Бесплатные bootstrap 1920 PSD шаблоны
Похожие изображения с iStock | Сохранить сейчас
web реагировать bootstrap 3
Free Bootstrap 3 PSD Grid System
web реагировать bootstrap 3
Бесплатные загрузки 3 PSD сетка система
шаблоны themes искусство
Creative Portfolio Bootstrap PSD Template
пользовательский интерфейс меню форма
4 Responsive Grid System PSD
загрузчик рождество реагировать
Christmas landing page template PSD + HTML
Creative Portfolio Bootstrap PSD Template
пользовательский интерфейс меню форма
4 Responsive Grid System PSD
Creative Portfolio Bootstrap 3 PSD Template — REEN — Made for Designers — Submitted by Ben Schade
очистить web html
Bootstrap 3 Grid System — 1140px and Retina Ready
кнопки пользовательский интерфейс photoshop
Waaave Bootstrap
пользовательский интерфейс ux веб-дизайн
Bootstrap 3.
 0 Responsive Grid System PSD ⢠Download Link
0 Responsive Grid System PSD ⢠Download Linkвеб-сайт творческие дизайнер
FREE PSD Creative Portfolio Bootstrap 3 Template
Looking for bootstrap-1920 photos? Перейти к фотографиям
Похожие изображения с iStock | Сохранить сейчас
Как использовать макеты с плавной сеткой в Dreamweaver для создания адаптивных веб-сайтов
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настроить тестовый сервер
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представление контента с таблицами
- Цвета
- Адаптивный дизайн с использованием макетов с плавной сеткой
- Экстракт в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Использование команд ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Хотите создавать адаптивные веб-сайты для нескольких экранов? Узнайте, как использовать плавающие сетки в Dreamweaver для разработки веб-сайтов для мобильных устройств и настольных компьютеров.
Макет веб-сайта должен реагировать и адаптироваться к размерам устройства, на котором он отображается (отзывчивый дизайн). Плавающая сетка обеспечивает визуальный способ создания различных макетов, соответствующих устройствам, на которых отображается веб-сайт.
Например, ваш сайт будут просматривать на настольных компьютерах, планшетах и мобильных телефонах. Вы можете использовать макеты с гибкой сеткой, чтобы указать макеты для каждого из этих устройств. В зависимости от того, отображается ли веб-сайт на настольном компьютере, планшете или мобильном телефоне, для отображения веб-сайта используется соответствующий макет.
Дополнительные сведения: адаптивный макет и адаптивный макет
Режим проверки недоступен для документов с гибкой сеткой.
Создание макета с плавной сеткой
В Dreamweaver 2017 можно редактировать существующие макеты с гибкой сеткой. Однако создавать макеты с гибкой сеткой нельзя.
Вместо этого используйте bootstrap для создания адаптивных макетов в Dreamweaver 2017. Дополнительные сведения о Bootstrap см. в разделе Работа с файлами Bootstrap.
Дополнительные сведения о Bootstrap см. в разделе Работа с файлами Bootstrap.
Выберите «Файл» > «Гибкая сетка» (устаревшая версия).
Значение по умолчанию для количества столбцов в сетке отображается в центре типа носителя. Чтобы настроить количество столбцов для устройства, отредактируйте значение по мере необходимости.
Чтобы установить ширину страницы по сравнению с размером экрана, задайте значение в процентах.
Вы можете дополнительно изменить ширину желоба. Желоб – это пространство между двумя колоннами.
Укажите параметры CSS для страницы.
При нажатии кнопки «Создать» вас попросят указать файл CSS. Вы можете выполнить одно из следующих действий:
- Создать новый файл CSS.
- Откройте существующий файл CSS.
- Укажите, что файл CSS открывается как файл CSS Fluid Grid.
Fluid Grid для мобильных телефонов отображается по умолчанию.
 Кроме того, отображается панель «Вставка» для Fluid Grid. Используйте параметры на панели «Вставка», чтобы создать макет.
Кроме того, отображается панель «Вставка» для Fluid Grid. Используйте параметры на панели «Вставка», чтобы создать макет.Чтобы переключиться на разработку макета для других устройств, щелкните соответствующий значок в параметрах под представлением «Дизайн».
