Дополнения к Bootstrap. Документация Bootstrap 2.3.2
Изначально Bootstrap был разработан с использованием LESS. LESS — это динамический язык для создания каскадных таблицей стиля, созданных нашим хорошим другом, Алексисом Селлиером (Alexis Sellier). Это позволило сделать разработку CSS более быстрой, простой и веселой.
Что включено?
Как расширение CSS, LESS включает в себя переменные, функции для повторно используемых кусков кода, простейшие математические операции, вложение, и даже функции цвета.
Как узнать больше?
Посетите официальный сайт http://lesscss.org (англ.) или Русскую версию сайта на http://lesscss.ru.
Замечание: При отправке в GitHub с модифицированным CSS, Вы обязаны перекомпилировать CSS, с помощью одного из нижеуказанных методов.
Через Node.js и makefile
Установите LESS-компилятор и uglify-js глобально с npm путем запуска следующей команды:
$ npm install -g less uglify-js
После установки запустите make из под root-пользователя директории с bootstrap.
Дополнительно, если у Вас установлен watchr Вы можете запустить make watch для автоматического ребилдинга каждый раз, после редактирования файла в библиотеке bootstrap (Это не обязательно, просто удобный метод).
Командная строка
Установите LESS command line tool через Node и запустите следующую команду:
$ lessc ./less/bootstrap.less > bootstrap.css
Не забудьте добавить --compress в команду, если вы экономите байты!
Через Javascript
Скачайте последний Less.js и добавьте его в свой Bootstrap-проект в тег <head>.
<link rel="stylesheet/less" href="/path/to/bootstrap.less"> <script src="/path/to/less.js"></script>
Для перекомпиляции .less файлов, сохраните их и перезагрузите страницу. Less.js автоматически компилирует на лету и загружает файлы в локальное хранилище.
Неофициальное приложение для Mac
Неофициальное приложение для Mac следит за директориями содержащими .
Поддерживает автоматическую компиляцию и содержит еще много других полезных настроек.
CodeKit
Созданный тем же парнем, что и не официальное приложение для Mac. CodeKit — это приложение для Mac которое, компилирует LESS, SASS, Stylus и CoffeeScript файлы.
Simpless
Приложение для Mac, Linux и PC работает по принципу drag and drop, компилирует LESS файлы. В дополнение имеет открытый код на GitHub.
Начало любого web-проекта начинается с минифицированных и скомпилированных файлов, далее вы можете отдельно добавлять и использовать свои собственные надстройки для усовершенствования Вашего проекта.
Файловая структура
Загрузите Bootstrap в последней версии и поместите в Ваш проект. На пример, у Вас должно получиться нечто подобное:
app/ ├── layouts/ └── templates/ public/ ├── css/ │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.min.js └── img/ ├── glyphicons-halflings.png └── glyphicons-halflings-white.png
Используйте starter шаблон
Скопируйте следующий HTML-код для начала работы.
<html>
<head>
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="public/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello, world!</h2>
<!-- Bootstrap -->
<script src="public/js/bootstrap.min.js"></script>
</body>
</html>
Разделение Bootstrap и Вашего приложения
Работая с собственным CSS, JS файлами — придерживайтесь следующей структуры:
<html>
<head>
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="public/css/bootstrap.min.css" rel="stylesheet">
<!-- Project -->
<link href="public/css/application.css" rel="stylesheet">
</head>
<body>
<h2>Hello, world!</h2>
<!-- Bootstrap -->
<script src="public/js/bootstrap. min.js"></script>
<!-- Project -->
<script src="public/js/application.js"></script>
</body>
</html>
min.js"></script>
<!-- Project -->
<script src="public/js/application.js"></script>
</body>
</html>
bootstrap 4.* — Как создать сайт
В конце лета на официальном сайте Bootstrap, появилась запись о выходе альфа версия Botstrap 4. Рассмотрим какие нововведения подарит нам данный релиз.
- Вместо Less, в Bootstrap 4 теперь поддерживается Sass
- Улучшена система сеток
- Появилась поддержка FlexBox
- Новый компонент в Bootstrap 4 — карточки (cards)
- Появился сброс стилей Reboot
- Больше возможностей для кастомизации тем Bootstrap
- Прекращена поддержка IE8
- Вместо пикселей EM и REM
- Все плагины переписаны с помощью новой версии JavaScript
- Улучшены подсказки и popover элементы
- Обновлена структура документации в Bootstrap 4
Less Sass Bootstrap
Разработка и компиляция модулей Bootstrap 4 теперь осуществляется на Sass, раньше Bootstrap создавался на Less. Компиляция происходит с помощью библиотеки Libsass, которая работает в несколько раз быстрее своих аналогов.
