Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Синтаксис
<table>
<caption>Текст</caption>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- Определяет выравнивание заголовка по горизонтали.
- valign
- Устанавливает расположение заголовка до или после таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег CAPTION</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="4">
<caption>Таблица 3.2. Демонстрация катаболических
процессов организма</caption>
<tr>
<th> </th><th>Чебурашка</th>
<th>Крокодил Гена</th><th>Шапокляк</th>
</tr>
<tr>
<td>Съел, кг</td><td>5</td>
<td>2</td><td>1</td>
</tr>
<tr>
<td>Выпил, л</td><td>6</td>
<td>8</td><td>2</td>
</tr>
<tr>
<td>Смог, раз</td><td>5</td>
<td>5</td><td>1</td>
</tr>
</table>
</body>
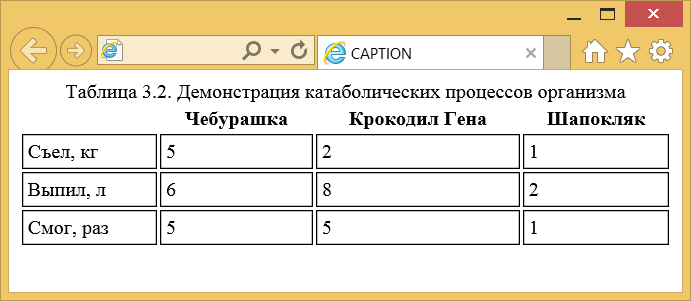
</html> Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовка таблицы
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>.
По умолчанию, наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top bottom | Не поддерживается в HTML5. Определяет выравнивание заголовка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример таблицы, составленной на HTML</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) и установили равным 1. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример таблицы с объединёнными столбцами</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример таблицы с объединёнными столбцами и строками</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan ="2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
Атрибут align был удален из HTML 5.Значение CSS по умолчанию
caption {
display: table-caption;
margin-right: center;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги| HTML | WebReference
Элемент <caption> (от англ. caption — заголовок) предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причём сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий её содержание.
Синтаксис
<table>
<caption>Текст</caption>
<tr>
<td>...</td>
</tr>
</table>Закрывающий тег
Пример
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>CAPTION</title> <style> table { width: 100%; } td { border: 1px solid #000; padding: 4px; } </style> </head> <body> <table> <caption>Таблица 3.2. Демонстрация катаболических процессов организма</caption> <tr> <th> </th><th>Чебурашка</th> <th>Крокодил Гена</th><th>Шапокляк</th> </tr> <tr> <td>Съел, кг</td><td>5</td> <td>2</td><td>1</td> </tr> <tr> <td>Выпил, л</td><td>6</td> <td>8</td><td>2</td> </tr> <tr> <td>Смог, раз</td><td>5</td> <td>5</td><td>1</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид заголовка таблицы
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Тег CAPTION
Тег CAPTION предназначен для создания заголовка к таблице и может размещаться только внутри контейнера TABLE, причем сразу после открывающего тега. Такой заголовок представляет собой текст, отображаемый перед таблицей и описывающий ее содержание.
| Чебурашка | Крокодил Гена | Шапокляк | |
|---|---|---|---|
| Съел, кг | 5 | 2 | 1 |
| Выпил, л | 6 | 8 | 2 |
| Смог, раз | 5 | 5 | 1 |
Синтаксис
<table>
<caption>Текст</caption>
…
</table>
Закрывающий тег
Обязателен.
Параметры
align — определяет выравнивание заголовка по горизонтали.
valign — устанавливает расположение заголовка до или после таблицы.
Пример 1. Использование тега CAPTION
html>
body><table width=60% border=1 cellspacing=0 cellpadding=4>
<caption align=right>
Таблица 3.2. Демонстрация катаболических процессов организма</caption> <tr>
body>
<th> </th>
<th>Чебурашка</th>
<th>Крокодил Гена</th>
<th>Шапокляк</th>
</tr>
<tr>
<td>Съел, кг</td>
<td>5</td>
<td>2</td>
<td>1</td>
</tr>
<tr>
<td>Выпил, л</td>
<td>6</td>
<td>8</td>
<td>2</td>
</tr>
<tr>
<td>Смог, раз</td>
<td>5</td>
<td>5</td>
<td>1</td>
</tr>
</table>
html>
Описание параметров тега CAPTION
Параметр ALIGN
Описание
Параметр align определяет выравнивание заголовка относительно таблицы. Результат его действия зависит от используемого браузера и установленного значения.
Синтаксис
<caption align=left | center | right | top | bottom>…</caption>
Аргументы
left — выравнивает заголовок по левому краю таблицы. Аргумент работает только в браузерах Internet Explorer и Opera 7.
right — в браузере Internet Explorer и Opera 7 располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. В браузере Netscape параметр игнорируется, а в Opera 6 и ниже заголовок располагается от таблицы справа.
center — заголовок располагается сверху таблицы по ее центру. Такое расположение задано в браузерах по умолчанию.
top — результат аналогичен действию параметра center, но в отличие от него входит в спецификацию HTML 4 и понимается всеми браузерами.
bottom — заголовок размещается внизу таблицы по ее центру.
Значение по умолчанию
center — для браузера Internet Explorer; top — для других браузеров.
Аналог CSS
text-align
Пример 2. Выравнивание заголовка таблицы
<html>
<body>
<table width=60% border=1 cellspacing=1 cellpadding=4 align=center>
<caption align=right>
Пример таблицы
</caption>
<tr>
<th>#</th>
<th>Чебурашка</th>
<th>Крокодил Гена</th>
<th>Шапокляк</th>
</tr>
<tr>
<td>1</td>
<td>FXD</td>
<td>URN</td>
<td>LWK</td>
</tr>
</table>
</body>
</html>
Параметр VALIGN
Описание
Параметр valign предназначен для размещения заголовка до таблицы или после нее. Этот параметр работает только в браузере Internet Explorer, а для всех остальных применяется align. Тем не менее, параметр align корректно действует и для IE, поэтому сочетание параметров align и valign необходимо только для этого браузера, когда требуется одновременное выравнивание заголовка по вертикали и горизонтали.
Синтаксис
<caption valign=bottom | top>…</caption>
Аргументы
bottom — заголовок размещается под таблицей.
top — заголовок размещается перед таблицей.
Значение по умолчанию
top
Пример 3. Размещение заголовка под таблицей
<html>
<body>
<table width=60% border=1 cellspacing=1 cellpadding=4 align=center>
<caption align=bottom>
Пример таблицы
</caption>
…
</table>
</body>
</html>
