seodon.ru | Учебник HTML — Якоря
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
До сих пор мы с вами рассматривали ссылки, которые просто вели на другие документы в интернете. А в этом уроке вы научитесь создавать якоря. Якорь (анкор) в HTML — это специальная закладка, которая используется для перемещения пользователя к определенному участку страницы при нажатии на ссылку.
Как создать якорь и ссылку на него?
Для создания якоря вам необходимо в месте, к которому будет переход по ссылке, указать <A name=»имя»></A>, где имя якоря — любое слово на английском языке. Как видите, у закладки совершенно не обязательно писать что-то между тегами, ведь она используется только в роли служебной метки. Самое главное не забывайте, что <A> — это встроенный (inline) тег и ставить его можно только внутри HTML-элементов, которые могут содержать данный тип. Впрочем таких элементов очень много.
А вот чтобы сделать ссылку на якорь надо написать <A href=»#имя»>любой текст</A>, именно так, со знаком решетка (#) впереди.
Два важных замечания! Обратите внимание, что имя якоря в обоих местах надо указывать в одном регистре, то есть нельзя написать в якоре имя, а в ссылке на него #ИМЯ. Кроме этого, на каждой HTML-странице не может быть два якоря с одинаковыми именами, иначе браузер не поймет к какому из них делать переход. А вот ссылок на один и тот же якорь может быть сколько угодно!
Пример создания якорей в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Создание якорей (закладок)</title>
</head>
<body>
<p><a name="ontop"></a>Параграф.</p>
<p>Параграф. <a href="#ontop">В начало</a></p>
<p>Параграф. <a href="#ontop">В начало</a></p>
<p>Параграф. <a href="#ontop">В начало</a></p>
<p>Параграф. <a href="#ontop">В начало</a></p>
</body>
</html> Результат в браузере
Ссылка на якорь другой HTML-страницы
Ну что ж, внутри страницы мы с вами научились перемещаться. Теперь научимся создавать ссылки из одной HTML-страницы на якоря других страниц. Это ведь бывает очень удобно, особенно если вы ссылаетесь на страницу в которой очень много информации, а пользователю нужен только определенный раздел. Итак, чтобы создать ссылку на якорь другой страницы необходимо в атрибуте href в конце адреса указать #имя нужного якоря.
Пример создания ссылки на якорь другой HTML-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Создание ссылки на якорь другой страницы</title> </head> <body> <p>О разведении кактусов вы можете прочитать в разделе <a href="flowers.html#cactus">Кактусы</a> статьи и цветоводстве.</p> </body> </html>
Извините, но результат примера я вам не покажу, так как в кактусах не силен и статей о них на сайте не держу. 🙂
На сленге SEO-оптимизаторов (ребят, которые раскручивают сайты в интернете) «анкорами» часто называют не то, что мы здесь с вами изучили, а содержимое тега <A>, то есть то, что пользователи видят на странице.
Домашнее задание.
- Создайте заголовок статьи и трех ее разделов.
- Под каждым заголовком напишите несколько параграфов, но под заголовком статьи сделайте их столько, чтобы они занимали примерно полторы страницы.
- В конце каждого раздела создайте ссылку на заголовок статьи.
- Сразу под заголовком статьи напишите ссылки на все ее разделы.
- Создайте какой-нибудь файл (например, page2.html) и сделайте в нем ссылки на все разделы созданной ранее страницы. Этот пункт есть только в ответах, но я уверен — вы справитесь! Кстати, «до кучи» можете положить page2.html в другую папку и попрактиковаться в относительных адресах.
Посмотреть результат → Посмотреть ответ
Гиперссылки, якоря и тег base
С гиперссылками проблем верстки и кроссбраузерности практически не возникает, если не брать во внимание желание Internet Explorer делать их синими при любом удобном случае. Тут я изложу известные мне технические аспекты, связанные с гиперссылками, чтобы расширить ваш арсенал возможных решений при верстке сайта.
Гиперссылка — это ссылка на определенный объект в сети (документ, файл и прочее). Тег гиперссылки <a> представляет собой контейнер, в который помещается объект (якорь-источник). Этим объектом может быть текст, картинка, блок и вообще что угодно. Подробности о том где и как использовать ссылки читайте в этой статье.
Вся информация о переходе указывается в атрибутах:
<a href="якорь-назначение" title="комментарий">якорь-источник</a>
Таким образом создаётся связь между двумя якорями — источником и целью. Говоря образно — путь из пункта А в пункт B. Следует пояснить следующие строки спецификации, посвящённые гиперссылкам:
Каждый элемент A определяет якорь:
- Содержимое элемента A определяет местонахождение якоря.
- Атрибут name именует якорь так, что он может быть якорем назначения нескольких ссылок.
- Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов. Спцификация HTML 4.01 в переводе Пирамидина А..
Про скрипты я писать не буду, так как статья не об этом. А вот про атрибуты href, name и id поговорим предметно. Для наглядности приведу пример с авиа-перелётами. Из Минска можно попасть в Москву на самолёте. Но стоит учитывать, что в Москве 3 аэропорта и самолёт может прилететь в какой-то один из них.
Самолёт 100% прилетит в Москву, но 100%-ной гарантии попадания в аэропорт Домодедово
нет. Всё зависит от авиа-перевозчика, купленного билета и других факторов. Вероятных маршрутов три:
- Аэропорт
Минск
» Москва » АэропортШереметьево
- Аэропорт
Минск
» Москва » АэропортДомодедово
- Аэропорт
Минск
» Москва » АэропортВнуково
Аэропорт Минск
— это источник или пункт отправления А. Когда мы заключаем текст в тег <A>, текст становится якорем-источником. Москва — пункт назначения Б. Пункт назначения указывается через атрибут тега
<a href='Moscow'>Москва</a>При помощи такой конструкции вы сможете сослаться с одной страницы на другую. Сама страница может быть большой и в её содержании могут быть различные тематические части, разделённые подзаголовками. Чтобы сделать ссылку максимально точной и не заставлять перешедшего искать нужную информацию на странице, в состав атрибута href включают также и якорь
(anchor).
Можно встретить разговорный вариант: Поставь анкер
. Правильнее употреблять именно определение якорь
, так как обозначаются данные элементы ссылок именно значком якоря.

Московские аэропорты — это те самые якоря
(анкеры). Якорей может быть любое количество. В HTML 4 якорь указывается через атрибут name тега <A>и ставится в текст следующей конструкцией:
<a name='anchor_name'></a>
<a name='anchor_name'>Текст якоря</a>В HTML5 данный вариант является устаревшим и не рекомендуется для использования. Вместо атрибута name рекомендуют использовать атрибут id. Причём можно ссылаться на id любого элемента страницы, так что этот вариант предпочтительнее и намного универсальнее. Чтобы сослаться на якорь, нужно после текста ссылки поставить символ # и указать имя якоря:
Билет на самолёт в <a href='Moscow.html'>Москву</a>.
Аэропорт прибытия в Москве: <span>Внуково</span>.
Купите билет на самолёт в Москву. Аэропорт
прибытия: <a href='Moscow.html#vnukovo'>Внуково</a>.
Итак, вернёмся от перелётов к html. Атрибут href указывает путь к файлу. Указатель может быть абсолютным или относительным
Ещё один простой пример: Вася Пупкин проживает по адресу: г.Бобруйск, ул.Пушкина, д.359, кв.193. Это абсолютная ссылка на Васю Пупкина. Допустим, я проживаю в том же доме и подъезде, но этажом ниже. Я, являясь источником ссылки, могу сделать ее относительной:
Вася Пупкин живет в моём подъезде, в 193 квартире.
Если вы не знаете, где живу (нахожусь) я, вы не сможете определить местонахождение гражданина Пупкина. Поэтому относительные ссылки при некотором стечении обстоятельств могут оказаться письмом на деревню дедушке
. Допустим,
Тем не менее относительные ссылки применяются при верстке сайта достаточно часто и мной в том числе. Почему? Потому что указать
href="images/fon.jpg"намного быстрее, проще и короче чем
href="http://www.mysite.ru/images/fon.jpg" Пример выше будет указывать относительный путь от документа, в котором встретилась такая ссылка. Можно указывать ссылки от корня сайта, не указывая сам его адрес. Для этого нужно начинать адрес ссылки со слеша:
href="/images/fon.jpg"
href="http://www.mysite.ru/images/fon.jpg"Не забывайте про полезный атрибут – title. C помощью него можно сделать всплывающую подсказку для гиперссылки. При наведении курсора на ссылку появляется подсказка со значением атрибута:
<a href="/" title="Nevor.ru - раздел о сайтостроении">Nevor.ru</a>Результат: Nevor.ru
тег BASE
Теперь о том, как избежать некоторых стечений обстоятельств
. Есть на этот случай один хороший тег контейнера <head> — <base>. C помощью этого тега указывается базовый url страницы (источника ссылки) и все относительные пути приплюсовываются к базовому, в результате чего всегда получаем абсолютный путь.
<BASE href="http://www.mysite.ru/">
<a href="images/fon.jpg">
href="http://www.mysite.ru/images/fon.jpg"Однако, при этом якоря
относительных ссылок работать перестанут, потому что получится следующее:
<BASE href="http://www.mysite.ru/">
<a href="#place">
href="http://www.mysite.ru/#place"
href="http://www.mysite.ru/code/code.html#place"Так что тег base — это не панацея, а средство для решения конкретных задач. Так что старайтесь не использовать теги, если на то нет необходимости.
Относительная межуровневая адресация
Выше я привёл пример как с помощью слеша / указать ссылку на корень сайта:
<a href="/">ссылка на корень сайта</a>Допустим, есть файл, расположенный по адресу: site.com/images/fon.jpg
Статья, из которой нужно на него сослаться, находится по адресу: site.com/article/my_text.html
Если просто сослаться относительно, то относительная ссылка должна иметь вид:
<a href="/images/fon.jpg">ссылка на fon.jpg</a>Корень сайта – корневая папка, в которой находятся все его файлы, включая подпапки. Папки второго уровня – это все папки, которые можно видеть, открыв корневую. И так далее. Часто при описании файловой структуры сайта употребляют термины дерево
и ветви
.
Деревом
называют совокупность путей от корня сайта (из одной точки) до всех файлов сайта. Структура и впрямь очень похожа на дерево с той лишь разницей, что корень файловой системы обычно указывается вверху и все его ветви располагаются ниже.
Ветвь
– это папка внутри корня сайта. она может иметь вложенные папки, а те в свою очередь тоже. Таким образом структура ветвится.
site.com/images/bg.jpg
| /logo.jpg
|
/articles/my_text.html
|
|
/news/novosti.htmlИ если сослаться из одной корневой ветви (из файла novosti.html) в другую (на файл logo.jpg) можно только из корня сайта
<a href="/images/logo.jpg">Наш логотип</a>то внутри ветви зачастую это можно сделать проще и короче, так как ветвь
может содержать очень много подпапок
href="/articles/archive/news/2013/may/vicrory_day.html"для адресации на один подкаталог выше используют такой указатель ../ , на два подкаталога ../../и так далее.
/articles/archive/news/2013/may/vicrory_day.html
|
/2013/new_year.html
Относительная ссылка со страницы victory_day.html на страницу new_year.html будет выглядеть так:
href="../new_year.html"Таким образом ссылка поднимается
из каталога may
в каталог 2013
и указывает в этом каталоге на файл new_year.html
Если материалы сайта оказались для вас полезными, можете поддержать дальнейшее развитие ресурса, оказав ему (и мне ) моральную и материальную поддержку.
Html ссылка, изображение, якорь, файлы
Переходим к следующему уроку верстки страниц. Без чего не обходится ни одна страница в сети, правильно, без информации. Как верстать текст, контент мы познакомились в прошлом Уроке верстки, теперь пришло время поговорить еще об одном способе передачи информации и навигации по сети интернет. Речь пойдет о ссылках, как основных связующих элементах сайта, без которых нельзя сверстать меню или перелинковать сайт, о изображениях, якорях и файлах на сайте.
Надеюсь, что все знакомы с понятием ссылки, она указывает на любую страницу в сети. Ссылка на html-странице задается с помощью тега <a>. Между открывающимся и закрывающимся тегами расположено название ссылки, которое мы видим на странице, с помощью атрибута href задаем адрес ссылки, куда она ведет. Понятно, что без этого атрибута она не имеет никакого значения. С помощью атрибута title можно добавить ссылке всплывающую на некоторое время подсказку, она будет всплывать при наведении.
<a href="адрес ссылки" title="подсказка">Название ссылки</a>Адрес ссылки бывает абсолютный и относительный. Различия в том, что абсолютный — это адрес страницы в интернете целиком, с протоколом, доменом (хостом) и полным путем к странице. Например, адрес ссылки http://freehtmlthemes.ru/blog/uroki-verstki абсолютный. Относительные адреса чаще всего начинаются со слеша и не имеют протокола и домена, тогда браузер должен преобразовать данный адрес, подставив протокол и хост текущей страницы. Например, ссылка с адресом blog/uroki-verstki будет относительной ссылкой. Такие виды адресов часто используют в меню и при подключении внешних css-файлов.
В ссылках можно указывать не только адреса информационных страниц на сайтах, но и адреса изображений и прочих файлов. Часто такие ссылки используются для размещения галереи или ссылки для скачивания документа. Когда в адресе ссылки указан путь к файлу, то чаще всего начинается его скачивание, однако, если браузер умеет такие файлы открывать, то начнется открытие файла в новом окне. Например, картинку и pdf файл. В примере приведена ссылка на текстовый файл и на картинку.
<a href="/assets/files/text.txt">Скачать файл</a>
<a href="/assets/files/img.png">Открыть картинку</a>
HTML якорь, как поставить якорь на странице
Ссылки с якорем в адресе необходимы для навигации внутри страницы, на которой находится пользователь в данный момент. Чтобы поставить ссылку с якорем, необходимо сначала у блока или элемента, куда мы хотим переместиться поставить атрибут id (или идентификатор другими словами) с уникальным названием. А в атрибут href ссылки добавить название этого идентификатора после знака решетки. Пример:
<a href="#elem1">Ссылка якорь</a>
......
<div>Куда нужно переместиться</div>
Когда мы кликнем по этой ссылке, то страница прокрутится до элемента с указанным id, перезагрузки и перехода куда-либо не произойдет. Если добавить якорь к абсолютному адресу, то сначала произойдет переход на указанную страницу, а затем прокрутка до нужного места. Например :
<a href="http://freehtmlthemes.ru#elem1">Ссылка якорь</a>
HTML картинка, как добавить картинку на страницу
Верстка картинок элементарна, нужно просто использовать тег img с атрибутом src, где задать адрес картинки. Тег img одиночный, он не требует закрытия. С помощью атрибутов width и height можно управлять размерами изображения. Высоту и ширину можно задавать в пикселях или процентах, при чем когда задаем пиксели не пишем после значения px, а в случае с процентами указываем значок процентов. Если задаем одно значение, то второе высчитывается автоматически.
Еще у изображений есть важный для поисковиков атрибут alt или альтернативный текст картинки. Помимо значения для браузера он несет еще и визуальную функцию, когда изображения по каким-то причинам не загружаются, битые ссылки или не тянет интернет, то показывается этот альтернативный текст.
<img alt="альтернативный текст" src="/assets/files/img.png">
Верстаем галерею, ссылка картинка
Внутри ссылки можно располагать не только текст, но и изображения, часто это нужно для верстки галереи, где по клику открывается большая картинка с помощью специальных плагинов. Внутри же ссылки расположена миниатюра.
<a href="big-img.png">
<img src="small-img.png" alt="маленькая картинка">
</a>Как сделать якоря и быстрые ссылки
Якорь — это метка на странице сайта, до которой можно осуществить быстрый переход. Якоря применяют для того, чтобы направить посетителя в определённый раздел сайта.Рассмотрим самые популярные:
-Прокрутка к секции при нажатии на кнопку или картинку
-Прокрутка к секции при нажатии на текст
-Внешние ссылки к нужной секции (например для Яндекс.Директа)
Автоякоря в кнопках и картинках
У блоков Кнопка и Картинка в редакторе сайта уже есть вшитая функция якорной ссылки.Для начала, добавьте на сайт блок Кнопка, после чего кликните по ней в редакторе сайта.
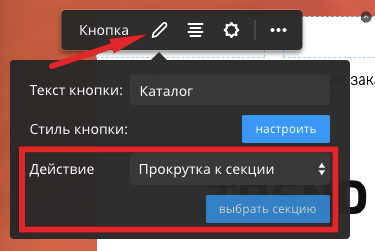
1. Выберите поведение кнопки
Для того, чтобы кнопка была именно якорной ссылкой — на панели редактирования выберите действие кнопки «Прокрутка к секции».

2. Выберите секцию, к которой будет вести кнопка
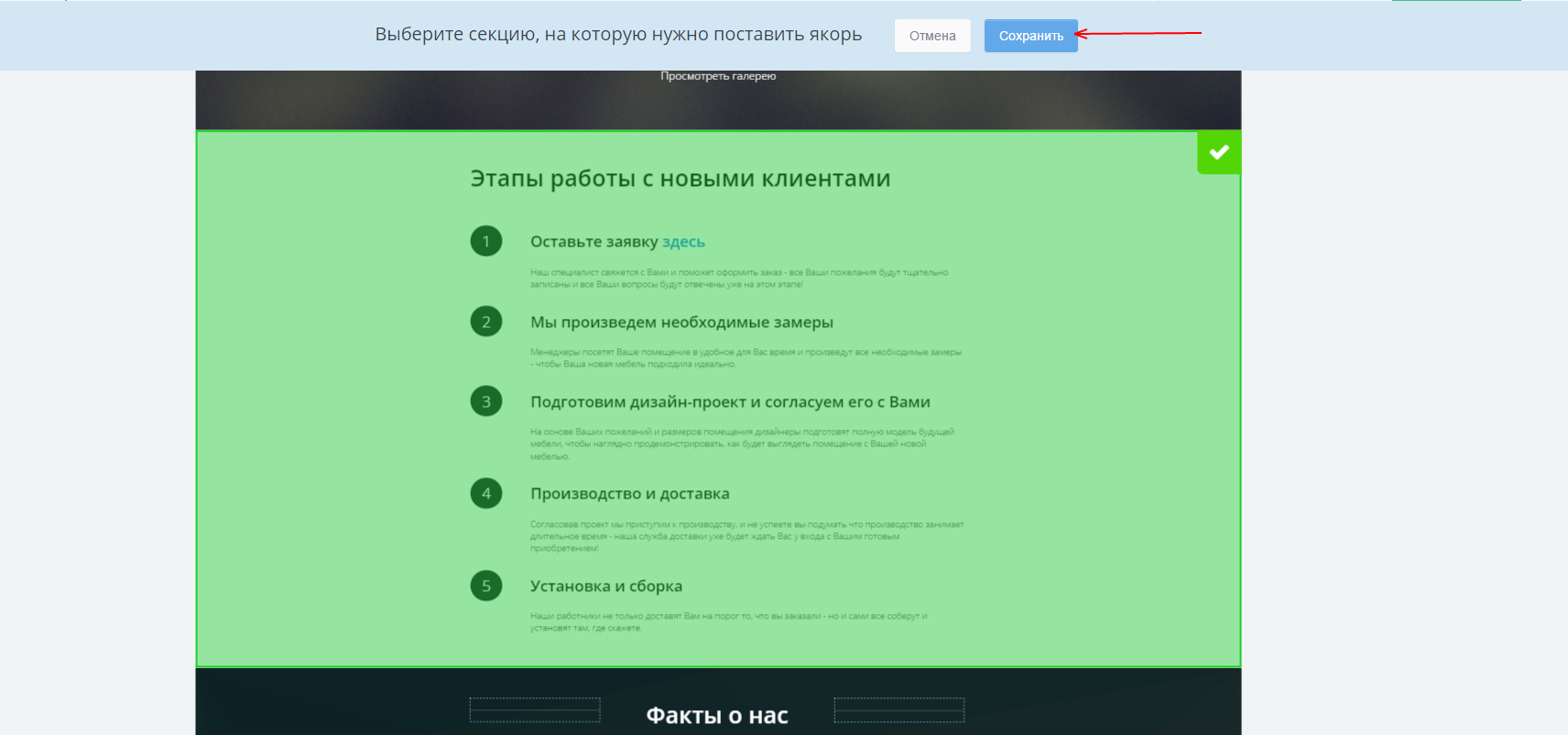
Нажмите появившуюся на панели редактора кнопку «Выбрать секцию» и в открывшемся меню выбора кликните по той секции сайта, куда нужно прокрутить страницу при клике на вашу кнопку.Выбрав секцию, кликните по ней (она выделится зеленым) и нажмите Сохранить.

Готово! Теперь при клике на добавленную вами таким образом кнопку, посетитель вашего сайта будет попадать на выбранную вами секцию!
Якорь в тексте
1. Создание HTML якоря
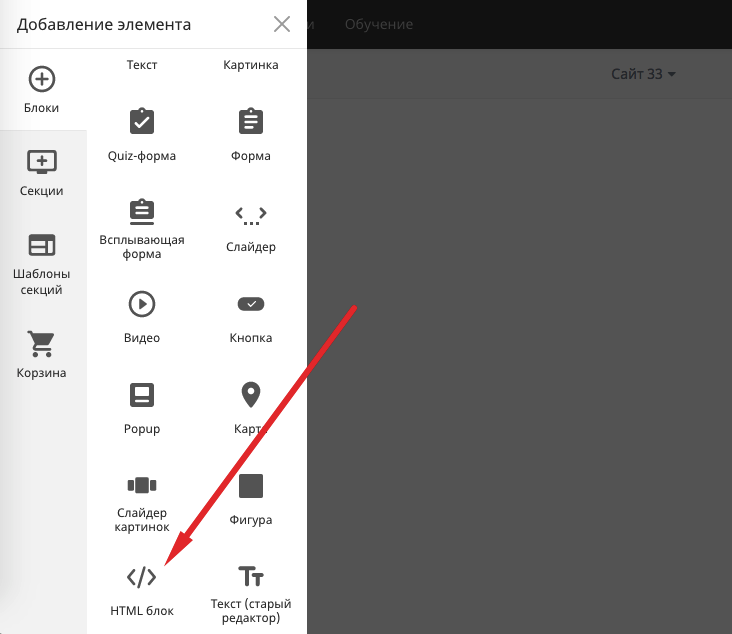
Добавьте на страницу блок «HTML блок» в том месте, куда будет осуществляться переход.Вставить любой HTML-код можно по данной инструкции.
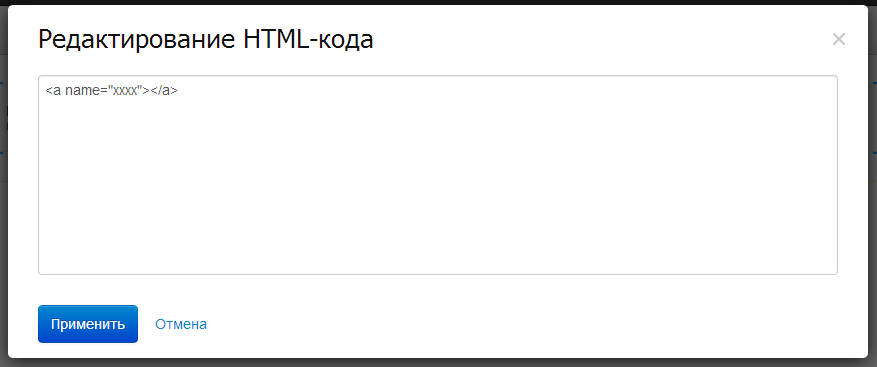
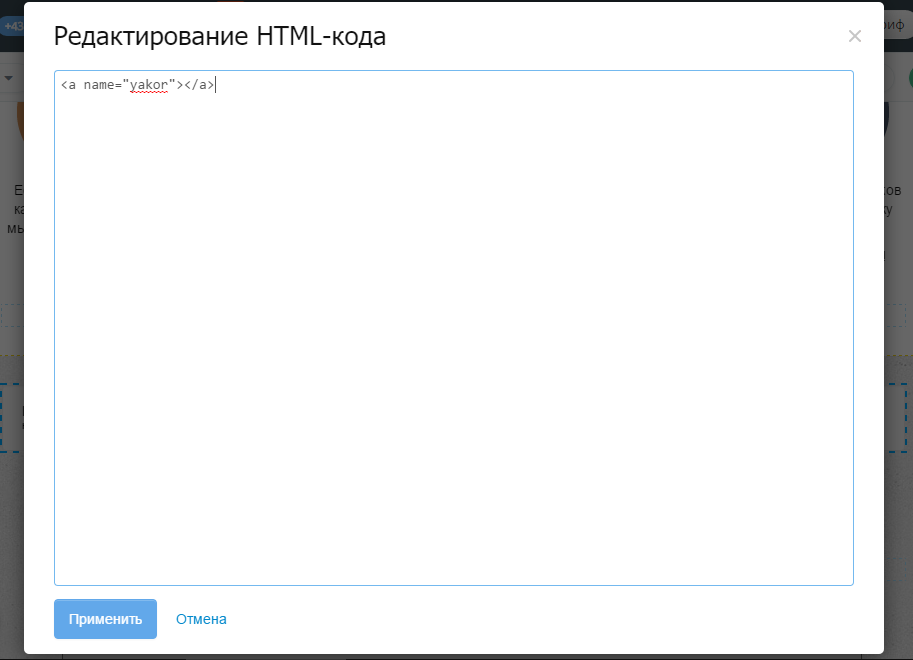
Откройте редактирование кода, кликнув по блоку два раза левой кнопкой мыши:

Вставьте следующий код:
<a name="xxxx"></a>
где xxxx — это имя якоря английскими буквами. Замените xxxx на свое имя якоря.
Нажмите кнопку «Применить».
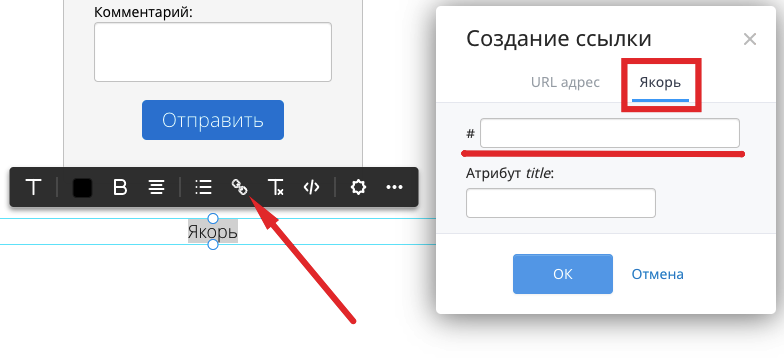
2. Создайте ссылку в тексте
В любом текстовом блоке выделите текст, который надо сделать ссылкой. Нажмите в панели редактирования текста кнопку с цепочкой. Перейдите на вкладку «Якорь»:

В поле со знаком # введите имя своего якоря, точно также как в прошлом шаге.
Теперь при клике на этот текст на опубликованном сайте страница будет прокручиваться к тому месту, где у вас установлен HTML блок.
3. Плавный переход к якорю
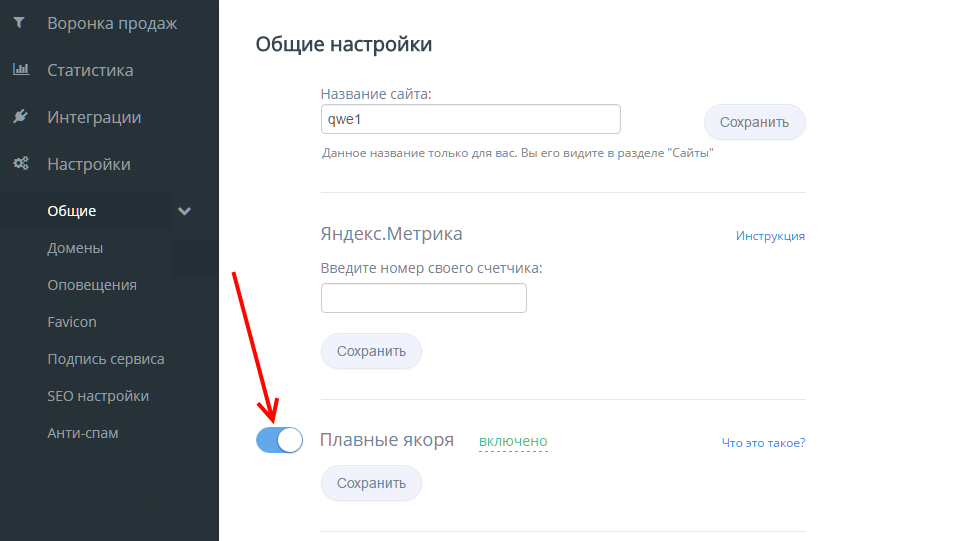
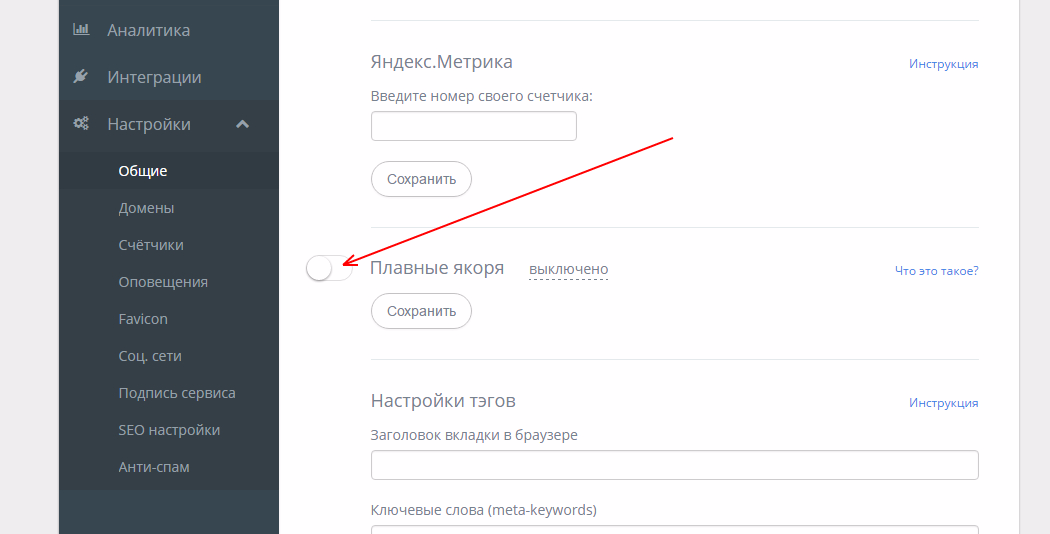
Перейдите в раздел «Общие» настроек сайта и передвиньте переключатель.
Он должен быть в выключенном положении.

Внешние ссылки к якорям или быстрые ссылки для Яндекс.Директа
Когда вы размещаете объявление в Директе, у вас есть возможность сделать так называемые «быстрые ссылки» — ссылки на определенные страницы сайта, на которые можно перейти сразу из объявления.
Если у вас сайт многостраничный то все просто — можно указать ссылки на эти страницы и все. Но что делать, когда вы хотите сделать ссылки на разделы одной и той же страницы?
Для этого можно использовать в некотором смысле «обходной» но вполне рабочий вариант, вам поможет функционал Якорей.
1. Создайте якорь на сайте
Для того чтобы отметить место на сайте, куда будет направляться клиент, добавьте в это место HTML блок (Добавить элемент → Блоки → HTML-блок)

2. Составьте код якоря
В редактировании HTML блока напишите следующий код:
<a name="xxxx"></a>где xxxx — название вашего якоря (произвольное название, одним словом, без пробелов, латинскими буквами).

3. Отключите Плавные Якоря
Когда переход на якорь происходит прямо на странице (допустим, если вы делали навигационное меню из якорей на сайте) — то функция плавных якорей полезна.Но при переходе на якорь со сторонних сайтов, например из Директа, эта функция может помешать корректному переходу, поэтому лучше её отключить.
Для отключения перейдите в Настройки сайта —> Общие и отключите опцию «Плавные якоря»

4. Разместите ссылку в рекламном объявлении в Быстрых ссылках
Теперь можно откуда угодно ссылаться на созданный Вами якорь. осталось только написать саму ссылку. Составляется она так:Если (например) адрес вашего сайта site.ru, то ссылка на якорь на этом сайте будет:
site.ru/#xxxxгде xxxx — название вашего якоря (то самое, что вы указывали в html блоке якоря на сайте).
HTML ссылки, якоря и якорные ссылки
Язык HTML не назывался бы гипертекстовым без существования в нем ссылок. HTML ссылки – это связующее звено между разделами сайта, позволяющие переходить со страницы на страницу или с раздела на раздел в случае применения их в качестве якорей.
Как сделать HTML ссылку?
HTML ссылка – это парный тег <a></a>, но у него есть свои атрибуты.
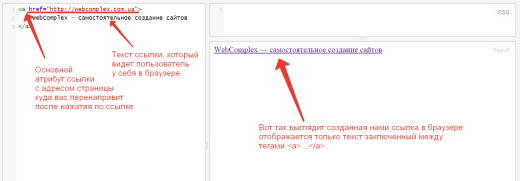
Основной атрибут ссылки – это href, в нем прописывается непосредственно путь (адрес страницы) на который вы попадете после нажатие по ссылке.
Код HTML ссылки:
<a href="//webcomplex.com.ua">WebComplex — самостоятельное создание сайтов</a>
В принципе прописав один атрибут – href для ссылки этого вполне достаточно.

Ниже ссылка на демо пример “HTML код ссылки”:
Не обязательные атрибуты html ссылки и их значения
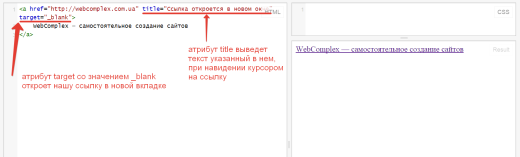
Рассмотрим еще два атрибута: target и title. (есть у ссылки еще атрибуты, но на начальном уровне не вижу смысла забивать лишним голову ;))
В атрибуте title мы прописываем текст, который будет отображаться в качестве всплывающей подсказки при наведении курсором на ссылку.
В атрибуте target указывают в каком окне будет открыта ссылка, он имеет несколько значений, но опять же на практике в основном используется для открытия ссылки в новой вкладке и для этого прописывается значение _blank.
Пример HTML ссылки c дополнительными атрибутами:
<a href="//webcomplex.com.ua" title="Ссылка откроется в новом окне" target="_blank">
WebComplex — самостоятельное создание сайтов
</a>

Ниже ссылка на демо пример “HTML код ссылки с атрибутами”:
Как сделать HTML якорную ссылку?
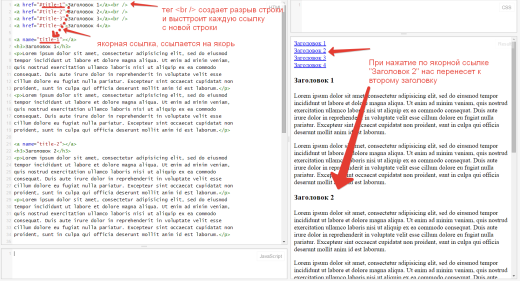
Якоря используются в HTML для создание ссылок внутри одного документа (страницы). Например у вас длинная статья и в начале вы делаете некое содержание в виде ссылок с названиями разделов, в тексте у самих разделов ставите якоря, а в атрибуте href ссылки указываете имя якоря с символом # перед ним. Так это звучит на словах, но думаю пример сделает всю картину понятнее.
Синтаксис якоря:
<a name="ИМЯ_ЯКОРЯ"></a>
У якоря всего один обязательный атрибут – name. В нем указывается имя якоря – это любые латинские буквы с учетом регистра.
Текст у якорной ссылки между тегами <a></a> ставить не обязательно, сам якорь нужно расположить в том месте куда должно перенести пользователя после нажатия по ссылке.
После того как вы создали якоря, нужно сделать на них якорные ссылки.
Синтаксис якорной ссылки:
<a href="ИМЯ_ЯКОРЯ">Тут можно указать заголовок раздела</a>
 Якоря и якорные ссылки
Якоря и якорные ссылки
Ниже ссылка на демо пример “HTML код – якорные ссылки”:
Основы HTML: якоря | NTSCHOOL
Всем привет! С Вами Дмитрий Лаврик, и в этом уроке мы рассмотрим такую важную и интересную тему, как якоря в ссылках. Для начала давайте покажу, о чем идет речь.
Зайдем на такой общеизвестный сайт, как Википедия. Здесь якоря используются практически в каждой статье. Пролистайте страницу – видите, здесь есть какие-то тексты, какие-то заголовки, а нам с вами, допустим, хочется сразу перейти к какому-то конкретному разделу. Для этого на сайте Википедия сделано меню. Меню это не обычное, потому что оно перекидывает нас не на другие страницы, а на конкретную тему в рамках текущей страницы. Например, нажмем на заголовок «Браузерные войны» – адрес страницы остался, а по полосе скролла видно, что страница просто перешла вниз. То есть, якоря – это переход не между страницами, а в определенное место страницы с точки зрения скролла (полосы прокрутки этой страницы).
Давайте попробуем сами сделать что-нибудь подобное.
На видео представлена одна из статей в блоге Школы Современных Технологий для новичков – «Как работает Веб?» (кому интересно, потом и почитать можете, но сейчас нас интересует другое). Здесь есть несколько разделов: «Клиенты и сервера», «HTML и CSS», «PHP-слоник – мозг сайта», «Java Script – красота в движении». Когда статья такого размера, навигацию делать не обязательно, но можно представить, что контента там раз в десять больше, и наша задача сделать так, чтобы после вступительной части у нас стояло такое же меню, как на Википедии, чтобы мы могли, нажав на какой-то конкретный раздел, сразу перейти к нему и увидеть, что же там написано.
А сейчас конкретно: как это делается. Сначала создадим некий набор ссылок, при нажатии на которые мы будем переходить вниз. Выбираем место в документе, где будем размещать оглавление, сейчас это 12 строка, после вступительной части. При этом само оглавление изначально будет не только ссылками – лучше всего положить ссылки в тег списка, просто чтобы это визуально хорошо смотрелось и действительно было похоже на некое меню. Структура одного конкретного пункта очень простая: тег li, внутри него лежит тег a. Дальше в тег a мы заносим какой-либо смысловой текстовый кусок, как обычно делается в ссылках.
А вот и первый интересный момент – куда ссылаться? Ведь привыкли отсылать на другую страницу, документ. Здесь же другого документа нет. И когда ставится якорь, обязательно нужно поставить решетку (знак, что данная ссылка используется для перехода внутри текущей страницы), после неё нужно указать идентификатор элемента (некий его уникальный ключ), к которому мы будем переходить. Разумеется, пока такого ключа нет, ничего сделать нельзя, его необходимо создать. Около начала раздела о клиентах и серверах нужно прописать параметр id – идентификатор элемента. (Это можно сделать у любого тега, но сейчас удобней у заголовка, хотя в реальной практике это прописывалось бы около какого-нибудь контейнера обертки, вроде div или section.)
Кто уже не совсем новичок, наверняка видел использование этого атрибута для CSS, чтобы подключить стили, но сейчас у нас немного другая цель. Прописываем какой-нибудь айдишник, как его назвать – любой белибердой или как-нибудь осмысленно, разницы нет совершенно. (Но называть, разумеется, лучше по смыслу.) Давайте назовем раздел клиент-сервера очень банально: «client-server».

Теперь берем значение этого айдишника и копируем в ссылку, после знака #. Главное, чтобы у вас id якоря совпал с ссылкой на якорь. Мы вполне уже можем посмотреть на результат. Вот вы видите стоит ссылка клиент сервера, я сейчас на нее нажимаю – о, обратите внимание как сдвинулась страничка, якорь работает. А при этом если я сейчас рассмотрю вот эту зону, мы в адресной строке видим, что сюда подставилось значение клиент-дефис-сервер. Соответственно это означает, что якорь может быть не только внутри своей страницы, а вы можете дать какому-нибудь человеку прямую ссылку на вашу страницу, и когда он по этой ссылке перейдет, то сразу переместится в нужное место на этой страничке. Поставим другие якоря (когда один якорь сделан – дальше все идет очень однотипно – просто находите нужные элементы конкретных разделов, и вписываете новые айдишники). Здесь главное не запутаться и не назвать случайно два айдишника одинаково – это будет ошибкой со всех сторон – и с точки зрения создания якорей для ссылок, и с точки зрения валидности кода, то есть его правильности, потому что на каждой странице может быть только один идентификатор с определенным названием. Создаем 4 идентификатора (каждый из них должен называться совершенно по-разному), и теперь копируем все ссылки, вставляем в них заголовки (их копируем со статьи) – это и будет визуальная часть ссылки. Теперь можем обновить страницу и полюбоваться на то, как работают якоря.

И не случайно сделаны все 4 якоря, несмотря на то, что многие из вас могли подумать, что после первого якоря эту тему можно было бы заканчивать. Дело в том, что визуально корректно работает только первый якорь. Все остальные якоря работают как-то странно, особенно это хорошо будет видно при нажатии на якорь «Java Script – красота в движении». Видите, у нас страница при нажатии на «Java Script» пролистнулась до «HTML и CSS». Это произошло из-за того, что дальше листать некуда. То есть страница рада бы поставить вверх вот эту вот часть, чтобы раздел «Java Script» был где-нибудь выше. Но как она это сделает? Дальше нет полосы прокрутки и поэтому, если ваши якоря будут так работать – не пугайтесь, это совершенно нормально. Если вставить много текста, то при нажатии на якорь все будет хорошо. Поэтому совершенно нормально, когда якоря пролистывают вас до максимально возможного места.

Тема якорей простая, и при этом они считаются очень удобным способом навигации по какой-либо странице с большим количеством контента. При этом у тех из вас кто чуть более наблюдательный, может возникнуть такой интересный вопрос – а плавное пролистывание – это якоря или нет? Ведь на сайтах часто можно увидеть такую систему: действительно есть какая-то навигация, которая листает вас в рамках страницы, но при этом всё работает плавно. Это вроде якоря, а вроде и нет. Да, это якоря, но на самом деле HTML не умеет делать плавный проворот, это умеет делать только JavaScript. Но все-таки JavaScript – это немного не по нашей теме.
На этом все, всем успехов, изучайте HTML, отличного настроения и до новых встреч!
HTML — Ссылка на якорь
пример
Якоря могут использоваться для перехода к определенным тегам на странице HTML. Тег <a> может указывать на любой элемент с атрибутом id . Подробнее о идентификаторах читайте в документации по классам и идентификаторам . Якоря в основном используются для перехода к подразделу страницы и используются в сочетании с тегами заголовков.
Предположим, вы создали страницу ( page1.html ) по многим темам:
<h3>First topic</h3>
<p>Content about the first topic</p>
<h3>Second topic</h3>
<p>Content about the second topic</p>
После того, как у вас есть несколько разделов, вы можете создать Оглавление в верхней части страницы с быстрыми ссылками (или закладками) к определенным разделам.
Если вы предоставили атрибут id своим темам, вы можете ссылаться на них
<h3>First topic</h3>
<p>Content about the first topic</p>
<h3>Second topic</h3>
<p>Content about the second topic</p>
Теперь вы можете использовать якорь в своем оглавлении:
<h2>Table of Contents</h2>
<a href='#Topic1'>Click to jump to the First Topic</a>
<a href='#Topic2'>Click to jump to the Second Topic</a>
Эти привязки также прикреплены к веб-странице, на которой они находятся ( page1.html ). Таким образом, вы можете связывать сайт с одной страницы на другую, ссылаясь на страницу и имя привязки.
Remember, you can always <a href="page1.html#Topic1">look back in the First Topic</a> for supporting information.
