Практические задания по теме «Web-дизайн и программирование»
Язык гипретекстовой разметки HTML 4.0
Практическая работа № 1 – «Разметка страницы тегами HTML»
- Задание № 1.1 – «Разметка и эскиз первой HTML-страницы»
Практическая работа № 2 – «Создание простого web-сайта»
- Задание № 2.1 – «Создание первого web-сайта с тремя html-страницами» (+ пример: стр. 1, стр. 2, стр. 3)
Практическая работа № 3 – «Разметка web-страниц с использованием таблиц»
- Задание № 3.1 – «Размещение таблиц на html-странице. Форматирование текста в таблице»
- Задание № 3.2 – «Размещение таблиц на html-странице. Форматирование ячеек таблицы»
- Задание № 3.3 – «Размещение таблиц на html-странице. Объединение ячеек таблицы»
- Задание № 3.4 – «Создание web-страницы с использованием таблиц» (+ пример 3.4)
Практическая работа № 4 – «Дополнительные элементы языка HTML для форматирования web-страниц»
- Задание № 4.2 – «Escape-поcледовательности»
- Задание № 4.3 – «Физические и логические стили»
Практическая работа № 5 – «Форматирование web-страниц с использованием фреймов»
- Задание № 5.1 – «Создание простых фреймовых структур»
- Задание № 5.2 – «Создание сложных фреймовых структур»
- Задание № 5.3 – «Форматирование элементов фреймовых структур»
- Задание № 5.4 – «Создание сайта содержащего фреймовую структуру» (+ пример 5.4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
Практическая работа № 6 – «Отправка данных на web-сайт с использованием форм»
- Задание № 6.1 – «Создание формы с использованием тега
<BR>» - Задание № 6.2 – «Создание формы с использованием тега
<HR>» - Задание № 6.3 – «Создание формы с использованием тега
<PRE>» - Задание № 6.4 – «Создание формы с использованием таблиц»
- Задание № 6.5 – «Создание формы с использованием тега
<P>» - Задание № 6.6 – «Создание формы с использованием cписка определений»
- Задание № 6.7 – «Создание формы с использованием нумерованного списка»
- Задание № 6.8 – «Создание формы с использованием с размещением флажков/переключателей по горизонтали»
- Задание № 6.9 – «Создание формы с использованием с размещением флажков/переключателей в списке»
- Задание № 6.10 – «Создание формы с использованием сетки переключателей»
- Задание № 6.11 – «Создание html-документа с несколькими формами»
Практическая работа № 7 – «Размещение на web-странице мультимедийных объектов»
- Задание № 7.1 – «Встаивание в web-странницу модулей, содержащих flash-графику» (+ пример 7.1)
- Задание № 7.2 – «Встаивание в web-странницу модулей, содержащих avi-изображение» (+ пример 7.2)
- Задание № 7.3 – «Создание web-страниц с элементами ActiveX» (+ пример 7.3)
- Задание № 7.4 – «Создание сайта с внедрением мультимедийных модулей» (+ пример 7.4 и страница page1.php)
Практическая работа № 8 – «Форматирование web-страниц с использованием таблиц стилей. Создание каскадных листов стилей (css)»
- Задание № 8.1 – «Форматирование HTML-страницы с помощью листа стилей – тег
<style>...</style>(+ пример 8.1) - Задание № 8.2 – «Cоздание внешнего листа стилей для форматирования HTML-страниц (+ пример 8.2)
- Задание № 8.3 – «Создание web-сайта с использованием листов стилей» (+ пример 8.3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
- Задание № 8.4 – «Применение визуальных фильтров для Internet Explorer» (+ пример 8.4)
- Задание № 8.5 – «Форматирование страниц с использованием CSS»
Динамический HTML (DHTML)
Практическая работа № 9 – «Объектная модель DHTML. События»
- Задание № 9.1 – События
onMouseOver,onMouseOut. Объектыselfиstatus(+ пример 9.1) - Задание № 9.2 – Событие
onDblClick(двойной щелчок). Методalert(+ пример 9.2) - Задание № 9.3 – Событие
onHelp(+ пример 9.3) - Задание № 9.4 – Событие
onMouseMove(+ пример 9.4) - Задание № 9.5 – События
onClick,onMouseOut,onMouseOverиonMouseUp(+ пример 9.5) - Задание № 9.6 – Использование форм и JavaScript (+ пример 9.6)
- Задание № 9.7 – Событие
onChange(+ пример 9.7)
Практическая работа № 10 – «Объектная модель DHTML. Методы»
