Краткое руководство по переменным в CSS (причины использования, синтаксис и примеры)
Я уже достаточно давно экспериментирую с CSS-переменными. Если вы к ним еще не подступались, вы можете воспользоваться этим кратким руководством, чтобы быстро во всем сориентироваться и приступить к работе.
Что это такое?
Простой пример применения для кнопок с областью видимости
CSS-переменные позволяют вам определять многократно используемые значения в CSS.
Они появились уже достаточно давно. Недавно они стали набирать популярность в связи с более широкой поддержкой браузерами.
Если вы пользуетесь препроцессором, например SASS, то с переменными вы уже знакомы. Теперь можно делать все то же самое без препроцессора.
Зачем использовать переменные стиля?
Переменные позволяют нам придерживаться принципа DRY (don’t repeat yourself). Благодаря им у нас также появляется способ создать единую точку ссылки для повторяющихся значений. Если вы пользуетесь препроцессором, то, скорее всего, преимущества такого подхода вам уже знакомы. Чаще всего это используют, чтобы задать основной цвет, который используется для множества элементов.
Повтор фонового цвета для нескольких селекторов
Во фрагменте выше значение #e74c3c могло бы и должно бы быть переменной. Если из этого значения сделать переменную, у нас получится единая точка, на которую можно ссылаться. Это снижает риск появления багов и проблем со стилем, поскольку облегчает дальнейшее обслуживание.
Создание точки ссылки с помощью переменной
Во втором фрагменте я использую препроцессор, чтобы показать, как можно использовать переменную для значения background-color.
Почему бы не пользоваться переменными препроцессора вместо нативных CSS-переменных?
Хороший вопрос. В большинстве случаев вы предпочтете сохранить приверженность переменным препроцессора. Это так, если вы ими уже пользуетесь. Но можно применять преимущества обоих подходов сразу. Это становится актуально, когда возникает необходимость в полной мере задействовать возможности нативных CSS-переменных. Об этом позже.
- У вас нет препроцессора или вы им не пользуетесь.
- Вы хотите использовать преимущества нативных CSS-переменных.
Главные преимущества нативных CSS-переменных
На мой взгляд нативные CSS-переменные имеют два больших преимущества.
Первое. Они обновляются во время выполнения! Ими можно управлять с помощью медиазапросов, состояний или даже JavaScript. Браузер применит внесенные изменения. Это открывает много возможностей.
Кроме того, CSS-переменные позволяют учитывать область видимости. Это означает, что можно поменять, допустим, стиль или поведение элемента путем обновления значения переменной. В противном случае приходится с нуля прописывать новые стили для этого элемента. В результате объем СSS на выходе уменьшается.
Не самый красивый синтаксис
Давайте рассмотрим пример.
Что из себя представляет псевдоселектор :root? Все логично: это псевдоселектор корня дерева. Селектор :root можно использовать для определения глобальных переменных. В этом случае мы определяем значение rebeccapurple для переменной --primary.
Чтобы определить переменную, в качестве префикса используется два дефиса.
Чтобы использовать переменную нам потребуется функция var.
А что происходит, когда мы ссылаемся на переменную, значение которой не задано? В этом случае можно задать резервные значения или значения по умолчанию. Функция var поддерживает второй необязательный параметр, соответствующий резервным значениям или значениям по умолчанию.
В этом фрагменте задается исходный стиль для тега button
background-color применяется значение --btn-color. Если переменная не существует или значение не задано, используется значение --primary.Нет необходимости использовать переменную для нашего фолбека. Можно взять значение. Но с переменными будет проще осуществлять поддержку кода.
Обратите внимание, что для button.btn никаких стилей не объявлено. Вместо этого обновляется значение. Теперь уместно перейти к каскадированию и областям видимости.
Каскадирование и области видимости
При работе с переменными учитывается каскадирование, а также область видимости переменных. Во предыдущем примере переменные объявляются в псевдоклассе
:root. Все переменные в селекторе :root имеют глобальную область видимости.В одном из примеров выше --primary был доступен для всех селекторов. Благодаря области видимости это значение можно переопределить. Например, нам нужно, чтобы значение --primary
premium.В этом фрагменте значение переменной --primary элемента класса premium равно dodgerblue. То есть, если для button не применяется никакой класс, значение переменной — rebeccapurple. Однако, если применить класс premium, цвет поменяется на dodgerblue.
