Цветовые модели hsv и hls
Приведенные модели не охватывают всего диапазона видимого цвета, поскольку их цветовой охват — это лишь треугольник на графике МКО, вершинам которого соответствуют базовые цвета. Они являются аппаратно ориентированными, т.е. соответствуют технической реализации цвета в устройствах графического вывода. Но психофизиологическое восприятие света определяется не интенсивностью трех первичных цветов, а цветовым тоном, насыщенностью и светлотой. Цветовой тон позволяет различать цвета, насыщенность задает степень «разбавления» чистого тона белым цветом, а светлота — это интенсивность света в целом. Поэтому для адекватного нашему восприятию подбора оттенков более удобными являются модели, в числе параметров которых присутствует тон (Hue). Этот параметр принято измерять углом, отсчитываемым вокруг вертикальной оси. При этом красному цвету соответствует угол 0°, зеленому — 120°, синему — 240°, а дополняющие друг друга цвета расположены один напротив другого, т.е. угол между ними составляет 180°. Цвета CMY расположены посредине между составляющими их компонентами RGB. Существует две модели, использующие этот параметр.
Модель HSV (Hue, Saturation, Value, или тон, насыщенность, количество света) можно представить в виде световой шестигранной пирамиды (рис. 2.10), по оси которой откладывается значение V, а расстояние от оси до боковой грани в горизонтальном сечении соответствует параметру S (за диапазон изменения этих величин принимается интервал от нуля до единицы). Значение S равно единице, если точка лежит на боковой грани пирамиды. Шестиугольник, лежащий в основании пирамиды, представляет собой проекцию цветового куба в направлении его главной диагонали (рис. 2.11).
Преобразование цветового пространства HSV в RGB осуществляется непосредственно с помощью геометрических соотношений между шестигранной пирамидой и кубом.
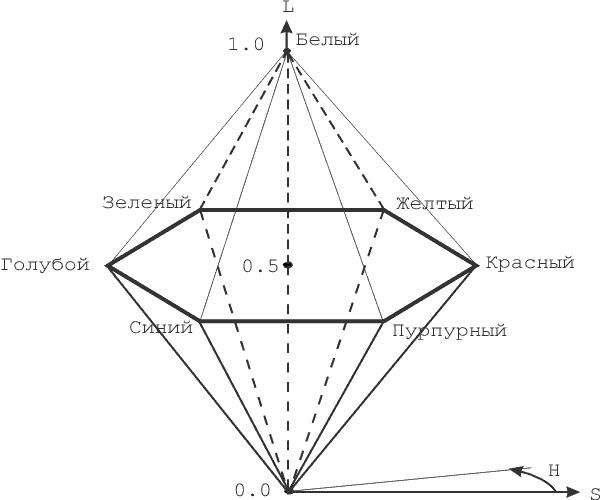
Цветовая модель HLS (Hue, Lightness, Saturation, или тон, светлота, насыщенность) является расширением модели HSV. Здесь цветовое пространство уже представляется в виде двойной пирамиды (рис. 2.13), в которой по вертикальной оси откладывается L (светлота), а остальные два параметра задаются так же, как и в предыдущей модели. В литературе эти пирамиды иногда называют шестигранным конусом.
На рис. 2.12 и 2.13 приведены блок-схемы преобразования моделей HSV и HLS в модель RGB. Алгоритмы обратного преобразования предлагаются читателю в качестве упражнения.
Рис. 2.10. Цветовое пространство HSV
Рис. 2.11. Цветовое пространство HLS
В первом алгоритме используется функция Ent, означающая целую часть числа. Кроме того, используется операция присваивания для векторов. Константа ndf (сокращенное от выражения «not defined») используется при входе в алгоритм для того, чтобы выяснить, задано ли значение переменной H. Например, по соглашению ndf может быть некоторым отрицательным значением, так как тон — это всегда положительная величина. Во втором алгоритме применяется вспомогательная функция Value (H, M1, M2) для вычисления значения компоненты R, G или B в зависимости от ситуации.
Рис. 2.12. Преобразование модели HSV в RGB
Алгоритм преобразования:
Приведение H к заданному диапазону:
Пока H<0 H=H+360
Пока H>360 H=H-360
Определение координат
Если H<60 то Value=M1+(M2-M1)*H/60
Если 60<=H<180 то Value=M2
Если 180<=H<240 то Value=M1+(M2-M1)*(240-H)/60
Если 240<=H то Value=M1
Рис. 2.13. Преобразование модели HLS в RGB
5. Модели HSB и HLS
Модель HSB основана на трех параметрах: Н — оттенок или тон (Hue), S — насыщенность (Saturation) и В —яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: замесить погуще или развести пожиже, осветлить или затемнить. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB («…есть многое на свете, друг Горацио, что и не снилось нашим мудрецам…»).Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная насыщенность — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S измеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.

Рис. 10. Графическое представление модели HSB
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
2 Цветовые модели hsv и hls
Приведенные модели не охватывают всего диапазона видимого цвета, поскольку их цветовой охват — это лишь треугольник на графике МКО, вершинам которого соответствуют базовые цвета. Они являются аппаратно ориентированными, т.е. соответствуют технической реализации цвета в устройствах графического вывода. Но психофизиологическое восприятие света определяется не интенсивностью трех первичных цветов, а цветовым тоном, насыщенностью и светлотой. Цветовой тон позволяет различать цвета, насыщенность задает степень «разбавления» чистого тона белым цветом, а светлота — это интенсивность света в целом. Поэтому для адекватного нашему восприятию подбора оттенков более удобными являются модели, в числе параметров которых присутствует тон (Hue). Этот параметр принято измерять углом, отсчитываемым вокруг вертикальной оси. При этом красному цвету соответствует угол 0°, зеленому — 120°, синему — 240°, а дополняющие друг друга цвета расположены один напротив другого, т.е. угол между ними составляет 180°. Цвета CMY расположены посредине между составляющими их компонентами RGB. Существует две модели, использующие этот параметр.
Модель HSV (Hue, Saturation, Value, или тон, насыщенность, количество света) можно представить в виде световой шестигранной пирамиды (Рисунок 3.10), по оси которой откладывается значение V, а расстояние от оси до боковой грани в горизонтальном сечении соответствует параметру S (за диапазон изменения этих величин принимается интервал от нуля до единицы). Значение S равно единице, если точка лежит на боковой грани пирамиды. Шестиугольник, лежащий в основании пирамиды, представляет собой проекцию цветового куба в направлении его главной диагонали (Рисунок 3.11).

Рисунок 3.10. Цветовое пространство HSV

Рисунок 3.11. Цветовое пространство HLS
Преобразование цветового пространства HSV в RGB осуществляется непосредственно с помощью геометрических соотношений между шестигранной пирамидой и кубом.
Цветовая модель HLS (Hue, Lightness, Saturation, или тон, светлота, насыщенность) является расширением модели HSV. Здесь цветовое пространство уже представляется в виде двойной пирамиды (Рисунок 3.13), в которой по вертикальной оси откладывается L (светлота), а остальные два параметра задаются так же, как и в предыдущей модели. В литературе эти пирамиды иногда называют шестигранным конусом.
На рисунке 3.12 и 3.13 приведены блок-схемы преобразования моделей HSV и HLS в модель RGB. Алгоритмы обратного преобразования предлагаются читателю в качестве упражнения.
В первом алгоритме используется функция Ent, означающая целую часть числа. Кроме того, используется операция присваивания для векторов. Константа ndf(сокращенное от выражения «not defined») используется при входе в алгоритм для того, чтобы выяснить, задано ли значение переменнойH. Например, по соглашениюndfможет быть некоторым отрицательным значением, так как тон — это всегда положительная величина. Во втором алгоритме применяется вспомогательная функцияValue (H, M1, M2)для вычисления значения компоненты R, G или B в зависимости от ситуации.

Рисунок 3.12. Преобразование модели HSV в RGB
Алгоритм преобразования:
Приведение H к заданному диапазону:
Пока H<0 H=H+360
Пока H>360 H=H-360
Определение координат
Если H<60 то Value=M1+(M2-M1)*H/60
Если 60<=H<180 то Value=M2
Если 180<=H<240 то Value=M1+(M2-M1)*(240-H)/60
Если 240<=H то Value=M1

Рисунок 3.13. Преобразование модели HLS в RGB
Презентация на тему: Лекция 10.
Цветовые модели HSV и HLS. Пространства CIE Luv и CIE Lab.
План лекции:
1.Цветовая модель HSV.
2.Цветовая модель HLS.
3.Пространство CIE Luv.
4.Пространство CIE Lab.
1. Цветовая модель HSV.
Рассмотренные модели RGB и CMY являются аппаратно ориентированными, т.е. соответствуют технической реализации цвета в устройствах графического вывода. Но психофизиологическое восприятие света определяется не интенсивностью трех первичных цветов, а цветовым тоном, насыщенностью и светлотой.
Цветовой тон позволяет различать цвета,
насыщенность задает степень «разбавления» чистого тона белым цветом,
а светлота — это интенсивность света в целом.
Поэтому для адекватного нашему восприятию подбора оттенков более удобными являются модели, в числе параметров которых присутствует тон (Hue). Этот параметр принято измерять углом, отсчитываемым вокруг вертикальной оси.
Красному цвету соответствует угол 0°, зеленому — 120°,
синему — 240°, а дополняющие друг друга цвета расположены один напротив другого, т.е. угол между ними составляет 180°.
Существует две модели, использующие этот параметр.
Модель HSV (Hue, Saturation, Value, или тон, насыщенность, количество света)
можно представить в виде световой шестигранной пирамиды, по оси которой откладывается значение V, а расстояние от оси до боковой грани в горизонтальном сечении соответствует параметру S (за диапазон изменения этих величин принимается интервал от нуля до единицы). Значение S равно единице, если точка лежит на боковой грани пирамиды.
2. Цветовая модель HLS.
Цветовая модель HLS (Hue, Lightness, Saturation, или тон, светлота, насыщенность) является расширением модели HSV. Здесь цветовое пространство уже представляется в виде двойной пирамиды, в которой по вертикальной оси откладывается L (светлота), а остальные два параметра задаются так же, как и в предыдущей модели.
3. Пространство CIE Luv.
Один из существенных минусов цветового пространства XYZ
— это то, что оно не является перцептивно (визуально) равномерным и не может использоваться для вычисления цветовых расстояний.
Для реализации этой цели было создано цветовое пространство CIE Luv, позволяющее определить различение цветов для человека.
Параметр L соответствует яркости цвета, u отвечает за переход от зеленого к красному (при увеличении), а при увеличении параметра v происходит переход от синего к фиолетовому. Если u и v равны 0, то, меняя L, получаем цвета, являющиеся градациями серого.
27. Цветовые модели rgb, cmYk, hsv (hsb), hsl, lab. Представление цветов, кодирование, назначение.
В общем виде цветовая модель — это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел.
Ц ветовая
модель RGB. Это самая
распространенная модель представления
цвета. В ней любой цвет рассматривается
как оттенки трех основных (или базовых)
цветов: красный (Red), зеленый (Green) и синий
(Blue). При этом существует два вида этой
модели: восьмибитное представление,
где цвет задается числами от 0 до 255
(например, цвет [0,0,255] будет соответствовать
синему, а [255, 255, 0] — желтому), и
шестнадцатибитное, которое чаще всего
используется в графических редакторах
и html, где цвет задается числами от 0 до
ff ( зеленый — #00ff00, синий — #0000ff, желтый
— #ffff00).
ветовая
модель RGB. Это самая
распространенная модель представления
цвета. В ней любой цвет рассматривается
как оттенки трех основных (или базовых)
цветов: красный (Red), зеленый (Green) и синий
(Blue). При этом существует два вида этой
модели: восьмибитное представление,
где цвет задается числами от 0 до 255
(например, цвет [0,0,255] будет соответствовать
синему, а [255, 255, 0] — желтому), и
шестнадцатибитное, которое чаще всего
используется в графических редакторах
и html, где цвет задается числами от 0 до
ff ( зеленый — #00ff00, синий — #0000ff, желтый
— #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания». Это самая распространенная модель у веб-дизайнеров и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах.
Ц ветовая
модель CMYKиспользуется исключительно
для печати. Она расшифровывается как
Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой,
Пурпурный, Желтый и Черный (или ключевой
цвет).
ветовая
модель CMYKиспользуется исключительно
для печати. Она расшифровывается как
Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой,
Пурпурный, Желтый и Черный (или ключевой
цвет).
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет [30,45,80,5]. Трудности этой модели заключаются в том, что цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Т рехмерная
реализация HSL (слева) и HSV (справа)моделей представлена в виде цилиндра
ниже HSV (или HSB) означает Hue, Saturation, Value
(еще может именоваться Brightness), где:
рехмерная
реализация HSL (слева) и HSV (справа)моделей представлена в виде цилиндра
ниже HSV (или HSB) означает Hue, Saturation, Value
(еще может именоваться Brightness), где:
Hue — цветовой тон, т.е. оттенок цвета.
Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
Hue — Вы уже знаете
Saturation — аналогично
Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB.
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий.
Недостаток этих модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость
Цветовая модель Lab
Эта модель является одной из стандартных. Расшифровка
L — Luminance — освещенность (это совокупность яркости и интенсивности)
a — один из компонентов цвета, меняется от зеленого до красного
b — второй из компонентов цвета, меняется от синего до желтого
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)
Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета.
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь.
Лекция
ЛекцияЛекция
Аппаратно-независимые
цветовые модели
План:
1. Аппаратно независимые цветовые модели
1.1. Цветовая модель LAB
1.2. Цветовые модели HSB и HLS
2. Глубина цвета
Для правильного отображения цвета удобно определить стандартную модель, к которой бы приводились цвета на всех этапах полиграфического процесса.
Успешной попыткой создания аппаратно-независимой модели цвета, основанной на человеческом восприятии цвета, является модель Lab. Любой цвет в Lab определяется яркостью (Lightness) и двумя хроматическими компонентами: параметром а, который изменяется в диапазоне от зеленого до красного через серый, и параметром b, изменяющимся в диапазоне от синего до желтого через серый. Яркость в модели Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения. Модель Lab является трехканальной (рис. 1.). Ее цветовой охват включает охваты всех других цветовых моделей и соответствует видимому цветовому охвату стандартного наблюдателя.
Итак, модель RGB хорошо воспроизводит цвета в диапазоне от синего до зеленого и несколько хуже — желтые и оранжевые оттенки, а в модели CMYK не хватает очень многих оттенков. Кроме того, в моделях RGB и CMYK яркость и цвет связаны, т.е. при изменении одного параметра изменяется и другой. Это иногда неудобно при проведении коррекции — изменяя яркость изображения, вы не можете избежать изменения его цветов. Модель Lab лишена этого недостатка, хотя имеет и ряд собственных:
Ø Lab довольно сложна для практического освоения;
Ø Lab имеет очень сильную неравномерность. Под этим подразумевается, что одинаковое изменение базового компонента может привести как к небольшому, так и к очень сильному изменению цвета, в зависимости от начального значения. Это сильно затрудняет цветовую коррекцию.
Поскольку модель Lab имеет огромный цветовой охват, перевод в нее не связан с потерями. Вы можете в любой момент перевести изображения из RGB в Lab и обратно, и при этом цвета изображения не изменятся.
Рис. 1. Графическое представление модели Lab
Модель Lab аппаратно независима, ее цветовой диапазон покрывает диапазоны RGB и CMYK. Графический редактор Adobe Photoshop при переходе от режима RGB к CMYK использует Lab в качестве промежуточного этапа.
В рамках Lab работают многие профессионалы компьютерной графики. В этой модели легко выполнять многие распространенные операции. В их числе повышение резкости, тоновая коррекция (повышение контраста, исправление погрешности тоновых диапазонов) и удаление цветного шума (в том числе размытие растра и удаление регулярной структуры изображений в формате JPEG). Профессионалы используют это пространство даже для создания сложных масок и кардинальных изменений в цветах документа.
Изображение каждого из цветовых каналов имеет разную яркость. При одинаковой интенсивности наиболее ярким глаз человека воспринимает желто-зеленый цвет лучей, несколько менее ярким — красный и совсем темным — синий цвет. Яркость является характеристикой восприятия, а не самого цвета.
На рисунке 2 показана кривая видимости лучей невооруженным глазом.
Рис. 2. Зависимость чувствительности глаза к монохроматическому свету от длины волны (в миллимикрометрах, ммкм)
Яркость желтого света (λ= 0,555 мкм), принята за 1, яркость голубого (λ= 0,49 мкм) при той же мощности – 0,2, а яркость красного (λ = 0,65 мкм) — 0,1.
Если бы все три цвета воспринимались как одинаково яркие, то каждый бы вносил в суммарную яркость Y третью часть:
Y = R/3 + G/3 + B/3
Так как этот расчет не отражает реального положения вещей, для расчета яркости используется следующая эмпирическая формула, учитывающая вклад каждого цветового канала:
Y=0,2125R+0,7154G+0,0721В
Наблюдать яркость можно при переводе изображения в полутоновое. Единственный канал такого документа хранит только яркость точек, не учитывая их цвет.
Многие художники пользуются цветовой моделью HSB. Это не строгая математическая модель, но она очень удобна для подбора оттенков и цветов. Эта модель основана на модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (то есть процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Такая модель получила название по первым буквам английских слов Hue — тон, Saturation — насыщенность и Brightness — яркость. Это трехканальная модель (рис. 3.).
Все оттенки располагаются по кругу, и каждому соответствует свой градус, т.е. всего насчитывается 360 вариантов (красный — 0, желтый — 60, зеленый — 120 градусов и т.д.). Более точной графической интерпретацией данной модели будет конус. Такая цветовая модель намного беднее, рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 млн. цветов.
Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветленных или затемненных. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB
Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная насыщенность — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н в угловых градусах). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В в процентах). Цвета на внешнем круге имеют максимальную яркость.
Рис. 3. Графическое представление модели HSB
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Понятия яркости L в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
Цвет пикселя описывается несколькими числами, которые называются каналами. В случае моделей RGB, CMYK и Lab эти каналы называют также цветовыми каналами.
Глубина цвета — это еще один важнейший параметр растровых изображений. Он тесно связан с архитектурой существующих компьютеров и исторически сложившимися стандартами.
Глубина цвета выражается в битах и показывает, сколько бит памяти требуется для хранения одного пикселя изображения.
Количество бит, отводимое на каждый пиксель для представления цветовой информации, называют цветовой глубиной (color depth) или битовой глубиной цвета (bit depth).
Цветовая глубина определяет, как много цветов может быть представлено пикселем. Например, если цветовая глубина равна 1 бит, то пиксель может представлять только один из двух возможных цветов — белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. При глубине цвета 24 бит количество цветов превышает 16 млн. Иногда под цветовой глубиной понимают максимальное количество цветов, которые можно представить. Очевидно: чем больше цветовая глубина, тем больше объем файла, содержащего описание изображения.
Изображения в системах RGB, CMYK, Lab и оттенках серого (grayscale) обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три цветовых канала, глубина цвета в этих режимах равна 8×3 = 24. В CMYK четыре канала и поэтому цветовая глубина равна 8×4 = 32. В полутоновых изображениях только один канал, следовательно, его цветовая глубина равна 8.
Adobe Photoshop может воспринимать RGB, CMYK, Lab и изображения в оттенках серого, содержащие 16 бит на канал, но допускает лишь ограниченное редактирование таких изображений.
координаты колориметрической системы lch и цветовой модели lch
1 HLS
1) [hue-lightness-saturation]
а) колориметрическая система «цветовой тон-светлота-насыщенность», колориметрическая система HLSв) цветовой тон-светлота-насыщенность, HLS
2) [hue-luminance-saturation]
а) колориметрическая система «цветовой тон-яркость-насыщенность», колориметрическая система HLSв) цветовой тон-яркость-насыщенность, HLS
English-Russian electronics dictionary > HLS
2 HSB
1) колориметрическая система «цветовой тон-насыщенность-яркость», колориметрическая система HSB
3) цветовой тон-насыщенность-яркость, HSBEnglish-Russian electronics dictionary > HSB
3 HSV
1) колориметрическая система «цветовой тон-насыщенность-интенсивность», колориметрическая система HSV
3) цветовой тон-насыщенность-интенсивность, HSVEnglish-Russian electronics dictionary > HSV
4 L*a*b*
1) [lightness-a-b]
а) колориметрическая система «светлота-(цветовая) a-компонента-(цветовая) b-компонента», колориметрическая система L*a*b* б) цветовая модель L*a*b*в) светлота-(цветовая) a-компонента-(цветовая) b-компонента, L*a*b*
2) [luminance-a-b]
а) колориметрическая система «яркость-(цветовая) a-компонента-(цветовая) b-компонента», колориметрическая система L*a*b* б) цветовая модель L*a*b*в) яркость-(цветовая) a-компонента-(цветовая) b-компонента, L*a*b*
English-Russian electronics dictionary > L*a*b*
5 LCH
1) колориметрическая система «яркость-насыщенность-цветовой тон», колориметрическая система LCH
3) яркость-насыщенность-цветовой тон, LCHEnglish-Russian electronics dictionary > LCH
6 HLS
1) hue-lightness-saturation
а) колориметрическая система «цветовой тон-светлота-насыщенность», колориметрическая система HLSв) цветовой тон-светлота-насыщенность, HLS
2) hue-luminance-saturation
а) колориметрическая система «цветовой тон-яркость-насыщенность», колориметрическая система HLSв) цветовой тон-яркость-насыщенность, HLS
The New English-Russian Dictionary of Radio-electronics > HLS
7 HSB
hue-saturation-brightness
1) колориметрическая система «цветовой тон-насыщенность-яркость», колориметрическая система HSB
3) цветовой тон-насыщенность-яркость, HSBThe New English-Russian Dictionary of Radio-electronics > HSB
8 HSV
hue-saturation-value
1) колориметрическая система «цветовой тон-насыщенность-интенсивность», колориметрическая система HSV
3) цветовой тон-насыщенность-интенсивность, HSVThe New English-Russian Dictionary of Radio-electronics > HSV
9 L*a*b*
1) lightness-a-b
а) колориметрическая система «светлота-(цветовая) a-компонента-(цветовая) b-компонента», колориметрическая система L*a*b* б) цветовая модель L*a*b*в) светлота-(цветовая) a-компонента-(цветовая) b-компонента, L*a*b* (координаты колориметрической системы L*a*b* и цветовой модели L*a*b* для несамосветящихся объектов)
2) luminance-a-b
а) колориметрическая система «яркость-(цветовая) a-компонента-(цветовая) b-компонента», колориметрическая система L*a*b* б) цветовая модель L*a*b*в) яркость-(цветовая) a-компонента-(цветовая) b-компонента, L*a*b* (координаты колориметрической системы L*a*b* и цветовой модели L*a*b* для самосветящихся объектов)
The New English-Russian Dictionary of Radio-electronics > L*a*b*
10 LCH
luminance-chroma-hue
1) колориметрическая система «яркость-насыщенность-цветовой тон», колориметрическая система LCH
3) яркость-насыщенность-цветовой тон, LCHThe New English-Russian Dictionary of Radio-electronics > LCH
11 B
1) [bandwidth]
а) ширина полосы частот; ширина спектра; диапазон рабочих частот
2) [base] пп база, базовая область
3) [battery] батарея
4) [baud] бод
5) [beam] луч; пучок
6) [bel] бел, Б, В
7) [bias] смещение; отклонение
8) [blue]
б) сигнал синего (цвета), С-сигнал, B-сигнал
9) [braid] оплётка
10) [branch] ветвь; ответвление; отвод
11) [brightness]
12) [broadcast]
б) вчт передача сообщений для всех абонентов , для всего аппаратного или программного обеспечения , проф. широковещательная передача в) тлф циркулярный вызов13) [byte] байт, Б, B
English-Russian electronics dictionary > B
12 B
1) bandwidth
а) ширина полосы частот; ширина спектра; диапазон рабочих частот
2) base пп.
база, базовая область
3) battery батарея
4) baud бод
5) beam луч; пучок
6) bel бел, Б, В
7) bias смещение; отклонение
8) blue
а) синий, С, B (основной цвет в колориметрической системе RGB и цветовой модели RGB)
б) сигнал синего (цвета), С-сигнал, B-сигнал
9) braid оплётка
10) branch ветвь; ответвление; отвод
11) brightness
12) broadcast
б) вчт. передача сообщений для всех абонентов , для всего аппаратного или программного обеспечения , проф. широковещательная передачав) тлф. циркулярный вызов
13) byte байт, Б, B
The New English-Russian Dictionary of Radio-electronics > B
13 blue
English-Russian electronics dictionary > blue
14 CMY
1) колориметрическая система «голубой-пурпурный-жёлтый», колориметрическая система ГПЖ, колориметрическая система CMY
3) голубой, пурпурный, жёлтый; ГПЖ; CMYEnglish-Russian electronics dictionary > CMY
15 G
1) [gain]
б) коэффициент усиления; коэффициент передачи
в) выигрыш; увеличение
2) [gate]
а) логический элемент, ЛЭ; (логическая) схема; проф. вентиль; шлюз
б) селекторный импульс, стробирующий импульс, строб-импульс
д) пп управляющий электрод
3) [Gauss] гаусс, Гс
4) [generator]
б) вчт порождающая функцияв) формирующее устройство, формирователь
г) вчт (программа-)генератор5) [giga-]
а) гига…, Г, 109
б) вчт гига…, Г, 2306) [green]
а) зелёный, К, Gб) сигнал зелёного (цвета), З-сигнал, G-сигнал
7) [grid]
г) электрическая сеть; сеть линий электропередачи
8) [ground]
10) стандарт МСЭ для телевизионного вещания в метровом диапазоне длин волн, стандарт G
— G sharpEnglish-Russian electronics dictionary > G
16 green
English-Russian electronics dictionary > green
17 R
1) [red]
а) красный, К, Rб) сигнал красного (цвета), К-сигнал, R-сигнал
2) [register] регистр
3) [request] запрос; обращение
4) [reset]
б) кнопка сброса, кнопка аппаратного перезапуска, кнопка «reset»
5) [resistance]
6) [resistor] резистор
7) [right] правый
English-Russian electronics dictionary > R
18 red
2) сигнал красного (цвета), К-сигнал, Rсигнал
English-Russian electronics dictionary > red
19 RGB
1) колориметрическая система «красный-зелёный-синий», колориметрическая система КЗС, колориметрическая система RGB
3) красный, зелёный, синий; КЗС; RGBEnglish-Russian electronics dictionary > RGB
20 blue
The New English-Russian Dictionary of Radio-electronics > blue
