Как отправить данные контактной формы с веб-страниц
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Форма обратной связи
- Элемент контактной формы
- Параметры Отправки Контактной Формы
Nicepage использует стандартный элемент HTML Form для сбора данных из полей. Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Узнать больше
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
 Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Стиль кнопки формы
Кнопка обычно является одним из основных элементов веб-дизайна. Вот почему это также очень важно в контактных формах вашего сайта. Чтобы изменить кнопку, ее положение и выравнивание, выберите контактную форму, затем на панели свойств щелкните ссылку «Стиль кнопки». Измените заливку, границу для всех состояний кнопок, выравнивание и другие параметры на панели стилей кнопок.
Your browser does not support HTML5 video.
Макет контактной формы
Вы можете легко изменить макет контактной формы, разместив входные данные и поля формы с вертикального на горизонтальное и наоборот. Выберите контактную форму, перейдите на панель свойств и найдите раздел «Макет». Щелкните значки макета, чтобы разместить входные данные в ряд или один под другим на веб-странице.
Выберите контактную форму, перейдите на панель свойств и найдите раздел «Макет». Щелкните значки макета, чтобы разместить входные данные в ряд или один под другим на веб-странице.
Your browser does not support HTML5 video.
Переместить поля в контактных формах
Вместе с перетаскиванием полей в Конструкторе контактных форм вы можете использовать стрелки контекстной панели инструментов для перемещения полей. Выберите форму в редакторе, выберите поле, затем щелкните стрелку вверх или вниз, чтобы соответствующим образом переместить поле формы.
Отправить по электронной почте для хостинга Nicepage
Вы можете использовать отправку по электронной почте для элемента контактной формы, добавленного в приложения Nicepage для Windows или Mac OS. С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
Поле Google reCaptcha
Используйте расширенный анализ рисков Google и механизм адаптивных задач, чтобы защитить ваши веб-сайты от оскорбительных действий, позволяя обычным пользователям заполнять ваши формы без ограничений.
Типы полей контактной формы
При создании форм выберите один из более чем 10 типов полей формы, включая ввод, текстовую область, переключатель, выбор и все другие популярные типы, используемые в современных формах.
Your browser does not support HTML5 video.
Расстояние между формами
Вы можете легко изменить интервал как для входных данных формы и полей, так и между полями. Выберите From в веб-блоке, затем перейдите на панель свойств. Прокрутите вниз, чтобы найти раздел «Интервалы». Перетащите ползунки или используйте поля ввода на них, чтобы изменить значения интервалов.
Флажок «Принять условия»
Вы можете добавить флажок «Принять условия», специальный флажок для параметра «Принять условия» в форме. Вы можете вставить этот флажок вместе с формулировкой, которую вы можете изменить.
Бесплатные шаблоны с Элемент контактной формы
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Контактная Форма В Ячейке Сетки Шаблон Html5
-
Наши Контакты На Фоне Изображения Загрузочный HTML
-
Устоявшийся Бренд Шаблон Сайта
-
Мы Разрабатываем Приложения Как Для Android, Так И Для IOS Демо-Версия Шаблона
-
Управление Бронированием Бесплатный Сайт
-
Быстрая Консультация Онлайн Магазин Одежды
-
Скоро Появится Текст На Абстрактном Темном Фоне Восхода Солнца Бутстрап 4
-
Инвестиционный Консалтинг Темы WordPress
-
Блок С Формой И Брендами Шаблон HTML-Страницы
-
Контактная Форма На Градиентном Фоне HTML-Шаблон
-
Полностью адаптивные шаблоны
Скачать
-
Блок Подписки Со Значком Живого Графика Полностью Отзывчивый
-
Большой Бизнес На Убытках Html-Лендинг
-
Свяжитесь С Блоком С Иконками Шаблон Электронной Коммерции
-
Блок Контактов С Картой Страница В Интернете
-
Наши Офисы По Всему Миру Шаблоны Сайтов
-
Уровень Знаний Шаблон Целевой Страницы
-
Адрес Электронной Почты, Телефон На Фоне Изображения HTML CSS
-
Контакты Пекарни Веб-Разработка
-
Эффективные Инвестиции Шаблон Оформления
-
Приходи И Пиши Социальные Медиа
-
Шаблоны для мобильных устройств
Скачать
-
Форма С Изображением Страничное Портфолио
-
Контакты И Социальные Иконки Шаблон Сайта
-
Мужской Портрет И Контактная Форма HTML-Шаблон Сайта
-
Получите Бонусный Контент Html Шаблон Веб-Страницы
-
Город Ожидает Креативное Агентство
-
Контактная Информация С Иконками HTML-Код Шаблона
-
Блок Подписки Креативное Агентство
-
Этот Новый Бизнес Шаблон Портфолио
-
Контактная Форма С Цветными Фигурами Полное Фото
-
Ведущий С Финансами Шаблон Магазина
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Контактная Форма На Градиенте Bootstrap Html
-
Форма Представления Загрузка Шаблона
-
Устал От Работы Бизнес-Консультирование
-
Простые Рецепты И Техники Контентная Поддержка
-
Простая Форма Обратной Связи Живая Демонстрация
-
Продать Услуги Полностью Отзывчивый
-
Блок Контактной Информации Отзывчивый Шаблон Html5
-
Присоединяйтесь К Спортивному Клубу Последнее Обновление
-
Контактная Форма С Иконками И Текстами Цветовые Решения
-
Контактная Форма На Цветном Фоне Отзывчивый Html
-
Простой редактор перетаскивания
Скачать
-
Иди В Свой Офис Бесплатный HTML
-
Помощь И Совет Современная Сеть
-
Подключим Нашу Студию Цветовые Решения
-
Звонок Или Письмо Css Шаблоны
-
Контактная Форма С Текстом И Значком Html-Сайт
-
Помогите, Когда Вам Это Нужно Бесплатные Шаблоны
-
С Вами Свяжутся Шаблоны Админки
-
Контактная Форма С Иллюстрацией Шаблон Магазина
-
Блок Контактов С Картой На Основе
-
Записаться На Прием Простой HTML-Шаблон
How To Use The Contact Form Submit Options
Contact form is a universal tool that users can use to contact website owners and web developers. Their default form submission uses an HTML element to send the form data as an email straight to developers without losing the submitted form data or rich text in it. Using our website builder, you can not only create a form, add and edit form features, and set up a file upload field, but you are also able to select the script for form submissions manually. Apart from a basic HTML element, you can use URL, PHP Script, Contact Form 7 for WordPress websites, Joomla Form for Joomla sites, or MailChimp. You must decide on the way to receive form submissions while you are getting started on creating the contact form and submit button for your form, but you can edit the form submission afterward.
Their default form submission uses an HTML element to send the form data as an email straight to developers without losing the submitted form data or rich text in it. Using our website builder, you can not only create a form, add and edit form features, and set up a file upload field, but you are also able to select the script for form submissions manually. Apart from a basic HTML element, you can use URL, PHP Script, Contact Form 7 for WordPress websites, Joomla Form for Joomla sites, or MailChimp. You must decide on the way to receive form submissions while you are getting started on creating the contact form and submit button for your form, but you can edit the form submission afterward.
If you want your users to submit the form through a URL script, you need to specify the link to where the information will be sent after the form is submitted. Be sure to check it to be active all the time not to get an error message at some point. The PHP Script will not require third-party resources, but a server on the hosting you will choose yourself. The Contact Form 7 is mainly used for WordPress-based sites and allows to submit the form data using the CF7 script. Unlike the CF7 script, the Joomla Form is more flexible in terms of providing your own email address to use as an email box. Please note that you can also set the form for messages, file upload, and mass mail.
The Contact Form 7 is mainly used for WordPress-based sites and allows to submit the form data using the CF7 script. Unlike the CF7 script, the Joomla Form is more flexible in terms of providing your own email address to use as an email box. Please note that you can also set the form for messages, file upload, and mass mail.
The MailChimp form contains all standard fields like email address, first and last name, and phone. You can quickly create a form for contact, sign up, or other activities with MailChimp. It will also provide validation messages to submit the form script. If something is wrong, you will receive an error message before your form submission is started. There is no better or worse contact form script, but be sure to check the updates of certain scripts. For example, getting started and last updated is a recent update that may improve some aspects of your submit button and make your contact form even more responsive and effective.
Формы приема данных
tilda help center
Как собирать заявки, получать информацию на email, в Google Sheet, составлять списки рассылок или отправлять лиды в (CRM)
Посмотрите видеоурок о том, как подключить сервисы приема данных или прочитайте подробную инструкцию ниже.
Чтобы собирать данные клиентов, добавьте на страницу блок из категории «Форма», настройте необходимые поля и опубликуйте страницу.
Просмотр и управление данными из форм в разделе «Заявки»
Отправленные данные будут храниться в разделе «Заявки». Также вы можете подключить один из 24 сервисов приема данных, интегрированных с Тильдой.
Чтобы посмотреть отправленные данные перейдите в раздел «Заявки»
Откроется список всех отправленных заявок
Кликните на заявку, чтобы увидеть подробную информацию
По умолчанию заявки хранятся в течение месяца, но в Настройках сайта → Формы → Общие настройки форм можно поменять срок на 1 день или не сохранять заявки вообще.
Чтобы хранить заявки дольше и иметь возможность их редактировать, подключите один (или несколько) из сервисов приема данных из форм.
С помощью экспорта заявок можно сохранить заявки за установленный срок в файл формата .csv. Экспорт заявок находится в правом нижнем углу страницы:
Добавление и настройка формы приема данных
Блоки с формами находятся в категории «Форма», также несколько блоков есть в категории «Обложка». Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Инструкция по настройке формы приема данных
Сервисы приема данных, интегрированные в Тильду
Общая схема подключения для всех сервисов следующая:
1) В настройках сайта вы выбираете один (или несколько) из 24 сервисов, заполняете необходимые поля и активируете сервис;
2) Переходите на страницу сайта, добавляете блок с формой, в настройках блока выбираете сервисы и сохраняете;
3) Публикуете страницу.
Отправка данных на почту.
Инструкция
Google Таблицы
Сохранение данных в таблице в Google Drive. Бесшовное подключение.
Инструкция
MailChimp
Добавление контактов в списки рассылок. Бесшовное подключение
Инструкция
SendGrid
Отправка данных формы на вашу почту через сервис SendGrid
Инструкция
GetResponse
Добавление контактов в список рассылки
Инструкция
UniSender
Добавление контактов в список рассылки
Инструкция
SendinBlue
Добавление контактов в список рассылки
Инструкция
Mailerlite
Добавление контактов в список рассылки
Инструкция
SendPulse
Добавление контактов в список рассылки
Инструкция
AmoCRM
Добавление контактов в систему управления данными клиентов (CRM)
Инструкция
Мегаплан
Добавление контактов в систему управления данными клиентов (CRM)
Инструкция
Monday.com
Отправка данных в monday.com
Инструкция
Pipedrive
Добавление контактов в систему управления данными клиентов (CRM)
Инструкция
Zoho CRM
Отправка данных формы в Zoho CRM
Инструкция
Hubspot
Отправка данных формы в Hubspot
Инструкция
Битрикс24
Добавление данных в систему управления данными клиентов (CRM)
Инструкция
Salesforce
Добавление контактов и создание сделки в Salesforce
Инструкция
Telegram
Получение уведомлений о заполнении формы в мессенджер
Инструкция
Notion
Отправка данных формы в Notion
Инструкция
Slack
Получение уведомлений о заполнении формы в мессенджер
Инструкция
Trello
Получение уведомлений о заполнении формы в систему управления проектами
Инструкция
Zapier
Получение данных из формы и передача в любой другой сервис
Инструкция
Webhook
Прием данных из форм на свой скрипт или скрипт сервиса, которого нет в списке
Инструкция
Собственный скрипт
Подключение собственного скрипта к форме напрямую
Инструкция
Сервисы приема данных из форм работают только при активной подписке. Если вы экспортируете сайт, размещаете на собственном сервере и перестаете оплачивать подписку, вам нужно подключить собственный скрипт для принятия данных из форм.
Если вы экспортируете сайт, размещаете на собственном сервере и перестаете оплачивать подписку, вам нужно подключить собственный скрипт для принятия данных из форм.
Также при экспорте проекта форма будет работать только на указанном в настройках сайта домене и его поддоменах.
Ошибки в формах приема данных
После подключения сторонних сервисов рекомендуем протестировать, что заявки отправляются и доходят до сервисов приема данных.
Инструкция: как определить и решить проблемы, возникающие при настройке форм
Как собирать лиды. Подключаем формы, чтобы получить контакты клиентов
Запись вебинара от 01 июля 2017
Другие разделы
Создайте простую контактную форму HTML с помощью Google Sheets + Formspree
HTML отлично подходит для того, чтобы ваш веб-сайт выглядел и работал именно так, как вы хотите, но работать с ним может быть непросто. Мы здесь, чтобы упростить и упростить процесс добавления контактной формы HTML на ваш веб-сайт. Также может быть сложно сделать данные формы доступными для всех в вашей команде, поэтому мы также покажем вам, как интегрировать их с Google Sheets, которые, скорее всего, вы уже используете.
Также может быть сложно сделать данные формы доступными для всех в вашей команде, поэтому мы также покажем вам, как интегрировать их с Google Sheets, которые, скорее всего, вы уже используете.
Если у вас есть веб-сайт HTML, мы предполагаем, что вы хотя бы немного разбираетесь в программировании с помощью HTML. Хорошо, что вам не нужно быть экспертом, чтобы ваша контактная форма HTML работала. Мы проиллюстрировали это руководство созданным нами бизнес-сайтом под названием Seltz, специализированным розничным продавцом сельтерской воды, который позволяет вам выбрать предпочтительный уровень карбонизации. Когда мы закончим, вы узнаете, как разместить контактную форму HTML на своем веб-сайте, которая отслеживает все ваши материалы в Google Sheets.
Возьмите готовый код контактной формы из нашей библиотеки форм. Вы можете добавлять или настраивать поля в поле редактирования, если хотите, но в большинстве контактных форм это просто с именем, адресом электронной почты и сообщением. Если вы используете шаблон HTML для своего веб-сайта, он уже должен включать весь код стиля. Если в ваш шаблон уже включена форма, и вы довольны ее макетом и полями, вы можете пропустить этот шаг.
Если вы используете шаблон HTML для своего веб-сайта, он уже должен включать весь код стиля. Если в ваш шаблон уже включена форма, и вы довольны ее макетом и полями, вы можете пропустить этот шаг.
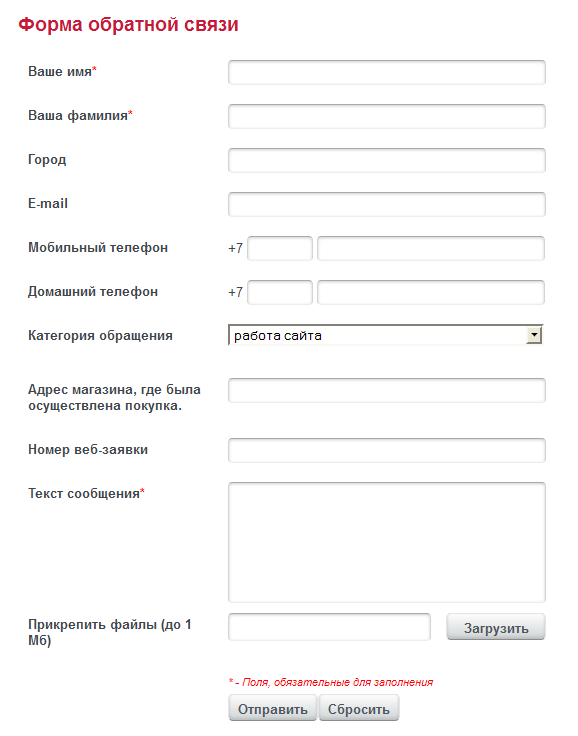
Для веб-сайта Seltz мы изменили заполнитель текст, соответствующий их деловой индивидуальности. Эти изменения показаны здесь в красных полях:
Затем нажмите «копировать код формы», чтобы добавить его в буфер обмена, или «загрузить HTML» для файла. Хотя вы можете скопировать код прямо из редактора, использование этих кнопок автоматически включает код формы и код стиля, благодаря которым форма будет хорошо выглядеть на вашем сайте.
Вот как выглядит наш окончательный код формы:
