Атрибут title | HTML | WebReference
Добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменён напрямую с помощью HTML-кода или стилей.
Значения
Произвольная текстовая строка.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
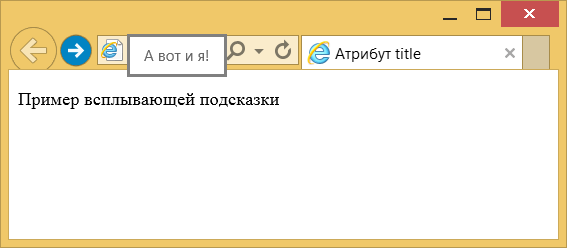
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.03.2018
Редакторы: Влад Мержевич

HTML тег Title – эффективно используем заголовок страницы
Так вот тег Title является заголовком HTML документа/страницы. Можно сказать, что он относится к технической информации о документе. Эта информация скрыта от глаз пользователей непосредственно на сайте, но ей пользуются все браузеры и поисковые системы.
Как используют Title браузеры
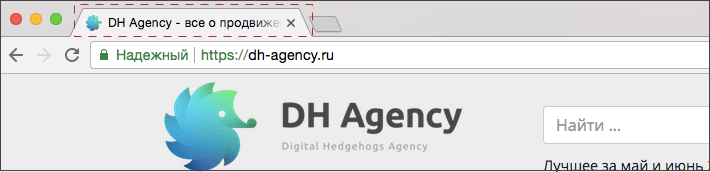
Если вы посмотрите в левый верхний угол браузера, вы увидите информацию о странице, на которой в данный момент находитесь. Если посмотрите на вкладку браузера и подведете к ней мышку, вы так же увидите информацию о странице. Я для примера взяла свою статью про SEO-заголовки:
Все, что я выделила на изображении желтым, является информацией, которая содержится внутри тега Title.
Если мы решим сохранить эту страницу в закладках браузера, именно с этим заголовком страница сохранится в избранном.
Как используют Title поисковые системы
Для поисковых систем тег Title так же имеет огромное значение. Это первая информация, которую получает поисковая система о содержимом страницы. Ведь мы помним, что title находится практически в самом начале документа, а все поисковые роботы индексируют страницы сверху вниз.
Т.к. это самая первая информация, которую получает поисковый робот о нашей странице, мы должны постараться указать в теге title самое важное, самое точное определение дальнейшему содержанию.
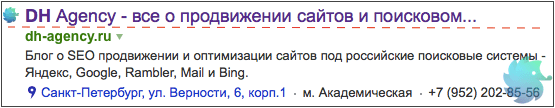
Но это ещё не все. Так же поисковая система использует содержимое тега title в результатах поисковой выдачи. Когда пользователь задает свой запрос поисковику, последний выдает ответ в виде ссылок с описанием на ресурсы, которые отвечают на запрос пользователя.
Если же мы посмотрим страницу найденного сайта, то увидим другой заголовок:
Т.е. поисковик показывает нам информацию которая содержится в теге title, при этом заголовок статьи в теге h может быть совсем другой.
Теперь начинается самое интересное. Т.к. заголовок страницы используется в поисковой выдаче, он является индикатором, как для поисковиков, так и для пользователей, полезности и качественности найденного ресурса.
Что значит индикатором? Если title малоинформативный, то при просмотре результатов выдачи пользователь может не кликнуть по ссылке и не перейти на ваш сайт. В обратной же ситуации, если title будет перегружен лишней информацией, то пользователь так же может не захотеть перейти на ваш сайт. Из этого следует, что в title должна быть очень точная информация, отвечающая на запрос пользователя.
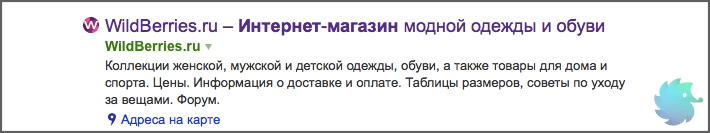
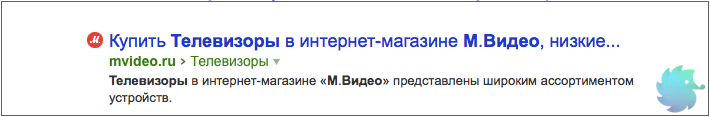
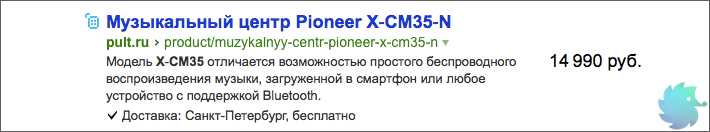
Не скажу, что пример идеальный, да и все SEO строится на нюансах и не возможно что-либо утверждать со 100% уверенностью, но давайте попробуем разобраться (изображение кликабельно):
Итак, красным я выделила более привлекательные ссылки, соответственно title. Из первых слов я могу судить о том, что на сайте продается то, что мне нужно и с большей вероятностью по этим ссылкам я кликну в первую очередь. Хотя, конечно, я не могу сказать, что эти title идеальны, т.к. все равно перегружены лишней для меня информацией. То же самое и с ссылками, выделенными голубым. Зачем мне нужен артикул или, например, мне может быть совсем не важен бренд. Наличие такой информации рассредоточивает мое внимание, а так же может служить препятствием при продвижении по данному запросу.
Серым я выделила самый непривлекательный title, он длиннее, чем должен быть, поэтому был обрезан поисковиком в выдаче. Из-за большого количества слов, по сути являющихся перечислением всего, что можно, заголовок выглядит очень непривлекательно. Сразу не определишь, точно ли они продают то, что мне нужно.
Рассмотрев эти примеры мы можем сделать выводы, каким на самом деле должен быть title, чтобы служил верным помощником при продвижении, был привлекательным для пользователей, побуждал кликать по ссылке, а так же нес самую важную информацию.
Как эффективно использовать title для продвижения
Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам.
В title можно использовать одно и тоже ключевое слово два раза. Например:
HTML тег title – эффективно используем заголовок страницы title.
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте.
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:
HTML тег title – эффективно используем заголовок страницы title
и
HTML тег title. Эффективно используем заголовок страницы title.
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто.
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
|заголовок страницы|
предпочтительней, чем
|Заголовок страницы|Название сайта|.
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
Помогут так же вам в этом биржи вечных ссылок, только будьте внимательны. Прежде, чем начать работать с какой либо биржей, не поленитесь почитать отзывы и узнать о подводных камнях, как например, получилось у одного из оптимизаторов с биржей ссылок gogetlinks.net. Конечно, подобная ситуация может произойти с каждым или не произойти вообще, но, как говорится, осведомлен, значит вооружен. Удачи в продвижении.P.S. Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:).
Атрибут title | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Описывает содержимое элемента в виде всплывающей подсказки, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Синтаксис
title="текст"Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
| Справочник HTML
Элемент <title> (от англ. «title» ‒ «название, заглавие») определяет заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки. При сохранении веб-страницы на локальном компьютере, имя сохраняемого файла будет совпадать с названием заголовка документа <title>.
Примечание: В документе разрешается использовать только один элемент <title> и он должен размещаться внутри тега head. Другие теги внутри элемента <title> не обрабатываются браузером и воспринимаются как обычный текст. Однако, код, определяющий спецсимволы в HTML, браузеры обрабатывают, поэтому их можно использовать в названии документа.
Примечание: Заголовок должен содержать важные ключевые слова, чтобы поисковые системы могли включить вашу страницу в результаты поиска (по определенным запросам пользователей).
Синтаксис
<head>
...
<title> ... </title>
...
</head>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и не доступны события.
Стилизация по умолчанию
Нет.
Различия между HTML 4.01 и HTML5
Нет.
Пример использования:
Определяем заголовок HTML документа:
Пример HTML:
Попробуй сам<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wm-school.ru - онлайн учебники по HTML, CSS, JavaScript.</title>
</head>
<body>
Основной контент...
</body>
</html>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <title> | 1+ | 1+ | 1+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <title> | 1+ | 1+ | 1+ | 1+ |
Учебник HTML
HTML Раздел Head
HTML Элементы
Тег title — правильно заполняем заголовок страницы
Что такое тег <title>?
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.

Располагается <title> между тегами <head></head> в головной части сайта.

Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.

Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.

Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
Не превышать положенную длину;
Быть написан на том же языке, что и страница ресурса;
Располагаться между тегами <head></head>;
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
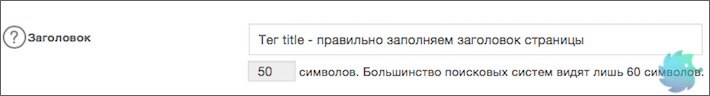
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.

Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
Имеет длину не более 60, но и не менее 35 символов;
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
Легко читаем;
Привлекает пользователя;
Не содержит сложных аббревиатур и сокращений;
Не обманывает и не вводит в заблуждение;
Содержит в себе основные ключевые слова страницы;
Не является копией meta description;
Написан на том же языке, что и содержимое страницы;
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.

Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
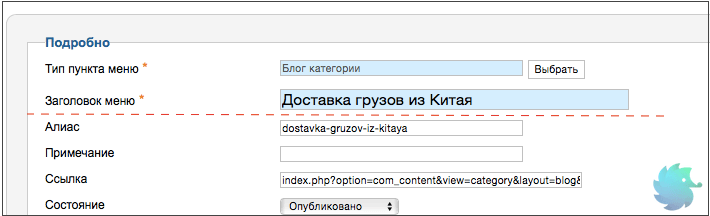
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)

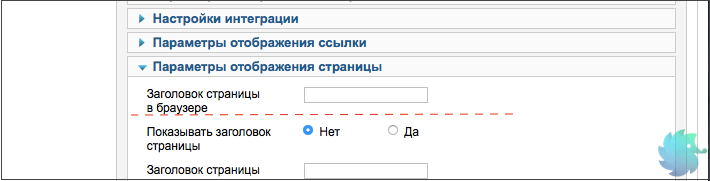
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«

Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
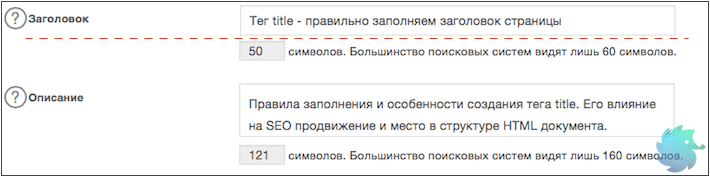
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.

Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.


Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.

Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.

Допускается
Включение таких слов, как «с доставкой», «купить» и т.д.;
Добавление названия категории или Интернет-магазина;
Наличие стоимости;
Не допускается
Названия нескольких товаров для одной карточки;
Очень длинное техническое наименование товара;
Копирование заголовков категорий или других страниц;
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
Содержать основное ключевое слово;
Быть легко читаемым и понятным;
Полностью описывать содержимое лэндинга;
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!

что это такое, длина, как правильно прописать и составить для seo продвижения

Title – это мета-тег, в котором прописывается заголовок (название) веб-страницы (html-документа). Он практически всегда высвечивается в результатах выдачи поисковых систем на запросы пользователей. На сегодняшний день, title является одним из важнейших параметров для SEO продвижения и привлечения внимания посетителей, как с поисковиков, так и с социальных сетей и прочих внешних ресурсов.

Пример того, как выглядит тег title в html-коде данной страницы.
Тег title находится внутри тега head, и используется на странице всего один раз. Он не отображается непосредственно в документе.
Где отображается
- На странице результатов поисковой системы. Введя в строке поиска определенный запрос и нажав Enter, пользователь получит огромное количество ссылок на страницы, имеющие соответствующие запросу названия (title). Если вы прописывали в данном теге ключевые слова, и юзер использовал их при запросе, то у него будет больше поводов перейти именно по вашей ссылке.


- В окне браузера. Высвечивается в заголовке вкладки браузера, а также в закладках. Они находятся в верхней части браузера.

- На внешних сайтах. Такими могут быть, например, социальные сети. Если в определенных статьях или комментариях в соц.сетях вставят ссылку на страницу вашего сайта, то title в таком случае будет применен в качестве анкора (текста) ссылки на нее.

Как правильно задать HTML заголовок страницы
Время чтения: 3 мин.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа <p> </p>.
HTML КОД
1 2 3 4 5 6 7 8 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Начало обучения технологии html</p>
</body>
</html> |
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами <body> </body>.
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега <p> </p>.
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег <p> </p>, а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег <p> </p>. А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:

Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта.
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.




