Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)

Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
8 навыков веб-дизайнера
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать. На начальном этапе абсолютно не важен этот навык.
- Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)

Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смыслов
Что еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
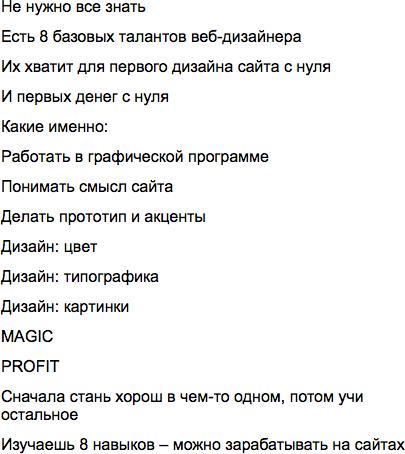
Если бы у этой статьи был сайт, то смыслы были вот такие (рис.3):

Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархии
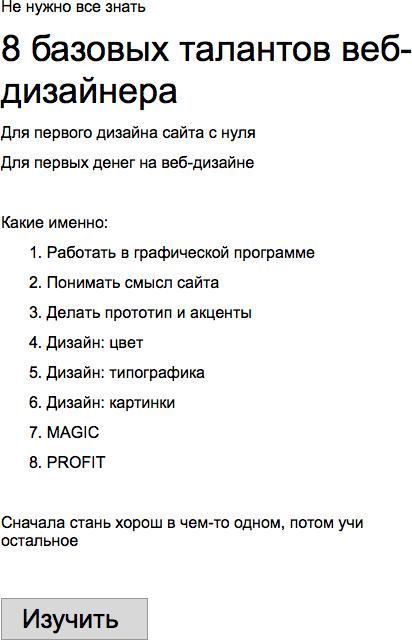
Хорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).

Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!
Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).

Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?
Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.

Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайне
Главное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).

Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнер
Самое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).

Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
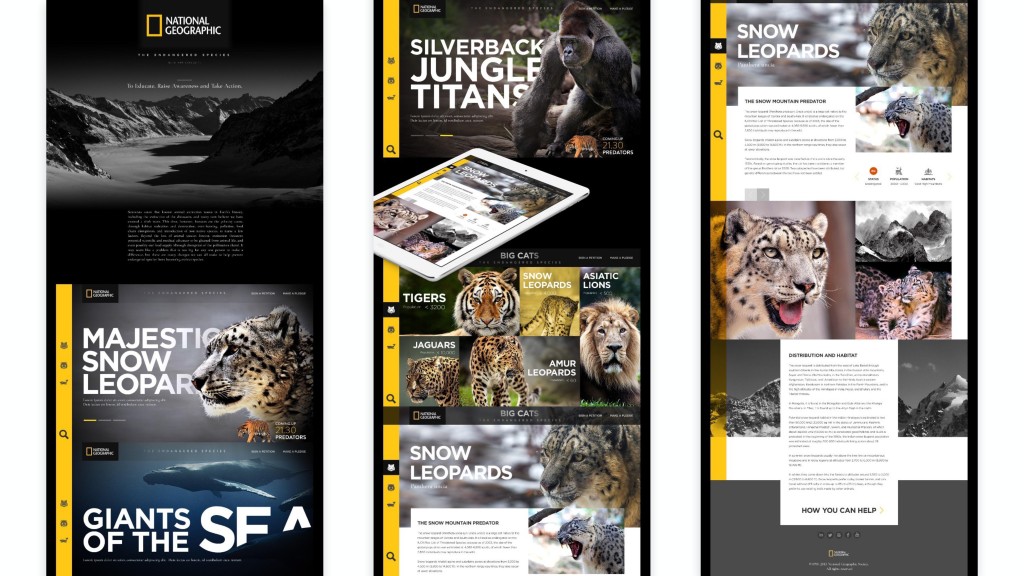
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.

Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).

Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?
Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
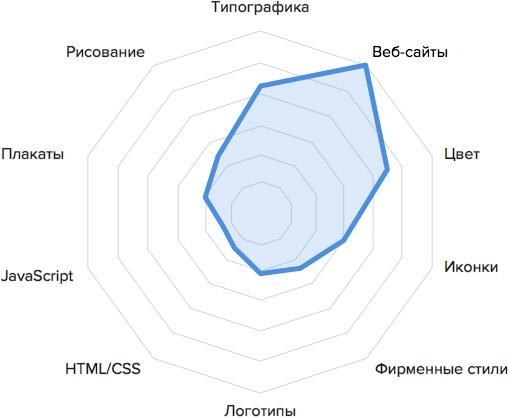
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.

Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.

Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.

«Что должен знать веб-дизайнер?» – Яндекс.Знатоки
0) GRID! — это первое и незыблемое правило слаженной работы дизайнера и верстальщика. Если в макете присутствует сетка 50% вопросов решается.
1) Основы HTML CSS. Чтобы дизайнер понимал поведение элементов на странице.
2) Проблемы рендеринга браузеров и проблему идентичности пикселя. Опять же образно.
3) Понимание mobile-first и desktop-first это решит проблемы с версткой отрисованных макетов в плане позиций элементов.
4) Принцип работы анимации js/canvas, чтобы понимать что хрен верстак сделает 7 красных перпендикулярных линий превращающихся в котенка.
Бывает дизайнер-Суперзвезда, который отдаёт 15 страниц макета и страницу, на которой прорисованы все базовые элементы: заголовки, списки, цитаты, таблички, формы с полями ввода, чекбоксами и кнопочками.
Сверстаешь такую страницу, а дальше все остальные пятнадцать страниц автоматически «собираются» пиксель-в-пиксель как на макете, только теги добавляй и новые стили дописывай. И в стилях при этом ничего не приходится обнулять, переписывать, идти на компромисcы.
И каждая страница макета согласуется с сеткой, которую выбрал для сайта дизайнер, и тебе не приходится подгонять размеры элементов от страницы к странице. А на полях макетов прорисованы разные состояния элементов.
И ты знаешь, что если в исходнике растровый слой, его надо нарезать картинкой, а если векторный — верстать, используя CSS. И каждый растровый элемент сайта или склеен в один слой, или является смарт-объектом. И нет в макете скрытых слоёв, которые не пригодились дизайнеру, а все растровые фоны даны с запасом на резину. И все шейпы попадают в пиксели. И тени на элементах в нормальном режиме наложения, а не каком-нибудь «Multiply». И вообще в слоях порядок.
Плюс ко всему этому прилагаются нестандартные шрифты из макета, чтобы верстальщик не искал их двадцать минут в интернете, и сторонние иконки, чтобы не нарезать их снова.
Взято отсюда
Подготовка веб-дизайнера — взгляд работодателя / Habr
Обучая студентов веб-дизайну, решил провести анкетирование среди работодателей, чтобы выяснить следующие вопросы:- Современное представление термина «веб-дизайнер»?
- Какими знаниями и умениями должен обладать веб-дизайнер?
- Какие требования к его компетентностному уровню предъявляются?
Современное академическое образование зачастую отстает от реалий. В имеющейся специальной учебной литературе и в методах преподавания отсутствует точное определение целей подготовки специалистов в данной области. Не достаточно определен компетентностный уровень специалистов веб-дизайнеров.
Анкетирование проводилось с ноября по декабрь 2011 г. при помощи электронной почты и интерактивной онлайн-формы (на выбор респондента). В качестве респондентов были выбраны руководители веб-студий, либо лица, отвечающие за работу с кадрами в этих компаниях.
Выбор веб-студий по территориальному расположению: Москва, Санкт-Петербург, Екатеринбург, Челябинск, Краснодар, Хабаровск. Приглашено для участия — 272, приняли участие в анкетировании — 30.
Интересным побочным фактом проведенного анкетирования является активность участников. Из высланных 272 приглашений участие приняли только 11% компаний. Это свидетельствует о закрытости российского бизнеса – нежелание тесного сотрудничества производства с учебными заведениями. Из принявших участие 36,6(6)% ответили при помощи электронной почты, 63,3(3)% при помощи интерактивной формы на сайте. Последняя цифра говорит о перспективах проведения различных опросов и исследований при помощи интерактивных форм в онлайне. К тому же, интерактивная форма позволяет получить более точные статистические сведения, в отличие от электронного письма, где респондент может «воздержаться» от некоторых вопросов, требующих однозначный ответ.
В результате анкетирования были получены следующие данные:
1. Обязательное наличие портфолио:
- Да – 96,6(6)%;
- Нет – 3,3(3)%.
2. Необходимость умений владеть графическими редакторами распределилась следующим образом:
- Adobe Photoshop – 96,6(6)%;
- CorelDRAW – 50%;
- Adobe Flash – 36,6(6)%;
- Adobe Illustrator – 23,3(3)%;
- Adobe Fireworks – 10%;
- GIMP – 6,6(6)%;
- Любой – 3,3(3)%.
3. Необходимость умений владеть программами трехмерного моделирования:
- 3D Studio MAX – 16,6(6)%;
- Cinema 4D – 6,6(6)%;
- Maya – 3,3(3)%.
4. За умения владеть WYSIWYG-редактором Adobe Dreamweaver высказалось 20% респондентов. За остальные предложенные редакторы верстки ни один из респондентов не проголосовал.
5. Уровень умений пользоваться языком гипертекстовой разметки HTML:
- Поверхностное – 66,6(6)%;
- Глубокое – 20%;
- Не обязательно – 13,3(3)%.
6. Необходимость знаний и умений владеть другими интернет-технологиями распределились следующим образом:
- CSS – 40%;
- PHP – 13,3(3)%;
- JavaScript – 13,3(3)%;
- XML – 13,3 (3)%;
- AJAX – 6,6(6)%.
7. Умения работы с CMS при создании сайта:
- Не обязательно – 40%;
- Пользоваться CMS (наполнять сайт) – 20%;
- Создавать сайт «с нуля» – 13,3(3)%;
- Не определились с ответом – 26,6(6)%.
8. Умения работать в каких CMS предпочтителен:
- 1C-Битрикс – 20%;
- UMI.CMS – 13,3(3)%;
- Joomla! – 13,3(3)%;
- WordPress – 13,3(3)%;
- Drupal – 3,3(3)%.
9. Умения создавать макет со слоями, сеткой, пользоваться промышленными стандартами:
- Обязательно – 60%;
- Не обязательно (обучается в процессе производства) – 36,6(6)%;
- Не определились с ответом – 3,3(3)%.
10. Умение верстки шаблона для CMS по макету:
- Нет – 63,3(3)%;
- Да – 30%;
- Не определились с ответом – 6,6(6)%.
На основании полученных данных проведем некоторый анализ.
В анкету преднамеренно не был включен вопрос о необходимости высшего либо специального образования у претендента на должность веб-дизайнера:
- первой причиной является отсутствие в России специального образования в данной области, за исключением курсов дополнительного образования и отдельных дисциплин («Веб-дизайн», «Интернет технологии» и т.п.), включенных в программу обучения специалистов близких по профилю: дизайнеров, программистов, журналистов и т.д.
- второй причиной является недоверие руководителей компаний к дипломам, сертификатам, удостоверениям, что ярко подтверждается первым пунктом анкеты. Качественное портфолио является лучшим подтверждением компетентностного уровня специалиста!
Тем не менее, пункт 9 свидетельствует о том, что предприятиям нужны уже подготовленные специалисты по веб-дизайну. Лишь треть руководителей компаний готовы самостоятельно готовить необходимые кадры.
Анализируя пункты 2-10 можно приди к выводу, что веб-дизайнер в первую очередь должен обладать навыками работы в графических редакторах. Лидером здесь является редактор растровой графики Adobe Photoshop. На втором месте находится редактор векторной графики CorelDRAW. Специализированный для Веб-графики редактор Adobe Fireworks пользуется очень малым интересом. Вероятная причина – большое количество кадров пришли в веб-дизайн из полиграфии, где эталоном является Adobe Photoshop.
В отличие от программ растровой и векторной графики, программы 3D-моделирования применяются реже, хотя компании начинают проявлять к 3D-графике интерес. Но, компетенция от веб-дизайнера в данном направлении не требуется, хотя и приветствуется. Руководители предпочитают для этой области задействовать отдельных специалистов.
В вопросы были включены в качестве вариантов ответов перечень программного обеспечения распространяемого свободно (Gimp, Inkscape, Blender, KompoZer). Как выяснилось, интерес со стороны веб-студий к данным программам отсутствует, хотя эти программы активно внедряются в учебный процесс учебными заведениями. На это могут влиять следующие факторы:
- Веб-студии обладают достаточными средствами для приобретения проприетарного программного обеспечения.
- Веб-студии пользуются не лицензионным программным обеспечением.
- Свободное программное обеспечение не соответствует специфическим стандартам для создания веб-приложений.
Такие навыки как знание языков программирования, умение верстать шаблоны, работать с CMS, находятся на втором месте и в большинстве случаев не обязательны для веб-дизайнера. Причина кроется в следующем. На большинстве предприятий процесс создания веб-ресурса разбит на этапы, где задействованы разные специалисты. Получается так называемый конвейерный процесс разработки веб-сайта.
В процессе анкетирования рядом респондентов было высказано и такое представление о понятии термина «веб-дизайнер»: т.к. современный процесс производства веб-ресурсов разделяется на ряд этапов, в том числе проектирование, верстка, программирование, то термин «веб-дизайнер» относится к узкому кругу специалистов, занимающихся графическим дизайном.
На основании проведенного исследования можно сделать вывод, что необходимо более активно внедрять в учебные дисциплины художественных факультетов вузов специальные дисциплины области веб-дизайна.
Что должен уметь и знать начинающий веб-дизайнер фрилансер
Иллюстрация взята с сайта knockknock.ru
В этой статье я разберу не только то, что должен веб-дизайнер, но и также то, чего НЕ должен.
Новичку в веб-дизайне крайне важно знать свои обязанности иначе вас просто будут «иметь» ушлые заказчики, которые воспользуются вашим незнанием и будут требовать от вас больше чем вы должны и вы будете делать больше, чем вам за это заплатили. Если не хотите такого, читайте внимательно и мотайте на ус 😉
Перед тем вы познакомитесь со списком ваших будущих обязанностей, я хочу рассказать о самом важном навыке веб-дизайнера, который должен быть у вас, если вы планируете работать на фрилансе. От вас никто этого навыка не будет требовать, но от него сильно будет зависет ваш успех и заработок. Итак…
Каждый веб-дизайнер должен уметь «гуглить» 🙂
Это значит что если вы что-то ищите в поисковике, то вам нужно посмотреть не первые 5-10 сайтов, а если потребуется — то все 100-200, потому что рунет сейчас стал копипастной помойкой и найти стоящее очень тяжело. Либо если у вас нет времени — покупайте книги, курсы, обучение.
Что должен уметь и знать веб-дизайнер фрилансер:
- Вам нужно в совершенстве владеть программой фотошоп.
- Вы должны уметь:
— Собирать и структурировать информацию
— Уметь выделять главное и второстепенное
— Создавать прототип сайта
— Уметь не «изобретать велосипед», а моделировать уже успешное
— Подбирать подходящую цветовую гамму под цели сайта и для целевой аудитории
— Уметь работать со шрифтами
— Уметь работать с сетками
— У меть пользоваться фотобанками и обрабатывать графику
— Уметь сделать сайт удобным и привычным для целевой аудитории - Уметь рисовать разные типы сайтов (лендинги, сайты-визитки, интернет-магазины, промо-сайты, порталы)
- Уметь рисовать в стилях flat, material, минимализм, техдизайн
- Уметь делать адаптивный дизайн сайта
Этого вполне достаточно чтобы вы стали веб-дизайнером хорошим веб-дизайнером и зарабатывали 30-45 000 руб в месяц. через 6-12 месяцев после старта.
Если вы зайдете на сайты с работой, где публикуются вакансии для веб-дизайнеров и посмотрите что там требуют от вас — вы просто ужаснетесь. От вас будут требовать владеть сразу 2-6 профессиями, владеть 3-10 программами и иметь кучу обязанностей.
Не знаю кем нужно быть чтобы уметь столько и на что надеются работодатели когда вывешивают такие объявления. Вот типичное объявление:
На основе этого примера я бы хотел перейти наверное к более важной составляющий…
Что НЕ должен знать и уметь веб-дизайнер:
- Верстку (html, css и т.д) — тот кто этим занимается называется верстальщик, а не веб-дизайнер.
- Программирование (php, mysql, javascript и т.д.) — этим занимается веб-программист.
- Seo и раскрутка сайта — этим занимается se0-специалист
- Наполнять сайт. Этим занимается контент-менеджер
- Продвигать сайт в соц.сетях и работать с пабликами. Этим занимаются SMM и SMO специалисты.
- Владеть всеми графическими программами на свете. Это нафиг не нужно веб-дизайнеру. 99% всего можно сделать в фотошопе. Веб-дизайнер, не иллюстратор, не работник полиграфии — ему не нужно знать coreldrow, illustrator или indesign и прочие программы
- программы 3D-моделирования. Этим занимаются 3d-проектировщики, архитекторы, но не веб-дизайнеры
- Маркетинг и конверсия. Этим должны заниматься маркетологи и тестеры.
- Брендинг. Често — не знаю кто этим должен заниматься 🙂
- Владение всеми CMS (Worppress, joompa, DLE и т.п) — этим обычно занимаются веб-мастера
- копирайтинг. Статьи писать должен копирайтер, а не веб-дизайнер.
- Рисовать от руки. Веб-дизайнер — это не художник.
- Рисовать на планшете. Этим занимается графический дизайнер.
Это не весь список того что от вас могут требовать в резюме. Если вы нашли что-то, что от вас требуют и этого нет в верхнем списке — то смело относите новое требование к тому что вы НЕ должны 😉
Если с вам и требуют все это, то пусть и платят за каждую профессию отдельно — в сумме хорошо наберется 🙂
Что нужно знать и уметь веб-дизайнеру в современном мире? — Хабр Q&A
Прочитал недавно статью на Хабре habrahabr.ru/post/192744 в которой в качестве примеров демонстрировались очень красивые и хорошо сделанные сайты. Я давно мечтаю научиться создавать или, по крайней мере, проектировать ДИЗАЙН сайтов в таких стилях. Самое главное, и в чём состоит моя мотивация — факт того, что у меня есть куча неплохих (как мне кажется) идей, и они постоянно появляются (ага, ещё бы зарисовывать их чтоб не забывать…).Но, прекрасно понимая, что за исходным кодом подобных сайтов стоит работа грамотных специалистов, имеющих многолетний опыт, я пока даже не заикаюсь о том, чтобы уметь создавать такие сайты с нуля.
Меня не так сильно возбуждает программирование, но я понимаю, что простое умение рисовать красивые картинки в фотошопе никому не нужно, придуманный и нарисованный дизайн сайта нужно уметь «насадить» на исходный код этого сайта. Помимо этого нужно уметь правильно ставить задачи, собственно, кодеру, который этот исходный код напишет.
Итак, вопрос в следующем:
Какие системы или их разделы (язык программирования, фреймворки, CMS и т.п.) необходимо знать досконально, а знаниями о чём можно владеть поверхностно, чтобы уметь (и, главное, чтобы это умение было сейчас востребовано!) строить дизайн таких сайтов как:
dangelicoguitars.com
https://snipcart.com/
www.eastworksleather.com
https://mylapka.com/
laviealafresh.com
www.dnabox.com
www.rodolphecelestin.com
www.blocklevel.nl
etchapps.com
www.vondutch.com/com
thegeekdesigner.com/print
www.kinderfotografie-evihermans.be
www.iutopi.com
areuswade.com/precomposed-touch-gestures
kultstudio.com
и так далее. В общем, всё по статье с хабра.
Самое для меня важное, и почему, я собственно, задаю здесь этот вопрос (а так бы мог и сам постепенно разобраться) — это не тратить в огромном количестве временные ресурсы на поглощение уже (или ещё) неактуальной для выполнения поставленной задачи информации. То есть, нет, наверное, смысла тратить сейчас время на html 2.0, если будущее и настоящее за html5. Нет смысла изучать flash, если анимация сейчас создаётся совершенно другими методами и средствами, по типу css3 и того же html5. Я прав?
Заранее спасибо за ответы. Было бы классно, если бы вы заодно указывали, где и как можно изучить те системы, о которых вы пишете.
Что должен знать и уметь каждый уважающий себя дизайнер веб-сайтов

От автора: приветствую вас, уважаемые коллеги по цеху, а также те, кто мечтают туда попасть. Вы наверняка знаете, что для того чтобы создать красивый, удобный и функциональный сайт, нужен богатый опыт в веб-дизайне. Любой уважающий себя веб-дизайнер должен владеть графическими редакторами, однако, этого недостаточно. Что еще ему следует знать и уметь?
Он должен четко представлять, с помощью каких инструментов и методов можно воплотить в жизнь даже самую сумасшедшую идею заказчика, ведь веб-дизайн — это не просто графическое оформление страниц сайта.
Эта категория гораздо более многогранна, чем может показаться на первый взгляд, ведь она включает в себя и графическое оформление, и навигацию, и разработку логической структуры, и еще много чего. Поэтому дизайнер веб-сайтов — это не просто художник, но и проектировщик, и даже в некоторой степени маркетолог.
Кстати, в интернете вы найдете немало полезных видеокурсов, которые могут быть как платными, так и бесплатными. Предлагаю вашему вниманию несколько важных терминов, которые должен знать каждый веб-дизайнер, чтобы не ударить в грязь лицом. Читаем и запоминаем:
1. Векторная графика.
В отличие от растровой (пиксельной) графики, векторная состоит из геометрических форм, которые построены путем растягивания от точки до точки прямых линий — векторов.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВы, наверно, сразу представили себе треугольник или квадрат. На самом же деле с помощью векторной графики дизайнер сайта может создать множество объектов, особенно удобна она в работе с большими изображениями, а также логотипами, иконками и т. д. Главным достоинством векторной графики можно считать возможность изменить размер изображения, не потеряв при этом в качестве.
2. Растровая графика.
Растровые изображения состоят из пикселей — маленьких точек, известных благодаря одноименному фильму и компьютерным играм 80-х годов. Главное, что вам следует учитывать при работе с растровыми изображениями — при сильном увеличении вы сможете лицезреть элементы, из которых оно состоит. Такого рода изображения имеют привязку к разрешению экрана. В особенности это следует помнить при работе с фотографиями, ведь любое фото является растровым изображением.
3. CMYK.
CMYK — аббревиатура, которая расшифровывается как Cyan, Magenta, Yellow, Key Сolor. Эта цветовая схема традиционно используется для печати. Чернила всех принтеров состоят именно из этих цветов, а при их комбинации мы получаем те оттенки, которые видим на распечатанном изображении.
4. RGB.
Как и CMYK, RGB представляет собой цветовую схему и, как вы, наверное, догадались, тоже является аббревиатурой, что расшифровывается как Red, Green, Blue. Но, если сферы влияния цветовой схемы CMYK ограничиваются одной лишь печатью, то схему RGB используют все современные компьютерные мониторы. Поэтому RGB — это главная цветовая схема в работе веб-дизайнеров.
5. Адаптивный дизайн.
Как мы выяснили, в обязанности веб-дизайнера входит не только оформление. Юзабилити в веб-дизайне также играет весомую роль. Кстати, одна из наших статей («Юзабилити в веб-дизайне, или как оценить свой сайт с точки зрения пользователя») раскрывает тему юзабилити более подробно.
Компьютер давно перестал быть единственным способом использования интернета. Сегодня мы можем воспользоваться смартфоном или планшетом. Поэтому и дизайн сайта должен подходить под используемые мобильные устройства.
К этому вопросу стоит подходить со значительной степенью ответственности, ведь, если ваш дизайн станет адаптивным, то шансы на высокую посещаемость возрастут примерно на 50%.
6. Плоский дизайн.
Понятие «плоский дизайн» говорит само за себя. Объекты, изображенные с применением плоского дизайна, лишены объема. Градиенты, тени, блики или другие какие бы то ни было элементы, направленные на придание объектам объемного, реалистичного вида, здесь практически отсутствуют.
Объекты изображаются схематично, по принципу «чем проще, тем лучше» и благодаря этому имеют оригинальный ретро-футуристический вид. Графические элементы не должны отвлекать пользователя от главного, поэтому для правильной расстановки акцентов плоский дизайн подойдет лучше всего. А для продающих сайтов это особенно актуально.
7. Скевоморфизм.
Можно сказать, что скевоморфизм — это антоним понятия «плоский дизайн». Суть скевоморфизма заключается в придании объектам реалистичного, объемного вида. Проще говоря, объекты не должны отличаться от тех, какими мы их видим в реальной жизни.
Классическим примером служит старый интерфейс Apple, где иконки выглядели довольно реалистично. Такие объекты, как часы, календарь, калькулятор, компас и т. д., имели такой же вид, как и в реальности.
8. Метро-интерфейс.
Этот стиль был разработан компанией Microsoft. Источником вдохновения для его разработки послужили знаки дорожного движения. Концепция метро-интерфейса заключается в том, что дизайн рассматривается, прежде всего, как рабочее пространство, а не как объект для любования и восхищения. Поэтому дизайн должен быть таким же простым и понятным, как знаки на дорогах.
9. Плитка.
Данный стиль получил известность благодаря сети Pinterest. При его использовании создается структура, основу которой составляют колонки. Материалы также подаются параллельно, но не симметрично, и по виду напоминают плитки одинаковой ширины, но разной высоты. В результате мы получаем элементы разного размера, которые при этом сохраняют упорядоченный внешний вид.
10. Верхняя половина полосы.
В газетах самые важные новости обычно размещаются именно в «верхней половине полосы», для того, чтобы читатель смог прочесть их в первую очередь. В веб-дизайне действует тот же принцип: та часть веб-страницы, которая видна без прокрутки вниз, и называется «верхней половиной полосы». Поэтому в этой части страницы должна размещаться та информация, которую вы хотели бы донести до пользователя в первую очередь.
11. Длинная прокрутка.
В последнее время «длинная прокрутка» все чаще используется web-дизайнерами при разработке дизайна сайтов. Принцип работы дизайна этого типа довольно прост: длинные страницы требуют постоянной прокрутки.
12. Cайт-визитка.
Такой сайт обычно состоит из одной страницы. Казалось бы, ничего сложного, все предельно ясно и просто. Но разработка такого сайта требует серьезной подготовки, ведь на одной странице нужно наиболее эффективно разместить весь контент.
Но это далеко не все… Если вы решили стать дизайнером сайтов, то данная информация, несомненно, будет вам полезна. Однако знать, как называются отдельные стили, а также уметь их различать — это еще только начало.
Для того, чтобы иметь право называться веб-дизайнером, необходимо научиться не только работать с данными стилями, но и уметь создать свой оригинальный стиль. А для этого нужна постоянная практика, так что советую вам не останавливаться на достигнутом и постоянно расширять собственные горизонты.
Первым шагом на пути к своей цели может стать подписка на обновления нашего блога, где вас ждет множество интересной и полезной информации по веб-дизайну и веб-разработке. Не стесняйтесь делиться полученными знаниями и с друзьями в соцсетях. До новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак стать веб-дизайнером и что для этого нужно уметь?

От автора: многие из вас, вероятно, искали ответ на вопрос: как стать веб-дизайнером? Безусловно, это непростой вопрос, на который вы, скорее всего, и получали столь же сложные и неоднозначные ответы. Но все же это не тайна мироздания. Существует множество мастеров, которые не только нашли способ, как стать веб-дизайнером с нуля, но и прочно удерживают свою позицию, постоянно совершенствуясь и обогащая свой и без того немалый опыт. Давайте попытаемся найти их секрет успеха.
Безусловно, чужие примеры для новичка — это очень кстати. Хорошие и не очень примеры дизайна сайтов мы можем рассматривать как настоящие уроки веб-дизайна, ведь, как мы знаем, умный учится и у мудрецов, и у глупцов.
Но при этом не стоит забывать, что в любом начинании есть только один верный путь — свой собственный. Поэтому не стоит пытаться подражать чужим стилям и выдавать чужие идеи за свои. Другое дело — на основе чужих концепций выстроить свою, которая в чем-то будет иметь с ними схожие черты, а в чем-то существенно отличаться.
Перефразируя одного великого литературоведа, напомним, что, чем более оригинальна идея, тем она более универсальна. Хоть как мастерски вы бы ни владели графическими редакторами, без оригинальной идеи творческие способности утрачивают свою значимость. Помните, что нет ничего идеального, поэтому не пытайтесь подражать другим и предоставьте себе право на ошибку. Примерно так и начинается обучение веб-дизайну с нуля.
Что характеризует хорошего веб-дизайнера?
Творческое воображение
Вопреки распространенному мнению, согласно которому творческие люди — это довольно редкое явление, изначально мы все наделены этим чудесным свойством. Приведем известную цитату американской писательницы Урсулы Ле Гуин: «Взрослый творческий человек — это ребенок, который выжил».

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДействительно, в детстве все мы обладали творческим воображением, что помогало нам лучше понимать окружающий мир. Но взрослые люди считают, что им уже доподлинно все известно, поэтому… продолжают ходить на нелюбимую работу. Такого человека сложно удивить, но не потому, что он уже все знает, а потому, что считает: его знаний вполне достаточно. Он вряд ли задумывается над тем, как стать профессиональным веб-дизайнером. А ведь удивленные глаза — признак интеллектуала.
Это не означает, что вас должна удивлять каждая мелочь. Но создать что-то, что будет удивлять других — одна из задач веб-дизайнера. Поэтому постоянно экспериментируйте с палитрой цветов, шрифтами, текстурами и т. д. Иногда мы находим решение в совершенно неожиданных источниках. Например, в качестве текстуры можно использовать изображение, которое предназначалось совсем не для этого. Вы ведь вряд ли когда-либо задумывались о подобном использовании картинки или фотографии, отснятой вами еще в далеких нулевых годах века? Это и называют нестандартным подходом.
Тактичность
В первоначальном, античном понимании этого слова, «такт» означает «чувство меры». Любая, даже самая ценная вещь утрачивает свою ценность, как только ее становится слишком много. Ведь древние монеты, платина и космические артефакты ценятся именно за то, что это не очень распространенные вещи, и достать их не так-то и просто. Кроме того, они ценятся за их свойства. Например, благодаря старинным монетам можно изучать историю; из золота получаются красивые украшения; обломки метеоритов помогают в исследовании космоса.
Этот принцип вполне можно применить и в веб дизайне. Проще говоря, дизайн сайта, вне зависимости от стиля, не должен быть переполнен различными элементами и всевозможными эффектами. Рекламные баннеры впоследствии это возместят. А те элементы, которые вы сочли необходимыми, обязаны быть максимально удобными и функциональными. Скорее всего, пользователи будут заходить на сайт не с целью любоваться его оформлением, а по своим делам.
Чувство стиля
Любителем тематических кафе вы можете не быть, но согласитесь, интерьер, где все, даже самые мелкие детали выполнены в одном стиле, вызывает больший интерес, чем безвкусно обставленное помещение. Элементы, сведенные к одному стилю, как бы «перекликаются» между собой и создают ощущение гармонии и порядка.
Тот же принцип может быть использован и при проектировании дизайна сайтов. Естественно, многое будет зависеть от пожеланий заказчика, но сведение элементов сайта к единому, общему стилю послужит признаком хорошего вкуса разработчика. Кроме того, на посетителей сайта это окажет самое положительное воздействие.
Желание и умение меняться
Модные течения очень изменчивы. Такова их сущность. И тенденции в оформлении сайтов не являются исключением. Сейчас в моде так называемый «плоский» дизайн, дизайн «Metro», разработанный Microsoft, а ведь не так давно популярностью пользовался скевоморфизм — противоположность плоскому дизайну.
Поэтому web дизайнер, начавший обучение, должен осознавать, что для того чтобы стать мастером своего дела, ему предстоит постоянно меняться и уметь работать с разными стилями оформления. Но и этого мало для того чтобы стать хорошим мастером веб-дизайна.
Следует определить и свой собственный фирменный стиль, который будет узнаваемым как в одежде скевоморфизма, так и в «плоском» костюме. К примеру, джинсы Levi’s могут иметь абсолютно любой цвет, покрой и форму, но красная нашивка на заднем кармане — это отличительный знак, по которому вещь не спутать с аналогичной продукцией.
Начните свое обучение прямо сейчас!
Это не рекламный лозунг, а, скорее, призыв к самосовершенствованию. Обучение веб-дизайну действительно может начаться прямо сейчас, ведь все, что нужно — это ваше желание и подключение к интернету, где можно найти курсы веб-дизайна на любой вкус.
Они могут быть платными или бесплатными, но, в любом случае, обучение не пройдет бесследно, ведь даже на самых нерадивых студентов университет оказывает определенное влияние. Вы узнаете, как стать веб-дизайнером и начать зарабатывать благодаря своим талантам, а также знаниям и умениям, которые вы получите в процессе обучения.
Поэтому предлагаю не думать над тем, как стать крутым веб-дизайнером, а начать быть им уже сейчас ![]() .
.
На сегодня все. Приглашаю стать постоянным читателем нашего блога, подписавшись на его обновления. При желании вы сможете поделиться интересными материалами с друзьями и, возможно, привлечь их на сторону добра веб-дизайна. До новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео