перевод, произношение, транскрипция, примеры использования
Важно понимать других людей, людей из разных слоёв общества. ☰
На заднем плане вы можете увидеть моих друзей по колледжу. ☰
С вашими-то знаниями вы должны легко получить эту работу. ☰
He is a lawyer with a sports background. 
Он — юрист со спортивным прошлым. ☰
Steve has a background in computer engineering. 
Стив имеет опыт работы в области вычислительной техники. ☰
He is proud of his working class background. 
Он гордится своим рабочим происхождением. ☰
the intensified scrutiny of the candidate’s background 
усиленная проверка прошлого кандидата ☰
A saxophone wailed in the background. 
Где-то на заднем плане завывал саксофон. ☰
Jewels look best seen against a dark background. 
Драгоценные камни лучше всего смотрятся на тёмном фоне. ☰
I’d be interested to learn more about his background. 
Мне было бы интересно побольше узнать о его происхождении. ☰
red letters printed on a white background 
красные буквы, напечатанные на белом фоне ☰
He comes from a very privileged background. 
Он происходит из очень привилегированной семьи. ☰
He came from a white middle-class background. 
Он происходил из белой семьи среднего достатка. ☰
A TV was flickering in the background. 
На заднем плане мерцал экран телевизора. ☰
Let me provide you with some background on this problem. 
Позвольте мне предоставить вам некоторые сведения об этой проблеме. ☰
I learned to tune out the background noise. 
Я научился не замечать фонового шума. ☰
She became habituated to the background music. 
Она стала привыкать к фоновой музыке. ☰
She has a well-rounded background in management. 
У неё богатый опыт в управлении. ☰
He gave the police false information about his background. 
Он дал полиции ложную информацию о своём происхождении. ☰
Use a light colour which will show up on a dark background. 
Используйте светлый цвет, который будет выделяться на тёмном фоне. ☰
We need someone with a background in data entry. 
Нам нужен человек с опытом работы в области ввода данных. ☰
This wall forms the background of the stage setting. 
Эта стена образует фон декораций сцены. ☰
Friends are generally alike in background and taste. 
У друзей обычно сходятся происхождение и вкусы. ☰
In the background I could hear the sound of traffic. 
Было слышно, как где-то на заднем плане шумят машины. ☰
This wall forms the background of the stage setting. 
Эта стена образует задний план сцены. ☰
A plain black background shows the diamonds off best. 
Драгоценные камни лучше всего смотрятся на однотонном чёрном фоне. ☰
Бэкграунд. Что это такое? Бесплатные генераторы фона для сайта
Бэкграунд (в переводе с англ. – «фон») – это задний фон веб-сайта. Он является внешним оформлением тела веб-ресурса, которое дает возможность сконцентрировать внимание посетителей на главных деталях, не отвлекаясь на контент второго плана. Изображение для бэкграунда сайта делает последний более индивидуальным и придает ему особую смысловую нагрузку. Настроение сайта – это его бэкграунд. Что это дает? Многим известно, что цвет фона оказывает влияние на потребителей и пользователей, и выбор подходящего поможет привлечь трафик на сайт. Из самых известных значений: желтый является цветом радости, счастья и тепла, белый означает чистоту, веру и миролюбие, красный – это цвет маркетинга, черный способен погасить влияние ярких оттенков и является символом власти.
 О фонах веб-сайтов
О фонах веб-сайтов
Итак, что такое бэкграунд, мы выяснили. От такой, казалось бы, мелочи зависит целое восприятие сайта пользователями. Ведь это помогает выделить его среди множества похожих ресурсов в сети. Стоит отметить, что раньше фоны для сайтов веб-мастера создавали вручную. Теперь же существует немало специальных сервисов, которые помогают создать красивый фон. Конечно, никто не запрещает делать это вручную, но современные генераторы бэкграундов помогут сделать это быстро и бесплатно. Примеры готовых фонов для сайта вы можете найти в статье.
Каким должен быть фон веб-сайта?
Бэкграунд для сайта (другими словами, фоновое изображение) выбирается веб-мастером по его желанию, но необходимо учесть, что от него будет зависеть восприятие всего ресурса в целом. Не стоит все слишком затемнять или выделять яркими цветами. Текст должен быть хорошо читаем и виден. Не нужно ставить черный цвет на бэкграунд. Что этому является причиной? По статистике посещаемость сайта в черных тонах чаще всего низкая, хотя такой цвет и продлевает срок службы монитора. Для фона больше подходят картинки со светлыми тонами.
