Django | Шаблоны
Последнее обновление: 16.08.2022
Шаблоны (templates) отвечают за формирование внешнего вида приложения. Они предоставляют специальный синтаксис, который позволяет внедрять данные в код HTML.
Допустим, у нас есть проект metanit, и в нем определено одно приложение — hello:
Настройка функциональности шаблонов в проекте Django производится в файле settings.py. с помощью переменной TEMPLATES. Так, по умолчанию переменная TEMPLATES в файле settings.py имеет следующее определение:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.
contrib.messages.context_processors.messages',
],
},
},
]
Данная переменная принимает список конфигураций для каждого движка шаблонов. По умолчанию определена одна конфигурация, которая имеет следующшие параметры
BACKEND: движок шаблонов. По умолчанию применяется встроенный движок django.template.backends.django.DjangoTemplates
DIRS: определяет список каталогов, где движок шаблонов будет искать файлы шаблонов. По умолчанию пустой список
APP_DIRS: указывает, будет ли движок шаблонов искать шаблоны внутри папок приложений в папке templates.
OPTIONS: определяет дополнительный список параметров
Итак, в конфигурации по умолчанию параметр APP_DIRS имеет значение True, а это значит, что движок шаблонов
будет также искать нужные файлы шаблонов в папке приложения в каталоге templates. То есть по умолчанию мы уже имеем настроенную конфигурацию,
готовую к использованию шаблонов.
Добавим в папку приложения каталог templates. А в нем определим файл index.html:
Далее в файле index.html определим следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Django на METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<h3>Hello METANIT.COM</h3>
</body>
</html>
По сути это обычная веб-страница, которая содержит код html. Теперь используем эту страницу для отправки ответа пользователю. И для этого перейдем в приложении hello к файлу views.py, который определяет функции для обработки запроса. Изменим этот файл следующим образом:
from django.shortcuts import render
def index(request):
return render(request, "index.html")
Из модуля django.shortcuts импортируется функция render.
Функция index вызывает функцию render, которой передаются объект запроса request и путь к файлу шаблона в рамках папки templates —
«index. html».
html».
В файле urls.py проекта пропишем сопоставление функции index с запросом к корню веб-приложения:
from django.urls import path
from firstapp import views
urlpatterns = [
path("", views.index),
]
И запустим проект на выполнение и перейдем к приложению в браузере (если проект запущен, то его надо перезапустить):
Подобным образом можно указать и другие шаблоны. Например, в папку templates добавим еще две страницы: about.html и contact.html
И также в файле views.py определим функции, которые используют данные шаблоны:
from django.shortcuts import render
def index(request):
return render(request, "index.html")
def about(request):
return render(request, "about.html")
def contact(request):
return render(request, "contact.html")
А в файле urls.py свяжем функции с маршрутами:
from django.urls import path
from hello import views
urlpatterns = [
path("", views. index),
path("about/", views.about),
path("contact/", views.contact),
]
index),
path("about/", views.about),
path("contact/", views.contact),
]
TemplateResponse
Выше для генерации шаблона применялась функция render(), которая является наиболее распространенным вариантом. Однако также мы можем использовать класс TemplateResponse:
from django.template.response import TemplateResponse
def index(request):
return TemplateResponse(request, "index.html")
Результат будет тот же самый.
НазадСодержаниеВперед
Slider HTML Templates
Многостраничные и одностраничные Slider Website Templates могут быть основаны на адаптивном загрузочном HTML-шаблоне, оснащать веб-страницы и целевые страницы современной карусельной витриной изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с творческой каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
670 Спортивные HTML-шаблоны
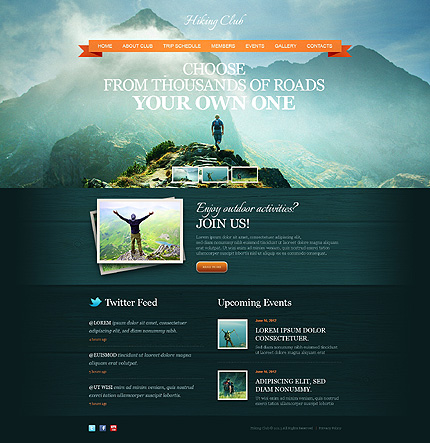
Спортивные шаблоны веб-сайтов могут быть частью бизнес-тем WordPress, используемых с адаптивными плагинами WordPress для создания или загрузки лучших спортивных HTML-шаблонов веб-сайтов с нуля. Спортивный шаблон веб-сайта HTML5 применяет наборы пользовательского интерфейса для своих спортивных шаблонов, чтобы создать клубную спортивную тему WordPress для вашего веб-хостинга. CSS-шаблоны спортивного веб-сайта создают шаблоны дизайна спортивного клуба для любого современного бесплатного веб-сайта, посвященного спорту: американский футбольный клуб, футбольный клуб, бег, велоспорт, баскетбольный клуб, футбольный клуб, гольф, бокс, лыжный спорт, справочный центр по яхтингу и т. д. Наш высокий -качественные разработчики и дизайнеры предоставляют бесплатные адаптивные инструменты веб-шаблонов спортивного дизайна для создателей веб-сайтов премиум-класса. Ваши профессиональные спортивные веб-сайты могут быть созданы с помощью адаптивного шаблона спортивного веб-сайта, реклама спортивного шаблона футбольного клуба станет отличным примером шаблона веб-сайта спортивного клуба.
CSS-шаблоны спортивного веб-сайта создают шаблоны дизайна спортивного клуба для любого современного бесплатного веб-сайта, посвященного спорту: американский футбольный клуб, футбольный клуб, бег, велоспорт, баскетбольный клуб, футбольный клуб, гольф, бокс, лыжный спорт, справочный центр по яхтингу и т. д. Наш высокий -качественные разработчики и дизайнеры предоставляют бесплатные адаптивные инструменты веб-шаблонов спортивного дизайна для создателей веб-сайтов премиум-класса. Ваши профессиональные спортивные веб-сайты могут быть созданы с помощью адаптивного шаблона спортивного веб-сайта, реклама спортивного шаблона футбольного клуба станет отличным примером шаблона веб-сайта спортивного клуба.
Эксклюзивные шаблоны разработаны для каждого вида спорта: адаптивный шаблон веб-сайта для пеших прогулок, бесплатный шаблон веб-сайта для баскетбола и бесплатные шаблоны веб-сайтов для самых популярных современных футбольных клубов. Шаблоны начальной загрузки веб-сайта HTML оснащены хорошо документированной темой WordPress, «справочным центром», которая позволяет вам искать уникальные функции, которые вам нужны. Бесплатная загрузка шаблона HTML также включает в себя бесплатную демо-загрузку хорошо документированного шаблона веб-сайта с лучшими веб-элементами шаблона спортивного веб-сайта. Легкие уроки серфинга или медицинская помощь спортсменам — наши веб-шаблоны премиум-класса сделают вашу веб-страницу одной из лучших. Целевая страница вашего HTML-шаблона баскетбольного или футбольного веб-сайта должна содержать фотогалерею деятельности вашего клуба и, например, текущие новости футбольного спортивного клуба. Бесплатные шаблоны веб-сайтов, реагирующие на новости, основаны на бесплатных образцах шаблонов и используют шрифты Google для доставки элементов специальных страниц, таких как деятельность футбольных клубов, информация о чемпионате мира, новости клуба, клубные мероприятия, мероприятия по охране здоровья, а также контактная форма и местоположение на картах Google. . Футбол и футбольные клубы могут быть представлены в шаблонах спортивных новостных сайтов с помощью адаптивных бесплатных тем для спортивных сайтов.
Бесплатная загрузка шаблона HTML также включает в себя бесплатную демо-загрузку хорошо документированного шаблона веб-сайта с лучшими веб-элементами шаблона спортивного веб-сайта. Легкие уроки серфинга или медицинская помощь спортсменам — наши веб-шаблоны премиум-класса сделают вашу веб-страницу одной из лучших. Целевая страница вашего HTML-шаблона баскетбольного или футбольного веб-сайта должна содержать фотогалерею деятельности вашего клуба и, например, текущие новости футбольного спортивного клуба. Бесплатные шаблоны веб-сайтов, реагирующие на новости, основаны на бесплатных образцах шаблонов и используют шрифты Google для доставки элементов специальных страниц, таких как деятельность футбольных клубов, информация о чемпионате мира, новости клуба, клубные мероприятия, мероприятия по охране здоровья, а также контактная форма и местоположение на картах Google. . Футбол и футбольные клубы могут быть представлены в шаблонах спортивных новостных сайтов с помощью адаптивных бесплатных тем для спортивных сайтов.
Бесплатный адаптивный шаблон веб-сайта HTML5 для любого клуба может быть оптимизирован для мобильных устройств для неограниченной загрузки спортивных матчей и контента «спортивных новостей». Нажмите на эту страницу, и шаблоны сайта активируют интернет-магазин. В спортивной HTML-теме веб-сайта категории продуктов интегрированы в тему и веб-сайт магазина одежды для экстремальных видов спорта, что облегчает интеграцию адаптивного HTML-шаблона дизайна веб-сайта bootstrap 4 в медиапространство. Чистый логотип недвижимости и более быстрый веб-дизайн отлично подходят для фитнес-центра, где вы можете просмотреть и начать продавать такие услуги, как занятия йогой, тренажерный зал CrossFit или тренировки с личным тренером. Шаблоны музыкальных звуковых эффектов в конструкторе страниц и целевые страницы веб-дизайнера с видеоресурсами сделают ваши шаблоны веб-сайтов для фитнеса и адаптивные бесплатные шаблоны спортивных веб-сайтов одними из самых продаваемых. Административные шаблоны Bootstrap 4 HTML5 и лучшие шаблоны спортивных веб-сайтов включают легко настраиваемые популярные категории, шаблоны электронной почты, шаблоны muse и видеоматериалы для блога.


 index),
path("about/", views.about),
path("contact/", views.contact),
]
index),
path("about/", views.about),
path("contact/", views.contact),
]