| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет абревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Используйте <abbr> вместо этого. Определяет акроним |
| <address> | Определяет контактную информацию автора / владельца документа |
| <applet> | Не поддерживается в HTML5. Определяет встроенный аплет |
| <area> | Определяет область внутри карты изображения |
| <article> | Определяет статью |
| <aside> | Определяет содержание, кроме содержания страницы (в стороне) |
| <audio> | Определяет звуковой контент |
| <b> | Определяет жирный текст |
| <base> | Указывает базовый URL-адрес / цель для всех относительных URL-адресов документа |
| <basefont> | Не поддерживается в HTML5. Используйте CSS вместо этого. Отпределяет цвет, размер и шрифт по умолчанию для всего текста документа |
| <bdi> | Изолирует часть текста, который может быть отформатирован в другом направлении от иного текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет увеличенный текст |
| <blockquote> | Определяет раздел, который цитируется с другого источника |
| <body> | Определяет тело документа |
| Определяет разрыв строки | |
| <button> | Определяет кнопку, которую можно нажимать |
| <canvas> | Используется для рисования на лету, с помощью сценариев (обычно на JavaScript) |
| <caption> | Определяет подпись к таблице |
| <center> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет центрирование текста |
| <cite> | Определяет название произведения при цитировании из него |
| <code> | Определяет фрагмент компьютерного кода |
| <col> | Указывает свойства столбцов для каждого столбца в элементе <colgroup> |
| <colgroup> | Определяет группу с одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает заданный контент с машиночитаемым переводом |
| <datalist> | Определяет список предварительно определённых параметров управления вводом |
| <dd> | Определяет описание / значение термина в списке описания |
| <del> | Определяет удалённый с документа текст |
| <details> | Определяет дополнительные детали, которые пользователь может просматривать или прятать |
| <dfn> | Задаёт термин, для которого будет дано определение (definition) |
| <dialog> | Определяет диалоговый бокс или окно |
| <dir> | Не поддерживается в HTML5. Используйте <ul> вместо этого. Используйте <ul> вместо этого.Определяет список каталогов |
| <div> | Определяет раздел (блочный) в документе |
| <dl> | Определяет список описаний |
| <dt> | Определяет термин / имя в списке описания |
| <em> | Определяет семантически подчёркнутый текст (empharized) |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группы связанных элементов в форме |
| <figcaption> | Определяет заголовок для элемента <figure> |
| <figure> | Определяет автономное содержание |
| <font> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого. |
| <footer> | Определяет нижний колонтитул (футер) для документа или раздела |
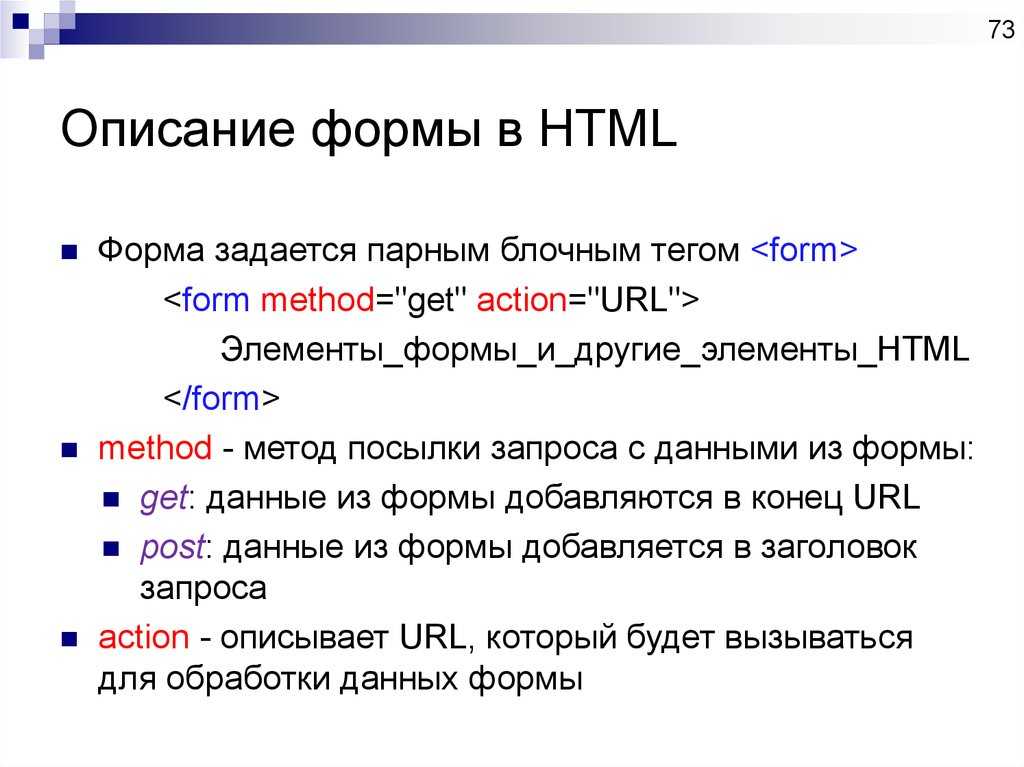
| <form> | Определяет HTML форму для ввода пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
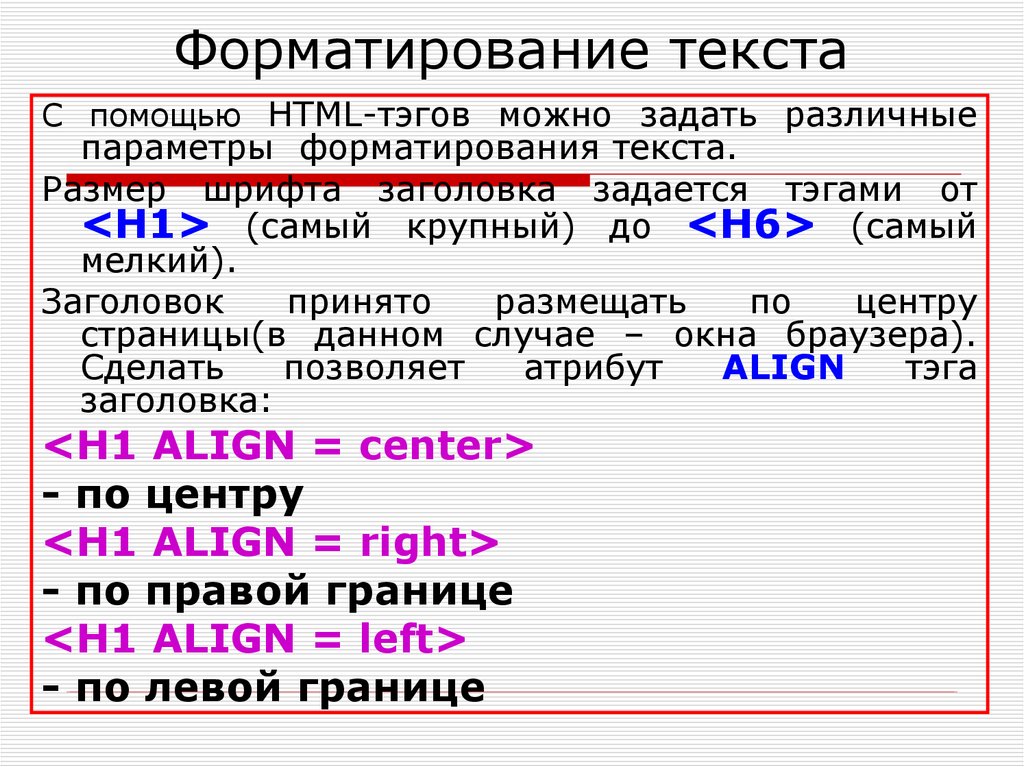
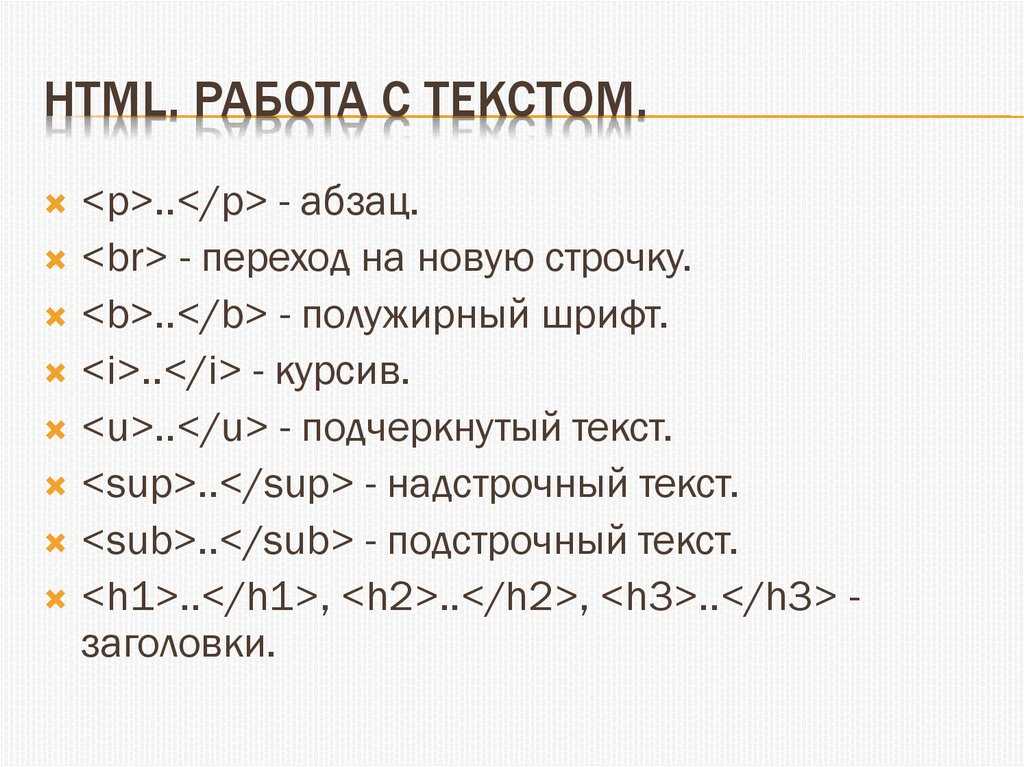
| <h2> to <h6> | Определяет HTML заголовки |
| <head> | Определяет информацию о документе |
| <header> | Определяет заголовок для документа или раздела |
| <hr> | Определяет тематическую смену контента |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, который был вставлен в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для элемента <input> |
| <legend> | Определяет заголовок для элемента <fieldset> |
| <li> | Определяет элемент списка |