Способы добавления фонового цвета на веб-страницу

Для того чтобы задать фоновый цвет сайта, нужно в строку с дескриптором < BODY > в вашем HTML-документе добавить параметр под названием BGCOLOR и присвоить ему нужное значение (это будет название цвета на английском, к примеру, GREEN, RED, YELLOW и т.д.) или же код цвета (#oo8ooo – зеленый, #FFoooo – красный и т.п.). Браузер распознает оба этих варианта. Код цвета можно узнать в специальных программах или редакторах, типа Photoshop или Macromedia Dreamweaver.
Конструкция целиком будет такой:
< BODYBGCOLOR = Red>
Точно так же можно и использовать код цвета:
< BODYBGCOLOR=#FFoooo >
Как видите, это несложно. Рассмотрим методы создания бэкграунд-картинки для веб-ресурса.
Способы добавления фонового изображения
Как уже упоминалось, значение слова «бэкграунд» – это задний фон веб-ресурса. Его роль может играть и большой графический файл (но тогда страница будет загружаться медленнее) и даже его фрагмент, что является практичнее в плане времени загрузки. Если используется фрагмент изображения, то он автоматически размножается браузером на все поле, поэтому лучше выбирать такой кусочек, который стыкуется с самим собой по краю. Вставить фоновую картинку на страницу HTML можно так:
< BODYBACKGROUND=images.gif>

В этом случае параметр BACKGROUND получил значение images.gif (имя файла с расширением .gif). Конечно, имя файла может быть каким угодно. Ожидается, что картинка расположена в одном каталоге с HTML-документом, иначе нужно будет указывать к ней путь. Разберем способы добавления картинки в бэкграунд. Что это за процесс, видно на примере images.gif.
На два уровня вниз указывается:
BACKGROUND=FolderA/FolderB/images.gif
На два уровня каталогов вверх указывается:
BACKGROUND=../../images.gif
Полный путь (URL-адрес) — BACKGROUND=(полный адрес картинки)
Советуется указывать полный пусть во избежание путаницы. Главное, чтобы фоновое изображение не было слишком бледным, но и не привлекало слишком много внимания. Как видите, мы рассмотрели значение понятия «бэкграунд», что это, вы теперь знаете. А теперь рассмотрим некоторые бесплатные генераторы фонов для сайтов, о которых упоминалось выше.

Бесплатные генераторы бэкграундов
Среди бесплатных генераторов фонов для веб-сайтов можно выделить следующие:
- На PatternCooler.com вы найдете немало бесплатных фоновых изображений любого цвета и фактуры. Здесь есть ТОП лучших фонов, а также возможность создания тематических фонов из готовых.
- На BgPatterns.com можно создавать фон самостоятельно. Здесь предлагают на выбор различные рисунки на определенном фоновом цвете, который вы можете выбрать.
- Генератор Colourloverc.com несколько больше, чем простой генератор. Ведь это целый проект, в нем есть некоторая социальная изюминка. Здесь нередко можно увидеть ссылки на блоги дизайнеров и разработчиков. Вы можете поделиться своими рисунками, а также отредактировать их для создания красивого фона.
- На Pixelknete.de можно сгенерировать красивый фон из точек разного цвета.
- Dynamicdrive.com позволяет создать красивый градиент для фона с разными цветами.
- Tilemachine.com отличается от всех генераторов некоторым минимализмом. Он предлагает фоны для детских сайтов.
Использование подобного сервиса поможет вам сэкономить время, но создать красивое фоновое изображение для сайта.

Фоновые изображения для сайтов на WordPress
Наиболее популярной платформой для сайтов является WordPress. Это неудивительно, ведь она бесплатна, а команда сильных программистов постоянно занимается ее совершенствованием. А главное то, что на ней можно автоматически «примерить» картинку для сайта:
- Для этого нужно выбрать один из сервисов генерации фонов, упомянутых выше.
- Сохранить получившееся изображение на компьютере.
- Зайти в панель администратора WordPress и найти там: «Внешний вид» — «Фон» — «Загрузка изображения» — «Сохранить».
Всего три шага, и фон готов! Как видите, добавить красивый фон – это не такое и сложное дело, главное — правильно подобрать цветовую гамму и изображение бэкграунда.
background — это… Что такое background?
[‘bækgraʊnd] 1) Общая лексика: биографические данные, глубина, данные, задний план, истоки, история вопроса, квалификация, музыкальное или шумовое сопровождение, образование, объяснение, опыт, основа, подготовка, подноготная, подоплёка , предпосылка, предпосылки, происхождение, фон, фоновая работа, фоновый, фоновый раздел, шумовое сопровождение, экскурс в историю, исторический контекст, закваска , базовая проблематика , вводная информация, справочная информация, основные этапы, историческая справка, предыстория, общие положения2) Геология: фоновое количество
3) Медицина: сопутствующий
4) Военный термин: биография, опыт службы, остаточная радиоактивность, послужной список, условия
5) Техника: засветка , фоновая интенсивность
6) Химия: послесвечение
7) Строительство: поверхность под отделку, фоновый режимы резания работы
8) Математика: знание, предварительная подготовка (для чтения книги или работы в какой-либо области)
9) Юридический термин: преамбула , база, основные сведения или положения контракта, соглашения
10) Экономика: краткая информация
11) Бухгалтерия: фон
12) Фармакология: исходная информация
13) Телекоммуникации: незапечатанная часть чёрно-белой факсимильной копии, атмосферный шум , фоновой режим
14) Текстиль: грунт
15) Вычислительная техника: Задний план окна графической операционной системы, низкоприоритетный, предварительные знания, фон , фоновый режим работы16) Нефть: сейсмический фон, уровень помех, фон
17) Космонавтика: естественные помехи
18) Картография: красочный, красочный фон, задний план
19) Парфюмерия: завершающая нота, конечная нота
20) Экология: окружение, среда, фоновый уровень
22) Патенты: первоисточник, уровень техники
23) Деловая лексика:
краткая информация (в отчете, документе и т.п.)24) SAP. заказ на поставку
25) Автоматика: работа, параллельная основной
26) Робототехника: теоретические основы
27) Океанография: дно, субстрат
28) Авиационная медицина: анамнез, опыт работы, фон , налёт
29) Макаров: анкетные данные, незаметное положение, обоснование, общественный и моральный облик, основание, основы, предшественник, предшествующая культура, сведения общего характера, участок изображения, не несущий информации, послесвечение , данные , второстепенное действие , действующие лица, расположенные в глубине кадра , место действия , обстановка , предметы, расположенные в глубине кадра , задний план , музыкальное сопровождение , фон , шумовое оформление , фон , связи и окружение30) Золотодобыча: среднее содержание (какого-л.) элемента, фоновое содержание (какого-л.) элемента, фоновое или среднее содержание какого-либо элемента
31) Нефть и газ: фоновое исполнение
32) Подводное плавание: образование и опыт
33) Радиоастрономия: реликтовое излучение, фон космического радиоизлучения
Универсальный англо-русский словарь. Академик.ру. 2011.
background — это… Что такое background?
- фоновый (режим, задание, программа и т. д.)
- фон (символа)
- фон (сейсм.)
- фон (компьют.)
- фон
- задний план (в кинопроизводстве)
- задний план
- долговременная маркировка
- вспомогательная информация
- базовая информация
базовая информация
фон
задний план
вспомогательная информация
—
[http://www.iks-media.ru/glossary/index.html?glossid=2400324]
Тематики
- электросвязь, основные понятия
Синонимы
- вспомогательная информация
- задний план
- фон
EN
вспомогательная информация
Помимо прочих толкований, термин используется для обозначения предыдущего опыта, как правило связанного с опытом работы.
[http://www.morepc.ru/dict/]
Тематики
- информационные технологии в целом
EN
задний план
—
[В.А.Семенов. Англо-русский словарь по релейной защите]
Тематики
- релейная защита
EN
задний план
—
[Юлия Максимова, http://anjellka.livejournal.com/91779.html]
Тематики
- кинопроизводство
Обобщающие термины
- режиссура, операторское мастерство
EN
фон
Эффекты, которые сопровождают рекламное объявление по радио и телевидению или рекламу в прессе.
