Объекты HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Зарезервированные символы в HTML должны быть заменены символьными объектами.
Символы, которые не присутствуют на клавиатуре, также могут быть заменены объектами.
Сущности HTML
Некоторые символы зарезервированы в HTML.
Если в тексте используется знак «меньше» (<) или «больше» (>), обозреватель может смешивать их с тегами.
Сущности символов используются для отображения зарезервированных символов в HTML.
Сущность символа выглядит следующим:
&entity_name;
OR
&#entity_number;
Для отображения знака «меньше» (<) мы должны написать: < или <
Преимущество использования имени сущности: Имя сущности легко запомнить.
Недостаток использования имени сущности:

Неразрывное пространство
Общая сущность символа, используемая в HTML, является неразрывным пространством:
Неразрывное пространство — это пространство, которое не будет разрываться на новую строку.
Два слова, разделенных неразрывной пространство будет держаться вместе (не ворваться в новую строку). Это удобно, когда нарушение слов может быть разрушительным.
Примеры:
- § 10
- 10 km/h
- 10 PM
Другим распространенным применением неразрывного пространства является предотвращение того, что обозреватели сокращают пробелы в HTML-страницах.
Если вы пишете 10 пробелов в тексте, браузер удалит 9 из них. Чтобы добавить в текст реальные пробелы, можно использовать объект символа .
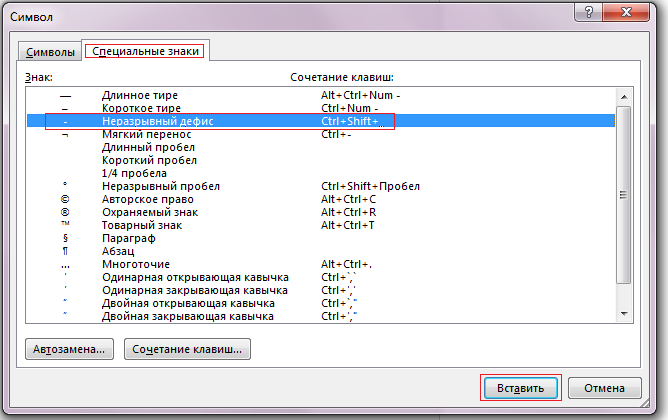
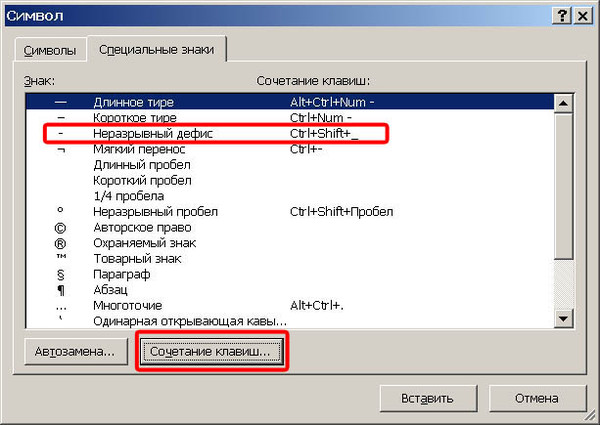
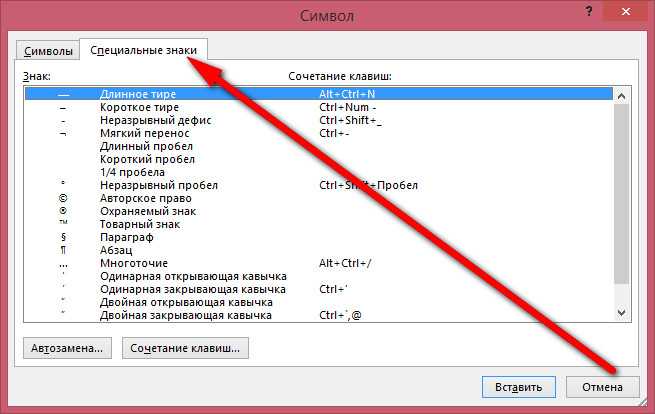
Неразрывный дефис (‑) позволяет использовать знак дефиса (‑), который не нарушается.
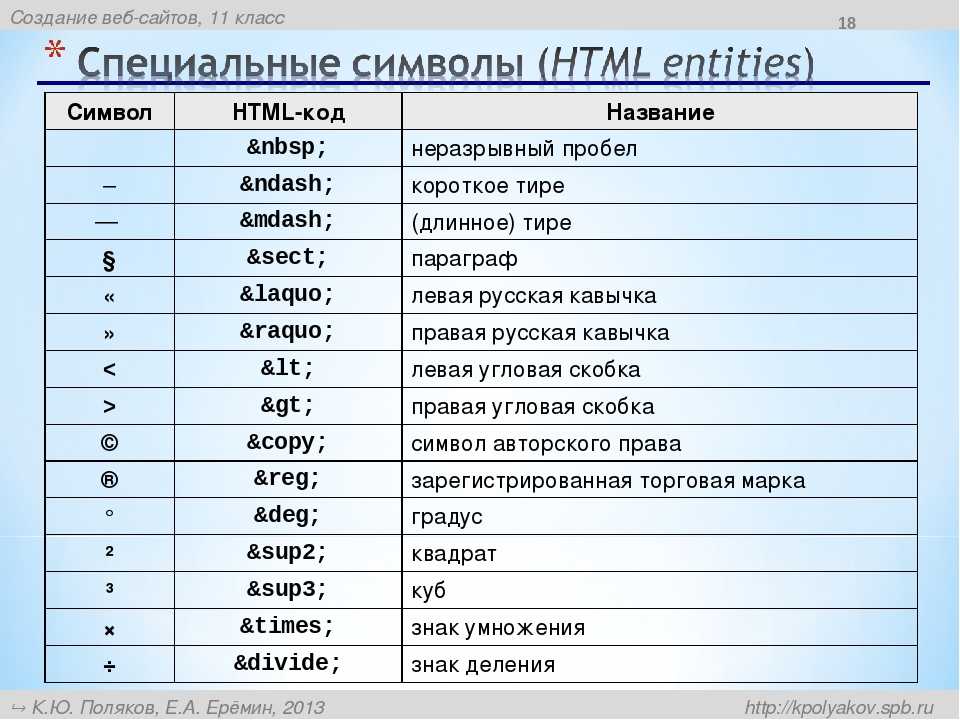
Некоторые другие полезные сущности HTML-символов
| Результат | Описание | Entity Name | Entity Number |
|---|---|---|---|
| неразрывное пространство | |   | |
| < | Менее | < | < |
| > | Больше | > | > |
| & | Амперсанд | & | & |
| « | двойная кавычка | " | " |
| ‘ | одинарная кавычка (апостроф) | ' | ' |
| ¢ | Цент | ¢ | ¢ |
| £ | Фунт | £ | £ |
| ¥ | Иен | ¥ | ¥ |
| € | Евро | € | € |
| © | Авторское право | © | |
| ® | Зарегистрированный товарный знак | ® | ® |
Примечание: Entity names чувствительны к регистру.
Комбинирование диакритических знаков
Диакритический знак — это «глиф», добавляемый к письму.
Некоторые диакритические знаки, такие как могила ( ̀) и острые ( ́), называются акцентами.
Диакритические знаки могут появляться как вверху, так и под буквой, внутри буквы и между двумя буквами.
Диакритические знаки можно использовать в комбинации с буквенно-цифровыми символами, чтобы создать символ, который не присутствует в кодировке, используемой на странице.
Вот несколько примеров:
| Знак | Буква | Код | Результат |
|---|---|---|---|
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
В следующей главе этого руководства вы увидите больше HTML-символов.
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML Entities
❮ Предыдущая Следующая Глава ❯
Зарезервированные символы в HTML должны быть заменены на символьные объекты.
Символы, нет на клавиатуре, также могут быть заменены субъектами.
HTML Entities Обзор
В SGML, HTML и XML-документах, логические конструкции известна как символьные данные и значение атрибутов состоит из последовательностей символов, в котором каждый символ может проявляться непосредственно (представляющее собой), или может быть представлена последовательностью символов называется ссылкой на символ, из которых есть два типа:
числовая ссылка на символ и опорный символ объект. В этой статье перечислены ссылки характера сущностей, которые допустимы в HTML и XML документов.
В этой статье перечислены ссылки характера сущностей, которые допустимы в HTML и XML документов.
HTML Entities
Некоторые символы зарезервированы в HTML.
Если вы используете меньше (<) или больше (>) знаков в тексте, браузер может смешать их с тегами.
Символьные объекты используются для отображения зарезервированных символов в HTML.
Сущность персонажа выглядит следующим образом:
& entity_name ;
OR
&# entity_number ;
Чтобы отобразить меньше , чем знак , мы должны написать: < или <
Преимущество использования имени лица, вместо номера, это имя легче запомнить.
Недостаток заключается в том, что браузеры могут не поддерживать все имена сущностей, но поддержка чисел хорошо.
Неразрывный пробел
Общий объект символ , используемый в HTML является неразрывный пробел:
Неразрывное пространство является пространством, которое не сломается в новую линию.
Два слова, разделенное неразрывный пробел будет слипается в конце строки. Это удобно, когда нарушение слова могут быть разрушительными.
Примеры:
- 10
- 10 m/s
- 10 km/h
- 10 PM
Другое общее использование неразрывного пространства, чтобы предотвратить, что браузеры обрежут пробела в HTML-страницах.
Если вы пишете 10 пробелов в тексте, браузер удалит 9 из них. Для того, чтобы добавить реальные пробелы в тексте, вы можете использовать характер сущности.
Неразрывный дефис ( ‑ ) позволяет использовать дефис символ , который не сломается.
Некоторые другие символьные сущности Полезные HTML
| результат | Описание | Имя сущности | Объект Number |
|---|---|---|---|
| неразрывный пробел | |   | |
| < | меньше, чем | < | < |
| > | больше чем | > | > |
| & | амперсант | & | & |
| ¢ | цент | ¢ | ¢ |
| £ | фунт | £ | £ |
| ¥ | иена | ¥ | ¥ |
| € | евро | € | € |
| © | Авторские права | © | © |
| ® | зарегистрированная торговая марка | ® | ® |
Имена сущностей чувствительны к регистру.
Диакритические знаки
Знак диакритического является «glyph» добавил к письму.
Некоторые диакритические знаки, как могила ( ) и острый ( ) называются акцентами.
Диакритические знаки могут появляться как выше, так и ниже буквы, внутри письма, а также между двумя буквами.
Диакритические знаки могут быть использованы в комбинации с буквенно — цифровыми символами, чтобы произвести символ , который не присутствует в наборе символов (encoding) , используемом в странице.
Вот некоторые примеры:
Вы увидите больше HTML-символы в следующей главе данного руководства.
❮ Предыдущая Следующая Глава ❯
Как использовать неразрывный дефис (-) в HTML
Хотите включить диапазон чисел или слово, состоящее из нескольких частей, без разделения в конце строки? Узнайте здесь , как вставить неразрывный дефис (-) в документах HTML .
Сначала установите таймер на одну минуту
Установив таймер, начните действие — возможно, нежелательное, например, развешивание белья, просмотр телевизора или полировка столового серебра.
Остановить по таймеру. Вас удивляет, как много умещается в жалкой минуте? Я всегда остаюсь и ухожу со свежей оценкой действий вовремя.
Теперь, когда вы заработали перерыв, давайте обратимся к персонажу, у которого его никогда не было:
Как использовать неразрывный дефис (-) в HTML
Необходимое время: 1 минута.
Чтобы вставить неразрывный дефис в HTML:
- Введите
‑Альтернатива : Вы также можете использовать шестнадцатеричный код
‑.
Пример :См. рисунки на стр. 15 и
28. - Используйте содержимое
: "\2011"в CSS для создания непрерывного дефиса.Пример :
дефис { содержимое: "\2011"; }
Как использовать неразрывный дефис (-) в HTML: часто задаваемые вопросы
Могу ли я также напрямую использовать символ Unicode?
Да, в документах, использующих кодировку Unicode (UTF-8, UTF-16 или UTF-32), вы можете вставлять неразрывный дефис непосредственно как символ вместо использования кодировки:
- Mac : Как вставить неразрывный дефис на Mac
- Windows : Как ввести неразрывный дефис в Windows
Где следует использовать неразрывный дефис в HTML?
Используйте дефис без разрыва всякий раз, когда вы хотите, чтобы строка разрывалась после любого дефиса или короткого тире.
В первую очередь это относится к двум случаям:
- Используйте неразрывный дефис, чтобы отметить диапазон значений .
Пример : Это идеальный аттракцион для детей в возрасте от 3 до 103 лет.
Короткое тире : Несмотря на то, что (немного длиннее) короткое тире (–) является правильным символом для диапазонов чисел, его неразрывной версии не существует. Только по этой причине вместо этого используйте неразрывный дефис. - Вставьте неразрывный дефис, если вы хотите убедиться, что слово или прилагательное, состоящее из нескольких частей, не разделено .
Пример : Будущие учащиеся старших классов чрезмерно используют неразрывные переносы слов, состоящие из нескольких частей.
Можно ли копировать и вставлять HTML-коды с неразрывным дефисом?
Да.
Используйте следующее, чтобы скопировать неразрывные коды дефисов для использования в документах HTML:
Неразрывный дефис для HTML: ‑ | |
Неразрывный дефис (Hex): ‑ |
(Как использовать разрывающий дефис № n- в HTML, обновлено в августе 2022 г. )
)
Главная » Полезные технологии » Как использовать неразрывный дефис (‑) в HTML U+2011
Щелкните, чтобы скопировать и вставить символ
Техническая информация
| Имя | Неразрывный дефис |
| Номер Юникода | У+2011 |
| HTML-код | ‑ |
| Код CSS | \2011 |
| Блок | Общая пунктуация |
| Версия Юникода: | 1. |
