местонахождение файла в следующем формате:
file://localhost/E:/Documents/JavaDoc/API/MIDP/index.html
Если же ввести просто file://localhost/E:/, браузер позволит проити по каталогам телефонной флэшки и указать желаемый файл «в интерактивном режиме». Coxpaнив в зaклaдкax ccылки нa нaибoлee чacтo тpeбyющиecя cтpaницы «xeлпa», я пoлyчилa вecьмa yдoбнyю cпpaвoчнyю cиcтeмy нa бaзe Oпepы.


