Дизайн блога: как правильно оформить блог?
Встречают, как известно по одежке. Так и любой блог впервые зашедшие из поисковых систем пользователи будут оценивать по его внешнему виду. Насколько сайт современен, понятен, удобен и функционален. Стильный и эргономичный дизайн блога — это уже не каприз его создателя, а требование поисковых систем.
Уже не секрет, что в основу современных алгоритмов ранжирования сайтов в поиске, ложатся так называемые поведенческие факторы. А что это такое? Это конкретные показатели характерные для того или иного сайта, которые собирают поисковые машины и оценивают, чтобы понять качество и полезность проекта.
Сюда входит и сколько времени пользователи проводят на сайте, и сколько страниц открывают, и как быстро уходят с проекта и еще много других факторов.
То есть если проект плохо структурирован, на нем нечитабельные материалы, запутанная навигация и отталкивающее оформление – то среднестатистический пользователь на нем будет проводить меньше времени, а значит, такой сайт будет ниже в рейтинге, чем его стильные конкуренты.
Конечно, ну очень интересная информация будет перевешивать недостатки дизайна, но уверены ли вы в том, что вам удастся быть на голову выше конкурентов и выложить такую информацию на блоге, которая произведет революцию в сознании читателей? Не факт. Ведь ничто не ново под луной и поэтому стоит изначально позаботиться о стильной подаче вашей информации, которая если и не будет революционной по своему содержимому, но будет лучше структурирована, корректнее преподнесена и в конечно счете более легка в усвоении.
Чтобы сделать стильный и эргономичный дизайн блога есть общее правило: чем проще подана информация, тем легче ее читать. А на простоту усвоения информации влияют вполне объективные факторы. Какие же?
Структура блога
Материалы крайне желательно разбивать на категории и подкатегории, ведь структурированную информацию гораздо проще воспринимать, а также администрировать. Лично меня раздражают блоги, в котором информация подается одним большим списком записей без подробного разделения на темы.
Конечно, в большинстве случаев новые пользователи приходят на блог эпизодически — из поиска, но если вы хотите привлечь человека надолго, то нужно дать понять посетителям, что у вас присутствует не одна интересная статья по данной теме, а хорошо подобранная и сбалансированная система знаний. И грамотно составленное меню помогает быстро ориентироваться в этой системе.
Чтобы информацию в блоге было удобно читать и легко находить, она должна быть разбита на категории. По какому принципу формировать категории, решает сам автор в зависимости от конкретных задач и тематики блога. Структурировать информацию — это определенное искусство. Но я бы рекомендовал придерживаться следующих рекомендаций, чтобы информация была упорядочена корректно.
- Основное правило – читатель до захода в категории должен представлять, какого типа материал там содержится. И статьи в категории должны соответствовать этим ожиданиям, так что стремитесь максимально корректно называть категории и подкатегории.
- Рубрики не должны быть смежными и содержащими одинаковую информацию. То есть не стоит делать отдельными рубриками «Продвижение сайта» и «Аудит сайта», так как SEO-аудит входит в работы по продвижению.
- Создавайте рубрики, исходя из будущего количества материалов. Помните, что в среднем, на успешном блоге сейчас около 300-400 статей, так что не думайте, что у вас будет меньше и оптимизируйте структуру заранее – потом это будет почти невозможно.
Кстати, в своем блоге я категории еще разбиваю и на подкатегории, так как считаю неправильным, если рядом со статьей «С чего начать писать блог», рассчитанной на делающих первые шаги в блогостроении, располагается статья «Прописываем метатеги для блога», которая предназначена для уже более опытных пользователей. Такая структура дает дополнительную гибкость при наличии большого числа статей и позволяет размещать материал последовательно.
Однако не делайте слишком глубоких вложений. Максимум в меню должно быть 3 уровня. Я долгое время колебался между 3 и 2 уровнями вложенности и выбрал все-таки более простой вариант с двумя уровнями в меню и не жалею об этом.
Как оформить блог?
Чтобы не перегружать молодого блоггера лишней информацией, я коснусь сейчас лишь основных, наиболее важных моментов, которые сложнее всего переделать и поэтому лучше сразу делать правильно 

Цветовая гамма.
Я крайне не рекомендую делать блоги с белым текстом на черном фоне – это путь в никуда. Такие материалы не только нечитабельны, но и вызывают раздражение.
Это ведет к тому, что ваши статьи будет читать меньше, чем у конкурентов, а значит поисковые системы будут ранжировать ваш проект ниже в поиске – он с их точки зрения будет менее интересным для людей.
Так что в дизайне блога старайтесь использовать преимущественно светлые, пастельные фоновые тона и четкие, но не слишком контрастные темные цвета для текста. К примеру, на моем блоге вы сейчас читаете текст не черного цвета, а темно-темно-серого. Разница не слишком заметна, но все-таки темно-серый цвет чуть менее контрастный, чем радикальный черный и чуть меньше утомляет в процессе чтения.
Размер шрифта.
Какое-то время назад были популярны сайты с основным шрифтом 11px Tahoma. Это мелкие, но очень четкие буковки. Со стороны блог выглядит хорошо оформленным, но если читать тексты с таким шрифтом долго, то это очень утомляет. Плюс у многих современных пользователей интернета катастрофически плохое зрение. А сидеть лишний раз с очками возле монитора мало кому хочется.
Поэтому мелкие шрифты совершенно не годятся для основного текста блогов, так как объемы статей на таких проектах довольно объемные и нередко превышают 10-20 тыс. знаков – а это довольно много страниц. Зато небольшие аккуратные шрифты отлично подходят для навигации или заметок, таких как эта!
Делайте большой, четкий и понятный шрифт, размером не менее 14px. Даже Arial 12px, бывший когда-то стандартом де-факто в области веб-разработок, недостаточен по размеру для блога. Поэтому я использую шрифт Arial 16px.
Использование подзаголовков и списков.
Сплошной текст (его еще имеют «простынью») читают только фанатики и реально заинтересованные в этой информации. Подавляющее большинство людей не воспринимают такую информацию.
Поэтому обязательно делайте отступы и подзаголовки – давайте тексту дышать, это очень важно для правильного оформления блога.
В среднем, каждые 2-5 предложений образуют один абзац, который должен иметь отступ от следующего абзаца, а каждые 3-5 таких абзацев – свой подзаголовок.
ТОП-10 и статьи по теме
Выжимки из наиболее популярных материалов сайта, а также рекомендуемые статьи по данной теме помогают быстро ориентироваться и найти самую важную информацию на блоге.
К счастью, существует довольно много плагинов для WordPress (я надеюсь, что вы прислушаетесь к предыдущему совету и будете использовать именно эту CMS для блога), которые позволяют легко выводить эту информацию в нужных местах.
Грамотность
Обязательно проверяйте все тексты перед публикацией в WORD. Высокая грамотность блога – это не только уважение к читателям, но и один из факторов ранжирования для поисковиков, которые более грамотные тексты ставят выше в результатах выдачи. Поэтому минимум ошибок на блоге важно и с точки зрения SEO.
Кстати, многие люди боятся начинать вести блог из-за невысокого уровня знания русского языка. Конечно, нужно стремиться к грамотному изложению. Но если у потенциального автора есть интересный уникальный опыт, который можно отразить в блоге, то уровень грамотности не будет иметь критического значения. Тем более, что WORD легко определяет 95% всех опечаток и ошибок 🙂
Приведу в пример известные книги академика Н.В. Левашова, в которых дана настолько глубокая и новая для общества информация, что мелкие огрехи в виде грамматических ошибок или лексических неточностей, просто не играют вообще никакой роли в их распространении и высокой оценке аудиторией.
Таким образом, желательно стремиться к высокой грамотности, но концентрироваться нужно именно на сути информации, выделяя причинно-следственные связи и давая конкретные советы и рекомендации по тем или иным проблемам, на зацикливаясь на лингвистических нюансах.
Я убежден, что красивый, удобный и понятный блог – это обязательное условие современного бизнес-сайта, чем и является монетизированный блог. Проекты, сделанные «на коленке» обречены на вымирание, а тщательно продуманные и аккуратные блоги будут активнее развиваться и приносить доход своим владельцам.
Перейти к следующему шагу.
Дизайн блога — основные принципы и правила оформления блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том,
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:

Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
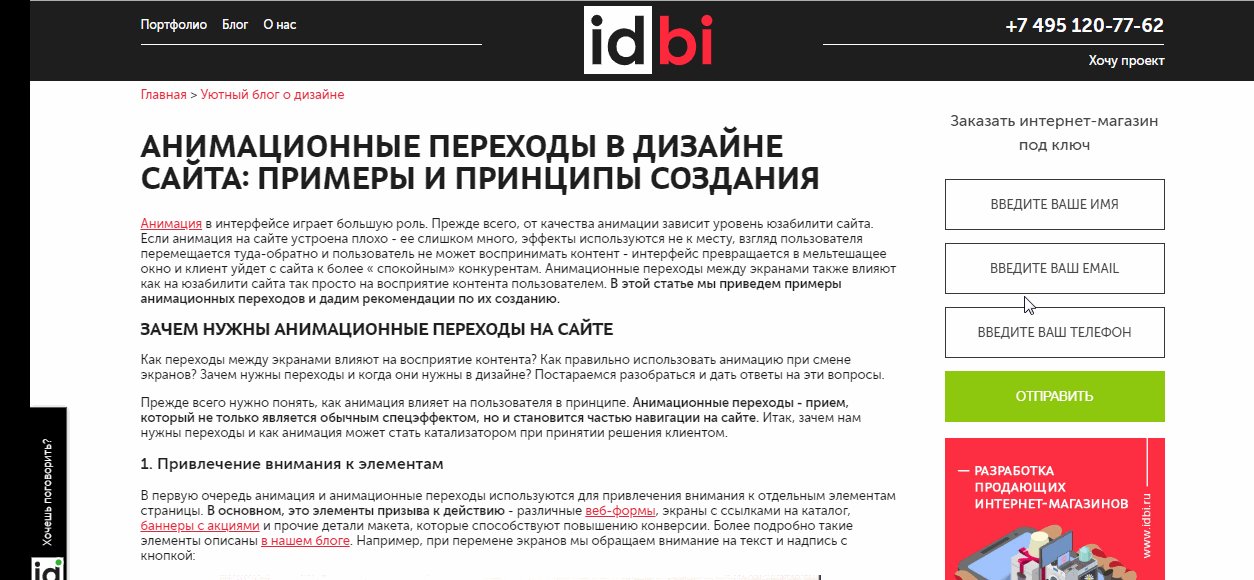
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:

На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
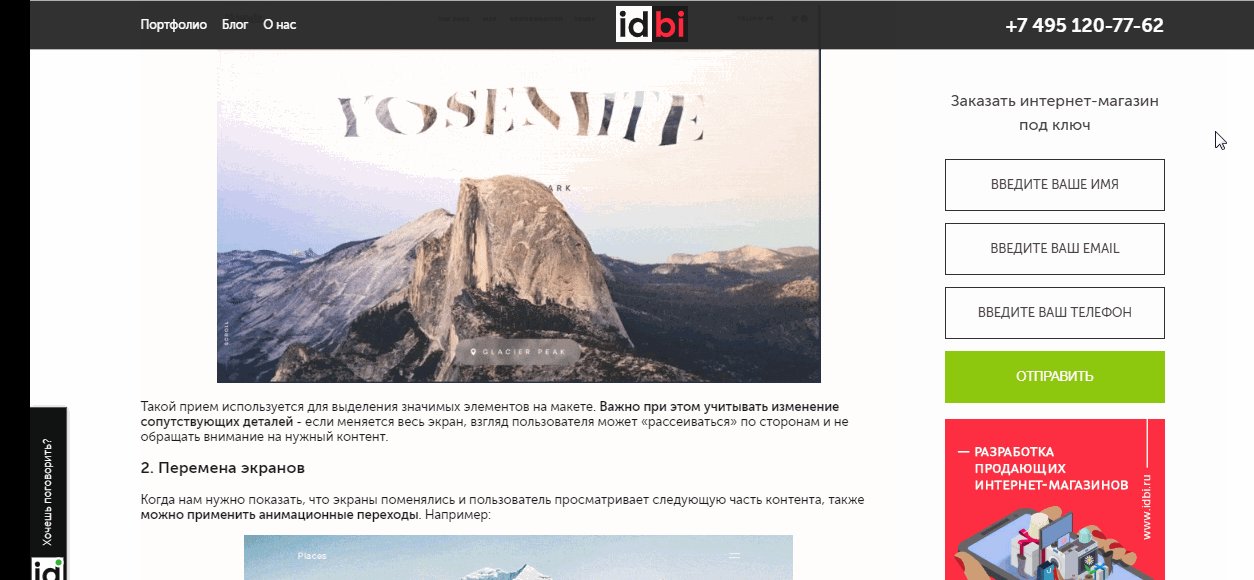
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:

Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:

Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:

Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
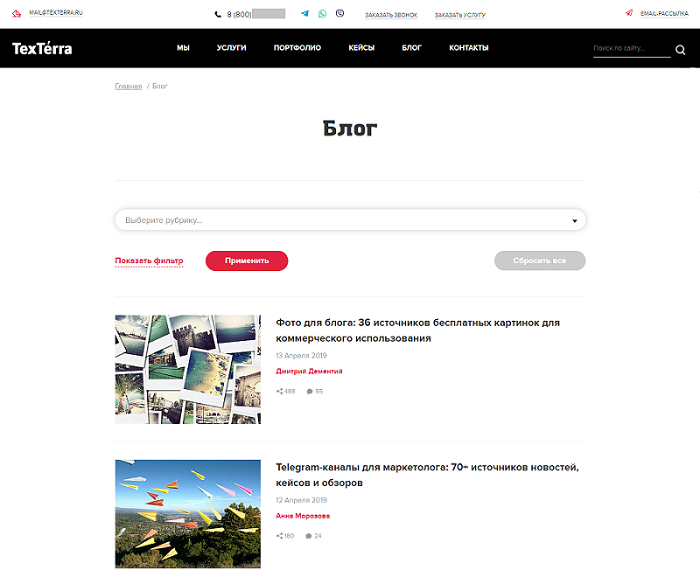
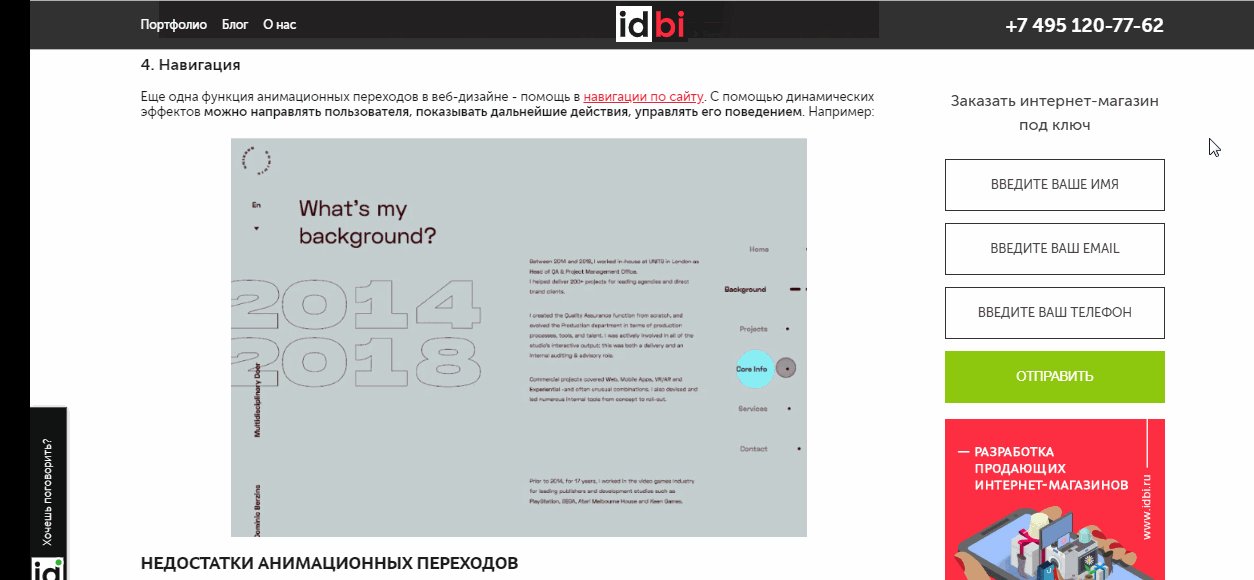
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:

Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
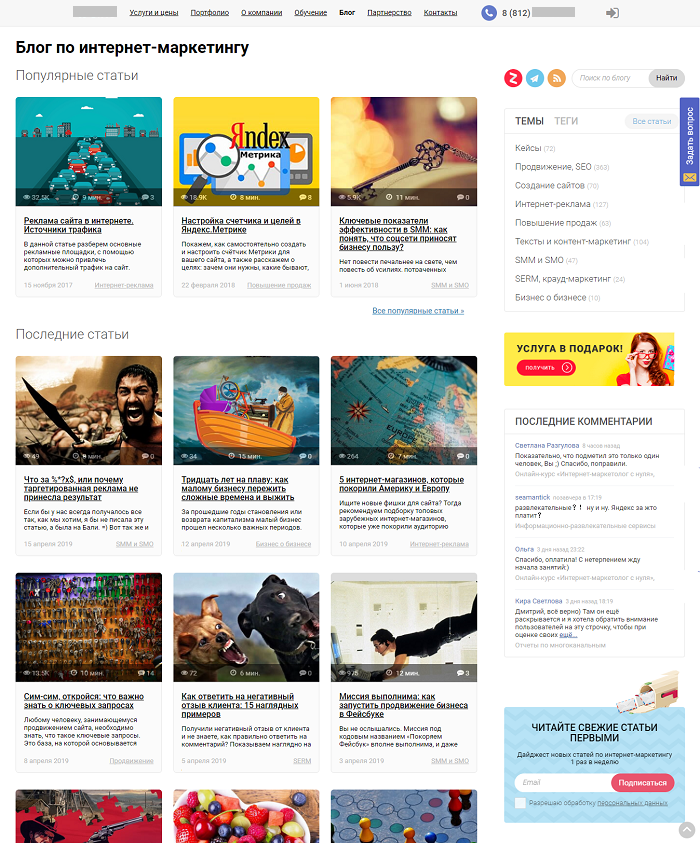
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:

Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.

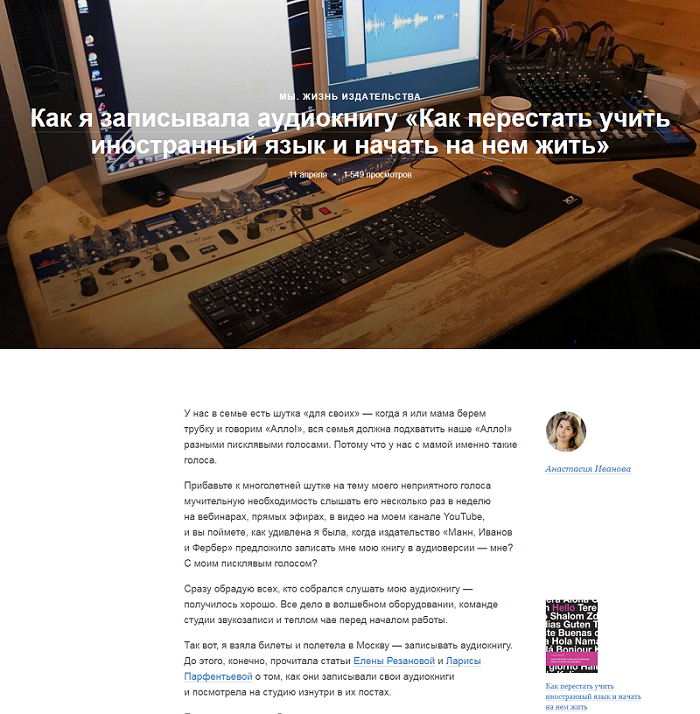
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.

Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.

В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
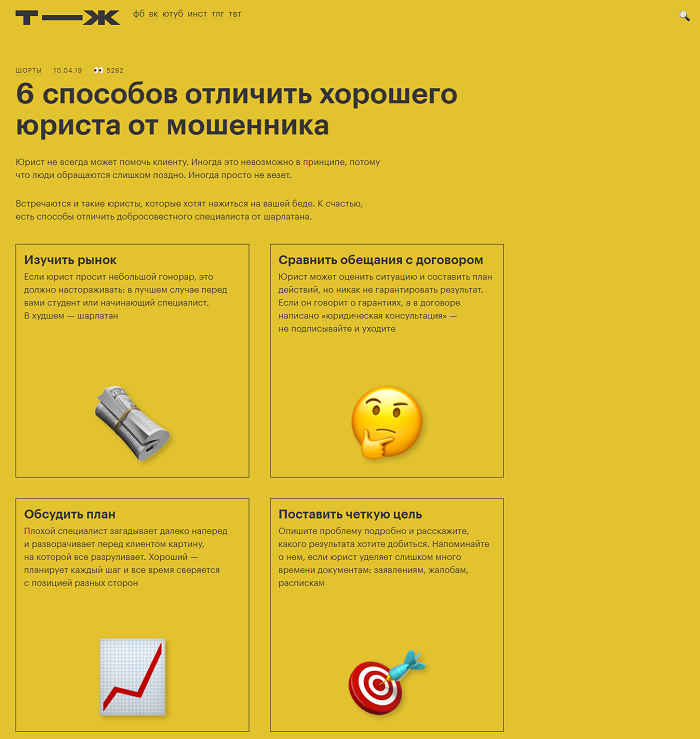
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:

Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:

Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:

Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:

Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
50+ примеров хорошего дизайна блогов