Компиляция происходит с помощью библиотеки Libsass, которая работает в несколько раз быстрее своих аналогов.
Система сеток Bootstrap
Bootstrap 4 стал еще более дружелюбен к мобильным пользователям (смартфоны, планшеты). Миксины в Bootstrap 4 стали более мобильно-ориентированными. Появилась возможность настраивать и управлять миксинами.
Поддержка FlexBox
В Bootstrap 4 есть возможность включать поддержку FlexBox, благодаря которму можно управлять элементами на странице более гибко. Чтобы включить поддержку FlexBox в Bootstrap, нужно выставить определённые параметры, и скомпилировать фреймворк заново, это делается на официальном сайте.
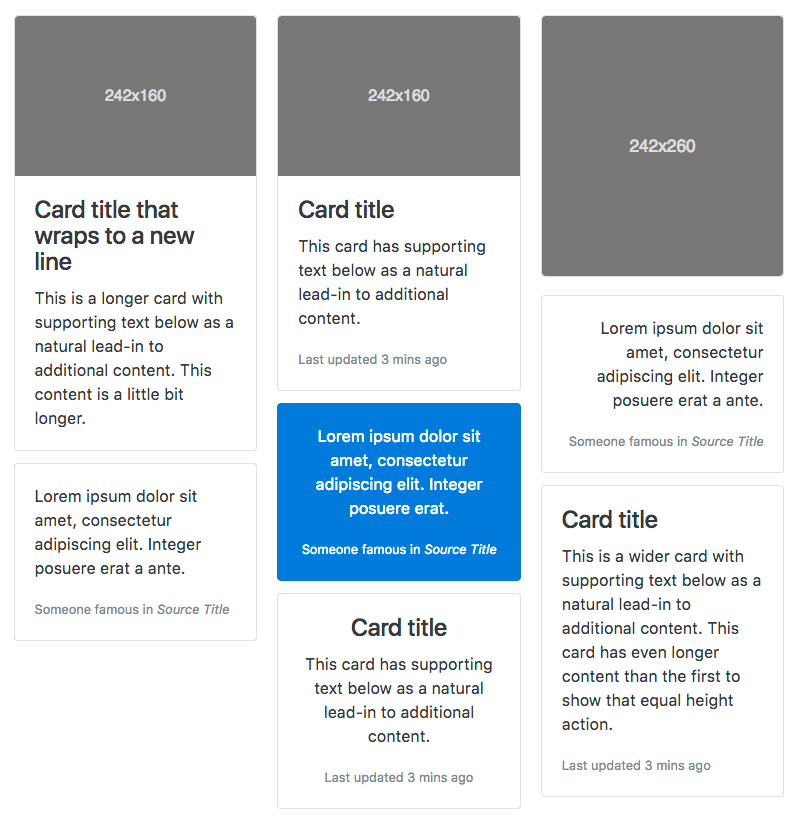
Компонент карточки (cards)
В Bootstrap 4 были удалены компоненты (wells, thumbnails и panels) вместо них создали компонент cards (карточки), который делает все тоже самое только лучше и удобней.
Сброс HTML Reboot
Появился новый модуль, который сбрасывает стандартные стили HTML-тегов (у каждого браузера свои стили по-умолчанию), предназначенный для кроссбраузерности. Данный модуль теперь хранится в Sass файле и имеет название Reboot. Все эти стили сброса, собираются в файл normalize.css
Данный модуль теперь хранится в Sass файле и имеет название Reboot. Все эти стили сброса, собираются в файл normalize.css
Больше возможностей для кастомизации тем
В Bootstrap 4, праметры различных элементов страницы сайта (цвета, градиенты, скругления и т.д.) собраны в отдельные файлы, что облегчает перенастройку темы под свой дизайн.
IE8 не поддерживается
Браузер Internet Explorer восьмой версии, в Bootstrap 4 больше не поддерживается. Это необходимо было сделать для того чтобы иметь возможность использовать все новые технологии из CSS3, без использования дополнительного кода, что несомненно благотворно скажется на быстродействии фреймворка.
Размеры в em и rem
В Bootstrap 4 вместо пикселей теперь используются размеры в em и rem, благодаря этому элементы страницы, шрифты и модули стали более гибкими и адаптивными.
JavaScript ES6
Все существующие плагины Botstrap 4, были переписаны с ES5 (JavaScript 5) на более новую версию JavaScript ES6. Код написанный на ES6 (JavaScript 6) более структурирован надёжен и быстр.
Код написанный на ES6 (JavaScript 6) более структурирован надёжен и быстр.
Подсказки и popover элементы
Подсказки и popover (всплывающие) элементы, в Bootstrap 4 теперь работают более слаженно и ожидаемо.
Документация Bootstrap 4
Документация Bootstrap 4 стала более полной и переписана с помощью Markdown (облегчённый язык разметки), также улучшен поиск по документации.
Поддержка Bootstrap 3
Когда Bootstrap обновлялся со второй (2) версии на третью (3), то поддержка Bootstrap 2 прекратилась. Это вызвало много нареканий со стороны сообщества. На этот раз с выходом Bootstrap 4, третья версия фреймворка будет также поддерживаться и исправляться при обнаружении багов.
Ну и напоследок, код сайтов которые были созданы с помощью Bootstrap 3, будет также хорошо работать при обновлениий до Bootstrap 4, реализуется обратная совместимость.
Остальное
Изменений в Bootstrap 4 произошло много и не мало изменений еще впереди, следите за обновлениями.
css — смешивание файлов scss и less в одном проекте (контекст настройки начальной загрузки)
Задай вопрос
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 231 раз
P.S. У меня не так много знаний и опыта работы с gulp и worklfows на интерфейсе. Итак, вопросы: это нормальный рабочий процесс gulp:
- Загрузите все файлы bootstrap
scssизnode_modulesв проект (папкаsrc) - В
srcпереписать переменные (используяcustomvariables.scss) - Скомпилировать в
bootstrap.css - Переехать на
дист. - Учтите, что все остальные стили на странице пишутся с использованием less.
 Таким образом было бы меньше и scss (только для бутстрапа) файлов
Таким образом было бы меньше и scss (только для бутстрапа) файлов - Учтите, что есть еще второй файл переменных (variables.less), в котором некоторые элементы, такие как цвета, такие же, как в bootstrap variable.sass
Вот описание моего вопроса:
Мне предоставлен существующий проект (только интерфейс), который не был написан мной
Написано в плохом стиле, и я хочу это исправить, например, слишком много разных кнопок с разными стилями; в общем, существует слишком много переопределений стиля начальной загрузки, которые можно было бы выполнить простой настройкой начальной загрузки (используя переменные начальной загрузки и некоторые незначительные изменения)
Одна из проблем заключается в том, что он ссылается на
bootstrap.css(неscssи не загружается с использованиемnpm, а просто добавлен вручную).Пользовательские стили во всем проекте записываются на
меньше
Я хотел бы настроить бутстрап (изменение цветов по умолчанию, добавление границ по умолчанию и т. д.), однако для этого лучше использовать bootstrap-sass и изменить значения по умолчанию в переменных. После этого мне пришлось бы скомпилировать (например, с помощью gulp)
д.), однако для этого лучше использовать bootstrap-sass и изменить значения по умолчанию в переменных. После этого мне пришлось бы скомпилировать (например, с помощью gulp) sass — css и включить bootstrap.css в проект.
Это приведет к scss и минус
переменных.less и переменных.sass ), где некоторые значения будут одинаковыми (например, цвета). Я не могу переписать все на scss прямо сейчас.- css
- twitter-bootstrap
- sass
- меньше
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
порт без начальной загрузки — npm
Это Less порт Bootstrap v4, так как Bootstrap теперь использует Sass для предварительной обработки CSS. Это чисто порт Sass → Less: он никоим образом не изменяет и не использует стили Bootstrap по умолчанию.
Это чисто порт Sass → Less: он никоим образом не изменяет и не использует стили Bootstrap по умолчанию.
В настоящее время код соответствует Bootstrap v4.6.0. Для компиляции требуется Less v3.9.0 или выше. Примечание . Для версий Less ниже v3.9.0 можно использовать порт v1.0.0, совместимый с Less >=2.6.0.
Начало работы
Варианты установки Bootstrap Less в вашем проекте (обратите внимание, что требуется Less v3.9.0 или выше):
- Установка с помощью npm:
npm install bootstrap-less-port - Установить с пряжей:
пряжа добавить порт без начальной загрузки - Установка с помощью Bower (не рекомендуется):
Bower install bootstrap-less-port - Клонировать репозиторий:
git clone https://github.com/seanCodes/bootstrap-less-port.git - Загрузить последнюю версию
Обратите внимание, что этот код необходим только в том случае, если вы хотите использовать Less в своем проекте и хотите импортировать и/или настраивать переменные Bootstrap, миксины или стили. Если вы планируете использовать фреймворк CSS оптом, вы можете получить скомпилированные файлы CSS из основного репозитория Bootstrap, поэтому в этом коде нет необходимости.
Если вы планируете использовать фреймворк CSS оптом, вы можете получить скомпилированные файлы CSS из основного репозитория Bootstrap, поэтому в этом коде нет необходимости.
Использование
Чтобы использовать эти файлы в своем проекте, просто импортируйте их в основной файл Less. Например, если вы установили Bootstrap Less с помощью npm или Yarn, у вас может быть следующая файловая структура:
your-project/
├─ меньше/
│ └─ custom.less
└─ node_modules/
└─ порт без начальной загрузки/
└─ меньше/
└─ ...
В этом случае вы можете затем импортировать то, что вам нужно, в custom.less , используя пути относительно модуля:
// обычай.без // Требуемые файлы @import "бутстрап-без-порта/без/_функций"; @import "бутстрап-без-порта/меньше/_переменных"; @import "порт без начальной загрузки/меньше/_mixins"; // Необязательные файлы @import "порт без начальной загрузки/меньше/_reboot"; @import "порт без начальной загрузки/меньше/_утилиты"; @import "порт без начальной загрузки/меньше/_тип"; @import "бутстрап-без-порта/меньше/_сетки"; ...
Этот подход рекомендуется, так как он приведет к уменьшению файла CSS за счет исключения ненужных стилей. (Просто имейте в виду, что одни файлы зависят от других.)
Кроме того, вы можете получить всю структуру, просто импортировав пакет целиком. (Или, если вы не используете диспетчер пакетов, вместо этого импортируйте bootstrap-less-port/less/bootstrap .)
// custom.less @import "порт без начальной загрузки";
Theming
Рекомендуемый способ настройки Bootstrap — переопределить переменные по умолчанию. Чтобы переопределить переменную, скопируйте и вставьте ее из _variables.less в свой собственный файл Less и измените ее значение.
// обычай.без @import "порт без начальной загрузки"; // Переопределение переменных @body-bg: @черный; @цвет тела: @белый;
Переопределения переменных могут быть включены в любой файл, если они импортированы после файлов Bootstrap Less; Less будет использовать последнее значение, присвоенное переменной.
Более подробное руководство по созданию тем см. в документации Bootstrap.
JavaScript
Этот репозиторий , а не включает файлы компонентов JavaScript из Bootstrap v4. Если вы хотите использовать их, самый простой способ сделать это — через Bootstrap CDN. В противном случае вы можете получить файлы из основного репозитория Bootstrap, загрузив его или установив с помощью менеджера пакетов.
Документация
См. документацию по Bootstrap v4.
Примечания
Этот порт пытается максимально точно отразить исходные файлы Sass, чтобы упростить их обновление. Это означает, что имена переменных/миксинов, пользовательские функции и большая часть стиля кода соответствуют исходному проекту, за несколькими заметными исключениями:
- .
Миксины Миксины работают так же, как и в предыдущих версиях Bootstrap, за исключением того, что теперь они используют селекторы идентификаторов вместо селекторов классов (например,
.теперь border-radius()
border-radius() #border-radius()). Это было сделано, чтобы избежать возможных конфликтов с именами классов пользователя.Переменные в миксинах по возможности называются так же, как их аналоги в Sass, чтобы упростить сравнение с версией Sass.
Пользовательские функции Sass позволяет записывать пользовательские функции в сами файлы sass, что невозможно в Less. Все пользовательские функции были заменены плагинами Less, которые добавляют в язык эквивалентные функции. Эти плагины расположены в
Также были добавлены плагиныless/plugins/в виде файлов JavaScript.для дублирования некоторых нативных функций Sass для простоты.
Примечание. Подключаемые модули включаются с помощью at-правила
@plugin, а не в качестве аргументов интерфейса командной строкиlessc. Это было сделано намеренно, поскольку большинство компиляторов Less GUI не позволяют настраивать аргументы командной строки.
Циклы Где возможно, Sass
@eachциклов заменены на Lessкаждая()функция. Директивы Sass@forбыли заменены наeach()вместе с функциейrange().Чтобы облегчить отлов ошибок, Sass-версии большинства циклов for/each были сохранены в коде с комментариями над Less-версиями.
Селекторы-заполнители Поскольку Less не имеет эквивалента для селекторов-заполнителей Sass, вместо них используются обычные селекторы. Чтобы предотвратить конфликты имен с селекторами в пользовательском коде, селекторы элементов имеют префикс с экранированной цифрой 9.Вместо этого используется 0016 % (например,
\%grid-column).Стиль кода Хотя стиль кода в основном идентичен стилю, используемому Bootstrap, были внесены некоторые изменения:
- Вместо пробелов используются табуляции
- Для удобства чтения к десятичным числам добавлены начальные нули.


 js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
 min.js"></script>
<!-- Project -->
<script src="public/js/application.js"></script>
</body>
</html>
min.js"></script>
<!-- Project -->
<script src="public/js/application.js"></script>
</body>
</html>
 Таким образом было бы меньше и scss (только для бутстрапа) файлов
Таким образом было бы меньше и scss (только для бутстрапа) файлов ..
..  border-radius()
border-radius() 
