css властивість text-decoration-color
- Головна
- css
- властивості
- text-decoration-color
Встановлює колір оздоблення тексту, котрий додається через властивість text-decoration.
CSS властивість text-decoration-color працює тільки на елементах з видимим text-decoration.
Якщо не використовувати text-decoration-color, будь-яке підкреслення, як правило, відображатиметься в тому ж кольорі, що й підкреслений текст. Те саме стосується і перекресленого тексту та тексту з лінією над ним. text-decoration-color дозволяє вказати інший колір для тексту та його оздоблення.
| Нотатка: | Safari підтримує властивість |
| Нотатка: | Firefox до версії 36 підтримує властивість — |
| Порада: | При одночасному налаштуванні декількох властивостей оздоблення рядка, можливо, буде зручніше скористатися властивістю |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
text-decoration-color: color|initial|inherit;
Властивість text-decoration-color може отримувати 3 значення:
colorКолір оздоблення тексту.
initialВстановлюється без задання.
inheritУспадковує це значення від свого батьківського елемента.
| Значення без задання: | Співпадає з кольором тексту |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.textDecorationColor=»red» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| text-decoration-color | 57. | Не підтримується | 36.0 | 7.1 -webkit- | Не підтримується | 44.0 |
| Переглядач | |||
|---|---|---|---|
| text-decoration-color | Не підтримується | 36.0 | 8.0 -webkit- |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Приклад використання
Лінія під посиланням буде червоного кольору
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration-color</title>
<style>
a {
text-decoration-color: red;
}
</style>
</head>
<body>
<a href="page/1. html">Посилання</a>
</body>
</html>
html">Посилання</a>
</body>
</html>Синтаксис властивості
p {
text-decoration: underline;
-moz-text-decoration-color: red; /* Для Firefox */
text-decoration-color: red;
} Додаткові посилання
text-decoration
text-shadow
text-decoration-line
text-decoration-style
box-decoration-break
Как изменить цвет подчеркивания в CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 25 мая, 2021
Улучшить статью
Сохранить статью
Стили реализованы в тексте HTML, чтобы сделать его броским и привлекательным. Текст может быть выделен курсивом, подчеркнутым и полужирным шрифтом в соответствии с требованиями.
Тег подчеркивания : Чтобы изменить цвет подчеркивания, нам нужно добавить стиль с помощью CSS (встроенный/внутренний/внешний).
 По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.
По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.Синтаксис:
Некоторый текст здесь
(надчеркивания, подчеркивания и зачеркивания) над текстом.
Синтаксис:
цвет оформления текста: цвет | начальная | наследовать ;
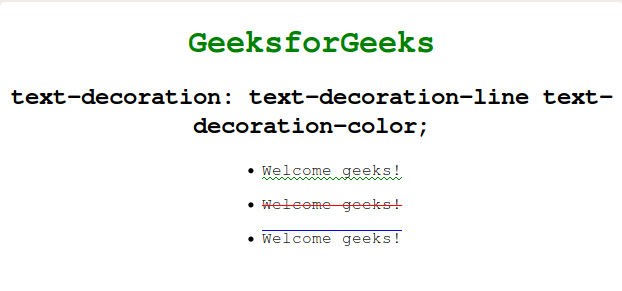
Ниже примеры иллюстрируют подход к изменению цвета подчеркнутого цвета на CSS
Пример 1:
HTML
|
Output:
Example 2:
HTML
|
Выход:
9
. DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США! Свойство В браузерах, поддерживающих В настоящее время только Firefox поддерживает это без префикса. CSS-трюки - CSS-трюки
CSS-трюки - CSS-трюки text-decoration-color задает цвет подчеркивания, надчеркивания или сквозной линии текста с примененным свойством text-decoration . Он также может установить цвет подчеркивания для ссылок. а {
цвет оформления текста: #E18728;
} Values
text-decoration-color может наследовать или принимать любое значение цвета CSS, включая именованные цвета, цвета HEX, RGBa и HSLa. Сокращение
text-decoration-style и text-decoration-color , вы можете добавить цвет к сокращенному свойству text-decoration : .underlined {
оформление текста: подчеркивание красным пунктиром;
} 
-webkit . Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
Demo
text-decoration-color в этой демонстрации работает в текущих версиях Firefox и Safari. Он также будет работать в Chrome с включенным флагом «экспериментальные функции веб-платформы».
Browser support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31† | 7.1* | 6.0‡ | None | Нет | Нет | 8* |
† с включенными «экспериментальными функциями веб-платформы» в chrome://flags. Для Chrome 31 требуется префикс -webkit-. Мы протестировали Chrome 50, и он работал только без префикса.
‡ 6+ с префиксом -moz, без префикса с 36.
Дополнительная информация
-
text-decoration-colorв модуле оформления текста CSS уровня 3 CR -
text-decoration-colorв MDN 8украшение текста
.element { украшение текста: подчеркивание; }строка оформления текста
.element {строка-украшения-текста: подчеркивание; }текст-украшение-пропустить
.element { text-decoration-skip: ink; }текст-украшение-пропустить-чернила
.


 0
0 html">Посилання</a>
</body>
</html>
html">Посилання</a>
</body>
</html> По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.
По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.