К ним может относиться музыка, звуковые эффекты, декорации или художественное оформление. Целью background является придание рекламе большей реалистичности, эмоционального воздействия, а также подсознательного посыла всех бенефитов продукции потребителю. Например, когда телевизионный ролик для газированного напитка, в котором банка переходит из рук в руки счастливых, улыбающихся людей, несет в себе подсознательное сообщение о том, что все, кто пьет этот напиток, будут счастливы. Термин может также употребляться в отношении т.н. «библии бренда» — сочетания фактов, цифр и прошлого опыта, на основании которого принимается решение о будущих маркетинговых действиях и рекламе.
Тематики
EN
фон (символа)
Светлая область в напечатанном символе между темными элементами символа и вокруг них.
Примечание
[ГОСТ 30721-2000]
[ГОСТ Р 51294.3-99]
Тематики
- кодирование штриховое
EN
DE
FR
фоновый (режим, задание, программа и т. д.)
О понятии, имеющем низкий приоритет по сравнению с аналогичным понятием.
[Е.С.Алексеев, А.А.Мячев. Англо-русский толковый словарь по системотехнике ЭВМ. Москва 1993]
Тематики
- информационные технологии в целом
EN
04.02.27 долговременная маркировка [ permanent marking]: Изображение, полученное с помощью интрузивного или неинтрузивного маркирования, которое должно оставаться различимым, как минимум, в течение установленного срока службы изделия.
Сравнить с терминологической статьей «соединение» по ИСО/МЭК19762-11).
______________
1)Терминологическая статья 04.02.27 не связана с указанной терминологической статьей
<2>4 Сокращения
ECI интерпретация в расширенном канале [extended channel interpretation]
DPM прямое маркирование изделий [direct part marking]
BWA коррекция ширины штриха [bar width adjustment]
BWC компенсация ширины штриха [barwidth compensation]
CPI число знаков на дюйм [characters per inch]
PCS сигнал контраста печати [print contrast signal]
ORM оптический носитель данных [optically readable medium]
FoV поле обзора [field of view]
Алфавитный указатель терминов на английском языке
(n, k)symbology | 04.02.13 |
add-on symbol | 03.02.29 |
alignment pattern | 04.02.07 |
aperture | 02.04.09 |
auto discrimination | 02.04.33 |
auxiliary character/pattern | 03.01.04 |
background | 02.02.05 |
bar | 02.01.05 |
bar code character | 02.01.09 |
bar code density | 03.02.14 |
barcode master | 03.02.19 |
barcode reader | 02.04.05 |
barcode symbol | 02.01.03 |
bar height | 02.01.16 |
bar-space sequence | 02.01.20 |
barwidth | 02.01.17 |
barwidth adjustment | 03.02.21 |
barwidth compensation | 03.02.22 |
barwidth gain/loss | 03.02.23 |
barwidth increase | 03.02.24 |
barwidth reduction | 03.02.25 |
bearer bar | 03.02.11 |
binary symbology | 03.01.10 |
characters per inch | 03.02.15 |
charge-coupled device | 02.04.13 |
coded character set | 02.01.08 |
column | 04.02.11 |
compaction mode | 04.02.15 |
composite symbol | 04.02.14 |
contact scanner | 02.04.07 |
continuous code | 03.01.12 |
corner marks | 03.02.20 |
data codeword | 04.02.18 |
data region | 04.02.17 |
02.02.28 | |
decode algorithm | 02.02.01 |
defect | 02.02.22 |
delineator | 03.02.30 |
densitometer | 02.02.18 |
depth of field (1) | 02.04.30 |
depth of field (2) | 02.04.31 |
diffuse reflection | 02.02.09 |
direct part marking | 04.02.24 |
discrete code | 03.01.13 |
dot code | 04.02.05 |
effective aperture | 02.04.10 |
element | 02.01.14 |
erasure | 04.02.21 |
error correction codeword | 04.02.19 |
error correction level | 04.02.20 |
even parity | 03.02.08 |
field of view | 02.04.32 |
film master | 03.02.18 |
finder pattern | 04.02.08 |
fixed beam scanner | 02.04.16 |
fixed parity | 03.02.10 |
fixed pattern | 04.02.03 |
flat-bed scanner | 02.04.21 |
gloss | 02.02.13 |
guard pattern | 03.02.04 |
helium neon laser | 02.04.14 |
integrated artwork | 03.02.28 |
intercharacter gap | 03.01.08 |
intrusive marking | 04.02.25 |
label printing machine | 02.04.34 |
ladder orientation | 03.02.05 |
laser engraver | 02.04.35 |
latch character | 02.01.24 |
linear bar code symbol | 03.01.01 |
magnification factor | 03.02.27 |
matrix symbology | 04.02.04 |
modular symbology | 03.01.11 |
module (1) | 02.01.13 |
module (2) | 04.02.06 |
modulo | 03.02.03 |
moving beam scanner | 02.04.15 |
multi-row symbology | 04.02.09 |
non-intrusive marking | 04.02.26 |
odd parity | 03.02.07 |
omnidirectional | 03.01.14 |
omnidirectional scanner | 02.04.20 |
opacity | 02.02.16 |
optically readable medium | 02.01.01 |
optical throw | 02.04.27 |
orientation | 02.04.23 |
orientation pattern | 02.01.22 |
oscillating mirror scanner | 02.04.19 |
overhead | 03.01.03 |
overprinting | 02.04.36 |
pad character | 04.02.22 |
pad codeword | 04.02.23 |
permanent marking | 04.02.27 |
photometer | 02.02.19 |
picket fence orientation | 03.02.06 |
pitch | 02.04.26 |
pixel | 02.04.37 |
print contrast signal | 02.02.20 |
printability gauge | 03.02.26 |
printability test | 02.02.21 |
print quality | 02.02.02 |
quiet zone | 02.01.06 |
raster | 02.04.18 |
raster scanner | 02.04.17 |
reading angle | 02.04.22 |
reading distance | 02.04.29 |
read rate | 02.04.06 |
redundancy | 03.01.05 |
reference decode algorithm | 02.02.26 |
reference threshold | 02.02.27 |
reflectance | 02.02.07 |
reflectance difference | 02.02.11 |
regular reflection | 02.02.08 |
resolution | 02.01.15 |
row | 04.02.10 |
scanner | 02.04.04 |
scanning window | 02.04.28 |
scan, noun (1) | 02.04.01 |
scan, noun (2) | 02.04.03 |
scan reflectance profile | 02.02.17 |
scan, verb | 02.04.02 |
self-checking | 02.01.21 |
shift character | 02.01.23 |
short read | 03.02.12 |
show through | 02.02.12 |
single line (beam) scanner | 02.04.11 |
skew | 02.04.25 |
slot reader | 02.04.12 |
speck | 02.02.24 |
spectral response | 02.02.10 |
spot | 02.02.25 |
stacked symbology | 04.02.12 |
stop character/pattern | 03.01.02 |
structured append | 04.02.16 |
substitution error | 03.02.01 |
substrate | 02.02.06 |
symbol architecture | 02.01.04 |
symbol aspect ratio | 02.01.19 |
symbol character | 02.01.07 |
symbol check character | 03.02.02 |
symbol density | 03.02.16 |
symbology | 02.01.02 |
symbol width | 02.01.18 |
tilt | 02.04.24 |
transmittance (l) | 02.02.14 |
transmittance (2) | 02.02.15 |
truncation | 03.02.13 |
two-dimensional symbol (1) | 04.02.01 |
two-dimensional symbol (2) | 04.02.02 |
two-width symbology | 03.01.09 |
variable parity encodation | 03.02.09 |
verification | 02.02.03 |
verifier | 02.02.04 |
vertical redundancy | 03.01.06 |
void | 02.02.23 |
wand | 02.04.08 |
wide: narrow ratio | 03.01.07 |
X dimension | 02.01.10 |
Y dimension | 02.01.11 |
Z dimension | 02.01.12 |
zero-suppression | 03.02.17 |
<2>Приложение ДА1)
______________
1)
Источник: ГОСТ Р ИСО/МЭК 19762-2-2011: Информационные технологии. Технологии автоматической идентификации и сбора данных (АИСД). Гармонизированный словарь. Часть 2. Оптические носители данных (ОНД) оригинал документа
Англо-русский словарь нормативно-технической терминологии. academic.ru. 2015.
сокращенная запись — учебник CSS
Как вы заметили из предыдущих уроков, для стилизации фона в CSS существует большое количество свойств. И если вам нужно указать сразу несколько из них, рекомендуем использовать свойство background — это сокращенная запись, которая принимает множество значений и освобождает от необходимости писать каждое свойство для фона по отдельности (что, кстати, довольно долго и неудобно).
Порядок записи значений background
Свойство background объединяет все свойства для фона. Вы можете перечислить в нем значения для:
background-imagebackground-positionbackground-size(CSS3)background-repeatbackground-attachmentbackground-origin(CSS3)background-clip(CSS3)background-color
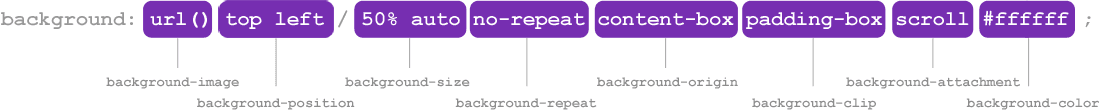
Порядок написания значений может быть произвольным — браузер сам определит соответствие свойств и значений. Но для схематичного пояснения мы используем последовательность из спецификации CSS:

Как видно на рисунке, мы пишем значения всех свойств через пробел как обычно. Исключением являются свойства background-position и background-size — их необходимо разделять знаком слэша /.
Ни одно значение не является обязательным: вы можете не указывать значений тех свойств, которые хотите оставить по умолчанию. К слову, настройки background по умолчанию следующие:
background-image: none; background-position: 0% 0%; background-size: auto; background-repeat: repeat; background-attachment: scroll; background-origin: padding-box; background-clip: border-box; background-color: transparent;
Для примера запишем стиль через свойство background, определив только цвет фона (background-color) и порядок его обрезки (background-clip):
background: content-box #aaa;
Этот код эквивалентен такому коду:
background-image: none; /* осталось по умолчанию */ background-position: 0% 0%; /* осталось по умолчанию */ background-size: auto; /* осталось по умолчанию */ background-repeat: repeat; /* осталось по умолчанию */ background-attachment: scroll; /* осталось по умолчанию */ background-origin: content-box; background-clip: content-box; background-color: #aaa;
Здесь мы отметили те свойства, которые не изменились при написании сокращенной записи. И, наверное, вы уже видите, что свойство background-origin приняло такое же значение, как и background-clip, хотя мы вроде как не собирались его менять. Дело в том, что для background-origin и background-clip используются одинаковые ключевые слова — content-box, padding-box, border-box. И если указать только одно из этих ключевых слов в свойстве background, то оно будет применено сразу к двум свойствам. Если же вам понадобится указать разные значения для background-origin и background-clip, запишите их рядом через пробел, как показано на схеме выше (здесь важна последовательность — сначала идет значение background-origin, затем — background-clip).
Влияние каскадности на свойства
В первой части нашей книги, в уроке, посвященном каскадности CSS, мы говорили, что если в таблице стилей указано два одинаковых свойства для одного селектора, то предпочтение отдается тому свойству, которое находится ниже по списку. Сейчас пора вспомнить об этой особенности и подумать о том, как ведут себя свойства группы background, если к одному элементу их применяется несколько.
Допустим, мы написали следующий код:
background-color: blue; background: url(img/cat-transparent-bg.png) no-repeat;
Мы ожидаем увидеть изображение кота на синем фоне, но не тут-то было. Оказывается, второе свойство background перезаписало первое значение background-color на значение по умолчанию (т. е. на transparent). Решить проблему можно, поменяв местами строки:
background: url(img/cat-transparent-bg.png) no-repeat; background-color: blue;
А теперь мини-задача: если в последней строке этого кода заменить свойство background-color: blue на упрощенное свойство background: blue, как вы думаете, что произойдет с фоновым рисунком и значением no-repeat?
Рекомендации по использованию сокращенного свойства
Безусловно, использование «мульти»-свойства background может сэкономить место в таблице стилей и сберечь ваше время, но оно также может и повлечь за собой неприятности, часть из которых мы только что рассмотрели. Поэтому используйте данное свойство с умом. Если вам требуется добавить только цвет фона, лучше используйте для этого отдельное свойство background-color. То же самое касается и всего остального.
Кроме того, если вам потребуется писать стили с учетом поддержки браузера Internet Explorer 8 (или более ранних версий), а в свойстве background у вас будут содержаться значения для свойств CSS3, то браузер не сможет считать их и полностью проигнорирует свойство background. Поэтому свойства из CSS3 рекомендуется записывать по отдельности.
Далее в учебнике: устанавливаем несколько фоновых рисунков для элемента.

 О фонах веб-сайтов
О фонах веб-сайтов