html сделать невидимыми границы таблицы
Я использую Drupal 6 с темой летнее время . Также я использую FCKeditor. Чтобы выровнять содержимое, я хотел создать таблицу с невидимыми границами. Сначала я попробовал FCKEditor свойства таблицы и дал 0 размеру границы, чтобы сделать границы невидимыми. Но это не сработало. Я посмотрел исходный код и неработающий код был как ниже (почему giving border=»0″ не работал?) :
<table cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td>
<h3><a href="http://mydomain.com/url"><strong>Content </strong></a></h3>
</td>
<td><img src="/sites/mydomain.com/files/sample.jpg" alt="" /></td>
</tr>
</tbody>
</table>
Тогда я попробовал:
<table cellspacing="0" cellpadding="0">
Границы таблиц теперь невидимы, но границы ячеек по-прежнему видны. Как я могу сделать его совершенно невидимым? Спасибо.
Поделиться Источник Gok Demir 02 января 2010 в 20:40
4 Ответов
2
Атрибут границы должен быть указан на уровне ячейки, например <td> . Конечно, это должно быть сделано в CSS с использованием:
table td { border: 0; }
Но я вижу, что в вашем случае это может быть трудно.
Поделиться Tatu Ulmanen 02 января 2010 в 20:48
1
Я просто случайно наткнулся на это, пока искал что-то еще. Это старо, но я подумал, что все равно прокомментирую. Кто-то еще может найти это полезным.
Вместо того, чтобы делать несколько вещей, упомянутых выше, было бы проще просто добавить конкретное имя ID или CLASS к самой таблице, а затем вы могли бы указать настройки только для этой таблицы в CSS.
HTML:
<table ....>
CSS:
#exampleclass tbody,
#exampleclass thead,
#exampleclass th {
border: 0;
}
Поделиться agentblue 03 ноября 2010 в 22:37
1
Это должно быть сделано вот так:
<table cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td>
<h3><a href="http://mydomain.com/url"><strong>Content </strong></a></h3>
</td>
<td><img src="/sites/mydomain.com/files/sample.jpg" alt="" /></td>
</tr>
</tbody>
Поделиться Timo Willemsen 02 января 2010 в 20:50
1
Вероятно, есть границы, установленные в CSS. Drupal core’s system.css устанавливает некоторые границы для заголовков таблиц и тела, которые могут быть болезненными для переопределения.
Вы можете добавить пользовательский файл CSS в тему, чтобы избежать прямого редактирования его CSS. Просто добавьте путь к добавленному файлу .css в файле .info темы.
Затем попробуйте добавить:
tbody,
thead,
thead th,
tr.even,
tr.odd {
border: 0;
}
Не забудьте отключить агрегацию CSS и очистить кэш.
Поделиться stephthegeek 03 января 2010 в 06:07
Похожие вопросы:
Как сделать границы таблицы невидимыми с помощью CSS
Я знаю, что это часто задаваемый вопрос, но я пробовал некоторые решения (например, как заставить разделительные линии/границы в таблице исчезнуть с CSS? ) но я все еще не могу до конца понять это….
Java Swing-как сделать границы JButton невидимыми?
На скриншоте ниже вы можете увидеть четыре кнопки в выбранной области. Я хочу имитировать этот вид кнопок в моем приложении GUI. Каждая из этих кнопок имеет изображение на них (воспроизведение,…
IOS Dev-как сделать эти пустые ячейки таблицы невидимыми?
Как вы можете видеть здесь, у меня есть только 2 данные для тестирования, и они загружаются в виде таблицы . Это хорошо. Но, есть много пустых ячеек, которые также были автоматически сгенерированы….
Сделать внешние элементы невидимыми, html css
У меня есть следующая структура html: <body> <div class=white> <table class=circleDataBack> <tr> <td> <div class=circle>A</div> <div…
Как скрыть границы пустой таблицы (HTML, Javascript)
Я хочу полностью удалить таблицу HTML с экрана и по-прежнему иметь возможность добавлять к ней строки позже. У меня есть следующий код, чтобы удалить все строки из таблицы (в основном, он…
Невидимые границы в таблице html не совсем невидимы?
У меня есть несколько таблиц в моем приложении asp.net MVC для целей макета. Несмотря на то, что я обычно использую divs для большинства вещей, в некоторых случаях таблицы имеют наибольший смысл,…
Переопределите атрибут границы таблицы HTML
У меня есть таблица с атрибутом Border, установленным в 0, поэтому все, что я установил в таблице css, не показывает границу Обратите внимание, что я не могу изменить атрибут границы таблицы inline….
Как сделать объекты невидимыми при обработке
Я делаю прямоугольники на эскизной доске с помощью обработки, но я хочу сделать их невидимыми. Как мне это сделать? Я был бы признателен вам за помощь. Амрита
Как использовать Javascript, чтобы сделать несколько строк в таблице HTML невидимыми
У меня есть таблица HTML, и в этой таблице есть несколько строк, которые я хочу переключить, чтобы быть видимыми или невидимыми как группа. Поскольку я не могу просто поставить <div> вокруг…
Сделать верхнюю и нижнюю границы таблицы видимыми с помощью CSS
У меня есть таблица с некоторыми строками и столбцами в html, я хочу сделать видимыми только верхнюю и нижнюю границы таблицы. Может ли кто-нибудь посоветовать вам это? Это мой текущий код:…
Невидимые границы в таблице html не совсем невидимы?
У меня есть несколько таблиц в моем приложении asp.net MVC для целей макета. Несмотря на то, что я обычно использую divs для большинства вещей, в некоторых случаях таблицы имеют наибольший смысл, потому что у них уже есть именно тот макет, который я ищу в этих случаях.
Единственная проблема заключается в том, насколько я знаю, границы должны быть невидимыми, если вы не укажете ширину и стиль для границ. Но это не так… Они довольно расплывчаты, да, но все еще есть светло-голубые границы вокруг каждой ячейки. Что это такое и как мне от них избавиться? (Забавно, что я не помню, чтобы видел это раньше, когда я использовал таблицы, что было некоторое время назад).
Я также попытался специально установить границу в 0px как на столе, так и на td, но это тоже не сработало…
html asp.net html-table asp.net-mvc-2 borderПоделиться Источник Anders 11 сентября 2010 в 01:18
5 Ответов
1
Вы пробовали border: none для CSS или border='0' в объявлении таблицы?
Поделиться Robert 11 сентября 2010 в 01:22
1
Для достижения этого эффекта используется свойство CSS border-collapse . Это позволит соседним ячейкам иметь одну и ту же границу. Это свойство имеет тот же конечный эффект, что и устаревший атрибут cellspacing для таблиц.
table { border-collapse: collapse; }
Поделиться wsanville 11 сентября 2010 в 01:23
1
Вы можете использовать атрибут cellspacing в теге таблицы
<table cellspacing='0' border='0'>
Поделиться Gitesh Dang 11 сентября 2010 в 06:04
0
Ну, оказывается, это была просто ошибка с моей стороны, селектор css был недостаточно точен. Я не знаю почему, но это не сработало, просто сказав td{border:none;}, я должен был указать таблицу tr td{border:none;}, и тогда это сработало…
Поделиться Anders 11 сентября 2010 в 22:56
0
Та же проблема, с которой я также столкнулся проблема css inheriting…may быть вам не дано в классе проверьте наличие таблицы Table или table td css в любом из ваших файлов css в решении
и сделать до 0px
table
{
border: solid 0px #e8eef4;
border-collapse: collapse;
}
table td
{
padding: 5px;
border: solid 0px #e8eef4;
}
Поделиться shijas km 08 марта 2012 в 18:05
Похожие вопросы:
Как найти все невидимые ячейки из представления uicollection?
Как найти все невидимые ячейки из представления UICollection? В моем приложении Я устанавливаю таймер на все ячейки. Но я пытаюсь сделать клетку нулевой, когда клетки невидимы.
Не удалось объединить внутреннюю и внешнюю границы в таблице в HTML
Я не могу объединить границы в таблице в HTML, кто-нибудь может предложить? Я даже использовал атрибут border-collapse.. <html> <head> <style> table{cellspacing : 0;}…
Некоторые границы толще в таблице html
Я использую таблицы html для отображения наборов данных в своих веб-приложениях. Я знаю, что лучше использовать divs, но на данный момент я не могу изменить все старые приложения. Поэтому мой вопрос…
matplotlib savefig bbox_inches = ‘tight’ не игнорирует невидимые оси
Когда вы устанавливаете bbox_inches = ‘tight’ в функции savefig() Matplotlib, он пытается найти самую плотную ограничивающую рамку, которая инкапсулирует все содержимое в окне рисунка. К сожалению,…
Изменение размера кнопок с сохранением той же ширины, когда некоторые кнопки невидимы
Я хотел бы реализовать автоматическое изменение размера кнопок, сохраняя ту же ширину, когда некоторые кнопки невидимы. Я использовал код, подготовленный Андреасом Рейбрандом по этой ссылке , но…
Невидимые кавычки в файлах шаблона html/twig
Почему нижняя и правая границы моего стола невидимы?
Почему правая и нижняя граница невидимы? Вот мой столик: http://jsfiddle.net/dFu5e /
Текстовый редактор, способный просматривать невидимые объекты?
Недавний problem* оставил меня в недоумении, есть ли там текстовый редактор, который позволяет увидеть каждый отдельный символ файла, даже если они невидимы? В частности, я не ищу возможности…
html сделать невидимыми границы таблицы
Я использую Drupal 6 с темой летнее время . Также я использую FCKeditor. Чтобы выровнять содержимое, я хотел создать таблицу с невидимыми границами. Сначала я попробовал FCKEditor свойства таблицы и…
Границы таблицы не отображаются правильно
В настоящее время я пытаюсь получить нижние границы для каждой строки в таблице, однако они не совсем касаются внешней границы, которую я имею на столе. Кажется, есть какой-то странный интервал…
Невидимая таблица в word | Programmirovanie-dla-sсhool
Создание таблицы в Microsoft Word — это идеальный способ сбора, а быстрое создание таблиц в Word позволяет использовать строки и столбцы. Но иногда толстые черные линии по умолчанию нарушают текстовый поток документа и отвлекают внимание читателя от важной информации внутри. Благодаря быстрому исправлению, вы все равно можете воспользоваться преимуществами функциональности таблицы Word, но она пересекает невидимые границы, давая необходимую вам разметку ячейки без окружающих ее линий.
Как сделать невидимые границы таблицы в ворде
Шаг 1. Запустите Word. Нажмите на вкладку «Вставка» в верхней части рабочей области.
Шаг 2. Нажмите кнопку «Таблица» непосредственно под вкладкой. Нажмите и удерживайте левую кнопку мыши, затем перетащите столбцы и строки, чтобы сформировать ваши любимые размеры таблицы, например, три строки на три столбца. Сначала ваша таблица не будет иметь невидимых границ.


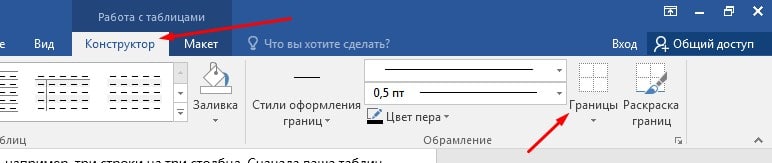
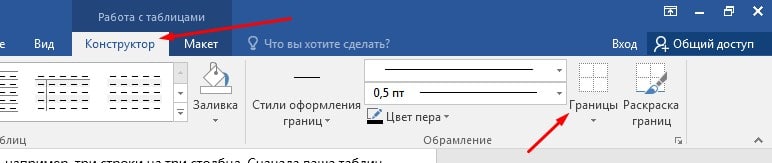
Шаг 3. Выделите таблицу, затем откройте вкладку «Конструктор» в верхней части рабочей области и соответствующую ленту под ней.


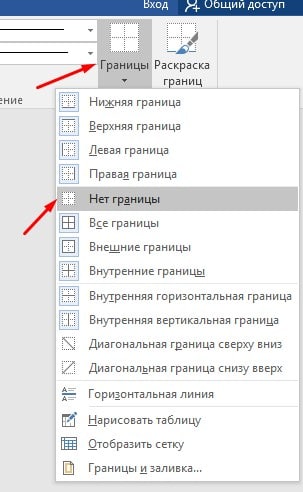
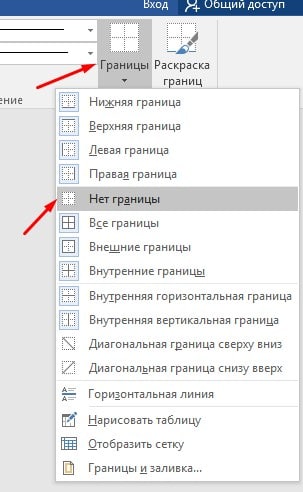
Шаг 4. Нажмите на раскрывающееся меню «Границы» с правой стороны ленты.


Шаг 5. Выберите «Без границ». Таблица теперь окружена темно-синей пунктирной рамкой, но это символизирует невидимую границу и служит только для того, чтобы помочь разграничить ячейки друг от друга. Эта рамка не печатается и не отображается в документах Word, преобразованных в файлы формата Portable Document Format, файлы изображений или другие файлы.


На этом все. Это руководство было создано с использованием версии Microsoft Word 2016 года.
HTML Таблицы
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Чтобы создать строку таблицы, нужно добавить внутрь элемента <table> парный блочный тег <tr> (сокр. от англ. «tаЫе row» – строка таблицы). Сколько тегов <tr> вы добавите, столько строк в таблице и будет. Открывающий тег <tr> обозначает начало новой строки таблицы. После него помещаются элементы <td> (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента <td> вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом </tr>.
Элемент <th> (сокр. от англ. «tаЫе heading» – заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как и элемент <td>, однако его назначение — создание заголовка строки или столбца. Как правило, элемент <th> размещают в первой строке таблицы. Браузеры отображают текст в элементе <th> жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента <th> помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами.
Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки:
Пример: Простая HTML-таблица
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
<style>
table, th, td {
border: 1px solid black;
}
</style>Пример: Применение свойства border
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>| Свойство border следует устанавливать как для самой таблицы <table> так и для её ячеек <th> и <td>. |
Одинарная рамка для таблицы
По умолчанию у смежных ячеек таблицы будет своя собственная граница. Это приводит к своего рода «двойной рамке», как видно из примера выше. Чтобы избавиться от «двойной рамки», добавьте свойство CSS border-collapse к своей таблице стилей:
<style>
table {
border-collapse: collapse;
}
</style>Пример: Применение свойства border-collapse
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS. Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>. Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding и border-spacing</title>
<style>
table, td {
border: 1px solid black;
}
table {
border-spacing: 15px;
background-color:green;
}
td {
background-color:yellow;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Ширина таблицы
Ширину, занимаемую таблицей в окне браузера, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить её точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет «растягиваться» или «сжиматься» в зависимости от того, какие еще элементы находятся на странице и какие размеры окна браузера.
Вот пример использования свойства width:
table {width: 100%;}
Пример: Применение свойства width
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>width: 100%</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Объединение ячеек (colspan и rowspan)
Одной из основных особенностей структуры таблицы является объединение ячеек, которое подразумевает растяжение ячейки и охват ею нескольких строк или столбцов. Это позволяет создавать сложные табличные структуры: заголовки <th> или ячейки <td> объединяются посредством добавления атрибутов colspan или rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan — по вертикали.
Объединение столбцов
Объединение столбцов достигается с помощью атрибута colspan в элементах <td> или <th> — ячейка растягивается вправо, охватывая последующие столбцы. В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца.
Пример: Применение атрибута colspan
| Ячейка на два столбца | |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Атрибут colspan</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr><th colspan="2">Ячейка на два столбца</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Объединение строк
Строки, объединенные при помощи атрибута rowspan, ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк.
В этом примере первая ячейка таблицы растягивается на две строки вниз:
Пример: Применение атрибута rowspan
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Атрибут rowspan</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr><th rowspan="2">Ячейка на две строки</th>
<td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Заголовок таблицы
Для создания заголовка или подписи таблицы используется парный тег <caption> (от англ. caption – подпись). Элемент <caption> предназначен для организации заголовка таблицы. Располагается сразу после тега <table>, но вне описания строки или ячейки.
Пример: Применение тега <caption>
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Элемент caption</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<caption>Это заголовок таблицы</caption>
<tr><th rowspan="2">Ячейка на две строки</th>
<td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>. Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы должны быть помещены в элемент <thead>, например:
<thead>
<tr><th>Заголовок 1</th><th>Заголовок 2< /th></tr>
</thead>Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>. Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Теги thead, tbody и tfoot</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<thead>
<tr><th colspan="4">Это шапка таблицы</th></tr>
</thead>
<tfoot>
<tr><td colspan="4">Это подвал таблицы</td></tr>
</tfoot>
<tbody>
<tr><td>Ячейка 1</td><td>Ячейка 2</td><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</tbody>
</table>
</body>
</html>Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы. Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Задачи
Объединение столбцов
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »Ячейка на два столбца Ячейка 1 Ячейка 2 Рис.1
Объединение строк
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »Ячейка на три строки Ячейка 1 Ячейка 2 Ячейка 3 Рис.1
Убрать двойную рамку таблицы
По умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title> <style> table, th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Широкая таблица
Сделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Заголовок таблицы
Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1.
Задача HTML:
Реши сам »Основной заголовок таблицы Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;width:100%} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Поле внутри ячеек
Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1.
Задача HTML:
Реши сам »Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Интервал между ячейками</title> <style> table, td { border: 1px solid black; } </style> </head>
<body> <table> <tr><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body>
</html>
Объединение строк
Попробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки.
фурма ананасы персики бананы груши авокадо Рис.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение строк</title> <style> table { border-collapse: collapse; width: 100%; } th, td { border: 1px solid black; padding: 5px; } </style> </head> <body> <table> <tr> <td>фурма</td> <td rowspan="3">ананасы</td> <td>персики</td> </tr> <tr> <td>бананы</td> <td rowspan="2">груши</td> </tr> <tr> <td>авокадо</td> </tr> </table> </body> </html>
