Введение в HTML основные понятия
HTML (от англ. HyperText Markup Language) — язык гипертекстовой разметки. Он описывает структуру веб-страниц с при помощи тегов.
Теги обозначают фрагменты контента, такие как «заголовок», «абзац», «таблица».
Браузеры не отображают теги HTML, но используют их для отображения содержимого (контента) страницы.
Пример простого HTML документа:
Мой первый параграф
Разъяснение примера.
Объявление<! DOCTYPE html> определяет этот документ как HTML5.
Элемент <html> является корневым элементом HTML-страницы.
Элемент <head> содержит мета информацию о документе.
Элемент <title> указывает заголовок документа.
Элемент <body> содержит видимое содержимое страницы.
Элемент <h2> определяет заголовок.
Элемент <p> определяет абзац.
HTML-теги
HTML-теги — это имена элементов, окруженные угловыми скобками:
<имя тега> содержимое идет здесь … </ имя тега>
HTML-теги обычно бывают с закрывающими тегами, такими как <p> и </ p>
Первый тег — это открывающий тег, второй тег — закрывающий.
Закрывающий тег отличается от открывающего наличием косой черты.
Браузеры
Браузер не отображает теги HTML, но использует их для отображение содержимого страницы.

 Результат выполнения кода браузером
Результат выполнения кода браузеромВ браузере отображается только контент внутри раздела <body> (белая область выше).
Структура HTML страницы схематично
Визуально страница имеет следующую структуру:

 Структура HTML страницы
Структура HTML страницыОбъявление типа документа <! DOCTYPE>
Объявление типа документа <! DOCTYPE> позволяет браузерам правильно отображать веб-страницы.
Он должен появляться только один раз, в верхней части страницы (перед любыми тегами HTML).
Объявление <! DOCTYPE> не чувствительно к регистру.
Объявление <! DOCTYPE> для HTML5:
Версии HTML
С первых дней существования Интернета было много версий HTML, а именно:
| Версия | Год |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Введение в язык html. Основные понятия
HTML (HyperText Markup Language, язык разметки гипертекста) — это система верстки веб-страниц, которая определяет, какие элементы и как должны располагаться в документе.
HTML-документ — это обычный текстовый файл, который может содержать в себе текст, теги и стили. Изображения и другие объекты хранятся отдельно. Содержимое такого файла обычно называется HTML-код.
Основные термины, которые наиболее часто встречаются:
1. Тег – оформленная единица HTML-кода (<body>,<h2>,<p>, <br>). Все тэги имеют одинаковый формат: они начинаются знаком «<» и заканчиваются знаком «>».Обычно имеются два тэга – открывающий и закрывающий. Различие между ними в том, что в закрывающем теге присутствует слэш «/».
Например :
<h2>Заголовок заключенный в теги h2</h2>
<h3>Заголовок заключенный в теги h3</h3>
В данном случае тег <h2> означает заголовок первого уровня, а тег <h3> — второго уровня. В начале тег открывается, затем идет его содержимое, потом он закрывается.
2. Атрибут – это дополнительная информация, которая записывается внутри тега.
Например:
<h2>Заголовок заключенный в теги h2</h2>
<h3 align=»center»>Заголовок заключенный в теги h3</h3>
В теге <h2> атрибута align нет, поэтому выравнивание произошло по умолчанию (по левому краю). В теге <h3> добавлен атрибут align=»center» (что означает выравнивание по центру) и в результате содержимое тега сдвинулось в центр страницы. В итоге мы увидим:
3. Элемент – это понятие, которое как правило обозначает документ заключенный в теги. К примеру, элемент h2 состоит из двух тегов – открывающего <h2> и закрывающего </h2>.
См. далее: Структура web-документа
HTML5 — Введение | ИТ Шеф
Первая из цикла статей, посвященная изучению языка HTML5. Рассматривается понятие и назначение языка HTML5, основной подход к созданию веб-страниц, строение HTML-элемента.
HTML (HyperText Markup Language) – это язык для создания разметки веб-страниц. Веб-страница состоит конечно не только из разметки, но именно с неё начинается веб-разработка. HTML является основополагающей веб-технологией, предназначенной для создания веб-страниц.
Примечание: Для того чтобы создавать современные веб-страницы кроме HTML необходимо ещё знать CSS и JavaScript.
Язык HTML был создан в начале 90-х годов прошлого века учёным Тимом Бернерсом-Ли. Первая версия языка HTML была опубликована в конце 1991 года и предназначалась в то время для обмена научной информацией. После выпуска первой версии язык постоянно дорабатывался и дополнялся. На сегодняшний день в основном используется для создания разметки веб-страниц пятая версия языка HTML, спецификация которой была опубликована 28.10.2014.
Создавать HTML-страницу (HTML-документ) в соответствии современными стандартами необходимо без смешивания её структуры (разметки) с её оформлением (CSS) и логикой (JavaScript). Т.е. язык HTML предназначен только для создания структуры веб-страницы, а то как она будет выглядеть в браузере определяется стилями, которые к ней будут добавлены с помощью технологии CSS. Для взаимодействия веб-страницы с пользователем, т.е. для выполнения некоторых действий на странице при наступлении каких-то событий, используются сценарии, написанные на языке JavaScript. Их основное назначение — это изменение веб-страницы без её перезагрузки, даже для получения некоторых данных от сервера (AJAX).
HTML-страница состоит из элементов и текста. HTML-элемент — это базовая конструкция веб-страницы, которая определяет её структуру. HTML-элемент как правило состоит из 2 тегов (открывающего и закрывающего) и контента размещённого между этими тегами.
Тег в свою очередь состоит из специальных символов: <, > и /. Они интерпретируются с помощью программного обеспечения (браузеров) для создания HTML-элемента.

Создание HTML-элемента осуществляется в 3 этапа:
- Создание открывающего тега. Он выполняется с написания знака «
<«, затем указывается список символов без пробела (имя элемента) и завершается процесс создания тега знаком «>«. - Создание контента элемента, т.е. наполнение его некоторым содержимым. Если контент не вводить, то тогда элемент будет пустым, т.е. не будет иметь содержимого.
- Создание закрывающего тега. Он начинается с ввода знаков «
</«, затем указывается тот же самый список символов без пробела (имя элемента) и завершается ввод с помощью символа с «>«.
Примечание: имена элементов (тегов) принято писать строчными буквами.
Например, создадим пустой элемент p:
<p></p>
Теперь создадим элемент p, имеющий некоторый текстовый контент:
<p>Я люблю HTML.</p>
Внимание: Некоторые элементы в HTML имеют исключения, они не имеют закрывающего тега (т.к. весь смысл элемента может быть выражен с помощью одного тега).
Например: <br> (перенос строки), <hr> (горизонтальная линия), <img> (изображение).
Большинство HTML-элементов могут иметь атрибуты. Атрибут — это параметр, который можно задать элементу. Например, для HTML-элемента img (изображения) можно указать путь к изображению (атрибут src), его ширину (атрибут width) и высоту (атрибут height), текст подсказки, который отображаться при наведении курсора на данный элемент (атрибут
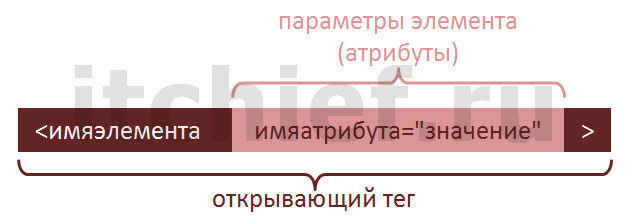
Атрибуты всегда указываются в открывающем теге элемента. Они состоят из имени и значения, разделенных с помощью символа «=«. Атрибуты отделяются от имени элемента и друг от друга с помощью пробела.

Например, элемент a имеющий 2 атрибута:
<a href="http://itchief.ru" target="_blank">Текст ссылки</a>
Примечание: в HTML значение атрибута допускается указывать без кавычек, если оно не содержит пробелы и следующие символы: " ' ` = < или >. В противном случае, оно должно обязательно заключается в одинарные или двойные кавычки. Кроме этого символ «=» можно не указывать, если значение атрибута является пустой строкой.
Например, в веб-страницах можно увидеть следующий синтаксис:
<!-- атрибуты с пустым значением --> <input disabled> <input disabled=""> <!-- атрибуты со значением --> <input name=email> <input name='email'> <input name="email">
HTML Введение
Что такое HTML?
HTML — это стандартный язык разметки для создания Веб страниц.
- HTML расшифровывается как Гипертекстовый Язык Разметки
- HTML — код описывает структуру веб страниц с помощью разметки
- HTML — элементы являются строительными блоками страниц HTML
- HTML — элементы представляют теги
- HTML — теги содержат, «Заголовок», «Параграф», «Таблицы» и т.д.
- Браузеры не отображают теги HTML, они используют их для вывода содержимого страницы
HTML Простой документ
Пример
HTML пример
<h2>Мой первый заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
Объяснение примера
<!DOCTYPE html>— декларация, определяет документ HTML5<html>— элемент, является корневым элементом HTML страницы<head>— элемент, содержит метаинформацию о документе<title>— элемент, задает заголовок документа<body>— элемент, содержит видимый контент страницы<h2>— элемент, определяет большой заголовок<p>— элемент, определяет параграф
HTML Теги
HTML теги — это имена элементов окруженные угловыми скобками:
<тег>содержимое документа…</тег>
- HTML теги бывают парными как
<p>и</p> - Первый тег в паре является начальный, второй тег конечный
- Закрывающий тег пишется с косая чертой устанавливается перед именем тега
Совет: Начальный тег называется открывающий тегом а конечный закрывающий тегом.
Веб Браузеры
Цель веб-браузеров (Chrome, IE, Firefox, Safari) — чтения HTML документов и их отображения.
Браузер не отображает HTML теги, он использует их, чтобы определить, как отобразить документ:
HTML Структура страницы
Ниже представлена визуализация структуры страницы HTML:
<html> <head><title>Заголовок страницы</title>
</head> <body><h2>Это Заголовок</h2>
<p>Это Параграф.</p>
<p>Это еще один Параграф.</p>
</body> </html>Примечание: Содержание находящаяся внутри <body> (в белой секции выше), будет отображаться в браузере.
Декларация
Декларация — <!DOCTYPE html>, представляет собой вид документа,
и помогает браузерам правильно отображать веб-страниц.
Она должно появляться только один раз, в верхней части страницы (перед всеми HTML элементами).
<!DOCTYPE html>, декларация не является чувствительным к регистру.
<!DOCTYPE html>, декларации для HTML5 — это:
HTML Варианты
С первых дней в интернете, было много версий HTML:
| Версия | Год |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Введение в HTML и CSS
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы «оживить» сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере. Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки.
В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее. Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так — </p> — я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты — специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате:
<тег атрибут1=»значение» атрибут2=»значение»>
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Введение в HTML. С чего начать WEB-программирование
Всех приветствую! Если Вы попали в этот раздел, и читаете эту статью, то возможно Вас заинтересовало Web-программирование, и Вы захотели создавать самостоятельно сайты. Не прочитав статьи в этом разделе и не проделав все примеры вручную самостоятельно на своей собственной странице, Вы не сможете продвинуться дальше. HTML разметка, это основа любого сайта, так сказать начало без которого не может существовать не один сайт. Разметку HTML можно считать скелетом, на котором все и держится.
HTML — (от англ. HyperText Markup Language — «язык гипертекстовой разметки») это стандартный язык который используется в документах большинства веб-страниц.
И так С чего же начинать?
Для начала нам нужно выбрать редактор в котором мы и будем создавать веб-страницы. Можно выбрать любой понравившийся вам редактор, например HTMLPad, Блокнот, Bred, Notepad++, PHPDesigner , который позволит нам работать с HTML-кoдoм напрямую.
Начав изучать HTML я выбрал редактор Notepad++ он простой в использовании и имеет удобную подсветку кода. Однако со временем я перешел на PHPDesigner.v7.2.5, который заменил стандартный блокнот Notepad++. PHPDesigner обладает множеством разных настроек — панели инструментов, неограниченное число отмены действий, есть подсветка HTML тегов и кода других языков WEB-программирования. PHPDesigner разработан именно для веб-разработки, и, еще, у него есть возможность создавать Интернет-проекты на PHP, CSS, JS и HTML.
И так начнем! Вы уже запустили свой редактор, в нем и создадим каркас нашей первой HTML- страницы. Берем код, который показан ниже и вставляем его в редактор.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
</body>
</html>
Чтобы не запутаться создадим отдельную папку для работы HTML и в эту папку сохраним наш файл который назовем index.html . Файл главной страницы всегда носит имя index и расширение html. Расширение может также меняться, например на PHP, если в нем присутствует PHP код, но об этом немного позже. А пока разберем код, который мы сохранили в наш файл.
Первая строка показывает браузеру тип создаваемого документа !DOCTYPE, далее указывается, что документ создан на языке HTML 4.01 с версией 4.01 и под версией Transitional — это переходная подверсия которая позволяет использовать как все устаревшие теги, так и новые теги версии 4.01.
Существует несколько типов документа !DOCTYPE и отличаются они версиями языка. Углубляться, мы тут не будет, а только скажу, что в последнее время используется версия HTML5 и для нее используется совсем простой вид, который показан ниже.
HTML
<!DOCTYPE HTML>
Дальше идет наш каркас, который состоит из Тегов.
Что такое HTML тег? – это конструкция языка, которая указывает браузеру, что нужно делать, то есть с помощью тега мы показываем, где на странице обычный параграф с текстом, заголовок, таблица, или форма для обратной связи.
И первый тег это <html>, обратите внимание что для него в самом низу есть, соответствующий ему, закрывающейся тег </html> (добавляется обратный слеш в начале).
Отсюда, мы должны знать, что есть парные теги – это открывающий соответствующий ему закрывающий тег и есть одинарные теги например тег <img> используемый для вывода изображения.
Тег <html> — это тег, в котором содержатся все остальные теги языка. И следующей тег, который идет это <head>, что в переводе c английского обозначает голова. Данный тег является парным тегом и должен обязательно иметь закрывающий тег </head>. В теге head указываются специальные теги (метатеги), указывающие на кодировку, в которой создана страница, заголовок страницы, а так же все подключаемые файлы со скриптами и стилями.
У нас в шаблоне выше указаны два специальных тега: первый тег — <meta>, который содержит атрибут charset=utf-8″, определяющиий кодировку страницы. utf-8 — это универсальная кодировка которая будет правильно отображаться во всех браузерах. !!! Имейте ввиду что, выбрав кодировку utf-8, вы должны задать эту же кодировку файлу, в котором вы работаете. Второй тег — это <title> </title>, с помощью него указывается заголовок нашей страницы.
Тег <body> имеет парный закрывающийся тег </body>. Это еще один контейнер, в котором и будут содержаться форматирующие теги, ссылки, картинки, абзацы, заголовки и др. В этой части находятся те теги, которые создают видимую часть страницы, все что видит пользователь. В переводе с английского body обозначает тело.
На этом со вступлением мы завершим, а дальше мы будем работать в основном с видимой частью страницы с тегами, которые будут находится внутри каркаса <body>.
НОУ ИНТУИТ | Лекция | Введение в HTML
Аннотация: В этой лекции рассказывается о языке гипертекстовой разметки HTML, вводится понятие «тег» и рассматривается пример простейшей web-страницы, подробно рассматриваются теги и приводятся примеры их параметров. Рассматривается структура web-страницы. Рассматриваются теги параграфа, заголовка, отступа и способы организации комментария.
Коротко о HTML
HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Этот язык был разработан Тимом Бернерсом-Ли в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web. Документ на языке HTML может включать следующие компоненты:
- стилизованный и форматированный текст,
- команды включения графических и звуковых файлов,
- гиперсвязи с различными ресурсами Internet.
- скрипты на языке JavaScript и VBScript.
- различные объекты, например Flash-анимацию
Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web (программе пользователя для отображения web-страниц, например, Internet Explorer, Mozilla, Netscape или Opera), как надо вывести страницу.
Файлы HTML обычно имеют расширения htm или html. Их можно создавать при помощи любого текстового редактора.
Язык HTML является подмножеством мощного языка SGML (Standard Generalized Markup Language), который широко используется в издательской деятельности. Основной выигрыш от использования этих языков состоит в переносимости текста между разными издательскими системами. Эта же особенность сохраняется и в HTML. Так, читая документ, пользователи могут устанавливать способы выделения текста, гарнитуру и размер шрифтов по своему вкусу; они могут отменить просмотр рисунков.
В документе HTML можно выделить два основных блока: головная часть и тело документа. Содержимое головной части не выводится на экран пользователя, за исключением заголовка, в ней, как правило, указывают ключевые слова, авторов и другую служебную информацию, а также подключают внешние таблицы стилей и скрипты. В теле документа размещают ту информацию, которая будет выведена пользователю.
Мой первый сайт
В разных операционных системах имеются различные редакторы, которые можно использовать для создания документов HTML. Если вы используете:
- Microsoft Windows запустите редактор Notepad;
- Mac OS запустите редактор SimpleText;
- OSX запустите редактор TextEdit (обязательно измените настройки «Rich Text» или «Расширенный текст» на «Plain text» или «Простой текст» и отметьте пункт «Ignore rich text commands in HTML files» или «Игнорировать команды расширенного текстового формата в файлах HTML»).
Файлы HTML можно создавать и в редакторе Microsoft Word, в котором имеется возможность сохранить документ как Web-страницу (в меню «Файл»), однако использовать эту возможность не рекомендуется. Во-первых, потому что HTML-код, генерируемый MS Word не оптимален и содержит множество ненужных элементов разметки, и, во-вторых, автоматическая генерация кода не будет способствовать изучению и правильному пониманию HTML.
Имеется также большое количество специализированных редакторов для создания файлов HTML, таких как FrontPage, Macromedia Dreamweaver или Adobe Web Bundle, которые обладают возможностью WYSIWYG (What You See Is What You Get — что видишь, то и получишь). С их помощью можно легко создавать документы HTML, при помощи кнопок и элементов меню, а не писать самому теги разметки. Однако, как уже отмечалось выше, тем, кто хочет стать технически грамотным разработчиком Web, настоятельно рекомендуется использовать простой текстовый редактор для начального изучения HTML.
Напечатайте следующий текст:
<html> <head> <title>Это заголовок страницы</title> </head> <body> <h2>Здравствуйте!</h2> <p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p> </body> </html>
Пример выполнения данного HTML-кода
Сохраните файл как «page1.htm».
При сохранении файла HTML можно использовать расширение .htm или .html. Расширение .htm было принято для старых версий операционных систем, которые допускали трехбуквенное расширение для файлов. В настоящее время практически все операционные системы не имеют подобного ограничения и можно использовать расширение .html.
Теперь посмотрите, как браузер отобразит вашу первую страницу. Запустите браузер Интернет. Выберите «Open» или «Open Page» («Открыть» или «Открыть страницу») в меню File (Файл) браузера. Появится диалоговое окно. Выберите «Browse» или «Choose File» («Просмотр» или «Выбрать файл») и найдите только что созданный файл HTML — «page1.htm» — выберите его и щелкните на кнопке «Open» («Открыть»). В диалоговом окне должен появиться адрес, например «C:\MyDocuments\page1.htm». Щелкните на кнопке ОК, и браузер выведет на экран вашу страницу.
Разбор примера
Ваш первый HTML-документ начинается с тега <html>, который сообщает браузеру о начале документа HTML и заканчивается тегом </html>, который информирует браузер о достижении конца документа HTML.
Текст между тегами <head> и </head> является информацией заголовка документа. Эта информация не выводится в окне браузера.
Текст «Это заголовок страницы» между тегами <title> и </title> является заголовком документа. Этот заголовок выводится в строке заголовка окна браузера.
Текст между тегами <body> и </body> является текстом, который будет выведен в окне браузера. Текст «Здравствуйте!» между тегами <h2> и </h2> будет отображен стилем заголовка, обычно жирным шрифтом большего размера.
Тег <p> означает, что начинается новый параграф, тег </p> означает конец параграфа.
Текст «Этот текст выводится жирным шрифтом.» между тегами <b> и </b> будет выведен жирным шрифтом.