Сохраните файл. При сохранении HTML-файла вам будет предложено сохранить зависимые файлы , такие как бойлерплейт.css и response.min.js, в папку на вашем компьютере. Укажите местоположение и нажмите «Копировать».
Этот шаблон основан на шаблоне HTML5. Это набор стилей CSS, который обеспечивает единообразие отображения вашей веб-страницы на разных устройствах. response.min.js — это библиотека JavaScript, которая обеспечивает поддержку медиа-запросов в старых версиях браузера.
Редактирование документов с гибкой сеткой
Вы можете редактировать документы с гибкой сеткой непосредственно в интерактивном просмотре, чтобы:
- Связать классы HTML и идентификаторы с элементами.
 Дополнительные сведения см. в разделе Отображение элемента.
Дополнительные сведения см. в разделе Отображение элемента. - Редактировать атрибуты изображения и текст. Дополнительные сведения см. в разделах «Быстрый инспектор свойств» и «Редактирование текста в интерактивном просмотре».
- Вставить новые элементы. Дополнительные сведения см. в разделе Вставка элементов гибкой сетки.
Вы также можете визуализировать структуру HTML DOM документа с плавающей сеткой с помощью быстрого просмотра элементов.
Вставка элементов жидкостной сетки
На панели «Вставка» («Окно» > «Вставка») перечислены элементы, которые можно использовать в макете с плавной сеткой. При вставке элементов вы можете вставить их как плавающие элементы.
На панели «Вставка» щелкните элемент, который нужно вставить.
В появившемся диалоговом окне нажмите «До», «После» или «Вложить», чтобы расположить элемент относительно опорного элемента, выделенного в документе.
Выберите класс или введите значение идентификатора.
 В меню «Класс» отображаются классы из файла CSS, который вы указали при создании страницы.
В меню «Класс» отображаются классы из файла CSS, который вы указали при создании страницы.Установите флажок «Вставить как текучий элемент».
При выборе вставленного элемента отображаются параметры для скрытия, дублирования или удаления элемента Div. Для элементов Div, расположенных друг над другом, отображается возможность поменять местами элементы Div.
Опция
Описание
Поменять раздел
Меняет местами текущий выбранный элемент с элементом выше или ниже.

Скрывает элемент.
Чтобы отобразить элемент, выполните одно из следующих действий:
Чтобы отобразить селекторы ID, измените свойство display в файле CSS на block. (display:block)
Чтобы отобразить селекторы классов, удалите применяемый класс (hide_
) в исходном коде. Перейти вверх по строке
Перемещает элемент вверх на строку
Дубликат
Дублирует текущий выбранный элемент.
 CSS, связанный с элементом, также дублируется.
CSS, связанный с элементом, также дублируется. Удалить
Для селекторов ID удаляет как HTML, так и CSS. Чтобы удалить только HTML, нажмите Удалить.
Для селекторов классов удаляется только HTML.Для селекторов классов параметр «Выровнять» действует как кнопка с нулевым полем.
Для селекторов идентификаторов кнопка выравнивания выравнивает элемент по сетке.Элементы на странице можно циклически перемещать с помощью клавиш со стрелками вверх и вниз.
 Выберите границу элемента и нажмите клавишу со стрелкой.
Выберите границу элемента и нажмите клавишу со стрелкой.
Вложенные элементы
Чтобы вложить изменчивые элементы в другие изменчивые элементы, убедитесь, что фокус находится внутри родительского элемента. Затем вставьте необходимый дочерний элемент.
Вложенное дублирование также поддерживается. Вложенное дублирование дублирует HTML (выбранного элемента) и создает соответствующий гибкий CSS. Абсолютные элементы, содержащиеся в выбранном элементе, располагаются соответствующим образом. Вложенные элементы также можно дублировать с помощью кнопки дублирования.
При удалении родительского элемента CSS, соответствующий этому элементу, его дочерним элементам и связанному HTML удаляются. Вложенные элементы также можно удалить вместе с помощью кнопки «Удалить» (сочетание клавиш: Ctrl+Delete).