Стоит отметить, что, как и в случае со встроенными стилями, встроенные CSS-переменные имеют наивысший приоритет.
В этом фрагменте фоновый цвет кнопки будет иметь значение red, несмотря на то, что здесь применяется класс premium. Это происходит, потому что значение --primary описано непосредственно в теге.
Управление значениями
Управлять значениями CSS-переменных можно с помощью других CSS-правил. Основные подходы — медиазапросы и изменения состояния.
Например, значение переменной может меняться, когда ширина экрана превышает некую величину.
Изменение запустит перерисовку браузера и покажет результат пользователю.
В этом случае градиент фона поменяется, если ширина превысит 768px.
А как управлять переменными с помощью состояний? Например, возьмем button. CSS-переменная будет обновляться исходя из состояния button.
В этом случае можно настраивать стиль кнопки исходя из состояния :active.
Управление значениями с помощью JavaScript
Управлять переменными из СSS очень удобно. Но чтобы по-настоящему получить контроль над ними, придется управлять ими посредством JavaScript. К счастью, это реально.
Метод setProperty позволяет задавать переменные стиля элемента и управлять ими.
Как обновить переменную, заданную в псевдоклассе :root? Хороший вопрос. Потребуется задать свойства документов documentElement.
Когда можно управлять CSS-переменными таким образом, открывается много возможностей. Любопытно отслеживать положение курсора с помощью события mousemove.
Использование calc() и отказ от единиц измерения
Постарайтесь не использовать единиц измерения в переменных. Это облегчит дальнейшее обслуживание.
Функция calc() позволяет нормализовать и задавать значения с желаемыми единицами измерения.
CSS-переменные можно даже использовать для хранения информации о предпочитаемых единицах измерения. Во фрагменте для наглядности мы взяли «1px», но можно заменить это на «1pt», «1rem» и т.д.
Отсутствие единиц измерения, как правило, более актуально, когда значения задаются из JavaScript. При обработке чистых значений наш скрипт абстрагируется от CSS. Нарушается связь.
Когда единицы измерения содержатся в CSS, обслуживание тоже проходит через CSS.
Примеры применения
Я все еще изучаю различные примеры применения CSS-переменных. В первую очередь в голову приходит динамическая темизация. Отслеживание курсора и прокрутки экрана — тоже любопытные применения. Я подготовил обучающие материалы, которые можно найти ниже.
Пример с собакой и мячиком
Здесь мы просто отслеживаем положение курсора и обновляем положение двух эмодзи.
Главное здесь — перенести эмодзи из центральной точки с помощью translate и одновременно применить transition-delay для собаки.
Как обновить положение? С помощью переменных для --x и --y.
Как сделать так, чтобы собака отставала? Применяется transition-delay. Непростого эффекта замедления можно также добиться с помощью transition-timing-function.
Остается лишь обновить эти переменные для mousemove.
Вот и все. Еще пара небольших доработок, и получается что-то в этом роде:
Недостатки
Пока что работа с CSS-переменными шла достаточно гладко. Мне редко встречались ситуации, когда что-то не получалось. Приведу несколько возможностей, которые хотелось бы увидеть для CSS-переменных.
- Анимация переменных. В этой статье я совсем не говорил про анимацию. Для нее можно использовать переменные. Но анимацию самих значений сделать не получится.
- В селекторах CSS-переменные использовать нельзя. Это логично, но было бы здорово, если такой уровень интерполяции был бы доступен. Использовать переменные в селекторе nth-child было бы круто.
Заключение
Работать с CSS-переменными мне нравится. Чем больше я ими занимаюсь, тем больше примеров применения приходят в голову.
Благодаря этой статье вы сами можете начать изучать CSS-переменные.
Если вам интересно получить более подробный обзор CSS-переменных, посмотрите это видео.
LOOKING.HOUSE — на проекте собрано более 150 точек looking glass в 40 странах. Можно быстро выполнить команды host, ping, traceroute и mtr.
Переменные
Как мы уже знаем, каждая переменная
Прежде всего, в имени переменной могут присутствовать только латинские буквы, цифры и символы подчеркивания (_), причем первый символ имени должен быть либо буквой, либо символом подчеркивания. Например, pageAddress, _link, userName — правильные имена переменных, а 678vasya и Имя пользователя — неправильные.
Язык JavaScript чувствителен к регистру символов, которыми набраны имена переменных. Это значит, что pageaddress и pageAddress — разные переменные.
Совпадение имени переменной с ключевым словом языка JavaScript не допускается.
Объявление переменных
Перед использованием переменной в коде Web-сценария рекомендуется выполнить ее объявление. Для этого служит оператор объявления переменной var, после которого указывают имя переменной:
var x;
Теперь объявленной переменной можно присвоить какое-либо значение:
x = 1234;
и использовать в Web-сценарии:
y = x * 2 + 10;
Значение переменной также можно присвоить прямо при ее объявлении:
var x = 1234;
Также можно объявить сразу несколько переменных:
var x, y, textColor = «black»;
Вообще, объявлять переменные с помощью оператора var не обязательно. Мы можем просто присвоить переменной какое-либо значение, и JavaScript сам ее создаст. Просто явное объявление переменных оператором var считается хорошим стилем программирования.
Переменная, созданная в каком-либо Web-сценарии, будет доступна во всех остальных Web-сценариях, присутствующих в данной Web-странице. Об исключениях из этого правила мы поговорим потом.
ВНИМАНИЕ!
Если обратиться к еще не созданной переменной, она вернет значение undefined.
Пока закончим с переменными. (Впоследствии, при рассмотрении функций, мы к ним еще вернемся.) И займемся операторами JavaScript.
Объявление переменных. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Объявление переменных
Перед использованием переменной в коде Web-сценария рекомендуется выполнить ее объявление. Для этого служит оператор объявления переменной var, после которого указывают имя переменной:
var x;
Теперь объявленной переменной можно присвоить какое-либо значение:
x = 1234;
и использовать в Web-сценарии:
y = x * 2 + 10;
Значение переменной также можно присвоить прямо при ее объявлении:
var x = 1234;
Также можно объявить сразу несколько переменных:
var x, y, textColor = «black»;
Вообще, объявлять переменные с помощью оператора var не обязательно. Мы можем просто присвоить переменной какое-либо значение, и JavaScript сам ее создаст. Просто явное объявление переменных оператором var считается хорошим стилем программирования.
Переменная, созданная в каком-либо Web-сценарии, будет доступна во всех остальных Web-сценариях, присутствующих в данной Web-странице. Об исключениях из этого правила мы поговорим потом.
ВНИМАНИЕ!
Если обратиться к еще не созданной переменной, она вернет значение undefined.
Пока закончим с переменными. (Впоследствии, при рассмотрении функций, мы к ним еще вернемся.) И займемся операторами JavaScript.
Поделитесь на страничкеСледующая глава >
|
Переменная |
Содержание и/или функция переменной |
||
|
|
|
||
|
Вставляет правильный тэг DOCTYPE в начале страниц вывода HTML. Эта переменная является основной во всех шаблонах и не должна быть удалена. Если Вы удалите ее, то Вы получите сообщение об ошибках от компилятора. |
|||
|
Вставляет правильную информацию набора символов в мета тэги в начале страниц вывода HTML. Эта переменная является основной во всех шаблонах и не должна быть удалена. Если Вы удалите ее, то Вы получите сообщение об ошибках от компилятора. |
|||
|
Вставляет ссылку на таблицу стилей CSS, содержащую всю информацию стилей для вашего проекта. Эта переменная является основной во всех шаблонах и не должна быть удалена. Если Вы удалите ее, то Вы получите сообщение об ошибках от компилятора. |
|||
|
Вставляет заголовок текущего раздела, если он существует. Если текущий раздел не имеет никакого заголовка, значение этой переменной — нуль. Это может отличаться от заголовка раздела, вставленного с <%TOPIC_TITLE%>. |
|||
|