Блог — это лицо. На блог должно быть приятно смотреть, ведь опрятный стильный внешний вид очень к себе располагает.
Честно говоря, ужасно раздражает дизайн абсолютного большинства российских блогов. Пытаюсь исправить ситуацию и посему выкладываю эту подборку. Может быть, у читателей этого поста появятся новые креативные идеи?..
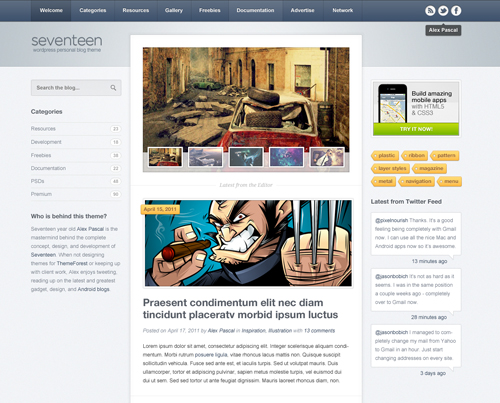
Seventeen
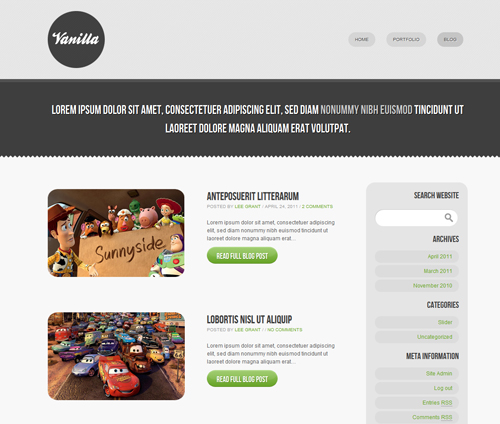
Vanilla
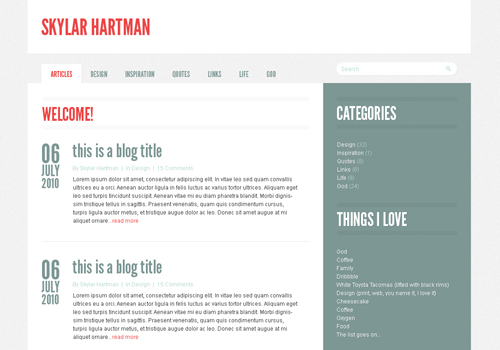
Skylar Hartman
http://vividways.com/
http://blog.codeschool.com/
http://www.jankoatwarpspeed.com/blog/
http://webdesignfan.com/
http://webdesignerwall.com/
http://chitwoodandhobbs.com/
http://bildervonfreunden.de/
http://designlov.com/
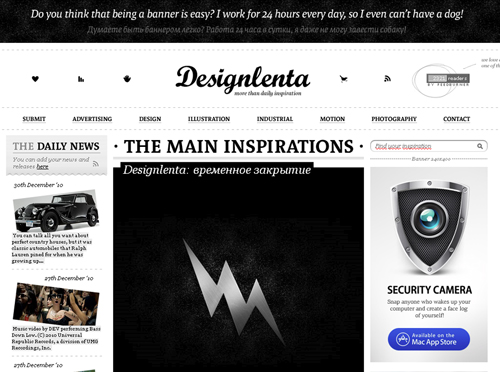
http://designlenta.com/
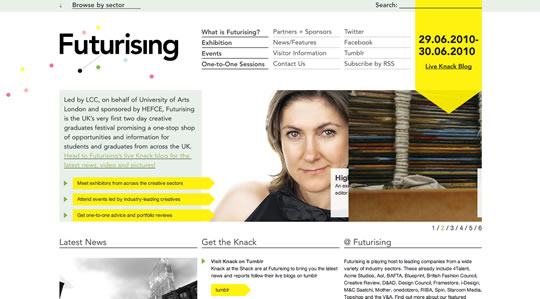
http://futurising.org/
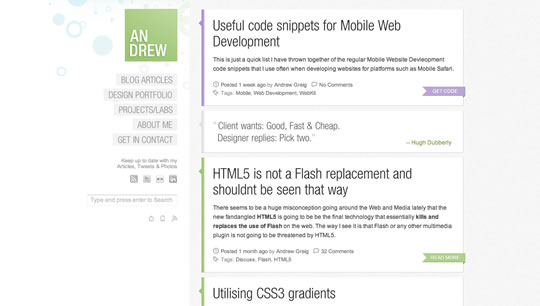
http://www.andrewgreig.com/
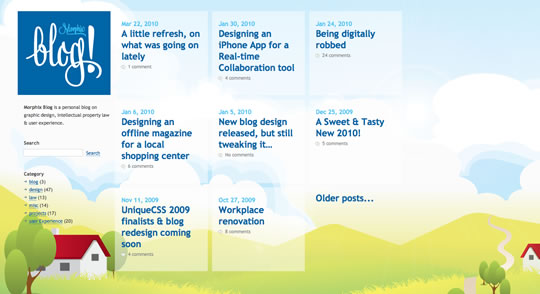
http://blog.morphix.si/
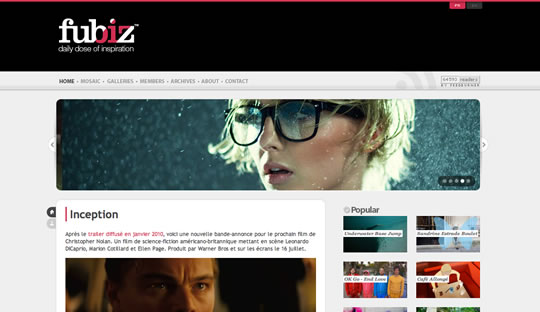
http://www.fubiz.net/
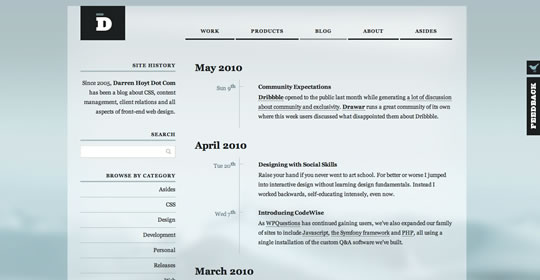
http://www.darrenhoyt.com/blog/
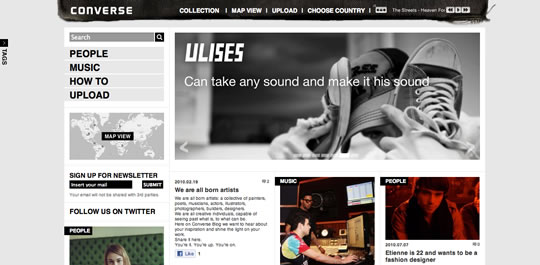
http://www.converseblog.com/
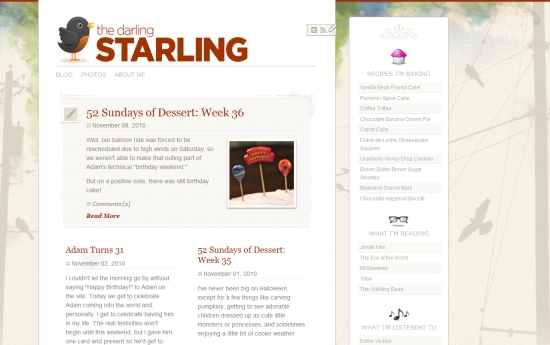
http://thedarlingstarling.com/
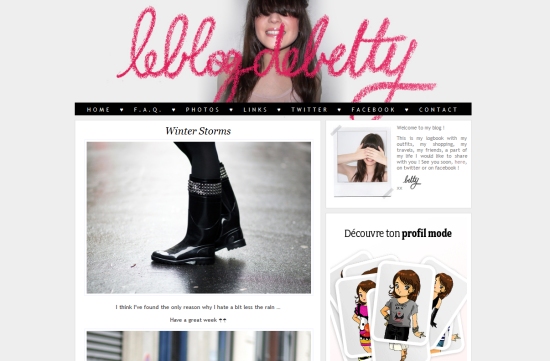
http://www.leblogdebetty.com/en/

