какие популярные слова пришли к нам из приложения Tik Tok
Свои словечки есть у каждого поколения — это отличает его от других. Культура поколения Z строится вокруг ТикТока — популярнейшего сервиса для создания и просмотра коротких видео. Там подростки проводят большую часть свободного времени, показывают себя, смотрят других и просто общаются.
Модные тенденции сейчас меняются быстрее, чем когда бы то ни было. В том числе и мода на слова. Список, который мы составляли в прошлом году, уже почти неактуален.
Предлагаем вашему вниманию свежую подборку сленга ТикТока на 2021 год.
Альт и Стрейт
Два идейно противоположных течения в ТикТоке.
Представители стрейт-направления стремятся к идеальной картинке и звуку, транслируют принятые в обществе нормы и идеалы. На видео, как правило, демонстрируют гламурный образ жизни. Стрейт-ролики иногда снимаются профессионалами за деньги.
Альт (то есть альтернативу) снимают те, кто отрицает такую эстетику и не стремятся к популярности. Чем более странным, нелепым и провокационным выходит контент — тем лучше. Часто пародируют стрейт, ценят иронию и чёрный юмор.
Чем более странным, нелепым и провокационным выходит контент — тем лучше. Часто пародируют стрейт, ценят иронию и чёрный юмор.
АУФ
Звукоподражание возгласу восторга. Используется, чтобы выразить восхищение роликом.
Блуперсы
Видео, состоящее из неудачных и смешных моментов со съёмок другого ролика (как во время титров в фильмах с Джеки Чаном).
<<Форма демодоступа>>
Бумер
Представитель старшего поколения, человек с устаревшими установками, который не понимает тиктокерских фишек. Если большинство слов из нашей подборки вам незнакомы — вы бумер.
Дуэт
Ролик, снятый двумя блогерами, коллаборация.
Кейс
Никакого отношения к чемоданам не имеет. Просто транслитерация английского case — «случай, дело, ситуация».
Клоун
Простой, наивный человек, который повёлся на розыгрыш или просто не понял иронии.
Краш
Недостижимый объект влюблённости — как правило, популярная личность или вымышленный персонаж. Женская форма — «крашиха».
Женская форма — «крашиха».
«Впервые я вкрашилась не в нарисованного персонажа, а в реального»
Кринж
Всё, что вызывает чувство брезгливости. Раньше о таком говорили «отстой».
«Люди, не носите такое, это кринжово»
Крип
Пугающий, жуткий, отвратительный. Может использоваться как в буквальном смысле («Прочёл криповый рассказ Лавкрафта, теперь спать не могу»), так и в ироническом («Поставил первый “Симс”, крипую с графики»).
Ливнуть
Покинуть эфир, чат, обсуждение. Слово пришло из онлайн-игр, где использовалось в значении «сбежать с поля боя, выйти из игры в разгар сражения». Часто употребляется в значении «уйти от ответа, слиться».
Муд / Mood
Настроение, душевное состояние.
«Эта музыка — мой mood на сегодня».
Огонь
Выражение одобрения. Раньше в таких случаях говорили «клёво, круто, класс».
ООП
Аббревиатура от английского выражения out of place («некстати», «невпопад»). Употребляется, когда кто-то неловко себя чувствует или допустил ошибку.
Употребляется, когда кто-то неловко себя чувствует или допустил ошибку.
Панч
Раньше обозначало издёвку, теперь — любой прикол.
Парик
Вначале использовалось словосочетание «парик слетел», теперь достаточно одного слова. Употребляется, если что-то шокировало или просто очень удивило пользователя.
Период / Periodt
Функция та же, что у слова dixi, которым пользовались древнеримские ораторы. Употребляется в конце высказывания, чтобы подчеркнуть, что мнение автора твёрдо, и дискуссии неуместны. Для усиления эффекта пишут «periodt».
ПОВ / POV / ПЛОВ
Аббревиатура от английского point of view («точка зрения»). Видео, снятое с одного ракурса (чаще всего от первого лица) и/или без фильтров. Другое значение — эквивалент «представь себе».
«ПОВ: тебе дают деньги каждый раз, когда тебе больно»
Поп-ит
Источник: wikipedia.orgПопулярная игрушка-антистресс: силиконовая форма с пузырьками, которые приятно мять. По сути — вечная пузырчатая плёнка.
По сути — вечная пузырчатая плёнка.
Рек
Раздел рекомендованных видео в ТикТоке, куда стремятся попасть все блогеры. В комментариях используется как одобрение: пользователь хотел бы видеть автора в списке рекомендаций.
«Твоё видео залетает в реки»
Рофл
Аббревиатура от английского rolling on the floor laughing («катание по полу от смеха»). Означает что угодно смешное. В виде глагола употребляется в значении «шутить, смеяться, подшучивать».
«Мы рофлили полчаса»
Симп / simp
Если не вдаваться в подробности — тот, кто делает очень много для объекта своей влюблённости. Изначально слово было оскорблением, теперь — скорее наоборот.
Симпл-димпл
Источник: wikipedia.orgПримитивный и компактный вариант поп-ита, популярный у детей помладше. Пузырьков меньше, и они, как правило, отличаются размером. Часто выпускаются в форме брелоков.
Скил
Любое умение: играть в компьютерную игру, танцевать, решать математику.
Слай / slay
Выражение восхищения чьими-либо скилами, сродни устаревшему «жжошь».
Слайм
Источник: familymagazine.ruПриятная на ощупь желеобразная субстанция, как «лизун», но не липкая. Обладает свойствами ньютоновской жидкости: растекается в состоянии покоя, но уплотняется при резком воздействии. Можно изготовить своими руками, чем многие дети и увлекаются.
Социалка
Видео с социальным подтекстом, раскрывающее аспекты человеческих отношений.
Ставка
Используется в значении «вызов принят», а также вместо слов «да» или «ОК».
Стэн
Одержимый фанат. Тот, кто буквально помешан на своём кумире, регулярно посещает его страницу, готов преследовать его, но самое страшное — делает контент исключительно о нём. Слово связано с одноимённой песней Эминема, в которой раскрывается образ очень преданного поклонника.
ТТ
Писать «ТикТок» — это слишком долго.
Тень
Неадекватное поведение. Если человек хамит, делает глупости или снимает кринжовые видео, он бросает тень на ТикТок.
Если человек хамит, делает глупости или снимает кринжовые видео, он бросает тень на ТикТок.
Токсик
Вредный, «токсичный» человек.
Томбой
Пацанка. Девушка, которая одевается на мужской манер, пренебрегает косметикой, носит короткую стрижку, возможно, грубовата в общении.
Тренд
Всё, что модно в данный момент: танец, песня, стиль одежды, сюжет видео. Жизненный цикл тренда — от нескольких дней до нескольких месяцев.
Туториал / туторил
Видео, обучающее чему-либо: движениям танца, приготовлению блюда, завязыванию шнурков.
Факап
Провал. Также употребляется в форме глагола.
«Я факапнула экзамен»
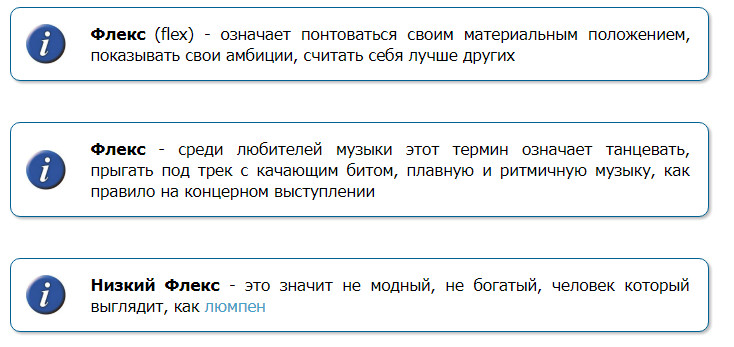
Флекс
Изначально «флексить» означало «танцевать». Теперь значение шире: «выпендриваться», «понтоваться». Это выражение в ТикТоке употребляется без негативной окраски.
«Туториал: как флексить на пианино за 2 минуты»
Реже используется в значении «смеяться над ситуацией». В ответ на смешную историю из жизни можно услышать: «Ну ты флексишь!».
В ответ на смешную историю из жизни можно услышать: «Ну ты флексишь!».
Низкий флекс — это кринжовый внешний вид. Кстати, так же называется фигура в рэперском танце.
Чек
Видео об испытании чего-либо: смартфона, соковыжималки или даже одноклассника.
«Клоун чек», «бумер чек»
Чикиба́мбони
Изначально обозначало хорошее настроение, а теперь может значить что угодно в зависимости от контекста.
Мем Чикибамбони с овцой из игры «Майнкрафт»
Чил
Беззаботное времяпровождение, отдых. Чилить — бездельничать, расслабляться.
«Все в школе, а я на больничном чилю»
Ши́пперить
Фантазировать на тему романтических отношений между двумя объектами (пол, возраст и одушевлённость не имеют значения), создавать контент на эту тему. Шиппер — тот, кто этим занимается.
«Вчера по приколу апельсин с арбузом шипперила полдня»
Шкалка
Школа.
Cap
Ложь. Если кто-то считает, что автор врёт, или просто не согласен с ним, пишет «cap». В обратной ситуации — «no cap».
Если кто-то считает, что автор врёт, или просто не согласен с ним, пишет «cap». В обратной ситуации — «no cap».
E-girl
От electronic girl. Образ любительницы азиатской поп-музыки и видеоигр. Провокационная внешность: яркий макияж и волосы, пирсинг, цепи, широкие ремни, тяжёлая обувь, чулки в сетку. Похожи на эмо образца 2007-го.
Источник: tiktok-wiki.ru
Glizzy
Сверхпопулярный жанр видео, в котором человек ловит ртом сосиску от хот-дога.
Soft Girl
Противоположность e-girl — образ нежной, наивной и ранимой девочки. Одежда и волосы в пастельных тонах, накладные веснушки, большие очки, милые платьица, пижамный стиль и оверсайз.
Источник: the-satori.net
Sus
От английского suspicious — «сомнительный, подозрительный». Так называют человека, когда хотят подчеркнуть, что он «не из наших».
Слово пришло из онлайн-игры Among Us, в которой команда игроков строит космический корабль, но один из них — предатель, который тайно пытается всё уничтожить.
VSCO
Название популярной программы для обработки фото, ставшее нарицательным. Так называют девушек, которые перебарщивают с фильтрами, косметикой или тем и другим сразу. Впрочем, некоторые парни тоже подпадают под это определение.
Woah
Одно из популярных движений руками. Танцевальные движения — важный элемент культуры ТикТока.
Yikes
Выражение смущения, что-то вроде «ой». В последнее время популярна «усиленная» форма — «big yikes».
Надеемся, теперь вам стало понятнее, о чём говорит сын или дочь. Главное, не пытайтесь сами использовать сленг ТикТока — всё равно не избежите ООП и факапа.
Лучше поискать другой способ найти с ребёнком общий язык, не такой буквальный.
Не стесняйтесь спрашивать у подростка, что значит то или иное слово. Расскажите, какие словечки и выражения были приняты у вас, а какие вы слышали от родителей. Из такой беседы вы оба узнаете много интересного.
Новый русский: краткий словарь современного слэнга
Со школьной скамьи каждому известно, что нужно сохранять русский язык, его красоту и богатство смыслов.
Никто не спорит, но почему-то все ругаются на новые слова, которые все чаще встречаются в повседневной речи. Вот вам небольшой список слов, зная которые, вы скорее всего не попадете впросак в самых разных разговорах, запоминайте пожалуйста.
Простое и молодежное
Чилить. Море, лежак, горячее солнце. Сороковой защитный крем на ваших телесах и вы чилите. Корни у этого слова идут от английского слова «Chill», которое не всегда означает расслабляться и кайфовать, но в русском языке именно такое значение прижилось.
Значение — расслабляться, отдыхать, приятно бездельничать в комфорте.
Пример:
— Что вы делаете?
— Чилим на даче с друзьями.
Флексить. Если по простому, то танцевать. Двигаться, изгибаться, веселиться. Флекс всегда связан с весельем, по крайней мере в последнее время. Слово пришло тоже из английского — to flex («сгибать, шевелить, изгибать»). Есть некоторые устойчивые выражения с этими словами.
Значение — двигаться, танцевать, веселиться.
Пример: Сегодня мы идем флексить в клуб, ты с нами?
Шеймить. Это слово можно использовать тогда, когда вы хотите кого-то застыдить или осудить за то или иное действие. Внешний вид, некорректное высказывание или некрасивый поступок. Когда вы испытываете испанский стыд или вам неприятны действия того или иного человека, вы можете начать шеймить человека. Более мягкое определение — критиковать. Изначально распространялось только на действия в сети, но сейчас границ нет.
Значение — критиковать, застыдить.
Пример: Каждый раз, когда я обижаю своих близких, я сразу начинаю шеймить себя.
Повседневное или околопрофессиональное
Джетлаг. Тут все просто. Это ваше состояние, когда вы еще не адаптировались к часовому поясу. Возникает после длинных перелетов. В русском языке прямых аналогов нет, а так и звучит приятно и ярко отражает это непонятное состояние.
В русском языке прямых аналогов нет, а так и звучит приятно и ярко отражает это непонятное состояние.
Значение — состояние человека, неадаптированного к часовому поясу.
Пример: Виктор, я сегодня не выйду на работу, у меня сильный джетлаг.
Бодипозитив. Это философия принятия себя и своего тела. Дело в том, что существуют навязанные глянцем и другим медиа стандарты красоты, под которые многие не попадают. Поэтому выхода два — либо начинать работать над собой и им соответствовать, или перестать переживать и постараться принять себя таким, какой ты есть.
Значение — тотальное принятие себя и своего тела.
Пример: Я вчера прочитала про бодипозитив, может быть и мне перестать морить себя диетами и начать жить полной жизнью?
Коворкинг. Это место очень похожее на офис. Только в нем нет постоянных сотрудников. Сюда можно прийти, сесть за удобный стол и поработать в тишине. Потрясающая возможность для фрилансера создать себе рабочую атмосферу. Сейчас коворкингом можно называть любое место, где вы работаете, но не постоянно.
Сейчас коворкингом можно называть любое место, где вы работаете, но не постоянно.
Значение — помещение или место, в котором можно воспользоваться рабочим местом.
Пример: Я сегодня еду в коворкинг, дома слишком шумно, я не могу закончить важный проект.
Хедлайнер. Это слово вы наверняка слышали, но на всякий случай напомним. Хедлайнер, это как гвоздь программы. Основной артист того или иного события. Выступать могут несколько малоизвестных групп и Макс Барских. Его мы и будем называть хедлайнером.
Значение — наиболее привлекающий внимание публики участник события.
Пример: Я не успеваю на начало фестиваля, приеду как раз к выступлению хедлайнера.
Цейтнот. Все мы иногда бываем заняты. Но цейтнот это катастрофическая нехватка времени. Понятие пришло в нашу жизнь из шахмат. В игре этим словом называли нехватку времени на обдумывание ходов. В жизни примерно также. У вас настолько мало минут, что вам остается только делать и принимать быстрые решения.
Значение — острая нехватка времени.
Пример: Маша, я не смогу пообедать с тобой у меня дикий цейтнот.
Бинджвотчинг. Вышел новый сезон, допустим, Игры Престолов и мир потерял вас на сутки. Если такое с вами случалось, вы могли бы смело называть это бинджвотчингом.
Значение — долгий, непрерывный просмотр сериалов.
Пример: Я хочу закончить всю работу до вечера, чтобы на выходных заняться бинджвотчингом.
Шерить. Отправить другу ссылку на забавное видео или поделиться полезной статьей — это сейчас обыденно и привычно. Это называется зашерить. То есть поделиться тем или иным предметом/информацией. Шерить можно не только видео, но и самокаты, автомобили и прочие вещи, которые вы готовы одолжить.
Значение — делиться чем то, брать напрокат.
Пример: Я выпустил новый текст, можешь зашерить по своим социальным сетям?
Список не полный и продолжать можно бесконечно. Главное всегда помнить, что язык — это не скульптура за стеклом, это инструмент, которым мы выражаем мысли и с помощью которого общаемся. Он меняется, становится другим, иногда непонятным, но это нормально. Отказываться от этого не стоит, боятся этого бессмысленно. Вы можете быть против, но это не значит ведь, что об этом не нужно знать?
Он меняется, становится другим, иногда непонятным, но это нормально. Отказываться от этого не стоит, боятся этого бессмысленно. Вы можете быть против, но это не значит ведь, что об этом не нужно знать?
Если вам интересна эта тема, дайте знать любым удобным способом, будем рады развивать эту тему, на радость вам. И не забудьте пройти наш тест на знание современного языка, чтобы так сказать закрепить.
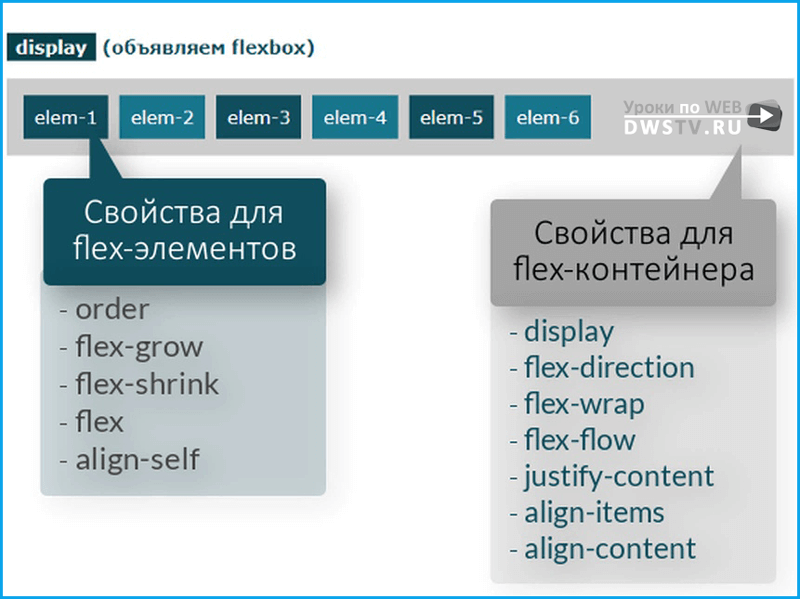
Что происходит, когда вы создаете flex-контейнер?
Оригинал: What Happens When You Create A Flexbox Flex Container?, автор Rachel Andrew
В этой статье мы подробно рассмотрим, что на самом деле происходит при добавлении правила display: flex в таблицу стилей.
Flex-контейнер, пожалуйста!
Чтобы использовать флексбоксы, необходимо сначала создать флекс-контейнер. Для этого используется инструкция display: flex.
See the Pen
Smashing Flexbox Series 1: display: flex; by rachelandrew (@rachelandrew)
on CodePen.
Что же на самом деле значит display: flex. В спецификации Display Module Level 3 каждое значение свойства display описывается как комбинация двух моделей поведения: внутренней и внешней. Когда мы устанавливаем display: flex, на самом деле это значит display: block flex. То есть внешний тип отображения контейнера block, и он ведет себя как обычный блочный элемент в нормальном потоке. Внутренний тип отображения – flex, поэтому его прямые потомки придерживаются правил флекс-раскладки.
Можно также определить тип отображения inline-flex, что будет означать display: inline flex, то есть сам элемент будет вести себя как строчный, а внутри ничего не изменится. Дети инлайн-флексового контейнера ведут себя точно так же, как дети блочно-флексового.

Ряды или колонки?
С контейнером определились, теперь поговорим о некоторых стартовых значениях. Если не устанавливать никакие дополнительные свойства, то флекс-элементы выстраиваются в ряд. Это происходит из-за того, что значением по умолчанию для свойства flex-direction является row — ряд.
Свойство flex-direction устанавливает направление главной оси контейнера. Другие значение, которые оно может принимать:
columnrow-reversecolumn-reverse
Значение row заставляет элементы выстраиваться один за другим (как в html-коде). По сути ряд ведет себя как обычная строка, идущая слева направо. Место начала строки в спецификации называется main-start:
Если использовать значение column, элементы сформируют колонку, которая идет сверху вниз. Это нормальный поток блоков в документе. Соответственно main-start перемещается наверх.
row-reverse меняет main-start и main-end местами, и элементы выстраиваются в обратном порядке.
columnn-reverse делает то же самое. Важно запомнить, что эти значения не изменяют порядок элементов, хотя мы видим именно это. Они изменяют место начала потока – main-start. Таким образом, элементы располагаются в обратном порядке, но это происходит только из-за того, что они стартуют с другого конца контейнера.
Этот эффект чисто визуальный. Как бы ни размещались элементы на экране, объявленный в коде порядок сохраняется и именно он будет использоваться скринридерами.
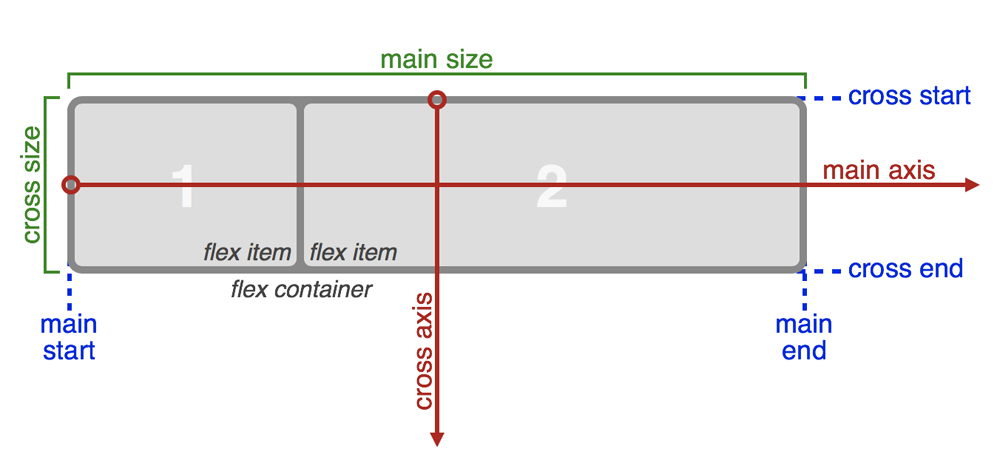
Две оси
Мы уже раскрыли важную особенность flexbox-системы: возможность переключения главной оси из строки в столбец. Во флексбокс-модели многое зависит от того, с какой именно осью вы работаете.
Главную ось, которую определяет flex-direction, мы уже видели. Поперечная ось – это другое измерение. Если установлено
Поперечная ось – это другое измерение. Если установлено flex-direction: row, то главная ось идет горизонтально, а поперечная – вертикально. При flex-direction: column – наоборот. Но все не так просто!
В модели Flexbox строки не всегда идут слева направо, а столбцы – снизу вверх.
Направление письма
Английский язык (как и русский) имеет горизонтальное направление письма. Это значит, что флексбокс-ряд соответствует обычной горизонтальной строке. В этом случае main-start будет слева – там, где в английском (и русском) начинаются предложения.
Если вы работаете с арабским языком (направление письма справа налево), то строка (а вместе с ней и флексбокс-ряд) будет начинаться справа:
See the Pen Smashing Flexbox Series 1: row with rtl text by rachelandrew (@rachelandrew) on CodePen.
В языках с вертикальным направлением письма строки идут сверху вниз и флексбокс-ряды тоже.
writing-mode: vertical-lr и установите flex-direction: row – вы получаете вертикальный столбец элементов.See the Pen Smashing Flexbox Series 1: row with a vertical writing mode by rachelandrew (@rachelandrew) on CodePen.
Таким образом, ряд может идти горизонтально, слева или справа, а также вертикально сверху. И это все еще flex-direction: row, даже если нам, привыкшим к горизонтальному тексту, сложно это понять!
Это измерение строки, а еще есть измерение блоков. Оно соответствует тому, как в тексте размещаются абзацы. В английском, русском и арабском языке – сверху вниз. Расположить флекс-элементы в этом измерении можно с помощью значений column или column-reverse для свойства flex-direction.
При вертикальном направлении письма блочное измерение проходит по горизонтали. Если вы создадите столбец в режиме
Если вы создадите столбец в режиме vertical-lr, то элементы будут отображаться слева направо:
See the Pen Smashing Flexbox Series 1: column in vertical-lr writing mode by rachelandrew (@rachelandrew) on CodePen.
Независимо от того, как отображаются блоки, если вы работаете со значением column, вы работаете в блочном измерении.
Очень важно понимать, что расположение флекс-элементов определяется направлением письма конкретного языка.
Узнать о других свойствах CSS, связанных с направлением письма, вы можете в этой статье.
Запомните следующее:
- flex-direction: row
main-start— место, где начинается предложение- поперечная ось — блочное измерение
- flex-direction: column
- главная ось — блочное измерение
main-start— место, где начинаются блоки- поперечная ось — инлайновое измерение
Начальное выравнивание
При установке display: flex, происходят и другие вещи, например, выравнивание элементов.
Примечание:
Хотя свойства выравнивания появились в спецификации Flexbox, их в конечном итоге заменит Box Alignment specification.
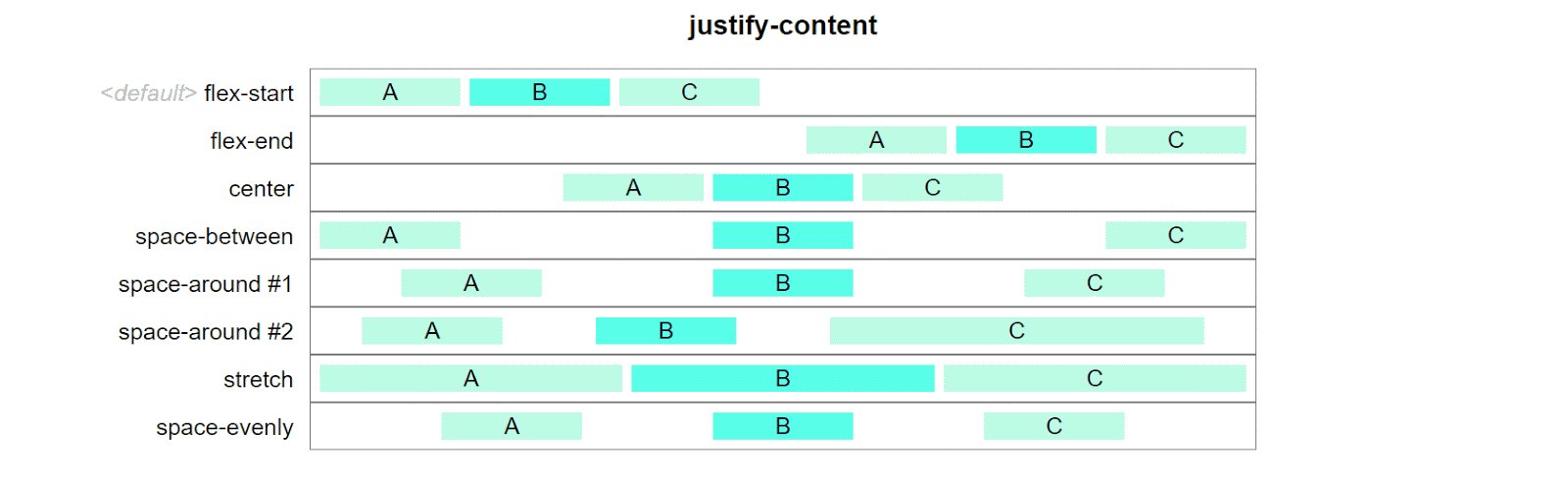
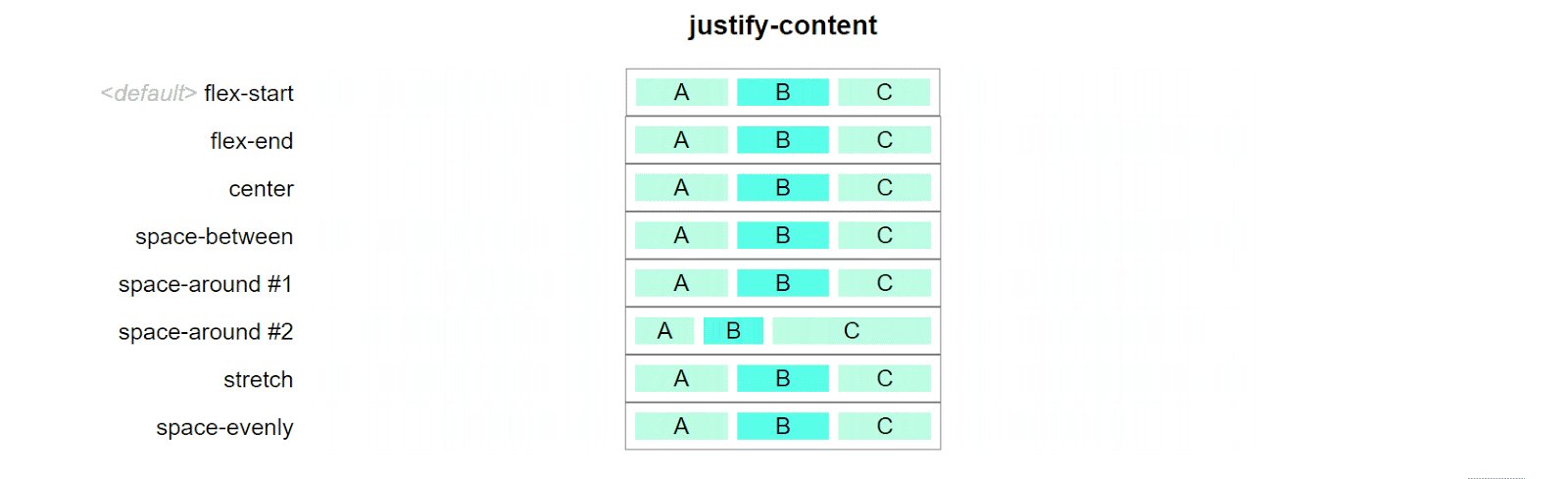
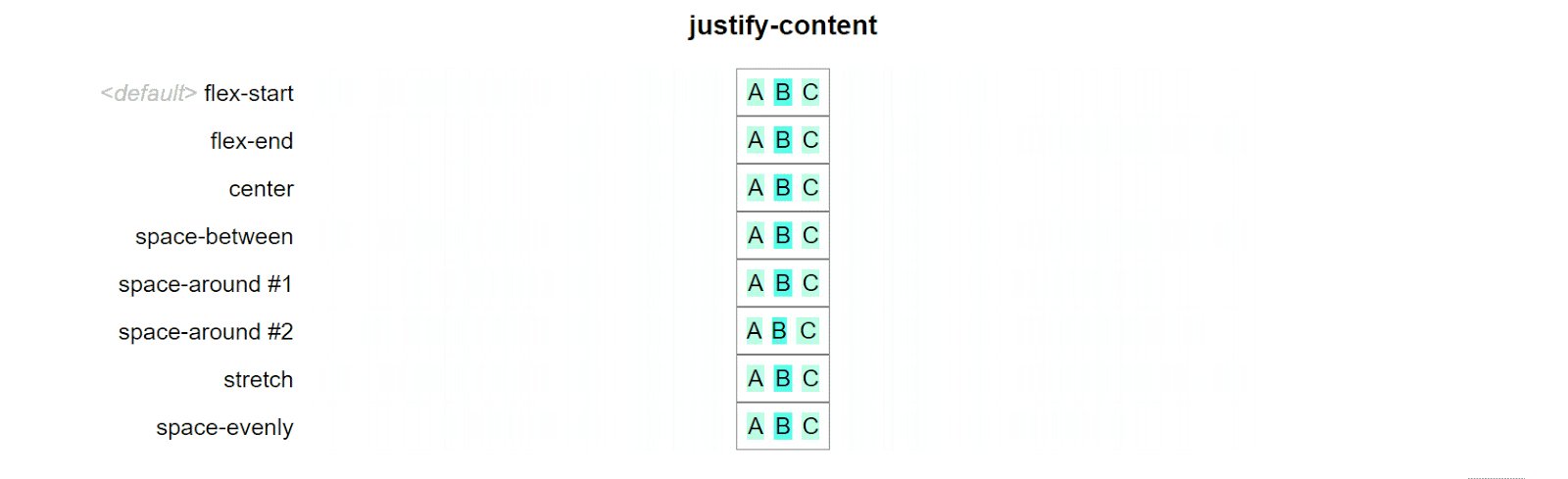
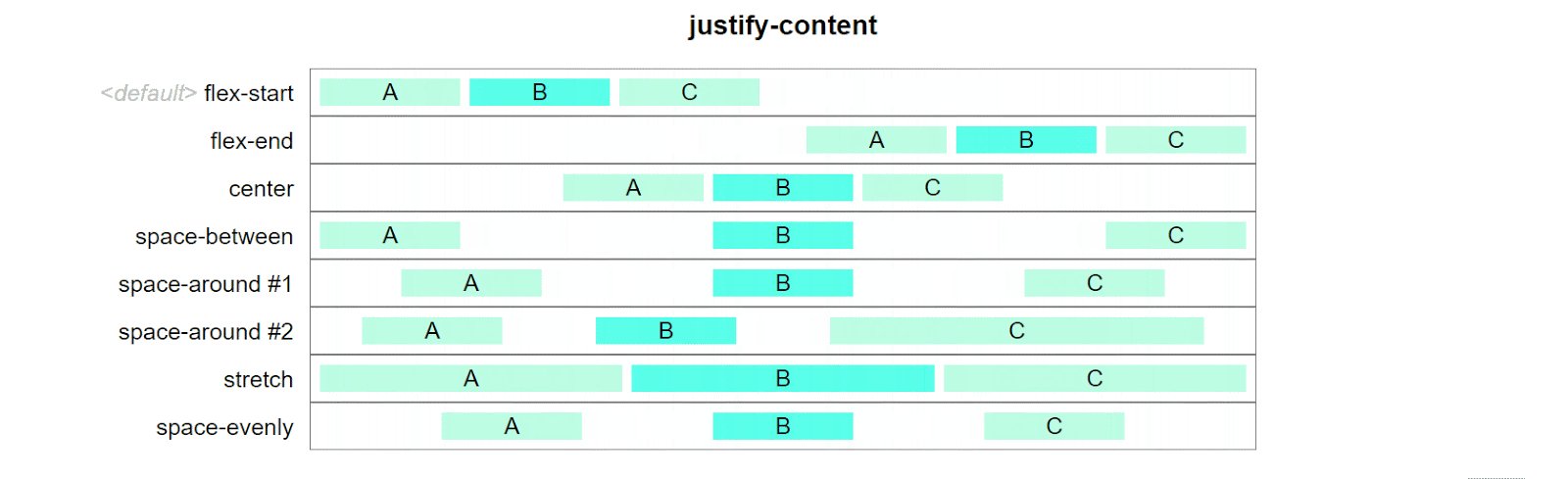
Выравнивание по главной оси
Значение по умолчанию justify-content: flex-start.
.container {
display: flex;
justify-content: flex-start;
}Из-за этого флекс-элементы размещаются с начала флекс-контейнера, а если задано row-reverse – с конца.
Когда вы видите свойство выравнивания, которое начинается с justify-, знайте, что оно применяется к главной флекс-оси.
Другие возможные значения justify-content:
flex-end;center;space-around;space-between;space-evenly(добавлено в Box Alignment).
Это свойство распределяет свободное место, если оно есть. Но если флекс-контейнер уже плотно упакован, то justify-content вообще ничего не делает.
Можно увидеть это, если переключить flex-direction на значение column. Если не указывать высоту специально, то свободного места на главной оси нет, поэтому установка justify-content: space-between ничего не даст. Если увеличить высоту, то эффект виден:
See the Pen Smashing Flexbox Series 1: column with a height by rachelandrew (@rachelandrew) on CodePen.
Выравнивание по поперечной оси
Элементы в однострочном контейнере также выравниваются по поперечной оси друг относительно друга. В следующем примере один из блоков содержит больше содержимого, чем все остальные. Что-то подсказывает другим растянуться на ту же высоту. Это свойство align-items, которое имеет начальное значение stretch:
See the Pen
Smashing Flexbox Series 1: align-items by rachelandrew (@rachelandrew)
on CodePen.
Если вы видите свойство выравнивания, которое начинается с align-, знайте, что оно имеет дело с поперечной осью. Другие значения align-items :
flex-start;flex-end;center;baseline;
Если вы не хотите, чтобы элементы растягивались, установите align-items: flex-start, и они выровняются по началу поперечной оси.
See the Pen Smashing Flexbox Series 1: align-items: flex-start by rachelandrew (@rachelandrew) on CodePen.
Начальные значения для флекс-элементов
И наконец, флекс-элементы имеют следующие значения по умолчанию:
flex-grow: 0flex-shrink: 0flex-basis: auto
Это означает, что они не растягиваются, чтобы занять все доступное пространство по главной оси. Если установить для
Если установить для flex-grow положительное значение, то элементы смогут увеличиваться и занимать больше места.
Также они могут сжиматься, если свойство flex-shrink имеет положительное значение. При слишком маленькой ширине контейнера блоки уменьшатся, чтобы поместиться в нем. Это логичное поведение, ведь обычно мы хотим, чтобы элементы оставались внутри и не переполняли своего родителя.
flex-basis по умолчанию имеет значение auto, что значит «достаточно большая ширина, чтобы вмещать контент». Вот как будет выглядеть макет, если один из флекс-элементов имеет больше контента, чем другие:
See the Pen Smashing Flexbox Series 1: initial values of flex items by rachelandrew (@rachelandrew) on CodePen.
Это гибкость Flexbox-системы в действии. Если flex-basis равен auto и размер элемента не указан, то его ширина равна max-content – максимальной ширине контента. Детали механизма распределения свободного пространства можно найти в спецификации.
Детали механизма распределения свободного пространства можно найти в спецификации.
Flexbox, в конечном итоге, позволяет разумно распределять пространство. Вместо того, чтобы при нехватке места равномерно уменьшить все блоки и получить очень высокий элемент с парой слов в каждой строке, этому элементу выделяется больше места для размещения.
Резюме
Гибкие флекс-макеты поддерживают различные направления письма и позволяют выравнивать элементы на главной и поперечной оси, а также сжимать и растягивать их, перераспределяя пространство контейнера. Модель flex понимает, насколько велик контент, и пытается отобразить его как можно более адаптивно.
Имя Flex: значение имени, происхождение, судьба, характер, национальность, перевод, написание
Что означает имя Flex? Что обозначает имя Flex? Что значит имя Flex для человека? Какое значение имени Flex, происхождение, судьба и характер носителя? Какой национальности имя Flex? Как переводится имя Flex? Как правильно пишется имя Flex? Совместимость c именем Flex — подходящий цвет, камни обереги, планета покровитель и знак зодиака. Полная характеристика имени Flex и его подробный анализ вы можете прочитать онлайн в этой статье совершенно бесплатно.
Полная характеристика имени Flex и его подробный анализ вы можете прочитать онлайн в этой статье совершенно бесплатно.
Содержание толкования имени
Анализ имени Flex
Имя Flex состоит из 4 букв. Имена из четырех букв говорят об уме и практичности. Такие люди отличаются спокойствием и уравновешенностью, что всегда производит самое выгодное впечатление. То же касается и их внешнего облика – ничего вычурного, кричаще безвкусного. Проанализировав значение каждой буквы в имени Flex можно понять его тайный смысл и скрытое значение.
 Желание делиться опытом. Не тратят жизнь бессмысленно, ищут истинное предназначение. В худшем варианте – самовлюбленность, недовольство окружающими.
Желание делиться опытом. Не тратят жизнь бессмысленно, ищут истинное предназначение. В худшем варианте – самовлюбленность, недовольство окружающими.Значение имени Flex в нумерологии
Нумерология имени Flex может подсказать не только главные качества и характер человека. Но и определить его судьбу, показать успех в личной жизни, дать сведения о карьере, расшифровать судьбоносные знаки и даже предсказать будущее. Число имени Flex в нумерологии — 2. Девиз имени Flex и двоек по жизни: «Командный дух!»
- Планета-покровитель для имени Flex — Луна.

- Знак зодиака для имени Flex — Рак
- Камни-талисманы для имени Flex — гранат, золото, метеорит, молдавит, ракушняк, дымчатый кварц, шпинель, сугилит, танзанит, таворит, турмалин, коричневый турмалит.
Двойка Flex живет в прошлом, хранит в душе все старые раны, пестует свои обиды. Прошлое Двойки мешает построить гармоничное настоящее. Двойка нуждается в партнере, часто слишком боится потерять близкого человека. Страдает от несправедливого мнения окружающих и критики. Двойка всегда будет требовать поддержки окружающих, ранима, не уверена в своих силах. Flex очень любит подарки, потому что именно так представляет проявления любви к себе. Двойка не любит открытой вражды, чувствительна и романтична. В целом, это очень семейный человек, который всегда окажет поддержку и придет на помощь. По характеру Двойка — это прирожденный социальный работник. Чтобы порадовать Двойку по имени Flex, достаточно дать ей настоящую любовь и открыть свои чувства. К наиболее явным отрицательным качествам «двойки» следует отнести склонность к зависимому положению и примиренчеству, депрессивность, нерешительность. Пассивная жизненная позиция может стать причиной неоправданной уступчивости в принципиальных вопросах. А это неизбежно приведет к потерям во всех сферах жизнедеятельности, и, как следствие – недовольству собой, озлоблению и отчужденности. Интерпретируя значение цифры 2, следует четко видеть грань, отделяющую дипломатичность и стремление к мирному сосуществованию от податливости и робости. Спокойствие и уравновешенность, присущие двойкам, позволяют им объективно мыслить и принимать обдуманные решения. Носители имени Flex стараются руководствоваться логикой и здравым смыслом. Прекрасные дипломаты, любой конфликт они способны уладить мирным путем. Им присущи доброта, тактичность в деликатных вопросах и мягкий характер.
Пассивная жизненная позиция может стать причиной неоправданной уступчивости в принципиальных вопросах. А это неизбежно приведет к потерям во всех сферах жизнедеятельности, и, как следствие – недовольству собой, озлоблению и отчужденности. Интерпретируя значение цифры 2, следует четко видеть грань, отделяющую дипломатичность и стремление к мирному сосуществованию от податливости и робости. Спокойствие и уравновешенность, присущие двойкам, позволяют им объективно мыслить и принимать обдуманные решения. Носители имени Flex стараются руководствоваться логикой и здравым смыслом. Прекрасные дипломаты, любой конфликт они способны уладить мирным путем. Им присущи доброта, тактичность в деликатных вопросах и мягкий характер.
- Влияние имени Flex на профессию и карьеру. Число 2 в нумерологии – это прекрасный шанс для самореализации в самых разных видах профессиональной деятельности. Подходящие профессии: командный игрок, миротворец, сотрудник благотворительных организаций.

- Влияние имени Flex на личную жизнь. Что значит число 2 в личном плане? «Двойка» всегда положительно влияет на удачный выбор второй половинки. Разумеется, наличие этого показателя не является стопроцентной гарантией счастливого брака. Двойки нуждаются в поддержке и нередко подвержены сомнениям, поэтому в отношениях для них самое важное – стабильность, доверие и надежность. Для таких людей отлично подойдут лидеры-единицы, волевые восьмерки и требовательные к себе шестерки.
Планета покровитель имени Flex
Число 2 для имени Flex означает планету Луна. Луна наделяет подвластных ей эмоциональностью. Люди с именем Flex открыты и наивны. Они легко входят в контакт с другими и, соответственно, легко и быстро приспосабливаются к окружающим обстоятельствам. У них весьма развита интуиция, благодаря которой достигают поставленных целей, не слишком утруждаясь, не лезут напролом, а находят более легкие, но не менее достойные пути достижения своих целей. Характер имени Flex в общем-то несложный, но случаются перепады настроения, помочь выйти из которых могут люди, например, первого типа, более сильные эмоционально. Лунные люди с именем Flex серьезно настроены по отношению к семье и браку. Они верны супругу, домовиты. Кроме того, носители имени Flex интраверты, иногда бывают замкнуты и неразговорчивы. Проблемы, которые они пытаются решить внутри себя, часто приводят к перепадам настроения. Кроме всего прочего, это индивиды с характером, их не так-то легко заставить плясать под чужую дудку. Владельцы имени Flex независимы, дипломатичны и ответственны.
Лунные люди с именем Flex серьезно настроены по отношению к семье и браку. Они верны супругу, домовиты. Кроме того, носители имени Flex интраверты, иногда бывают замкнуты и неразговорчивы. Проблемы, которые они пытаются решить внутри себя, часто приводят к перепадам настроения. Кроме всего прочего, это индивиды с характером, их не так-то легко заставить плясать под чужую дудку. Владельцы имени Flex независимы, дипломатичны и ответственны.
Знаки зодиака имени Flex
Для имени Flex подходят следующие знаки зодиака:
 Обладатели имени Flex брезгливы до невозможности: даже крошка на столе приводит их в бешенство. Владельцы имени Flex, как и другие Раки обожают идеальную (читай – клиническую) чистоту и пытаются все свое окружение втянуть в эту религию. Отговорки «это творческий беспорядок» Раков не устраивают – они наведут красоту в любом случае, и даже разрешения не спросят.
Обладатели имени Flex брезгливы до невозможности: даже крошка на столе приводит их в бешенство. Владельцы имени Flex, как и другие Раки обожают идеальную (читай – клиническую) чистоту и пытаются все свое окружение втянуть в эту религию. Отговорки «это творческий беспорядок» Раков не устраивают – они наведут красоту в любом случае, и даже разрешения не спросят.Цвет имени Flex
Оранжевый цвет имени Flex. Люди с именем Flex, носящие оранжевый цвет, очаровательны и обаятельны, они яркие как внешне, так и внутренне. Владельцев имени Flex можно заметить по оригинальной одежде и внешности. Носители имени Flex умные и весёлые, однако, про них говорят, что их слишком много, поэтому знакомых у них куча, а вот настоящий друг только один. Потому что у него должно быть ангельское терпение и умение выслушать и скорректировать фонтанирующего бестолковыми идеями оранжевого товарища. Положительные черты характера для имени Flex – коммуникабельность, неординарность. Отрицательные черты характера имени Flex – бескультурье и даже некоторое хамство.
Видео значение имени Flex
Вы согласны с описанием и значением имени Flex? Какую судьбу, характер и национальность имеют ваши знакомые с именем Flex? Каких известных и успешных людей с именем Flex вы еще знаете? Будем рады обсудить имя Flex более подробно с посетителями нашего сайта в комментариях ниже.
Если вы нашли ошибку в описании имени, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как работает Flex-grow в CSS. Подробное руководство | by Stas Bagretsov
Очень много людей у меня спрашивают как правильно работает flex-grow и как вообще им оперировать. Это конечно очень хитрое свойство, но если в нём разобраться, то оно не представляет собой ничего сложного, нужно только захотеть и приложить небольшие усилия. К сожалению, в рунете я не нашел достойной статьи, которая рассказывает в деталях про
К сожалению, в рунете я не нашел достойной статьи, которая рассказывает в деталях про flex-grow, были только небольшие отрывки по работе с дробями.
Но я нашел статью `flex-grow` is weird. Or is it?, которая максимально ясно показывает то, как работает flex-grow и то, как он рассчитывается. Ниже будет её перевод на русский язык.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Как только я узнал о flex-grow, то сразу же сделал простое демо, чтобы посмотреть как оно работает и что вообще делает.
Я думал, что во всём разобрался, но когда я попытался применить его на сайте, который недавно сделал мой коллега, то ничего не заработало так, как ожидалось. Что мы только ни делали, а шаблон всё не выглядел и не работал так, как бы мы хотели в моей демке. Это заставило меня переосмыслить всё, что я до этого знал о flex-grow.
Перед тем как мы углубимся в функционал flex-grow, я бы хотел объяснить вам то, что я сделал неверно в первый раз.
Я думал, что все flex элементы с flex-grow с параметром 1 будут иметь одинаковую ширину. А если один из элементов будет иметь flex-grow с параметром 2, то этот элемент будет в два раза больше чем другие в этой группе.
Это звучит великолепно. Кажется, что именно так все и происходит в примере указанном выше. Родительский элемент имеет ширину 900px, секция с flex-grow:2 получает ширину в 600px, а боковой элемент с flex-grow:1 имеет ширину 300px.
Как вы видите, в этой демке все работает просто идеально, но это так не работает в реальной жизни, даже если бы мы использовали тот же самый CSS код. Оказывается, что проблема была не в самом с CSS, а в контенте, вернее в его недостатке. Демка, которую я сделал — она работает, да, но только потому что там использовались два пустых элемента, созданные для тестирования и в итоге оказавшиеся слишком простыми для того, чтобы показать все важные моменты этого свойства.![]()
Только что я объяснил как flex-grow не работает, но я показал вам демо, которое на самом деле не делает то, что по моим утверждениям это не делает. Далее в статье я вам объясню причину этого.
Чтобы прояснить ситуацию, позвольте показать вам еще один Pen. В нём такие же установки, как и в первом, но на этот раз секция и боковые элементы не пустые. Теперь соотношение больше не 2:1 и элемент с flex-grow выставленным на один больше, чем элемент с flex-grow на 2.
Если мы применим display:flex для родительского элемента и ничего больше не поменяем, то дочерние элементы встанут горизонтально, не смотря ни на что. Если будет недостаточно места, то они сократятся в размере. С другой стороны, если будет слишком много места, то они не будут расти, потому что Flexbox хочет, чтобы мы определили насколько им нужно вырасти. Таким образом, прежде чем указывать браузеру каким по ширине должен быть элемент, flex-grow определяет как оставшееся место распределяется среди flex элементов и насколько велика доля каждого из них.
Или другими словами:
Flex контейнер распределяет свободное место своим элементам, пропорционально их flex-grow фактору, чтобы заполнить контейнеры или урезать их, пропорционально их flex-shrink фактору, для того того, чтобы пресечь переполнение контейнера.
#Демонстрация
Эту концепцию гораздо проще понять, если мы её визуализируем.
Во-первых мы выставим display свойство для нашего родительского элемента на flex и сделав это наши дочерние элементы станут flex-элементами и будут горизонтально расставлены друг за другом.
Далее, мы решаем сколько частей свободного места получит каждый элемент. В нашем предыдущем примере первый элемент получил 2/3 оставшегося места flex-grow:2 и второй элемент 1/3 flex-grow:1. Зная сколько flex-grow значений мы можем иметь в сумме, мы будем знать на какое число делить оставшееся место.
Наконец-то у нас есть количество распределяющихся частей. Каждый элемент получает соответствующее количество частей, основываясь на его
Каждый элемент получает соответствующее количество частей, основываясь на его flex-grow значении.
#Считаем
Теории и визуальные представления это хорошо, но давайте по пачкаем руки и сделаем математические вычисления для примера выше.
Для наших расчетов понадобится четыре числа: ширина родителя, изначальная ширина секции и бокового элемента и общее количество flex-grow значений, которые мы будем использовать. Итак, у нас получается:
Ширина родителя: 900px
Ширина секции: 99px
Ширина бокового элемента: 623px
Общее количество flex-grow значений: 3
1. Во первых нам надо рассчитать оставшееся место. Это довольно легко, мы возьмем ширину родителя и вычтем общую ширину изначальных дочерних элементов.
900 — 99 — 623 = 178
2. Далее нам нужно определить размер каждого значения flex-grow
Теперь, когда у нас есть оставшееся место, нам нужно определить на сколько частей мы хотим его разделить. Очень важно понимать, что мы не делим оставшееся место на количество элементов, а делим на общее количество
Очень важно понимать, что мы не делим оставшееся место на количество элементов, а делим на общее количество flex-grow значений. В нашем случае это будет 3 (flex-grow:2 + flex-grow:1)
178 / 3 = 59.33
3. Наконец-то разрезанное оставшееся место будет распределено между всеми элементами
Основываясь на их flex-grow значениях секция получит 2 куска (2*59.33), а боковая сторона получит 1 кусок (1*59.33). Эти числа добавляются к изначальной ширине каждого элемента.
99 + (2 * 59,33) = 217,66 (~218px) | Изначальная ширина секции + (значение flex-grow для секции * размер одного flex-grow)
623 + (1* 59.33) = 682.33 (~682px) | Изначальная ширина боковой стороны + (значение flex-grow боковой стороны * размер одного flex-grow)
Теперь вообще легко, правда?
Отлично, но почему сработало первое демо?
У нас есть формула, теперь давайте разберемся почему мы получили нужные результаты в первой демке, даже не понимая как мы это делаем.
Ширина родителя: 900px
Ширина секции: 0px
Ширина бокового элемента: 0px
Общее количество
flex-growзначений: 3
1. Рассчитываем оставшееся место.
900–0–0 = 900
2. Определяем размер каждого значения flex-grow
900 / 3 = 300
3. Распределяем нарезанное свободное место
0 + (2 * 300) = 600
0 + (1 * 300) = 300
Если ширина каждого элемента равна нулю, то оставшееся место равняется настоящей ширине родительского элемента и поэтому все выглядит так, будто flex-grow разделяет ширину элемента на равные пропорциональные части.
Давайте быстренько повторим: flex-grow берет оставшееся место и делит его на общее количество flex-grow значений. Полученный показатель умножается на соответствующее каждой части значение flex-grow и полученный результат добавляется каждому дочернему элементу с его изначальной шириной.
Но что поделать, если нет оставшегося места или что делать в том случае, если мы не хотим полагаться на изначальную ширину элемента, но значение flex-grow надо выставить? Мы что, не можем использовать flex-grow?
Конечно же можем. Есть такое свойство, которое называется flex-basis, оно определяет изначальный размер элемента. Если вы используете flex-basis в связке с flex-grow, то механизм вычисления ширины изменится.
Этот компонент устанавливает flex-basis, указывая его flex основу: изначальный главный размер flex элемента, перед тем как свободное пространство будет распределено в соответствии с flex факторами.
Тут большая разница в том, что если мы применим flex-basis для элемента, то для вычислений мы не будем использовать его изначальный размер, а применим значение свойства flex-basis.
Я адаптировал наш предыдущий пример, добавив flex-basis для каждого элемента. Вот он. Давайте посмотрим, как это происходит.
Вот он. Давайте посмотрим, как это происходит.
1. Рассчитываем оставшееся место
900–400–200 = 300
2. Определяем ширину элемента flex-grow
300/3= 100
3. Распределяем оставшееся место
400 + (2 * 100) = 600
200 + (1 * 100) = 300
Небольшой оффтоп для завершенности дела, вам не нужно использовать исключительно пиксельные значения и надеяться на лучшее, проценты работают так же хорошо.
Чтобы покрыть вообще все сферы и ситуации, которые случаются с flex-grow, давайте посмотрим что будет, если мы добавим padding и margin. На самом деле ничего особенного. На первом шаге вычислений вам просто нужно не забыть также вычесть внешние отступы.
Единственное, что вам нужно подметить, так это в случае с box-sizing flex-basis ведет себя как свойство width. Это означает то, что вычисления как и результат меняются, если box-sizing свойство меняется. Если
Если box-sizing был выставлен на border-box, то вам надо работать только с flex-basis и margin значениями в ваших вычислениях, потому что значение padding уже включено в ширину.
Несколько полезных примеров
И так, достаточно математики. Давайте посмотрим несколько примеров того, как вы можете эффективно применить flex-grow в своих проектах.
#Скажи нет width: [x]%
Так как оставшееся место распределяется автоматически, нам не нужно думать о значениях ширины, если мы хотим, чтобы наши дочерние элементы заполняли весь родительский элемент.
#Святой грааль трех колоночного “жидкого” макета с шириной в пикселях
Смеси фиксированных и флюидных широт в column шаблонах возможны с флоатами, но это и не понятно и просто не гибкое решение. Конечно с помощью Flexbox и немного flex-grow и flex-basis магии это становится вполне возможным.
#Заполняем оставшееся место любым элементом
Если вы, к примеру, имеете поле ввода прямо за лейблом и хотите, чтобы это поле занимало все оставшееся место, вам больше не нужны убоговатые хаки в верстке. Смотрите.
Прислушиваемся к спецификациям
Следуя спецификации, нам стоит использовать flex сокращения, а не flex-grow напрямую.
Но будьте аккуратны! Если вы просто будете использовать flex:1; некоторые из примеров выше не будут работать, потому что значения выставленные для всеобщего удобства не равны дефолтным значениям и это мешает нашим целям.
Если вы хотите использовать flex в нашем случае, то вам нужно определять его параметры вот так:
flex: 2 1 auto;* (<flex-grow> | <flex-shrink> | <flex-basis>) *
Flex-grow сложный и запутанный? Всё совсем не так плохо, как кажется. Нам нужно просто понять как он работает и что он делает. Если у элемента flex-grow выставлен на 3, это не означает того, что он будет в три раза больше чем элемент у которого flex-grow стоит с параметром 1. Это будет означать то, что он получит в три раза больше пикселей к изначальной ширине, чем другой элемент.
Это будет означать то, что он получит в три раза больше пикселей к изначальной ширине, чем другой элемент.
Я выучил свой урок, тестируя flex-grow с двумя пустыми элементами, которые дали мне совершенно другое понимание того, что это свойство делает и это само собой привело меня к неверным заключениям. Вам нужно проверять новые фишки в среде, которая максимально приближена к реальности, тогда вы получите максимально реалистичное понимание того, как это работает и себя ведет.
flex-grow странный. Так ли это? — CSS-LIVE
Перевод статьи `flex-grow` is weird. Or is it?s с сайта css-tricks.com, опубликовано на css-live.ru, автор — Мануэль Матузовик.
Перед вами гостевой пост Мануэля Матузовика. В нем показано, как работает
flex-grow, а также его странные выкрутасы и всё такое. А затем на нескольких примерах мы увидим, как можно реализовать типовые задачи раскладки с помощьюflex-growиflex-basis.
Когда я узнал про flex-grow, то тут же сделал простой пример, чтобы понять для чего оно и как работает. Я думал, что во всём разобрался, но когда я решил попробовать его на сайте, который смастерил мой коллега, то оно меня подвело. И что бы мы ни делали, раскладка выглядела и вела себя не так, как в том примере. И я поневоле засомневался, а понял ли я вообще хоть что-то про flex-grow.
Как flex-grow
не работаетПрежде чем погрузиться в функциональность flex-grow, я бы хотел объяснить, где ошибся сначала.
Я подумал, что все flex-элементы с flex-grow:1 будут равной ширины. А если одному из элементов установить flex-grow:2, то он будет вдвое больше остальных.
Звучит неплохо. Кажется, что именно это и происходит в ранее упомянутом примере на CodePen. Ширина родительского элемента 900px, вычисленная ширина элемента section с flex-grow:2 600px, а элемента aside с flex-grow:1 — 300px.
Как видите, в демо-примере всё работает замечательно, в отличие от примера из реальной жизни, где это не работало вообще, даже с одинаковым CSS. Как выяснилось, проблема была не в CSS, а в контенте (точнее в его отсутствии). Демо-пример работает, поскольку в нём используются только два пустых элемента, и он слишком прост, чтобы отобразить важные особенности свойства.
Как flex-grow
действительно работаетЯ только что описал, как flex-grow не работает, но показал демо-пример, который делает как раз то, чего, по моим словам, делать не должен (позже я объясню причину)
Чтобы прояснить ситуацию, я сделал ещё один пример на Codepen. Настройки остались такими же, но на этот раз в элементах section и aside есть контент. Теперь соотношение уже не 2:1, и элемент с flex-grow:1 фактически больше элемента с flex-grow:2.
Объяснение
У родительского элемента с display: flex; (без дополнительных настроек) дочерние элементы выстраиваются друг за другом горизонтально, несмотря ни на что. При нехватке свободного места элементы сужаются. Но если места предостаточно, элементы не растягиваются, поскольку Flexbox оставляет за нами право решать, насколько должны растягиваться элементы. Поэтому, вместо того, чтобы сообщить браузеру ширину элемента, flex-grow определяет, как оставшиеся пространство распределяется между flex-элементами, и доли каждого из них.
При нехватке свободного места элементы сужаются. Но если места предостаточно, элементы не растягиваются, поскольку Flexbox оставляет за нами право решать, насколько должны растягиваться элементы. Поэтому, вместо того, чтобы сообщить браузеру ширину элемента, flex-grow определяет, как оставшиеся пространство распределяется между flex-элементами, и доли каждого из них.
Иначе говоря:
flex-контейнер распределяет свободное пространство между своими элементами (пропорционально их коэффициентам flex-grow), чтобы заполнить контейнеры, или сужает их (пропорционально их коэффициентам flex-shrink), чтобы предотвратить переполнение.
https://drafts.csswg.org/css-flexbox/#flexibility
Демонстрация
Эту идею гораздо легче понять на наглядном примере.
Для начала установим свойству display родительского элемента значение flex, и теперь дочерние элементы становятся flex-элементами и располагаются горизонтально друг за другом.
Затем определимся с долями дополнительного пространства для каждого элемента. В предыдущем примере первый элемент получает 2/3 оставшегося пространства (flex-grow: 2), а второй — 1/3 (flex-grow: 1). Зная общее количество значений flex-grow, мы получаем число, на которое делим оставшееся пространство.
И наконец, мы получили число долей для распределения. Каждый элемент получает соответствующее число долей, в зависимости от значения flex-grow.
Вычисление
Теория и наглядный пример — это приятно, но давайте не поленимся и посчитаем этот пример сами.
Для вычисления понадобятся четыре числа: ширина родительского элемента, исходная ширина элементов section и aside и общее число значений flex-grow, которое мы собираемся использовать.
родительская ширина: 900px
ширина section: 99px
ширина aside: 623px
сумма значений flex-grow: 3
1. Для начала нужно вычислить оставшееся пространство
Для начала нужно вычислить оставшееся пространство
Это не сложно. Возьмём родительскую ширину и вычтем из неё общую начальную ширину каждого дочернего элемента.
900 - 99 - 623 = 178
родительская ширина − начальная ширина section − начальная ширина aside = оставшееся пространство
2. Далее нужно определить, сколько приходится на один flex-grow
Вычислив оставшееся пространство, нужно определить, на сколько долей его разделить. Здесь важно понимать, что мы делим оставшееся пространство не на число элементов, а на сумму значений flex-grow. Так что в нашем случае это 3 (flex-grow: 2 + flex-grow: 1)
178 / 3 = 59.33
оставшеся пространство/сумма значений flex-grow = «один flex-grow»
3. И наконец, доли оставшегося пространства распределяется между всеми элементами
Исходя из их значений flex-grow, section получает две доли (2 * 59.33), а aside — 1 (1 * 59. 33). Эти числа добавляются к начальной ширине каждого элемента.
33). Эти числа добавляются к начальной ширине каждого элемента.
99 + (2 * 59.33) = 217.66 (≈218px)
начальная ширина section + (значение flex-grow у section * «один flex-grow») = новая ширина
и
623 + (1 * 59.33) = 682.33 (≈682px)
начальная ширина aside + (значение flex-grow у aside * «один flex-grow») = новая ширина
Элементарно, так ведь?
Хорошо, но почему первый демо-пример работает?
Формула получена, и теперь давайте выясним, как нам удалось заполучить фактически нужные числа в первом Codepen, даром что мы действовали совершенно наобум.
родительская ширина: 900px
ширина section: 0px
ширина aside: 0px
сумма значений flex-grow: 3
1. Вычисляем оставшееся пространство
900 - 0 - 0 = 900
2. Определяем, сколько приходится на один flex-grow
900 / 3 = 300
3. Распределяем доли оставшегося пространства
Распределяем доли оставшегося пространства
0 + (2 * 300) = 600 0 + (1 * 300) = 300
Если ширина каждого элемента — 0, это оставшееся пространство равно фактической ширине родительского элемента, и создается впечатление, что flex-grow делит ширину родительского элемента на пропорциональные доли..
flex-grow и flex-basisНапомню: flex-grow берёт оставшееся пространство и делит его на общее число значений flex-grow. Полученный коэффициент умножается на соответствующее значение flex-grow, и результат добавляется к начальной ширине каждого дочернего элемента.
А если оставшегося пространства нет или вместо начальной ширины элементов нам хочется задействовать установленное нами значение? Можно ли и в этом случае использовать flex-grow?
Конечно, можно. Есть свойство flex-basis, которое определяет начальный размер элемента. Если вы используете flex-basis в сочетании с flex-grow, то способ вычисления ширин меняется.
<‘flex-basis’>. Этот компонент устанавливает отдельное свойствоflex-basisи указывает базовый размер: начальный главный размер flex-элемента до распределения свободного пространства в соответствии сflex-growиflex-shrink.
https://drafts.csswg.org/css-flexbox/#valdef-flex-flex-basis
Элемент, которому задано свойство flex-basis, отличается тем, что в вычислениях мы используем не его начальную ширину, а значение этого свойства.
Я подправил предыдущий пример, добавив к каждому элементу flex-basis. Вот результат.
родительская ширина: 900px
ширина section: 400px (значение flex-basis)
ширина aside: 200px (значение flex-basis)
сумма значений flex-grow: 3
1. Вычисляем оставшееся пространство
900 - 400 - 200 = 300
2. Определяем, сколько приходится на один flex-grow
Определяем, сколько приходится на один flex-grow
300 / 3 = 100
3. Распределяем доли оставшегося пространства
400 + (2 * 100) = 600 200 + (1 * 100) = 300
Кстати, совсем не обязательно использовать значения в пикселях и надеяться на авось, проценты тоже годятся.
Работа с боксовой моделью
Чтобы уж точно ничего не бояться, проверим, что произойдёт при добавлении padding и margin. В принципе, ничего особенного. На первом шаге вычисления просто не забывайте вычесть также и отступы.
Единственное, что стоит отметить — что с точки зрения box-sizing поведение flex-basis соответствует свойству width. А значит, при изменении свойства box-sizing изменится вычисление, а следовательно и результаты. Если box-sizing присвоить значение border-box, то в вычислении участвовали бы только значения flex-basis и margin, поскольку padding уже включён в ширину.
Несколько полезных примеров
Ладно, оставим математику. Я покажу несколько примеров, как можно эффективно использовать flex-grow в проектах.
Больше никаких
width: [ x ]%Поскольку оставшееся пространство распределяется автоматически, больше не стоит беспокоиться о значениях ширины, если нужно, чтобы наши дочерние элементы заполнили родительский.
See the Pen flex-grow by Manuel Matuzovic (@matuzo) on CodePen.
Резиновая трехколоночная раскладка («Святой Грааль») с фиксированными колонками в пикселях
Смешивание фиксированных и плавающих ширин в колоночных раскладках возможно и с float, но это сложно, не очевидно и негибко. Конечно, для Flexbox с небольшой магией flex-grow и flex-basis это пустяки.
See the Pen Layout using fluid and fixed widths by Manuel Matuzovic (@matuzo) on CodePen.
Заполнение любым элементом оставшегося пространства
Если, к примеру, есть поле ввода рядом с меткой, и нужно, чтобы поле ввода заполняло оставшееся пространство, то больше не требуются уродливые хаки.
See the Pen Filling up the remaining space in a form by Manuel Matuzovic (@matuzo) on CodePen.
Ещё больше примеров можно найти на сайте «Решено с помощью Flexbox» Филипа Уолтона.
Что говорит спецификация
Согласно спецификации, вместо flex-grow нам следует использовать короткую запись flex.
Разработчикам рекомендуется управлять гибкостью с помощью короткой записи
flex, а не непосредственноflex-grow, поскольку короткая запись правильно сбрасывает все пропущенные компоненты, чтобы это подходило для большинства типичных случаев.
https://drafts.csswg.org/css-flexbox/#flex-grow-property
Но будьте осторожны! С простым flex: 1; некоторые примеры выше перестанут работать, поскольку значения, установленные для типичных случаев, не соответствуют значениям по умолчанию, и поэтому могут оказаться не тем, что надо.
Если хотите использовать flex в нашем случае, то лучше указывать его примерно так:
flex: 2 1 auto; /* (<flex-grow> | <flex-shrink> | <flex-basis>) */
Где можно изучить Flexbox
Если хотите подробнее изучить Flexbox, воспользуйтесь этими ресурсами:
- Полное руководство по Flexbox Криса Койера
- Путешествия по Flexbox Криса Райта
- Flexbox на лягушках Томаса Парка
- Что за Flexbox? Веса Боса
- flexboxin5
- Flexbox-тестер Майка Рейтмюллера
Резюме и усвоенные уроки
flex-grow странный? Неа, ничуть. Нам просто нужно понять как он работает и что делает. Элемент с flex-grow:3 не будет втрое больше элемента с flex-grow:1, а к его начальной ширине добавится в 3 раза больше пикселей, чем к другому элементу.
Я извлёк урок из тестирования flex-grow c двумя пустыми элементами, из-за которого я сначала неправильно понял, как оно работает, и, естественно, пришел было к неправильным выводам. Следует проверять новые возможности в максимально реалистичной среде, чтобы лучше представлять, как они работают и ведут себя.
Следует проверять новые возможности в максимально реалистичной среде, чтобы лучше представлять, как они работают и ведут себя.
P.S. Это тоже может быть интересно:
Flex Определение и значение | Dictionary.com
- Лучшие определения
- Викторина
- Связанный контент
- Об этом слове
- Примеры
- Британский
- Медицинский
.
1
[флекс]
/ флекс /
Сохрани это слово!
См. синонимы для: flex / flexed на Thesaurus.com
Показывает уровень оценки в зависимости от сложности слова.
Определение сгибания
глагол (используется с дополнением)
сгибаться, как часть тела: Он согнул руки, чтобы показать свои мускулы.
напрягать (мышцу) сокращением.
для демонстрации (своих способностей, опыта и т. д.): Она использовала свои маркетинговые навыки для различных клиентов в издательской индустрии.
Сленг. хвастаться или хвастаться; выставлять напоказ: он просто не хочет афишировать свой успех.
глагол (используется без дополнения)
наклоняться.
Сленг. хвастаться или хвастаться; хвастовство: В своих рэп-текстах он рассказывает о своем причудливом образе жизни.
существительное
акт сгибания.
Сленг. хвастаться или хвастаться: это не флекс, но у нас здесь лучшие гамбургеры.
Британский.
- любой гибкий изолированный электрический шнур; электрический шнур или удлинитель.
- Сленг. резинка, как подвязка.
Математика. точка перегиба.
точка перегиба.
Глагольные фразы
flex on, сленг. хвастаться или хвастаться; заявить о своем доминировании или превосходстве над: Она заигрывает со своими ненавистниками, публикуя новые фотографии своей прекрасной семьи.
ВИКТОРИНА
Сыграем ли мы в «ДОЛЖЕН» ПРОТИВ. «ДОЛЖЕН» ВЫЗОВ?
Должны ли вы пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма используется для указания обязательства или обязанности кого-либо?
Происхождение флекса
1
Впервые записано в 1515–1525 гг.; (прилагательное) от латинского flexus, причастие прошедшего времени от flectere «сгибать, поворачивать»; (существительное) от латинского flexus акт изгиба, эквивалентный flect(ere) + суффикс -tus словесного действия
Слова рядом flex
fleuron, fleury, Flevoland, fly, flys, flex, flexagon, flexcash, flexdollars, flexecutive, flexed
Другие определения для flex (2 из 3)
flex 2
2 900]/ flɛks /
прилагательное
Неофициальный. гибкий: гибкая программа льгот для работников.
гибкий: гибкая программа льгот для работников.
Происхождение гибкости
2
Укорочение гибкости
Другие определения гибкости (3 из 3)
комбинированная форма, представляющая гибкий составными словами: flextime.
Также гибкий.
Dictionary.com Полный текст На основе Random House Unabridged Dictionary, © Random House, Inc. 2022
ОБ ЭТОМ СЛОВЕ
Что еще означает
flex ?Flex — сленговый термин, означающий «хвастаться», будь то ваше телосложение, ваши вещи или что-то еще, что вы считаете лучше, чем у других. Акт , сгибающий , часто критикуется как силовой прием, считается высокомерным и неискренним.
Откуда взялся
flex ? Термин flex использовался как черный сленг для «демонстрации мужества» или «хвастовства» с 1990-х годов. Рэпер Айс Кьюб особенно использовал это в своей песне 1992 года «Это был хороший день»: «Увидел полицию, и они проехали мимо меня / Не сгибался, даже не посмотрел в сторону ниггера, когда я бежал перекресток. ”
”
Сгибание происходит от сгибание мускулов, т. е. чтобы показать, насколько вы физически сильны, или, изначально, насколько вы готовы к бою. Это стало метафорой для тех, кто каким-то образом демонстрирует, что они думают, что они лучше других.
Flex стал популярным в 2014 году благодаря хип-хоп треку Rae Sremmurd «No Flex Zone». В песне есть припев: «Нет гибкой зоны, нет гибкой зоны / Они знают лучше, они знают лучше». Эта негибкая зона , по-видимому, является пространством, где вы можете быть верны себе, не чувствуя себя обязанным хвастаться, осуждать и унижать других, то есть ненавидеть людей и притворяться.
Flex был дополнительно популяризирован благодаря песне Rich Homie Quan 2015 года «Flex (Ooh Ooh Ooh)», в которой есть слова: «Потому что я получил чек, ниггеры хотят сгибаться / Не нужно сгибаться, но я получил это , оооо».
Flex также приобрел известность весной 2018 года благодаря его частому использованию Лил Тэй, молодой канадской интернет-знаменитостью, которая назвала себя «самым молодым флексером века». Позже этой осенью выражение странно изгибалось, но OK — язвительный ответ на то, когда кто-то хвастается чем-то, что считается странным или смущающим, — стало вирусным.
Позже этой осенью выражение странно изгибалось, но OK — язвительный ответ на то, когда кто-то хвастается чем-то, что считается странным или смущающим, — стало вирусным.
Как
flex используется в реальной жизни?Flex обычно имеет негативный оттенок, поскольку никому не нравится хвастовство или хвастовство. Flex может подразумевать, что кто-то не искренен (на сленге настоящий ) или навязывает чувство превосходства (на сленге стоит перед ).
Окей, это шина размером с AirBus A380. У меня нет выбора в этом вопросе. pic.twitter.com/1uqdEwpPG1
— Лакарлфорд Тарт (@DammitCARL) 20 мая 2020 г.
Flex также часто используется в отрицательных конструкциях, например, вызов no flexing . Это также может быть существительное (пример хвастовства) или глагол (похвастаться). Stunt — аналогичный сленговый термин.
просто хотел согнуть pic.twitter.com/1lkZ73OPN5
— aman ☥ (@ayemayen_) 16 декабря 2018 г.
Примечание
Это содержание не является формальным определением этого термина. Скорее, это неформальное резюме, которое стремится предоставить дополнительную информацию и контекст, который важно знать или помнить об истории, значении и использовании термина.
Слова, относящиеся к слову flex
наклоняться, затягивать, наклонять, наклонять, сжимать, изгибать, изгибать, формовать, сгибать, пружинить, растягивать, уступать
Как использовать flex в предложении
Луна считается геологически активный мир, такой как Земля, потому что сильное приливное изгибание нагревает его скалистую, металлическую внутреннюю часть и сохраняет его частично расплавленным.
Четыре самых многообещающих мира для инопланетной жизни в Солнечной системе|Гарет Дорриан|24 сентября 2020 г.
 |Singularity Hub
|Singularity Hub Этот толстый мешок изготовлен из прочной ткани с водонепроницаемой отделкой и имеет внешнюю поверхность, которая изгибается в соответствии с формой содержимого внутри, что делает его хорошим выбором для комплексной защиты предметов неправильной формы.
Лучшие решения для хранения под кроватью|PopSci Commerce Team|9 сентября 2020 г.|Popular-Science
Точно так же, как начинающему генеральному директору, мне часто приходится напрягать мышцы, которые я никогда раньше не использовал.
Книжные рекомендации от Fortune 40 в возрасте до 40 лет в области финансов|Рэйчел Кинг|8 сентября 2020 г.|Fortune
Генеральный директор Omnicom Джон Рен, который уже сократил 6 100 рабочих мест, сообщил аналитикам в прошлом месяце, что в каждом из отдельных офисов холдинговой группы есть планы действий, которые «регулируются вверх и вниз» в ответ на расходы на рекламу.
Начинает нарастать вторая волна сокращения расходов на персонал агентства, но она может быть не такой сильной, как весенняя волна|Себ Джозеф|13 августа 2020 г.
 |Digiday
|Digiday
, с требованиями спортсменов на конференциях Pac 12 и Big Ten, которые сочетают здоровье и безопасность с расовой и экономической справедливостью в сочетании с угрозой не играть, если их требования не будут выполнены.
Школа закончилась навсегда?|Дэниел Маллой|9 августа 2020 г.|Ози
Такие компании, как Delta, Apple и Nike, напрягают свои политические мускулы в защиту прав геев.
Корпорации больше не молчат о проблемах ЛГБТ||24 декабря 2014|DAILY BEAST
Когда дело доходит до материальных подарков, экономика совместного потребления действительно начинает напрягать свои разрушающие праздник мускулы.
Единственные в своем роде подарки на расстоянии только соседа|Лоуренс Фербер|8 декабря 2014 г.|DAILY BEAST
Он перевернул двух женщин на живот, согнув их запястья.
Я застрелил бен Ладена|Эллиот Акерман|16 ноября 2014 г.|DAILY BEAST
Вы носите FitBit Flex, Jawbone Up или Nike Fuel Band на запястье и ведете обычный день.

Самоотслеживание для N00bz|Джейми Тодд Рубин|24 июля 2014 г.|DAILY BEAST
В отличие от Бонда, который постоянно мешал советским злодеям, у Берлингтона никогда не было возможности поиграть мускулами.
Британский ядерно-защищенный подземный город|Нина Строхлик|26 июня 2014|DAILY BEAST
Она снова увидела великолепный изгиб его бока и мощное бедро.
Wayside Courtships|Hamlin Garland
Он поднял его и немного согнул, как человек сгибает рапиру, чтобы проверить материал.
Космические острова|Джон У. Кэмпбелл
Человек с Уолл-Стрит поднял одну из рук и попытался согнуть руку, которая ее держала.
Натиск Ригеля|Флетчера Пратта
Было построено несколько воздушных мостов с гибкими струнами, чтобы соединить их, но по-прежнему шло интенсивное судоходство.
Чувствительный мужчина|Поул Уильям Андерсон
Он сделал паузу, чтобы с простительной гордостью пошевелить презентабельным бицепсом.

Достопочтенный Персиваль | Элис Хеган Райс0019
сущ.
британский гибкий электрический кабель с изоляцией, используемый, в частности, для подключения приборов к сети. его рука согнута
для сокращения (мышцы) или (мышцы) для сокращения
(intr) для работы в соответствии с flexitime
для проверки или демонстрации (чьего-либо авторитета или силы)
Происхождение слова для flex
C16 : от латинского flexus изогнутый, извилистый, от flectere изгибать, лук
Английский словарь Коллинза — полное и полное цифровое издание 2012 г. © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins Publishers 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Медицинские определения слова flex
flex
[ flĕks ]
v.
Для сокращения мышц.
Для перемещения соединения таким образом, чтобы соединяемые им части приближались друг к другу.
Медицинский словарь Стедмана The American Heritage® Авторское право © 2002, 2001, 1995 от компании Houghton Mifflin.
 Опубликовано компанией Houghton Mifflin.
Опубликовано компанией Houghton Mifflin.Что означает сленг «Flex» и как его использовать?
Если он у тебя действительно есть, ты должен согнуть его, приятель.
У каждого сленга в социальных сетях есть история; путешествие, которое привело ход минутного термина к точке, когда он становится лингвистическим дополнением. У слова «Flex», как и у большинства сленгов в Интернете, есть своя история. Наследие этого началось в тренажерном зале, как слово, используемое для выставления напоказ физических достижений после того, как они потратили много времени на тренировки.
Первоначально слово «гибкость» относилось к «телу». Сегодня пользователи сети сломали барьеры стереотипа, стоящего за использованием этого слова, и продвинули его дальше к любому аспекту, который человек хочет показать. Это приятный переход и эволюция, правда.
В настоящее время «гибкость» в Интернете не обязательно является жаргоном спортзала, это в значительной степени синоним любого открытого празднования, которое может или не может быть основано на достижениях.
 Тем не менее, эмоции и намерения, стоящие за выставлением напоказ, могут относительно сформировать значение слова «флекс» — 9.0374 бывают моменты, когда переход может быть не особенно приятным.
Тем не менее, эмоции и намерения, стоящие за выставлением напоказ, могут относительно сформировать значение слова «флекс» — 9.0374 бывают моменты, когда переход может быть не особенно приятным. Что такое «Flex» и как он стал таким популярным?
Большая часть сленга, который мы используем сегодня, возникла под влиянием музыки — в частности, хип-хопа и рэпа. Многие простые слова имеют разные, более случайные и разнообразные значения из-за того, как рэперы, певцы и, что наиболее важно, авторы текстов подразумевали их, когда они это делали.
Музыка делает изящный прорыв в традиционном восприятии, языке и общении и открывает соответствующие ветви того же самого. «Сгибание», которое изначально было актом сокращения части тела, стало означать немного или намного больше, чем просто это.
Самая ранняя запись (буквально), когда слово «сгибание» использовалось не только для стягивания тела, была в 1993 году. Это когда Айс Кьюб сказал, что не будет сгибаться, пока не придет время заниматься сексом в его треке «Down For Whatever».
 . Многие артисты, такие как Пост Мэлоун, Боргор, Игги Азалия и многие другие, начали использовать слово «гибкий» в значении, не связанном со спортзалом.
. Многие артисты, такие как Пост Мэлоун, Боргор, Игги Азалия и многие другие, начали использовать слово «гибкий» в значении, не связанном со спортзалом.Рано или поздно это изображение слова, появившееся в музыке, стало частью массовой культуры и, в конце концов, «культурной речи»; онлайн и оффлайн.
Есть ли у «Flex» другие стороны?
Приятно хвастаться им, когда оно у тебя есть. Но не столько притворяться, сколько выставлять напоказ. Согласно Urban Dictionary (наиболее авторитетному словарю сленга в Интернете), слово «flex» может иметь больше, чем просто хвастовство.
Наряду со значением явного и открытого выставления напоказ, слово «гибкость» может также относиться к необоснованному хвастовству. Другими словами, сленг может обозначать ложный образ, которым хвастаются, не имея под собой оснований подлинности. Этот вариант использования «flex» вызывает недостоверность.
Это отрицательная сторона слова, но не обязательно «плохая». Во многих случаях люди могут хвастаться вещами, которых у них нет по разным причинам, и для описания этого действия можно использовать слово «гибкость»! Другой способ использования «flex» — альтернатива «flirt».

Urban Dictionary добавляет, что «flex» иногда может использоваться для сексуального или несексуального преследования. Этот тангенс может показаться нестандартным, но есть четкая корреляция с фактической сутью сленга.
Как флиртовать?
Когда кто-то изгибается, он, по сути, выбирает лучшую часть(и) себя и сдержанно празднует это или делает из этого экстравагантную демонстрацию. Тем не менее, это розовое восприятие. Нет ничего аморального в том, чтобы нарисовать идеальную картину себя, если вы этого хотите. Часто большинство из нас предпочитает не столько говорить о восхождении, сколько хвастаться видом. Таким образом, давать радужную картину конца не является преступлением.
Теперь, в сценарии сгибания, лучшая версия человека находится там. Пришло время сделать дикую догадку. Назовите другое время, когда это происходит? Во время флирта! Конечно . Все несовершенны, но никому не нравится выдвигать это несовершенство на первый план, кокетничая.
 В конце концов, цель состоит в том, чтобы вызвать потенциальную связь, привлечь или произвести впечатление.
В конце концов, цель состоит в том, чтобы вызвать потенциальную связь, привлечь или произвести впечатление.Конечно, если отношения наладятся и выйдут за рамки флирта, увлечения и простыней, совершенство будет иметь другое определение. Но когда два или более человека плохо знакомы друг с другом в романтическом контексте, все флиртуют, если они флиртуют. Как еще можно заинтересовать? Таким образом, «флекс» имеет «флиртующую» коннотацию, и это тоже понятно.
Что вообще означает известная фраза «Странная гибкость, но хорошо»?
С тех пор, как слово «flex» появилось в социальных сетях, оно стало еще одним словом, означающим «выпендриваться». Мы всегда признавали склонность к хвастовству других людей, теперь у нас есть разговорный термин для того же явления. Это заставило нас вызывать понты в любом уголке виртуальной и реальной жизни. Но что-то пришло. Что-то более конкретное.
Каждый раз, когда человек хвастался в Интернете, им либо восхищались, либо мгновенно увольняли за эффектное отношение, либо черпали вдохновение в своей «гибкой энергии».
 Но затем люди начали хвастаться самыми странными вещами, которые чаще всего были неуместны.
Но затем люди начали хвастаться самыми странными вещами, которые чаще всего были неуместны.Интернет может быть скандально личным, но никто не предпочитает знать чью-либо самую личную жизнь ( если нет особого или профессионального интереса ). Были ошеломляющие фрагменты из личной жизни — те, которые нельзя было не увидеть или не услышать, когда они были свидетелями. В таком изгибе не было необходимости, и эти странные изгибы заслужили ответ «странный изгиб, но хорошо».
Самое раннее использование этой фразы до сих пор, как говорят, было в 2018 году. На самом деле, возможно, именно здесь эта фраза родилась. Когда активистка Малала Юсуфзай перечислила в Твиттере свои достижения за 2017 год, ее коллега по Твиттеру (Флинн Фейгери) процитировал твит с подписью «Странно, но ладно». Это было началом разговорной фразы.
Странный изгиб, но все в порядке https://t.co/zASfnB1O30
— Финн Фейгери (@finnfeighery) 1 января 2018 г.
Если достижения чрезмерно показаны, если они неуместны, неуклюжи, ненужны, съеживаются, незначительны, неуместны, по своей природе или когда что-либо выходит за рамки абсолютной конфиденциальности, они могут быть «странными изгибами». Часть «но, ладно» усиливает пренебрежительное отношение в ответе («странный изгиб» не всегда требует «но ладно»). Это вызывает беспомощный интерес, потому что теперь то, что было свидетелем, не может быть развидено.
Как использовать «Flex» онлайн и офлайн?
Есть три основные причины, по которым вы можете использовать сленговое слово «flex» — когда речь идет о подлинном понту, фальшивом понту и неловком понту. Все это можно применить и к себе.
Момент гордости для кого-то может быть воспринят аудиторией как момент изгиба. Это не всегда должно быть высокомерной демонстрацией достижений, но иногда даже мягкое объявление может быть обманом. Вы можете использовать этот термин, чтобы отметить чьи-то понты, оценить их или сказать о своих собственных.

Настоящая гибкость
LinkedIn — лучший пример настоящей гибкости. Все позитивно демонстрируют свои таланты, навыки, профессиональные достижения, и все это — флекс. Эта ветвь сгибания является подлинным экспонатом личных и профессиональных вех. Таким образом, когда вы используете «гибкость» в этом контексте, это больше похоже на поддержку человека (людей), чем на издевательство / высмеивание их.
Однако наступает момент, когда может получить слишком много — и не обязательно только на таких платформах, как LinkedIn. Когда подлинные флексы, которые изначально прославляли с трудом заработанные победы, становятся удушающими, тогда это флекс, но с пренебрежительным оттенком.
Вот несколько примеров:
- Я так рад сообщить, что меня выбрали главным представителем XYZ.
Твоя гибкость сейчас такая потрясающая, я завидую. Но рад за вас! - Сидя здесь, на этом диване, я сделал больше, чем любой из вас может себе представить.

Блин. Флекс здесь тошнотворный. Это отправляет меня прямо в ванную! - Моя суета — моя гибкость.
- Наконец-то я нашел работу!!
Давай, чувак! Это заслуженный флекс для тебя! - Достижения прошлой недели: *за ним следует список из 15 вещей*
Чувак, ты так сильно напрягаешься и вызываешь зависть, на которую только способен.
Фальшивая гибкая
У этой явно нет положительной стороны. Человек ложно празднует то, ради чего он не работал или, что еще хуже, даже не добился ( с субъективной работой или без нее). Этот такт для создания имиджа, влияния на восприятие и, возможно, даже получения выгоды от мошенничества или продвижения мошеннического имиджа является уловкой, но не одобряется. Нравится:
- Она сказала, что ее выбрали на эту должность. Такой ненадежный изгиб, я ошеломлен.
- Ура! В прошлом году мы заработали миллиард долларов!
Тьфу. Сладкий флекс, если бы это было правдой.
Сладкий флекс, если бы это было правдой. - Он так много изгибается, но почти ничего не понимает. Грустный.
Неудобный изгиб
Странный изгиб, но ладно. Этот вариант использования строго посвящен вирусному мему и фокусируется на том, как вы можете использовать его на практике. Вы можете как написать это, так и сделать мемы! Независимо от использования, есть одно важное условие при использовании «flex» в этом сценарии — так называемое достижение должно быть неуместным, ненужным, неуместным, спорным или чем-то, что вызывает больше вопросов, чем ответов. Например:
- Гурл, угадай что? В конце концов, я укусил свою собаку после того, как предупредил ее, когда она кусала меня. Поделом ей!
Уххх. Странный флекс, но ладно. - Он сказал, что занят покраской дома своей бывшей, поэтому не может взять трубку.
Что? Странный флекс, ну да ладно xD - Чувак Я принял душ через 3 дня, чувак.
 Почувствуйте себя свежее, чем когда-либо!!
Почувствуйте себя свежее, чем когда-либо!!
Странная гибкость, приятель. Но ладно, я потерплю это за тебя. - ___ купил свинью за 1500 долларов и теперь подумывает о том, чтобы усыновить ее на законных основаниях.
У знаменитостей самые странные изгибы.
Анализ
Поскольку сленговое слово «гибкий» укоренилось в тренажерном зале, возможно, это привело к тому, что оно стало «эффектным». Любой посетитель тренажерного зала хотел бы время от времени хорошенько поразмяться. Здесь нет ненависти. Сгибание по своей сути — это здоровая практика выставлять напоказ то, ради чего вы действительно усердно трудились. Причина, по которой это становится нездоровым, а иногда и властным, заключается в том, что вопрос достижения становится повторяющимся в общественном масштабе.
Когда кто-то хвастается одним и тем же снова и снова, пока аудитория не пресытится, это соответствует идее «гибкости», популярной сегодня в социальных сетях.
 Но флекс не всегда должен быть тошнотворной демонстрацией достижений, он может быть и личным праздником. В конце концов, гибкость человека — это то, в чем он хорош/лучше/лучше всего — с шумихой или без нее. Чтобы воплотить эту предпосылку в жизнь, флекс иногда подделывают.
Но флекс не всегда должен быть тошнотворной демонстрацией достижений, он может быть и личным праздником. В конце концов, гибкость человека — это то, в чем он хорош/лучше/лучше всего — с шумихой или без нее. Чтобы воплотить эту предпосылку в жизнь, флекс иногда подделывают.В отличие от потребителей десятилетней давности или даже раньше, сегодняшние люди могут унюхать фальшь за версту. Все благодаря интернету. Это не только сблизило нас, но и сузило наше личное пространство. Чья-то личная жизнь часто является их аккаунтом в социальных сетях. Иронично, не правда ли? Это не обязательно плохо, но при таком воздействии люди могут определить несоответствие в мгновение ока — и это не займет много времени, чтобы указать на поддельный изгиб.
Тем не менее, изгиб хорош ровно настолько, насколько он задуман и воспринимается. Если это будет показано с высокомерием, это будет замечено и обозначено как таковое. Если это просто момент самоуважения, то это заслуженная передышка.
 Если ваш флекс ложный, он будет идентифицирован и отклонен. «Флекс» сам по себе не всегда и мгновенно игнорирует!
Если ваш флекс ложный, он будет идентифицирован и отклонен. «Флекс» сам по себе не всегда и мгновенно игнорирует!Заключение
Сленг «flex» и его части речи в социальных сетях являются синонимами хвастовства. Это хвастовство может быть позитивным, негативным, фальшивым или откровенно странным. «Флекс» — это и хвастовство, и чей-то ответ на это хвастовство.
Сленг, возможно, зародился в тренажерном зале, но сегодня он признает все, что человек вкладывает, вкладывает и во что вкладывает усилия. Это то, в чем человек хорош, в чем он преуспевает и/или всегда был плох в этом.
Flex Определение и значение — Merriam-Webster
1 из 3
ˈfleks
переходный глагол
1
: сгибать особенно часто
2
а
: двигать мышцами, вызывая сгибание (сустава)
б
: двигать или напрягать (мышцу) сокращением
3
: использовать, демонстрировать
демонстрировать свои навыки певицы
непереходный глагол
1
: изгиб
8 2 19
а- Я так рад сообщить, что меня выбрали главным представителем XYZ.
- Благодаря Интернету и социальным сетям сленговые слова распространяются в нашей культуре быстрее, чем когда-либо.
- Некоторые сленговые слова заполняют пробелы в нашем языке и помогают нам выразить себя по-новому, в то время как другие, кажется, вообще не служат особой цели.
- Вот 11 наших любимых сленговых терминов за последнее десятилетие, в том числе «сдержанный», «жаждущий» и «гибкий».

- Посетите домашнюю страницу Insider, чтобы узнать больше.
: говорить хвастливо или агрессивно
«Bronze» — один из самых прямолинейных новых треков: хвастливая и коварно мрачная песня, в которой он хвастается своими многочисленными победами. Раиса Брунер
Раиса Брунер
— часто используется с на для обозначения человека, группы и т. д., на которых направлен разговор. Это. Аарон Уильямс
… он… начал искать критику, а потом попытался заигрывать со случайным критиком. Эшли Файнберг
«… И если президент Трамп собирается и дальше заигрывать с Китаем, будь то с тарифами, будь то просто жесткие слова и жесткие твиты, это все еще создает очень резкий контраст между ним и Демократической партией…» Мэтти Дуплер
б
: для показной демонстрации чего-либо : для показухи
В то время как множество инфлюенсеров любят флиртовать в Instagram с помощью дизайнерских сумок и других роскошных роскошных роскошных вещей, другие всецело об идеальном балансе высокого и низкого… Белла Джерард
— часто используется вместе с на для обозначения лица, группы и т. д., на которых направлено изображение.
д., на которых направлено изображение.
Брендинг «прямо в лицо» заключается в том, чтобы заигрывать с вашими друзьями в их более обычных, более традиционных лимузинах. Макс Финкель
гибкий
2 из 3
1
: действие или пример сгибания или изгиба
[Трэй] Янг финишировал с 22 очками, семью передачами и двумя перехватами, а также с напряжением мышц после победы. Chris Vivlamore
2
: гибкость, податливость
Филейное лезвие имеет приятный изгиб. Мэтт Фостер
3
неофициальный : акт хвастовства или хвастовства
Monster (1994) был странным флексом R. E.M.: чрезмерный рок-альбом, пропитанный дисторшном, продвигаемый пауэр-аккордами и гитарной обратной связью, и озвученный недавно обретенным энтузиазмом певца Майкла Стайпа. Дэвид Гилл
E.M.: чрезмерный рок-альбом, пропитанный дисторшном, продвигаемый пауэр-аккордами и гитарной обратной связью, и озвученный недавно обретенным энтузиазмом певца Майкла Стайпа. Дэвид Гилл
гибкий
3 из 3
преимущественно британский
: электрический шнур
Фразы
напрягать мышцы
: продемонстрировать свою силу
преувеличенная потребность размять политические мускулы J. P. Lash
Примеры предложений
Глагол
Он согнул мышц правой руки. материал, который легко сгибается
материал, который легко сгибается
История слов
Этимология
Глагол
заимствовано из латыни flexus, причастие прошедшего времени от flectere «заставлять двигаться в другом направлении, изгибаться, изгибаться», неопределенного происхождения
Существительное (1)
производная от гибкой записи 1
Существительное (2)
сокращение от гибкий шнур
Первое известное использование
Глагол
около 1521, в значении, определенном в переходном смысле 1
Существительное (1)
около 1934, в значении, определенном в смысле 1
Существительное (2)
1905, в значении, определенном выше
Путешественник во времени
Первое известное использование flex было
около 1521 г.
Посмотреть другие слова того же года мухи
сгибаться
флексагон
Посмотреть другие записи поблизости
Процитировать эту запись «Флекс».
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/flex. По состоянию на 22 сентября 2022 г.Copy Citation
Kids Definition
ˈfleks
1
: специально сгибать снова и снова
Можешь согнуть пальцы?
2
: to move or tense (a muscle)
Medical Definition
ˈfleks
1
: to bend especially repeatedly
2
а
: двигать мышцами, вызывая сгибание (сустава)
растяжка и сгибание коленей
б
: двигать или напрягать (мышцу или мышцы) путем сокращения
flexed their biceps
Больше от Merriam-Webster на
flexНглиш: перевод flex для говорящих на испанском языке
Britannica English: Перевод flex для0 говорящих на арабском Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы! Merriam-Webster без сокращений Обновление: это слово было добавлено в сентябре 2020 года. К сгибание означает движение или сокращение мышц; например, сгибание бицепсов в руке делает их более заметными, и поэтому часто мы сгибаемся как поза, демонстрирующая силу, например, перед камерой или зеркалом. Естественно, образная фраза напрягать мышцы означает демонстрировать свою силу или способности. Бывшая актриса уже поиграла мускулами при выполнении своих королевских обязанностей с тех пор, как объявила о своей помолвке с принцем Гарри в ноябре прошлого года. Ранее в этом году она присоединилась к Гарри и герцогу и герцогине Кембриджским в качестве покровителя Королевского фонда. В результате Интернет и социальные сети подобрали это слово для обозначения образных актов сгибания, когда мы хвастаемся перед нашей аудиторией. Хезонья почувствовал себя после данка и решил перешагнуть через Янниса, упавшего на землю после попытки блока. Никогда не смешивайтесь с ботаниками в Твиттере или вдохновляющей королевой мемов, которая является вашей бабушкой в Фейсбуке, Instagram для пресса. Это для роскоши. это для гибкий . Поэтому неудивительно, что когда-то самый популярный пост на платформе социальных сетей был от Кайли Дженнер, которая использовала платформу, чтобы объявить имя своей дочери, набрав поразительные 18 миллионов лайков. Дрейк ответил на оскорбления Pusha T в «Daytona» с таким же пресыщенным хвастовством. В тот же день, когда трек был выпущен, он ответил «Duppy Freestyle». Его флоу в песне был скудным и непринужденным. Он обвинил Pusha T в раздувании своего прошлого торговца кокаином и злорадствовал, помогая Канье Уэсту в его песне «30 Hours» из «The Life of Pablo» 2016 года. Что означает «странная гибкость, но ОК»? | Сленговое определение Weird Flex But Okay | Merriam-Webster

— Кэти О’Мэлли, Elle.com , 8 августа 2018 г.
; даже в режиме атаки его вряд ли можно побеспокоить. Ему все это немного смешно. Он скатывается с его сшитого на заказ спортивного костюма.  …
Никто иной, как Джоэл Эмбиид, оставил комментарий к видео в Instagram, тролля игрока «Никс» за его флекс на Яннисе.
…
Никто иной, как Джоэл Эмбиид, оставил комментарий к видео в Instagram, тролля игрока «Никс» за его флекс на Яннисе.
— Heavy.com , 1 декабря 2018 г.
— Джастин Киркланд, Esquire.com , 14 января 2019 г. На следующий день он удвоил ставку, написав «Я расстроен». Он почти не читает в нем рэп. «Я расстроен / Сотня тысяч на мою голову, это неуважение» больше похоже на нытье. По логике Дрейка это была 9.0374 гибкий
На следующий день он удвоил ставку, написав «Я расстроен». Он почти не читает в нем рэп. «Я расстроен / Сотня тысяч на мою голову, это неуважение» больше похоже на нытье. По логике Дрейка это была 9.0374 гибкий
— Дорин Сент-Феликс, The New Yorker , 1 июня 2018 г.
Существительное flex , обозначающее акт хвастовства, чаще всего встречается во фразе «странный флекс, но ладно», которая стала мемом в Твиттере, используемым для обозначения случаев, когда кто-то хвастается достижением или другой информацией. кажется неуместным для случая или вызывает больше вопросов, чем ответов о человеке, делающем заявление.
В сентябре 2018 года эта фраза стала вирусной после того, как в Твиттере комик YouTube Сара Шауэр поставила под сомнение замечания, сделанные в интервью Fox News судьей Верховного суда Бреттом Кавано о его сексуальной истории.
Странный флекс, но ок https://t.co/zyVQ8Oj0xo
— Сара Шауэр 🦂 (@sarahschauer) 24 сентября 2018 г.Кавано сделал странное заявление, чтобы опровергнуть обвинения в том, что он пытался изнасиловать обвинительницу Кристин Блейси Форд на вечеринке в старшей школе, и выставил себя перед другой женщиной, когда учился в колледже. Изюминкой, конечно же, является то, что ни одна из женщин не утверждала, что Кавано вступал с ними в половую связь — принудительную или иную, — что вызывало удивление у добровольцев.
— Стейси Ритцен, The Daily Dot , 27 сентября 2018 г.
Первое известное использование фразы «странно гибко, но хорошо» произошло в декабре 2017 года, когда студент колледжа по имени Финн Фейгери ответил на пост правозащитницы Малалы Юсафзай саркастическим ответом на твит, в котором перечислены основные моменты прошлого года. .
Странный флекс, но ладно https://t.
— Finn Feighery (@finnfeighery) 1 января 2018 г.co/zASfnB1O30
В 2014 году хип-хоп дуэт Rae Sremmurd выпустил свой первый сингл под названием «No Flex Zone». ”; с тех пор эта фраза стала обозначать место, где поза и агрессивность, которые могут быть связаны с сгибанием, смягчаются, оставляя холодную атмосферу для всех.
По стопам flex следует stunt , глагол, который также описывает хвастовство с чрезмерным действием, часто с определенной целью в качестве аудитории.
https://twitter.com/Nicole_Cliffe/status/1109142189689303040
Нетфликс — это низкорослость против ненавистников, которые обвиняют компанию в разрушении традиционного кинопросмотра, не только инвестируя в театральные показы оригинального контента, но и буквально покупая собственный кинотеатр — в частности, исторический Египетский театр в самом сердце Голливуда. .
— Бриттани Мартин, Los Angeles Magazine , 9 апреля 2019 г.В субботу вечером Бейонсе и JAY-Z пришли на церемонию вручения наград NAACP Image Awards, вероятно, прекрасно понимая, что они занижают рост всех нас. Муж и жена, прожившие 10 лет, посетили голливудское мероприятие, выглядя на миллион долларов, когда Бей позировала в белом структурированном платье, а Джей надел черный двубортный костюм.
— Brea Cubit, PopSugar , 31 марта 2019 г.
Прежде чем приступить к сгибанию или остановке роста, убедитесь, что вы сначала размялись.
Слова, которые мы наблюдаем рассказывает о словах, которые мы все чаще видим в употреблении, но которые еще не соответствуют нашим критериям для входа.
11 наших любимых сленговых слов за последнее десятилетие
11 наших любимых сленговых слов за последнее десятилетие Значок поискаУвеличительное стекло. Это означает: «Нажмите, чтобы выполнить поиск». Значок шевронаОн указывает на расширяемый раздел или меню, а иногда и на предыдущие/следующие параметры навигации. ДОМАШНЯЯ СТРАНИЦА
ДОМАШНЯЯ СТРАНИЦАобраз жизни
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.Скачать приложение
Джордан Штраус/Invision/APКогда снимают фильмы о 2010-х, какие слова будут заметны?
Какие будут высмеиваться, какие будут звучать ретро и круто, а какие будут совершенно незаметны, потому что они настолько укоренились в нашей культуре?
За десятилетие массового распространения социальных сетей сленг распространяется быстрее, чем когда-либо. В результате у нас есть много сложных, исторических терминов, которые могут выделить нас или заставить нас выглядеть старыми в глазах наших детей позже.
Конечно, сейчас мы не можем знать, какие из них какие, но по мере приближения 2020 года мы, безусловно, можем оглянуться на прошлое десятилетие сленговых терминов и предположить, какие из них запомнятся с наибольшей любовью, а какие получат самое продолжительное использование.
Вот наши любимые сленговые слова 2010-х годов.
Взросление
Шаттерсток Оксфордский словарь для продвинутых учащихся определяет взрослую жизнь как «привычку вести себя как ответственный взрослый, особенно при выполнении повседневных задач». По сути, он делает все, что должен делать традиционный «взрослый», например, стирает белье, выполняет поручения и оплачивает счета.
По сути, он делает все, что должен делать традиционный «взрослый», например, стирает белье, выполняет поручения и оплачивает счета.
Первый всплеск использования этого слова в Интернете произошел в 2013 году, но по-настоящему широкое его использование началось в 2015 году. их замедленного развития.
Множество факторов, в том числе задолженность перед колледжем и нестабильный рынок труда в начале карьеры, заставляют миллениалов достигать важных вех гораздо медленнее, чем предыдущие поколения. Это создало широко распространенное ощущение, что они не являются «настоящими взрослыми» в своей взрослой жизни, и поэтому каждый раз, когда они делают что-то, что они считают настоящим взрослым подойдет , они «взрослые».
В некотором смысле это может быть лучше, чем исходная этикетка. Это подразумевает, что взрослый — это не то, чем вы являетесь, это просто действие, которое вы выполняете, когда вам нужно что-то сделать. Когда вы еще не взрослый человек, вы все еще можете делать все то, что вам всегда нравилось, даже если это традиционно «детское» занятие.
Гибкий
ШаттерстокМы все знаем термин «сгибание» в контексте игры мышцами, но этот метафорический сленговый термин применим ко всему, что вы хотите выставить напоказ, — чаще всего к статусу. Изгибаться — значит хвастаться, и как существительное, изгиб — это конкретный пример хвастовства.
Ice Cube был одним из первых, кто использовал слово flex в этом контексте в своей песне 1992 года «It Was a Good Day», но примерно в 2013 году этот термин начал демонстрировать серьезные всплески в использовании Интернета.
Интересно, что слово flex, в отличие от слова «хвастаться» и «выпендриваться» не имеют строго отрицательной коннотации. Можно было бы сказать: «Мне пришлось поиграть с ними», как способ сказать: «Я должен был показать им, на что я способен». Это также не совсем положительно, но тот факт, что это можно рассматривать как впечатляющее, является интересным сдвигом.
Можно было бы сказать: «Мне пришлось поиграть с ними», как способ сказать: «Я должен был показать им, на что я способен». Это также не совсем положительно, но тот факт, что это можно рассматривать как впечатляющее, является интересным сдвигом.
Конечно, есть и разрушительное увольнение из спин-оффа «Странная гибкость, но ладно», фраза, используемая, когда кто-то хвастается чем-то, чем на самом деле не стоит хвастаться.
Лит
Гетти Изображений Лит — слово с длинной и интересной историей. Согласно Merriam-Webster, «Lit использовался как сленг более века, но раньше это сленг означал «пьяный». Теперь слово «свет» приобрело новый сленговый смысл, обозначающий что-то «захватывающее или превосходное».
Это слово стало популярным в Интернете примерно в начале десятилетия. Хотя у него широкое определение, горит по-прежнему чаще всего можно услышать в контексте вечеринок, пикников или общественных собраний, и его исходное сленговое определение все еще используется.
Можно осветить как саму вечеринку, так и конкретное действие или событие, произошедшее на вечеринке. Когда вечеринка зажжена, значит, бушует; когда кто-то комментирует, что действие или событие освещено, это означает, что это круто. Если человек говорит «давайте закурим», это, вероятно, означает, что он хочет напиться.
Именно благодаря широкому определению Lit попал в этот список: он упрощает общение и вызывает общее ощущение потрясающей вечеринки. Он также довольно успешно заменил более ранние сленговые термины «turnt» и «turn up».
Низкий и высокий ключ
Оличель/Pixabay Lowkey и highkey — это то, что вы могли бы назвать родственными сленговыми терминами — они имеют одинаковое происхождение и похожие определения, но означают совершенно разные вещи.
Неясно, когда именно началось использование этих слов, но lowkey появился раньше highkey: в Lowkey впервые появились соответствующие статьи Urban Dictionary, начиная с 2016 года. Highkey, тем временем, кажется намного новее — у него есть только одно определение, соответствующее текущему использованию, и это с января 2019 года.
Согласно статье в Urban Dictionary, «сленговый вариант low-key, часто записываемый без дефиса как lowkey, функционирует как наречие. Lowkey обычно используется для описания желаний или эмоций говорящего. Lowkey сохраняет значение словарного определения «низкой интенсивности» и «не очень эмоционального». Однако, кроме того, оно также может указывать на то, чего втайне (возможно, несколько постыдно) хочет или чувствует говорящий».
Highkey, тем временем, описывается в Urban Dictionary как «противоположность lowkey» и «более прямой». Это устраняет любые чувства секретности или стыда, подразумеваемые словом «сдержанный».
Так, например, вы можете влюбиться в свою лучшую подругу, но вы будете очень взволнованы, если она пригласит вас на свидание.
Lowkey и Highkey, как и lit, flex и extra, представляют собой более забавный и нюансированный способ самовыражения. В мире, где все больше и больше сообщений набирается на машинке, а их никогда не видят и не слышат, эти микроконнотации стали чрезвычайно полезными для обозначения тона и намерений. В то время как «своего рода» и «действительно» вполне подходят в большинстве ситуаций, именно специфические коннотации секретности и волнения делают эти слова победителями.
Встряхнуть
Там нет возврата от этого, на самом деле. Девять сетей Если кто-то «потрясен», он шокирован, напуган или вообще не может с чем-то справиться.
Это слово вернулось во второй половине 2010-х годов после того, как изначально было популяризировано в хип-хопе 1990-х, особенно в песне Mobb Deep 1995 года «Shook Ones (Part II)».
В сегодняшнем использовании вы можете быть потрясены неожиданным окончанием фильма или если ваш любимый артист выпустил новый альбом без предварительного предупреждения.
Шок — отличный термин, потому что он сводит ощущение тряски или тряски в сапогах к одному слову. «Удивлен» и даже «шокирован» просто не имеет такого большого ума.
Семья
Вестенд61 / Getty Images Fam — это простое универсальное выражение нежности, которое может относиться к человеку или группе людей. Первоначально это была сокращенная версия слова «семья», но были некоторые споры о том, можно ли проследить его происхождение от черных общин в США или социальных кругов в Соединенном Королевстве.
Первоначально это была сокращенная версия слова «семья», но были некоторые споры о том, можно ли проследить его происхождение от черных общин в США или социальных кругов в Соединенном Королевстве.
В любом случае, примерно в 2015 году это слово резко возросло в употреблении, а теперь, согласно Merriam-Webster, оно используется для обозначения «близкого друга, особенно в качестве обращения».
Fam в некотором роде стал новым способом сказать «чувак» или «ребята», и люди приняли его. По мере того, как все больше людей начинают идентифицировать себя за пределами традиционной гендерной бинарности, многие считают важным попытаться сократить использование ненужных гендерных терминов.
Броманс
Фрейзер Харрисон / Getty Images Слово «броманс» настолько закрепилось в нашем языке, что оно даже имеет статью в Оксфордском словаре английского языка, где оно описывается как «близкая и нежная дружба между мужчинами».
Хотя этот термин, возможно, был придуман еще в 1990-х годах, согласно «Лексикультуре: статьи об английских словах и культуре» Алистера Кинга из Университета Уэйна, термин «броманс» действительно получил распространение благодаря множеству стилей приятелей-полицейских. такие фильмы, как «Я люблю тебя, чувак», который вышел примерно в 2009 году.
Использование этого слова в Интернете резко возросло в 2010 году и с тех пор остается более или менее стабильным.
Обсуждая важность слова «броманс», Кинг выразился лучше всего: «Раньше мужчины, которых считали слишком близкими, иногда высмеивались фанатиками и обвинялись в гомосексуализме. платоническая любовь к другому мужчине была табу. Преобладало отношение мачо, и, хотя мужчины могли быть друзьями, считалось необычным, если два мужчины были так близки, как две женщины».
Как бы глупо это ни звучало, слово «броманс» сыграло огромную роль в важном движении за нормализацию платонической мужской привязанности.
Жажда
Эндрю Бертон / Getty Images Городской словарь определяет жажду как «слишком стремящийся что-то получить; отчаянный». Это отчаяние может быть связано с чем угодно — комплиментами, одобрением, вниманием — но чаще всего оно используется для обозначения отчаяния в сексе.
Это отчаяние может быть связано с чем угодно — комплиментами, одобрением, вниманием — но чаще всего оно используется для обозначения отчаяния в сексе.
Например, если бы парень был в Tinder, листая каждую девушку, которую он видел, и отправляя сообщения всем своим совпадениям в манере, которую можно было бы считать чрезмерно нетерпеливой, эти девушки или его друзья могли бы назвать его жаждущим.
Urban Dictionary показывает всплеск поиска слова thirsty в самом начале 2013 года, так что, вероятно, именно тогда оно начало набирать популярность. Однако самое раннее и наиболее популярное определение сайта датировано 2003 годом.
Жаждущий был в некотором роде настоящим первооткрывателем слова. Одним из немногих слов в нашем лексиконе, которое раньше было близко к слову «жажда», было «возбуждение», и это слово считается табу, и до сих пор не передает несексуального, целенаправленного чувства, которое вызывает жажда. Между тем, «отчаянный» не передает физические качества, к которым подключается «жаждущий».
Затенение
Вестенд61 / Getty ImagesКак и многие популярные сленговые слова, термин «оттенок» возник в сообществах чернокожих и геев в 1980-х годах. Как объяснила Линетт Лопес для Business Insider, это слово впервые привлекло внимание широкой публики, когда оно было объяснено в документальном фильме 1990 года «Париж горит» о чернокожих и латиноамериканских трансвеститах в Нью-Йорке.
«Если бы я сказал ужасно снисходительным тоном: «О, дорогая, я так рад, что ты накопил на эти очки», это было бы вопиющей тенью.» написала Лопес. «Я не оскорблял ни очки, ни тебя напрямую. Это подразумевается моим голосом и контекстом того, что я сказал. Ты знаешь, что они уродливы».
Ты знаешь, что они уродливы».
Короче говоря, бросание тени — это способ завуалированного оскорбления кого-либо. Взрыв в онлайн-использовании с 2011 года, без сомнения, является отражением общества быстрых, элегантных, 140-символьных колкостей в Твиттере, с нетерпением готовых принять его и принять как вид искусства — в конце концов, кто не любит читать действительно творческое оскорбление?
Настроение
Скотт Морган/Reuters Слово «настроение», конечно, невероятно старое и распространенное, но недавно оно приобрело новое значение. Согласно Know Your Meme, «пользователи Твиттера начали использовать эту фразу для обозначения «отзывчивого» примерно в конце 2015 — начале 2016 года».
Вершиной культуры интернет-мемов является способность целой группы случайных людей в социальных сетях взглянуть на, казалось бы, бессмысленную картинку и каким-то образом определить точное чувство, которое она передает. Когда это происходит, если подписи еще нет, кто-то неизбежно прокомментирует «настроение» или, если они действительно это чувствуют, «большое настроение».
The Daily Dot опубликовала в 2018 году статью о том, как слово «настроение» заменило «TFW» (сокращение от «то чувство, когда») в интернет-лексиконе. более абсурдистский и абстрактный. Значок сделкиЗначок в виде молнии.
Продолжай читать
LoadingЧто-то загружается. Функции Сленг Слова Подробнее. ..
..
Что такое «Изгиб»? И почему вам не следует этого делать» Strategy Lab Marketing Regina
Во время недавней поездки я выучил новый термин « flexing» . Сгибание означает внешнее хвастовство своей одеждой, телом, образом жизни, машиной, домом, вообще всем, к чему люди привязывают эго. И вы знаете, что мы привязываем эго почти ко всему. В экономике вы бы назвали это демонстративным потреблением , тратой денег на предметы роскоши и услуги, чтобы продемонстрировать статус или экономическую власть. Демонстративное потребление вряд ли можно назвать новой идеей. Впервые он был упомянут в 1899 году Торстейном Вебленом в его книге «Теория праздного класса: экономическое исследование эволюции институтов».
Сгибание — это просто новый термин для теории сигналов эволюционной биологии.

С самого начала цивилизации нам приходилось «сигнализировать» представителям противоположного пола как средствам размножения. Животные тоже «изгибаются», подумайте о хвосте павлина, он действительно должен быть таким большим и красочным?
Со временем эволюция изменила механизмы того, как мы сигнализируем , а технологии только усугубили ситуацию. Мы хотим, чтобы нас изображали в Интернете как кого-то, с кем можно спариваться. Подходящий партнер означает богатый, привлекательный, умный, популярный, все то, что мы стеснялись в старшей школе.
Мы делимся тем, что хотим, чтобы о нас думали другие
Всегда ли нам нужно делиться тем, что мы делаем? Почему некоторые люди показывают только хорошие стороны своей жизни? Они невосприимчивы к дерьмовым дням? Или, может быть, мы лжем себе, думая, что нам нужно доказать свое существование нашим друзьям.
Исследования показали, что, когда мы недовольны собой, мы с большей вероятностью покупаем предметы роскоши. В книге Мартина Линдстрема « Brandwashed, » он упоминает, что дети с более низкой самооценкой будут больше полагаться на торговые марки, чем дети с более высокой самооценкой. Линдстрем резюмирует это в книге: «Чем больше логотип на одежде, тем ниже самооценка».
В книге Мартина Линдстрема « Brandwashed, » он упоминает, что дети с более низкой самооценкой будут больше полагаться на торговые марки, чем дети с более высокой самооценкой. Линдстрем резюмирует это в книге: «Чем больше логотип на одежде, тем ниже самооценка».
Это всегда возвращается к привлечению противоположного пола
Из книги Потрачено автор говорит, что все потребительство можно проследить до первопричины попыток привлечь партнера. Если подумать, поп-культура, мода и любая новая тенденция — это изображать себя лучше других и более привлекательными для потенциальных партнеров.
В соответствии со своим названием «сигнализация» (произносится как «сгибание») — это публичное действие, которое заставляет людей думать о вас определенным образом. Как правило, передавая статус, люди сигнализируют другим в надежде убедить их в чем-то.
Вот почему брендовая одежда всегда будет популярна. Это способ показать, что у меня есть деньги! (даже если вы этого не сделаете и потратите большую часть на хайповое снаряжение). Вот почему люди, которые никогда не делятся информацией в социальных сетях, регулярно уезжают в отпуск и публикуют посты каждый день.
Вот почему люди, которые никогда не делятся информацией в социальных сетях, регулярно уезжают в отпуск и публикуют посты каждый день.
Чем громче сигнал, тем ниже уверенность в себе
Или чем больше флекс, тем меньше уверенность в себе. Это очень печально, но так было всегда. В начальной школе я носил рубашки Tommy Hilfiger моего брата, потому что думал, что это придает мне статус. Конечно, в то время я чувствовал себя более уверенно, но это было ложное чувство уверенности. То, что вы носите, ездите, в чем живете или ради чего уезжаете, — это просто вещи, они не вы. Дорогие вещи поначалу кажутся удивительными, но через некоторое время они теряют свой блеск, заставляя вас делать еще одну дорогую вещь.
Среднестатистический автомобиль, на котором ездит миллионер, это Ford-150
Это совсем не флекс!! Особенно потому, что эти люди могут позволить себе буквально любой автомобиль, какой захотят.
В нашем мире есть забавная вещь: мы проводим большую часть своей молодости, желая показать миру, что у нас есть деньги, но как только мы зарабатываем много денег, нам становится все равно, что думает мир.
Так что, может быть, нам нужно просто не заботиться о том, что думает мир, может быть, нам нужно спросить себя, покупаем ли мы вещи для других или для себя.
Обратный сигнал — это вещь (технически отказ от сигнала сам по себе является сигналом)
Мы с моим первым соседом по комнате много говорили об этой концепции. Он обычно старался не сигналить, я называла Дандера «задним сигнальщиком!» потому что он обычно предпочитает не сигнализировать о статусе (что да, само по себе является еще одним сигналом). Он жил не в самом лучшем районе, в маленьком доме, водил потрепанный грузовик, покупал одежду в Интернете по дешевке и редко попадался на глаза с причудливой торговой маркой на груди. Мой друг был самым счастливым и уверенным в себе человеком, которого я когда-либо встречал. В чем, черт возьми, был его секрет?!?
Это не было секретом, он просто хорошо понимал социальные сигналы. Он не пытался быть тем, кем не был. Он не тратил деньги, чтобы попытаться повысить свой статус.

 Никто не спорит, но почему-то все ругаются на новые слова, которые все чаще встречаются в повседневной речи. Вот вам небольшой список слов, зная которые, вы скорее всего не попадете впросак в самых разных разговорах, запоминайте пожалуйста.
Никто не спорит, но почему-то все ругаются на новые слова, которые все чаще встречаются в повседневной речи. Вот вам небольшой список слов, зная которые, вы скорее всего не попадете впросак в самых разных разговорах, запоминайте пожалуйста.