- Задание № 10.1 – Методы
clickиalert. СвойствоreturnValue( + пример 10.1) - Задание № 10.2 – Метод
insertAdjacentHTML( + пример 10.2) - Задание № 10.3 – Метод
insertAdjacentText( + пример 10.3)
Практическая работа № 11 – «Объектная модель DHTML. Свойства»
- Задание № 11.1 – Свойство
className( + пример 11.1) - Задание № 11.2 – Свойство
id. МетодinnerHTML( + пример 11.2) - Задание № 11.3 – Свойство
style( + пример 11.3) - Задание № 11.4 – Свойство
title( + пример 11.4)
Практическая работа № 12 – «Объектная модель DHTML. Визуальные фильтроы в DHTML для Internet Explorer»
- Задание № 12.1 – Фильтр переходов
RevealTrans. МетодыApply,Play,Stop( + пример 12.1)
Практическая работа № 13 – «Объектная модель DHTML. Примеры программ на JavaScript. Управление окнами»
- Задание № 13.1 – Объект
Window. Методopen. СобытиеonClick( + пример 13.1) - Задание № 13.2 – Объект
Window. Методыopen,clоse. СобытиеonClick( + пример 13.2) - Задание № 13.3 – Объект
navigator. МетодappName( + пример 13.3) - Задание № 13.4 – Методы
alert,confirm,promt( + пример 13.4) - Задание № 13.5 – Метод
scroll( + пример 13.5)
Практическая работа № 14 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание слайд-шоу»
- Задание № 14.1 – Коллекция тегов
image. Атрибутsrc( + пример 14.1) - Задание № 14.2 – Событие
onChange. МассивArray. СвойствоselectedIndex( + пример 14.2)
Практическая работа № 15 – «Объектная модель DHTML. Примеры программ на JavaScript. Работа с датой и временем»
Практическая работа № 16 – «Объектная модель DHTML. Примеры программ на JavaScript. Абсолютное и относительное позиционирование элементов»
Практическая работа № 17 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание раскрывающихся меню с иерархической структурой»
Самостоятельная работа | Практическая контрольная работа
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работа
Практические работы по HTML
Задание № 1
Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> Расписание занятий на вторник </BODY> </HTML>
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера
(Internet Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.Рис.1
На экране вы увидите результат работы, изображенный на рисунке 1.
Следующая страница  Задание № 2. Управление расположением текста на экране
Задание № 2. Управление расположением текста на экране
Cкачать материалы урока
Практические работы по HTML
Практические работы по HTML
Задание № 1.
Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Нажмите правой кнопкой мыши и выберите «Создать» — «Пустой файл».
3. Введите имя файла rasp.html.
4. Нажмите правой кнопкой мыши «Открыть с помощью» — «Mousepad»
5. Наберите простейший html документ:
Учебный файл HTML
Расписание занятий на среду.
6. Сохраните документ, закройте редактор.
7. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Задание № 2.
Управление расположением текста на экране
1. Выполните шаг №4 из предыдущего задания, для файла rasp.html
2. Внести изменения в файл rasp.html, расположив слова Расписание, занятий, на среду на разных строках.
Пример:
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Задание № 3.
Управление расположением текста на экране 2
1. Выполните шаг №4 из первого задания, для файла rasp.html
2. Внести изменения в файл rasp.html:
Пример:
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Внешний вид строк должен поменяться. Отчего зависит изменение текста?
Задание № 4.
Форматирование текста
Тег перевода строки
отделяет строку от последующего текста или графики.
Тег абзаца
тоже отделяет строку, но еще добавляет пустую строку, которая зрительно
выделяет абзац.

1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Задание № 5.
Форматирование текста
1 . Внесите изменения в файл RASP.HTML
. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Ответьте на вопрос, с помощью каких тегов задается подчеркнутый, курсив, полужирный шрифт?
Задание № 6.
Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
использование стилей заголовка,
задание размера шрифта основного документа или размера текущего шрифта.
Используется шесть тегов заголовков: от
(тег двойной, т.е. требует закрытия).
Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1 . Внесите изменения в файл RASP.HTML
. Внесите изменения в файл RASP.HTML
Учебный файл HTML
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Замените тег h2 на h3-h6, и посмотрите как меняется размер загаловка.
Задание № 7.
Установка размера текущего шрифта
Тег шрифта позволяет задавать размер текущего шрифта в отдельных местах текста в
диапазоне от 1 до 7.
1. Внесите изменения в файл RASP.HTML

Учебный файл HTML
Расписание занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Замените размер шрифта на другие, и посмотрите как меняется размер текста.
Задание № 8.
Установка цвета шрифта
Тег предоставляет возможности управления гарнитурой, цветом и размером текста.
Для изменения цвета шрифта можно использовать в теге атрибут COLOR=”X”. Вместо
“X” надо подставить английское название цвета в кавычках (“ ”), либо его шестнадцатеричное
значение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет
разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue),
каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым
форматом RGB.
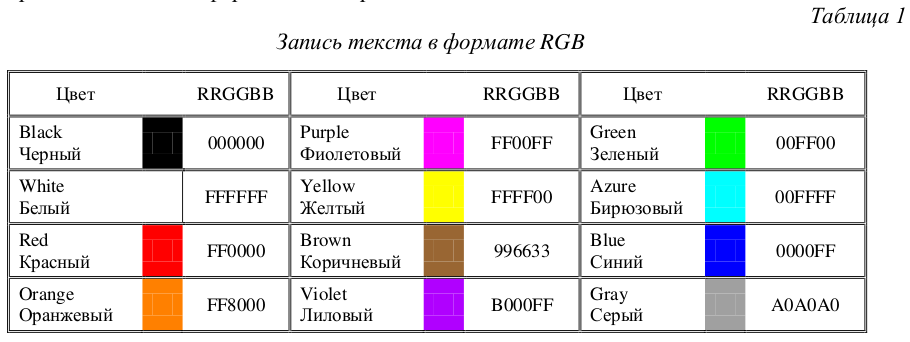
Примеры записи текста в формате RGB приведены в Таблице 1:
1 . Внесите изменения в файл RASP.HTML
. Внесите изменения в файл RASP.HTML

Учебный файл HTML
Расписание
занятий на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Поменяйте цвет на другой, и посмотрите результат работы тега font.
Задание № 9.
Выравнивание текста по горизонтали.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align, который определяет способ выравнивания. Атрибут align может принимать значения: left, right, center, justify выравнивание по левому краю, правому краю, по центру и ширине соответственно.1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
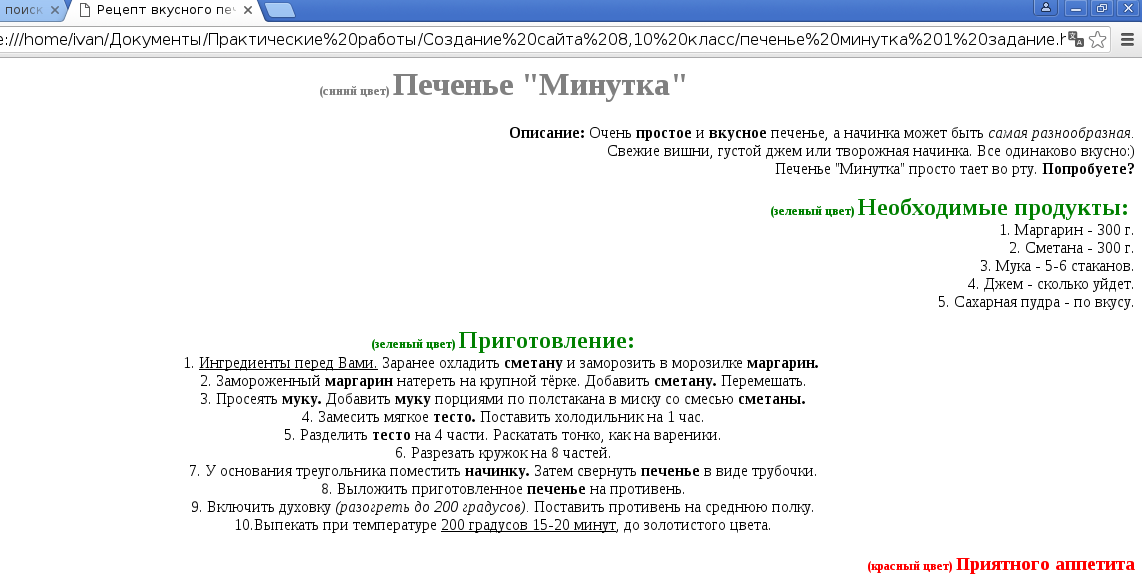
Сделайте Web-страницу по следующему образцу.
В скобочках указан цвет текста. Обязательно должно присутствовать выравнивание текста.
Файлу дайте название biscuit.html

Комплекс лабораторно-практических заданий «Язык HTML»
МИНИСТЕРСТВО ВЫСШЕГО И СРЕДНЕГО СПЕЦИАЛЬНОГО ОБРАЗОВАНИЯ
РЕСПУБЛИКИ УЗБЕКИСТАН

ЦЕНТР СРЕДНЕГО СПЕЦИАЛЬНОГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ

ТАШКЕНТСКИЙ ВОЕННО-ТЕЛЕКОММУНИКАЦИОННЫЙ
АКАДЕМИЧЕСКИЙ ЛИЦЕЙ
ЗАХАРОВ А. В.
КОМПЛЕКС ЛАБОРАТОРНО-ПРАКТИЧЕСКИХ
ЗАДАНИЙ
ПО КУРСУ
ИНФОРМАТИКА И ИНФОРМАЦИОННЫЕ
ТЕХНОЛОГИИ
(учебно-методическое пособие)

ТАШКЕНТ – 2013
Учебный курс «Информатика и информационные технологии» призван ознакомить учащихся академических лицеев и профессиональных колледжей с теоретическими и практическими основами современной науки «Информатика». Данное пособие содержит комплекс заданий по изучению основ языка гипертекстовой разметки HTML и ориентировано на учащихся третьего курса академических лицеев.
Изучить html – не представляет большой трудности, если подойти к этому делу целенаправленно, это несложный язык гипертекстовой разметки. Сейчас, когда многие сайты работают на движках CMS казалось бы нет нужды изучать HTML, это не так – актуальность его по прежнему есть. Где есть ссылка – там HTML, где есть элементарное форматирование текста – там HTML, а чтобы обучиться его основам – нужно потратить несколько дней, зато на Интернет человек посмотрит совсем другими глазами.
Знания HTML пригодяться любому пользователю Интернет, будете вы вести свой блог или создавать свой сайт, будете участвовать на форумах или нет – это основа и начальный этап изучения темы сайтостроения.
Составитель: старший преподаватель «Математики», «Информатики и информаци-
онных технологий» Захаров Александр Вячеславович
Рецензенты: Ведущий преподаватель Информатики и ИТ, Ташкентского политех-
нического колледжа
Касымова Татьяна Ильинична
Рассмотрено на заседании кафедры «Точных наук» Ташкентского военно-телекоммуникационного академического лицея
Протокол № ___ от «___» ___________20___ года
Рекомендовано заседанием научно-педагогического совета Ташкентского военно-телекоммуни-кационного академического лицея для применения в образовательном процессе
Протокол № ___ от «___» ___________20___ года
ОБЩЕЕ ПРЕДСТАВЛЕНИЕ О ЯЗЫКЕ ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ HTML
HTML (от англ. HyperText Markup Language  «язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
«язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986-1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов – дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Расписание занятий на вторник
</BODY>
</HTML>
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую).Для этого,не покидая программу Блокнот(свернитеокно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
Рис.1
На экране вы увидите результат работы, изображенный на рисунке 1.
Задание № 2. Управление расположением текста на экране
1. При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью… и выбрать программу Блокнот).При необходимости открыть файл в браузере
– двойной клик по значку файла левой клавишей мыши.
2. Внести изменения в файл RASP.HTML, расположив слова Расписание, занятий, на вторник на разных строках.
