Добавление градиентной заливки к фигуре
Важно: Данная статья переведена с помощью машинного перевода, см. Отказ от ответственности. Используйте английский вариант этой статьи, который находится здесь, в качестве справочного материала.
Последний обновленный 2014 г.-10-23
Градиентную заливку можно применить к фигурам, текстовым полям и графическим элементам SmartArt в приложениях Excel, PowerPoint и Word. Градиентная заливка — это заливка фигуры, постепенно изменяющая цвет поверхности фигуры от края до края.
В этой статье:
-
Общие сведения о градиентные заливки
-
Задать простой градиентную заливку к фигуре
-
Применить заготовку градиента фигуры
-
Создание пользовательской градиентной заливки к фигуре
Обзор градиентных заливок
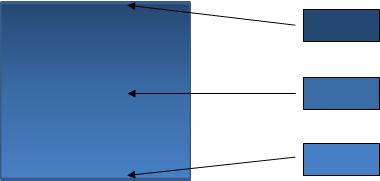
Градиентная заливка — это постепенное смешивание двух или более цветов заливки.

Заливка фигуры, в которой три цвета плавно переходят друг в друга
Градиент может быть простым изменением текущего цвета заливки фигуры до более темного или светлого оттенка (см. пример выше). Также можно выбрать одну из множества встроенных градиентных заливок или создать собственную.

Пример встроенного градиентной заливки горизонт

Пример пользовательская Градиентная заливка
Применение простого градиента к фигуре
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
Примечание: Приведенные ниже действия лучше всего выполнять, если фигура уже залита требуемым цветом.
-
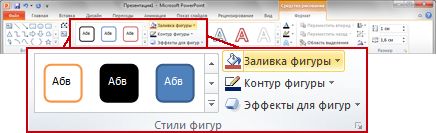
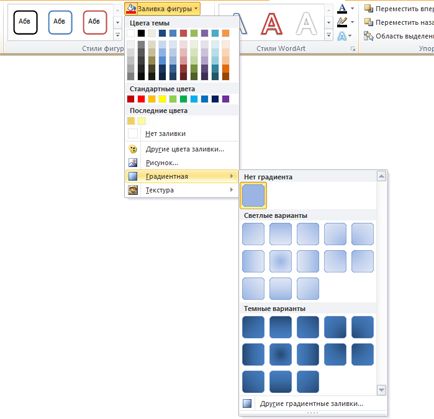
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — требуемый градиент.

Если раздел Инструменты рисования или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку

Применение встроенного градиента к фигуре
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
-
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — пункт Другие градиенты.

Если раздел Инструменты рисования
или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку Формат.
-
В диалоговом окне Формат фигуры на вкладке Заливка установите флажок Градиентная заливка.

-
В списке Название заготовки выберите требуемый градиент.
Создание пользовательской градиентной заливки для фигуры
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
-
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — пункт Другие градиенты.

Если раздел Инструменты рисования или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку Формат.

-
В диалоговом окне Формат фигуры на вкладке Заливка установите флажок Градиентная заливка.

-
В списке Тип выберите требуемый тип градиента.
-
В списке Направление выберите направление для градиента.
-
В разделе точки градиента щелкните Добавить точки градиента
 или Удалить точку градиента
или Удалить точку градиента

