Одностраничные сайты
Понятие и сущность одностраничных сайтов
Определение 1
Одностраничные сайты – это веб-сайты, состоящие из одной страницы.
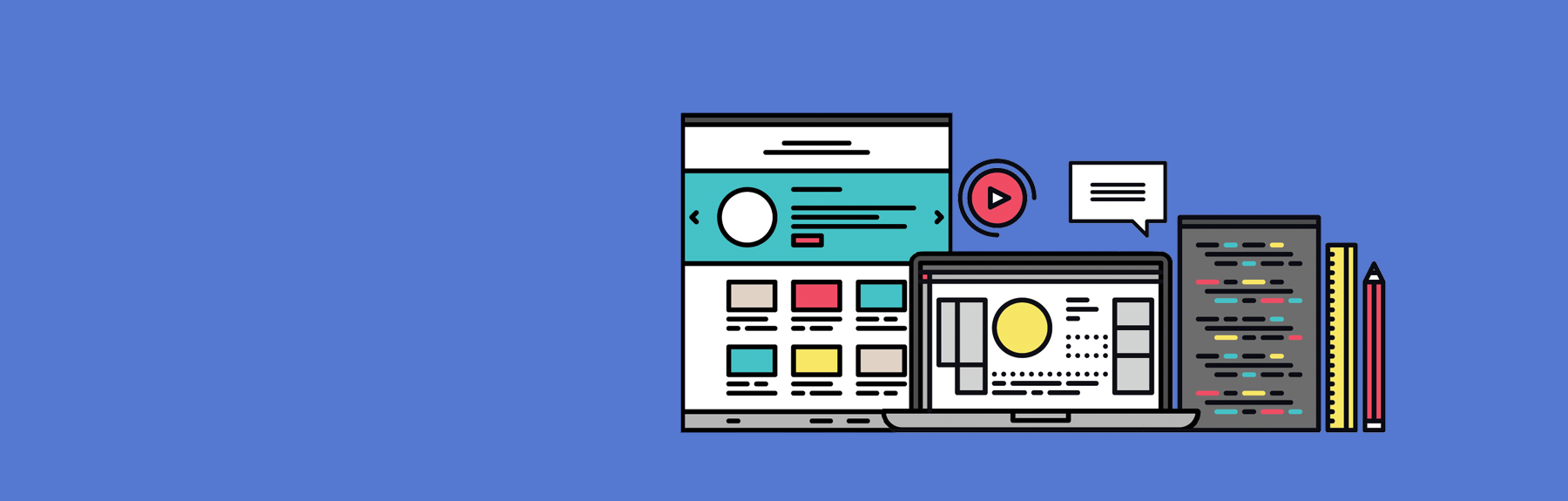
Иначе такие сайты называют одностраничниками, сайтами-визитками или «Landing Page». В большинстве случаев к ним относятся продающие или посадочные страницы, чаще всего созданные с коммерческими целями. Подобного рода сайты могут состоять из нескольких блоков. Типовая схема одностраничного сайта в общем виде представлена на рисунке 1.
Рисунок 1. Типовая схема расположения информационных блоков одностраничного сайта. Автор24 — интернет-биржа студенческих работ
Информация, представленная на одностраничных сайтах, нацелена в первую очередь на то, чтобы привлечь клиента. Их основная задача состоит в том, чтобы обеспечить конвертацию посетителя сайта в клиента, совершившего покупку или оставившего свои контакты. К числу прочих задач, решаемых одностраничными сайтами, относятся:
- покупка или продажа товаров;
- увеличение количества посетителей сайта;
- определение доли потенциальных клиентов в общем объеме посетителей сайта;
- проведение анализа влияния приёмов маркетинга на целевых потребителей;
- сбор контактной информации и создание подписной базы.
Замечание 1
Решение всех этих задач способствует наращиванию количества клиентов компании и увеличению размеров извлекаемой ею прибыли от реализации товаров и услуг.
Специалисты в области маркетинга считают, что использование одностраничных сайтов позволяет по максимуму привлечь внимание посетителей к его тематике. Чаще всего такие сайты формируют под какой-либо конкретный продукт, популярность и узнаваемость которого нужно быстро повысить либо, если продукт уже хорошо известен, быстро продать его.
Как показывает практика, одностраничные сайты пользуются весьма высокой популярностью в современном мире. Благодаря им компании в сжатые сроки могут узнать свою целевую аудиторию, а также быстро и эффективно презентовать свой товар или услугу и получить прибыль от их продажи.
Общая типология одностраничных сайтов
Одностраничные сайты могут иметь различный дизайн, структуру и наполнение, зависящие от его целей и направленности. Тем не менее, можно выделить четыре основных вида одностарничников:
- короткие посадочные страницы;
- длинные посадочные страницы;
- одношаговый лендинг;
- двухшаговый лендинг.
Рассмотрим каждый из них более подробно.
Короткие посадочные страницы чаще всего используются для расширения подписной базы и сбора контактных данных. Длинные посадочные страницы являются наиболее распространенным видом сайтов-одностраничников. Их структура является наиболее типовой.
На сайтах с одношаговым лендингом в рамках одной страницы находится краткая информация о товаре или услуге, а также сама кнопка, позволяющая совершить необходимые действия, например, подписаться на вебинар или email-рассылку или же купить продукт. Если же речь идет о двухшаговом лендинге, то сайт состоит из двух страниц, на одной из которых располагается информация, нацеленная на подогрев и рост заинтересованности посетителя, а на другой – призыв к совершению действия и кнопка для его совершения.
Любой из четырех выше описанных видов одностраничных сайтов может иметь горизонтальную либо вертикальную прокрутку. Первая напоминает формат электронной книги. Она выглядит довольно необычно, но не очень удобна в использовании. Вторая имеет стандартизированный вид и на практике используется чаще всего.
Разница между одностраничными и обычными сайтами
Одностраничные сайты имеют определенные отличия от многостраничных. Основным из них считается концентрация сайта на каком-либо одном товаре или услуге. Кроме того, его отличает ярко выраженные коммерческий характер.
К числу прочих отличий относятся количество страниц, относительная простота продвижения, возможность собрать всю информацию в одном месте, а также более низкая стоимость продвижения.
С количеством страниц все понятно. Что касается продвижения, то для продвижения одностраничных сайтов чаще всего берут не более фраз, которые внедряются в большой текст. Продвигать эти фразы в поисковых системах гораздо легче, а бюджет на продвижение – меньше.
Одностраничные сайты дают возможность пользователю найти всю информацию в одном месте, что с одной стороны облегчает процесс ее сбора, а с другой — позволяет ускорить процесс покупки. Кроме того, продвижение лэндингов обходится гораздо дешевле, нежели многостраничных сайтов. В конечном счете, все определяется сложностью шаблона и его функциональным наполнением.
Выбор в пользу одностраничного сайта может быть обусловлен различными причинами. Основными из них считаются простота обслуживания, легкость и стоимость продвижения. Как показывает практика, чаще всего они используются для продажи инфо-продуктов и релиза масштабных проектов. Весьма распространены одностраничные сайты среди владельцев малого бизнеса.
Основы создания одностраничных сайтов
Создать одностраничный сайт можно самостоятельно или обратившись к услугам профессионалов (веб-мастеров или специализированных компаний). Основными этапами разработки и запуска одностраничного сайта считаются:
- формирование плана;
- выбор или разработка шаблона;
- регистрация доменного имени;
- запуск и дальнейшее продвижение.
Рассмотрим каждый из этапов более подробно.
Первоосновой создания любого сайта выступает планирование. В частности речь идет о необходимости планирования структуры будущего одностраничника. Под структурой сайта понимается то, из каких блоков он будет состоять, какая информация будет в них представлена и где она будет браться.
Далее следует создать собственный шаблон сайта или выбрать из уже готовых, коих в интернете немалое множество. Получить шаблон сайта модно самостоятельно, купить или скачать бесплатно.
Третьим этапом выступает регистрация доменного имени, то есть адреса сайта в интернет-пространстве, и выбор хостинга. Под хостингом понимается услуга публикации веб-сайта в сети интернет.
Наконец, завершающим этапом выступает запуск сайта, его seo-оптимизация и продвижение.
Сравнение одностраничных и многостраничных веб-сайтов
Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента вашего сайта.

Выбор в пользу одностраничного или многостраничного дизайна может быть сложным. С ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты являются одной из самых популярных веб-тенденций на сегодняшний день. С другой стороны, многостраничные веб-сайты, определенные традиционными потоками навигации, хорошо известны пользователям.

Это сложный выбор. Лучший способ определиться между одностраничным и многостраничным дизайном — рассмотреть содержимое вашего сайта и поток навигации. Является ли контент вашего сайта быстрым и удобным для просмотра, или есть много контента, который необходимо стратегически разместить для пользователей? С помощью подхода, основанного на контенте, вы, скорее всего, подберете правильную навигационную систему .
Этот пост поможет вам взвесить все плюсы и минусы каждого вариант.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов. Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте.
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Сравнение одностраничных и многостраничных веб-сайтов — резюме
Мы надеемся, что наш пост прояснил различия между одностраничным и многостраничным дизайном. Подводя итог: одностраничный дизайн релевантен, когда у вас узкий фокус, или вы поощряете пользователей выполнять определенную задачу. Он также идеален для мобильного дизайна. С другой стороны, многостраничный дизайн позволяет вам расширить свой потенциал достижений, придерживаться традиционных навигационных систем и оптимизировать свою стратегию поисковой оптимизации.
Для определения того, следует ли создавать одностраничный или многостраничный веб-сайт, не существует эмпирического правила. Самое главное — сначала продумать контент. Рассмотрите информацию, которая вам нужна для работы с вашими пользователями, и, исходя из ее объема, принимайте решение.
Источник и иллюстрации
Cоздание одностраничного сайта: как создать одностраничник
Особенности одностраничного сайта
Особенности создания мобильной версии лендинг-пейдж
Вместо заключения
Создание одностраничного сайта необходимо для того чтобы рекламировать услуги, либо же продукцию предлагаемую компанией, а также заинтересовать потребителя в продукте вашей компании. Лендинг страница послужит хорошим ресурсом для увеличения аудитории и создания позитивного имиджа фирмы. Также, если вы хотите быстро и дешево сделать рекламный сайт для компании или продукта, то это лучший способ, но и недостатки он тоже имеет. Лендинги ограничены в наполнении и разделах. Также, лендинг не всегда будет находиться на первой странице поисковика.
Особенности одностраничного сайта
Для того чтобы одностраничный сайт получился качественным необходимо придерживаться неких рекомендаций.
Создание хорошего одностранчника:
- Для начала можно провести анализ, это подразумевает создание портрета, выявления сильных и слабых сторон товаров и услуг, создание сценария поведения пользователя, а так же разработка мотиваторов.
- Обычно пользовательская аудитория делится на сегменты, к которым нужен индивидуальный подход. В то время как одни уже приняли решение обратиться к вашей компании, другие нуждаются в том, чтобы их подталкивали для того, чтобы они сделали свой выбор в пользу вашей компании. Для создания качественного одностраничного сайта необходимо правильно сделать его структуру, учитывая разные сегменты пользовательской аудитории. В этом поможет сценарий пользования сайта.
- Настройка рекламных объявлений поможет привлечь внимание к той или иной услуге, либо товаре. Также, необходимо регулярно тестировать сайты и улучшать их в зависимости от усовершенствования продукта и способности конкурировать с другими компаниями.
- Стоит обратить внимание на дизайн. Чем интереснее дизайн вы сделаете, тем большую аудиторию привлечете. Лучше всего чтобы встречались корпоративные цвета компании, если таковы имеются. Множество сайтов по созданию грамотных одностраничников предлагают массу интересных решений, вплоть до 3D графики.
- Созданный вами качественный одностраничник должен быть легким и простым для понимания покупателей, а вся информация — грамотно структурирована.
Задачи одностраничного сайта:
- презентация услуги, либо товара;
- рассказать о преимуществах перед конкурентами;
- заинтересовать пользователя продуктом;
- подтолкнуть к целевому действию, например, совершить заказ, или звонок, оставить данные для обратной связи.
Особенности создания мобильной версии лендинг-пейдж
Если вы решите создать мобильную версию сайта необходимо учесть некие нюансы смарт-устройств. Одностраничный сайт должен хорошо отображаться на мобильном устройстве, либо планшете. Необходимо учесть размеры экранов и настроить авторастягивание текста, оптимизировать время загрузки страницы, уменьшив размер и количество изображений и скриптов.
Структура страницы должна быть удобной, главная информация, которая презентует продукт, должна находиться сверху. Веб-страница должна быть сделана из одной колонки, чтоб пользователю было удобнее читать.
Также, в мобильной версии одностраничного вебсайта нужно использовать средство быстрой связи и добавить онлайн-консультанта для удобства. Нужно учесть часть пользователей, которая нуждается в расширенной информации: для этого нужно предусмотреть ссылку для перехода к полной версии веб-сайта. Для удобства мобильной версии посадочной страницы нужно использовать увеличенные элементы, чтобы по ним было тяжело промахнуться и случайно нажать не на ту кнопку.
Заголовок в такой статье не должен быть слишком «грузным». Его нужно сделать как можно более лаконичным – 4-5 слов, которые вмещались бы не более как в две строки.
Также можно заинтересовать целевую аудиторию вычислением примерного расстояния вашей компании (магазина, кафе, офиса) от текущего места нахождения покупателя и проложением наиболее удобного маршрута.
Но прежде всего, перед созданием мобильной версии вебсайта, нужно подумать, насколько это целесообразно, ведь среди целевой аудитории может не быть пользователей, которым будет полезна такая модификация.
Вместо заключения
Для того, чтобы создать хороший однострничник, желательно придерживаться приведенных выше советов. А для того, чтобы увеличить аудиторию, можно создавать одностраничные посадочные сайты для мобильных устройств и планшетов.
Высоких вам конверсий!
image source: Mio Cade
23-12-2015
Что такое одностраничник и для чего создавать подобный сайт?
Мало кто из тех людей, которые не специализируются на раскрутке бизнеса в Сети, знают, что примерно 95-98% посетителей любого сайта сразу же его покидают. Казалось бы, это невероятно большой показатель, однако при этом нужно понимать, что оставшийся процент, совершающий покупку, составляет достаточно большое количество человек.
Но если несмотря ни на что, этот показатель вас не устраивает и вы хотите повысить свой маркетинговый ROI, то лендинг, или одностраничный сайт, позволит существенно увеличить конверсию и привлечь на порядок большее количество покупателей.
Что представляет собой одностраничник?
Одностраничный сайт представляет собой ресурс, который преследует следующие цели:
1. Повышение эффективности рекламы и, соответственно, продаж какого-то конкретного товара. Другими словами, это не стандартный интернет-магазин в привычном для всех понимании этого слова – это своего рода предельно качественное предложение какой-то уникальной продукции, которая может быть самой разнообразной, начиная от информационного продукта и заканчивая автомобилями.
На таких сайтах нет никаких ссылок на какие-либо сторонние ресурсы, так как принцип действия лендинга заключается в прокрутке единственной страницы, чтении расположенного на нем контента и совершении целевого действия. Единственное, куда может быть осуществлен переход с такого сайта – это определенный участок страницы, который необходимо выделить (якорные ссылки), или отдельный прайс-лист. Лендинги представляют собой наиболее интересный и легкий метод преподнесения различной информации, который является гораздо более удобным для восприятия потенциальными покупателями.
2. Привлечь подписчиков на какой-то конкретный ресурс. Структура одностраничного сайта направлена на то, чтобы посетители совершали нна нем определенные действия, при этом далеко не обязательно это должна быть покупка какой-то продукции. Дело в том, что контент, находящийся на лендинге, может даже демонстрировать какой-то конкретный товар, но само действие будет представлять собой переход на ваш основной сайт.
Использование одностраничника в качестве такого ознакомительного шага значительно увеличивает посещаемость других крупных ресурсов: зачастую прирост трафика составляет 5-10% или даже более.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?В чем преимущества таких сайтов?
Одностраничный сайт является наиболее актуальным инструментом для тех маркетологов, которые хотят идеально все расставить по местам и организовать. Главным преимуществом такой структуры является то, что она достаточно сильно ограничивает время, которое посетитель готов уделить вам, вследствие чего для на лендинге нужно размещать наиболее важный и ценный для потенциальных клиентов контент. Кроме того, ограниченное пространство не позволяет вам просто забить вашу страницу всевозможными картинками и текстом, сделав ее слишком перегруженной.
Еще одной причиной создания лендинга является то, что он дарит пользователям самое главное – простоту. Существует достаточно большое число ресурсов, где пользователям приходится совершать огромнейшее количество действий для того, чтобы найти необходимую услугу или товар. Одностраничник же сосредотачивает все внимание одном целевом действии.
Если вам не требуется разместить огромное количество контента или вы не собираетесь продавать разнообразную продукцию, вам вполне достаточно будет использовать лендинг, так как на нем можно представить абсолютно всю необходимую информацию о вашем сервисе или линейке товаров. Одностраничные сайты являются особенно актуальными при необходимости создания промо-страницы для какой-либо определенной услуги или же товарной продукции, а также они могут являться вспомогательными платформами, значительно увеличивающими эффективность работы других ресурсов.
Читайте также: Конструкторы landing page: как выбрать и с чего начать?Вместо заключения
Создание лендинга является гораздо более простым занятием по сравнению с версткой многостраничного ресурса. Сегодня рынок предлагает широкий выбор конструкторов целевых страниц, позволяющих собрать свой первый одностраничник буквально за пару часов.
Платформа LPgenerator предлагает максимально простые инструменты для того, чтобы вы смогли создать профессиональный лендинг, который не будет по качеству и эффективности продаж уступать даже тем, что вам сделают в веб-студии. При этом у нас в галерее представлены уже готовые шаблоны и макеты, за счет чего вы, даже не имея каких-либо специализированных знаний, сможете запустить эффективный лендинг сразу же после регистрации и в будущем изменять его так, как вам будет угодно.
Высоких вам конверсий!
Источник картинки: Vladimir Smokov
21-12-2015