Вставляет заголовок текущего раздела как простой текст. Это особенно полезно, если ваши проектные заголовки отличаются и длиннее, чем заголовки Содержания, которые вставлены с <%TOPIC_TITLE%>. Это используется прежде всего для оптимизации механизма поиска, для которой Вы вставили бы это в мета тэг , как это: |
|||
|
Вставляет основной текст раздела, то есть весть раздела, который отредактирован и отформатирован в вашем проекте в редакторе Help & Manual. Это — самая важная переменная — если Вы проигнорируете ее, то ваши разделы будут пусты! |
|||
|
Генерирует ряд «ссылок навигации» следа крошки к разделам выше текущего раздела в дереве Содержания. Эта переменная пуста в разделах верхнего уровня. В разделах второго уровня и ниже переменная генерирует ряд ссылок в формате Ссылка1 … Текущий раздел не включен в ряд. Если Вы хотите поместить текущий заголовок раздела в конце следа крошки, Вы можете сделать это с переменной <%TOPIC_TITLE%> (см. ниже). Переменная следа крошки пуста в разделах в секции Невидимые разделы. Эта переменная имеет соответствующую пару условия: <IF_TOPIC_BREADCRUMBS> и <IFNOT_TOPIC_BREADCRUMBS>. Эти условия могут использоваться, чтобы вставить след, только где это уместно, и вставить альтернативное содержимое, когда не уместно. См. здесь для деталей относительно того, как использовать эту переменную. |
|||
|
Эта переменная подобна переменной хлебных крошек выше, но поставляет след крошки как строку простого текста без любых ссылок. В отличие от переменной хлебных крошек, она также включает имя текущего раздела, таким образом она всегда поставляет полный след. |
|||
|
Первичное использование этой переменной — для оптимизации механизма поиска, для которой Вы вставили бы ее в тэг вашего шаблона страницы раздела вместо обычной переменной , как это: |
|||
|
Модификация для Справка HTML: Если Вы также выводите в Справку HTML, Вы должны использовать условный текст, чтобы гарантировать, что эта переменная используется только в Броузерной справке, иначе Вы получите полный путь как имя раздела в ваших результатах поиска в средстве просмотра Справки HTML. Сделайте это так: <title><IF_HTML><%TOPIC_TITLE_PATH%></IF_HTML><IF_CHM><%TOPIC_TITLE%></IF_CHM></title> |
|||
|
HTML-кодированная строка цвета, которая представляет цвет фона заголовка раздела, если Вы установили. |
|||
|
HTML-кодированная строка цвета, которая представляет фон тела раздела. |
|||
|
Заголовок раздела (это — заголовок раздела в Содержании). |
|||
|
Вставляет все ключевые слова текущего раздела, отделенные запятыми. Само собой разумеется, эта переменная является основной для указателя ключевых слов не должна быть удалена… |
|||
|
Вставляет все A-ключевые слова текущего раздела, отделенные запятыми. |
|||
|
Адрес ссылки предыдущего раздела (используется для кнопок Предыдущая/Следующая). |
|||
|
Адрес ссылки следующего раздела. |
|||
|
Адрес ссылки «Заданного по умолчанию» раздела. Это используется для стандартной навигационной ссылки в заголовках раздела так, чтобы пользователи могли возвратиться к заданному по умолчанию разделу в вашем проекте. |
|||
|
Адрес ссылки родительского раздела (глава). Это может использоваться как альтернатива <%HREF_DEFAULT_PAGE%>. Если родитель — глава без текста, это — адрес ссылки родителя родителя. Если никакой допустимый родитель не доступен, переменная — адрес ссылки заданной по умолчанию страницы. |
|||
|
Адрес ссылки текущей страницы. |
|||
|
Переменные в GTM
Переменная в Google Tag Manager — это объект, которому дано имя и который может принимать различные значения (вида пара «ключ-значение»). Имя переменной постоянно, а ее значение меняется в зависимости от того, какие действия происходят на сайте. Устаревшее название переменной в предыдущей версии диспетчера тегов Google – макрос.
Переменные в GTM практически ничем не отличаются от переменных в JavaScript. У каждого события на сайте есть свои переменные, в которых находится информация об этом событии. Например, когда в интернете-магазине мы нажимаем на кнопку «Добавить в корзину», в переменных этого события будут лежать значения CSS-класса этого элемента или сам текст элемента (кнопки). При клике на ссылку в переменной будет передаваться еще и URL-адрес.
Читайте другие статьи о переменных:
Переменные могут применяться как в триггерах, так и в тегах. В триггерах они используются в качестве фильтра активации, то есть когда следует запускать тот или иной тег.

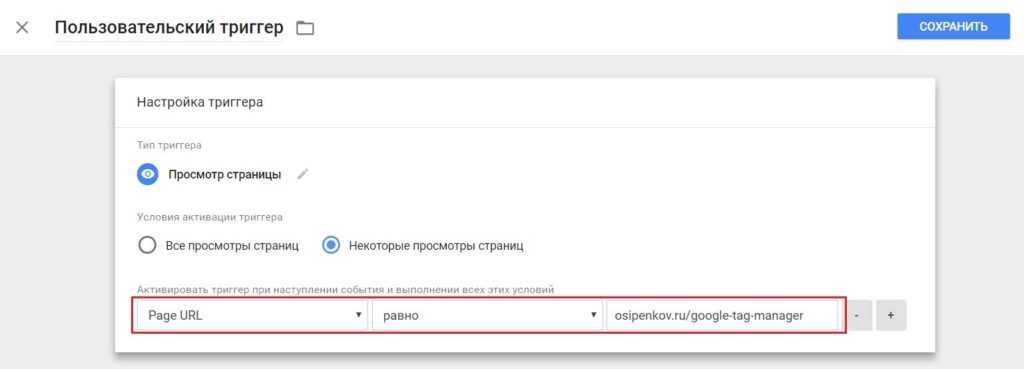
Переменные в триггерах
Например, запускать триггер «Просмотр страницы» только тогда, когда переменная «Page URL» равна значению osipenkov.ru/google-tag-manager. Или выбрав тип триггера «Клик – Все элементы», вы можете с помощью условий (переменная + фильтр + значение) активировать триггер по нажатию на определенные элементы, и т.д.
Переменные в тегах используются для получения динамических значений. Например, в Google Analytics о сумме транзакции, ID заказа, идентификаторе продукта и т.д.

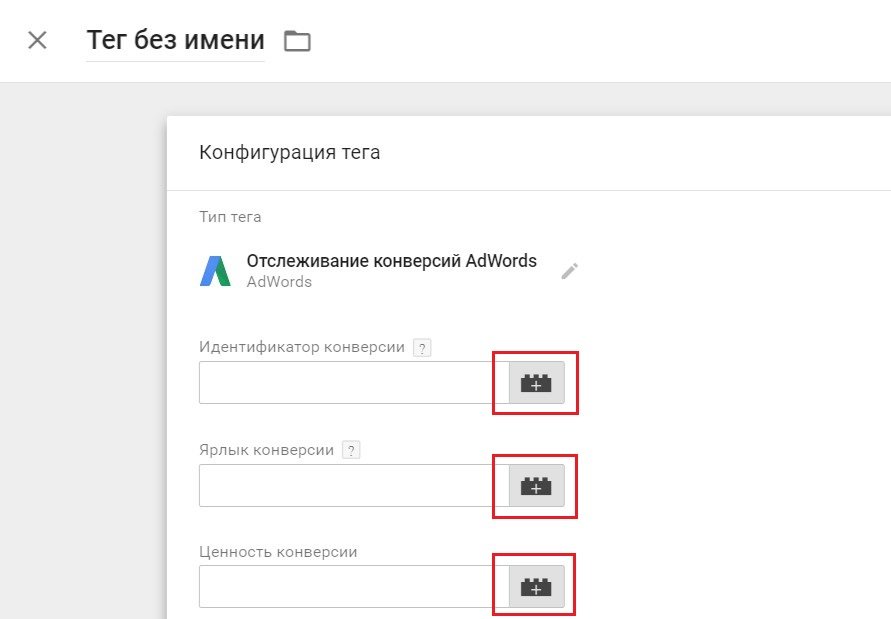
Поле шаблона «Переменная»
В примере выше с помощью иконки (поле шаблона) «Переменная» для типа тега «Отслеживание конверсий AdWords» задаются значения для различных полей – идентификатор отслеживания, ярлык конверсии, ценность конверсии и т.д.
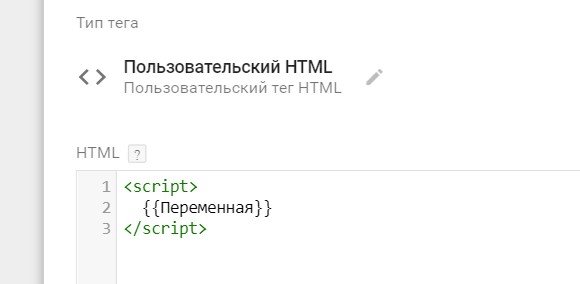
Также с переменными можно работать и в пользовательских HTML-тегах. Для этого нам необходимо использовать специальную конструкцию, заключенную в теги <script></script>. Тег <script> предназначен для описания скриптов и является контейнером для сценария, выполняющегося на стороне клиента, то есть в браузере пользователя. Как правило, тегом <script> подключают JavaScript.

Пользовательский HTML с переменной
Данный код работать не будет, поскольку он является лишь демонстрацией того, как в пользовательских HTML-тегах можно обращаться к переменным.
В GTM вызов функции переменной выполняется с помощью специального синтаксиса:
{{имя переменной}}
Переменные шаблона в Google Tag Manager, как и выражения, заключаются в двойные фигурные скобки {{ }} с обеих сторон. Данные в шаблон передаются в виде обычного объекта, переменным шаблона соответствуют свойства этого объекта.
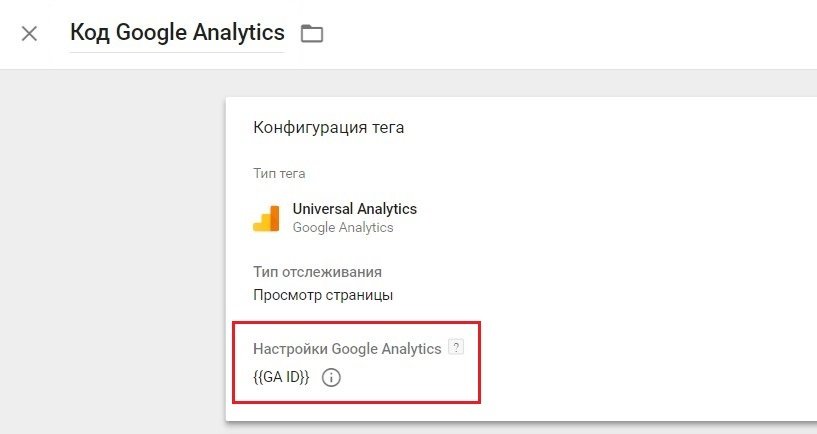
С такой конструкцией мы с вами знакомились несколько ранее, когда устанавливали счетчики Google Analytics и Яндекс.Метрика через GTM. Там в качестве переменной выступал идентификатор отслеживания Google Analytics. Чтобы не вводить ID вручную при создании каждого тега, переменная для Universal Analytics создавалась как пользовательская. В дальнейшем, если идентификатор отслеживания GA изменится, достаточно в одном месте указать новый ID счетчика.

Пользовательская переменная с ID счетчиком Google Analytics
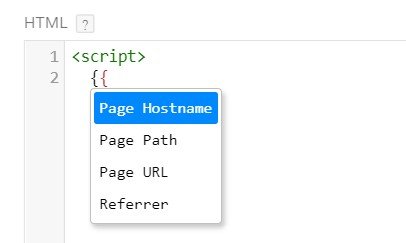
Примечание: как только вы начнете использовать шаблон переменной и напишите {{, Google Tag Manager предложит вам выбрать вариант из доступных переменных.

Подсказка при написании
Любопытный момент: при изменении имени переменной все ссылки на переменную автоматически обновляются. Даже те, которые вы ввели вручную в пользовательских HTML-тегах и пользовательских переменных JavaScript. Это сильно экономит время, поскольку не нужно проходить каждую ссылку и переписывать код в соответствии с новым именем переменной.
Источником информации могут быть:
- слои данных;
- переменные JavaScript;
- cookies сайта;
- Document Object Model.
В Google Tag Manager переменные делятся на две категории:
- встроенные переменные – набор готовых, предустановленных в системе переменных;
- пользовательские переменные – самостоятельное создание с использованием существующих типов переменных.
Продолжение о переменных:
