Как добавить капчу для Сontact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите
-
3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы.
 На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].
Нажмите Сохранить:
-
4.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:
Captcha WordPress для Contact Form 7
Contact Form 7 Captcha
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите
-
3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.

Нажмите Отправить:
-
4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
-
5.
В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
- Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
- Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
- Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.
Нажмите Save Settings (Сохранить настройки):
-
7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
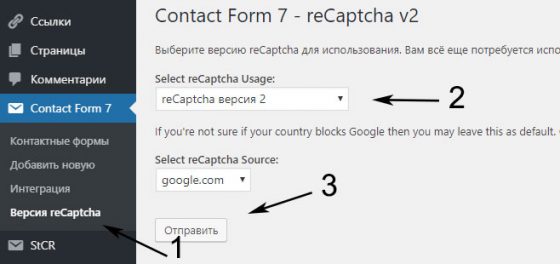
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
Готово, вы добавили на сайт капчу «Я не робот»:
Contact Form 7 капча
CAPTCHA 4WP
CAPTCHA 4WP — платный плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных.
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «CAPTCHA 4WP» и нажмите Установить. Затем нажмите Активировать.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.

Нажмите Отправить:
-
4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ
. Сохраните их. -
5.
В панели управления WordPress перейдите в раздел Настройки — CAPTCHA 4WP и заполните поля:
- Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
- Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения:
org/HowToStep»>
6.
-
7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить
Готово, вы добавили на сайт reCAPTCHA v3:
Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
Помогла ли вам статья?
Да
раз уже
помогла
Contact Form 7 Captcha — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
To use this plugin, you need to sign up for API keys for your site via google site: https://www. google.com/recaptcha/admin
google.com/recaptcha/admin
This plugin implements «I’m not a robot» checkbox. When generating keys, choose reCAPTCHA v2 -> Checkbox
Protect your Contact Form 7 forms from spam and abuse.
Can be used to protect multiple forms on same page.
Tested with Contact Form 7 version 5.6 and WordPress version 6.0
Configure plugin from Settings => CF7 Simple Recaptcha.
After configuration, add [cf7sr-simple-recaptcha] to any Contact Form 7 form.
Added CSRF check and escaped attributes in Settings page.
Fixed potential Cross-Site Scripting in old web browsers.
- Upload the entire contents of the zip file to your plugin directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Configure plugin from Settings => CF7 Simple Recaptcha
Just as I needed, very easy to integrate with Google thanks to this plugin
Thanks for making it free!
Its exactly what I needed for a friend of me.
po nastaveni mi odosle spravu aj bez toho ze by som zaciarkol policko ze nie som robot
It Great
Does what it should. Works like a charm. Thank you!
Excelente plugin me salvo, unas de los sitios, ya que la platilla no era compatible con el plugin que estaba instalando , claro la plantilla Tino no se encuentra en el repositorio de temas oficiales de WordPress, pero no me atrevo a cambiarle su plantilla, sino lo hubiece echo.
Посмотреть все 37 отзывов
«Contact Form 7 Captcha» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Costel Tudose
Перевести «Contact Form 7 Captcha» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Оценки
Посмотреть все
- 5 звёзд 30
- 4 звезды 2
- 3 звезды 1
- 2 звезды 1
- 1 звезда 4
Войдите, чтобы оставить отзыв.
Участники
- Costel Tudose
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Очень простая CAPTCHA | Контактная форма 7
Такаюки Миёси
[Редактировать: 2015-09-17] Контактная форма 7 4. 3 и более поздние версии рекомендуют reCAPTCHA вместо Really Simple CAPTCHA. Для получения более подробной информации см. контактную форму 7 4.3.
3 и более поздние версии рекомендуют reCAPTCHA вместо Really Simple CAPTCHA. Для получения более подробной информации см. контактную форму 7 4.3.
Contact Form 7 позволяет вам вставить CAPTCHA в вашу контактную форму, чтобы предотвратить отправку форм ботами. Контактная форма 7 использует Really Simple CAPTCHA в качестве официально разрешенного модуля CAPTCHA, поэтому вам необходимо установить плагин Really Simple CAPTCHA, прежде чем использовать CAPTCHA в своей форме.
Оставшаяся часть этой статьи объяснит, как использовать CAPTCHA с контактной формой 7, исходя из предположения, что вы уже установили Really Simple CAPTCHA.
Перед использованием CAPTCHA
Really Simple CAPTCHA требует, чтобы на вашем сервере были установлены библиотеки GD и FreeType PHP для создания изображений CAPTCHA. Если вы не уверены, установлены ли они, обратитесь к администратору сервера.
Contact Form 7 создает временную папку и сохраняет в ней все файлы CAPTCHA. В большинстве случаев расположение временной папки wp-content/uploads/wpcf7_captcha , но может отличаться в зависимости от ваших настроек.
В большинстве случаев расположение временной папки wp-content/uploads/wpcf7_captcha , но может отличаться в зависимости от ваших настроек.
Эта папка создается автоматически, но иногда может произойти сбой. Возможной причиной этого является то, что родительская папка не имеет достаточных прав на запись. В таких случаях вы можете изменить разрешения или создать папку вручную.
Как использовать CAPTCHA
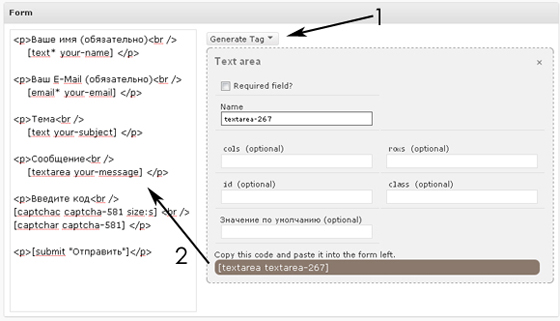
Чтобы добавить CAPTCHA в контактную форму, вы должны использовать теги форм captchac и captchar .
captchac означает CAPTCHA-Challenge и представляет собой элемент для изображения CAPTCHA.
captchar означает CAPTCHA-Response и представляет элемент для поля ввода ответа.
Тег captchac всегда должен сочетаться с тегом captchar с тем же именем. Например, теги, показанные ниже, действительны:
[captchac captcha-1] [captchar captcha-1]
Но они недействительны, потому что у них разные имена. В этом случае CAPTCHA и ее ответ не совпадают:
В этом случае CAPTCHA и ее ответ не совпадают:
[captchac captcha-2] [captchar captcha-3]
CAPTCHA-Challenge
captchac означает CAPTCHA-Challenge и представляет собой изображение CAPTCHA ( в HTML).
| Опция | Примеры | Описание |
|---|---|---|
id: (id) | 0:foid 3 | |
class: (class) | class:bar | class значение атрибута элемента img . Чтобы установить два или более классов, вы можете использовать несколько вариантов class: , например [captchac your-captcha class:y2008 class:m01 class:d01] . |
размер: (sml) | размер:s | Размер изображения. Только размер:s (60×20), размер:m (72×24) и 9Размер 0027: l (84×28). |
fg:# (hex) | fg:#ff0000 | Цвет переднего плана изображения. Поместите цветовой код RGB в шестнадцатеричном формате после fg:# . |
bg:# (hex) | bg:#00ffff | Цвет фона изображения. Поместите цветовой код RGB в шестнадцатеричном формате после bg:# . |
Пример:
[captchac your-captcha size:s fg:#ffffff bg:#000000]
CAPTCHA-Response
captchar означает CAPTCHA-Response и представляет поле ввода ответа ( в HTML).
| Опция | Примеры | Описание |
|---|---|---|
id: (id) | 0:foid 3 | |
class: (class) | class:bar | class значение атрибута элемента input . Чтобы установить два или более классов, вы можете использовать несколько вариантов Чтобы установить два или более классов, вы можете использовать несколько вариантов class: , например [captchar your-captcha class:y2008 class:m01 class:d01] . |
Пример:
[captchar your-captcha]
Демонстрация
Примечание. Это демонстрация. Эта форма практически не отправляет почту.