Еще нравится это
- Создание медиа-запросов
Войдите в свою учетную запись
Войти
Управление учетной записью
Бесплатные сетки Bootstrap PSD для создания отличного дизайна веб-сайта
В производстве веб-сайтов есть множество важных факторов, влияющих на рабочий процесс и конечный результат, включая время. Никто не может поспорить, что время и деньги тесно связаны: экономия времени означает получение дополнительных денег, поэтому каждый пытается использовать его более эффективно с помощью различных решений, позволяющих сэкономить работу. Здесь фреймворки для фронтенд-разработки занимают лидирующие позиции.
Никто не может поспорить, что время и деньги тесно связаны: экономия времени означает получение дополнительных денег, поэтому каждый пытается использовать его более эффективно с помощью различных решений, позволяющих сэкономить работу. Здесь фреймворки для фронтенд-разработки занимают лидирующие позиции.
Существует множество профессиональных шаблонов, но мы собираемся обратить внимание на один из самых популярных и востребованных инструментов — фреймворк Bootstrap. Благодаря хорошо продуманному подходу, ориентированному на мобильные устройства, использованию мощных препроцессоров Less и Sass, предопределенным компонентам HTML и подключаемым модулям jQuery, а также постоянным обновлениям, он уже поддерживает 2 процента всех веб-сайтов, обеспечивая проекты надежной базой.
Представляется, что фонд должен быть введен в действие на более поздних стадиях развития, однако, если вы намерены извлечь из него выгоду во всех отношениях, вам следует с самого начала приступить к удовлетворению его требований. Это начинается с прототипирования макета PSD в соответствии со всеми спецификациями.
Это начинается с прототипирования макета PSD в соответствии со всеми спецификациями.
Для этого есть полезные системы начальной загрузки , представленные в формате PSD , которые сопровождают вас на протяжении всего проекта. В нашей текущей коллекции вы найдете 11 адаптивных шаблонов сетки ручной работы, которые соответствуют фреймворку.