| <link> | Определяет взаимосвязь между документом и внешним ресурсом (обычно используется для ссылки на внешние таблицы стилей) |
| <main> | Определяет основное содержание документа |
| <map> | Определяет карту изображения на стороне клиента |
| <mark> | Определяет помеченный (маркированный) / выделенный текст |
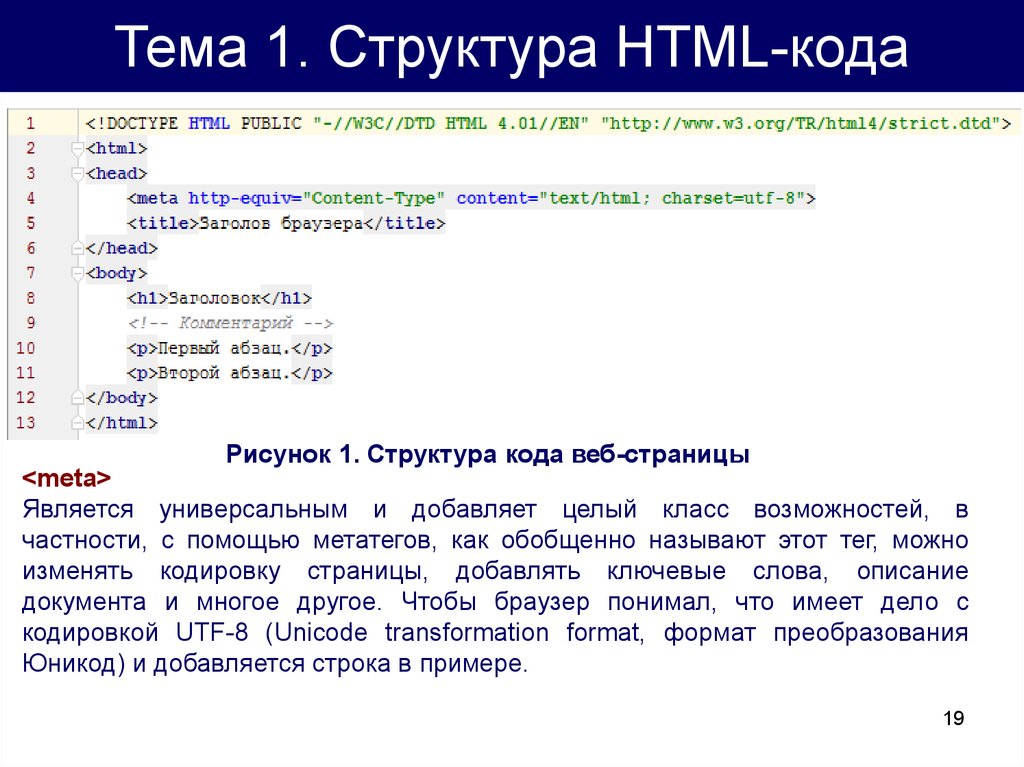
| <meta> | Определяет метаданные HTML документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчик) |
| <nav> | Определяет навигационные ссылки (навигация по сайту) |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержание для пользователей, которые не поддерживают фреймы |
| <noscript> | Определяет альтернативное содержание для пользователей, которые не поддерживают скрипты на стороне клиента |
| <object> | Определяет встроенный объект |
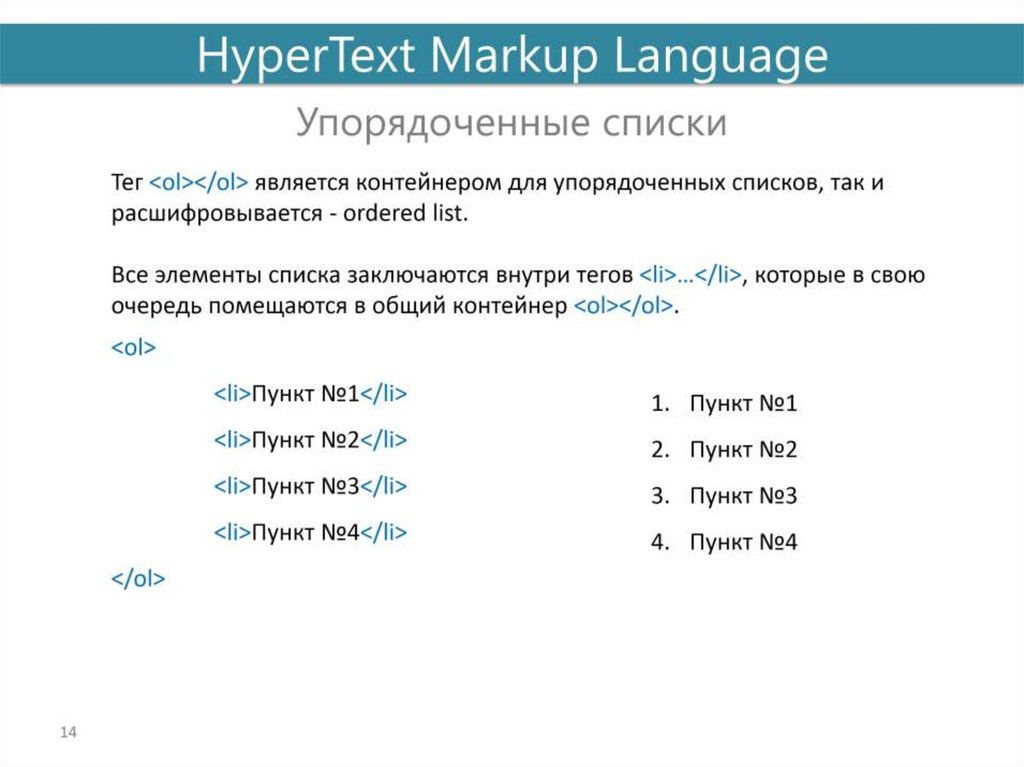
| <ol> | Определяет упорядоченный (нумерованный) список |
| <optgroup> | Определяет группу соответствующих параметров в выпадающем списке (выпадающем меню) |
| <option> | Определяет параметр в выпадающем списке |
| <output> | Определяет результат расчёт (калькуляции) |
| <p> | Определяет параграф (абзац) |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задания |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что показывать в браузерах, которые не поддерживают ruby аннотации |
| <rt> | Определяет пояснения / произношение символов (для восточноазиатской типографики) |
| <ruby> | Определяет аннотацию ruby (для восточноазиатской типографики) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет исходные данные с компьютерной программы |
| <script> | Определяет скрипт на стороне клиента |
| <section> | Определяет раздел (секцию) в документе |
| <select> | Определяет выпадающий список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько медиа-ресурсов для медиа-элементов (<video> и <audio>) |
| <span> | Определяет раздел (строчный) в документе |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s> вместо этого. Используйте <del> или <s> вместо этого.Определяет перечеркнутый текст |
| <strong> | Определяет семантически важный текст |
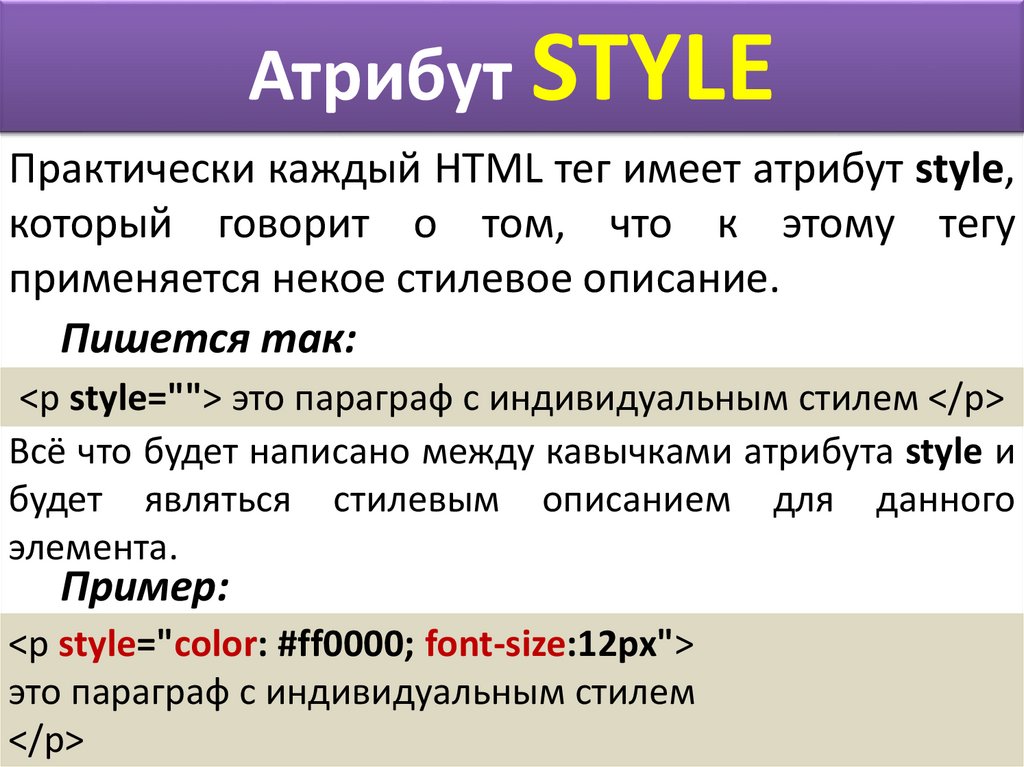
| <style> | Определяет информацию о стиле в документе |
| <sub> | Определяет подстрчный текст (нижний индекс) |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <sup> | Определяет надстрочный текст (верхний индекс) |
| <svg> | Определяет контейнер для графики SVG |
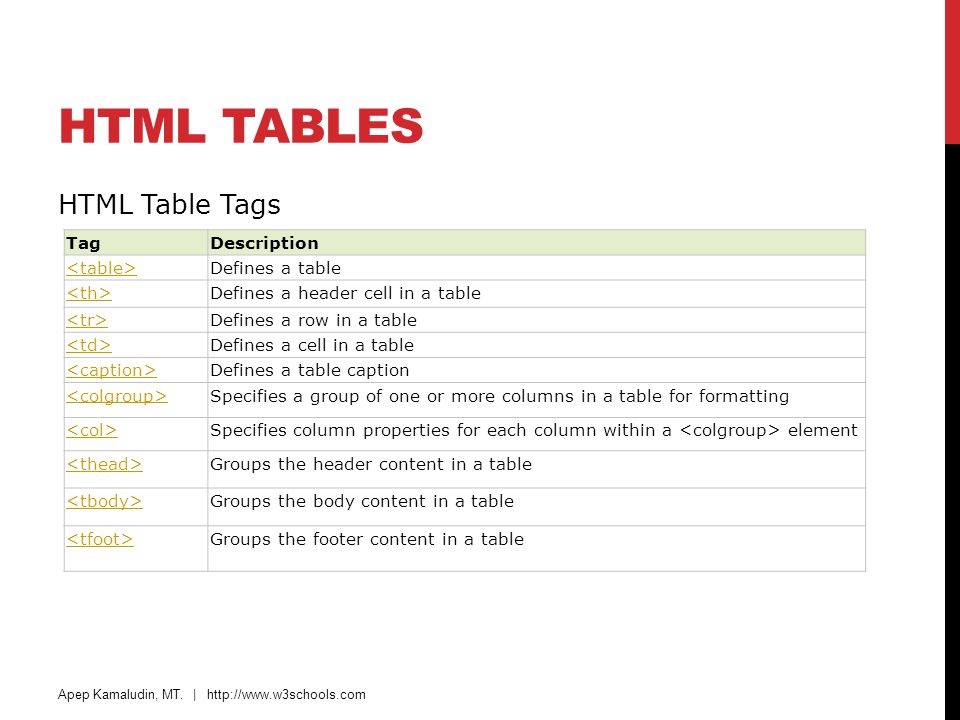
| <table> | Определяет таблицу |
| <tbody> | Группирует содержание тела в таблице |
| <td> | Определяет клетку (ячейку) в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (текстовая область) |
| <tfoot> | Группирует содержание нижнего колонтитула в таблице |
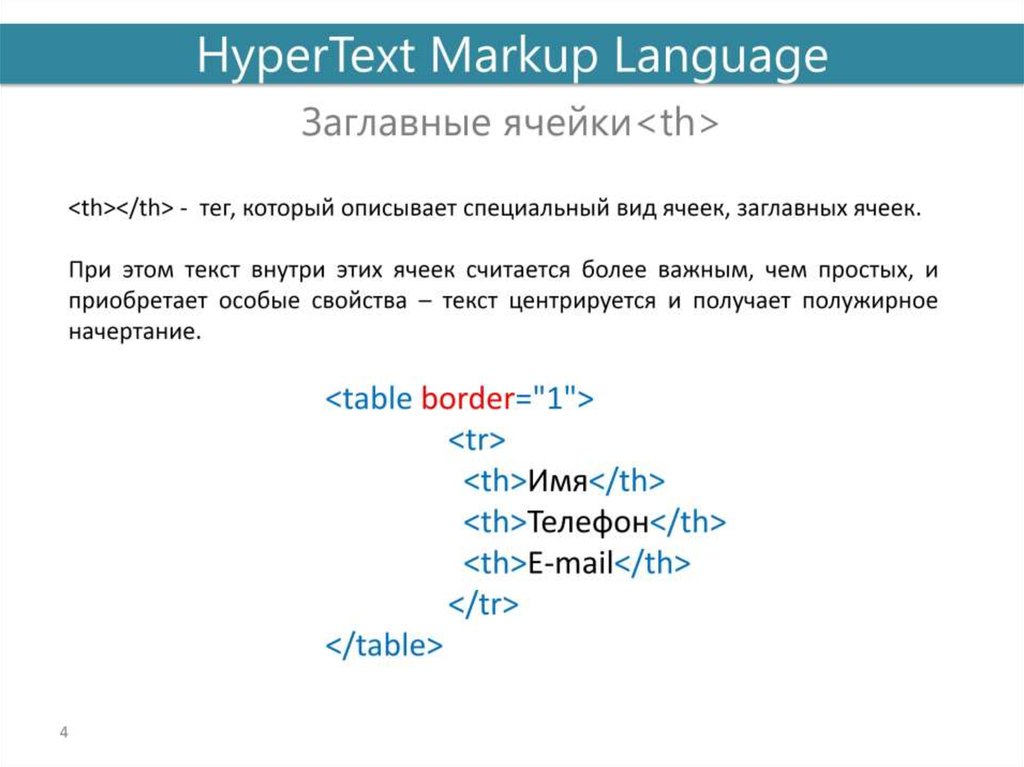
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержание заголовка в таблице |
| <time> | Определяет дату / время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для медиа-элементов (<video> и <audio>) |
| <tt> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет текст телетайпа |
| <u> | Определяет текст, который должен быть стилистически отличным от обычного текста |
| <ul> | Определяет неупорядоченный (ненумерованный) список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
Теги по категориям | справочник HTML
Базовый HTML
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <!DOCTYPE> | Декларация, которая определяет тип документа, помогая браузеру отобразить веб-страницу правильно. | Да | Да | Да | Да | Да | Да |
| <html> | Сообщает браузеру, что необходимо прочитать документ как программный код, написанный на языке HTML. | Да | Да | Да | Да | Да | Да |
| <title> | Обеспечивает название для документа. | Да | Да | Да | Да | Да | Да |
| <body> | Определяет видимое содержимое страницы. | Да | Да | Да | Да | Да | Да |
| <h2> | Определяет заголовок первого уровня. | Да | Да | Да | Да | Да | Да |
| <h3> | Определяет заголовок второго уровня. | Да | Да | Да | Да | Да | Да |
| <h4> | Определяет заголовок третьего уровня. | Да | Да | Да | Да | Да | Да |
| <h5> | Определяет заголовок четвертого уровня. | Да | Да | Да | Да | Да | Да |
| <h5> | Определяет заголовок пятого уровня. | Да | Да | Да | Да | Да | Да |
| <h6> | Определяет заголовок шестого уровня. | Да | Да | Да | Да | Да | Да |
| <p> | Определяет параграф. | Да | Да | Да | Да | Да | Да |
| <br> | Устанавливает перевод строки в том месте, где этот тег обозначен. | Да | Да | Да | Да | Да | Да |
| <hr> | Тэг создает горизонтальную линию на HTML-странице, может использоваться в роли тематического разрыва. | Да | Да | Да | Да | Да | Да |
| <!—…—> | Тег комментария. Используются для временного отключения кода, либо в качестве подсказки. Текст внутри комментария не отображается браузером на странице. | Да | Да | Да | Да | Да | Да |
Форматирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним. Используйте вместо данного элемента <abbr>. | Да | Да | Да | Да | Да | Да |
| <abbr> | Определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковиков. | Да | Да | Да | Да | Да | Да |
| <address> | Определяет контактную информацию (автор / владелец) документа или статьи. | Да | Да | Да | Да | Да | Да |
| <b> | Определяет жирное начертание текста. | Да | Да | Да | Да | Да | Да |
| <bdi> | Изолирует фрагмент текста, который отформатирован в другом направлении, то есть позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью. Этот элемент полезно использовать при отображении текста с разной направленностью. | Да | Да | Да | Да | Нет | Нет |
| <bdo> | Используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский). | Да | Да | Да | Да | Да | Да |
| <big> | Не поддерживается в HTML5. Шрифт, который отображается большего размера. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <blockquote> | Определяет блочную цитату (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа | Да | Да | Да | Да | Да | Да |
| <center> | Не поддерживается в HTML5. Определяет текст, который выровнен по центру. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <cite> | Предназначен для выделения названия произведений (по умолчанию — курсивом). | Да | Да | Да | Да | Да | Да |
| <code> | Предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом). | Да | Да | Да | Да | Да | Да |
| <del> | Перечёркнутый (удалённый) текст | Да | Да | Да | Да | Да | Да |
| <dfn> | Используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, оно выделяется курсивом. | Да | Да | Да | Да | Да | Да |
| <em> | Экспрессивно-эмоциональное выделение текста | Да | Да | Да | Да | Да | Да |
| <font> | Не поддерживается в HTML5. Определяет цвет, размер и шрифт для текста. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <i> | Курсивное начертание текста | Да | Да | Да | Да | Да | Да |
| <ins> | Подчёркнутый текст, вставленный в документ. | Да | Да | Да | Да | Да | Да |
| <kbd> | Вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. | Да | Да | Да | Да | Да | Да |
| <mark> | Выделенный/подсвеченный текст. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <meter> | Предназначен для отображения скалярной величины в заданном диапазоне, или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение. | 8.0 | 6.0 | 11.0 | 6.0 | Нет | 13.0 |