Исходный код формы выше:
1) По умолчанию Введите этот код: [captchac captcha-170] [капчар капча-170 4/4] 2) Маленький размер, перевернутый Введите этот код: [captchac captcha-778 size:s fg:#ffffff bg:#000000] [капчар капча-778 4/4] 3) Большой размер, зеленый текст Введите этот код: [captchac captcha-118 size:l fg:#00ff00 bg:#ffffff] [капчар капча-118 4/4] [отправить "Отправить"]
Нравится:
Нравится Загрузка...
Как добавить CAPTCHA в контактные формы WordPress
Контактные формы — отличный инструмент для повышения вовлеченности веб-сайта, а WordPress предоставляет простые плагины, которые помогут вам добавить их на свой веб-сайт. Но без надлежащей защиты они могут быть быстро завалены спамом. В этой статье вы узнаете, как добавить функцию безопасности под названием CAPTCHA для защиты ваших контактных форм WordPress. Добавление CAPTCHA (или, в нашем случае, reCAPTCHA) в контактную форму WordPress занимает всего несколько минут, но в долгосрочной перспективе может избавить вас от головной боли.
Но без надлежащей защиты они могут быть быстро завалены спамом. В этой статье вы узнаете, как добавить функцию безопасности под названием CAPTCHA для защиты ваших контактных форм WordPress. Добавление CAPTCHA (или, в нашем случае, reCAPTCHA) в контактную форму WordPress занимает всего несколько минут, но в долгосрочной перспективе может избавить вас от головной боли.
Не уверены, что вам нужна контактная форма? В этом случае вы можете прочитать 4 веских причины использовать контактную форму на своем веб-сайте. Если он у вас есть, но он плохо конвертируется, рассмотрите возможность применения наших советов по повышению вовлеченности контактной формы. И если вы чувствуете себя ошеломленным количеством вариантов, мы предоставим вам нашу статью о лучших плагинах для контактных форм WordPress.
После того, как вы со всем разобрались, убедитесь, что ваша контактная форма оснащена CAPTCHA.
- Что такое CAPTCHA и почему это важно в WordPress?
- Как получить ключ сайта и секретный ключ для ReCAPTCHA
- Как добавить CAPTCHA в Forminator
- Как добавить CAPTCHA в контактную форму 7
- Как добавить CAPTCHA в формы ниндзя
- Как добавить CAPTCHA в WPForms
- Как добавить CAPTCHA в другие формы WordPress
- ReCAPTCHA + контактные формы WordPress = выигрышная комбинация!
Что такое CAPTCHA и почему это важно в WordPress?
CAPTCHA — это программа, предназначенная для определения различий между людьми и роботами — в данном случае это спам-боты, которые сканируют Интернет в поисках незащищенных контактных форм. CAPTCHA обычно работает, разрабатывая своего рода тест или ловушку, которую люди могут легко обойти, но роботы не могут. Поскольку спам-боты постоянно развиваются, CAPTCHA также адаптировались. Расширенная версия CAPTCHA, разработанная Google, называется reCAPTCHA и является бесплатным дополнением к любому веб-сайту, способным предотвратить большинство спам-атак.
CAPTCHA обычно работает, разрабатывая своего рода тест или ловушку, которую люди могут легко обойти, но роботы не могут. Поскольку спам-боты постоянно развиваются, CAPTCHA также адаптировались. Расширенная версия CAPTCHA, разработанная Google, называется reCAPTCHA и является бесплатным дополнением к любому веб-сайту, способным предотвратить большинство спам-атак.
Поскольку контактные формы WordPress обычно работают, отправляя запись либо в базу данных вашего веб-сайта, либо в папку «Входящие» (или в оба), предотвращение спама в контактных формах WordPress имеет особое значение. Никто не хочет проснуться с переполненным почтовым ящиком или с базой данных, размер которой внезапно увеличился втрое! Защита вашей контактной формы от спам-ботов гарантирует, что вам не придется тратить время и энергию на уборку после них.
Как получить ключ сайта и секретный ключ для ReCAPTCHA
Чтобы добавить reCAPTCHA на любой веб-сайт, вам сначала необходимо получить ключ сайта и секретный ключ от Google.
- Перейдите на страницу https://www.google.com/reCAPTCHA/admin/create. Вот скриншот страницы создания Google CAPTCHA, чтобы вы знали, чего ожидать:
- Заполните информацию в обязательных полях и выберите тип CAPTCHA, который вы хотите использовать. Для целей этой статьи мы будем использовать v2 «Я не робот» reCAPTCHA.
- Нажмите Отправить
- Вы попадете на новую страницу, содержащую ваш ключ сайта и секретный ключ для reCAPTCHA.
Теперь, когда у вас есть ключ сайта и секретный ключ, вы готовы интегрировать reCAPTCHA на свой веб-сайт. Вы можете использовать тот же ключ сайта и секретный ключ в любое время, когда захотите добавить CAPTCHA к любым другим плагинам или элементам на сайте. Давайте посмотрим, как использовать CAPTCHA в некоторых популярных плагинах контактных форм, а затем мы рассмотрим, как интегрировать его с любым другим элементом формы.
Как добавить CAPTCHA в Forminator
Forminator был нашим самым популярным плагином контактной формы в предыдущей статье, и одной из причин, по которой он поднялся на вершину, была простота его настройки и использования. Настройка CAPTCHA в Forminator очень похожа на настройку с помощью Advanced NoCAPTCHA, но мы все равно кратко рассмотрим этот процесс.
- Установите и , активируйте Forminator, затем щелкните имя плагина на левой боковой панели, чтобы открыть его главное меню.
- Меню на боковой панели расширится, и вы сможете нажать Настройки .
- На странице настроек Forminator нажмите Google reCAPTCHA .
- Выберите соответствующий тип CAPTCHA и заполните Ключ сайта и Секретный ключ как и раньше, затем нажмите Сохранить настройки .
Вот оно! Теперь reCAPTCHA будет доступна в виде поля, которое вы можете легко добавить в любую форму.
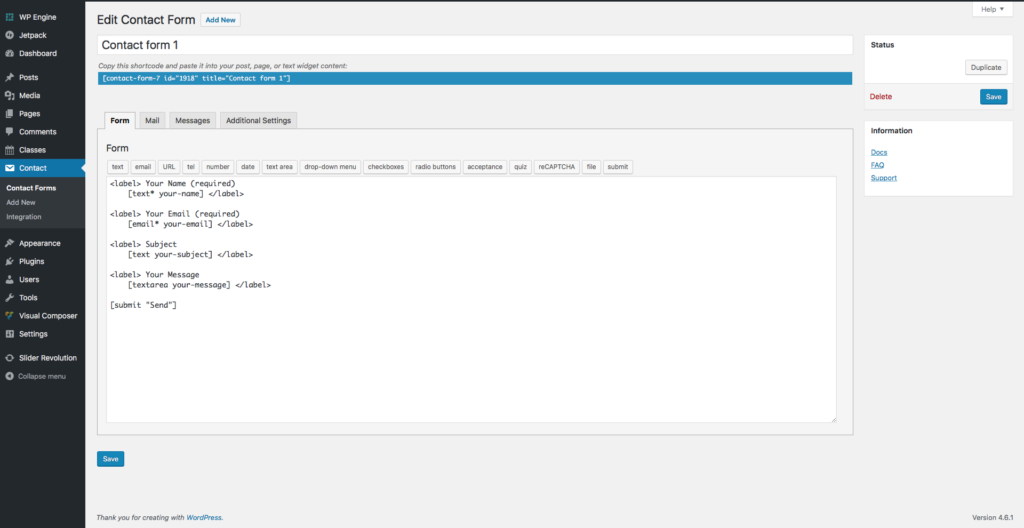
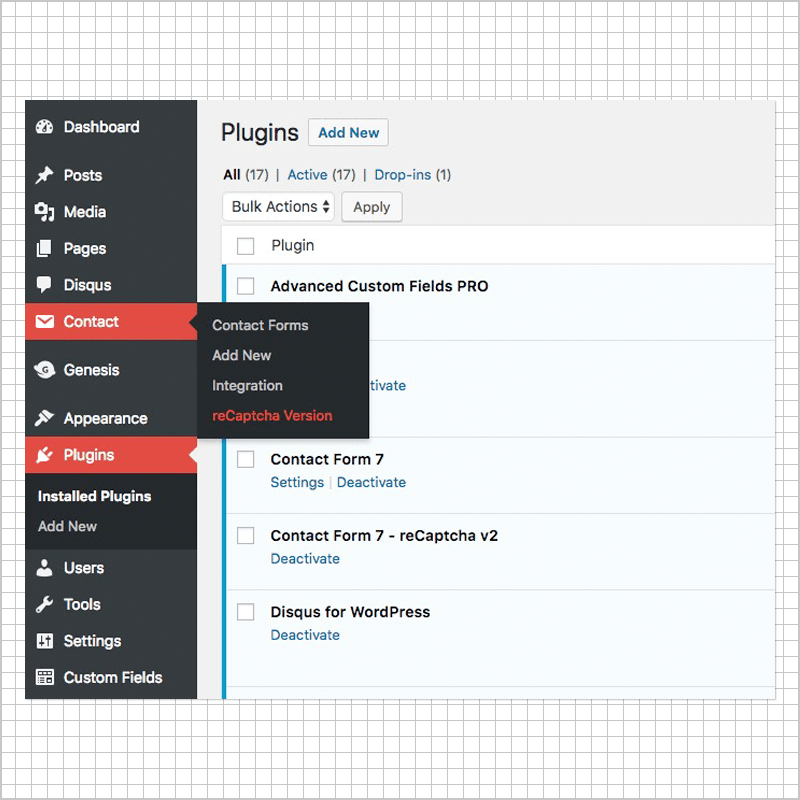
- Установить и активировать Контактная форма 7.
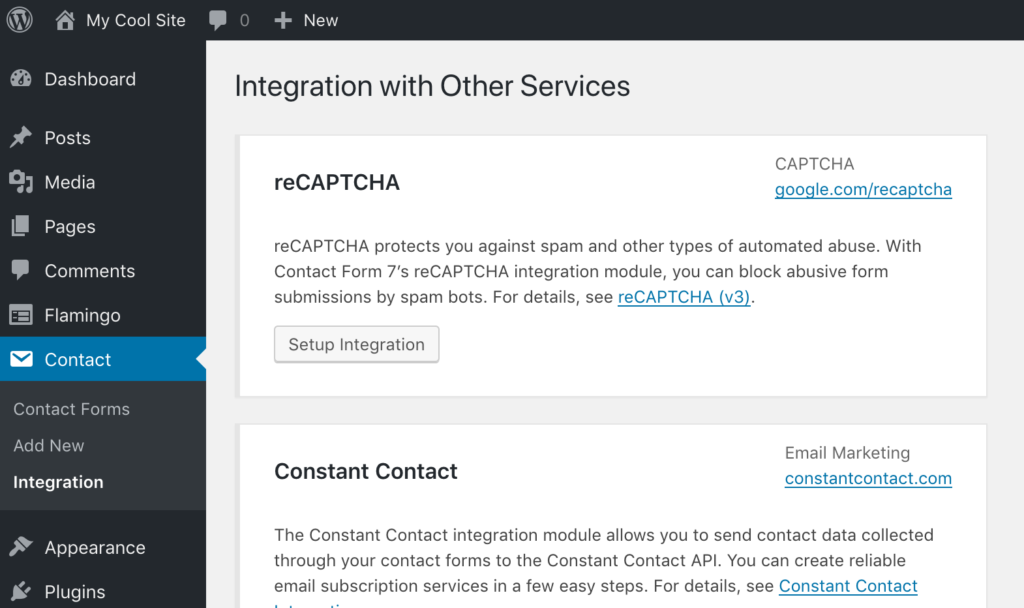
- Нажмите Settings в меню плагинов или Contact на левой боковой панели, чтобы получить доступ к полному меню CF7.
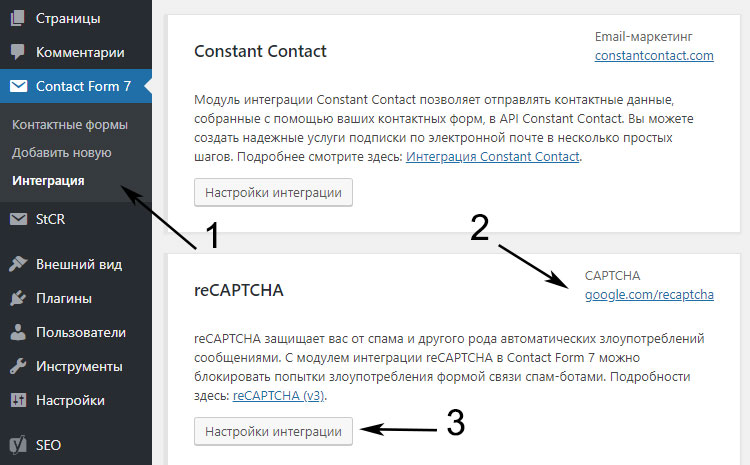
- Нажмите Integration на боковой панели, а затем Setup Integration под reCAPTCHA .
- Вам будет представлен экран, который должен выглядеть уже знакомым — здесь вы можете ввести ключ сайта и секретный ключ 9.0006 и нажмите Сохранить изменения .
Вот оно! Contact Form 7 автоматически использует Google reCAPTCHA v3, который невидим для пользователей, поэтому он вообще не мешает работе пользователя. Как только этот параметр включен, ваши формы Contact Form 7 будут защищены невидимой reCAPTCHA.
Как добавить CAPTCHA в Ninja Forms
- Чтобы настроить CAPTCHA в Ninja Forms, установите и активируйте плагин.

- Нажмите или наведите указатель мыши на его имя на левой боковой панели.
- Нажмите Настройки .
- Здесь вы вводите свой ключ сайта и секретный ключ для активации reCAPTCHA для Ninja Forms.
- Этот подключаемый модуль также требует ввода кода языка . Код en для английского языка и fr для французского. Чтобы найти коды для других языков, вы можете щелкнуть ссылку, предоставленную Ninja Forms, под полем языка.
- Выберите тему , а затем прокрутите вниз и нажмите Сохранить настройки .
Это все для Ninja Forms! Подобно Forminator, Ninja Forms теперь сделает блок «reCAPTCHA» доступным для вас в своем конструкторе перетаскивания.
Как добавить CAPTCHA в WPForms
К настоящему моменту вы, вероятно, уже достаточно знакомы с добавлением CAPTCHA или reCAPTCHA в форму WordPress, но мы рассмотрим еще один популярный пример в WPForms.
- После того, как вы установили и активировали плагин, наведите указатель мыши или щелкните его имя на левой боковой панели и перейдите в «Настройки».
- Вы попадете на фирменную страницу WPForms с меню, которое включает вкладку reCAPTCHA . Нажмите на нее, и вы попадете на экран, где вы можете ввести свой ключ сайта и секретный ключ .
- Вы можете выбрать тип reCAPTCHA , который вы хотите использовать, а также установить пользовательское сообщение об ошибке, прежде чем нажимать Сохранить настройки .
- WPForms также включает опцию под названием режим отсутствия конфликтов , которая может помочь предотвратить проблемы с другими экземплярами CAPTCHA на той же странице.
Как и в Forminator и Ninja Forms, после включения reCAPTCHA для WPForms он становится добавляемым элементом при создании или редактировании формы.
Как добавить CAPTCHA в другие формы WordPress
Хотя большинство популярных плагинов контактных форм имеют встроенную функцию CAPTCHA, также можно вручную добавить CAPTCHA к любому элементу формы в WordPress, которым злоупотребляют. К ним относятся контактные формы, а также формы комментариев, страницы входа и формы подписки. Для этого мы будем использовать плагин Advanced NoCAPTCHA и Invisible CAPTCHA.
Совет для профессионалов: если плагин, который вы используете, имеет встроенную интеграцию CAPTCHA, используйте ее. Если вам нужно добавить CAPTCHA к элементу, в котором она не встроена, полезным вариантом будет Advanced NoCAPTCHA.
- Установите и активируйте плагин из репозитория WordPress.
- Когда вы будете перенаправлены в меню плагинов, нажмите Настройки в разделе Advanced NoCAPTCHA и Invisible CAPTCHA .
- Копия и Вставьте Ключ сайта и Секретный ключ в соответствующие поля на странице плагина Advanced NoCaptcha и Invisible CAPTCHA .


 На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.