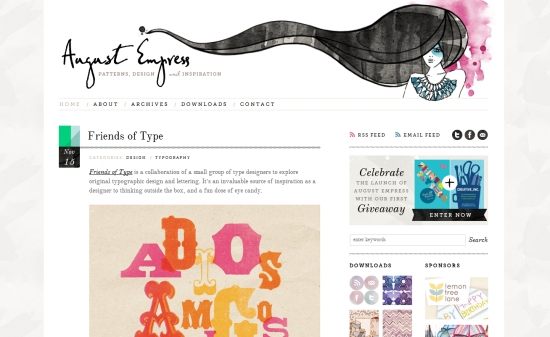
http://www.augustempress.com/
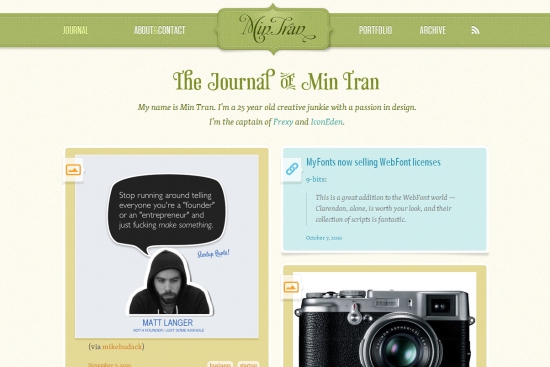
http://www.mintran.com/
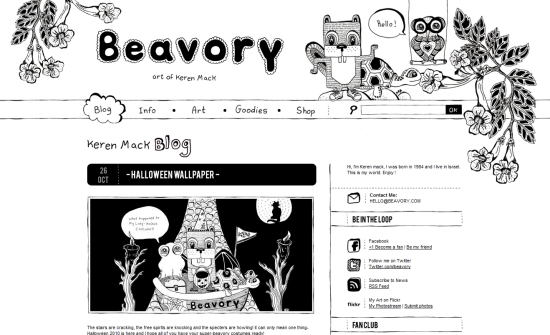
http://beavory.com/
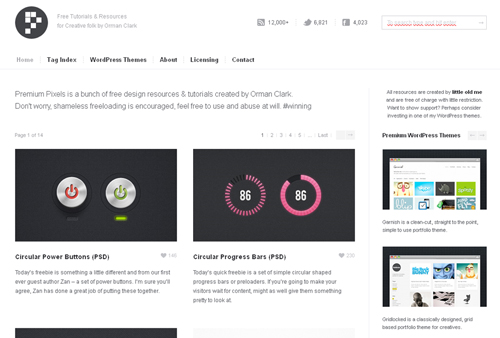
http://www.premiumpixels.com/
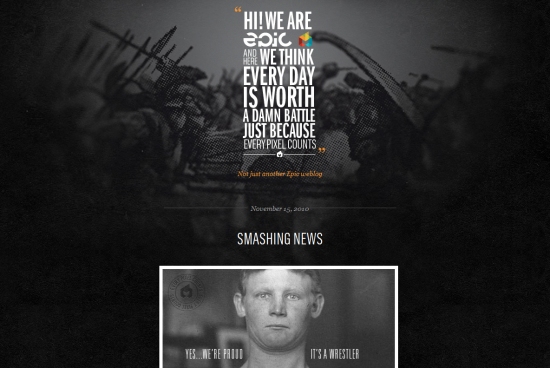
http://blog.epicagency.net/
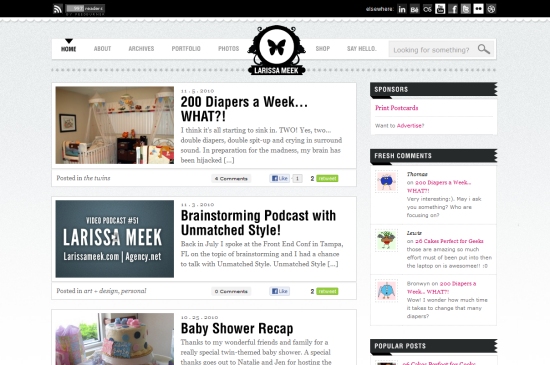
http://larissameek.com/
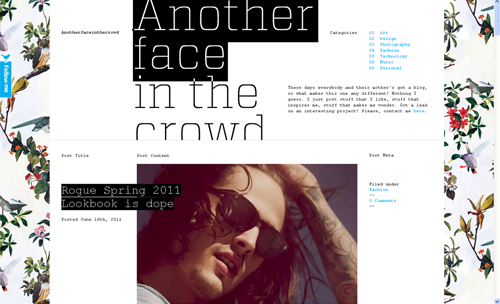
http://www.anotherfaceinthecrowd.com
http://blog.sarawhite.com/
http://html5lab.pl/
http://www.gomediazine.com/
http://ndesign-studio.com/
http://siteinspire.com/
http://www.belvoirfruitfarms.co.uk
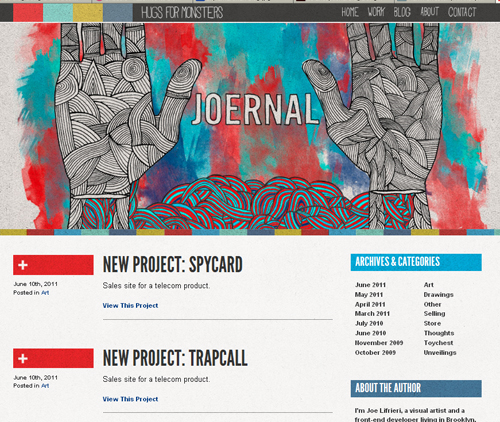
http://hugsformonsters.com/
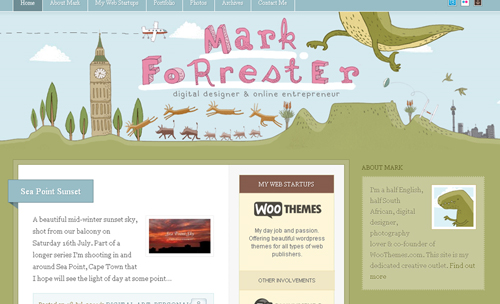
http://www.markforrester.co.za/
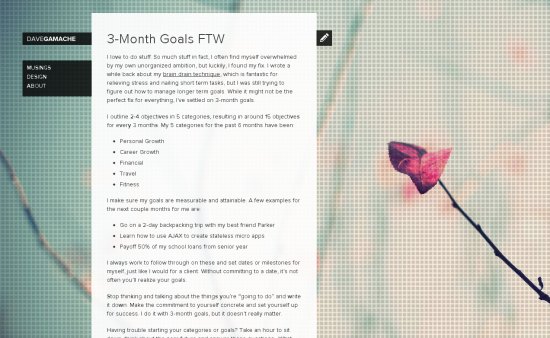
http://blog.davegamache.com/
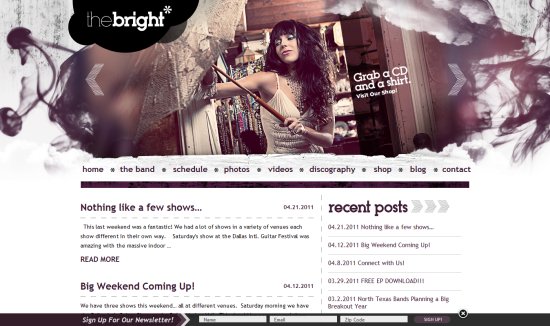
http://thebrightmusic.com
http://www.webstuffshare.com
http://briterevolution.com/
http://www.nucro.org/
—
—
—
http://blog.inspiredmark.com/
http://lamusicblog.com/
http://thinkvitamin.com/
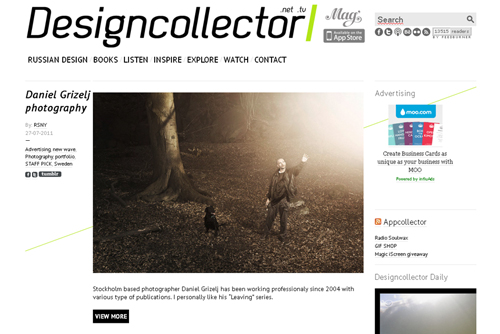
http://designcollector.net/
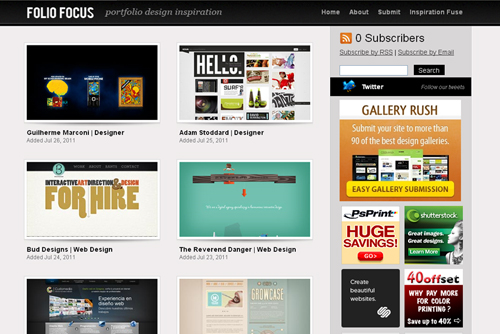
http://foliofocus.com/
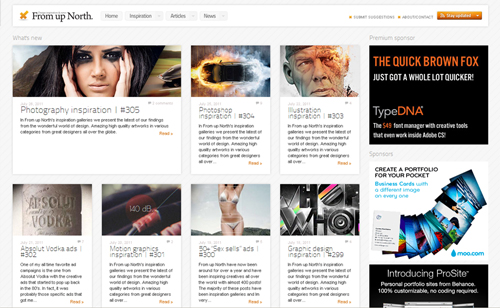
http://www.fromupnorth.com/
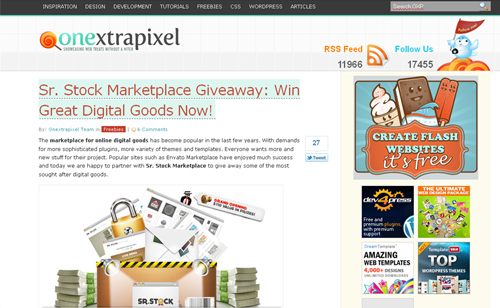
http://www.onextrapixel.com/
http://www.siiimple.com/
http://circleboxblog.com/
Naikom » Дизайн » Веб-дизайн
Популярные платформы для создания блога: ТОП бесплатных 💬
18 июня 2019
Создание сайтов2 395
Время чтения ≈ 13 минут

История создания блога начинается именно с платформы. Это программное обеспечение или специализированный сервис, который позволяет пользователям публиковать контент на просторах Всемирной паутины.
Сегодня, в связи с постоянной растущей популярностью блогов, существует большой выбор подобных сервисов. Поэтому начинающему блогеру будет непросто понять – с чего же начать. В данной статье мы поможем определиться с площадкой для ведения блога и рассмотрим плюсы и минусы бесплатных платформ, как наиболее популярных из них.
Критерии выбора
Прежде чем создать блог, нужно крайне внимательно отнестись к выбору подходящей платформы. Она должна включать полный набор функций, которые помогут сделать успешный сайт.
По каким параметрам оценивать платформу для блога
- Соотношение цены и качества — затраты на сервис должны соответствовать полученным ресурсам.
- Легкость настроек — можно ли пользоваться полным функционалом платформы без специальных навыков программирования.
- Удобный редактор текстов и визуальных материалов.
- Возможность SEO-продвижения сайта и улучшения естественных факторов ранжирования.
- Гибкость сервиса — возможность менять оформление блога и добавлять новые функции в любое время.
- Размер сообщества — потенциальной аудитории и тех, кто поможет разобраться в тонкостях настроек.
ТОП-10 бесплатных блог-платформ
Для большинства авторов блог начинается как развлечение и возможность поделиться своими мыслями с окружающими. Неудивительно, что при таком «лёгком» подходе, многие выбирают самые незатратные способы размещения блога.
Однако, бесплатные блог-платформы и конструкторы сайтов имеют множество ограничений, препятствующих возможности сделать из хобби серьёзное дело, приносящее постоянный доход. Главные из них — отсутствие прав собственности на блог и невозможность его нормальной монетизации. Поэтому, выбирая бесплатные платформы для размещения онлайн-дневника, нужно чётко осознавать, что такой вариант подойдёт только для начинающего блогера.
Хотите вести успешный блог, который будет стабильно работать и приносить прибыль — создайте его на хостинге от Eternalhost! Установка движка блога WordPress за пару кликов.
Ниже мы подробно разберём самые популярные блог-платформы с бесплатными или частично бесплатными тарифами, чтобы детально разобрать – насколько удачна идея заводить свой блог на подобном основании.
Blogger (Blogspot)

Платформа позволяет создать сайт на поддомене третьего уровня blogspot.com. Она проста в применении, поэтому сделать блог может каждый пользователь за считанные минуты. Кроме того, у нее есть дополнительные достоинства в виде надежности и защищенности от Google, которому сервис принадлежит с 2003 года.
Однако Blogger ограничивает пользователей в оформлении и настройках. По сравнению с другими площадками, здесь маленькое количество тем и довольно простой редактор.
Ресурс синхронизируется с другими службами Google, например, Drive или Photos. Благодаря этому прикреплять фотографии к постам гораздо проще. А знания языков программирования помогут сделать блог разнообразнее.
Плюсы
- Простота в использовании, благодаря акцентированию внимания именно на функционале блога.
- Возможность интеграции с другими сервисами Google. Регистрация по гугл-аккаунту.
- Бесплатное использование собственного домена.
- Большое сообщество пользователей.
Минусы
- Отсутствие прав собственности на контент, размещённый на платформе.
- Шаблоны имеют более посредственный вид, чем на других площадках.
- Отстает от своих конкурентов в гибкости настроек.
- Нельзя получить FTP-доступ.
- Не предусматривает платные функции по улучшении блога.
- Есть ограничение на число создаваемых страниц.
- Отсутствует форум поддержки пользователей (закрыт с 2014 года).
LiveJournal

Это бесплатная платформа для создания блогов с быстрой и удобной регистрацией. LiveJournal (LJ или «живой журнал») был запущен в 1999 году американским программистом Брэдом Фицпатриком, а в 2007 году платформу приобрела российская компания SUP Media.
Основная особенность LiveJournal заключается в социальной составляющей. Здесь можно взаимодействовать с другими пользователями прямо на страницах своего блога.
Плюсы
- Присутствует автосохранение черновых вариантов постов, а также кросспостинг в социальных сетях.
- Возможность работы в команде при создании сообщества.
- Подключение Яндекс.Метрики или Google Analytics.
- Поддержка мультиязычности.
Минусы
- Ограничения в количестве шаблонов и инструментов для оформления блога.
- В бесплатной версии предоставляется всего 1 Гб для хранения файлов и одно субдоменное имя.
- Свой домен лишь на платном тарифе.
- Много рекламы в бесплатной версии.
- Нет разнообразия шаблонов оформления.
Medium

Удобная платформа от разработчиков Blogger и Twitter с 60 миллионами читателей в месяц. В основном здесь размещены блоги англоязычных пользователей, но ресурс распространен и среди русских журналистов и дизайнеров.
Присутствует удобный рубрикатор блогов по категориям, включая технологии, предпринимательство, политику и культуру. Имеет интуитивно понятный текстовый редактор, где можно оформить статью заголовками и подзаголовками, цитатами, маркированными списками, фотографиями. Также можно встраивать видео через исходный код.
Плюсы
- Имеет внутренний сервис по отслеживанию статистики блога.
- Все посты хорошо индексируются в поисковых системах.
- ЧПУ настраивается без проблем.
- Возможность импортировать материалы с других платформ.
- Ведение совместных блогов с другими авторами.
Минусы
- Нельзя менять внешний вид сайта.
- Подключение собственного доменного имени требует платы.
- Нельзя интегрировать Яндекс.Метрику или Google Analytics.
- Нет возможностей для внутреннего продвижения материалов на платформе.
Tumblr

Еще одна платформа для создания блога с нуля, содержащая более 140 миллионов онлайн-дневников. Читатели могут подписаться на новые записи своих любимых авторов, а также делать репост в свой блог или на сторонние сервисы.
Эта площадка больше подходит для ведения микроблогов. Распространенный формат постов заключается в минимуме текстовой составляющей и максимуме мультимедийных материалов: фотографий, анимации, видеофайлов и даже музыки.
Плюсы
- Можно увеличить число подписчиков за счёт синхронизации с соцсетями — Facebook и Twitter.
- Удобный и понятный редактор.
- Есть поддержка аналитики — Google Analytics и Feedburner.
Минусы
- Отсутствие плагинов, виджетов или других инструментов для развития блога.
- Нельзя создать собственный дизайн, т. к. нет соответствующего редактора.
- Крайне ограниченные возможности форматирования постов.
Textpattern

Это простая блог-платформа на основе CMS c открытым исходным кодом, которая не включает в себя даже визуальный редактор. Однако гибкость работы обеспечивается использованием таких языков форматирования, как Textile и Markdown, а страницы создаются с помощью HTML, CSS, SQL и PHP.
В целом, выбор этой площадки предполагает, что пользователь хочет создать простенький блог и при этом обладает хотя бы начальными навыками программиста.
Плюсы
- Есть шаблоны для работы с тегами ускоряющие процесс работы с кодом.
- Удобная система работы с комментариями, включая антиспам.
- Возможность использования HTML, CSS и JavaScript, а также тегов.
Минусы
- Для работы необходимы знания языков программирования.
- Небольшое количество тем оформления и шаблонов.
- Для работы нужно изучать собственный язык разметки платформы Textile.
SilverStripe

Блог-платформа на основе этой бесплатной CMS сочетает в себе мощность и простоту. Здесь можно просматривать свои посты в блоге до их публикации, а также оптимизировать их для поисковых систем. Помимо этого, сервис предоставляет отчеты об ошибках, благодаря которым можно следить за работой своего сайта.
Единственное разочарование — это небольшое количество шаблонов. Однако всегда можно оформить блог с помощью HTML и CSS.
Плюсы
- Мощная система для управления записями.
- Возможность SEO-продвижения благодаря встроенным инструментам.
- Анализ ошибок страниц.
- Плагины и темы для развития ресурса.
Минусы
- Необходимость навыков кодирования для редактирования оформления.
- Большинство предоставляемых тем выглядят посредственно.
- Сравнительно небольшой охват пользователей.
- Слабая техподдержка.
Weebly

Здесь создаются не только блоги, но и сайты других типов. Например, простенькие интернет-магазины. Система предоставляет конструктор, с помощью которого можно сверстать свой ресурс. Также есть возможность зарегистрировать индивидуальный домен внутри системы или подключить уже имеющееся имя.
Бесплатный вариант предоставляет пользователям поддомен и 500 Мб памяти. Для расширения возможностей придется выбрать платный тариф.
Плюсы
- Широкий выбор шаблонов и тем.
- Редактор с функцией drag-and-drop.
- Инструменты для добавления новых функций.
- Открытый исходный код с поддержкой сторонних кодировок.
Минусы
- Самые лучшие инструменты предоставляются платно.
- Небольшое дисковое пространство — 500 Мб.
- На бесплатном тарифе нет поиска.
- Ограниченное количество создаваемых страниц.
- В бесплатной версии отображается реклама в нижней части блога.
Postach.io

Это бесплатная блог-платформа от создателей Evernote. Работать можно как через десктопную версию, так и через мобильное приложение.
Редактор площадки позволяет форматировать текст, меняя его на курсив или жирный, а также выделять слова цветом, вставлять маркированные списки и прикреплять фотографии, видео и исходный код.
Плюсы
- Интеграция с Google Analytics для отслеживания статистики.
- Возможность публикации постов с помощью тегов без перехода на официальный сайт.
- Отложенные посты и работа в команде.
- Автоматический репост в популярные соцсети: Instagram, Facebook, Twitter, Pinterest.
Минусы
- Нет встроенной статистики.
- Для работы с несколькими блогами придется подключить платный тариф.
Jekyll

Генератор статичных сайтов «Джекил» — не просто блог-платформа или CMS. Он позволяет создавать онлайн-дневник не с помощью набора исполняемых программ, а через статичные HTML-файлы. Для работы с ним потребуются знания HTML, CSS, а также языков форматирования.
Целью разработчиков стало удаление всех излишеств при формировании контента. Поэтому основным орудием здесь стала командная строка. Jekyll позволяет сортировать контент по категориям, отправлять сообщения и использовать макеты.
Плюсы
- Запуск сервиса из одной командной строки.
- Классификация постов.
- Интеграция с GitHub Pages.
Минусы
- Необходимы навыки программиста.
- Отсутствие визуального редактора.
WordPress.org

Универсальная платформа от владельцев CMS WordPress приглянется как новичку, так и профессионалу. Создать свой ресурс можно всего за несколько этапов. Система предоставляет широкий выбор тем, а также дает возможность самостоятельно оформить страницы и расширить их функционал.
В бесплатной версии доступны базовые возможности, в число которых входит субдоменное имя и 3 Гб дискового пространства. Однако для получения профессиональных функций требуется подключить платный тариф.
Плюсы
- Посты автоматически индексируются Google.
- Доступ к огромному количеству плагинов и шаблонов.
- Можно создать не только блог, но и другие виды сайтов.
- Наличие обучающих материалов.
- Широкая возможность платных усовершенствований.
Минусы
- Технически любой размещённый на WordPress.org блог принадлежит владельцу платформы.
- Необходимо приобрести домен и хостинг.
- Нельзя получить FTP-доступ.
- Нельзя кастомизировать код и скрипты под свои нужды.
- Обилие чужой рекламы. Для отключения нужно ежегодно оплачивать плагин No Ads Upgrade.
- Для новичков будет трудно освоить все функции площадки.
- Покупка дополнений и плагинов для полного функционала блога, дороже, чем блог на отдельном платном хостинге.
Заключение
Мы рассмотрели наиболее популярные платформы, где можно бесплатно создать свой интернет-блог. Выбор зависит от целей: хотите ли вы просто писать посты и делиться своим мнением или в дальнейшем планируете монетизировать свой сайт, т.е. получать с него прибыль.
Во втором случае неизбежно столкновение с суровой реальностью – «бесплатные» блог-платформы годятся только для заработка их создателей. Чтобы иметь нормальные условия для продвижения своего детища, автору нужно либо брать платный аккаунт за немалую сумму, либо выносить блог на собственную хостинг-площадку. Поэтому, если у онлайн-дневника есть хотя бы небольшой коммерческий потенциал, то бесплатные блог-платформы вряд ли будут для него перспективными площадками.
Eternalhost — надёжный хостинг для онлайн-ресурсов любой направленности. Возьми управление блогом под свой полный контроль!
Оцените материал:
[Всего голосов: 1 Средний: 5/5]Как оформить профиль, блог, текст — Россия-2020 — Блоги
- Главная
- Футбол
- Матчи
- Новости
- Блоги
- Статусы
- Трансферы
- Россия
- Лига чемпионов
- Лига Европы
- Евро-2020
- Англия
- Испания
- Италия
- Германия
- Франция
- Сборные
- Олимп-ФНЛ
- Ливерпуль
- Тоттенхэм
- Челси
- Арсенал
- Зенит
- Барселона
- Реал Мадрид
- Спартак
- Сборная России
- Манчестер Юнайтед
- Салах
- Сон Хын Мин
- Азар
- Месси
- Роналду
- Головин
- Мбаппе
- Суарес
- Дзюба
- Неймар
- Хоккей
- Матчи
- Новости
- Блоги
- Статусы
- КХЛ
- НХЛ
- Шведские игры
- Чешские игры
- Юниорский чемпионат мира
- Вашингтон
- СКА
- ЦСКА
- Авангард
- Тампа-Бэй
- Питтсбург
- Спартак
- Динамо Москва
- Рейнджерс
- Нью-Джерси
- Александр Овечкин
- Артемий Панарин
- Никита Кучеров
- Андрей Свечников
- Евгений Малкин
- Евгений Кузнецов
- Сергей Бобровский
- Андрей Василевский
- Никита Гусев
- Илья Михеев
- Баскетбол
- Матчи
- Новости
- Блоги
- Статусы
- НБА
- Turkish Airlines EuroLeague
- Единая лига ВТБ
- НБА плей-офф
- Зарплаты НБА
- Матч всех звезд НБА
- Матч всех звезд Единой лиги ВТБ
- Лейкерс
- ЦСКА
- Бостон
- Голден Стэйт
- Милуоки
- Торонто
- Чикаго
- Сан-Антонио
- Оклахома-Сити
- Зенит
- Сборная России
- Сборная США
- Леброн Джеймс
- Стефен Карри
- Кобе Брайант
- Джеймс Харден
- Кайри Ирвинг
- Кевин Дюрэнт
- Кавай Ленард
- Расселл Уэстбрук
- Алексей Швед
- Яннис Адетокумбо
- Авто
- Гонки
- Новости
- Блоги
- Статусы
- Формула 1
- MotoGP
- Формула 2
- Формула E
- Ралли Дакар
- Шелковый путь
- Феррари
- Макларен
- Ред Булл
- Мерседес
- Уильямс
- Хаас
- Торо Россо
- Рейсинг Пойнт
- Рено
- Альфа Ромео
- Льюис Хэмилтон
- Себастьян Феттель
- Роберт Кубица
- Даниил Квят
- Кими Райкконен
- Фернандо Алонсо
- Шарль Леклер
- Валттери Боттас
- Даниэль Риккардо
- Макс Ферстаппен
- Теннис
- Новости
- Блоги
- Статусы
- US Open
- Australian Open
- Ролан Гаррос
- Уимблдон
- Мужчины
- Женщины
- Кубок Дэвиса
- Новак Джокович
- Роджер Федерер
- Рафаэль Надаль
- Наоми Осака
- Симона Халеп
- Мария Шарапова
- Серена Уильямс
- Карен Хачанов
- Даниил Медведев
- Александр Зверев
- Эшли Барти
- Бокс/MMA/UFC
- Новости
- Блоги
- Статусы
- UFC
- MMA
- Бокс
- UFC 247
- UFC 248
- UFC 249
- Бой Тайсон Фьюри – Деонтей Уайлдер
- Бой Хабиб – Тони Фергюсон
- Хабиб Нурмагомедов
- Конор Макгрегор
- Федор Емельяненко
- Александр Усик
- Василий Ломаченко
- Энтони Джошуа
- Деонтей Уайлдер
- Сауль Альварес
- Джон Джонс
- Александр Емельяненко
- Ставки
- Фигурное катание
- Новости
- Блоги
- Статусы
- Гран-при
- Чемпионат Европы
- Чемпионат мира
- Чемпионат четырёх континентов по фигурному катанию
- Сборная России
- Сборная Японии
- Сборная США
- Сборная Канады
- Сборная Франции
- Алена Косторная
- Алина Загитова
- Евгения Медведева
- Александра Трусова
- Анна Щербакова
- Михаил Коляда
- Елизавета Туктамышева
- Этери Тутберидзе
- Татьяна Тарасова
- Биатлон
- Гонки
- Новости
- Блоги
- Статусы
- Кубок мира
- Кубок IBU
- Чемпионат мира-2020
- Ижевская винтовка
- Сборная России
- Сборная России жен
- Сборная Германии
- Сборная Германии жен
- Сборная Норвегии
- Сборная Норвегии жен
- Александр Логинов
- Мартен Фуркад
- Йоханнес Бо
- Доротея Вирер
- Дмитрий Губерниев
- Лиза Виттоцци
- Светлана Миронова
- Екатерина Юрлова
- Дмитрий Малышко
- Стиль
- Лыжи
- Легкая атлетика
- Волейбол
- Регби
- Олимпиада-2020
- Американский футбол
- Бадминтон
- Бейсбол
- Бильярд/снукер
- Борьба
- Бобслей/сани/скелетон
- Велоспорт
- Водные виды
- Гандбол
- Гимнастика
- Гольф
- Гребля
- Единоборства
- Керлинг
- Конный спорт
- Коньки/шорт-трек
- Мини-футбол
- Настольный теннис
- Парусный спорт
- Пляжный футбол
- Покер
- Современное пятиборье
- Стрельба
- Триатлон
- Тяжелая атлетика
- Фехтование
- Хоккей на траве
- Хоккей с мячом
- Шахматы
- Экстремальные виды
- Экзотические виды
- Промокоды
- Финансы
- Прочие
- Главная
- Футбол
- Хоккей
- Баскетбол
- Авто
- Теннис
- Бокс/MMA/UFC
- Ставки
- Фигурное катание
- Биатлон
- Стиль
- Лыжи
- Легкая атлетика
- Волейбол
- Регби
- Олимпиада-2020
- Американский футбол
- Бадминтон
- Бейсбол
- Бильярд/снукер
- Борьба
- Бобслей/сани/скелетон
- Велоспорт
- Водные виды
- Гандбол
- Гимнастика
- Гольф
- Гребля
- Единоборства
- Керлинг
- Конный спорт
- Коньки/шорт-трек
- Мини-футбол
- Настольный теннис
- Парусный спорт
- Пляжный футбол
- Покер
- Современное пятиборье
- Стрельба
- Триатлон
- Тяжелая атлетика
- Фехтование
- Хоккей на траве
- Хоккей с мячом
- Шахматы
- Экстремальные виды
- Экзотические виды
- Промокоды
- Финансы
- Матч-центр
- Футбол
- Хоккей
- Баскетбол
- Авто
- Биатлон
- Новости
- Футбол
- Хоккей
- Баскетбол
- Теннис
- Авто
- Бокс/MMA/UFC
- Биатлон
- Фигурное катание
- Прочие
- Блоги
- Блоги
- Форумы
- Статусы
- Комментарии
- Футбол
- Россия
- Сборные
- Лига чемпионов
- Лига Европы
- Англия
- Испания
- Италия
- Германия
- Франция
- Украина
- Южная Америка
- Голландия
- Португалия
- Африка
- Любительский
- Азия
- Беларусь
- ФНЛ
- Хоккей
- 🏒Чемпионат мира по хоккею 2019
- Россия
- Сборные
- НХЛ
- КХЛ
- Баскетбол
- Turkish Airlines Euroleague
- Россия
- НБА
- Зарплаты НБА
- Еврокубки
- Сборные
- Еврочемпионаты
- Женский баскетбол
- Биатлон
- Чемпионат мира по биатлону
- Кубок мира по биатлону
- Теннис
- ATP
- WTA
- Кубок Дэвиса
- Кубок Федерации
- Ролан Гаррос
- Авто
- Формула-1
- Мото
- Ралли
- ДТМ
- Другие серии
- Бокс/MMA/UFC
- Бокс Профи
- ММА
- Прочее
- Фигурное катание
- Чемпионат мира по фигурному катанию
- Прочие
- Американский футбол
- Бадминтон
- Бейсбол
- Бильярд/снукер
- Борьба
- Бобслей/сани/скелетон
- Велоспорт
- Водные виды
- Волейбол
- Гандбол
- Гимнастика
- Гольф
- Гребля
- Единоборства
- Керлинг
- Конный спорт
- Коньки/шорт-трек
- Легкая атлетика
- Лыжи
- Мини-футбол
- Настольный теннис
- Парусный спорт
- Пляжный футбол
- Покер
- Регби
- Современное пятиборье
- Стрельба
- Триатлон
- Тяжелая атлетика
- Фехтование
- Хоккей на траве
- Хоккей с мячом
- Шахматы
- Экстрим
- Экзотические виды
- Подкасты
- Статусы
- Популярные
- Новые
- Рейтинг букмекеров
- Бонусы букмекеров
- Легальные
- Зарубежные
- Киберспортивные
- С кэшбеком
- Fantasy
- Fantasy
- Прогнозы
- Редакционные игры
- Киберспорт
- Прогнозы на спорт
Оформление блога. Как настроить шаблон? (часть 2)
Сейчас мы сделаем еще несколько настроек, которые окончательно придадут нашему блогу уникальный внешний вид.Заходим в аккаунт Blogger, кликаем на значок рядом с названием нашего блога и в открывшейся вкладке выбираем Дизайн.
Здесь нам необходимо выполнить последовательно несколько обязательных действий, которые помогут нашему блогу приобрести уникальный вид.
Итак, пошли по порядку:
1. Здесь нам надо заменить фавикон.
Фавикон — это такой маленький значок около адресной строки нашего блога. Фавикон используется только в системе Яндекса. Когда мы набираем что-нибудь в поиске Яндекса, нам выдается список сайтов, и около названия и ссылки стоит фавикон.
В настоящее время на нашем блоге стоит фавикон Blogger:
Этот значок важен не только для красоты. С одной стороны, он помогает лучше запомнить ваш блог, но самое для нас важное в другом.
Дело в том, что у Яндекса существует отдельная индексация сайтов по их фавикону. По свидетельствам специалистов, это добавляет лишних 2-5% трафика на наш блог. И мы не станем этим пренебрегать.
Как создать фавикон?
На самом деле картинка фавикона должна быть сохранена в специальном формате ico. Сделать это можно только на специализированных сервисах, но вот вам еще один знак гостеприимства Google. Он берет эти проблемы на себя.
Вы можете приготовить любую картинку, которую хотите сделать своим фавиконом, загрузить ее в разделе 1: Значок, и Google сам сохранит ее в формате ico.
Итак, вы должны выбрать маленькую картинку, желательно не больше 100 пикселей в ширину (лучше квадратную), не тяжелее 100 КБ и загрузить ее в разделе: Настройка значка.
Дождитесь, когда картинка появится в настройках значка и кликните: Сохранить.
Значок может не сразу появиться на вашем блоге. Пусть вас это не беспокоит, через какое-то время он там появится. Иногда это бывает даже на вторые сутки.
2. Убираем панель навигации. Она не только будет портить нам дизайн, но и может увести нашего посетителя на чужой блог, поэтому ее лучше убрать.
Переходим по ссылке: Изменить в разделе: Панель навигации, отмечаем кнопку: Выключено и кликаем: Сохранить.
3. Убираем раздел: Обо мне. Этот раздел выглядит совершенно некрасиво, мы сделаем его иначе.
Кликаем: Изменить в разделе: Обо мне и оказываемся на вкладке: Изменить профиль.
Кликаем на кнопку: Удалить.
Появляется диалоговое окошечко, где мы кликаем: ОК.
4. С архивом блога поступайте по своему разумению. Лично я предпочитаю его удалять, а ссылки на статьи делать через меню разделов блога.
Однако это ни на что особо не влияет. Наличие архива даже является своеобразной картой блога, что хорошо воспринимается поисковыми роботами, так что, если хотите, настройте его по своему вкусу и оставьте.
5. В настройках сообщений тоже можете поступать по своему вкусу. Лично я убираю информацию об авторе и дате и оставляю только ярлыки.
6. Переходим к настройке заголовка. Это достаточно ответственная часть нашей работы.
Заголовок нашего блога играет ту же роль, что и шапка сайта. Он имеет большое значение в оценке блога нашими посетителями и поэтому должен быть выполнен профессионально.
К сожалению Blogger не предлагает нам хороших вариантов на этот счет, и нам следует позаботиться об этом самостоятельно. Именно для этих целей мы и подготовили с вами на прошлом занятии картинку лого.
Итак, кликаем на: Изменить в настройках заголовка.
Здесь у нас уже написано название и описание блога. Пусть они так и останутся для поисковых роботов. Для наших же посетителей мы заменим их на свою картинку лого.
Когда картинка будет готова, загружаете ее со своего компьютера:
Дожидаетесь, когда картинка появится вместо окошка: Обзор, проверяете, чтобы была отмечена кнопка: Вместо заголовка и описания и кликаете: Сохранить.
7. Теперь нам предстоит избавиться от раздела: Attribution.
Это раздел, в котором размещается копирайт блога, и Google вполне резонно установил там свой копирайт. Однако нам это совершенно не подходит. Нам надо установить в этом разделе свой собственный копирайт.
Мы будем делать это в два этапа: сначала уберем копирайт Google, потом установим свой.
Для того, чтобы убрать копирайт Google, надо убрать из HTML кода нашего шаблона один небольшой фрагмент.
Пожалуйста будьте очень внимательны и делайте все точно по шагам:
1. В аккаунте Blogger выбираете вкладку: Шаблон в левом меню и на открывшейся вкладке кликаете на кнопку: Изменить HTML.
2. Перед вами открывается окошко с кодом HTML нашего шаблона. Копируем его и сохраняем в блокноте на всякий случай.3. При открытом в окне вашего браузера окошке с кодом нажимаете на своей клавиатуре последовательно две кнопки: Ctrl + F
Внизу вашего браузера должно открыться окошечко поиска. У каждого оно может выглядеть по-разному. У меня выглядит так:
4. Копируете на мышку и ставляете в окошечко: Найти вот такой фрагмент кода:
<b:section showaddelement='no'>
<b:widget locked='true' title='' type='Attribution'/>
</b:section>5. Кликаете в окошке поиска на: Следующее, и этот фрагмент кода сразу же подсвечивается другим цветом в окошке с кодом HTML нашего шаблона:
6. Аккуратно выделяем код мышкой и кликаем по нему правой кнопкой мышки. В открывшейся вкладке кликаем на: Вырезать.
7. Система спросит у вас, действительно ли вы хотите удалить виджет: Attribution. Вы кликаете на кнопку: Удалить виджеты.
8. Виджет удален, перед вами снова появляется окошко с кодом. Кликаете: Сохранить шаблон и закрываете окошко.Теперь наступает второй этап работы. Мы должны установить свой собственный копирайт. Обычно роль копирайта выполняет значок копирайта, название блога, которое является ссылкой на главную страницу блога, и год его основания.
У меня это выглядит так:
© Социальные сети и профессиональный блоггинг — 2013
Для того, чтобы название блога стало ссылкой, его надо поместить в специальный тег. Вот так:
<center>
<b>ЗНАК КОПИРАЙТА <a href=»АДРЕС ВАШЕГО БЛОГА»>НАЗВАНИЕ ВАШЕГО БЛОГА</a> — 2013</b>
</center>
Вместо текста, выполненного красным цветом, вставляете свои данные.
Знак копирайта делается следующим образом. Нажимаете на клавиатуре последовательно следующие клавиши: Alt + 0+1+6+9 (Alt держите постоянно, цифры нажимаете последовательно, затем отпускаете Alt).
Когда запись вашего копирайта будет готова, входите в аккаунт Blogger на вкладку: Дизайн и добавляете гаджет в самый низ шаблона своего блога:
Когда откроется окошко гаджетов, выберите гаджет: HTML/Java Script
В открывшейся вкладке вставьте в поле текста свой исправленный копирайт и сохраните. Название писать не надо.
Затем кликаете на: Сохранить расположение в правом верхнем углу.
Теперь вы можете кликнуть на: Посмотреть блог и полюбоваться на плоды своего труда.
Все. Настройки блога по его художественному оформлению закончены.
Теперь нужно удалить все тестовые сообщения и гаджеты, вместо них мы будем создавать настоящие.
Если у вас не получилось сделать все, как написано, вы запутались и не знаете, что делать, просто начните спокойно сначала. Не торопитесь, лучше один раз повозиться, но сделать все качественно, чтобы потом у вас не было проблем со своим блогом.
Я хочу предупредить, что когда мы с вами будем подавать заявку на регистрацию в Google AdSense для заработка на контекстной рекламе, то специалисты Google проверят ваш блог на качество исполнения. Некачественно сделанные блоги не пройдут проверку.
Я бы хотела сказать еще несколько слов о темпе нашего обучения. Дело в том, что у всех он разный, поэтому я буду публиковать занятия по мере их готовности, а вы следуйте своим темпам. Не торопитесь и не перескакивайте через занятия. Лучше делать медленно и понемногу, чем быстро и некачественно. Это не лучшим образом скажется на вашем бизнесе в дальнейшем.
На следующем занятии мы займемся функциональным оформлением блога и заполнением его служебными элементами.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:
Забрать статью на свою страницу:
Самый лучший дизайн блога — каким он должен быть для нас
В этом посте я бы хотел обсудить с вами новый веб-дизайн на своем проекте. Также помимо этого, хотелось бы еще в общих чертах поговорить про дизайн блога. Каким он должен быть именно для блога и с какой структурой.
Поэтому в ходе обзора своей новой обертки, я также буду давать вам ценные советы по веб-дизайну.
Почему решил сменить тему
Итак, начнем с обновки. Несколько недель назад я решил все же, поставить на свой блог новую адаптивную тему WordPress. Способствовало этому несколько причин:
- Безопасность сайта. Старая тема не имела новых обновлений. Поэтому в ней могли быть серьезные дыры в защите. Также не было технической поддержки. Все приходилось делать самому.
- Несовместимость с новыми версиями плагинов и CMS. Уже были первые звоночки.
- Плохой код и адаптация под разные разрешения экрана.

В общем, решил для своего блога взять хорошую адаптивную тему с тех. поддержкой в случае чего. Платные варианты я сразу отбросил по следующим причинам:
- Нужны немалые деньги. Плюс ко всему, каждый год нужно платить за возможность получать обновления темы и техническую поддержку.
- В премиум темы любят пихать много лишних функций. Даже с виду простенькой минималистичной темы, в нее могут напихать много лишнего кода и каких-нибудь функций (например, seo-настройки). Весь этот функционал не только может плохо сказаться на защите сайта, но и на совместимости с различными аддонами и плагинами.
- У меня блог. Поэтому что-то навороченное мне не нужно.
В общем, решил не брать premium темы, а поискать неплохие бесплатные варианты с официального репозитория WordPress. Кстати, стоит отметить, что там имеется очень много хороших и красивых тем. Выбрать есть что. К тому же, все темы можно скачать бесплатно.
Но я уже как-то не хотел тратить время на поиски новой темы. Ведь это может занять продолжительное время. Помню, для первого сайта я две недели тему подбирал. Так что у меня было заранее подготовлено два направления: либо установка дефолтной темы WordPress, либо ставить тему от наших разработчиков.
Из всех дефолтных тем WP, мне больше всего нравится Twenty Thirteen. Остальное не очень.
 Twenty Thirteen
Twenty ThirteenНо все же, я решил выбрать второй вариант. То есть бесплатную адаптивную тему Basic. Кстати, для нее есть неплохие варианты дочерних тем.
 Бесплатная тема Basic
Бесплатная тема Basic
В общем, этот вариант мне предпочтителен, потому как тема легкая, адаптивная, с валидным кодом и без лишних наворотов. В ней есть только самые необходимые опции для обычного блога и контентного сайта. Понравилось, что есть микроразметка и настройка показа сайдбара.
Но еще немаловажным являлось то, что есть поддержка от русскоязычных разработчиков. То есть на ломанном английском мне уже не придется что-то доказывать. Хотя, мне это уже не в первой.
Каким должен быть дизайн блога
Давайте теперь поговорим про изменения в дизайне блога, а также про то, каким должен быть веб-дизайн именно для такого проекта. Вот кстати, как выглядела старая тема.


А вот, как сейчас.


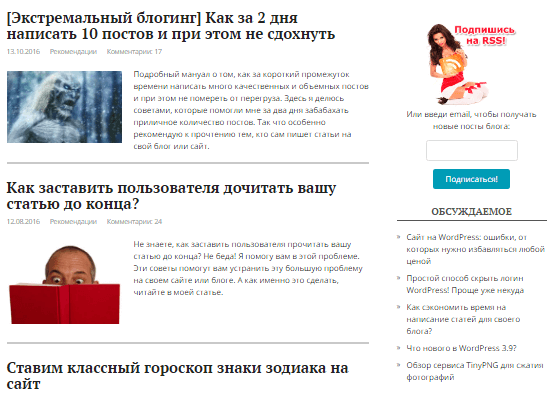
Меню
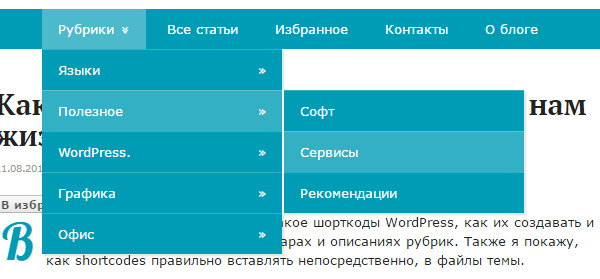
Начну с меню. У меня два верхних горизонтальных меню (до и после шапки блога). Вообще, хочу сказать, что желательно использовать одно меню после хедера (шапки). Так сайт легче воспринимается.
Во-первых, сам контент подтягивается выше. Во-вторых, пользователь не будет теряться среди большого количества ссылок. Чем больше ссылок вы создаете в своих меню, тем труднее по ним будет ориентироваться.
Как по-вашему, где лучше?



Еще желательно само главное горизонтальное меню выводить после шапки сайта. Некоторые выводят до шапки, а уже после нее идет область с контентом. Вот так делать не рекомендую!
Дело в том, что когда человек заходит на сайт, то первый взор падает либо на шапку сайта, либо под нее. Поэтому самое верхнее меню перед шапкой человек может просто не заметить.
К сожалению, мне пришлось выводить дополнительное верхнее меню перед шапкой блога. Дело в том, что у меня очень много подрубрик.
Конечно же, можно было все эти таксономии спрятать за одним элементом меню и назвать его «Рубрики».

Однако в таком случае появится дополнительная всплывающая область. А чем больше таких всплывающих гармошек, тем хуже для юзабилити блога. Поэтому меню с рубриками решил оставить таким, каким оно было при старом дизайне блога.
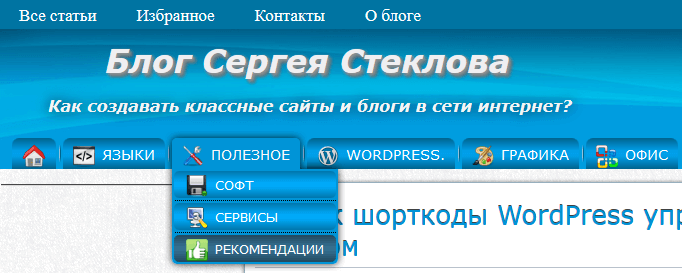
Только убрал ссылку на главную, так как она все равно в шапке дублируется. Ну и еще убрал все иконки. Хоть они мне очень нравились, но все равно, убрал. Так пользователь больше будет фокусироваться на область с контентом.
 Иконки при старом дизайне
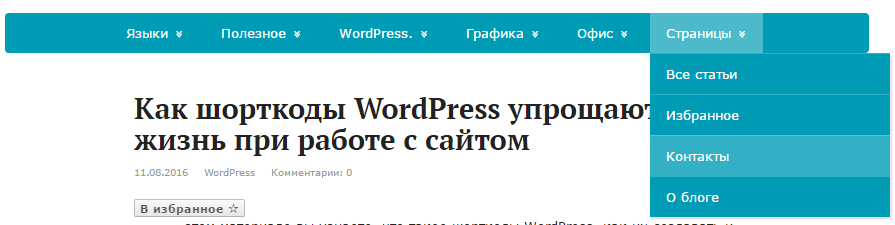
Иконки при старом дизайнеМожно было еще сделать выпадающие страницы в меню.

Однако я считаю, что страницы должны быть всегда открытыми. Они содержат очень важную информацию для пользователя. Это могут быть, контакты, карта сайта, портфолио или еще что-то.
Согласитесь, прятать страницу контактов за каким-нибудь элементом будет глупо. Такие страницы пользователь должен хорошо видеть и попадать на них при первом же клике.
Можно было сразу в открытую запихнуть их в меню, но тогда получилось бы некрасиво.

Горизонтальное меню должно смотреться компактно и в один ряд. С двумя и более рядами мало того, что некрасиво. Так еще такое обилие ссылок только больше путает пользователя.
Поэтому всегда продумываете свои менюшки. Старайтесь делать их более компактными и не лепить много лишнего.
Мне к сожалению, пришлось делать второе верхнее меню, так как страницы и рубрики вместе не вмещаются.
Также в подвале я еще раз продублировал верхнее меню со страницами. Это на случай если человек не сразу заметит меню перед шапкой блога.


Вы не поверите, но бывают такие случаи, что человек банально не может найти карту сайта. И это несмотря на то, что ссылка присутствует в горизонтальном меню под шапкой. Вот поэтому в подвале я рекомендую дополнительно продублировать ссылки на важные страницы.
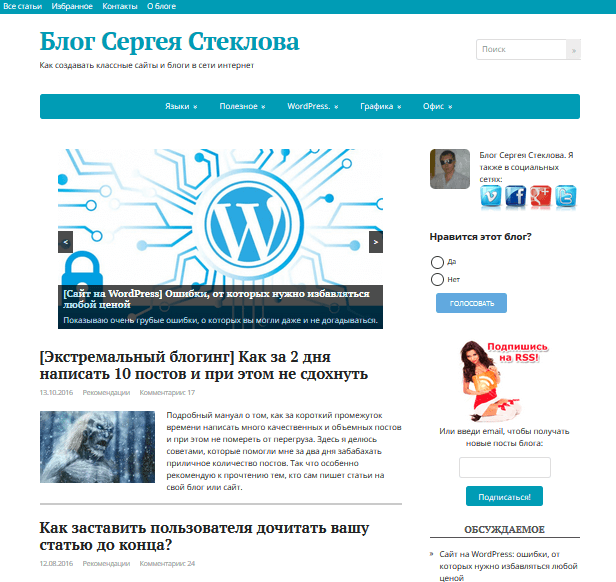
Шапка блога
Давайте теперь переключимся на шапку. Вообще, в дизайне блога и сайта, шапка тоже имеет важное значение. Ведь как правило, первый взор посетителей падает на шапку и именно по ней формируются самые первые впечатления о проекте.
Для начала, когда продумываете веб-дизайн, то если у вас блог, я рекомендую сразу в названии написать чей он. Например, «Блог Сергея Стеклова». Так вы уже даете четко понять пользователю, кто автор проекта.
В таком случае вам даже не нужно создавать дополнительный виджет автора или как-то отдельно выделять все свои комментарии. Посетитель уже с первых секунд будет знать, как к вам обращаться.
Также не забываем и про слоган. Он должен звучать красиво и отображать общее направление самого ресурса.
Еще очень хорошо будет если вы разместите в шапке свой логотип. Это очень полезно для брендинга. Такой элемент повысит узнаваемость и будет выделять вас из общей массы. Рекомендую всегда располагать его левее от названия проекта и слогана.
К сожалению, у меня пока нет логотипа. Все никак руки не дойдут.
Помимо вышеперечисленных элементов, в шапке проекта можно также размещать и другие элементы. Но я рекомендую это делать только в самых крайних случаях.
Например, как у меня. Если вы зайдете на любой пост, то боковых сайдбаров вы там вообще, не увидите. Причину их отсутствия я объясню ниже.
А поскольку места не так много, то мне нужно было куда-то впихнуть такой важный элемент, как поиск по блогу. В итоге, пришлось его аккуратно встроить в шапку.

Обратите внимание, что он не слишком бросается в глаза. Хоть это и полезный элемент сайта, все равно, он менее важен чем область меню и контента. Поэтому я решил его сделать нейтральным цветом, но при этом поместить на самую видную часть блога.
Вот в принципе, в таких случаях я рекомендую добавлять в шапку дополнительные элементы. Это может быть форма поиска, какая-нибудь красивая кнопка или смена языка для мультисайта.
Еще можно внедрить небольшое горизонтальное меню. Однако рекомендую делать только в том случае, если под шапкой отсутствует область меню.

Некоторые еще любят в шапку запихнуть блок рекламы. Не рекомендую так делать, так как объявление будет сильно отвлекать пользователя от важных частей блога. Да и по сути, из-за такого блока сам веб-дизайн может сильно испортиться.
Поэтому в шапку добавляйте только свои самые важные элементы, которые будут гармонично сочетаться с основным дизайном блога.
Также стоит обратить внимание на высоту шапки. Слишком большая или маленькая высота этого элемента будет пагубно влиять на удобство пользования сайтом. Маленький размер плох тем, что слоган и название проекта будут не так заметны.
А если шапка стоит между двумя меню, то из-за малого свободного пространства пользователи будут теряться в ссылках от этих меню.
Слишком большая шапка будет уменьшать видимую область контента. А ведь люди приходят именно за ним, а не за красивым дизайном блога.
Поэтому для юзабилити блога желательно чтобы видимая область контента занимала половину первого экрана. Так человек сможет сразу начать изучать материал. Ему не нужно дополнительно скролить вниз и искать сам контент.
Главная страница блога
Давайте поговорим про главную страницу. Сразу хочу сказать, что блог — он и в Африке блог. Не нужно из него лепить журнал, доску объявлений или еще что-то. Мне попадались блоги, где главная была в виде журнального сайта.
 Тема в стиле онлайн журнала
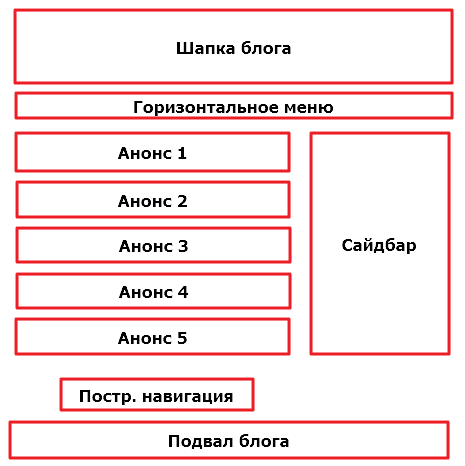
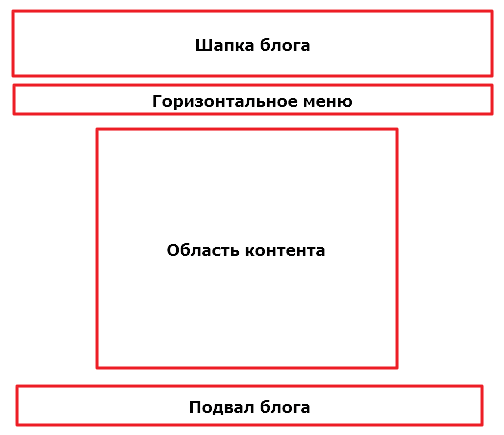
Тема в стиле онлайн журналаОриентироваться на таком проекте было жутко не удобно. Все эти хаотичные квадратные виджеты с повторным дублированием записей еще больше запутывают человека. Поэтому структура главной страницы блога должна быть такой:
 Общая структура главной блога
Общая структура главной блогаЕсли у вас сайт компании + блог, то главную сайта делайте статичной страницей. А сам блог создаете в виде другой страницы с лентой анонсов. После этого в меню не забываем давать ссылку на эту страницу с анонсами.
И назовите такую страницу «Блог» чтобы было понятно.

А теперь обратите внимание на анонсы. Они должны идти в виде одной ленты и распределяться по дате публикации, а не по категориям. То есть последние посты всегда должны идти сверху. Так пользователь сразу будет видеть, что у вас нового.
До или после ленты постов можно добавлять небольшое описание. Также сюда на время можно прикрепить какую-нибудь важную новость, сделать небольшую презентацию автора или добавить слайдер.
Я так у себя добавил слайдер с подборкой хороших материалов.
 Слайдер на главной
Слайдер на главнойПо поводу анонсов.
Название статьи всегда должно идти в самом верху, а не под миниатюрой. В анонсах должны присутствовать миниатюры. Причем, одинакового размера. Тогда изображения будут красиво и гармонично вписываться в общий дизайн блога.
Миниатюры располагаем либо по центру анонса (с картинкой средних или больших размеров), либо слева (с изображением малых размеров).
Текст анонса должен быть небольшим (3 — максимум 4 предложения). Некоторые любят пихать много текста. В таком случае анонсы становятся очень объемными и по ним трудно ориентироваться.
Еще в анонсе должна присутствовать метаинформация о посте. Это дата публикации (обязательно нужно выводить) и рубрика.
Дополнительно еще можно вывести метки, количество комментариев и просмотров. Однако слишком не забиваете анонс лишней информацией. Выводите только самое главное.
Я так вывожу дату, рубрики и количество комментариев. Рекомендую выводить их прямо под названием статьи. Так информация не затеряется в тексте анонса.
Для дополнительного внимания можно еще вывести иконки. Они у меня были в старой теме. В новой пока еще не выводил.
 Анонс в старой теме
Анонс в старой темеСтоит также упомянуть про такой важный элемент, как кнопка «Читать далее». Я раньше не до оценивал этот элемент и постоянно его убирал. В новой теме я тоже его удалил, но на время. Все же, верну потом назад и оформлю так чтобы сильно не выделялась.

Считаю, что в анонсах такая кнопка должна обязательно присутствовать. Это улучшает юзабилити и дополнительно дает понять человеку, куда кликнуть чтобы прочитать всю запись.
Конечно, с точки зрения SEO, стоит избегать дублирования ссылок. Однако есть такие моменты, на которых лучше не зацикливаться и отдавать предпочтение удобству пользования сайтом и блогом.
Да, в каждом анонсе по 3 одинаковые ссылки. Но в качестве сео оптимизации сайта, это еще не смертельно. Поэтому я рекомендую эти ссылки оставлять.
Еще обратите внимание, что между анонсами должны быть нормальные отступы. Также желательно делать какие-нибудь разделительные линии или обводить анонсы рамками. Так они будут четко разделяться между собой.

Можно и боковые сайдбары тоже как-то разделять чтобы ничего не сливалось в едином пространстве. У меня нет таких разделений. Поэтому сайдбары немного сливаются с анонсами.
Структура шаблона записей
Давайте теперь переключимся на структуру шаблона записей блога. Многие считают, что блоговская структура шаблона должна выглядеть с правым сайдбаром.
Я лично так уже давно не считаю. По моим стандартам структура должна быть такой:
 Структура страницы записей
Структура страницы записей
Человек на блог приходит ради контента. Поэтому на блоге нужно сделать все, чтобы этот пользователь сосредоточился только на контенте. Не нужно забивать посетителя этими сайдбарами с лишней информацией.
Все что нужно будет по теме, вы предоставите ему именно в теле статьи. Так вы не только улучшаете восприятие информации, но и лучше сосредотачиваете пользователя на определенных моментах.
Я признаюсь, что после просмотра такой структуры, посещать блоги и сайты даже с одним сайдбаром мне уже как-то неуютно.
Так что если у вас блог или обычный контентный сайт, то боковые сайдбары я рекомендую убрать полностью. Вы от этого ничего не потеряете. Наоборот, только в выигрыше останетесь.
Система комментариев
Ну и последний важный момент для дизайна блога — это система комментариев.
Итак, что изменилось у меня? Во-первых, это оформление комментариев. Раньше они выделялись границами и отступами.
 Комментарии при старом дизайне блога
Комментарии при старом дизайне блогаТеперь отделяются только отступами. Без границ текст лучше воспринимается. А чтобы комментарии не сливались, я увеличил отступы.
 Комментарии при новом дизайне блога
Комментарии при новом дизайне блогаТакже немного уменьшился размер текста. Это нужно чтобы сообщения были более компактными и не занимали много места.
И во-вторых, я поставил новый визуальный редактор комментариев.
 Новый редактор для комментариев
Новый редактор для комментариевРаньше у меня был текстовый редактор.
 Старый текстовый редактор для комментариев
Старый текстовый редактор для комментариевНо я решил поменять на новый. Мне он показался более удобным для пользователя. Для вывода использую плагин Ark Commenteditor от Александра Каратаева. Спасибо ему за это полезное расширение.

Остальным я тоже рекомендую обязательно установить визуальный или текстовый редактор для комментаторов. Это очень полезная штука, которая упрощает взаимодействие пользователя с вашим проектом.
Из остальных изменений хочу отметить, что я полностью убрал вывод смайликов. У меня раньше выводились красивые колобки.

Но с новым редактором CkEditor они не хотели работать. А в редакторе TinyMCE не выводится функция вставки примеров кода. Она работает только в CkEditor. Поэтому мне пришлось отказаться от смайлов.
Скажу, что в плагине есть возможность встроенного вывода колобков. Но я отказался от такого способа, та как в исходном коде выводятся длинные пути к смайликам.
 Смайлики в плагине Ark Commenteditor
Смайлики в плагине Ark Commenteditor При подписке на комментарии, такие пути в электронных письмах будут присутствовать. Я уже не раз сталкивался с этим. Cкажу, выглядят такие письма очень некрасиво. Поэтому пока решил отказаться от встроенного вывода смайликов в редакторе.
При подписке на комментарии, такие пути в электронных письмах будут присутствовать. Я уже не раз сталкивался с этим. Cкажу, выглядят такие письма очень некрасиво. Поэтому пока решил отказаться от встроенного вывода смайликов в редакторе.В остальном, все осталось по-прежнему. Но напоследок еще хочу дать вам пару советов:
- Всегда делайте древовидные комментарии. Так лучше видно, кто кому отвечает.
- В дате никогда не удаляйте якорь на комментарий. Иногда пользователю нужно перейти сразу на сообщение.
- Граватарки располагайте слева и делайте размером 58 — 62 px.
- Сделайте постраничную навигацию комментариев и разбивайте страницы по 12 — 15 родительских сообщений.
- Дайте возможность пользователям вставлять фото или примеры кода в своих сообщениях.
На этом все! Теперь вы знаете, каким должен быть дизайн блога. Возможно, кому-то не понравится вышесказанное. Тогда рекомендую накидать идеи в комментариях.
Ну и последнее, что я хотел спросить: «Как вам новый дизайн на моем блоге?» Нормально или не очень?
[socialpost]