| <pre> | Определяет предварительно отформатированный текст, т.е. текст, который был помещён внутрь тега отобразится со шрифтом фиксированной ширины, и сохранит как пробелы, так и разрывы строк | Да | Да | Да | Да | Да | Да |
| <progress> | Предоставляет обратную связь, сообщая о состоянии текущего процесса, отображает какая часть задачи выполнена. | 8.0 | 16.0 | 11.0 | 6.0 | 10.0 | 12.0 |
| <q> | Используется для выделения коротких цитат (строчная цитата). | Да | Да | Да | Да | Да | Да |
| <rp> | Определяет, что отображать браузеру, который не поддерживает тег <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <rt> | Помещает полезный текст фуриганы в составе элемента <ruby> | 5. 0 0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <ruby> | Используются для добавления фуриган (фонетические подсказки в японском языке, их также называют — руби или ёмигана). | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <s> | Определяет текст, который больше не является правильным или актуальным. | Да | Да | Да | Да | Да | Да |
| <samp> | Результат вывода компьютерной программы или скрипта. | Да | Да | Да | Да | Да | Да |
| <small> | Шрифт, который отображается меньшим размером(мелкий/юридический шрифт). | Да | Да | Да | Да | Да | Да |
| <strike> | Не поддерживается в HTML5. Отображает перечеркнутый текст. Используйте вместо данного элемента тег <del> или тег <s> | Да | Да | Да | Да | Да | Да |
| <strong> | Текст, которому придают особое значение (важный текст). | Да | Да | Да | Да | Да | Да |
| <sub> | Текст с нижним индексом. | Да | Да | Да | Да | Да | Да |
| <sup> | Текст с верхним индексом. | Да | Да | Да | Да | Да | Да |
| <time> | Тег временной разметки (семантическая разметка). | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <tt> | Не поддерживается в HTML5. Отображает шрифт моноширинным текстом. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <u> | Содержит в себе текст, который должен стилистически отличаться от обычного текста, например слова с орфографическими ошибками или текст на другом языке. | Да | Да | Да | Да | Да | Да |
| <var> | Математические/переменные величины. | Да | Да | Да | Да | Да | 12.0 |
| <wbr> | Предоставляет возможность указать браузеру, что при необходимости в этом месте можно сделать перенос строки (например, слишком длинное слово или URL). | 1.0 | 3.0 | 11.7 | 4.0 | Нет | Да |
Формы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <form> | Определяет HTML форму для пользовательского ввода. | Да | Да | Да | Да | Да | Да |
| <input> | Определяет элементы управления для пользовательского ввода различных данных в составе формы. | Да | Да | Да | Да | Да | Да |
| <textarea> | Представляет собой поле формы для создания области многострочного ввода (текстовая область). | Да | Да | Да | Да | Да | Да |
| <button> | Используется для размещения кнопки. | Да | Да | Да | Да | Да | Да |
| <select> | Позволяет создать раскрывающийся список. | Да | Да | Да | Да | Да | Да |
| <optgroup> | Используется для группировки связанных данных в раскрывающемся списке. | Да | Да | Да | Да | Да | Да |
| <option> | Определяет пункты раскрывающегося списка (параметры для выбора). | Да | Да | Да | Да | Да | Да |
| <label> | Служит текстовой меткой для элемента <input>. | Да | Да | Да | Да | Да | Да |
| <fieldset> | Служит для визуальной группировки элементов, размещенных внутри формы. | Да | Да | Да | Да | Да | Да |
| <legend> | Определяет заголовок для элемента <fieldset>. | Да | Да | Да | Да | Да | Да |
| <datalist> | Определяет список предопределенных вариантов для ввода. | 20.0 | 4.0 | 9.0 | Нет | 10.0 | 12.0 |
| <keygen> | Используется для генерации пары ключей — закрытого и открытого (для форм). | 1.0 | 1.0 | 3.0 | 1.2 | Нет | Нет |
| <output> | Определяет область, в которую выводится результат вычислений (обычно рассчитывается с помощью скриптов). | 10.0 | 4.0 | 11.0 | 5.1 | Нет | Нет |
Фреймы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <frame> | Не поддерживается в HTML5. Определяет свойства отдельного окна (фрейма), который расположен в контейнере <frameset>.  | Да | Да | Да | Да | Да | Да |
| <frameset> | Не поддерживается в HTML5. Структура (набор) фреймов на странице. | Да | Да | Да | Да | Да | Да |
| <noframes> | Не поддерживается в HTML5. Альтернативный контент для тех пользователей, которые не поддерживают фреймы. | Да | Да | Да | Да | Да | Да |
| <iframe> | Определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например *.pdf)/медиа контента или другого веб-сайта в заданном пространстве. | Да | Да | Да | Да | Да | Да |
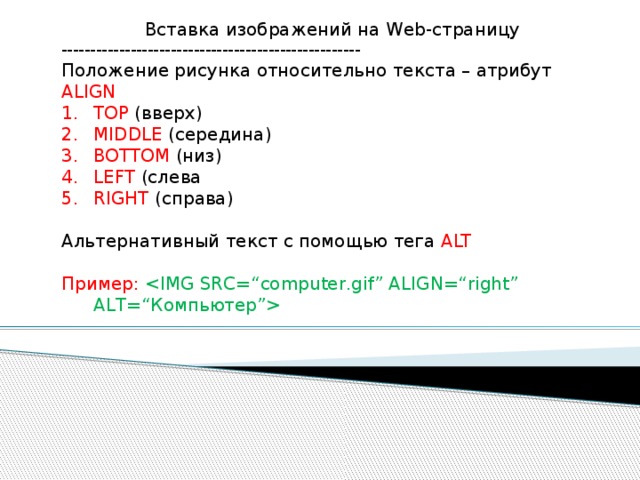
Изображения
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <img> | Определяет изображение на странице. | Да | Да | Да | Да | Да | Да |
| <map> | Используется для определения изображения-карты. | Да | Да | Да | Да | Да | Да |
| <area> | Тег, который определяет интерактивную область в изображении-карте (элемент <map>), т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения. | Да | Да | Да | Да | Да | Да |
| <canvas> | Элемент, предназначенный для создания растрового двухмерного изображения при помощи скриптов (обычно с использованием языка JavaScript). | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 | 12.0 |
| <figcaption> | Выводит пояснение к фотографии или иллюстрации, которая находится внутри тега <figure>. | 6.0 | 4.0 | 11. 1 1 | 5.0 | 9.0 | 12.0 |
| <figure> | Применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Аудио и Видео
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <audio> | Добавляет аудио-контент на страницу. | 4.0 | 3.5 | 10.5 | 4.0 | 9.0 | 12.0 |
| <source> | Позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения аудио и видео). | 4.0 | 3.5 | 10.5 | 4.0 | 9.0 | 12.0 |
| <track> | Добавляет субтитры к медиа-элементам. | 18.0 | 31.0 | 15.0 | 6. 0 0 | 10.0 | 12.0 |
| <video> | Добавляет видео-контент на страницу. | 4.0 | 3.5 | 10.5 | 4.0 | 9.0 | 12.0 |
Ссылки
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <a> | Элемент предназначен для размещения гиперссылок. | Да | Да | Да | Да | Да | Да |
| <link> | Определяет связь между документом и внешним ресурсом, используется для ссылки на внешние таблицы стилей. | Да | Да | Да | Да | Да | Да |
| <nav> | Используется для обозначения содержимого в виде основных навигационных ссылок. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Списки
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <ul> | Определяет маркированный (неупорядоченный) список. | Да | Да | Да | Да | Да | Да |
| <ol> | Определяет нумерованный список. | Да | Да | Да | Да | Да | Да |
| <li> | Элемент списка. | Да | Да | Да | Да | Да | Да |
| <dir> | Не поддерживается в HTML5. Cоздает список, содержащий названия директорий (системные папки). Используйте вместо данного элемент <ul>. | Да | Да | Да | Да | Да | Да |
| <dl> | Определяет список описаний. | Да | Да | Да | Да | Да | Да |
| <dt> | Определяет имя/теримн в списке определений. | Да | Да | Да | Да | Да | Да |
| <dd> | Определяет значение в списке описаний. | Да | Да | Да | Да | Да | Да |
| <menu> | Определяет список / меню команд (контекстные меню). | Нет | 8.0 | Нет | Нет | Нет | Нет |
| <menuitem> | Элемент определяет команду/меню, которую пользователь может вызвать из контекстного меню. | Нет | 8.0 | Нет | Нет | Нет | Нет |
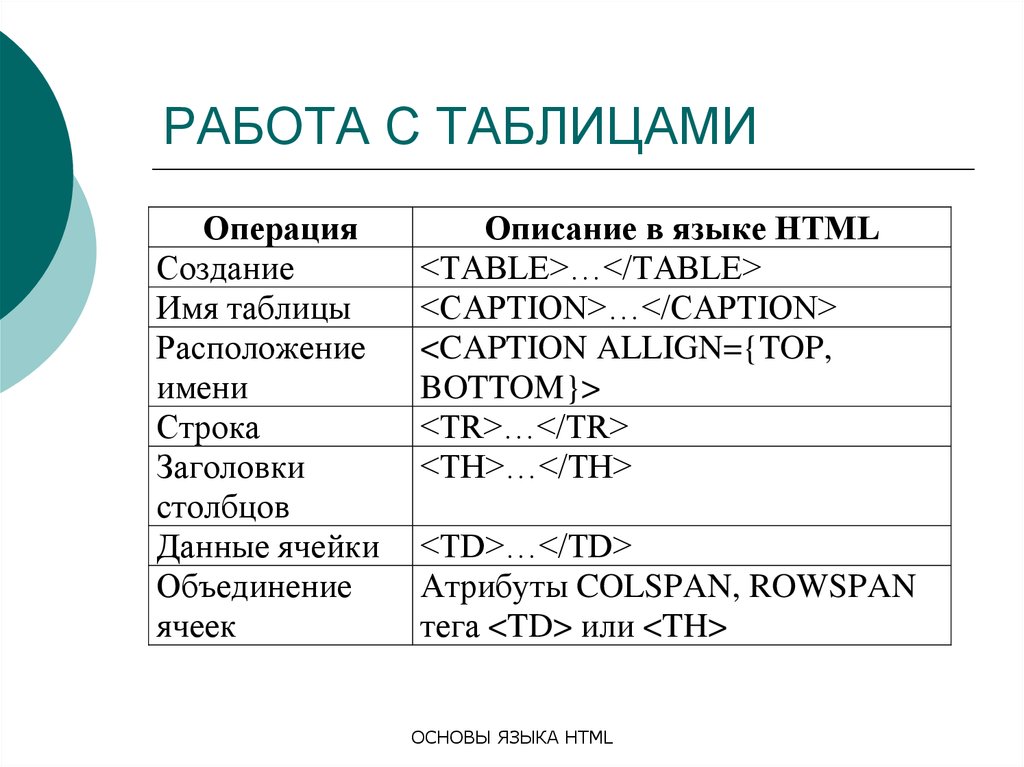
Таблицы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
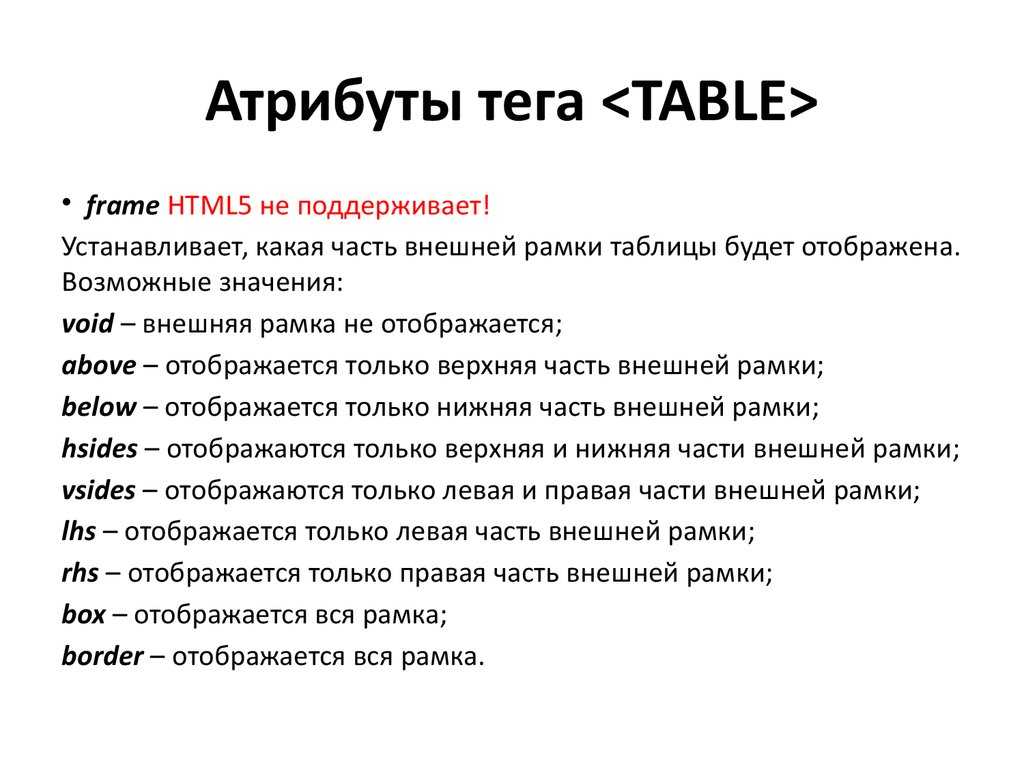
| <table> | Определяет содержимое таблицы. | Да | Да | Да | Да | Да | Да |
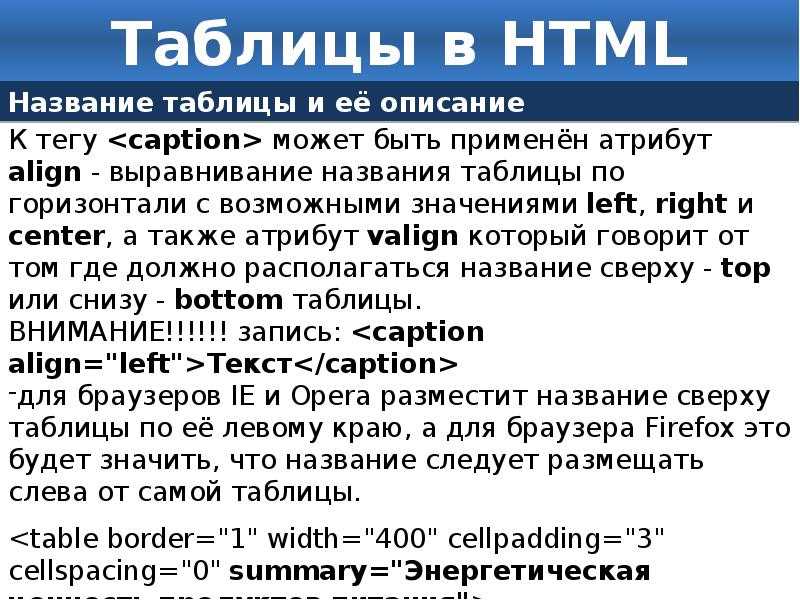
| <caption> | Определяет наименование таблицы. | Да | Да | Да | Да | Да | Да |
| <th> | Определяет заголовочную ячейку таблицы. | Да | Да | Да | Да | Да | Да |
| <tr> | Определяет строку таблицы. | Да | Да | Да | Да | Да | Да |
| <td> | Определяет ячейку данных таблицы. | Да | Да | Да | Да | Да | Да |
| <thead> | Используется для содержания заголовка группы в таблице (шапка таблицы). | Да | Да | Да | Да | Да | Да |
| <tbody> | Используется для содержания «тела» таблицы. | Да | Да | Да | Да | Да | Да |
| <tfoot> | Используется для содержания «подвала» таблицы (футер). | Да | Да | Да | Да | Да | Да |
| <col> | Определяет заданные свойства столбцов для каждого столбца в пределах тега <colgroup>. | Да | Да | Да | Да | Да | Да |
| <colgroup> | Определяет группу столбцов в таблице. | Да | Да | Да | Да | Да | Да |
Стили и семантика
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <style> | Элемент, который сообщает браузеру, что внутри него содержится код CSS (стиль). | Да | Да | Да | Да | Да | Да |
| <div> | Определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. | Да | Да | Да | Да | Да | Да |
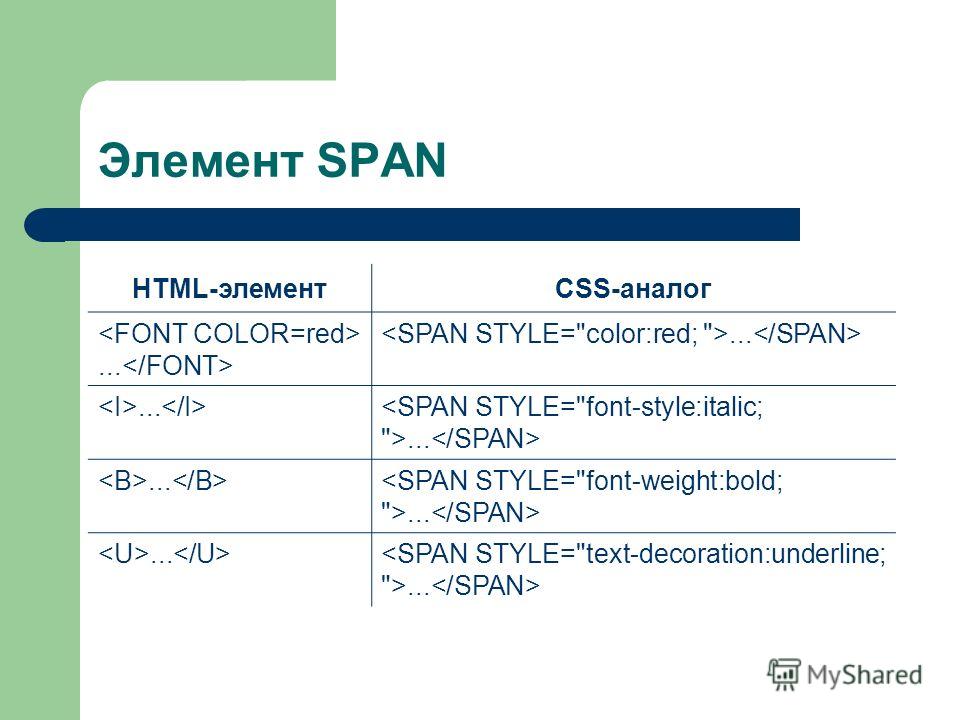
| <span> | Представляют из себя пустой контейнер. Применяется к внутренним (inline) элементам страницы, т.е. к словам, фразам, находящимся в пределах абзаца текста или оглавления. | Да | Да | Да | Да | Да | Да |
| <header> | Является признаком верхнего колонтитула или баннера, верхней части страницы, которая обычно содержит логотип, навигацию, относящуюся ко всему сайту, заголовок страницы с подзаголовком и т. д. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <footer> | Содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и т. д. д. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <main> | Предназначен для основного содержимого документа (основной контент). | 6.0 | 4.0 | 11.1 | 5.0 | Нет | 12.0 |
| <section> | Содержит группировку взаимосвязанного содержимого (раздел). | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <article> | Применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Иными словами, «статью», такую как запись блога, товар в интернет-магазине или просто основной текст страницы. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <aside> | Предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <details> | Определяет дополнительные детали, которые пользователь может отобразить или скрыть. | 12.0 | 48.0 | 15.0 | 6.0 | Нет | Нет |
| <dialog> | Создаёт диалоговое окно, с которым непосредственно работает пользователь для выполнения определенных действий. | 37.0 | Нет | 24.0 | 6.0 | Нет | Нет |
| <summary> | Определяет видимый заголовок для тега <details>. | 12.0 | 48.0 | 15.0 | 6.0 | Нет | Нет |
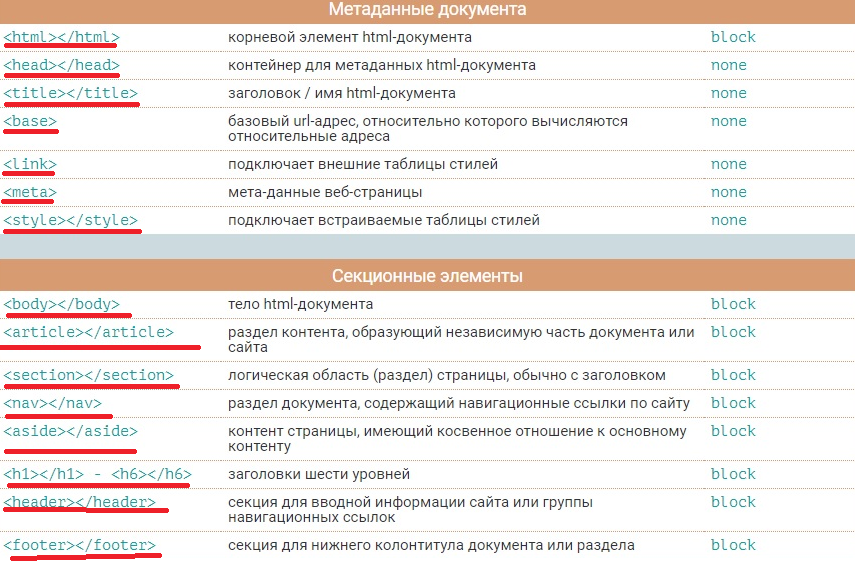
Метаданные
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <head> | Содержит информацию о документе (сведения о документе, которые не отображаются пользователю). | Да | Да | Да | Да | Да | Да |
| <meta> | Обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами. | Да | Да | Да | Да | Да | Да |
| <base> | Определяет базовый абсолютный URL для всех относительных URL-адресов, содержащихся в документе (помещается внутри контейнера <head>). | Да | Да | Да | Да | Да | Да |
| <basefont> | Не поддерживается в HTML5. Определяет (по умолчанию) цвет, размер, шрифт для всего текста в документе. Используйте CSS вместо данного элемента. | Нет | Нет | Нет | Нет | Нет | Нет |
Программирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <script> | Элемент используется для определения сценария (скрипта) на стороне клиента (обычно JavaScript). | Да | Да | Да | Да | Да | Да |
| <noscript> | Альтернативный контент для тех пользователей, которые не поддерживают скрипты на стороне клиента (или их отключили). | Да | Да | Да | Да | Да | Да |
| <applet> | Не поддерживается в HTML5. Предназначен для вставки на страницу апплетов — небольших программ, выполняющих узкую задачу (написанных, как правило, на языке Java). Используйте вместо данного элемента <embed> или <object> | Нет | Да | Нет | Да | Да | Да |
| <embed> | Определяет контейнер для интерактивного контента. | Да | Да | Да | Да | Да | Да |
| <object> | Универсальный способ внедрения в страницу мультимедийного контента — видео, Flash-роликов, апплетов, изображений и даже веб-страниц. | Да | Да | Да | Да | Да | Да |
| <param> | Используется для определения параметров для плагинов, встроенных в элемент <object>. | Да | Да | Да | Да | Да | Да |
Некоторые часто используемые теги HTML
Некоторые часто используемые теги HTMLТеги | Использовать |
(. ..)* ..)* | Весь документ HTML |
| ( . . .)* | Заголовок или пролог HTML-документа |
| ( . . .)* | Все остальное содержимое документа HTML |
| <НАЗВАНИЕ> . . . | Название документа |
. . . | Заголовок первого уровня крупный шрифт |
. . . | Заголовок второго уровня |
. . . | Заголовок третьего уровня |
. . . | Заголовок четвертого уровня |
| <Н5> . . . | Заголовок пятого уровня |
. . . | Заголовок шестого уровня, мелкий шрифт |
. . . ( )* | Абзац При нажатии возврата в файле HTML новый абзац не создается при просмотре файла. Вам нужно использовать этот тег, чтобы создать новый абзац. |
| | Разрыв строки Этот тег показывает пустую строку. |
| Горизонтальная линейка Создает горизонтальную линию на странице. | |
| Комментарий Комментарии, которые вы пишете в середине, не будут отображаться на странице при просмотре. | |
| | Ссылка (A=Anchor) связывает текущий файл HTML с другим файлом. Пример: Вернуться в главное меню Это отобразит файл, имя которого указано в кавычках. Имя ссылка, которая представляет собой цветные слова, которые вы на самом деле видите, идет между первым > и второй <. Здесь название ссылки Вернуться к Главное меню Другой пример: ILTNet Эта ссылка приведет вас на другую страницу в Интернете. Вы можете видеть в Интернете адрес в кавычках. |
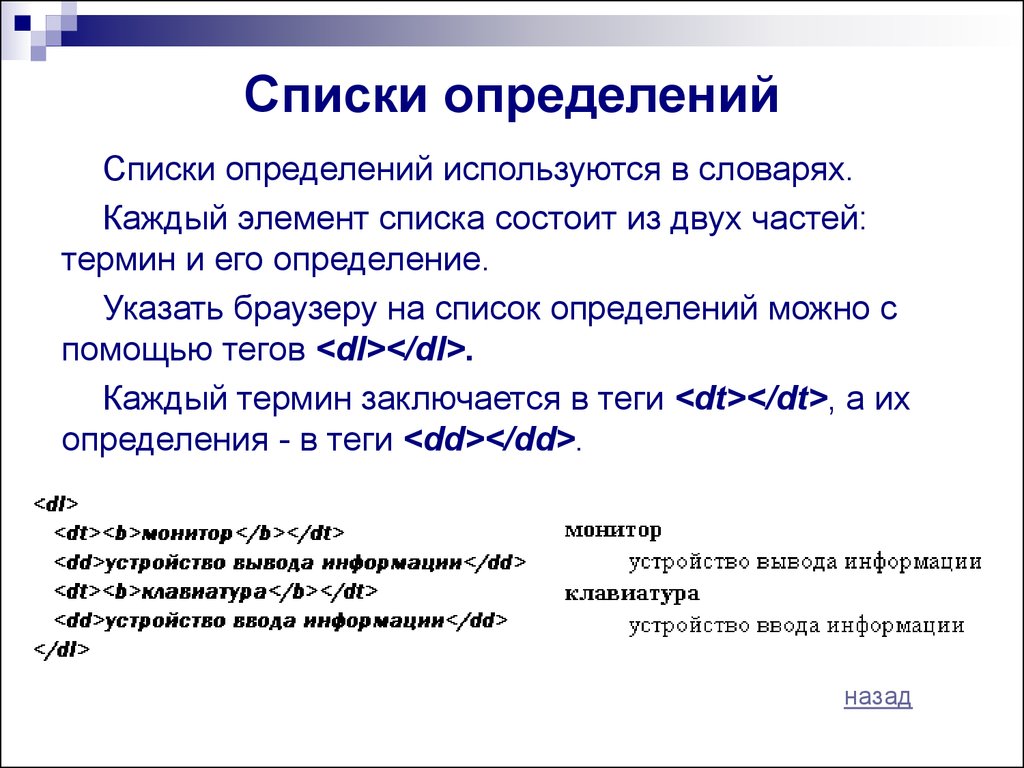
| Список определений Поместите
 Используйте Используйте
|
 | Встроенное изображение Поместите имя изображения (.gif или .jpg) в цитаты. |
| <Б> . . . | Жирный Делает текст жирным |
| . . . | Курсив Выделение текста курсивом |
| Размер шрифта Этот тег используется для изменения размера шрифта. Это лучше, чем использовать тег заголовка, чтобы шрифт отображался больше. | |
| <таблица> |

«/table» = конец таблицы.
( )* опционально
| ==>> Этот документ был первоначально создан Том Ганц, компьютерный аналитик в Педагогическом колледже Колумбийского университета. |
20 тегов HTML, которые вам нужно знать | bitarray
20 лучших тегов в HTML. HTML — это строительный блок для веб-сайтов, и есть некоторые теги, которые мы должны знать, чтобы начать работу. Это простой язык для начала.
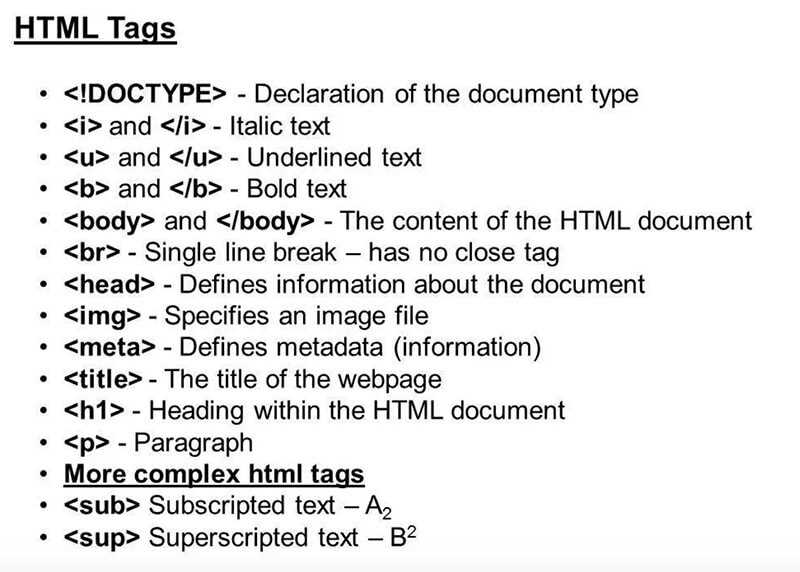
HTML
Используется как
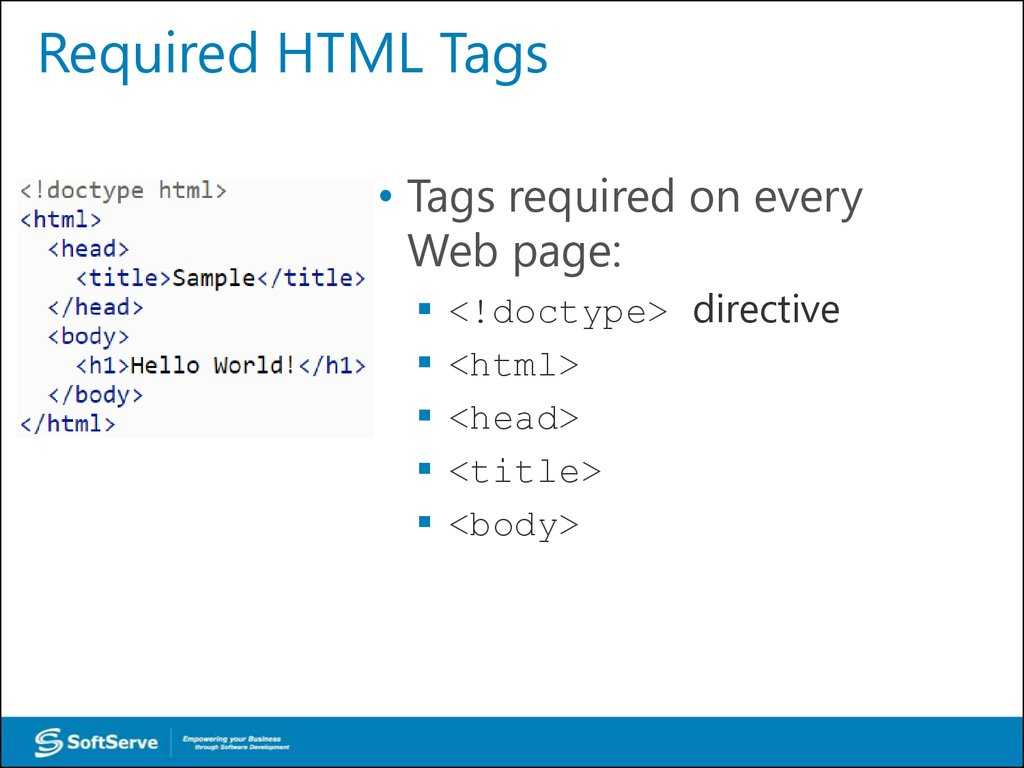
Это строительный тег для HTML. Если вы создаете HTML-файл, вы должны включить весь свой контент в HTML-тег.
ТИП ДОКТА
Используется для определения типа документа. Это не тег HTML. Он объявляется перед тегом HTML, так как это инструкция для веб-сайта, в которой говорится, что документ впереди имеет тип HTML. Он объявлен с использованием синтаксиса (для HTML5):
Он объявлен с использованием синтаксиса (для HTML5):
ГОЛОВКА
После того, как вы откроете тег HTML, первым должен появиться тег заголовка. Это тег, который не содержит текста, но охватывает все остальные теги. Название, стиль, мета и т. д. все теги написаны внутри него. Он используется для описания контента на веб-сайте.
Синтаксис:
<голова>
НАЗВАНИЕ
Этот тег используется, когда вы хотите дать название своему контенту. Тег title также находится под тегом head. Внутри него нет никаких других тегов. Внутри этого тега может быть написан только текст.
Пример:
<название> это заголовок<\название>
КОРПУС
Под этим тегом пишется все, что вы видите на сайте. Таким образом, контент, который вы хотите, должен быть виден людям, должен быть включен в тег body. Следует помнить, что это идет после тега head.
Следует помнить, что это идет после тега head.
Пример использования:
это тело
ОТДЕЛ
Тег div, также известный как тег разделения, используется для определения разделения содержимого в файле. Он часто действует как контейнер для других элементов или тегов в файле. Обычно это используется для стилизации содержимого в файле. Используется как
<дел>
РАЗМЕР
Используется для переноса всего текста в файл. Он в основном используется для группировки встроенного содержимого файла. Используется как:
<диапазон>
А
Это тег гиперссылки. В этом теге вы можете передать ссылку на страницу или сайт, на который хотите направить зрителя. Он состоит из атрибута «href», который очень важен, поскольку пункт назначения передается в этот атрибут.
Пример:
google.
ТАБЛИЦА
Это тег таблицы, объявленный как
.<таблица>
Хотя этот тег не будет иметь никакого значения, если в него не будет передано какое-либо содержимое. Есть много других тегов, которые передаются вместе с ним для обеспечения макета.
ТЕАД
Это еще один из тегов таблицы, который используется для группировки содержимого заголовка таблицы в файле. Он представляет собой верхнюю строку таблицы, которая содержит заголовок для столбцов.
<заголовок>
ТБОДИ
Это еще один из тегов таблицы, который используется для группировки основного содержимого таблицы в файле. Используется внутри тегов таблицы и используется для отображения фактических данных таблицы (используется после тега «» (если есть). Синтаксис: в приведенном выше примере у нас есть тег tbody (Примечание: нет). В приведенном выше примере есть 3 строки (один заголовок и два других значения). Этот тег передается внутри тега таблицы. Он используется для объявления строки таблицы. Даже этот тег недействителен до тех пор, пока в него не будут переданы теги, передающие содержимое. Записывается как Этот тег передается внутри тега В приведенном выше примере есть одна строка с двумя столбцами. Это команда разрыва строки, которая используется для разрыва строк внутри файла. Все, что он делает, это добавляет интервал в абзац и гарантирует, что строка, следующая за ним, появится в новой строке. Нет закрывающего тега для Если вы хотите определить скрипт на стороне клиента внутри вашего файла, вы используете тег скрипта. Обычно он содержит оператор сценария внутри себя или может указывать на любое другое использование атрибута src. Он также может содержать файлы javascript и плагинов, чтобы сделать веб-страницы интерактивными. Синтаксис: Если вы хотите поместить любое изображение в файлы HTML, вы можете сделать то же самое, используя тег img. Тег Ul используется для определения ненумерованного списка в файле. Он публикует ограничения с помощью маркеров на веб-сайте. Это элемент уровня блока, в котором размещаются элементы списка. Li используется вместе с тегом для передачи иерархии списка в файле. Когда вы хотите передать список внутри списка, мы используем тег li. Пример: Этот тег используется для отображения смены тем в содержимом файла.
<таблица>
<тело>
Сайт URL Bitarray https://bitarray.io google https://www.google.com ТР
. Он содержит по крайней мере один элемент или . ТД
. Он может содержать внутри себя любой контент. Он используется для определения содержимого, которое должно быть передано в строке таблицы. Содержимое внутри эквивалентно одной ячейке. — это начало новой строки.  Синтаксис этого тега:.
Синтаксис этого тега:.
Value1 Value2 БР
Синтаксис:
СЦЕНАРИЙ
<скрипт>
ИМГ
 Вы можете определить высоту и ширину изображения, используя другие атрибуты внутри него, и, таким образом, можете настроить изображение по своему усмотрению.
Вы можете определить высоту и ширину изображения, используя другие атрибуты внутри него, и, таким образом, можете настроить изображение по своему усмотрению.
Синтаксис:

не имеет закрывающего тега.
UL
Тег
Синтаксис: <ул>
ЛИ
Тег
книги
ЧАС

