Добавление рамки и заголовка к таблице
- Рамка таблицы
- Заголовок таблицы
Рамка таблицы
Тег <table> может иметь необязательный атрибут border, управляющий границами таблицы. По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка.
По стандарту HTML5 значением атрибута border может быть либо 1, либо пустая строка (обозначается как пара двойных кавычек «»). Не важно, какое значение атрибута вы зададите, если он присутствует, то рамка будет отображаться:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Таблица с рамкой:</h5>
<table border="1">
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
<h5>Таблица без рамки:</h5>
<table>
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
</body>
</html>
Попробовать »
Если вам не нравится вид рамки у таблицы, заданный по умолчанию, т. е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<tr><td>ячейка 1</td><td>ячейка 2</td></tr>
<tr><td>ячейка 3</td><td>ячейка 4</td></tr>
</table>
</body>
</html>
Попробовать »
Заголовок таблицы
У каждой таблицы обычно бывает заголовок, описывающий ее содержимое. Для создания заголовка таблицы используется тег <caption>, обычно он размещается сразу после открывающего тега <table>, но также он может располагаться практически в любом месте внутри таблицы между элементами <tr>.
Тег заголовка может содержать в себе любые элементы, которые можно использовать в теле HTML-документа. По умолчанию содержимое тега <caption> отображается над таблицей и выравнивается по ее центру. Расположение заголовка можно изменить применив к нему CSS свойство caption-side:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<caption>Моя первая таблица</caption>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Как сделать таблицу в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
Как сделать рамку таблицы в word?
Содержание
- 1 Как сделать границы таблицы в Ворде c использованием коллекции «Стили таблицы»
- 2 Как установить рамки с использованием коллекции «Стили границ»
- 3 Как настроить/выделить рамки таблицы по своему усмотрению без применения готовых стилей
- 4 Как выделить границы только одной или нескольких ячеек
- 5 Как сделать границы таблицы в Ворде невидимыми/убрать
- 6 Как удалить верхнюю/нижнюю границы таблицы или границы отдельных ячеек в Ворде
- 7 Как сделать рамку в Word 2007 и 2010
- 8 Как сделать рамку вокруг текста в Word
- 9 Быстрый способ сделать рамку вокруг текста
- 10 Как сделать рамку в Word 2013 и 2016
- 11 Как в ворде сделать рамку вокруг текста?
- 12 Как в ворде сделать рамку по краям страницы?
Здравствуйте, друзья! В сегодняшней «Шпаргалке», как и было обещано, приступаем к форматированию таблицы в Word 2016. И начнем с вопросов об их границах. Все, кто прочел уже первую «табличную» статью, знают, что при создании таблицы любым из пяти описанных там способов рамки проставляются по умолчанию. Понятное дело…. Иначе какая же это таблица будет? Другой вопрос, что эти внешние и внутренние разграничительные линии не всегда нас устраивают. Вот сейчас мы с вами и разберем, как изменить границы таблиц в Word по своему усмотрению. Мы научимся делать рамки и внутренние линии таблиц жирными, выбирая нужную толщину линий, цветными, невидимыми.
И начнем с вопросов об их границах. Все, кто прочел уже первую «табличную» статью, знают, что при создании таблицы любым из пяти описанных там способов рамки проставляются по умолчанию. Понятное дело…. Иначе какая же это таблица будет? Другой вопрос, что эти внешние и внутренние разграничительные линии не всегда нас устраивают. Вот сейчас мы с вами и разберем, как изменить границы таблиц в Word по своему усмотрению. Мы научимся делать рамки и внутренние линии таблиц жирными, выбирая нужную толщину линий, цветными, невидимыми.
Для удобства моих посетителей я разбила эту статью на мелкие подразделы, отвечающие на один конкретный вопрос по оформлению границ/рамок вордовских таблиц. Получился такой своеобразный FAQ, ориентироваться в котором вам, друзья, будет проще.
Как сделать границы таблицы в Ворде c использованием коллекции «Стили таблицы»
Как установить рамки с использованием коллекции «Стили границ»
Как настроить/выделить рамки таблицы по своему усмотрению без применения готовых стилей
Как выделить границы только одной или нескольких ячеек
Как сделать границы таблицы в Ворде невидимыми/убрать
Как удалить верхнюю/нижнюю границы таблицы или границы отдельных ячеек в Ворде
Как сделать границы таблицы в Ворде c использованием коллекции «Стили таблицы»
Щелкаем по таблице левой кнопкой мышки, при этом открывается панель «Работа с таблицами». Заходим в ее вкладку «Конструктор». Слева в окне «Параметры стилей таблиц» для удобства восприятия табличных данных мы можем задать необходимое выделение строк или рядов, их чередование, цвет и интенсивность заливки. Можно подчеркнуть окраской или выделить линиями строку/столбец заголовков или итогов (см. рис.1).
Заходим в ее вкладку «Конструктор». Слева в окне «Параметры стилей таблиц» для удобства восприятия табличных данных мы можем задать необходимое выделение строк или рядов, их чередование, цвет и интенсивность заливки. Можно подчеркнуть окраской или выделить линиями строку/столбец заголовков или итогов (см. рис.1).
После этого открываем следующее окно «Стили таблиц». Здесь Ворд предоставляет нам большое количество шаблонов с различными комбинациями заливки и рамок (см. рис. 2).
А если еще и выбранный шаблон хочется как-то модифицировать, то кликаем по строке «Изменить стиль таблицы». Эта строчка прячется в самом низу всех табличных шаблонов. При клике по ней открывается окно, в котором можно менять толщину и цвет линий, убирать/добавлять заливку отдельных ячеек (см. рис. 3).
У вас, друзья, также есть возможность посмотреть, как проводятся все эти операции, своими глазами. Видео к вашим услугам. 🙂
Как установить рамки с использованием коллекции «Стили границ»
Как и в первом случае открываем панель «Работа с таблицами» и вкладку «Конструктор». Выделяем таблицу. Это проще всего сделать, щелкнув по расположенному вверху слева маленькому крестику, который называется «маркер перемещения таблицы». Переходим в раздел «Обрамление», «Стили оформления границ». По умолчанию Word предлагает выбрать рамку одну из 12 вариантов, впрочем, и в этом случае меняйте по своему усмотрению их цвет и толщину. В выпадающем окне «Границы» можно уточнить расположение линий, требующих изменения (см. рис. 4).
Выделяем таблицу. Это проще всего сделать, щелкнув по расположенному вверху слева маленькому крестику, который называется «маркер перемещения таблицы». Переходим в раздел «Обрамление», «Стили оформления границ». По умолчанию Word предлагает выбрать рамку одну из 12 вариантов, впрочем, и в этом случае меняйте по своему усмотрению их цвет и толщину. В выпадающем окне «Границы» можно уточнить расположение линий, требующих изменения (см. рис. 4).
Желающие могут посмотреть короткий видеоролик с объяснением всех нюансов.
Как настроить/выделить рамки таблицы по своему усмотрению без применения готовых стилей
Выделяем таблицу щелчком по «маркеру перемещения таблицы», то есть крестику вверху и слева, затем в панели «Работа с таблицами» вкладке «Конструктор» заходим в раздел «Обрамление». В открывшемся окне выбираем тип контура, толщину и цвет линий, а в окне «Границы» устанавливаем их местоположение (внешние, внутренние и т. п.) (см. рис. 5).
п.) (см. рис. 5).
Как выделить границы только одной или нескольких ячеек
Первый способ. Чтобы поменять границы частично (выделить какие-то ячейки) можно выполнить все действия по пунктам 2 или 3 кроме выделения всей таблицы. А курсор нужно поставить в той ячейке, границы которой подлежат особому обрамлению.
Второй способ. Можно действовать через кнопку «Раскраска границ по образцу» из меню в таблице «Стили границ». Предварительно там же нужно выбрать подходящие контур, ширину и цвет линий. В видеоролике, который расположен ниже я наглядно демонстрирую как создать рамки таблиц по своему усмотрению и как выделить одну или несколько ячеек.
Как сделать границы таблицы в Ворде невидимыми/убрать
Для того, чтобы убрать границы таблицы в WORD нужно:
- выделить таблицу;
- зайти в панели «Работа с таблицами» во вкладку «Конструктор»;
- кликнуть в разделе «Обрамление» и выпадающем окне «Границы» по строке «нет границ» (см.
 рис. 6).
рис. 6).
Как удалить верхнюю/нижнюю границы таблицы или границы отдельных ячеек в Ворде
Отдельные участки табличных границ проще и быстрее удалить с помощью кисти-ластика. Для этого следует:
- раскрыть панель «Работа с таблицами»;
- выбрать вкладку «Конструктор»;
- щелкнуть в выпадающем окне «Тип линии» по строке «нет границы»; курсор примет вид кисти;
- стереть кистью любые, подлежащие удалению участки границ.
В нижерасположенном видео я демонстрирую всю цепочку несложных действий по удалению всех границ таблицы или их отдельных участков.
Итак, друзья, сегодня мы разобрали, как делать различные виды границ в таблицах Ворд, а также, как удалять их. Надеюсь, эта статья была полезна для вас. На этом цикл статей про таблицы в Ворде не заканчивается. Следите за новыми публикациями. Всего вам доброго.
Ваш гид по WORD 2016 GALANT.
А эти статьи вы еще не читали? Советую…
- Как добавить новую страницу в документ WORD 2016
- Рамка в Ворде 2016
Если возникает необходимость сделать рамку в Word большинство пользователей идут по самому очевидному пути – они создают огромную таблицу на всю страницу, внутрь которой помещают текст. Но, не смотря на свою простоту такой способ создания рамки не очень удобен. Особенно если в тексте есть другие таблицы.
Вместо этого лучше использовать инструмент под названием «Границы страниц». С его помощью можно сделать рамку в Word для всех страниц документа, только для отдельных страниц или даже для отдельных абзацев текста. О том, как это делается, вы сможете узнать этой статье.
Как сделать рамку в Word 2007 и 2010
Если вы используете Word 2007 и 2010, то для того чтобы сделать рамку вам нужно открыть вкладку «Разметка страницы» и нажать на кнопку «Границы страниц». Если у вас Word 2016, то кнопку «Границы страниц» нужно искать на вкладке «Дизайн».
После этого появится окно «Границы и заливка». Здесь нужно выбрать рамку и нажать на кнопку «Ok». После этого каждая страница документа будет обрамлена рамкой.
При необходимости вы можете сделать рамку такой, какой вам нужно. В окне «Границы и заливка» можно выбрать тип рамки, ее цвет и толщину.
Если рамку нужно добавить только на определенных страницах, то вы можете разбить документ Word на несколько разделов и потом применить рамку только к тем страницам, к которым необходимо.
Как сделать рамку вокруг текста в Word
Если вам не нужно сделать рамку вокруг всей страницы, то вы можете сделать ее вокруг выбранного вами абзаца текста. Для этого установите курсор на тот абзац, вокруг которого вы хотите сделать рамку, нажмите на кнопку «Границы страниц» и перейдите на вкладку «Граница».
Ну а дальше, все почти также как и с рамкой вокруг страницы. Выбираем «Рамка», потом выбираем «Применить к абзацу» и нажимаем на кнопку «Ok».
Быстрый способ сделать рамку вокруг текста
Также существует более быстрый способ сделать рамку вокруг текста в Ворде. На вкладке «Главная» есть кнопка, которую обычно пользователи не замечают.
Данная кнопка позволяет быстро делать рамки вокруг текста. Для этого достаточно установить курсор на нужный абзац текста, нажать на эту кнопку и выбрать подходящую рамку.
Как сделать рамку в Word 2013 и 2016
Если у вас Word 2013 и 2016, то рамка добавляется точно таким же способом, как описано выше. Единственное исключение, кнопка «Границы страниц» будет находиться не на вкладке «Разметка страницы», а на вкладке «Дизайн».
В остальном процесс создания рамки точно такой же, как в Word 2007 и 2010.
Большинство из нас работают с такой незаменимой программой как Microsoft Word. Незаменима она за счёт того, что обеспечивает нам безграничный полёт фантазии в оформлении документов: рисунки, таблицы, шрифты, диаграммы, SmartArt – всё, чего душа пожелает. Казалось бы, мы давно научились работать в этом редакторе, но порой сталкиваемся с тем, что из-за незнания не получается реализовать то, что в итоге хотим получить. Например, многие до сих пор не знают, как в ворде сделать рамку вокруг текста или вокруг страницы
Казалось бы, мы давно научились работать в этом редакторе, но порой сталкиваемся с тем, что из-за незнания не получается реализовать то, что в итоге хотим получить. Например, многие до сих пор не знают, как в ворде сделать рамку вокруг текста или вокруг страницы
Возможно вам будет полезно:
- Как пронумеровать страницы в ворде, начиная со второй (без титульного листа)
- Как в ворде удалить пустую страницу, если она не удаляется
Как в ворде сделать рамку вокруг текста?
Некоторые умудряются обрамлять текст за счёт таблицы из одной ячейки. Результат, вроде, такой же, но сам принцип остаётся неправильным. Основной минус создания рамки вокруг текста из таблицы заключается в том, что пользователь лишён возможности выбирать узор, цвет рамки, а ведь это самое главное. Это именно то, что задаёт всю красоту документу. Поэтому, чтобы в ворде сделать рамку вокруг текста по уму, достаточно нескольких нужных кликов:
- Выделяем текст, который хотим поместить в рамку
- Нажимаем на вкладку «Разметка страницы»
- Далее «Границы страниц»
- В появившемся окне выбираем вкладку «Граница».
 Настраиваем по вкусу.
Настраиваем по вкусу. - Применить к абзацу
- Сохраняем
Также есть другой вариант, позволяющий вызвать окно, в котором тоже можно сделать рамку вокруг текста в ворде. Он ещё проще. В целом, принцип действия не меняется, просто для общего образования можно показать: во вкладке «Главная» нажимаем на символичный ярлычок «Границы и заливка». А дальше всё то же самое, как было описано выше.
Как в ворде сделать рамку по краям страницы?
Чтобы в ворде сделать рамку по краям страницы, достаточно одной минуты. Так же, как и при создании рамки вокруг текста, мы вызываем окно настроек «Границы страниц»:
- Выделяем текст, который хотим поместить в рамку
- Нажимаем на вкладку «Разметка страницы»
- Далее «Границы страниц»
- В появившемся окне выбираем центральную вкладку «Страница».
- Настраиваем по собственному усмотрению
- Применяем в зависимости от необходимости: ко всему документу (тогда все страницы документа будут в рамке) или на одну страницу.

- Сохраняем, нажав «ОК»
Как сделать красивую рамку в ворде?
С таким же успехом, помимо классических рамок, в ворде можно применить и более красивые, интересные варианты рамок. Они называются графическими за счёт маленьких рисунков, которые будут обрамлять страницу. Конечно, такие рамки не для официальных документов, но для тематических случаев подходят как нельзя кстати. Чтобы сделать в ворде красивую рамку, мы так же переходим в параметры «Границы страницы», в появившемся окне остаёмся на вкладке «Страница». Внизу будет «Рисунок», где соответствующем поле выбираете понравившуюся рамочку.
Вот и всё, друзья. Надеемся, что у вас всё получилось. Если есть вопросы или пожелания, пишите в комментариях ниже статьи. Удачи!
HTML table frame Атрибут
❮ Тег HTML
| Месяц | Экономия | ||||
|---|---|---|---|---|---|
| Январь | 100 долларов США |
| Атрибут | |||||
|---|---|---|---|---|---|
| рама | Да | 9,0 | Да | Да | Да |
Синтаксис
<кадр таблицы = " значение «>
Значения атрибутов
| Значение | Описание |
|---|---|
| пустота | Внешние границы не отображаются |
| выше | Отображается верхняя внешняя граница |
| ниже | Нижняя внешняя граница показана |
| стороны | Показаны верхняя и нижняя внешние границы |
| против | Показаны левая и правая внешние границы |
| левый | Отображается левая внешняя граница |
| правая сторона | Отображается правая внешняя граница |
| коробка | Внешние границы показаны со всех четырех сторон |
| граница | Внешние границы показаны со всех четырех сторон |
❮ Тег HTML
Описание: Создать таблицу
Атрибуты: Граница=число Рисует контур вокруг строк и ячеек таблицы шириной, равной
числу. По умолчанию таблица не имеет границы номер =0. Ширина=число Определяет ширину таблицы.
Следовательно, Cellspacing=number Установить количество ячеек между ячейками таблицы. Таким образом, значение по умолчанию равно 2
Cellpadding=number Устанавливает размер ячейки в пикселях между границей ячейки и ее содержимым. Значение по умолчанию: 2.
Cellpadding=number Задает размер ячейки в пикселях между границей ячейки и ее содержимым. Однако значение по умолчанию равно 2.
Bgcolor=”#rrggbb” устанавливает цвет фона таблицы Bordercolor=”#rrggbb” устанавливает цвет границы таблицы align=left | право | center
Выравнивает таблицу. Поскольку выравнивание по умолчанию — left frame=void | выше | ниже | стороны | левая | справа | против | коробка | граница
Следовательно, браузер, где рисовать границы вокруг таблицы
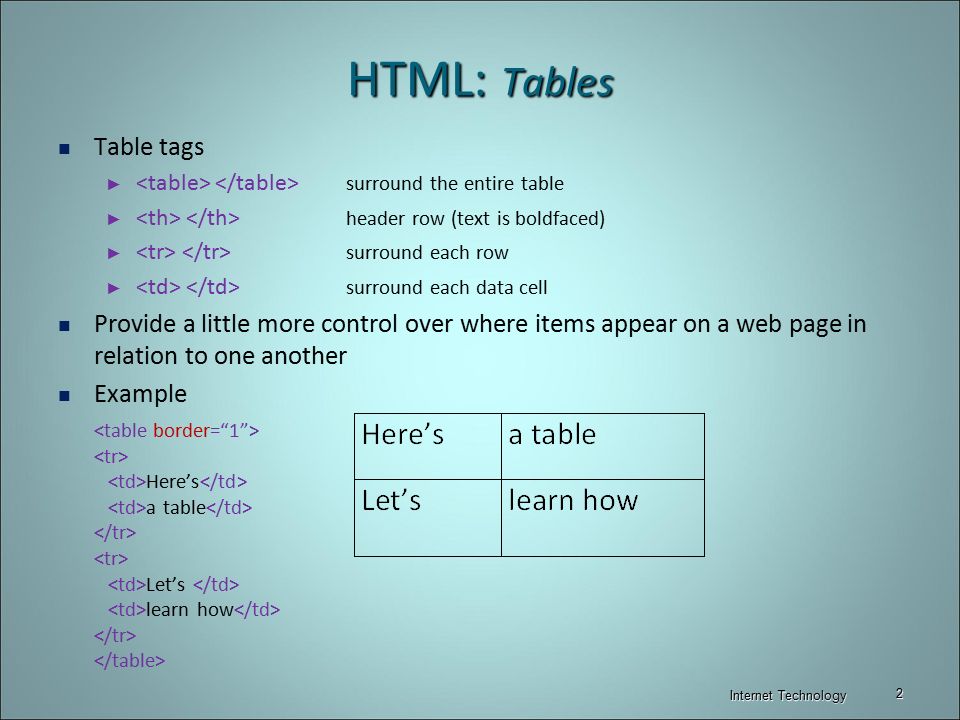
Тег:
Описание: Создает строку в таблице
Тег:
Описание : Ячейки вставляются в строку таблицы для заголовка
Тег:
Описание: Ячейки данных вставляются в строку таблицы
< title >
< head >Table
head
< body >
< таблица граница = 2 Cellspacing = 4 CellPadding = 4 "2color 2dark 9021 border0221 Bordercolorlight = "Blue" Align = "Центр">
< Подпись > Список книг Подпись >
 < TH
< TH ROWSPAN = 2 ALIGN = «Центр»> Элемент № TH > < TH >
< TH44444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444,
.0218 = 2 align = "center"> Item Name th >
< th align = "center" colspan = 2> Price TH >
TR >
< TR >
< TH ALIGNIING < TH 8 ALIGN18 < TH
818. -й >
< TH ALIGN = «Центр»> PAISE TH >
TR >
1139000 TR >
113 . 
Выравнивание = «Центр»> 1 TD >
С помощью фреймов мы можем разделить экран дисплея на несколько секций прокрутки, каждая из которых Тег: < TD Выровнен = "Центр"> Программирование ALIGN = "> CENTRAMING ="> CENTRAMING .0003 < td align = "center"> 500 td > < td align = "center"> 50 td > TR > < TR > < TD ALIGN = "> =" = " .0183 TD ALIGN = «Центр»> Программирование в Java TD > < TD
19183 10181111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111118.
< td align = "center"> 00 td > tr > table > body > html >
может отображать на нем разные веб-страницы. документы для просмотра
одновременно
Теги, используемые для добавления кадров, приведены ниже.
Описание: Разбивает экран браузера на фреймы.
Атрибуты: Rows=число помогает разделить экран браузера на горизонтальные секции или
кадров. Cols=число делит экран на вертикальные секции или кадры. Следовательно, числа, записываемые в атрибутах строк и столбцов, могут быть указаны как абсолютные числа или процентное значение, или звездочка (*) может использоваться для обозначения оставшегося пространства.
Пример:
30%, *”>
Тег:
Описание: Атрибуты: name=text Присваивает имя фрейму no resize Запрещает пользователям изменять
размер фрейма. src=url Указывает расположение исходного HTML-документа, отображаемого фреймом.
Несмотря на то, что bordercolor="#rrggbb" или название цвета Устанавливает цвет границ фрейма
Пример:
<РАБОРЫЕ РУКА = "50%, *">
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2
9000 2 . "success.html" name = "frm1">
"success.html" name = "frm1">
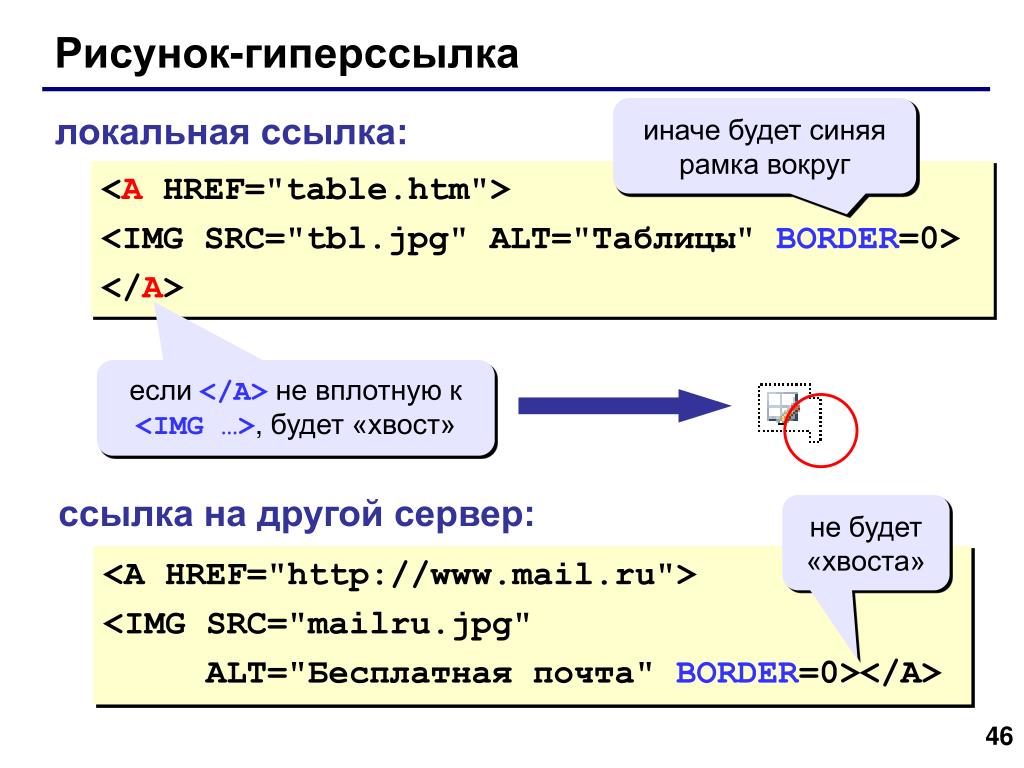
Гиперссылка — это специализированная функция HTML. Вместо последовательного просмотра
организованных страниц пользователь гипертекста щелкает специально выделенный текст, называемый «гиперссылкой». Поэтому гиперссылки
технически известны как якоря. Таким образом, они обычно видны синим подчеркиванием.
Теги, используемые для добавления списков гиперссылок, приведены ниже.
Описание: Добавить привязку или гиперссылку.
Атрибуты: href=url Указывает URL целевой страницы.
Пример:
< HTML >
< Body >
< A
.

 рис. 6).
рис. 6). Настраиваем по вкусу.
Настраиваем по вкусу.
 Вместо этого используйте CSS.
Вместо этого используйте CSS. | by Code Forever
| by Code Forever i , I,1 по умолчанию 1
i , I,1 по умолчанию 1  0003
0003 д.
д.