Зачем нужны засечки в шрифте
Сергей Рассказов опубликовал эту заметку у себя в блоге. С разрешения автора предлагаем её вам.
Каждый из шрифтов обладает определёнными характеристиками и качествами, которые в одной ситуации «спасут мир», а в другой «разрушат». Это первый пост из серии о важных характеристиках шрифтов (засечки, контраст, выносные элементы и т. д.) и том, как они влияют на особенности типографики. Существует бесчисленное множество версий, какие шрифты лучше для набора текста (антиквы, гротески, брусковые, и прочая и прочая). Все в чём-то правы и почти всегда не правы в своей категоричности. Попробую тут добавить объективности. Сегодня речь пойдёт о засечках. Я расскажу откуда они появились, зачем были нужны раньше и зачем нужны сейчас, как они влияют на типографику, когда уместно их использование, а когда лучше обойтись без них.
Во время проведения мастер-классов перед разными аудиториями (от профессиональных дизайнеров до обычных обывателей), практически никто не может твёрдо ответить, зачем же нужны засечки. Что они дают дизайнеру и чего лишают?
Хотя сформулированный ответ на этот вопрос должен давать любой графический дизайнер, как 2х2. Конечно со шрифтами всё не так очевидно и однозначно. Своей серией статей я постараюсь, чтобы вы смогли сами сделать выводы и сформировать свою точку зрения. Чтобы в будущем вместо того, чтобы «играть со шрифтами», вы сразу представляли, какой шрифт нужно использовать для определённой задачи.
Эта статья рассчитана на достаточно широкий круг читателей, так что возможно какие-то вещи вам покажутся очевидными. Целью было собрать как можно более обширный материал по теме со всех точек зрения, чтобы у вас был источник, к которому можно будет при надобности вернуться или на который вы всегда сможете сослаться.
Постараюсь избежать долгих рассуждений про историю засечек, чтобы поскорее перейти к самому интересному: функциональной части о применении шрифтов с засечками в современном типографическом мире. Выводы и рекомендации основаны на моём личном опыте, а так же критике различных книг и статей о шрифтах, так что, возможно, кому-то выводы могут показаться слишком субъективными. Заранее извините — чистой истины не бывает.
Эта запись будет полезна для практикующих дизайнеров, студентов-графиков, тех, кто начинает глубоко погружаться в шрифтовой мир, но упустил из виду информацию о природе засечек и всем тем, кому интересны шрифты и работа с ними.
Засечки
Для начала ответьте на вопрос, что появилось раньше? Шрифты с засечками или без? Гротески или антиквы?
При всей очевидности, когда я задаю этот вопрос, мнения у аудитории разделяются на две равные части. Или чаще большинство говорит, что антиквы появились первее. Многие привыкли так считать, потому что прочитав большинство литературы по типографике, складывается именно такое мнение. Даже слово «антиква» — переводится как «древний». А «гротеск», ближе всего означает от «необычный» до «уродливый», что подразумевает новизну таких шрифтов. Действительно современные гротески появились совсем недавно, но это не значит, что антиквы (если коротко — шрифты с контрастом или засечками) появились раньше. Про антиквы и гротески я ещё напишу отдельную заметку, ну а пока давайте вернёмся к засечкам.
Посмотрите на один из первых гротесков, которому 2500 лет. Греческий дедушка нашей современной письменности:
Греческое капитальное письмо. 5-4 в. до Н.Э. Засечки отсутствуют. Форма букв соответствует геометрическим фигурам. Буквы моноширинные.
Видите основные недостатки? Буквы имеют одинаковые пропорции, из-за чего отсутствует ритм, а соответственно и удобочитаемость. Но главное — греческий капитальный шрифт не держит строку. У букв неравномерные окончания штрихов и сами буквы расположены достаточно хаотично. Тут пока ещё отсутствует понятие интерлиньяжа, а есть только равномерное заполнение формата. Некоторые штрихи букв слишком длинные, другие наоборот слишком короткие.
Конечно такой хаос не подходил римлянам, когда с расцветом своей империи они позаимствовали греческую письменность и алфавит. И вот тогда для уравновешивания формы букв и придания им законченной формы, они придумывают первые засечки:
Переходная ранняя форма римского капитального шрифта. 3-1 в. до Н.Э. Появляются первые засечки. Буквы начинают иметь разную ширину в зависимости от конструкции.
Такие же засечки появляются в раннем греческом капитальном шрифте в 1в. до Н.Э.
Первые засечки имели клиновидную форму и повторяли угол окончания штриха. Эта форма засечек лично мне напоминает шумерскую клинопись, 3000 до Н.Э., хотя вряд ли она как-то могла повлиять на римлян.
Спустя век, римляне совершенствуют греческий «геометрический гротеск» и превращают его именно в тот самый антиквенный римский капитальный шрифт
Римский капитальный монументальный шрифт. 1 век до Н.Э. Появляются полноценные засечки. Пропорции букв уточняются. Появляется заметный контраст основных и соединительных штрихов.
Буквы вырезались в мраморе и их форма полностью следует логике письма плоским инструментом (кисти в данном случае, которой писались буквы, перед тем, как их начнут вырезать).
Этот шрифт можно назвать идеальным. В нём выверен контраст и оптические особенности восприятия букв. Буквы разделены на группы по пропорциям. Засечки заканчиваются не только красиво, но так же под правильным углом и идеально держат строку.
Про «Траян» уже сказано больше, чем про все остальные шрифты, поэтому без лишних слов ещё несколько примеров:
Первое фото — анализы Луки Пачоли и Леона Альберти. На втором — геометрический анализ построения, сделанный Леонардо да Винчи. Третье — современная каллиграфическая интерпретация, сделаннаяКлаудио Гилом.
Но, несмотря на свою идеальность, это сложный шрифт. Для написания одной буквы требовалось большое количество движений руки, много старания и мастерства (не каждый мог освоить такое письмо). Так же для удобочитаемости прописных знаков капитального шрифта требовались большие межбуквенные расстояния, что делало его слишком дорогим, т. к. бумаги тогда не было и книги (кодексы) писались на дорогих папирусах и пергаменте. Поэтому этот шрифт так и остался в камне и в скором времени был забыт до ренессанса.
Потребовался более экономный шрифт, который был бы компактнее и при этом быстрее воспроизводим.
Так появляется римское капитальное квадратное письмо, которое использовалось для написания книг в I-III веках.
Римское квадратное письмо. I-III вв.
Любопытный шрифт, с высоким контрастом (1:5). Прописные буквы вновь становятся практически моноширинными. Засечки минимальны либо отсутствуют вовсе. Да они практически и не требуются, потому что чёткие окончания жирных штрихов и без них хорошо выдерживают линию строки. Квадратные капиталы — хороший вид письма и его влияние заметно, к примеру, в современных классицистических антиквах.
Итальянское письмо продолжает видоизменяться и адаптироваться под нужды времени. Так параллельно с квадратным шрифтом появляется более простая и убористая форма письма — рустика. «Рустика» дословно переводится как «деревенский, крестьянский». Если квадратное письмо и римский капитальный шрифт были официальными, то рустикой писали во всех сословиях. И знать, и бедняки.
Рустичное письмо I-III века. Быстрое и очень компактное письмо. Обратный контраст. Узкие знаки. Массивные засечки. Появляется большое количество лигатур. В поздних формах рустики (V-VIв.) возникают выносные элементы и росчерки.
Этим письмом было легче научиться писать — большинство букв писалось не отрывая руки в 1-3 движения. Шрифт был экономнее и убористее. На одном листе можно было уместить большое количество текста, благодаря обратному контрасту основные штрихи — тонкие, а соединительные — широкие и ширину знака можно варьировать и делать шрифт ещё компактнее.
Очень красивый каллиграфичный шрифт, при этом очень функциональный и удобочитаемый. Благодаря массивным засечкам — строка держалась превосходно и писать рустикой можно было совсем без интерлиньяжа.
Мы приблизились к концу первой исторической части, но прежде, чем я закончу, ещё один вопрос: Какие шрифты вам напомнила рустика? Надеюсь, угадали правильно. Акцидентные шрифты 19 века, которые у нас принято называть итальянскими. И шрифты с обратным контрастом, которые становятся популярными в последние годы. С них я начну следующую часть, а пока вот вам для закрепления засечки, о которых я сегодня вёл речь. Вспомните по памяти?
Какие выводы о предназначении засечек можете сделать уже сейчас? Чем они полезны? Где в следующий раз будете использовать шрифты с засечками?
С засечками или без засечек: какой шрифт читабельнее?
Есть мнение, что шрифты с засечками читабельнее, так как засечки создают горизонтальную линию, по которой скользит взгляд читателя. И есть точка зрения, что с экрана легче читать шрифты без засечек, так как они разборчивее… Чему верить? Попробуем разобраться.
Павел ШУДНЕВ
Для начала, давайте определимся с параметрами, по которым можно оценивать читабельность шрифтов. С профессиональной точки зрения, их три: скорость чтения, разборчивость и комфортность чтения. Рассмотрим их по порядку.
Скорость чтения
Есть параметры субъективные, и есть объективные. Если говорить о результатах исследований, то показатель будет объективным. Мне было интересно узнать, что результаты проведённых в США исследований показали, что скорость чтения шрифтов с засечками и шрифтов без засечек… одинаковая. Это значит, что если для вас важно, чтобы текст читался достаточно быстро, то рассматриваемый нами вопрос практически не актуален.
Разборчивость
В вопросе разборчивости шрифтов важно учитывать, о каком типе шрифтов идёт речь. Здесь следует кое-что уточнить. Для рядового обывателя есть всего два вида шрифтов: с засечками и без. Профессионалы знают, что видов шрифтов, во-первых, больше (однако сейчас это не важно) и, во-вторых, они отличаются по типам.
По-английски типы шрифтов называются text (текстовый) и display (демонстративные). Первые разработаны для использования в качестве текста, и будут читабельны даже при малом размере шрифта (например, 6 типографских пунктов – скажем, в сносках или на визитных карточках).
Вторая группа шрифтов (display) разработана специально для заголовков, крупных надписей на рекламных плакатах, упаковке и пр. При размере шрифта типа display менее 14 типографских пунктов, он становится неразборчивым, и его становится неудобно читать. Другими словами, шрифты типа display будут читабельны при большом размере кегля и не будут при малом.
Шрифты типа display сделаны так, чтобы обратить на себя внимание. Они как бы говорят читателю: «Посмотри, какие мы красивые!» Эти шрифты в хорошем смысле слова вычурные, и очень хороши для привлечения внимания и создания позитивного впечатления от внешнего знакомства с продуктом.
Отсюда и оригинальное название display – то есть сделанные «на показ», чтобы похвастаться (один из переводов слова display на русский язык)… Кстати, ещё один из переводов слова display на русский – «выделение особым шрифтом». То есть профессионального термина в русском языке для этого слова просто нет…
В дизайне моего сайта я использую оба вида шрифтов. Для заголовков и аннотаций в теле статей (первый абзац после заголовка) я использую шрифт типа display с засечками. Для всех текстов (включая дату, подпись и рубрики) – текстовый шрифт (text type) без засечек. Можете сравнить два типа шрифтов.
Почему я уделяю столько внимания вопросу разборчивости шрифтов? Во-первых, потому что это важно, и в русскоязычных источниках этому вопросу уделяется слишком мало внимания. Во-вторых, потому что кириллических веб-шрифтов (то есть шрифтов, которые можно использовать на сайтах) мало, и это часто приводит к тому, что для текста на российских сайтах используют не текстовые шрифты, а шрифты типа display, что снижает их разборчивость, а следовательно и читабельность.
Комфортность чтения
Комфортность чтения зависит от длины текста. Небольшие тексты (например, новости и статьи) одинаково комфортно читать при использовании текстового шрифта как с засечками, так и без них.
Возможно, вы обращали внимание, что в профессиональных печатных и электронных средствах массовой информации (газеты, журналы) используются оба вида шрифтов, то есть нет явного предпочтения тому или другому виду шрифтов. Это вызвано тем, что читать их одинаково комфортно – при этом размере текстов.
Если предполагается долгое чтение (например, чтение книги), то тут выбор вида шрифта уже играет роль: для этого вида чтения предпочтительны текстовые шрифты с засечками. Пролистайте книги, которые вы читали, и вы увидите, что они набраны именно этим шрифтом: если на чтение нужно много времени, то читать текстовый шрифт с засечками намного удобнее.
Резюме
Из этой статьи вы узнали о трёх базовых профессиональных критериях выбора шрифтов: скорость чтения, разборчивость и комфортность чтения. Кроме того, вы узнали, что часть шрифтов разработана специально для текстов (шрифты типа text), и часть шрифтов – для привлечения внимания (шрифты типа display).
Надеюсь, что прочитать эту статью вам было интересно (и комфортно), и что теперь вы сможете принять более обоснованное решение при выборе шрифтов.
Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов. И это было правдой несколько лет назад.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- когда текст маленький или узкий.
Поприветствуйте экраны с широким разрешением

Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам. … К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость

Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст. О последнем мы волнуемся больше всего, когда дело доходит до типографики.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость

Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Одно из основных правил читаемости — шрифты должны быть более круглые, отчетливые, с большой Х-высотой, адекватным и последовательным расстоянием между буквами, и простым характером.
Советы по выбору шрифтов


Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.
- Остановите свой выбор на средней насыщенности: шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха. Применение толстых и тонких штрихов может вызвать некоторые проблемы.
- Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.
- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции: выбирайте не скучный шрифт. Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
- Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
Заключение:
Что вы думаете об использовании шрифтов без засечек в интернете? Готовы ли дать ему шанс? Примеры из этой статьи показывают, как отличной веб-типографике не обязательно нужно быть без засечек.
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
Шрифт с засечками. Рубленый шрифт.
В статье «Параметры шрифта» рассматриваются основные понятия, связанные со шрифтами, а также их главные параметры:
- гарнитура шрифта (имя шрифта),
- кегель (размер) шрифта,
- начертание шрифта (полужирный, курсив).
В статье «3 способа задания параметров шрифта» предлагаются следующие способы:
- панель инструментов,
- диалоговое окно свойств шрифта,
- комбинации клавиш.
Теперь давайте посмотрим, как можно различать шрифты. По внешнему виду можно выделить следующие варианты шрифтов:
- шрифты с засечками и рубленые шрифты;
- пропорциональные и моноширинные (равноширинные) шрифты;
- масштабируемые и немасштабируемые (растровые) шрифты.
В этой статье, как следует из ее заголовка, рассмотрим первый вариант.
Большинство шрифтов можно отнести к одной из двух категорий:
- шрифт с засечками (serif),
- рубленый шрифт (sans serif).
 Шрифт с засечками, как следует из его названия, характеризуется тем, что его символы имеют на концах маленькие засечки. Например, заглавная буква Т имеет засечки в конце вертикальной линии и по краям ее перекладины.
Шрифт с засечками, как следует из его названия, характеризуется тем, что его символы имеют на концах маленькие засечки. Например, заглавная буква Т имеет засечки в конце вертикальной линии и по краям ее перекладины.
Для мелкого текста шрифт с засечками считается удобнее, так как глазам человека быстрее и проще распознавать символы с засечками. Поэтому для обычного текста (газетного или книжного) больше подходят шрифты с засечками, например,

В отличие от шрифта с засечками в рубленом шрифте нет «завершающих маленьких засечек». Рубленые шрифты чаще используются при оформлении заголовков, табличных материалов (вроде отчетов в электронных таблицах), при подготовке рекламной продукции и т.п. Примеры рубленых шрифтов: Arial, Helvetica.
Упражнения по компьютерной грамотности:
1) Выделите пару абзацев из какого-нибудь текста. Скопируйте их с помощью «горячих клавиш» Ctrl+C.
2) Откройте текстовый редактор. Вставьте из буфера обмена скопированный текст с помощью «горячих клавиш» Ctrl+V. Нажмите еще раз на клавиши Ctrl+V. Получится два одинаковых варианта текста. К каждому варианту текста добавьте заголовок, например, «Просто заголовок».
3) Первый вариант текста сделайте шрифтом с засечками. Второй вариант текста сделайте рубленым шрифтом.
4) Попробуйте изменять размеры текста в обоих вариантах, например, 6 или 8 пунктов. Каким шрифтом (рубленым или с засечками) легче читать мелкий текст?
5) Сделайте общепринятый вариант: «Просто заголовок» рубленым шрифтом, размер 12. Основной текст оформите шрифтом с засечками, размер 10. Заголовки обычно делают крупнее, основной текст – мельче. Какой заголовок Вам больше нравится: оформленный рубленым шрифтом или шрифтом с засечками?
6) Найдите на своем ПК 1-2 примера шрифтов с засечками и примеры рубленых шрифтов, кроме тех, которые указаны выше.
P.S. Рекомендую также прочитать:
Параметры шрифта
3 способа задания параметров шрифта
Моноширинные шрифты. Пропорциональные шрифты.
Векторные шрифты. Растровые шрифты.
Какие шрифты есть на моем компьютере?
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
13 января 2011
Шрифт с засечками Википедия
Шрифт без засечек Шрифт с засечками (выделены красным)Засе́чки (англ. serif) в антиквенных шрифтах — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. Это один из основных признаков шрифтовой формы. В старой литературе его иногда называют «отсечкой». Согласно общепринятому мнению[источник не указан 1843 дня], засечки направляют движение глаз вдоль строк при чтении крупных массивов печатного текста. Oни способствуют связи букв в единую линию, облегчая визуальное восприятие и удобочитаемость текста. Засечки имеют большое значение в формообразовании рисунка шрифтов и их декоративных качеств.
Классификация засечек
- по форме (треугольные, прямоугольные/брускообразные, волосные, закругленные, шипообразные)
- по направленности (горизонтально и вертикально направленные)
- по ритмическому расположению (односторонние и двусторонние)
- по сложности (простые и декоративные)[1][2]
Засечки могут быть скругленными в месте соединения с основным штрихом (англ. adnate serif), а могут соединяться под углом и без скругления (англ. abrupt serif). Шрифт без засечек называется «sans serif» или «sans-serif» (от фр. sans — «без»). В некоторых типографских источниках шрифт без засечек называют гротесковым (рубленым) или готическим, а шрифт с засечками — романским.
Шрифты с засечками широко используются в книгах, газетах и других печатных изданиях, использующих классический типографский шрифт.[3]
Примечания
Основы типографики

Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.

Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
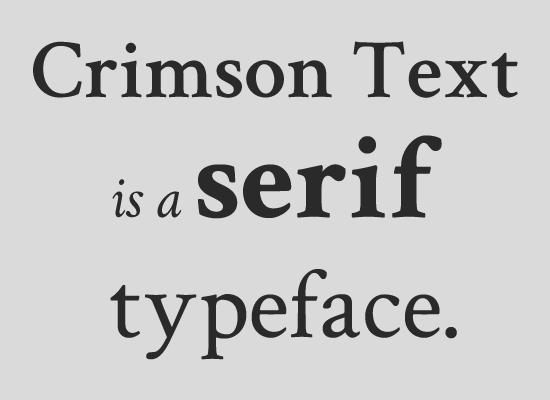
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.

У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.

Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.

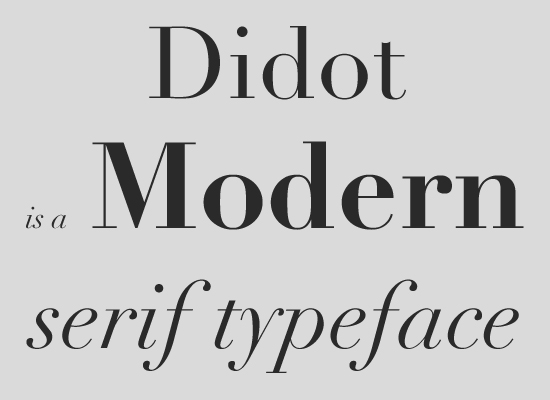
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni

И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах

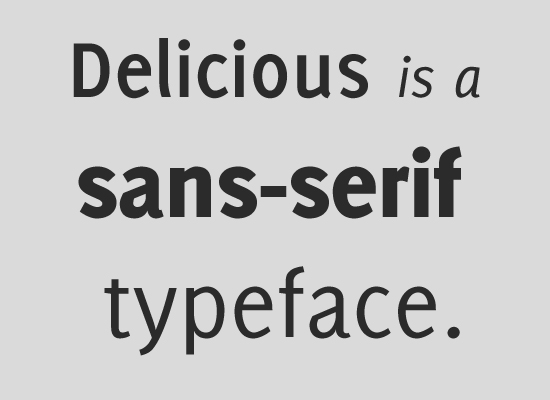
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.

Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze

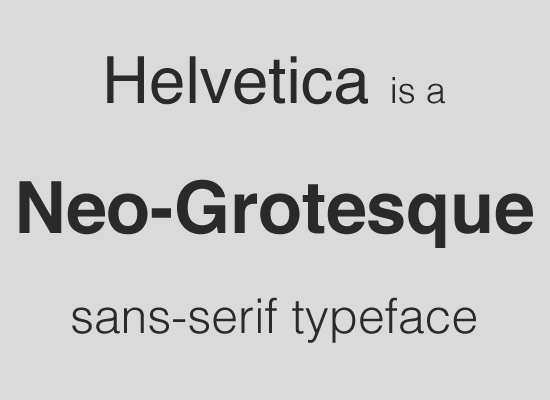
Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.

Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.

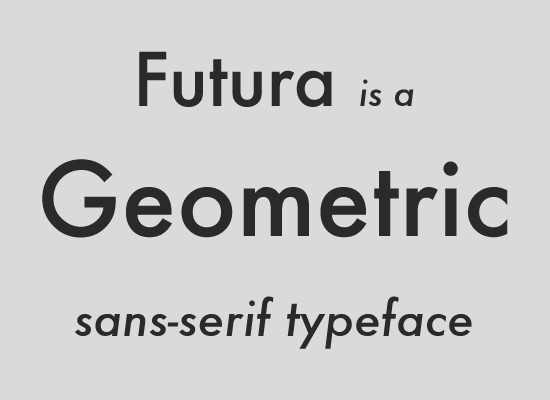
Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.

Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.

Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.

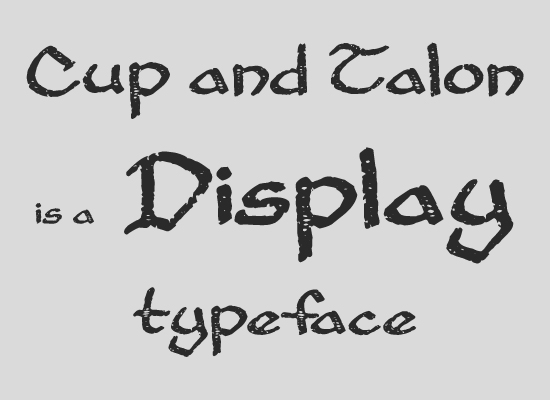
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.

Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.

Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New

Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.

Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.

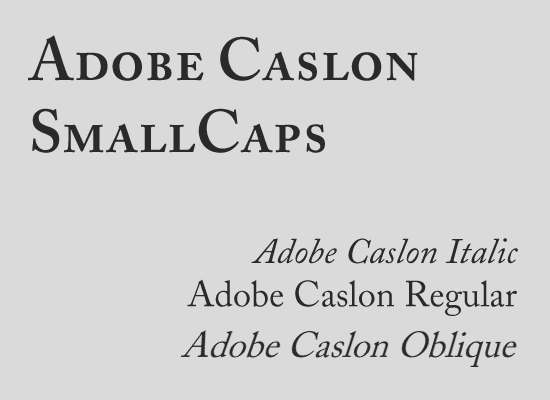
Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.

Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:

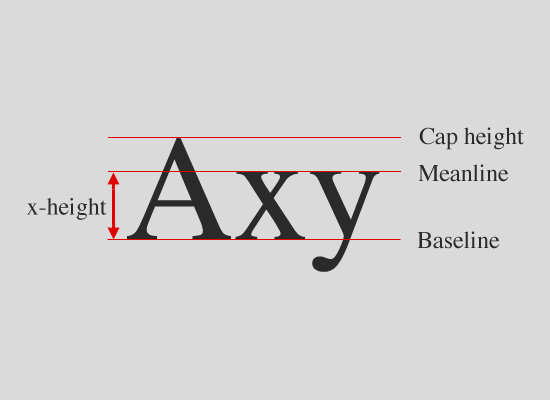
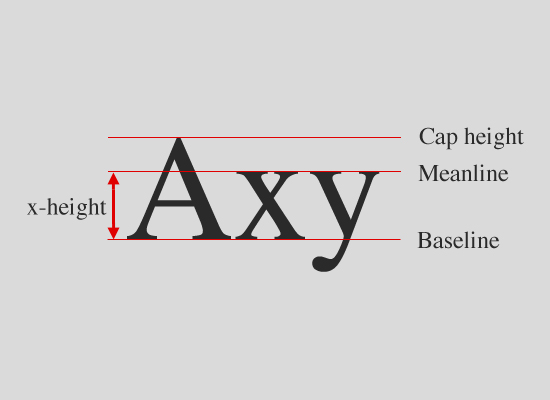
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».

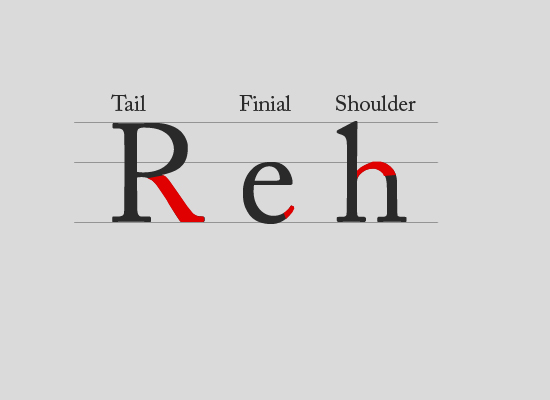
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.

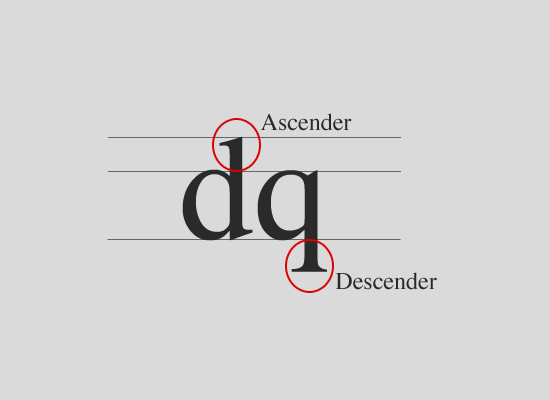
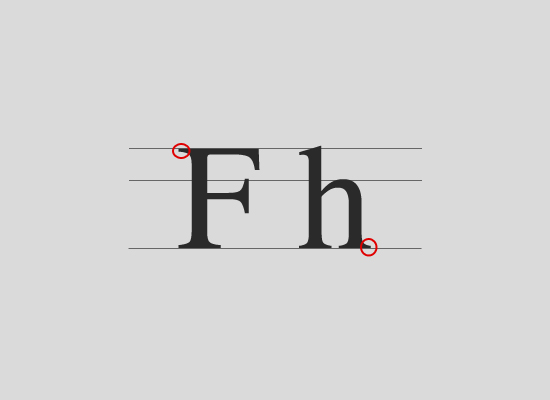
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»

Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.

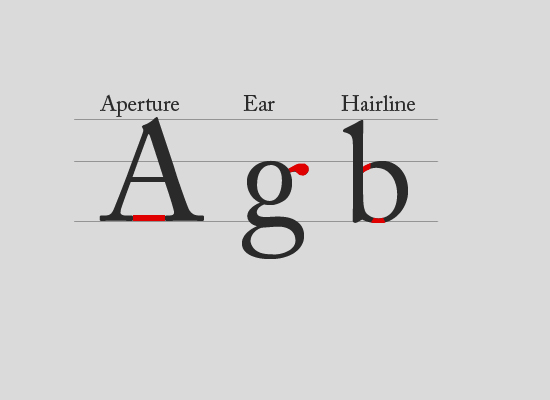
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.

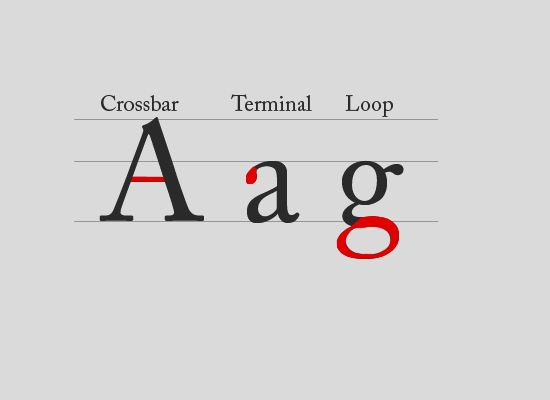
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.

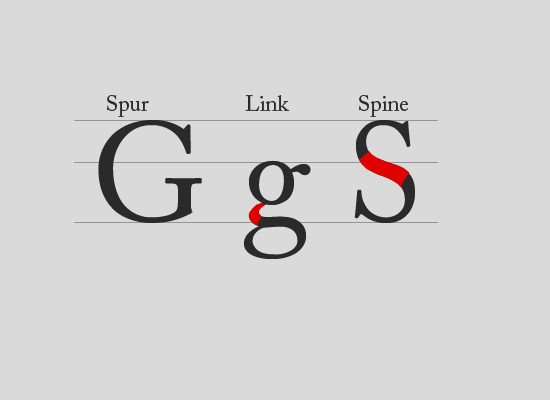
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.

Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
via
Первый раз статья опубликована 27.06.2011

Naikom » Дизайн » Типографика
Гарнитура (типографика) — Википедия
У этого термина существуют и другие значения, см. Гарнитура.Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков. Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы. Также существуют гарнитуры, целиком состоящие из неалфавитных символов — например, содержащие математические или картографические знаки. Термин «гарнитура» часто смешивают с термином «шрифт», значения этих слов были более различимы до появления настольных издательских систем. Различие между терминами состоит в том, что шрифт определяет свойства конкретного члена семейства шрифтов, например, полужирное или курсивное начертание, в то время как гарнитура определяет согласованный стиль семейства шрифтов.
Различают основные группы шрифтов: текстовые и акцидентные шрифты. Эти две группы разветвляются на множество подгрупп. Каждая гарнитура имеет своё наименование. Разработка гарнитур — сложная и трудоёмкая работа.
Типографы разработали сложный словарь, описывающий многочисленные особенности шрифтов и типографики. Некоторые из его понятий применимы не ко всем письменностям. Так, например, «засечки», которые являются чисто декоративными элементами в шрифтах европейских письменностей, могут быть похожи на детали арабских или восточно-азиатских знаков (такие как толщина штрихов), однако последние могут нести смысловую нагрузку, и их неверно называть засечками.
Засечки[править | править код]
 | Шрифт без засечек |
 | Шрифт с засечками |
 | Шрифт с засечками (выделены красным) |
Гарнитуры можно разделить на две основные категории: с засечками (антиква и брусковые шрифты) и без засечек (гротески). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco).
Существует большое разнообразие шрифтов как с засечками, так и без них. Обе группы содержат как гарнитуры, разработанные для набора больших объёмов текста, так и предназначенные в основном для декоративных целей. Наличие или отсутствие засечек является лишь одним из многих факторов, которые учитываются при выборе шрифта.
Часто полагают, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками, по крайней мере в основном тексте. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяют шрифты без засечек, потому что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением форма засечки плохо воспроизводится.
Пропорции[править | править код]
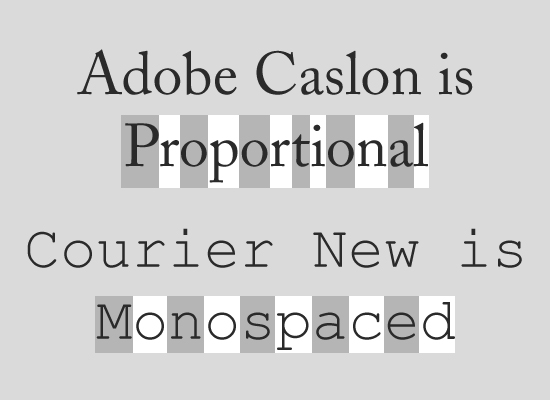
 Пропорциональный и моноширинный шрифты
Пропорциональный и моноширинный шрифтыПропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт отображает символы, размещенные на кегельных площадках постоянной фиксированной ширины. Любые две строки текста с одинаковым числом символов при использовании моноширинного шрифта должны отображаться имеющими одинаковую ширину, тогда как при использовании пропорционального шрифта те же две строки могут иметь совершенно разную ширину. Это происходит из-за того, что в последнем случае широкие символы (такие как буквы А, К, Ш, М, О) требуют больше места, чем узкие (такие как р, у, л, ь, и 1).
Большинство людей находит пропорциональные шрифты более привлекательными и удобочитаемыми, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом (такие как текстовые процессоры и браузеры) обычно используют пропорциональные шрифты. Однако многие пропорциональные шрифты содержат цифры фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, поскольку их знаки выстраиваются в чёткие, ровные колонки. Большинство ручных пишущих машинок и алфавитно-цифровых компьютерных дисплеев использует моноширинные шрифты. В большинстве компьютерных программ, у которых имеется только текстовый интерфейс (например, эмуляторы терминала), также применяются только моноширинные шрифты. Для правильного отображения ASCII art обычно требуется моноширинный шрифт. На веб-страницах теги HTML <tt> </tt> или <pre> </pre> чаще всего задают моноширинные шрифты. В LaTeX среда verbatim использует моноширинные шрифты. Программисты, как правило, предпочитают моноширинные шрифты при редактировании исходного кода. В издательском деле редакторы читают рукописи, набранные моноширинными шрифтами для облегчения редактирования, и присылать рукописи, набранные пропорциональным шрифтом, считается плохим тоном[источник не указан 2580 дней].
Классификация шрифтов по ГОСТ[править | править код]
- Группа рублёных шрифтов. В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная, Букварная.
- Группа шрифтов с едва наметившимися засечками. Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
- Группа медиевальных шрифтов. Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
- Группа обыкновенных шрифтов. Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
- Группа брусковых шрифтов. Контраст в этих шрифтах отсутствует или малозаметен, утолщённые прямые засечки соединяются с основными штрихами под прямым углом. Примеры: Брусковая газетная, Балтика.
- Группа новых малоконтрастных шрифтов. Как правило, шрифты этой группы, которые характеризуют длинные закруглённые засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
- Группа дополнительных шрифтов. В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Классификация на основе системы Максимилиана Вокса[править | править код]
- Humanes (венецианская антиква)
- Garaldes (антиква старого стиля)
- Réales (переходная антиква)
- Didones (антиква нового стиля)
- Insises (шрифты, имитирующие надписи на камне)
- Linéales (гротески)
- Mécanes (брусковые шрифты)
- Manuaires (каллиграфические шрифты)
- Scriptes (рукописные)
Классификация компании Паратайп[править | править код]
- Антиква
- Старого стиля (например: Гарамон)
- Переходная (например: Нью Баскервиль)
- Нового стиля (например: Бодони)
- Гротески
- Старые гротески (например: Franklin Gothic)
- Новые гротески (например: Гельветика)
- Геометрические (например: Футура)
- Гуманистические (например: Myriad)
- Антиква-гротески
- Прочие
- Акцидентные (Исторические стили, Декоративные, Машинописные, Компьютерные, Экспериментальные, Прочие)
- Рукописные (Широкое перо, Острое перо, Кисть, Монолинейные, Имитация почерка, Прочие)
- Готические (Текстура, Швабахер, Ротунда, Фрактура, Унциал, Прочие)
- Старославянские (Устав, Полуустав, Скоропись, Прочие)
- Символьные
Шрифты создаются художниками в соответствии:
- с образным замыслом;
- с требованиями единства стиля и графической композиции;
- с конкретными смысловыми и художественно-декоративными задачами;
- с прикладными задачами.
Рисунок первых типографских шрифтов создавался на основе рукописных шрифтов, например, рукописного полуустава — русский, готического шрифта (готического письма) — латинский шрифт. Также существует особый шрифт — шрифт Брайля для слепых.
Шрифтовое дело в Российской Федерации[править | править код]
Единственным производителем шрифтов в СССР был Отдел наборных шрифтов НИИ полиграфического машиностроения (1938—1993 гг.). За годы существования отдела было разработано около 80 гарнитур. После упразднения отдела многие работавшие в нём дизайнеры (6 человек) перешли в совместное российско-американское предприятие ParaGraph. Трое из них вскоре уволились из-за низкого размера заработной платы.[источник не указан 1825 дней]
Проектированием кириллических шрифтов в России занимаются несколько компаний, наиболее известными из которых являются ParaType (бывшее подразделение компании ParaGraph, образовавшееся в 1998 году после покупки в 1997 году ParaGraph американской компанией Silicon Graphics и сокращения сотрудников шрифтового отдела) и студия Letterhead (основана в 1998 году). Также созданием и продажей собственных шрифтов занимается Студия Лебедева. Помимо них, созданием шрифтов также занимаются многие дизайнеры-одиночки, не входящие в штат шрифтовых компаний, например Илья Рудерман (Гротеск Большого Города, Permian), Александра Королькова (Leksa и Leksa Sans), Джованни Лемонад (Проект бесплатных шрифтов, шрифт Bender, Fontin Sans) и многие другие, чьи работы можно найти и приобрести на MyFonts или в других магазинах и на сайте авторов.
Утёкшая в конце 1990-х годов шрифтовая библиотека ParaType является основным содержимым большинства контрафактных сборников.
- Типографские шрифты, материалы и принадлежности / Союзполиграфпром. — М.: [Главполиграфиздат], 1950. — 192 с.
- Добкин, С. Ф. Оформление книги. Редактору и автору. — М.: Книга, 1985.
- Ровенский, М. Г. Отдел наборных шрифтов НИИполиграфмаша и отечественное шрифтовое дело // Полиграфист-издатель. — 1995. — № 4.
- Издательский словарь-справочник: [электрон. изд.] / А. Э. Мильчин. — 3-е изд., испр. и доп. — М.: ОЛМА-Пресс, 2006.
- Гарнитура // Издательский словарь-справочник: [электрон. изд.] / А. Э. Мильчин. — 3-е изд., испр. и доп. — М.: ОЛМА-Пресс, 2006.