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Расписание
занятий
на вторник
</BODY>
</HTML>
3. Сохраните текст с внесенными изменениями в файле RASP.HTML (меню Файл | Сохранить). Если у вас уже отображается Web-страница, то вам достаточно переключиться на панели задач на программу браузера и обновить эту страницу (кнопка ). Изменилось ли отображение текста на экране?
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Не забывайте каждый раз сохранять текст Web-страницы при ее корректировке в программе Блокнот и обновлять страницу при ее просмотре в программе браузера.
Задание № 3. Некоторые специальные команды форматирования текста
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того существует команда, запрещающая программе браузера изменять каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тег перевода строки <BR> отделяет строку от последующего текста или графики.
Тег абзаца <P> тоже отделяет строку, но еще добавляет пустую строку, которая зрительно выделяет абзац.
Оба тега являются одноэлементными, тег <P> – двойной, т.е. требуется закрывающий тег.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P>Расписание</P>
<BR>занятий<BR>
на вторник
</BODY>
</HTML>
2. Сохраните внесенные изменения, переключитесь на панели задач на программу браузера, обновите Web-страницу.
Как изменилось отображение текста на экране? Выглядеть ваша Web-страница будет примерно так, как показано на рисунке 2.
Рис. 2
Задание № 4. Выделение фрагментов текста
1. Внести изменения в текст файла RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<B>Расписание</B>
<I> занятий</I>
<U> на вторник</U>
</BODY>
</HTML>
2. Посмотрите полученную Web-страницу.
Возможно использование комбинированных выделений текста.
<I><B>Расписание</B></I> <I><U> занятий</U></I> <U> на вторник</U>
Но при этом необходимо помнить следующее правило использования комбинированных тегов:
<Тег_1><Тег_2> … </Тег_2></Тег_1>–правильная запись.
<Тег_1><Тег_2> … </Тег_1></Тег_2>–ошибочная запись.
Обратите внимание на «вложенность» тегов, она напоминает «вложенность» скобок.
Задание № 5. Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
· использование стилей заголовка,
· задание размера шрифта основного документа или размера текущего шрифта. Используется шесть тегов заголовков: от <h2> до <H6> (тег двойной, т.е. требует закрытия). Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P><h2>Расписание</h2></P>
<I> занятий</I><U> на вторник</U> </BODY>
</HTML>
2. Просмотрите свою Web-страницу. На экране вы увидите то, что отображено на рисунке 3.
Рис. 3
Задание № 6. Установка размера текущего шрифта
Тег шрифта <FONT> позволяет задавать размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
1. Внесите изменения в текст RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<FONT SIZE=»7″>Расписание</FONT>
занятий на вторник
</BODY>
</HTML>
2. Самостоятельно измените размер текста «занятий на вторник», используя тег <FONT>.
3. Измените оформление текста HTML-документа, используя тег выделения фрагментов и тег перевода строки и абзаца.
Задание № 7. Установка гарнитуры и цвета шрифта
Тег <FONT> предоставляет возможности управления гарнитурой, цветом и размером текста. Изменение гарнитуры текста выполняется простым добавлением к тегу <FONT> атрибута FACE.Например,для отображения текста шрифтомArialнеобходимо записать:
<FONT FACE=”ARIAL”>
Для изменения цвета шрифта можно использовать в теге <FONT> атрибут COLOR=”X”. Вместо “X”надо подставить английское название цвета в кавычках(“ ”),либо его шестнадцатеричноезначение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
Примеры записи текста в формате RGB приведены в Таблице 1:
| Таблица 1 | ||||||||||||||
| Запись текста в формате RGB | ||||||||||||||
| Цвет | RRGGBB | Цвет | RRGGBB | Цвет | RRGGBB | |||||||||
| Black | Purple | FF00FF | Green | 00FF00 | ||||||||||
| Черный | Фиолетовый | Зеленый | ||||||||||||
| White | FFFFFF | Yellow | FFFF00 | Azure | 00FFFF | |||||||||
| Белый | Желтый | Бирюзовый | ||||||||||||
| Red | FF0000 | Brown | Blue | 0000FF | ||||||||||
| Красный | Коричневый | Синий | ||||||||||||
| Orange | FF8000 | Violet | B000FF | Gray | A0A0A0 | |||||||||
| Оранжевый | Лиловый | Серый | ||||||||||||
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<U><I><B><FONT COLOR=»#FF0000″ FACE=»ARIAL» SIZE=»7″> Расписание</FONT></B></I></U> занятий на вторник
</BODY>
</HTML>
2. Самостоятельно измените размер, цвет, гарнитуру стиль текста документа.
Задание № 8. Выравнивание текста по горизонтали
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> </P>
</BODY>
</HTML>
2. Просмотрите изменения в браузере. На экране вы увидите то, что показано на рисунке 4.
Рис. 4
Задание № 9. Задание цвета фона и текста
При изображении фона и цвета браузеры используют цвета, установленные по умолчанию, – они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в теге <BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, атрибут TEXT= задает цвет текста для всей страницы, атрибуты LINK= и VLINK= определяют соответственно цвета непросмотренных и просмотренных ссылок (последние два примера будут рассмотрены позже).
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR=»#FFFFCC» TEXT=»#330066″> <P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> </P>
</BODY>
</HTML>
2. Просмотрите изменения Web-страницы в браузере.
Задание № 10. Размещение графики на Web-странице
Тег <IMG> позволяет вставить изображение на Web-страницу. Оно появится в том месте документа, где находится этот тег. Тег <IMG> является одиночным.
Необходимо помнить, что графические файлы должны находиться в той же папке, что и файл HTML, описывающий страницу. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG.
Для выполнения следующего задания поместите файл с именем CLOCK.JPG (или другим именем) в рабочую папку.
Следует помнить, что для браузера важно, в каком регистре вы задаете описание имени и типа файла. Выработайте для себя определенное правило и строго следуйте ему. Если вы размещаете файл графического изображения во вложенной папке, то при описании изображения необходимо указывать путь доступа к файлу изображения, отображая вложенность папок.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR=»#FFFFCC» TEXT=»#330066″> <P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> <BR><BR>
<IMG SRC=»CLOCK.PNG»>
</P>
</BODY>
</HTML>
2. Просмотрите изменения вашей Web-страницы в браузере.
На экране вы увидите те, что показано на рисунке 5.
Рис. 5
Тег <IMG> имеет немало атрибутов, описанных в таблице 2. Эти атрибуты можно задавать дополнительно и располагаться они могут в любом месте тега после кода IMG.
Таблица 2
| Атрибуты изображения | |||||
| Атрибут | Формат | Описание | |||
| ALT | <IMG SRC=»CLOCK.JPG» | Задает текст, заменяющий изображение в том случае, | |||
| ALT=»Картинка»> | если браузер не воспринимает изображение | ||||
| BORDER | <IMG SRC=»CLOCK.JPG» | Задает толщину рамки вокруг изображения. | |||
| BORDER=»3″> | Измеряется в пикселях | ||||
| ALIGN | <IMG SRC=»CLOCK.JPG» | Задает выравнивание | изображения | относительно | |
| ALIGN=»TOP»> | текста: | ||||
| · относительно текста | выровнена | верхняя | часть | ||
| изображения – «TOP», | |||||
| · относительно текста | выровнена | нижняя | часть | ||
| изображения – «BOTTOM», | |||||
| · относительно текста | выровнена | средняя | часть | ||
| изображения – «MIDDLE». | |||||
| HEIGHT | <IMG SRC=»CLOCK.JPG» | Задает вертикальный размер изображения внутри | |||
| > | окна браузера | ||||
| WIDTH | <IMG SRC=»CLOCK.JPG» | Задает горизонтальный размер изображения внутри | |||
| > | окна браузера | ||||
| VSPACE | <IMG SRC=»CLOCK.JPG» | Задает добавление верхнего и нижнего пустых полей | |||
| VSPACE=»8″> | |||||
| HSPACE | <IMG SRC=»CLOCK.JPG» | Задает добавление левого и правого пустых полей | |||
| HSPACE=»8″> | |||||
Задание № 11. Использование атрибутов изображения
1. Самостоятельно внесите изменения в текст файла RASP.HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE,
HSPACE.
Читайте также:
Рекомендуемые страницы:
