Удаление подчеркивания текста гиперссылки
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще…Меньше
Если вы хотите включить гиперссылки в презентации, но не хотите, чтобы зрители знали, что это гиперссылки (пока вы не будете готовы), вы можете удалить распознанные гиперссылки, но сохранить ссылку.
-
Щелкните правой кнопкой мыши текст гиперссылки и выберите удалить гиперссылки.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры,а затем в группе Прямоугольники выберитепрямоугольник

-
Перетащите прямоугольник так, чтобы он охватывает текст гиперссылки, который нужно скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите формат фигуры.
-
В области Формат фигуры сделайте следующее:
-
В области Заливкавыберите нет заливки
.
org/ListItem»>
В области Линиявыберите нет строки.
-
Щелкните фигуру прямоугольника (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
В поле Адрес введите веб-адрес и нажмите кнопку ОК.
Чтобы проверить гиперссылки, в нижней части окна слайда выберите режим слайд-шоу.
Щелкните текст (прямоугольник), содержащий гиперссылки.
-
Щелкните правой кнопкой мыши текст гиперссылки и выберите удалить гиперссылки.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры,а затем в группе Прямоугольники выберитепрямоугольник.
-
Перетащите прямоугольник так, чтобы он охватывает текст гиперссылки, который нужно скрыть.
org/ListItem»>
В области слева нажмите кнопку Заливка, в правой области выберите цвет, а затем выберите цвет, который соответствует фону презентации.
-
В области слева щелкните Цвет линии, в правой области выберите нет линии, а затем нажмите кнопку Закрыть.
-
Щелкните прямоугольник правой кнопкой мыши, выберите изменить текст ивведите текст, который вы хотите использовать для гиперссылки.
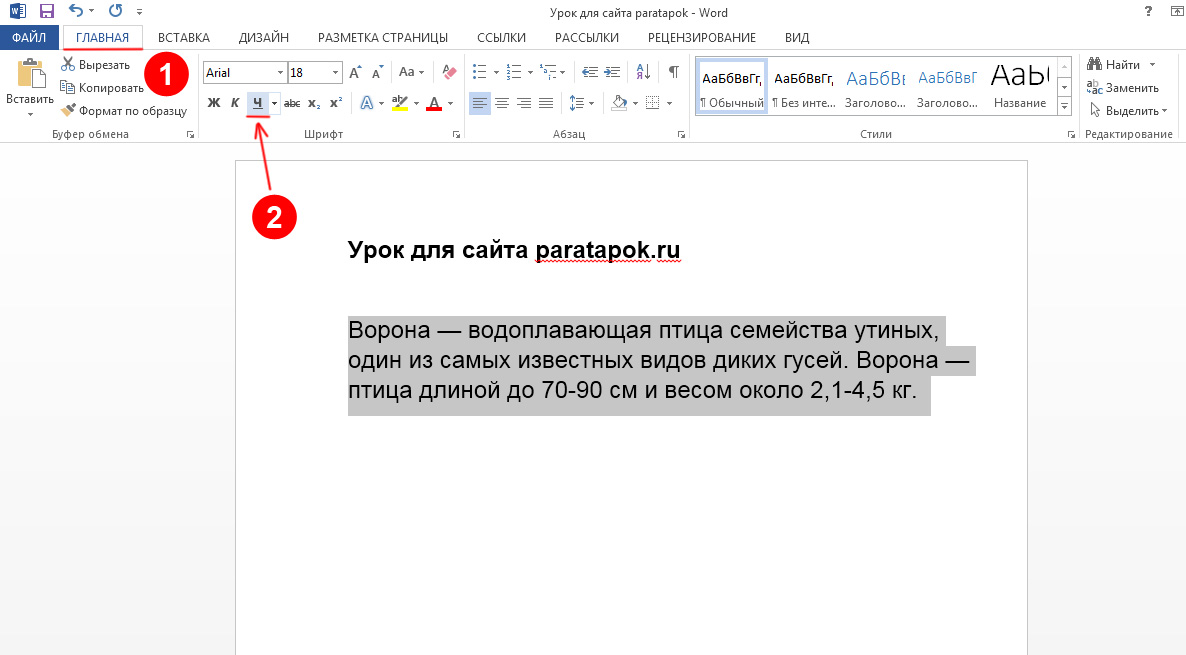
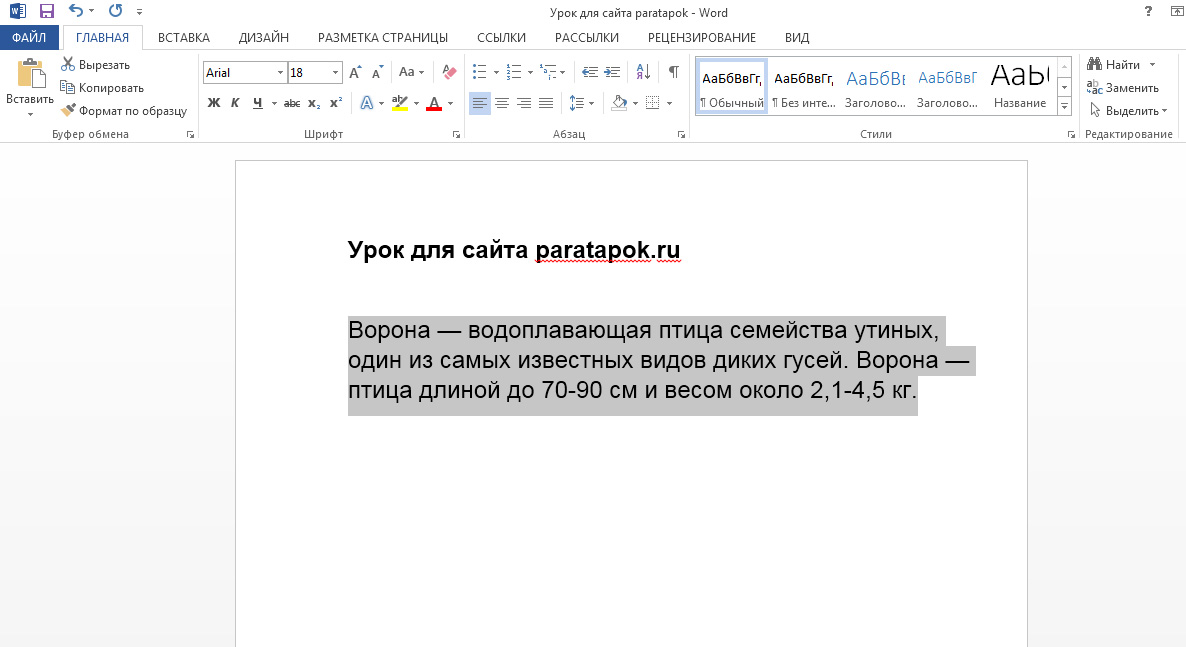
Примечание: Если вы не видите текст при его введите, вы выберите его. Если вы хотите изменить цвет или форматирование текста, выйдите его, а затем на вкладке Главная в группе Шрифт нажмите кнопку .
-
Щелкните фигуру (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
-
В поле Адрес введите веб-адрес и нажмите кнопку ОК.
-
Чтобы проверить гиперссылки, в режиме слайд-шоу щелкните прямоугольник с гиперссылкой.

Щелкните прямоугольник правой кнопкой мыши и выберите формат фигуры. В диалоговом окне Формат фигуры сделайте следующее:
Рекомендуем предложить другие новые и расширенные функции, нажав кнопку Справка > отзывов >у меня есть предложение.
Изменение цвета текста гиперссылки
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет единственный параметр href. В качестве значения используется адрес документа (URL). Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Пример 1. Использование абсолютных ссылок
Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса. Первые две ссылки называются неполные и указывают веб-серверу загружать файл index.html (или default.html) находящемуся в корне сайта (пример 1) или папке demo (пример 2). Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Слэш перед адресом говорит о том, что адресация начинается от корня сайта (пример 3), двоеточие — перейти на уровень выше в списке каталогов сайта (пример 4). <body> <a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br> </body> Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве параметров тега BODY. LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF). В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Задание цвета отдельных ссылок на страницеВышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого существует два основных метода. 1. Использование тега FONT
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY заменяется на белый с помощью тега FONT. 2. Использование стилей <body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black> <a href=content.html>Содержание
сайта</a><br> </body> Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль
ссылки, когда на нее наводится курсор мыши. Пример <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
на нее наводится указатель (рис. Рис. 1. Вид ссылки при наведении на нее курсора мыши Увеличение букв ссылкиЕщё можно увеличить буквы при наведение на ссылку a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target=»» тега А. Target может принимать следующие значения: _blank — загружает страницу в новое окно браузера; Если на сайте используются фреймы, то в качестве значения target
можно использовать имя фрейма. Пример 1. Открытие документа в новом окне
Пример 2. Открытие документа во фрейме
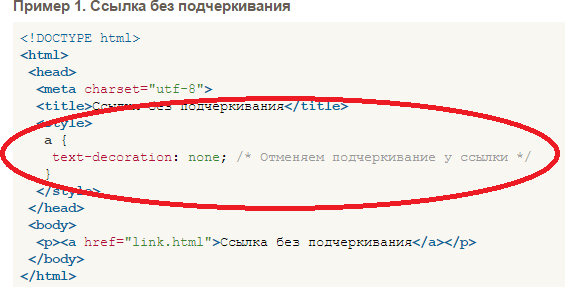
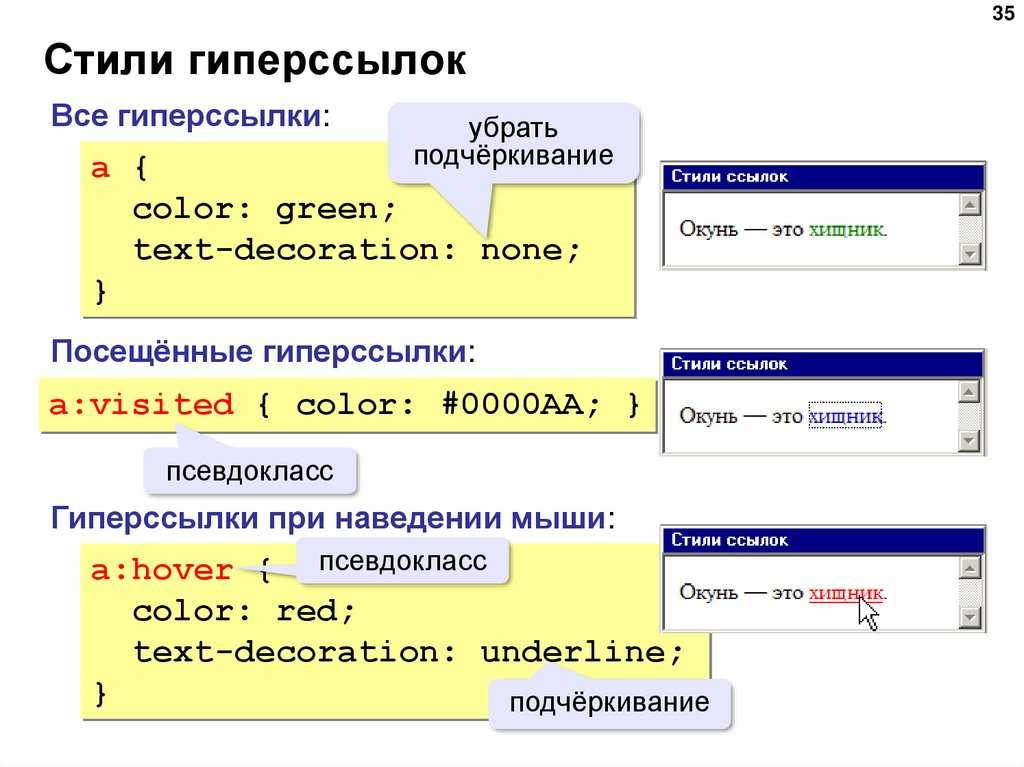
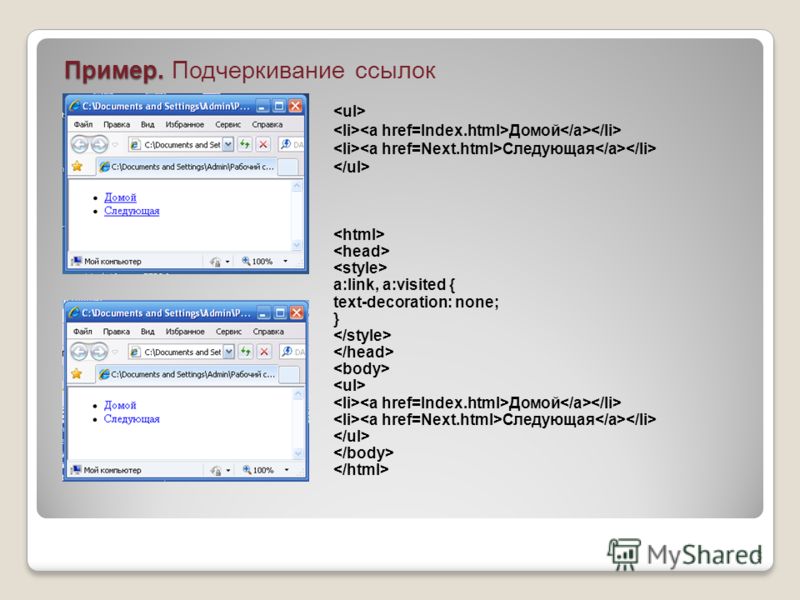
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe. Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS). Одно из наиболее популярных применений CSS — это убирание подчеркивания
у ссылок. Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
Ниже приведено использование данного примера.
|
Что нельзя узнать без обучения (Лайфхак со ссылками)
Archive: Что нельзя узнать без обучения (Лайфхак со ссылками)
|
Удалить подчеркивание из текста гиперссылки
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Дополнительно… Меньше
Если вы хотите включить гиперссылки в свои презентации, но не хотите, чтобы ваша аудитория знала, что они являются гиперссылками (пока вы не будете готовы), вы можете удалить распознаваемое подчеркивание, но сохранить ссылку.
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
org/ListItem»>Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите Формат фигуры .
В области Format Shape выполните следующие действия:
В разделе Заполнить щелкните Без заполнения .
В разделе Строка щелкните Нет строки .
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .
Щелкните прямоугольник (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки щелкните Гиперссылка .
В поле Address введите веб-адрес и нажмите OK.
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Слайд-шоу вид.
Щелкните текст (прямоугольник), содержащий гиперссылку.
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .

Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите Формат фигуры . В диалоговом окне Format Shape выполните следующие действия:
Щелкните Заполните на левой панели, щелкните Цвет на правой панели, а затем щелкните цвет, соответствующий фону вашей презентации.
org/ListItem»>
Щелкните Цвет линии на левой панели, щелкните Нет линии на правой панели, а затем щелкните Закрыть .
Щелкните прямоугольник правой кнопкой мыши, выберите Изменить текст , а затем введите текст, который вы хотите использовать для гиперссылки.
Примечание. Если вы не видите текст во время ввода, выделите текст. Если вы хотите изменить цвет или форматирование текста, выделите текст, а затем на вкладке Home в группе Font щелкните кнопку Dialog Box Launcher .
Щелкните фигуру (но не текст внутри фигуры), а затем Вкладка Вставка , в группе Ссылки нажмите Гиперссылка .
В поле Address введите веб-адрес и нажмите OK.
Чтобы проверить гиперссылку, в режиме слайд-шоу щелкните прямоугольник, содержащий гиперссылку.
Мы рекомендуем вам предложить другие новые и расширенные функции, нажав Справка > Обратная связь > У меня есть предложение .
Изменить цвет текста гиперссылки
Удалить подчеркивание из ссылок в Squarespace 7.1
Squarespace CSSSquarespace 7.1
Написано Ребеккой Грейс
** ОБНОВЛЕНО, сентябрь 2022 г. **
**
Если у вас есть веб-сайт Squarespace, вы знаете, что Squarespace не предлагает много вариантов оформления ссылок. В Squarespace 7.1 каждая ссылка автоматически подчеркивается, и отключить эту настройку по умолчанию невозможно.
Но это быстро исправить с помощью нескольких фрагментов CSS! В этом видео я покажу вам, как убрать подчеркивание ссылок в любом месте вашего сайта… даже в заголовке.
В этом руководстве я привожу несколько различных фрагментов кода, поэтому вы можете ознакомиться с моим руководством для начинающих по Squarespace CSS, если вы новичок в настройке своего веб-сайта с помощью кода.
Удаление подчеркивания для всего веб-сайта
Обычно нет причин удалять подчеркивание ссылок на всем веб-сайте Squarespace, если только вы не предпочитаете внешний вид. Но если вы стремитесь к такой эстетике, добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
Затем скопируйте и вставьте приведенный ниже код в блок CSS.
а {
украшение текста: нет !важно;
}
После того, как вы вставите этот код на свой веб-сайт, он повлияет на ВСЕ ваши страницы и сообщения в блогах. Если вы не хотите, чтобы изменения распространились по всему сайту, продолжайте читать! Далее я расскажу, как удалить подчеркивание ссылок только для определенных страниц.
Удалить подчеркивание ссылок в верхнем и нижнем колонтитулах
При удалении всех подчеркиваний на всем веб-сайте также удаляются подчеркивания ссылок в нижнем колонтитуле. Но что, если вы только хотите удалить подчеркивание ссылки в нижнем колонтитуле?
Для этого тоже есть фрагмент кода!
Просто введите слово «нижний колонтитул» в начале приведенного выше фрагмента CSS или скопируйте и вставьте приведенный ниже код.
нижний колонтитул {
украшение текста: нет !важно;
}
Ссылки в вашей шапке это совсем другая история.
Даже если вы замените слово «нижний колонтитул» на «заголовок» в своем CSS, это не повлияет на ссылки в заголовке. Это потому, что подчеркивание в заголовке на самом деле является фоновым изображением, а не украшением текста!
Это потому, что подчеркивание в заголовке на самом деле является фоновым изображением, а не украшением текста!
Да, CSS иногда может быть сложным. Чтобы удалить подчеркивание ссылки для меню заголовка, вам нужно будет использовать следующий фрагмент.
заголовок {
фоновое изображение: нет !важно;
} Удалить подчеркивание ссылок на определенной странице
Как насчет одной страницы? Можете ли вы удалить подчеркивание ссылки только для одной страницы или записи в блоге на вашем веб-сайте? Вы держите пари!
Для этого вам понадобится расширение Squarespace ID Finder Chrome, которое позволит вам найти ID коллекции для каждой из страниц вашего сайта. Получив идентификатор коллекции для страницы, с которой вы хотите удалить подчеркивание, вставьте идентификатор в приведенный ниже фрагмент кода и добавьте CSS на свой веб-сайт Squarespace.
#ИД КОЛЛЕКЦИИ a {
украшение текста: нет !важно;
} Но это еще не все. Что делать, если вы хотите удалить только одно или два подчеркивания ссылок на странице? Оказывается, вы тоже можете это сделать.
Вместо того, чтобы удалять подчеркивания для всей страницы, вы можете ввести CSS, чтобы удалить ссылки только в определенном разделе вашей страницы. Это немного сложнее, потому что вам нужно будет подсчитать, сколько разделов у вас есть на вашей странице, чтобы выбрать тот, который вы хотите настроить с помощью CSS. Я объясняю это более подробно в обучающем видео.
#COLLECTIONID #page .page-section:nth-of-type(1) a {
украшение текста: нет !важно;
} Вы можете еще больше отточить настройки, удалив подчеркивание ссылок в определенных блоках внутри разделов. Еще раз используйте расширение Squarespace ID Finder для просмотра идентификатора блока. Затем вы можете добавить его в CSS ниже.
#БЛОКИД {
украшение текста: нет !важно;
} Удалить подчеркивание «Подробнее»
К настоящему времени вы, вероятно, задаетесь вопросом: «Сколько фрагментов кода мне нужно???» Не бойтесь, мы на последнем! Этот последний фрагмент кода предназначен для того, чтобы вы могли избавиться от надоедливого подчеркивания ссылки «Подробнее» под каждым сообщением в блоге.
.blog-more-link::after {
фон: нет !важно;
} Когда вы удаляете подчеркивание для ссылки «Подробнее», она может плохо выделяться. Поэтому я также сделал обучающее видео, показывающее, как преобразовать ссылку «Подробнее» в кнопку. Кнопки в любом случае лучше подходят для дизайна пользовательского интерфейса и облегчают посетителям веб-сайта просмотр CTA и переход по ссылке.
Если вы хотите дополнительно настроить ссылку «Подробнее», вы можете удалить текст ссылки по умолчанию и заменить его пользовательским призывом к действию. Нажмите здесь, чтобы просмотреть мой видеоурок, показывающий, как изменить текст «Подробнее».
Дом Блог
squarespaceSquarespaceSquarespace CSSCustom CodeSquarespace CodeSquarespace TutorialWebsite DesignSquarespace EffectsstylecodingcssCSSWebsiteWebsite Designerwebsitewebsite designweb designcustomize squarespacecustomise squarespacehow tohow to squarespacesquarespace css tutorialcustom css squarespacecode snippetssquarespace code snippetscopy and paste codeHow to SquarespaceCustom CSSsquarespace csscss tutorialremove underline from links squarespaceremove underline from links squarespace 7. 1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
Ребекка Грейс
Ребекка Грейс — эксперт Squarespace CSS и дизайнер веб-сайтов.
https://rebeccagracedesigns.com
Как удалить подчеркивание ссылки
Вы можете удалить подчеркивание ссылки CSS тремя способами. Эта статья посвящена тому, как убрать подчеркивание ссылок. С помощью экспертов и разработчиков в этой статье приведены некоторые советы и приемы, которые помогут сделать вашу страницу чистой.
Продолжайте читать эту статью, чтобы узнать все об удалении подчеркивания ссылок в различных случаях.
Содержание
- Как избавиться от подчеркивания в ссылке в CSS: три метода
- Метод 1: свойство Text-decoration
- – Использование свойства Text-decoration
- Метод 2: Использование псевдокласса для удаления подчеркивания из ссылки CSS
- — Пример кодирования
- — Твой синтаксис для каждого псевдокласса со свойством Text-decoration
- — Различные возможности установки и удаления подчеркивания
- Метод 3: Удаление свойства Box-Shadow для удаления подчеркивания из ссылки CSS
- — Пример кода
- Как удалить подчеркивание из ссылки в Bootstrap
- Преимущества использования подчеркивания в CSS
- Заключение
Как избавиться от подчеркивания в ссылке в CSS: три метода
Существует три различных метода удалить подчеркивание любой ссылки ; будь то непосещенная ссылка, посещенная ссылка, ссылка при наведении курсора или активная ссылка, вы можете удалить все виды ссылок с помощью этих методов. Вы можете использовать свойство text-decoration, псевдокласс или свойство box-shadow для удаления подчеркивания из ссылок CSS.
Вы можете использовать свойство text-decoration, псевдокласс или свойство box-shadow для удаления подчеркивания из ссылок CSS.
Метод 1: свойство Text-decoration
— Использование свойства Text-decoration
Вы можете удалить подчеркивание гиперссылки , просто присвоив значение «none» свойству text-decoration, , который удалит подчеркивание. Так как свойства text-decoration-color и text-decoration-style предназначены для строки, оформленной текстом, если мы удаляем подчеркивание, нет смысла оставлять другие значения неизменными, поскольку они будут неэффективными. Вот почему мы используем значение none для свойства text-decoration.
– Пример кодировки
| .подчеркивание a{ цвет: ff0000; украшение текста: нет; } |
В этом примере мы устанавливаем значение «none» для свойства text-decoration, сбрасывая все его эффекты. Если ссылка имеет подчеркивание в каком-то стиле и цвете, то теперь это будет простая ссылка без цвета , стиля или подчеркивания.
Основы
text-decoration — это свойство, используемое для удаления подчеркивания гиперссылки в CSS. Это свойство позволяет вам украсить ссылку, где оно позволяет удалить подчеркивание из ссылки. Text-decoration является сокращенным свойством трех других свойств : свойства text-decoration-line, свойства text-decoration-color и свойства text-decoration-style.
строка text-decoration используется для украшения текста, в котором мы можем добавить подчеркивание, надчеркивание или перечеркивание. Цвет text-decoration-color используется для установки цвета. Напротив, text-decoration-style используется для указания стиля оформления текста, где можно использовать любой стиль, включая волнистый, сплошной, пунктирный, пунктирный и т. д.
— Значения
Поскольку это сокращенное свойство с тремя свойствами, мы можем присвоить три значения . Первое значение будет для text-decoration-line, второе для text-decoration-color и третье для text-decoration-style.
Способ 2. Использование псевдокласса для удаления подчеркивания ссылки CSS
- Псевдокласс — это состояние ссылок. Здесь у нас есть четыре псевдокласса: a:link
- Это состояние, когда пользователь не посещал ссылку: a:посетил
- Это состояние, когда пользователь посетил ссылку: a:hover
- Состояние, когда пользователь наводит указатель мыши на ссылку: a:active
- Состояние, когда пользователь щелкает ссылку.
– Пример кодирования
| { a:link {text-decoration:none} a:visited {text-decoration:none} a:hover {text-decoration:underline} a:active {text -украшение:нет} } |
Здесь мы устанавливаем подчеркивание только на псевдокласс ; подчеркивание будет отображаться каждый раз, когда пользователь наводит указатель мыши на ссылку.
Подчеркивание появляется под ссылкой во всех четырех псевдоклассах . Если ссылка видна, не посещена, не наведена или не нажата, она всегда будет подчеркнута. Псевдокласс помогает нам избавиться от подчеркивания ссылки CSS. Нам нужно выбрать псевдокласс, а затем использовать некоторые свойства, чтобы удалить подчеркивание из ссылки.
Здесь мы снова будем использовать свойство text-decoration; В последнем методе мы использовали теги привязки для удаления ссылок, но мы будем использовать свойство в псевдоклассе . Синтаксис применения свойства text-decoration для каждого псевдокласса отличается следующим образом:
— Твой синтаксис для каждого псевдокласса со свойством оформления текста
Существует четыре типа ссылок, и для каждого типа ссылки свой синтаксис.
- Для обычной или непосещенной ссылки вы можете использовать следующий синтаксис: a:link {text-decoration:none;}
- Чтобы удалить подчеркивание из посещенной ссылки, вы можете использовать следующий метод: a:visited {text-decoration:none;}
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий метод: a:hover {text-decoration:none;}
- Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий метод: a:active {text-decoration:none;}
Более того, нужно понимать, что вы должны сначала убрать подчеркивание с непройденной ссылки, потом с посещенных ссылок, потом с ховером и в последнюю очередь с активных ссылок.
– Различные возможности установки и удаления подчеркивания
Если вы хотите удалить подчеркивание из гиперссылки в CSS для каждого случая, вы можете выберите значение «нет» для всех псевдоклассов . Но если вы хотите, чтобы ссылка была подчеркнута, отобразите, что она еще не посещена, отобразите, что она была посещена, или отобразите подчеркивание только при наведении или щелчке пользователя. Вы можете выбрать любой регистр и изменить значение сокращенного свойства text-decoration на «подчеркивание». После того, как вы установите подчеркивание, вы можете выбрать любой стиль или цвет.
Способ 3. Удаление свойства Box-shadow для удаления подчеркивания ссылки CSS
Иногда мы создаем подчеркивание, используя свойство box-shadow. Это свойство позволяет нам создавать подчеркивание под любым текстом или ссылкой. Мы можем создать подчеркивание, используя следующий синтаксис:
| Box-shadow: inset 0 -2px 0 0 #0000FF |
Итак, прежде всего, нам нужно подтвердить причину подчеркивания . Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
– Пример кодировки
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; } |
Если это так, мы видим, что причиной подчеркивания является свойство box-shadow , поэтому мы можем удалить это свойство или установить значение «none». В любом случае результат будет одинаковым.
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; box-shadow: нет; } |
Свойство box-shadow является сокращенным свойством, которое принимает более одного значения . Одно из его необязательных значений — inset. Это значение вставки отвечает за создание подчеркивания в некоторых случаях. Поэтому, если вы не можете удалить свойство или установить для свойства значение «none», вы можете удалить вставленное значение оттуда.
Как удалить подчеркивание из ссылки в Bootstrap
Ссылки начальной загрузки отображают подчеркивание только тогда, когда они либо в наведении, либо в активном состоянии. Вы не увидите ни одного подчеркивания в посещенных или непосещенных ссылках. Подчеркивание будет отображаться, когда посетитель наводит указатель мыши на ссылку или щелкает ссылку. Если вы не хотите видеть подчеркивание, вы также можете удалить его.
Свойство text-decoration также используется здесь с псевдоклассом снова. Так как на посещенных и непосещенных ссылках нет подчеркивания, мы обсуждаем только псевдокласс ховеров и активных ссылок здесь.:
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий синтаксис:
a:hover {text-decoration: none;} - Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий синтаксис. a:active{text-decoration: none;}
Мы использовали оба этих псевдокласса выше в статье, но этот метод работает и в бутстрапе.
Преимущества использования подчеркивания в CSS
Существует множество преимуществ использования подчеркивания; , например, подчеркивание используется не только под кнопками или ссылками. Вы можете добавить подчеркивание под любым текстом или абзацем, чтобы выделить его для ваших пользователей. Большинство пользователей находят подчеркивание при наведении простым и удобным , потому что оно позволяет им понять, что они наводят курсор на ссылку, и большинство разработчиков используют подчеркивание в панели навигации и нумерации страниц.
Однако иногда, когда у вас много ссылок в содержании, оно становится раздражающим и отвлекает ваше внимание от чтения страницы.
Заключение
Теперь давайте продолжим и рассмотрим наиболее важные моменты, которые мы обсуждали в этой статье:
- Есть три способа убрать подчеркивание из ссылок
- Первый способ заключается в использовании свойства text-decoration, которое используется для установки подчеркивания
- Если вы уже использовали свойство text-decoration и имеете ненужное подчеркивание, вы либо удаляете свойство, либо используете значение «none», чтобы отменить его операцию
- Вы также можете использовать псевдокласс для каждого типа ссылки
- Псевдоклассы также включают свойство text-decoration для удаления подчеркивания
- Если причиной подчеркивания является свойство box-shadow, вы также можете исправить это .





 yandex.ru>Поисковая система Яндекс</a>
yandex.ru>Поисковая система Яндекс</a> Параметры являются необязательными и если они не указаны используются
значения по умолчанию.
Параметры являются необязательными и если они не указаны используются
значения по умолчанию. html>Содержание сайта</a>
html>Содержание сайта</a> html><font color=#FFFFFF>Содержание
сайта</font></a>
html><font color=#FFFFFF>Содержание
сайта</font></a> В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
В таблице стилей вначале указывается
селектор A, потом через двоеточие hover. 1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
 С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно.
С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.

 Ru Group, LinguaLeo, ФРИИ, ZeptoLab, «Текстерра», Zillion.net и других компаний.
Ru Group, LinguaLeo, ФРИИ, ZeptoLab, «Текстерра», Zillion.net и других компаний..png)