Как настроить подсветку Brackets в Sublime Text 3 / Sandbox / Habr
Введение
Здравствуйте. Этот мини гайд для тех, кто хочет настроить подсветку Brackets (скобочек), как, например, в notepad++, при этом не используя сторонних плагинов.
Для этого нам понадобится сам Sublime Text 3, программа-архиватор, официальная документация.
Приступим
Суть такова, что мы должны поменять или дополнить параметры Color Scheme(цветовой схемы), которую используем.
Итак, здесь будет 2 варианта. Первый, это новый вариант хранения цветовой схемы, а именно JSON, и второй вариант, старый, xml. Рассмотрим оба случая.
Для начала нужно скопировать архив(тот самый sublime-package), находиться он может в двух местах. Если вы хотите поменять скаченную цветовую схему, идем сюда:
C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Sublime Text 3\Installed Packages
Тут хранятся все скаченные плагины
В том случае, если вы хотите поменять стандартную цветовую схему, идем сюда:
C:\Program Files\Sublime Text 3\Packages
Тут хранятся стандартные плагины, которые устанавливаются вместе с программой.
Стандартные цветовые схемы находятся в файле под названием Color Scheme — Default с расширением .sublime-package.
Дальше, копируем архив, и распаковываем его в папку с таким же названием. Кидаем архив по этому пути:
C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Sublime Text 3\Packages
В этой папке можно хранить и менять ваши плагины, они будут работать, и их можно будет не архивировать обратно.
Отлично, теперь все готово к редактированию цветовой схемы.
Сама цветовая схема имеет расширение .tmTheme, это для старого формата xml, или
.sublime-color-scheme для нового формата JSON.
Выбираем ту тему, которую мы будем редактировать, и открываем её при помощи того же Sublime Text 3.
Далее открываем официальную документацию(ссылка в самом начале), и листаем в самый низ и видим:
Нам нужна вкладка Color Schemes.
Тут описаны параметры цветовых схем, которые мы можем менять.
Для старых версий .tmTheme так же есть документация, и ссылка на нее указана там же:
Отложим эту ссылку на потом.
На этой странице нам конкретно нужна вкладка Brackets:
Здесь показаны параметры цветовых схем для нового формата JSON:
Нам нужно поменять нужные нам параметры. Для этого открываем нашу цветовую схему и видим:
Нам нужен блок с названием «globals». Тут и задаются значения параметрам. Как видим, в стандартной теме Monokai уже есть нужные нам строчки
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",Тут нам нужно поменять «underline» на «bold» или какой вам угодно стиль(из документации), а так же поменять цвет с white3 на red или любой номер из цветовой палитры. Тут действуют константы из CSS(они кстати приведены ниже на этой странице документации). Так что вместо red, он подставит номер цветового оттенка.
Суть такова:
brackets_options — параметр вызывается, когда курсор находится около скобочки.
brackets_foreground — какой цвет будет у этих скобочек.
bracket_contents_options — параметр вызывается, когда курсор находится внутри скобочек.
bracket_contents_foreground — какой цвет будет у этих скобочек.
Вставляем недостающие параметры(их может и вовсе не быть) в блок, и сохраняем. Все должно заработать.
Для того, что бы поменять скобочки для старых тем, те которые в xml, нужно перейти по ссылке, которую я показывал выше, и щелкнуть на Global Settings:
Дальше пролистать немного ниже и увидеть параметры для xml формата:
Здесь оформление идет немного иначе.
Для начала откроем через Sublime Text 3 нашу цветовую схему, и увидим:
Нам нужен выделенный блок. Туда мы будем вставлять пары ключ-значение.
Как это работает:
Сначала идет ключ, к примеру тот, который нам нужен bracketsOptions, а далее идет его значение, прямо под ним bold
Выглядит это следующим образом:
<key>bracketsOptions</key>
<string>bold</string>
Тут мы для параметра bracketsOptions задали значение bold.
Также нам нужно сделать для каждого параметра и вставить это в нужный блок(он показан на картинке выше).
После этого все должно заработать.
Также вы можете изменять множество параметров цветовых схем, они все описаны в документации.
Удачи!
Sublime Text 3-Цветовая схема для свойства CSS
Как я могу изменить цветовую схему моих свойств CSS в Sublime Text 3?
Я уже изменил Monokai.tmTheme и изменил цвет по умолчанию Library variable и Variable .
<dict> <key>name</key> <string>Library variable</string> <key>scope</key> <string>support.other.variable</string> <key>settings</key> <dict> <key>fontStyle</key> <string>italic</string> <key>foreground</key> <string>#FFB6C1</string> </dict> </dict> <dict> <key>name</key> <string>Variable</string> <key>scope</key> <string>variable</string> <key>settings</key> <dict> <key>fontStyle</key> <string>italic</string> <key>foreground</key> <string>#FFB6C1</string> </dict> </dict>
При изменении последнего <string> внутри <dict> вы можете увидеть здесь , что по умолчанию белый цвет переменных изменяется на розовый.
Я хочу изменить синий цвет по умолчанию для свойств CSS, но я не могу найти его связанное имя строки markup.
css xml sublimetext3 markup color-schemeПоделиться Источник pldg 24 августа 2017 в 18:46
1 Ответ
2
Как вы уже видели, эти файлы .tmTheme находятся в формате PList XML. Для цветовых схем <string> после <key>name</key> -это действительно только комментарий, и в большинстве случаев ключ name может полностью отсутствовать, поэтому лучше всего смотреть непосредственно на <string> после <key>scope</key> .
Эта строка является селектором области, и я объяснил, как они работают в отдельном ответе . Важным выводом из этого ответа является:
В Sublime Text вы можете найти область действия символа справа от курсора, перейдя в меню Сервис — > разработчик — > показать имя области.
Это покажет вам полный стек области, но обычно нас интересует только последняя область для целей цветовой схемы . Например, не рекомендуется окрашивать область meta напрямую, но ее можно использовать в сочетании с областью non-meta для более точного окрашивания. Дополнительные сведения см. В официальной документации по именованию областей .
(Определение синтаксиса назначает области текста в документе, цветовая схема назначает цвета этим областям с помощью вышеупомянутых селекторов областей.)
Таким образом, для свойств CSS полная область может выглядеть как source.css meta.property-list.css meta.property-name.css support.type.property-name.css . Если вы хотите обновить цвет только для свойств CSS, а не для других элементов из других синтаксисов с той же областью видимости support.type , то в качестве селектора области можно использовать support.type.property-name или support.type.property-name.css . В противном случае вы должны обнаружить, что цветовая схема уже соответствует support или support.type где-то и может изменить цвет, связанный с этим.
Так же, как и в CSS , селекторы областей также имеют правила специфичности, но это в значительной степени не имеет отношения к простым селекторам одной области. Это означает, что лучше всего проверить, соответствует ли цветовая схема области, в которой вы хотите изменить цвет — если это так, обновите ее, иначе вы обычно можете добавить новый <dict> соответственно к концу файла после других правил.
Минимальное содержание этих dict s-это область видимости и дополнительный словарь settings , обычно с набором foreground . Официальная документация по цветовой схеме, связанная ранее в этом ответе, будет более подробно рассмотрена.
<dict>
<key>scope</key>
<string>support.type.property-name.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFB6C1</string>
</dict>
</dict>
Поделиться Keith Hall 26 августа 2017 в 06:05
Xcode цветовая тема для Sublime Text 2
Кто-нибудь знает, есть ли цветовая схема, которую я могу импортировать в Sublime Text, которая соответствует цветам синтаксиса, используемым в Xcode? Я искал повсюду и ничего не нашел. Я люблю…
Sublime Text 3 ABAP подсветка синтаксиса / цветовая схема
Я ищу цветовую схему в Sublime Text 3 для ABAP, чтобы выделить синтаксис. Я нашел это до сих пор, но это не работает с версией 3. Предполагается, что он будет использоваться с версией 2. EDIT : Вот…
Sublime Text 3 Цветовая схема для тегов
Я использую Sublime Text 3 на Mac OSX с момента его выпуска. В настоящее время используется сборка 3059. Но мне еще предстоит выяснить, как изменить цветовую схему для тегов. Он показывает все теги…
Пользовательская цветовая схема для CSS
Как я могу создать и загрузить цветовую схему на моем сайте HTML с помощью CSS? У меня есть base.css green.css и orange.css. Теперь, когда сайт загружен, цветовая схема по умолчанию зеленая, но как…
Как я могу сделать полосу прокрутки видимой на Sublime Text 3?
В Sublime Text цвет полосы прокрутки слишком темный (и мало контрастности), и очень трудно найти, куда перетаскивать, особенно когда цветовая схема имеет светлый цвет, такой как Eiffel. Есть ли…
Глобальная Цветовая Схема CSS / Скин
Я создаю сайт с использованием CSS, который должен быть скиннируемым / брендируемым. В техническом плане, для каждого brand у меня есть набор из пяти значений цвета в базе данных. То, что я хочу…
Изменение подсветки синтаксиса Sublime Text для тегов HTML
Я пробовал множество цветовых схем для Sublime Text 2, и я нашел число, которое отлично подходит для javascript и php, но у них также есть ужасное различие между текстом и тегами в HTML. То, что я…
Использование интерпретатора схем в пакете SublimeRepl в sublime text 3
Я не спал всю ночь, пытаясь понять, как использовать интерпретатор для SublimeREPL для схемы в ST3. Я читал здесь , что когда вы загружаете пакет для sublimeREPL, он фактически не включает…
Qt Creator цветовая схема
Мне нравится темная цветовая гамма FakeVim в Qt Creator. Однако это только делает часть редактора темной, в то время как все остальное остается нормальным, что немного тревожит. Есть ли способ…
Sass компилятор на Sublime Text 3
Есть ли доступный компилятор sass для Sublime Text 3? Я искал везде, но я только что нашел только Плагины компилятора для Sublime Text 2. Я также использовал Koala для компиляции .СКСС к .css но он…
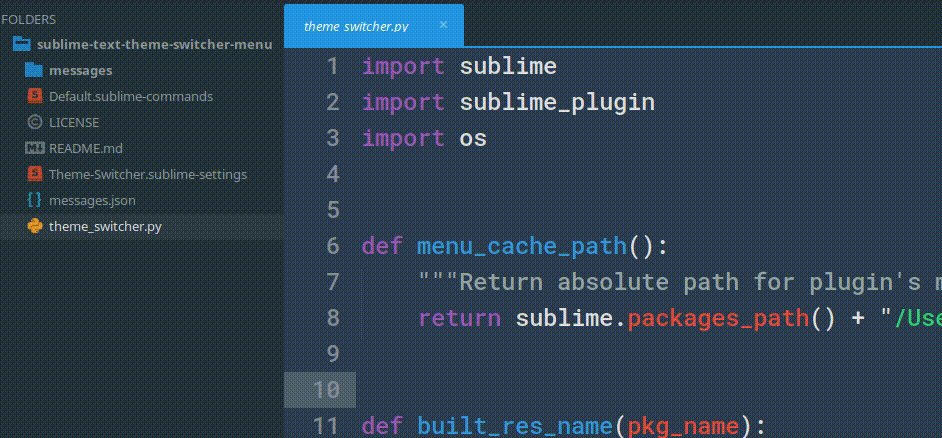
Почему темы Sublime Text 3 не влияют на боковую панель?
Вот короткая версия:
.sublime-themeфайлы изменяют внешний вид UI, включая боковую панель и вкладки файлов.- Определение этого является огромной болью, поэтому сэкономьте себе много времени и установите пакет Theme Menu Switcher .
Update: Sublime Text 3 принципиально изменил способ работы цветовых схем и тем и сломал многие пакеты, которые были созданы для их обработки. Я больше не могу подтвердить точность этого сообщения, а также функциональность пакетов, упомянутых здесь, потому что разработчики Sublime не полностью объяснили изменения в системе настройки и не рассмотрели, как их исправить. И, в лучшем случае, их гораздо труднее изменить.
На данный момент этот пост следует использовать только в качестве ссылки на различия между «themes» и «color schemes» в Sublime Text 2, поскольку мне самому еще предстоит успешно изменить тему или цветовую схему в Sublime Text 3.
Я обновлю этот пост, поскольку могу посвятить больше времени разгадке этой возвышенной трясины настройки.
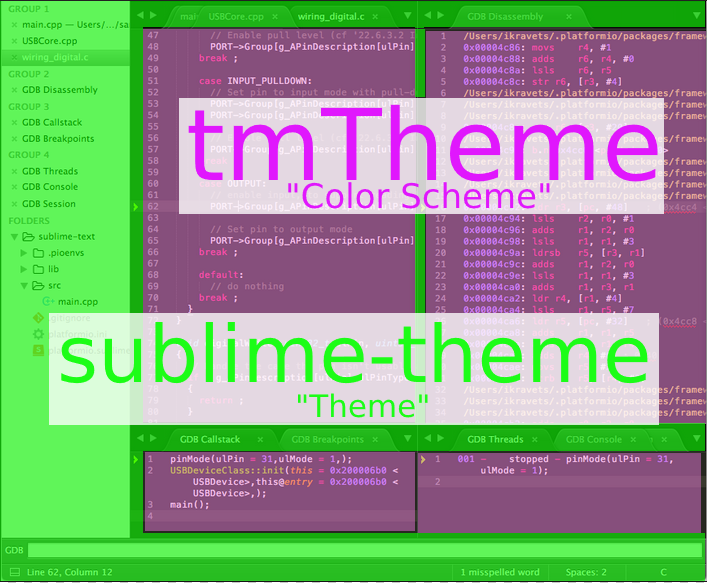
 Рисунок 1: разница между «Color Schemes» и «Themes» — в сообществе возвышенных эти термины часто путают и используют взаимозаменяемо.
Рисунок 1: разница между «Color Schemes» и «Themes» — в сообществе возвышенных эти термины часто путают и используют взаимозаменяемо.
Изменение внешнего вида Sublime является относительно трудным делом по трем основным причинам:
- Плохо подобранная терминология
- Дезинформация в высшем обществе
- Монтажный Кошмар
Терминология
Есть 2 различных раздела Sublime, которые можно настроить:
- редактируемая область (фиолетовые области)
- пользовательский интерфейс (зеленые области)
В них используются два разных типа файлов, и они не совсем точно отражают терминологию.
Вопрос » Почему? «от этого решения зависит совместимость, и для краткости я не буду вдаваться в это здесь, но последствия этого усилия таковы:
Тип файла
tmThemeне влияет на тему, он влияет на цветовую схему .
Цветовые схемы (выделены фиолетовым цветом)
- влияют на внешний вид редактируемой области (точнее, на редактируемые символы, т. е. на то, какого цвета они выделяются или не выделяются и т. д.).
- относительно легко производится
- Цветовые схемы ошибочно называются «Themes» во всем возвышенном сообществе.
Темы (выделены зеленым цветом)
.sublime-themeфайлов изменяют тему или UI аспектов Sublime.- трудно производить
- Трудно найти истинно возвышенные темы, по сравнению с «Color Schemes»
Дезинформация
Многие пакеты утверждают, что меняют тему, но на самом деле меняют цветовую гамму. Обычно это происходит потому, что люди, производящие их, не знают, что «Theme» конкретно относится к UI.
Таким образом, еще один уровень сложности-это поиск истинного пакета «Theme», а не цветовой схемы.
Даже некоторые законные веб-сайты неправильно проводят различие между этими двумя, что добавляет проблем. Например, colorsublime.com имеет учебник по изменению sublime «theme», но на самом деле ссылается на тип файла «Color Scheme» ( .tmTheme ).
Боли Монтажа
Темы и цветовые схемы трудно установить и определить. На самом деле, это шокирует, насколько труден этот процесс. Эта трудность еще более усугубляется фундаментальным изменением требований к установке и определению в Sublime Text 3, которые не полностью объяснены, что нарушает многие из пакетов, на которые мы когда-то полагались, чтобы изменить темы и цветовые схемы.
Для этого требуется установить фактический пакет темы (удачи найти его, просматривая пакеты в управлении пакетами), определить его в настройках, а затем перезапустить Sublime. И, если вы сделали что-то не так, Sublime просто заменит вашу пользовательскую настройку темы на настройку по умолчанию. Да, вы услышали меня правильно, без уведомления или сообщения об ошибке, Sublime перепишет ваше определение темы.
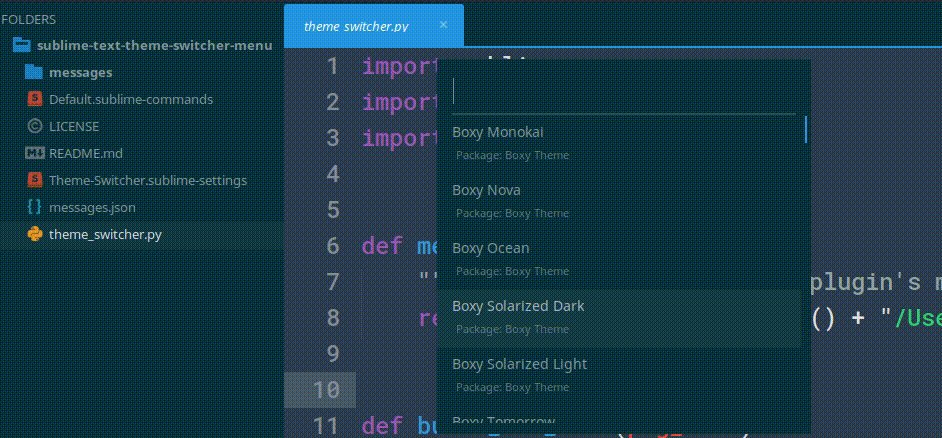
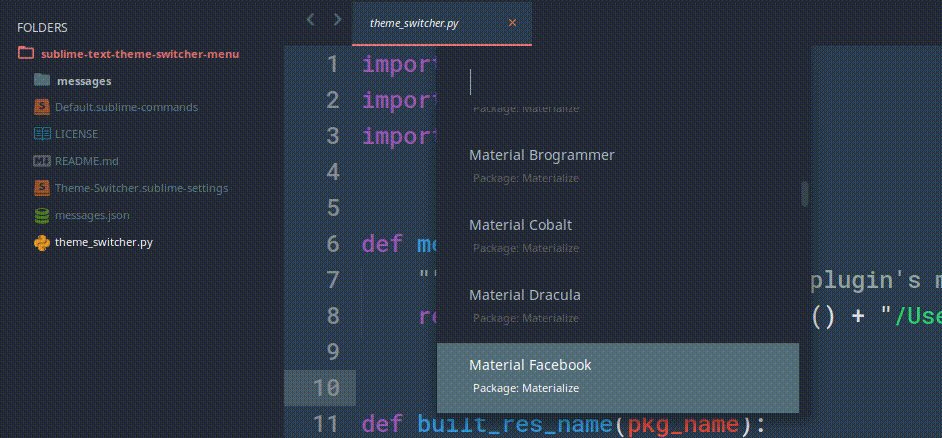
Но с помощью Themes Menu Switcher все, что вам нужно сделать, это перейти к Preferences > Theme , и вы увидите список всех установленных тем. Вы также можете легко переключаться между темами без перезапуска Sublime.
Вот пример с сайта: 
У меня нет никакой связи с переключателем меню темы вообще, я просто фанат.
Опять же, переключатель меню темы не работает так же, как в Sublime Text 3. Если вам нужно иметь индивидуальный внешний вид, я рекомендую не обновлять до Sublime Text 3.
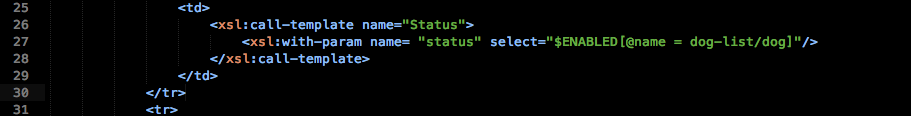
Sublime Text 3 Цветовая схема для тегов
Я использую Sublime Text 3 на Mac OSX с момента его выпуска. В настоящее время используется сборка 3059. Но мне еще предстоит выяснить, как изменить цветовую схему для тегов.
- Он показывает все теги HTML (т. е.
<td>,<tr>) как синий. - Он показывает все, что находится в кавычках зеленым цветом (т. е.
<xsl:template match="counter">) где"counter"будет зеленым цветом.
Скриншот:

Я знаю, что могу изменить «Color Scheme» на что-то другое, чтобы цвета были разными, но можно ли вручную отредактировать «Color Scheme», чтобы не все было синим и зеленым.
Например: <td> будет коричневым, а <tr> -красным.
Поделиться Источник misterbear 14 января 2014 в 21:51
1 Ответ
1
Применяемые цвета основаны на областях видимости. Области применяются на основе регулярных выражений в файлах tmLanguage. Чтобы получить такую мелкозернистую раскраску, как вы хотите, вам нужно будет отредактировать файл tmLanguage, чтобы однозначно идентифицировать определенные теги и файл tmTheme, чтобы соответствующий цвет был назначен новым областям, которые вы определяете в файле tmLanguage.
Поделиться skuroda 14 января 2014 в 23:35
Xcode цветовая тема для Sublime Text 2
Кто-нибудь знает, есть ли цветовая схема, которую я могу импортировать в Sublime Text, которая соответствует цветам синтаксиса, используемым в Xcode? Я искал повсюду и ничего не нашел. Я люблю…
Изменение подсветки синтаксиса Sublime Text для тегов HTML
Я пробовал множество цветовых схем для Sublime Text 2, и я нашел число, которое отлично подходит для javascript и php, но у них также есть ужасное различие между текстом и тегами в HTML. То, что я…
Sublime Text 3 ABAP подсветка синтаксиса / цветовая схема
Я ищу цветовую схему в Sublime Text 3 для ABAP, чтобы выделить синтаксис. Я нашел это до сих пор, но это не работает с версией 3. Предполагается, что он будет использоваться с версией 2. EDIT : Вот…
Как я могу сделать полосу прокрутки видимой на Sublime Text 3?
В Sublime Text цвет полосы прокрутки слишком темный (и мало контрастности), и очень трудно найти, куда перетаскивать, особенно когда цветовая схема имеет светлый цвет, такой как Eiffel. Есть ли…
Автозаполнение html тегов в jsx (sublime text)
Я хотел бы иметь возможность использовать автозаполнение для тегов html в моем коде react/jsx. Точно так же это работает для html файлов. Можно ли настроить sublime text 3 для включения…
Sublime Text 3-Цветовая схема для свойства CSS
Как я могу изменить цветовую схему моих свойств CSS в Sublime Text 3? Я уже изменил Monokai.tmTheme и изменил цвет по умолчанию Library variable и Variable . <dict> <key>name</key>…
Использование интерпретатора схем в пакете SublimeRepl в sublime text 3
Я не спал всю ночь, пытаясь понять, как использовать интерпретатор для SublimeREPL для схемы в ST3. Я читал здесь , что когда вы загружаете пакет для sublimeREPL, он фактически не включает…
Qt Creator цветовая схема
Мне нравится темная цветовая гамма FakeVim в Qt Creator. Однако это только делает часть редактора темной, в то время как все остальное остается нормальным, что немного тревожит. Есть ли способ…
какова цветовая схема по умолчанию для sublime text 2?
Я изменил цветовую схему на sublime text 2, и я действительно ненавижу цвета, на которые он изменился. Так как же называются настройки по умолчанию? Потому что я хочу изменить его обратно на…
Автоматическое закрытие HTML тегов в Sublime Text 3
Sublime 2, Как автоматически закрыть HTML тегов и поместить курсор внутри тега Я пытаюсь понять, как заставить Sublime 2 создать следующее поведение: Тип <strong затем, набрав текст > Затем…