Bootstrap Responsive Grid by Michael Henning
Пакет включает в себя тщательно созданные сетки для создания макетов веб-сайтов в Adobe Photoshop, которые хорошо подходят для настольных компьютеров, планшетов и мобильных телефонов. Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD
Любители Bootstrap по достоинству оценят халяву от Himanshu Softtech. Это отличный шаблон сетки, который обеспечивает любой проект «надежной и надежной» основой. Он имеет оверлейный экран с 12 столбцами, который умело помогает в создании веб-сайтов Bootstrap 3 и проведет вас через всю рутину.
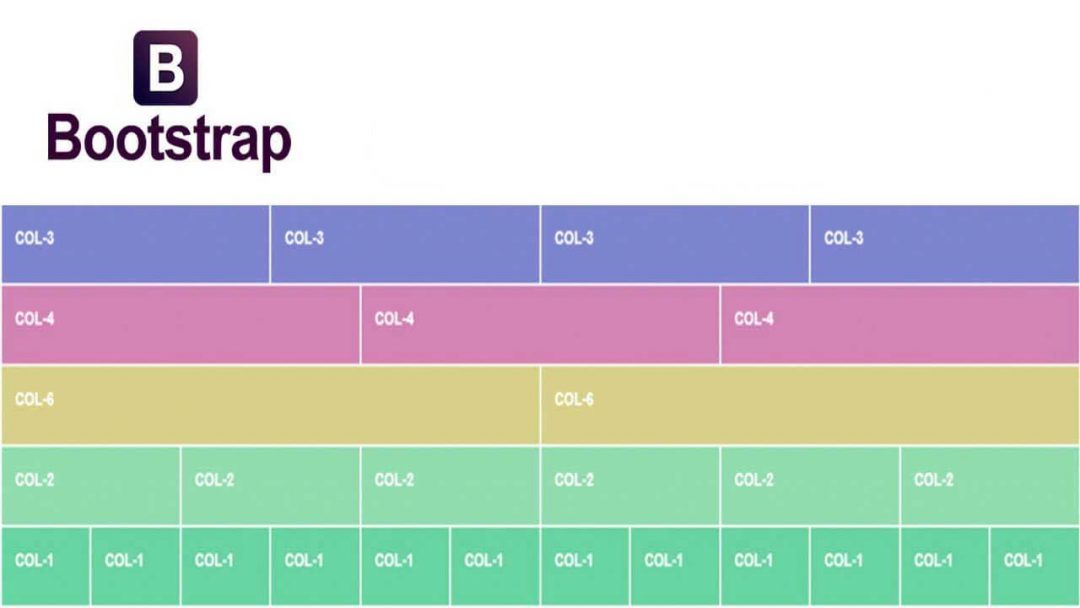
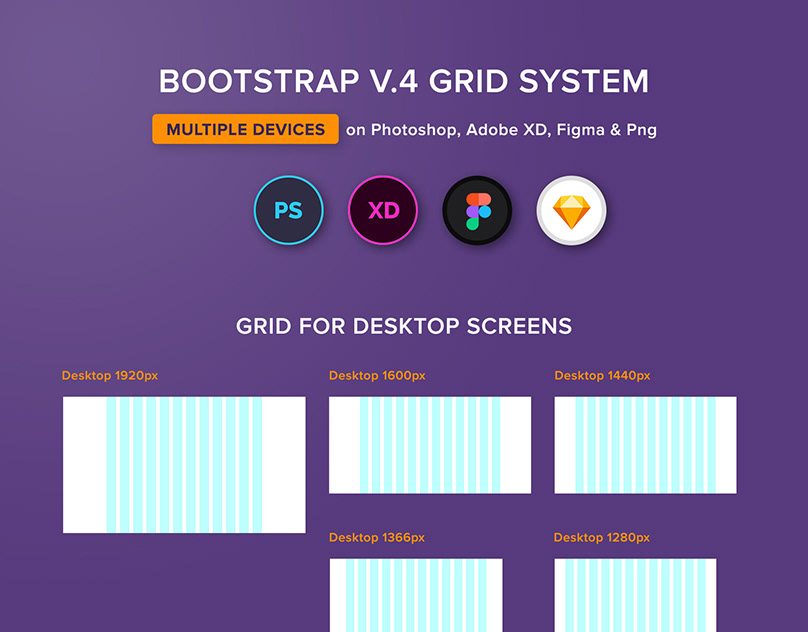
Free Bootstrap 3 PSD Grid System
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия предыдущей бесплатной. На этот раз автор выдает серию точно реконструированных сеток, подходящих для построения шаблонов для широких экранов настольных компьютеров, планшетов (в том числе в ландшафтном и портретном режимах) и небольших экранов мобильных телефонов. Инструмент, безусловно, позволяет вам избежать суеты и беспорядка, экономя драгоценное время.
PSD-шаблоны Bootstrap Grid от Бенни Шуурмана
PSD-шаблоны Bootstrap Grid выглядят немного грубо, квадратно и скованно, слегка отрываясь от обычных элегантных и просторных систем. Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
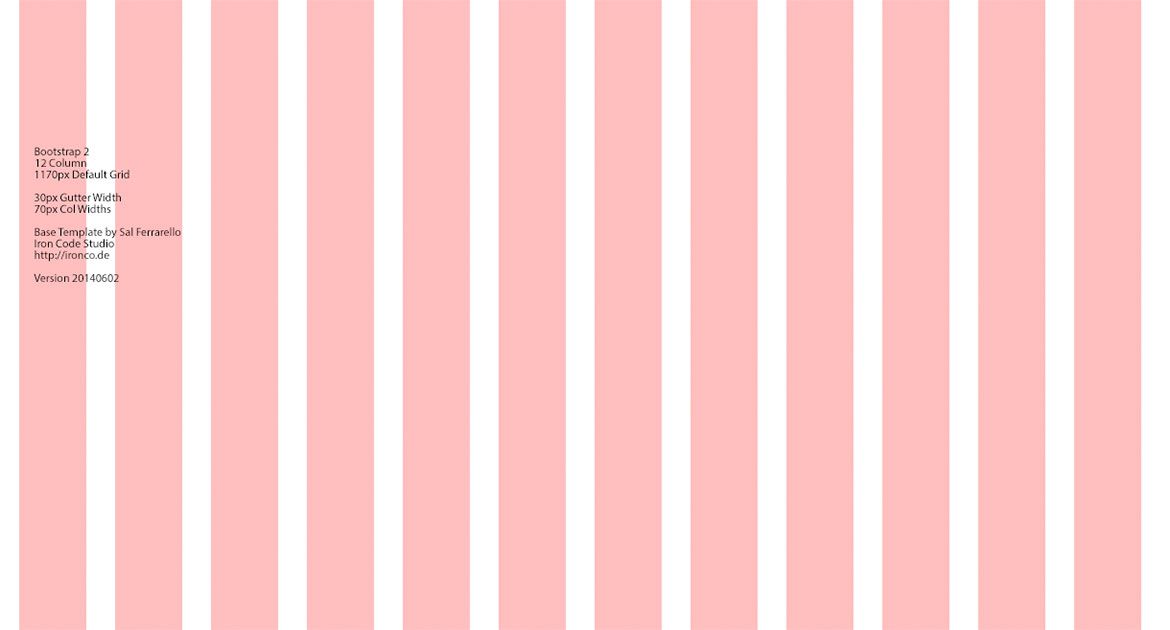
PSD-шаблон Bootstrap 3 Responsive Grid от Quentin Starr
PSD-шаблон Bootstrap 3 Responsive Grid имеет общую ширину 1170 пикселей и 12 столбцов, соответствующих требованиям Bootstrap 3. Автор учел все пропорции и размеры, чтобы вы можете безопасно использовать эту основу для любого проекта.
Автор учел все пропорции и размеры, чтобы вы можете безопасно использовать эту основу для любого проекта.
Отзывчивый шаблон Bootstrap от Криса Картера
Если вы серьезно подумываете о создании веб-сайтов для мобильных устройств, этот небольшой, но полезный бесплатный инструмент является обязательным инструментом, который позволяет решать различные проблемы с самого начала. PSD содержит все необходимые размеры, чтобы вы могли быстро переключаться между сетками. Примечание. Его следует использовать под лицензией Creative Commons.
Шаблон Indesign Bootstrap 3
С помощью этой тщательно выполненной системы сеток Bootstrap 3 вы сможете без суеты создавать проекты в InDesign. Ультратонкие яркие направляющие четко очерчивают столбцы для создания оптимального макета.
Шаблон каркаса Bootstrap для печати бесплатно
Наряду с цифровыми решениями существуют бумажные носители для создания прототипов веб-сайтов, ориентированных на Bootstrap, с нуля. Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Bootstrap 3 PSD
Благодаря встроенным функциям, таким как разрешение Retina 2x, организованный многоуровневый и должным образом прокомментированный файл PSD с полностью редактируемыми папками и дизайном сетки 10 пикселей, этот инструмент, безусловно, поможет дизайнерам, которые планируют создавать дизайн веб-сайтов для Bootstrap 3. фреймворк.
Адаптивные сетки Bootstrap
Адаптивные сетки Bootstrap не содержат лишних дополнений. Он имеет аккуратный, векторный и минималистичный внешний вид, который не будет отвлекать ваше внимание от дизайна. Вы можете быстро размещать контент, разрабатывать интерфейс и создавать эстетические шаблоны без хлопот. Сеточная система позаботится обо всем.

 Кроме того, отображается панель «Вставка» для Fluid Grid. Используйте параметры на панели «Вставка», чтобы создать макет.
Кроме того, отображается панель «Вставка» для Fluid Grid. Используйте параметры на панели «Вставка», чтобы создать макет. Дополнительные сведения см. в разделе Отображение элемента.
Дополнительные сведения см. в разделе Отображение элемента. В меню «Класс» отображаются классы из файла CSS, который вы указали при создании страницы.
В меню «Класс» отображаются классы из файла CSS, который вы указали при создании страницы.
 CSS, связанный с элементом, также дублируется.
CSS, связанный с элементом, также дублируется.  Выберите границу элемента и нажмите клавишу со стрелкой.
Выберите границу элемента и нажмите клавишу со стрелкой.