Примечания:
-
Точкой градиента называется особая точка, в которой заканчивается смешивание двух смежных цветов градиента.
-
Максимальное количество градиента, которые могут быть заданы равно 10. Минимальное число градиента, которые могут быть заданы — 2.
-
-
Выполните приведенные ниже действия для каждого цвета градиентной заливки.
-
Выберите одну из точек градиента.
-
В списке Цвет выберите требуемый цвет.
-
В поле Положение введите необходимое положение.
-
По желанию можно настроить Яркость и Прозрачность цвета.
-
-
По завершении настройки градиентной заливки нажмите кнопку Закрыть.
Совет: Если требуется повернуть фигуру и требуется Направление градиентной заливки к остаются относительно ориентации фигуры, установите флажок Повернуть вместе с фигурой.
Примечание: Отказ от ответственности относительно машинного перевода. Данная статья была переведена с помощью компьютерной системы без участия человека. Microsoft предлагает эти машинные переводы, чтобы помочь пользователям, которые не знают английского языка, ознакомиться с материалами о продуктах, услугах и технологиях Microsoft. Поскольку статья была переведена с использованием машинного перевода, она может содержать лексические,синтаксические и грамматические ошибки.
Заливка фигур с помощью градиентной кисти
- Время чтения: 2 мин
В этой статье
Можно использовать градиентной кисти для заливки фигуры плавно меняющимся цветом.You can use a gradient brush to fill a shape with a gradually changing color. Например можно использовать горизонтальный градиент для заливки фигуры цветом, постепенно переходя от левого края фигуры по правому краю.For example, you can use a horizontal gradient to fill a shape with color that changes gradually as you move from the left edge of the shape to the right edge. Представьте себе прямоугольник с левого края, черный (представленное красного, зеленого и синего компонентов 0, 0, 0) и правым краем red (представленное 255, 0, 0).Imagine a rectangle with a left edge that is black (represented by red, green, and blue components 0, 0, 0) and a right edge that is red (represented by 255, 0, 0). Если прямоугольника равна 256 пикселей в ширину, красный компонент произвольной точки будет больше, чем красный компонент пикселя слева.If the rectangle is 256 pixels wide, the red component of a given pixel will be one greater than the red component of the pixel to its left. Крайнего левого пикселя в строке имеет компонентов цвета (0, 0, 0), вторая — (1, 0, 0), третья — (2, 0, 0) и так далее, пока не дойдете до крайней правой точки, который состоит из компонентов цвета (255, 0, 0).The leftmost pixel in a row has color components (0, 0, 0), the second pixel has (1, 0, 0), the third pixel has (2, 0, 0), and so on, until you get to the rightmost pixel, which has color components (255, 0, 0). Эти интерполированные значения цветовых составляют цветового градиента.These interpolated color values make up the color gradient.
Линейный градиент изменяет цвет при перемещении по горизонтали, вертикали и параллельно некоторой указанной линии.A linear gradient changes color as you move horizontally, vertically, or parallel to a specified slanted line. Градиента вдоль контура изменяет цвет при перемещении по внутренней части и границы пути.A path gradient changes color as you move about the interior and boundary of a path. Вы можете настроить градиенты контура для достижения разнообразных эффектов.You can customize path gradients to achieve a wide variety of effects.
Ниже показан прямоугольник заполняется с помощью кисти линейного градиента и эллипс, заполненный кисти градиента контура:The following illustration shows a rectangle filled with a linear gradient brush and an ellipse filled with a path gradient brush:
В этом разделеIn This Section
Практическое руководство. Создание линейного градиентаHow to: Create a Linear Gradient
Показано, как создать линейный градиент с помощью LinearGradientBrush класса.Shows how to create a linear gradient using the LinearGradientBrush class.
Практическое руководство. Создание градиента вдоль контураHow to: Create a Path Gradient
Описывает создание градиента контура с помощью PathGradientBrush класса.Describes how to create a path gradient using the PathGradientBrush class.
Практическое руководство. Применение гамма-коррекции к градиентуHow to: Apply Gamma Correction to a Gradient
В этой статье описывается использование гамма-коррекция с градиентной кисти.Explains how to use gamma correction with a gradient brush.
СсылкаReference
System.Drawing.Drawing2D.LinearGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.Contains a description of this class and has links to all of its members.
System.Drawing.Drawing2D.PathGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.Contains a description of this class and has links to all of its members.
|
Новые материалы |
Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).

Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.

Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.

Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).

Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).

Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).

Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).

Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).

Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).

Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).

Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).

Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.

Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеСледующая глава >
Как управлять градиентными заливками в Adobe Illustrator — Советы
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.
Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.
Вы также можете управлять градиентом при помощи Gradient Annotator.
Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.
По умолчанию это заливка черно-белым линейным градиентом.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.
Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.
Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.
Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.
Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.
Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.
В панеле Gradient вы можете выбрать вид градиента…
установить его угол…
установить соотношение сторон для радиального градиента, что превратит его в эллиптический….
уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)
и точно установить положение для выделенного ползунка.
Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.
При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.
Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.
Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.
И я уже применял новую функцию несколько раз на практике.
Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: «В каких случаях, какой вид градиентной заливки применять? «. Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
1. Объект — пластиковая сфера, которая освещена точечным источником света. Объект находится на цветном фоне.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.
При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.
2. Объект — металлический цилиндр.В этом случае нам необходимо использовать линейный градиент.
Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.
Для того чтобы передать объем более сложных объектов нам придется комбинировать несколько градиентов, использовать маски прозрачности и градиентную сетку. И обо всем этом мы поговорим в наших следующих уроках на RU.VectorBoom.com. Пускай сегодняшний урок послужит хорошей базой для изучения нового материала.
Применение стиля слоя «Наложение градиента»
Важно! Так же как и в случае со стилем слоя «Наложение цвета», помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.


Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
В следующем примере показано, как меняется вид текста при разных режимах наложения:

Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции «Непрозрачность» в панели слоёв.
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе «Инверсия» развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:

Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба

Галка в чекбоксе «Выровнять по слою» (Align with Layer) выравнивает градиент по слою. к которому он применяется.

Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:

В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:

Масштаб (Scale)
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:

На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:

Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как сделать градиент в Фотошопе
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.

Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Стандартный процесс применения градиента
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.

Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки. В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.

Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.




 или Удалить точку градиента
или Удалить точку градиента
