20 самых полезных, удивительных и бесплатных JQuery, CSS3 и HTML плагинов для Ваших новых сайтов
Приветствую Вас, дорогие читатели блога. В этот зимний день я спешу Вам представить очередную подборку разнообразных и полезных плагинов на JQuery, CSS3 и HTML.
Что именно войдёт в данную подборку? Всё самое свежее, креативное и полезное. 🙂 А именно, несколько слайдеров, аудио проигрыватель, прокрутки страниц с красивыми эффектами и ещё множество интересного, которое поможет Вам создать свой очень красивый сайт.
Друзья, тут всё как обычно бесплатно, с примерами. И конечно же все файлы доступны по прямым ссылкам. Так что качайте и радуйтесь 🙂
Так же рекомендую Вам посмотреть прошлые посты:
Красивая прокрутка на странице с использованием JQuery
Очень красивая прокрутка не больших блоков на Вашей странице.
Демо ι Скачать исходники
Отличные HTML табы с красивой анимацией
Клёвые табы для Вашего сайта. Очень понравился красивый переход между ними.
Демо ι Скачать исходники
JQuery меню, которое бегает за курсором
Хочу сказать, что довольно таки не обычная реализация меню. Вам кажется, что оно будет напрягать посетителя. Нет! 🙂 Оно почти не заметное.
Демо ι Скачать исходники
Стильные и простые всплывающие подсказки на JQuery
Довольно простые и не плохие подсказки, которые совершенно не будут отвлекать Вашего посетителя.
Демо ι Скачать исходники
Красивый слайдер для сайта
Отличный слайдер на Ваш сайт, с очень плавным перелистыванием изображений.
Демо ι Скачать исходники
Простое и красивое меню для сайта с использованием CSS3 и JQuery
Данное меню имеете не плохие анимированные эффекты, а также подойдёт практически для любого сайта.
Демо ι Скачать исходники
Очень красивая flash галерея
Замечательная галерея для Ваших фотографий. Данная галерея использует flash.
Демо ι Скачать исходники
Замечательный просмотр картинок с применением JQuery
Данный плагин очень сэкономит. много места на сайте, а так же будет очень удобен для просмотра больших изображений.
Демо ι Скачать исходники
Прокрутка миниатюр с JQuery
Быстрый предосмотр миниатюр на Вашем сайте, которые двигаются в противоположную сторону от курсора.
Демо ι Скачать исходники
Красивый ротатор баннеров для сайта с JQuery
Красивое оформление для Ваших баннеров на сайте, которое очень понравится Вашим рекламодателям. А так же этот ротатор можно использовать как обычный слайдер.
Демо ι Скачать исходники
Фиксированное JQuery меню для сайта
Не плохое меню для Вашего сайта. Плюсом является то, что оно всегда будет на виду у посетителей.
Демо ι Скачать исходники
Горизонтальная прокрутка с красивой анимацией
Классный JQuery плагин, который позволит Вам сделать отличный сайт с красивой горизонтальной прокруткой.
Демо ι Скачать исходники
Вертикальная и плавная прокрутка для сайта на JQuery
Демо ι Скачать исходники
Аудио плеер с адаптивным дизайном с JQuery
Замечательный музыкальный плеер на Ваш сайт. Так же он будет правильно отображаться на всех мобильных устройствах.
Демо ι Скачать исходники
Не обычный и красивый JQuery слайдер изображений
Клёвый слайдер для сайта, с очень красивым и не обычным эффектом перелистывания картинок.
Демо ι Скачать исходники
Удивительный выпадающий список для сайта
Очень необыкновенный выпадающий список с JQuery. Очень классно и креативно сделано. Хочу сказать, что в демо 6 примеров.
Демо ι Скачать исходники
Очень красивый календарь для сайта
Демо ι Скачать исходники
Классный эффект для миниатюр на сайте
Очень красивое расположение множества миниатюр в одном месте, 5 примеров.
Демо ι Скачать исходники
Полноэкранное перелистывание страниц на JQuery
Демо ι Скачать исходники
Очень удобная и красивая сортировка миниатюр на сайте
Демо ι Скачать исходники
Замечательная временная стена для сайта с адаптивным дизайном
Демо ι Скачать исходники
Очень полезные, свежие и крутые JQuery плагины на сайт за май 2013 года
Вот и пришло время для очередной подборки самых свежих, разнообразных и самое главное очень полезных JQuery плагинов, которые Вы можете свободно использовать на Вашем сайте.
В данной подборке Вы найдёте практически всё, что Вам понадобится для красивых эффектов на сайте. А именно, здесь есть слайдеры, кнопки, меню и ещё несколько крутых плагинов.
И огромным плюсом является то, что всё Вы сможете скачать бесплатно, а так же посмотреть все скрипты в действии. В общем качайте и наслаждайтесь.
Вот ещё несколько подборок с похожим содержанием:
Классный слайдер изображений на JQuery с красивым эффектом перелистывания.
Демо ι Скачать
Несколько отличных форм ввода для сайта
Демо ι Скачать
Несколько красивых слайдеров картинок и контента на JQuery
Демо ι Скачать
Отличный слайдер для изображений на JQuery и CSS3
Демо ι Скачать
Отличное CSS меню в виде ленты для Вашего сайта
Демо ι Скачать
Классные всплывающие подсказки для картинок на сайте
Демо ι Скачать
Отличная реализация социальных закладок в виде аккордеона с использованием JQuery
Демо ι Скачать
Тimeline слайдер на Ваш сайт
Демо ι Скачать
Хороший JQuery плагин для отображения цвета
Демо ι Скачать
Красивый аккордеон эффект для изображений с использованием JQuery
Демо ι Скачать
Простой и полезный калькулятор на сайт
Демо ι Скачать
JQuery плагин для многоуровнего выпадающего меню
Демо ι Скачать
Множество красивых стилей для чекбоксов
Демо ι Скачать
Крутой эффект для текста с настройками
Демо ι Скачать
Не плохой график с использованием JQuery и CSS
Демо ι Скачать
Полноекранная и плавная прокрутка для страниц на сайте
Демо ι Скачать
Фиксированное меню на сайт
Демо ι Скачать
Форма для загрузки изображений пользователями на JQuery и HTML5
Демо ι Скачать
Параллакс прокрутка страницы на JQuery
Демо ι Скачать
JQuery плагин бегунков для слайдера
Демо ι Скачать
Полноекранный слайдер для картинок на сайт
Демо ι Скачать
Плагин для параллакс прокрутки страницы
Мини галерея с поддержкой сенсорных экранов
Демо ι Скачать
Самый простой слайдер для изображений
Демо ι Скачать
JQuery плагин вертикального выпадающего меню для сайта
Демо ι Скачать
Адаптивное портфолио для Ваших работ
Демо ι Скачать
Слайдер с поддержкой навигации на клавиатуре.
Демо ι Скачать
Крутой плагин для красивого расположения блоков на странице
Демо ι Скачать
Полезный JQuery плагин который меняет изображение при разных разрешениях экрана
Демо ι Скачать
Несколько красивых кнопок для сайта
Демо ι Скачать
50 самых популярных и полезных JQuery плагинов за весь 2014 год
Привет, друзья. Сегодня хочу представить Вам мега подборку JQuery плагинов, которые стали самыми популярными и используемыми в 2014 году. Хочу сразу же скачать, что тут в основном плагины, которые уже встречались на блоге, но некоторые есть и новые. Но всё же эта подборка в любом случае будет Вам полезна и интересна. Наслаждайтесь.
Спасибо http://speckyboy.com и рекомендую:
JQuery плагин для укладки блоков друг на друге
Демо и скачать
Простой плагин для создания полноэкранной красивой прокрутки
Демо Ι Скачать
3d эффект прокрутки на Вашем сайте
Демо Ι Скачать
JQuery плагин для фиксации контента во время прокрутки
Демо Ι Скачать
Навигация с помощью клавиш
Демо Ι Скачать
Плагин слайдера с поддержкой сенсорных экранов
Демо и скачать
Плагин, который позволит сделать прокрутку по горизонтали с эффектом параллакса
Демо и скачать
JQuery плагин для создания анимированной загрузки страниц на сайте
Демо и скачать
Плагин для быстрой прокрутки к указанному месту
Демо Ι Скачать
Крутой плагин для создания разнообразной и адаптивной сетки
Демо Ι Скачать
Простой JQuery плагин, который позволит сделать простые эффекты при прокрутке
Демо и скачать
Плагин для анимационного просмотра контента
Демо Ι Скачать
Крутой плагин для создания прокрутки с двух блоков
Демо и скачать
Высота для блоков на JQuery
Демо Ι Скачать
Плагин для создания адаптивного меню на сайт
Демо и скачать
Выпадающее меню на сайт на jQuery
Демо Ι Скачать
JQuery плагин для обрезки изображений
Демо Ι Скачать
Самый простой плагин лайтбокса для сайта
Демо и скачать
Контроль над воспроизведением GIF-файлов
Демо и скачать
Построение изображений в сетку
Демо Ι Скачать
Красивое отображение медиа контента с помощью JQuery
Демо и скачать
Плагин, который находит изображения в формате SVG и заменяет их в PNG, только если браузер не поддерживает их
Скачать
Плагин для добавления видео на фон
Демо и скачать
Адаптивные изображения
Демо и скачать
Плагин для обслуживания Retina изображений
Скачать
Создание видео на HTML5 и использование его как фон на сайте
Демо Ι Скачать
Плагин для удобной обрезки изображений
Демо Ι Скачать
Мощный плагин, который обнаруживает лица на видео и изображениях
Демо и скачать
Плагин для подзагрузки изображений при прокрутки страницы
Демо Ι Скачать
Полноэкранный и адаптивный слайдер
Демо и скачать
Полноэкранный слайдер с красивыми CSS3 переходами
Демо Ι Скачать
Адаптивный плагин лайтбокса или галереи
Демо и скачать
Галерея с адаптивным дизайном и поддержкой сенсорных экранов
Демо и скачать
Галерея для сайта в виде беспорядочно разбросанных фотографий
Демо Ι Скачать
JQuery плагин с помощью которого можно создать сетку для изображений
Демо Ι Скачать
Плагин для перемешивания изображений при наведении
Демо и скачать
Супер простой плагин слайдера картинок
Демо и скачать
JQuery плагин для изменения размера текста в зависимости от размера экрана
Демо и скачать
Эффект пишущей машинки
Демо и скачать
Выравнивание текста по любой кривой
Демо и скачать
Анимация для текстовых фраз
Демо и скачать
Эффекты для текста
Демо и скачать
Плагин для проверки на правильность введённых данных в форму
Скачать
Плагин для красивой реализации флажков и переключателей
Демо и скачать
Проверка формы на правильность с JQuery
Демо и скачать
Выбор иконок в формах
Демо и скачать
JQuery плагин для создания живого поиска
Демо и скачать
JQuery часы на сайт
Демо и скачать
Предупреждения перед отправкой письма на почту
Демо и скачать
Несколько кнопок социальных сетей
Демо Ι Скачать
Добавление заметок на страницу
Демо и скачать
Адаптивные табы
Демо Ι Скачать
Плагин который извлекает цвет из родителя
Демо и скачать
JQuery плагин для построения вселенной
Демо и скачать
Плагин, который выводит надписи при изменении размера окна браузера
Демо Ι Скачать
Свежие и бесплатные jQuery плагины на которые стоит обратить внимание
Здравствуйте, дорогие читатели блога. Сегодня я хочу представить Вам самые свежие jQuery плагины, которые Вы можете совершенно бесплатно использовать для Вашего сайта или проектов.
Друзья, естественно всё как обычно здесь бесплатно, и конечно же всё доступно по прямым ссылкам.
Так же рекомендую посмотреть прошлые подборки:
jQuery Nested — плагин для динамических колонок.
Данный плагин создаёт адаптивные колонки на сайте. Таким образом такой сайт будет красиво отображаться на мобильных устройствах.
Демо ι Скачать
Ещё один плагин для правильного отображения адаптивных колонок — jResponsive
Демо ι Скачать
Демо ι Скачать
Данный плагин делит станицу на разделы, добавляя простое меню, в свою очередь, которое очень удобное для пользователя.
Демо ι Скачать
ClassySocial — отличный плагин для социальных закладок на сайт
Демо ι Скачать
JQuery Github — плагин для отображения Ваших любимых записей на Github
Если Вы пользуетесь сервисом Github, то этот плагин будет Вам очень кстати для Вашего сайта.
Демо ι Скачать
Отличный плагин адаптивной навигации для сайта
Демо ι Скачать
Sidr — плагин для плавно выезжающей навигации
Демо ι Скачать
Magnific Popup — плагин для отображения информации в всплывающем окне
Демо ι Скачать
Простой слайдер для сенсорных мониторов и экранов — slideToucher
Демо ι Скачать
Flexisel — адаптивный плагин карусели
Демо ι Скачать
Swipebox — мини галерея с поддержкой сенсорных экранов.
Демо ι Скачать
Photoset Grid — классный плагин который красиво сортирует несколько изображений в колонки
Демо ι Скачать
Красивый слайдер с адаптивным дизайном
Демо ι Скачать
dropdown.dot.js — скрипт для выпадающего меню
Демо ι Скачать
Адаптивный слайдер изображений
Демо ι Скачать
iCheck — плагин красивых чекбоксов для сайта
Демо ι Скачать
Плагин для выбора объектов на странице
Демо ι Скачать
Chardin.js — классный плагин для инструкций
Демо ι Скачать
Плагин для анимации текста на сайте
Демо ι Скачать
Плагин, который отображает последние Ваши твиты
Демо ι Скачать
Плагин для дозагрузки изображений на сайте
Демо ι Скачать
Отличный плагин для прокрутки контента внутри блока
Демо ι Скачать
Простая и красивая стрелка наверх для сайта
Демо ι Скачать
Очень полезный плагин стикеров на сайт
Демо ι Скачать
Простой плагин всплывающих подсказок
Демо ι Скачать
Огромное спасибо speckyboy.com
10 плагинов Jquery для создания динамической сетки блоков в стиле Pinterest и Google plus

Привет друзья!
Сегодня я подготовил очень вкусный пост. Ниже коллекция плагинов Jquery для создания динамических сеток блоков контента. На сегодняшний день этим приемом пользуются очень много популярных сайтов. Это Pinterest, Google+ и т. д. Мы можем организовать такую же структуру у себя на сайте.
Особенностью Jquery плагинов для создания сеточных шаблонов является то, что заполнение блоками на странице происходит автоматически. Скрипт сам определяет, что и куда поместить лучше. Самое главное, что замещение пустого пространства и перемещение блоков происходит в реальном времени без перезагрузки страницы при изменении окна браузера. Как вы уже догадались, плагины отлично подойдут для создания адаптивных мобильных шаблонов.
Используя эти плагины, ваш сайт станет интересней и современней, ведь технология приобретает все большую популярность. Все больше сайтов переходят именно на такую структуру построения своего контента.
Итак. К вашему вниманию коллекция Jquery плагинов для создания динамических сеток контента на сайте.
Смотрите также:
20 WordPress шаблонов для блога с сеткой в стиле Pinterest
Генераторы модульных сеток PSD и CSS
Wookmark

Демо | Скачать
BlocksIt

Демо | Скачать
Masonry

Демо | Скачать
Isotope

Демо | Скачать
Pinterest Clone Layout

Демо | Скачать
Flex

Демо | Скачать
jQuery.Shapeshift 2.0

Демо | Скачать
CollagePlus

Демо | Скачать
Pinbox

Демо | Скачать
jQuery Nested

Демо | Скачать
Современные jQuery плагины 2017 — бесплатные и премиум

camRoll — jQuery плагин, который представляет собой приятного вида слайдер с высокой производительностью. Данный слайдер позволяет пользователю перемещаться между слайдами, при нажатии или касании элементов […]
Подробнее
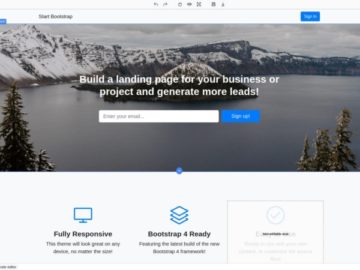
VvvebJs — это библиотека javascript, разработанная с помощью jQuery и Bootstrap 4. Особенности: Компоненты и блоки / фрагменты с drag and drop. Отмена / Повтор […]
Подробнее
FormSlider — плагин jQuery, который интегрирует модифицированный Flexslider с логическими страницами-слайдами, которые могут иметь функции и поведение, предоставляемые плагинами. Основная идея заключается в том, чтобы […]
Подробнее
Nicebord.js — это плагин jQuery для создания приятных анимационных границ на элементах сайта. С помощью данного инструмента вы без труда сможете сделать ваш сайт более […]
Подробнее
jQuery Timer Animation — плагин jQuery для создания анимированного таймера. Для использования необходимо задать время в минутах и секундах. Узнать подробности и скачать бесплатно плагин […]
Подробнее
PrMenu — легкий, адаптивный плагин меню для jQuery. Данный плагин предоставляет собой меню со ссылками, равномерно распределенными по всей ширине контейнера меню. Основные особенности плагина […]
Подробнее
Плагин jQuery, которые определяет текущий тип устройства и тип отображения браузера, делая точки останова CSS доступными в JavaScript. Данное решение позволяет определять ваши точки останова […]
Подробнее
Geocomplete — простой плагин автозаполнения для карт Google. Плагин является простым в использовании и полностью бесплатным. Скачать плагин jQuery можно по ссылкам.
Подробнее
viewRecorder — это плагин Jquery, предназначенный для записи активности пользователя, во время посещения вашего веб-сайта. Данный jQuery плагин можно скачать бесплатно.
Подробнее
lem Youtube — это jQuery-оболочка для YouTube API. Отличный бесплатный инструмент для реализации множества интересных идей связанных с видео и аудио. Скачать бесплатно плагин jQuery […]
ПодробнееКаждый jQuery плагин мы стараемся разобрать и расписать инструкцию по применению на русском языке. Большую часть материалов в этой категории составляют бесплатные плагины jQuery, которые сопровождаются ссылками на демо, источник и на скачивание исходных файлов. Также мы подыскиваем интересные и функциональные премиум плагины jQuery. Последние отличаются регулярными обновлениями и технической поддержкой от разработчика.
40 CSS 3 и Jquery красивостей для сайта
1. CSS текстовый эффект
Плагин для реализации сменяющихся слов с различными анимированными эффектами. CSS эффект подойдет для реализации промо-сайтов и анимированных баннеров.
2. CSS3 вертикальные и горизонтальные вкладки (табы)
Реализация разбиения содержимого страницы на вкладки (табы) с использованием анимированных CSS3 эффектов. Четыре варианта исполнения: горизонтальные и вертикальные табы с различными анимированными эффектами.
3. Адаптивный jQuery слайдер на основе плагина IMPRESS.JS
Классный слайдер с имитацией 3D эффекта при пролистывании слайдов. При увеличении/уменьшении размера экрана — изменяется размер шрифта, изображений и всех элементов на слайде, что гарантирует корректное отображение при любом расширении экрана. Предусмотрена автоматическая прокрутка.
4. jQuery CSS плагин «Responsive Horizontal Layout»
jQuery решение для создания удобной навигации по разделам документа без перезагрузки страницы. Каждый раздел отображается в отдельном блоке с вертикальной прокруткой, а переход между ними можно осуществить как с помощью клика мыши, так и воспользовавшись заглавием (при большом расширении экранов содержание заглавие отображается с левой стороны, при просмотре сайта на малом экране — сверху документа).
5. HTML5 CSS3 стильная форма авторизации и регистрации
Переключатель между формами авторизации и регистрации с проверкой заполнения полей. Для того, чтобы переключиться на форму регистрации на демонстрационной странице нажмите на ссылку «Join us» снизу формы
Реализация навигации по содержимому в виде Список категорий → Список разделов → Содержимое раздела. Навигация сопровождается различными JS эффектами.
7. CSS3 слайд-шоу с Parallax эффектом
Пролистывание слайдов осуществляется с Parallax эффектом (движение слоев с различной скоростью, в совокупности создают 3D эффект). Размер слайдера изменяется пропорционально изменению размера окна браузера.
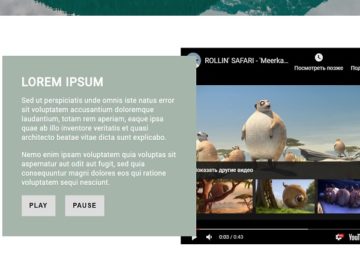
8. Аудио слайд-шоу с использованием jQuery плагина jPlayer
Слайд-шоу с музыкальным сопровождением. Есть возможность ставить на паузу или проматывать музыкальную композицию.
9. Parallax эффект при прокручивании страницы с помощью jQuery и CSS
jQuery решение для реализации 3D эффекта при прокрутке страницы. Вы также можете подробнее почитать по-русски.
10. jQuery плагин для загрузки файлов на сервер «File Upload»
Функциональное свежее решение для загрузки файлов на сервер. Возможна загрузка нескольких файлов одновременно. Подробнее о плагине вы можете прочитать на русском.
11. Своеобразное меню на jQuery и CSS
При выборе пункта меню область с его содержимым раскрывается поверх.
12. Горизонтальное анимированное jQuery меню
Выпадающее горизонтальное меню с интересным jQuery эффектом появления вложенных пунктов.
13. «TimeLine» плагин для хронологического отображения выполненных работ в портфолио
Обалденный jQuery CSS плагин, будет очень полезным дополнением для сайта любой веб-студии или фрилансера. С его помощью можно наглядно отобразить примеры выполненных работ с разбивкой по времени. Внизу отображается сама временная шкала, а сверху выполненные работы. Для перехода между работами можно использовать как шкалу, так и стрелки влево/вправо.
14. Галерея «TouchTouch», оптимизированная для просмотра с мобильных устройств
15. CSS3 слайдер изображений «Cycle Slider»
16. CSS галерея изображений в стиле аккордеон
При клике на название выезжает изображение с описанием. Используется только CSS3.
Урок по созданию галереи [in English].
17. Классные яркие всплывающие подсказки jQuery и CSS3
Всплывающие jQuery подсказки в 7 стилевых оформлениях. Легко подключить и использовать в своих проектах.
18. «jPages» галерея изображений с миниатюрами
Если изображений в галерее больше 5, то появляются стрелки влево/вправо для навигации по фотографиям.
19. «Dark Menu» выпадающее CSS меню
20. Стильное выпадающее CSS3 меню
21. «PlusSlider» слайдер
Слайдами могут быть не только изображения, но и другой HTML контент.
22. jQuery плагин «Real Shadow»
Плагин для создания фотореалистичных теней.
23. HTML5 CSS3 аудио плеер для сайта
24. jQuery карусель «Rcarousel»
25. jQuery слайдер/слайд-шоу «Rhinoslider»
Свежая реализация слайдера.
26. Перенос текста «Bacon»
Необычный эффект переноса текста на странице на новую строчку по кривой или заданной линии с определенным шагом смещения.
27. Текстовый эффект «slabText»
Плагин автоматически рассчитывает размер шрифта для каждого слова таким образом, чтобы весь текст занимал одинаковую область по ширине, вне зависимости от количества слов в строке.
28. Выбор вида отображения блоков с использованием CSS3
Четыре вида отображения блоков: изображение с описанием в три колонки, изображение с описанием в одну колонку, только изображения, только текстовое описание. Для переключения вида отображения блоков необходимо воспользоваться пиктограммами сверху.
29. CSS3 всплывающие подписи при наведении курсора на блок
При наведении курсора на изображение с имитацией 3D эффекта всплывает текстовое описание.
30. Стильные всплывающие модальные окна
Модальные окна с использованием CSS3.
31. Карусель с использованием jQuery
32. Интересное меню для навигации по одностраничным сайтам
Меню выполнено в трех различных стилевых оформлениях.
33. Оригинальное субменю с использованием jQuery
34. Галерея изображений «Thumba»
35. Всплывающие подсказки jQuery CSS3
36. Меню-слайдер на jQuery
Гибрид меню и слайдера: при наведении курсора на пункт сменяются слайды с описанием пункта, при клике — переход на выбранную страницу из меню.
37. Цветное jQuery меню
38. Анимированные кнопки социальных сетей
Анимированные кнопки социальных сетей со всплывающими подсказками при наведении.
