Изменение цвета текста гиперссылки во всей презентации
PowerPoint
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста гиперссылки во всей презентации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 PowerPoint для Mac 2011 Еще…Меньше
Вы можете систематически изменять цвет всего текста гиперссылки в презентации.
Более новые версии
- Какую версию Office вы используете?
- Более новые версии
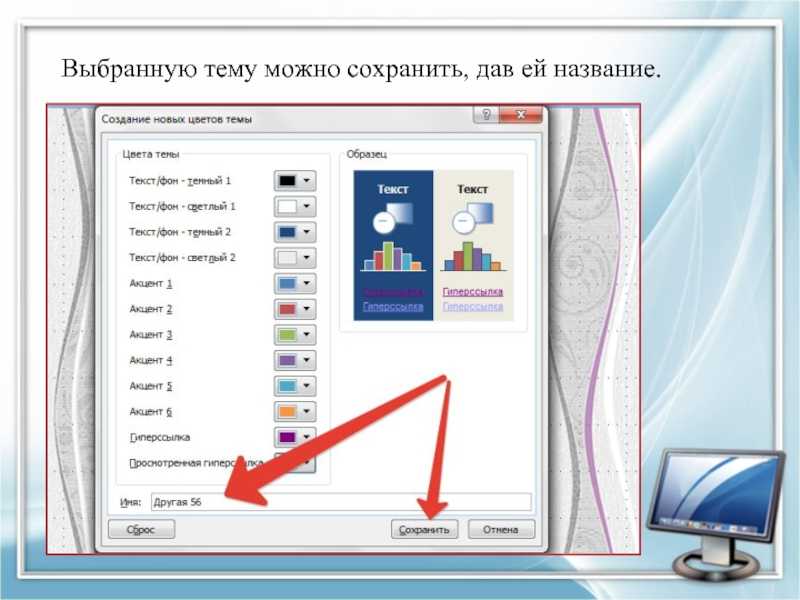
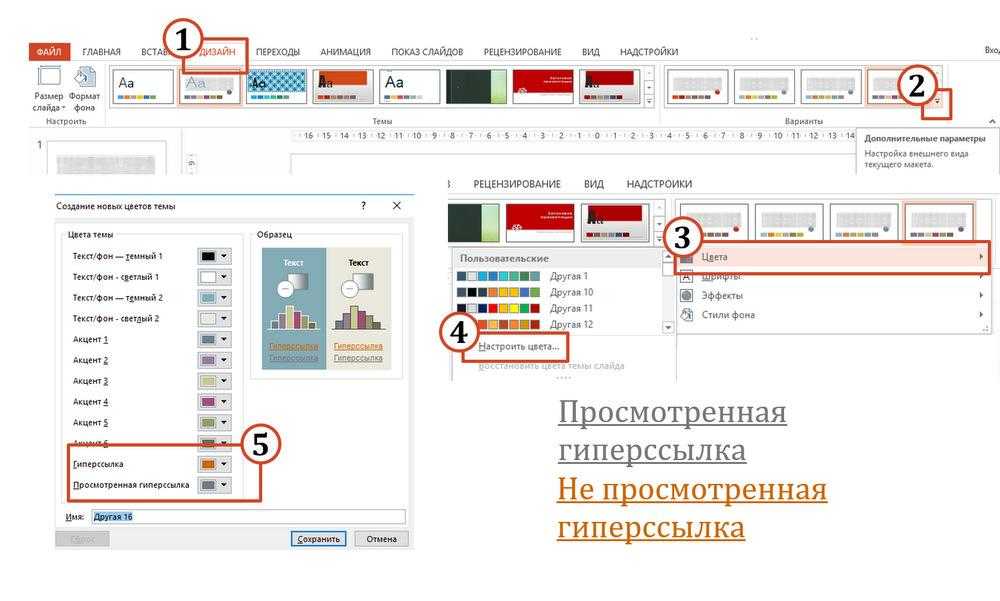
Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:
В меню выберите пункт «Цвета», а затем в нижней части меню нажмите кнопку «Настроить цвета».
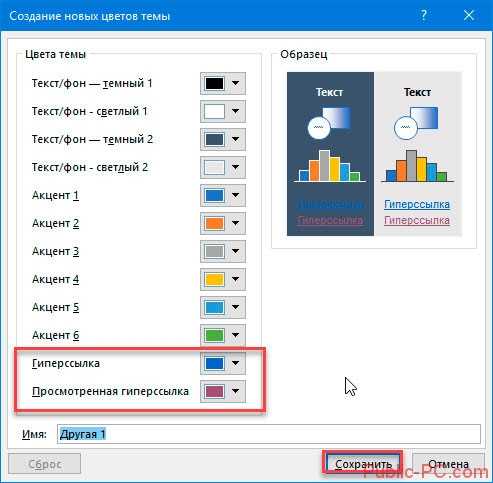
Откроется диалоговое окно Создание новых цветов темы.
В диалоговом окне Создание новых цветов темы
в разделе Цвета темы выполните одно из следующих действий:- org/ListItem»>
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Совет:
Нажмите кнопку Сохранить.
Начиная PowerPoint 2016 цвет отдельной гиперссылки можно изменить непосредственно с помощью цветового управления текстом. Дополнительные сведения см. в теме «Добавление гиперссылки на слайд».
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Примечание: Если гиперссылки используются в заполнителях заголовков и подзаголовков, не изменяйте текст гиперссылок в теме.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
org/ListItem»>
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.

-
Нажмите кнопку Сохранить.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
К началу страницы
-
Выделите и щелкните правой кнопкой мыши текст, цвет которого вы хотите использовать для гиперссылки, и выберите команду Шрифт.
-
На вкладке «Шрифт» в разделе Весь текст щелкните стрелку рядом с элементом Цвет шрифта и выберите Другие цвета.

-
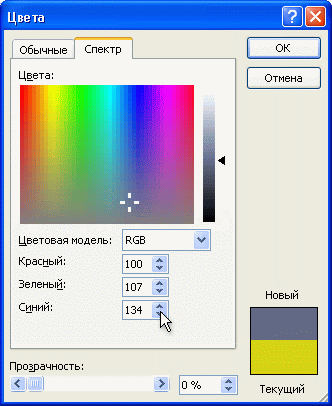
В диалоговом окне Цвета (которое показано ниже) на вкладке Спектр просмотрите значения в полях Цветовая модель, Красный, Зеленый и Синий и запишите их.
-
Нажмите кнопку Отмена два раза, чтобы закрыть диалоговые окна Цвета и Шрифт.
-
Выделите текст гиперссылки, цвет которого вы хотите изменить.

-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
-
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
-
Чтобы изменить цвет текста гиперссылки, щелкните
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните«Просмотримая гиперссылка» и выберите «Другие цвета».
-
-
В диалоговом окне Цвета на вкладке Спектр введите записанные значения в поля Цветовая модель, Красный, Зеленый и Синий.
-
Нажмите кнопку ОК, а затем — кнопку Сохранить.
К началу страницы
См.
 также
также
Создание гиперссылки
Удаление гиперссылки из текста или объекта
Удаление подчеркивания текста гиперссылки
Изменение цвета текста на слайде
К началу страницы
-
В меню «Формат» выберите пункт «Цвета темы».

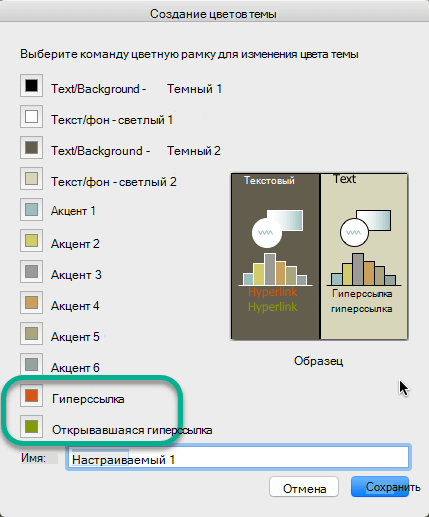
Откроется диалоговое окно «Создание цветов темы».
-
В диалоговом окне «Создание цветов темы» выберите цветное поле рядом с гиперссылкой или ссылкой «Просмотрная гиперссылка», чтобы изменить этот параметр цвета.
Откроется диалоговое окно «Цвета».
В диалоговом окне есть несколько вкладок, на которые можно выбрать нужный цвет: цветовой круг, ползунок, палитра цветов или карандаши.
-
Выберите цвет. Она будет немедленно отражена в диалоговом окне «Создание цветов темы».
org/ListItem»>
Закройте диалоговое окно «Цвета» и нажмите кнопку «Сохранить» в диалоговом окне «Создание цветов темы».
Как изменить цвет ссылки в презентации PowerPoint
Оформление внешнего вида презентации имеет высокое значение, так как главное предназначение донести не просто суть, но и сделать это в красивой обертке. К сожалению, некоторые элементы на слайде могут выделяться цветом или чем-то еще от общей стилистики. Обычно это актуально для гиперссылок, которые сильно выделяются на фоне основного цвета из-за своего цвета и нижнего подчеркивания.
Содержание
- Как изменить цвет гиперссылки в PowerPoint
- Вариант 1: Сменить цветовой контур
- Вариант 2: Внесение изменений в выбранный дизайн-шаблон
- Вариант 3: Смена темы дизайн-оформления
- Вариант 4: Вставка картинки
Цвет гиперссылок может изменяться в зависимости от выбранного цветового оформления и стиля всей презентации. К сожалению, сменить цвет ссылки с помощью стандартных инструментов изменения текста в презентации не получится – выбранный участок просто не будет реагировать на выбранную команду.
К сожалению, сменить цвет ссылки с помощью стандартных инструментов изменения текста в презентации не получится – выбранный участок просто не будет реагировать на выбранную команду.
Это обусловлено тем, что гиперссылка накладывается поверх основного текста в виде отдельного стиля. Кнопка изменения цвета обычного текста срабатывает, но вы не видите смену текста, так как он находится под наложением.
Несмотря на то, что стандартным способом поменять цветовое оформление гиперссылки у вас не получится, в PowerPoint предусмотрено три способа сделать смену цветового оформления ссылки. Рассмотрим все варианты.
Вариант 1: Сменить цветовой контур
Контур текста – это еще один эффект, который можно наложить поверх гиперссылки и который легко поддается изменениям. Единственный недостаток данного способа – текст станет визуально более толстым за счет наложения дополнительного эффекта.
Инструкция по реализации данного варианта выглядит следующим образом:
- Выделите текст, обернутый в гиперссылку.
 Его нужно выделить в виде элемента, поэтому, если помимо самой ссылки присутствует обычный текст, то у вас могут возникнуть определенные сложности.
Его нужно выделить в виде элемента, поэтому, если помимо самой ссылки присутствует обычный текст, то у вас могут возникнуть определенные сложности. - Выделив текст с ссылкой переключитесь во вкладку «Формат», что расположена в верхнем меню программы.
- Обратите внимание на область инструментов «Средства WordArt». Там нужно найти и воспользоваться инструментом «Контур текста».
- Появится всплывающее окошко, в котором можно увидеть подробные настройки, позволяющие выбрать как нужный цвет из стандартных, так и задать свой.
- Выбрав цвет, вы увидите, что внешний вид гиперссылки был изменен – текст окрасится в ранее выбранный цвет и станет немного толще.
Стоит понимать, что использование данного метода не изменит цвет текста как таковой, а только наложит дополнительный эффект. Если, например, выбрать в настройках не сплошную линию (стоит по умолчанию), а пунктирную, то вы сможете убедиться в этом на наглядном примере.
Вариант 2: Внесение изменений в выбранный дизайн-шаблон
Цвет ссылки по умолчанию определяется дизайн-шаблоном, который был выбран вами изначально. Вы можете настроить выбранный шаблон под себя, в том числе сделать так, чтобы цвет ссылок на слайдах, где применен выбранный шаблон, был изменен на нужный вам.
Вы можете настроить выбранный шаблон под себя, в том числе сделать так, чтобы цвет ссылок на слайдах, где применен выбранный шаблон, был изменен на нужный вам.
- Переключитесь в верхнем меню во вкладку «Дизайн».
- Обратите внимание на область «Варианты». Там требуется нажать стрелку с подчеркиванием для перехода в настройки цветов и пользовательских шаблонов.
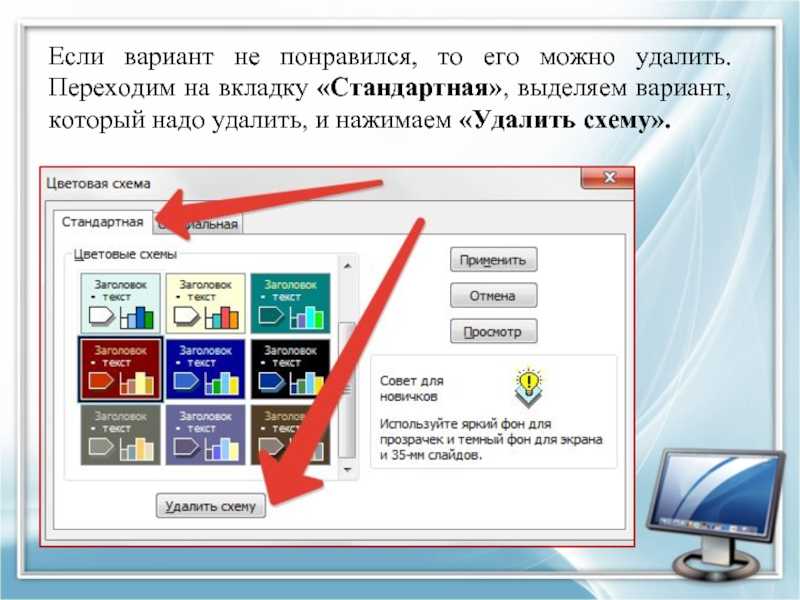
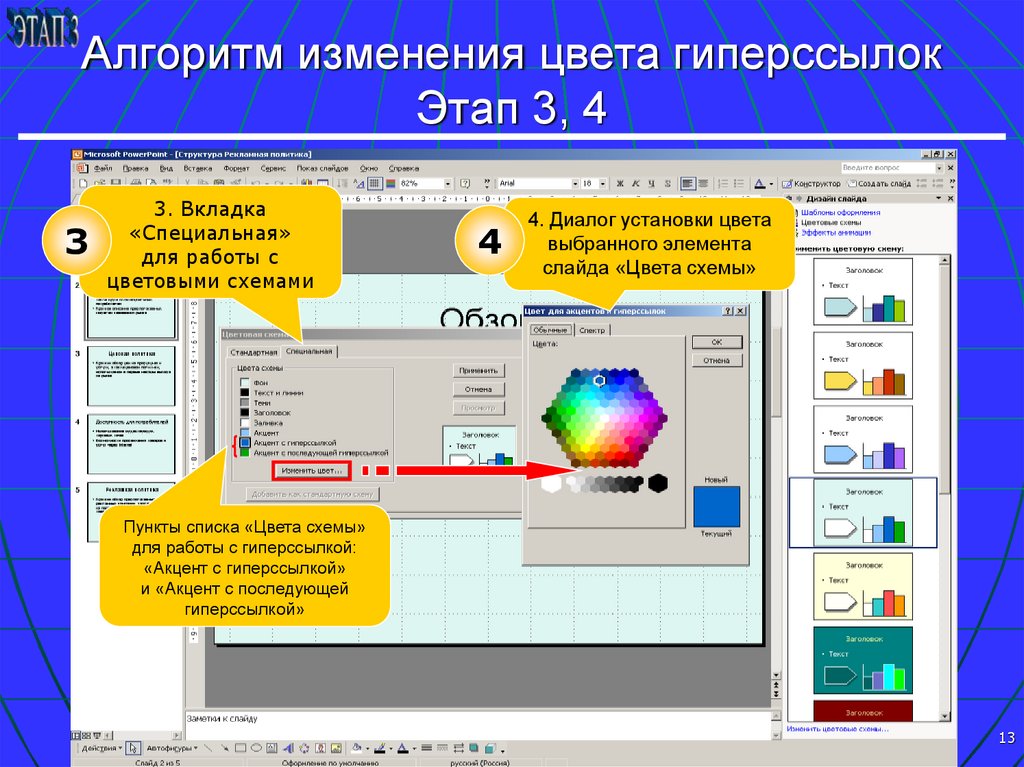
- В контекстном меню выберите пункт «Цвета» и далее нажмите кнопку «Настроить цвета».
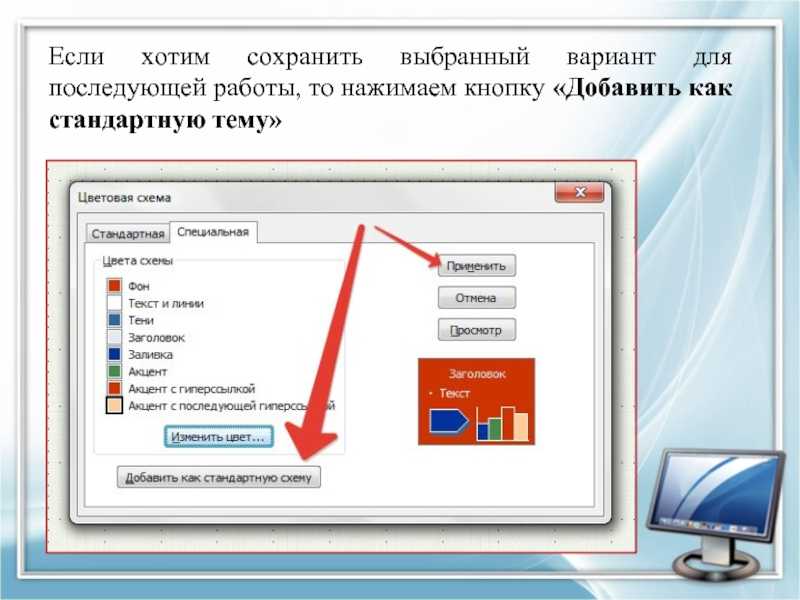
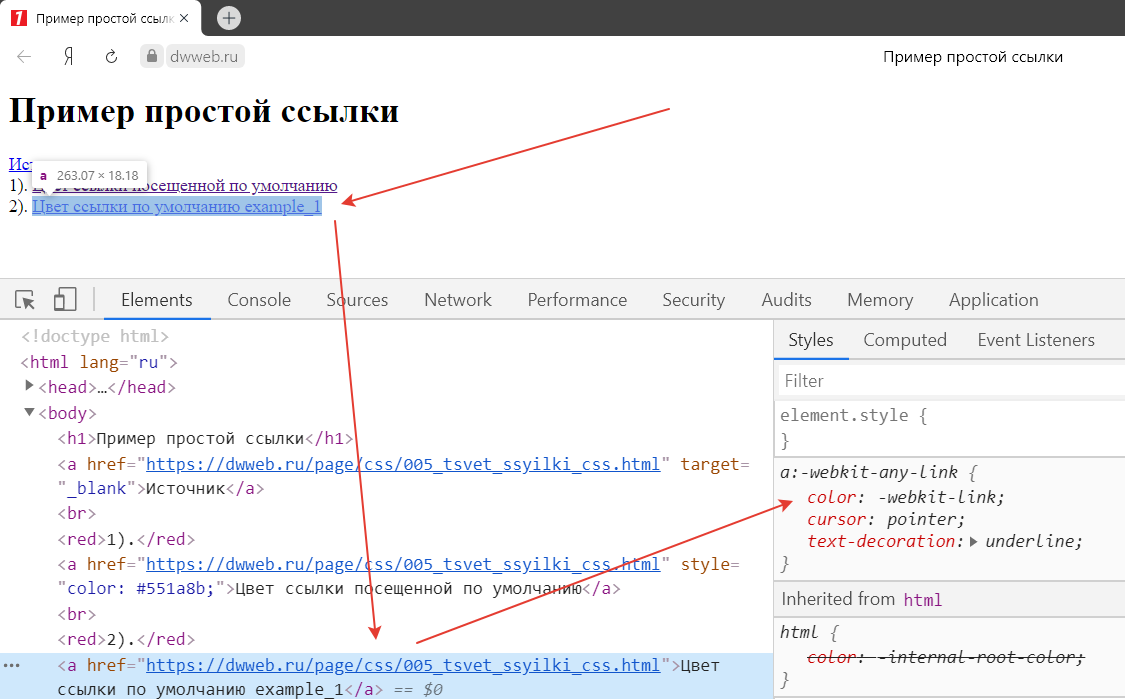
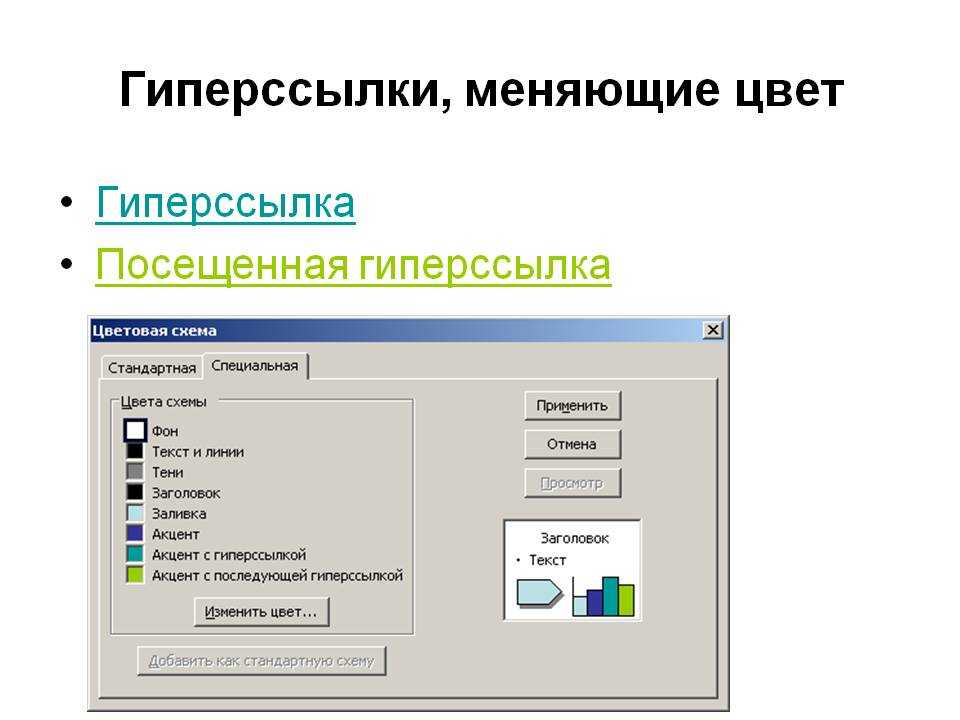
- Будет открыто окошко настройки цветовых схем. В блоке «Цветовые темы» обратите внимание на пункт «Гиперссылка» и «Просмотренная гиперссылка». Напротив них воспользуйтесь цветовыми блоками, чтобы изменить цвет данных элементов во всех презентации.
- Внеся все необходимые изменения нажмите кнопку «Сохранить».
Этот вариант очень удобен, если нужно быстро изменить цвета ссылок во всей презентации, однако для изменения цветового оформления одной или двух ссылок он вряд ли подойдет.
Вариант 3: Смена темы дизайн-оформления
Данный вариант тоже подразумевает глобальное изменение цвета во всей презентации. В этом случае меняются не только цвета ссылок, но и других элементов на презентации. Также будьте готовыми к тому, что многие элементы изменят свое местоположение.
В этом случае меняются не только цвета ссылок, но и других элементов на презентации. Также будьте готовыми к тому, что многие элементы изменят свое местоположение.
Инструкция по изменению дизайн-шаблона презентации выглядит следующим образом:
- Переключитесь во вкладку «Дизайн» в верхней области интерфейса презентации.
- Перед вами будет отображено несколько тем оформления презентаций в PowerPoint. Попереключайтесь между ними, чтобы выбрать оптимальную. Увидеть основные цвета, используемые в теме можно в отдельных плитках, которые представлены на блоке с темой.
- К сожалению, не всегда удается обнаружить оптимальную тему оформления по цветовым плиткам, поэтому вам может потребоваться попробовать несколько вариантов. Нажимайте на них. После нажатия выбранная тема применится ко всем слайдам в презентации автоматически.
Когда вы получите нужное цветовое оформление можете перейти к редактированию других элементов на слайде. К сожалению, данный способ подразумевает риск того, что элементы презентации, которые изначально были настроены нормально, могут сброситься и вам придется настраивать их заново. Однако, если вы только начали работу над презентацией этот способ мы можем рекомендовать к рассмотрению.
Однако, если вы только начали работу над презентацией этот способ мы можем рекомендовать к рассмотрению.
Вариант 4: Вставка картинки
В гиперссылку в PowerPoint можно обернуть не только текст, но и другие элементы, например, изображения. Вы можете вставить изображение, имитирующее текст, который требуется обернуть в ссылку. При этом текст будет написан нужным цветом, а сама ссылка никак не повлияет на внешний вид вставленного изображения.
Читайте также:
Нумерация слайдов в PowerPoint
Удаляем слайд презентации в PowerPoint
Из-за чего PowerPoint не открывает файл PPT
Аналоги программы PowerPoint
Инструкция к данному способу будет рассмотрена на основе графического редактора Paint:
- Запустите программу и создайте холст. Можно произвольного размера или оставить тот, что используется по умолчанию, так как вы потом все равно сможете отредактировать размеры в PowerPoint.
- В поле “Цвет 1”, что расположено в верхней части интерфейса выберите тот цвет, который будет использоваться в качестве основного.
 Им будет и написан текст, обернутый в ссылку.
Им будет и написан текст, обернутый в ссылку. - Теперь воспользуйтесь инструментом “Текст”. Он обозначен буквой “А” и находится в верхней панели в блоке “Инструменты”.
- Напишите нужный цвет и, если в этом есть необходимость, добавьте тексту дополнительные эффекты. Они ничем не отличаются от таковых, которые можно добавить в PowerPoint — нижнее подчеркивание, выделение жирным, курсив.
- Обрежьте рамку изображения, чтобы картинка получилась минимального размера. Границы желательно сделать практически вплотную к слову.
- Перейдите к сохранению изображения. Для этого кликните по иконке в виде дискеты, что расположена в верхней части интерфейса.
- Программа предложит выбрать директорию для сохранения, задать название для картинки и формат. Первые два можно задать произвольно, как вам будет удобно, но формат желательно выбрать PNG. Это нужно, чтобы фон картинки не отличался от фона слайда.
- Теперь нужно органично вставить полученное изображение в текст. Освободите место в текстовом массиве с помощью клавиш “Пробел” и Tab.

- В освободившееся место вставьте ранее созданную картинку. При необходимости вы можете подкорректировать ее размер, воспользовавшись манипуляторами, которые появятся по бокам.
Этот способ может быть оправдан в том случае, если вам нужно, чтобы ссылка выделялась на фоне остального текста не только цветовым оформлением, но и чем-то еще. В противном случае мы рекомендуем использовать другие вариант, рассмотренные в статье.
Как видите, сделать изменение цвета гиперссылки в презентации совсем несложно, хоть и не так очевидно.
Разработчики Mozilla выяснили, почему гиперссылки синие / Хабр
Интернет проник во все аспекты нашей жизни, но мы уверены, что один аспект цифрового мира вы считаете чем-то само собой разумеющимся. Замечали ли вы, что множество ссылок, в частности, гипессылок, имеет синий цвет? Когда коллега спросил меня, почему ссылки синие, я была поражена. Я UX-дизайнер и создаю веб-сайты с 2001 года, и я всегда делала ссылки синими. Да, я отстаивала выбор конкретного оттенка синего и согласованное применение синего цвета, но никогда не задумывалась: почему же ссылки синие? Это просто был факт из жизни. Трава зелёная, гиперссылки синие. В нашей культуре настолько принято ассоциировать ссылки с синим цветом, что когда в 2016 году Google изменила цвет ссылок на чёрный, это вызвало разногласия.
Да, я отстаивала выбор конкретного оттенка синего и согласованное применение синего цвета, но никогда не задумывалась: почему же ссылки синие? Это просто был факт из жизни. Трава зелёная, гиперссылки синие. В нашей культуре настолько принято ассоциировать ссылки с синим цветом, что когда в 2016 году Google изменила цвет ссылок на чёрный, это вызвало разногласия.
Но теперь меня поглотил вопрос: ПОЧЕМУ же ссылки синие? КТО решил сделать их синими? КОГДА было принято это решение и КАК это решение оказалось таким влиятельным?
Я обратилась за помощью в моём расследовании к коллегам и мы начали искать ответ. Один из первых браузеров Mosaic, выпущенный Марком Андриссеном и Эриком Бина 23 января 1993 года, имел синие гиперссылки. Чтобы полностью понять происхождение и эволюцию гиперссылок, я предприняла путешествие через историю технологий и интерфейсов, чтобы узнать, как обозначались ссылки до появления цветных мониторов, и как интерфейсы и гиперссылки начали быстро эволюционировать после появления цвета.
Предки синих гиперссылок
Изучая обозначения гиперссылок до пришествия цвета, мы можем понять, как гиперссылки эволюционировали со временем и как эти первые инновации повлияли на юзабилити современного веба.
1964 год – проект Xanadu
Проект Xanadu впервые в истории соединил между собой две страницы информации. Ссылки были визуальными линиями между страницами.
1983 год –
система HyperTIESВ этой системе впервые появился цвет: в ней использовались голубые гиперссылки на чёрном фоне. HyperTies использовалась в качестве «электрического журнала». Возможно, это был предок наших синих гиперссылок, которые мы знаем и любим сегодня, но я не считаю, что это стало первым примером синей гиперссылки, потому что они были голубыми, а не тёмно-синими.
1985 год
– Windows 1.0
Windows 1. 0 привнесла полностью цветной графический интерфейс. Ссылки и кнопки по-прежнему были чёрными, похожими на интерфейс Apple того времени. Однако мне показалось интересным, что это был первый случай использования в цветовой схеме тёмно-синего. Тёмно-синий активно применялся в заголовках и на границах модальных окон.
0 привнесла полностью цветной графический интерфейс. Ссылки и кнопки по-прежнему были чёрными, похожими на интерфейс Apple того времени. Однако мне показалось интересным, что это был первый случай использования в цветовой схеме тёмно-синего. Тёмно-синий активно применялся в заголовках и на границах модальных окон.
Ещё один интересная особенность Windows 1.0, до сих пор встречающаяся на современных веб-сайтах — подчёркнутая гиперссылка. Это первый пример подчёркивания, используемого для обозначения гиперссылки, который мне удалось найти.
Чтобы сделать Windows 1.0 ещё интереснее, отметим появление выделенного состояния (hover). Отличительные черты современного дизайна интерактивности вполне неплохо существовали и в 1985 году.
1987 год – HyperCard
Эта программа, выпущенная Apple для компьютера Macintosh, использовала гиперссылки для переходов между страницами и приложениями. Несмотря на эстетичность, эта версия не использовала в гиперссылках цвета.
1987 год
– WorldWideWeb (WWW)WWW был первым браузером, созданным Тимом Бернерсом-Ли во время работы в CERN. Изначально он был чёрно-белым, с подчёркиванием гиперссылок. Такое решение до сих пор используется на современных веб-сайтах и отлично подходит для людей с дальтонизмом.
Поиск того, кто сделал их синими
Нам удалось сузить временные рамки происхождения синих гиперссылок. Первый браузер WWW написали в 1987 году и он был чёрно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и он считается первым браузером с синими гиперссылками. Пока нам не удалось найти синий, используемый для гиперссылок, ни в одном интерфейсе до 1987 года, но с ростом доступности цветных мониторов и появлением интерфейсов с поддержкой цветов ситуация начала быстро меняться. Следующие несколько лет стали временем масштабных инноваций и экспериментов с цветом и управлением гиперссылками.
1990 год – Windows 3.0
Windows 3 имела поддержку 16 цветов, однако текстовые ссылки по-прежнему были чёрными на белом фоне, а при выборе превращались в белый текст на чёрном фоне.
1991 год – протокол Gopher
Протокол Gopher был создан Миннесотским университетом для поиска и получения документов. В его изначальном дизайне использовался зелёный цвет на чёрном фоне.
1991 год – HyperCard (Color)
Apple добавила цвет в свои HyperCards, но примечательно, что текстовые ссылки по-прежнему оставались чёрными, а не синими. Однако некоторые элементы UI имели синие акценты при взаимодействии, что невероятно важно, поскольку демонстрирует медленный переход к синему как к цвету интерактивности.
5 октября 1991 года – ядро Linux
В Linux использовался белый текст на чёрном фоне.
1992 год – ViolaWWW
В браузере ViolaWWW текстовые ссылки подчёркивались, а фон был серым, как и позже в первой версии Mosaic. Однако текстовые ссылки были чёрными.
Однако текстовые ссылки были чёрными.
6 апреля 1992 года – Windows 3.1
Microsoft использовала тёмно-синие интерфейсы с 1985 года, но начиная с 1990 года стала применять его и для интерактивности. Здесь Microsoft использует «синий цвет гиперссылок» для активных состояний, когда пользователь нажимает на разные диски, папки и значки. Это невероятно важно, поскольку демонстрирует медленную эволюцию этого синего из цвета схемы в цвет интерактивности, примерно на год раньше того, как синий был добавлен в Mosaic.
16 января 1992 года — 21 июня 1992 года – ядро Linux
В 1992 году ядро Linux получило поддержку цвета в консоли.
Кто был первым?
Январь 1993 года – Mosaic
Первая бета-версия Mosaic была создана для X Window System для Иллинойсского университета. Изначально интерфейс был чёрно-белым и не имел синих гиперссылок, ссылки были чёрными с контуром-границей. Согласно руководству пользователя X System, гиперссылки подчёркивались или подсвечивались.
Согласно руководству пользователя X System, гиперссылки подчёркивались или подсвечивались.
12 апреля 1993 года – Mosaic Version 0.13
В журнале изменений Mosaic версии 0.13 есть один очень важный для нас пункт:
Изменены стандартные отображения якорей: синий с одиночным сплошным подчёркиванием для непосещённых, тёмно-фиолетовый с одиночным пунктирным подчёркиванием для посещённых. — Release Notes
Вот оно!
21 апреля 1993 года – Mosaic Version 1
Mosaic выпущена для X Window System. Мне не удалось найти скриншоты того, как выглядел интерфейс этой версии, но согласно примечаниям о релизе, цвет посещённых ссылок изменён на «улучшенный цвет посещённого якоря для систем, отличающихся от SGI».
8 июня 1993 года – бета-версия Cello
Cello был создан на Юридическом факультете Корнелльского университета, чтобы юристы могли получать доступ к своему юридическому веб-сайту с компьютеров под Windows. Моей коллеге Молли удалось скачать бету 0.1, и мы были поражены найденному:
Моей коллеге Молли удалось скачать бету 0.1, и мы были поражены найденному:
Нашли! Наш стиль гиперссылок, только это не гиперссылка, а заголовок. Наш «синий цвет ссылок» не появлялся в интерфейсах пользователя до 1993 года и внезапно за два месяца появился в двух версиях двух отдельных браузеров, создававшихся одновременно в двух разных университетах.
Сентябрь 1993 года – порты Mosaic
К сентябрю порт Mosaic был выпущен для операционной системы Macintosh 7.1. Мне удалось найти скриншот этой версии с синей гиперссылкой, который стал первым визуальным свидетельством использования синего цвета для обозначения гиперссылки.
Что было после появления синей гиперссылки?
Июнь 1993 – GUI Unix — Common Desktop Environment
Common Desktop Environment — это GUI операционной системы UNIX, которая использовалась для создания Mosaic. В этом интерфейсе для ссылок применялся чёрный цвет с подчёркиванием.
В этом интерфейсе для ссылок применялся чёрный цвет с подчёркиванием.
1994 год – Cello Version 1
Cello вышел из состояния беты, но теперь имел жёлтый фон, сохранил свои заголовки с подчёркиванием синего цвета ссылок и по-прежнему имел чёрные гиперссылки с границей.
Netscape, созданный Марком Андриссеном и Джеймсом Кларком, использовал тот же визуальный язык, что и Mosaic: синие гиперссылки на сером фоне.
Июль 1995 года – Internet Explorer 1.0
В 1995 году Microsoft выпустила Internet Explorer, и неудивительно, что в нём тоже были синие гиперссылки и серый фон. Internet Explorer поставлялся в комплекте с Windows 95, и это стало первым случаем распространения браузера вместе с ОС. Примерно в то же время начались браузерные войны, но внешний вид гиперссылок уже полностью устоялся.
9 ноября 2004 года – Firefox 1.
 0
0Выпущен Mozilla Firefox, тоже с синими гиперссылками, которые используются и сегодня. Эти скриншоты сделаны в Netscape 1.22 и в современном Firefox Nightly.
Так почему же гиперссылки синие?
Что произошло такого в 1993 году, сделав гиперссылки синими? Этого не знает никто, но у меня есть теории.
Я часто слышу, что синий был выбран в качестве цвета гиперссылок из-за цветового контраста. Однако W3C был создан только в 1994 году, а значит, стандарты, определяющие доступность веба, ещё не были выпущены. Кроме того, достаточно посмотреть на чёрный как на цвет текста и на синий как на цвет ссылок, чтобы понять, что их соотношение контрастов 2,3:1, и это нельзя считать достаточным цветовым контрастом между синей гиперссылкой и чёрным текстом.
Лично мне нравится думать, что и Cello, и Mosaic вдохновлялись одними тенденциями в дизайне интерфейсов пользователя того времени. Моя теория заключается в том, что Windows 3. 1 вышла всего за несколько месяцев до начала обоих проектов, и её интерфейс впервые использовал синий как цвет выбора, проложив дорогу синему для применения в качестве цвета гиперссылок.
1 вышла всего за несколько месяцев до начала обоих проектов, и её интерфейс впервые использовал синий как цвет выбора, проложив дорогу синему для применения в качестве цвета гиперссылок.
Кроме того, мы знаем, что создатели Mosaic вдохновлялись ViolaWWW и сохранили те же серый фон и чёрный текст, которые использовались в интерфейсе этого браузера. Просматривая примечания о выпуске Mosaic, мы видим в версии 0.7, что предпочтительным способом обозначения гиперссылок является чёрный цвет с подчёркиванием, и можем прийти к выводу, что ситуация оставалась такой же, пока что-то не произошло примерно в середине апреля, непосредственно перед тем, как синие гиперссылки появились в версии 0.13. На самом деле, обозначение ссылок чёрным текстом с подчёркиванием было стандартом с 1985 года в Windows 1, и, по некоторым заявлениям, Microsoft украла этот стиль у Apple Lisa.
Я думаю, реальной причиной существования синих гиперссылок попросту стал рост популярности цветных мониторов в то время. Также стал популярным Mosaic, и синие гиперссылки распространились вместе с ним. Mosaic вышел в важный период, когда происходил переход к цветным мониторам; стандартом гиперссылок был чёрный текст с подчёркиванием, выделенным состоянием или границей. Разработчики Mosaic решили использовать синий и портировали свой браузер на множество операционных систем. Это помогло Mosaic стать стандартным браузером для работы в Интернете и сделать его интерфейс пользователя стандартным языком взаимодействия с вебом.
Также стал популярным Mosaic, и синие гиперссылки распространились вместе с ним. Mosaic вышел в важный период, когда происходил переход к цветным мониторам; стандартом гиперссылок был чёрный текст с подчёркиванием, выделенным состоянием или границей. Разработчики Mosaic решили использовать синий и портировали свой браузер на множество операционных систем. Это помогло Mosaic стать стандартным браузером для работы в Интернете и сделать его интерфейс пользователя стандартным языком взаимодействия с вебом.
Когда создавались Netscape и Internet Explorer, синяя гиперссылка уже стала синонимом веба и интерактивности. Теперь синяя ссылка стала стандартом и уверенно шагала по пути превращения в символ использования Интернета.
Рапсодия в #0000FF
Прошло почти 30 лет с тех пор, как Mosaic упомянула в своих примечаниях о релизе синий цвет, но сегодня уже не начало 1990-х. Хотя довольно любопытно оказалось раскрывать секреты создания браузеров, здесь, в настоящем, мы приняли как истину, что ссылки могут и должны быть только синими, потому что так решили первопроходцы Интернета.
Когда создавали гиперссылки, нам было доступно ограниченное количество цветов. Сегодня мы можем выбрать практически любой вариант, так каким же должен быть цвет и состояние ссылок по умолчанию в Интернете? Имея все возможности отойти от традиции, сделаем ли мы это ради прогресса, или нам стоит придерживаться синего, потому что это уже привычный визуальный шаблон?
Если вы собираетесь изменить цвет ссылок, то вот мой список требований к идеальному цвету:
- Оптимальная доступность текста с учётом цвета фона и окружающего текста. Ваши дизайнерские решения не должны быть причиной того, что пользователь не сможет получить доступ к содержимому страницы.
- Состояния интерактивности всегда должны быть стилизованы в таблицах стилей. Примеры: ссылка, которой касаются, посещённая, выделенная, активная и ссылка в фокусе.
- Ссылки и кнопки должны быть достаточно большими для касания или нажатия. Вы не можете точно знать, как люди взаимодействуют с содержимым на своих устройствах при помощи стилусов, пальцев, мыши или трэкпадов.
 Ваша задача — обеспечить удобство навигации по ссылкам и оставить достаточно пространства между ними.
Ваша задача — обеспечить удобство навигации по ссылкам и оставить достаточно пространства между ними.
В заключение зададимся вопросом — должны ли все ссылки быть синими? Может быть да, а может быть и нет. Визуальные элементы для обозначения гиперссылок прошли долгий путь, и синий цвет стал просто одним из множества элементов, представляющих гиперссылку. Главное в ссылках — это связывание информации. Всегда делайте так, чтобы гиперссылка выделялась из окружающего контента. Иногда это означает необходимость подчёркивания или фонового цвета или, возможно, синего цвета.
Узнайте, как создавать, управлять и редактировать гиперссылки в InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Можно создавать гиперссылки, позволяющие после экспорта с использованием программы InDesign в формат Adobe PDF или SWF переходить к другим страницам в этом же документе, а также к другим документам или на веб-сайты. Гиперссылки, экспортируемые в PDF или SWF с использованием InCopy, неактивны.
Источником является текст, текстовый или графический фрейм с гиперссылкой. Привязкой является URL-адрес, файл, адрес электронной почты, привязка к тексту страницы или общая привязка, на которые указывает гиперссылка. Из одного источника можно перейти только к одной привязке, но одна и та же привязка может быть указана для любого количества источников.
Если требуется создавать исходный текст на основе текста привязки, вставляйте перекрестную ссылку вместо добавления гиперссылки. См. Перекрестные ссылки.
Палитра «Гиперссылки» A. Список гиперссылок в текущем документе B. Светофорная индикация доступности адреса URL C. Ссылка на адрес электронной почты D. При нажатии на номер страницы выполняется переход на привязанную страницу и выделяется ссылка
Ссылка на адрес электронной почты D. При нажатии на номер страницы выполняется переход на привязанную страницу и выделяется ссылка
- Выберите «Окно > Интерактивные элементы > Гиперссылки».
Выберите пункт «Сортировать» в меню палитры «Гиперссылка» и выполните одно из следующих действий.
Вручную
Отображение гиперссылок в том порядке, в котором они были добавлены в документ.
По именам
Отображение гиперссылок в алфавитном порядке.
По типам
Отображение гиперссылок по группам аналогичного типа.
Выберите «Компактный вид» в меню палитры «Гиперссылки».
Можно создавать гиперссылки, указывающие на страницы, URL-адреса, текстовые привязки, адреса электронной почты и файлы. При создании гиперссылки на страницу или текстовую привязку в другом документе убедитесь, что экспортируемые файлы находятся в той же папке.
Чтобы отобразить или скрыть гиперссылки, выберите «Вид» > «Вспомогательные элементы > Показать гиперссылки» или «Скрыть гиперссылки».
Гиперссылки включаются в экспортируемый файл Adobe PDF, если в диалоговом окне «Экспорт Adobe PDF» программы InDesign в поле «Гиперссылки» установлен флажок. Гиперссылки включаются в экспортируемый файл SWF, если в диалоговом окне «Экспорт SWF» в поле «Включить гиперссылки» установлен флажок.
Создание гиперссылки на веб-страницу (URL-адрес)
Для создания гиперссылок на URL-адреса можно использовать несколько методов. При указании URL-адреса можно использовать любой допустимый протокол доступа к ресурсам Интернет: http://, file://, ftp:// или mailto://.
Для создания ссылок на веб-страницы можно также использовать функцию «Кнопки» (см. Кнопки).
В InDesign гиперссылки автоматически форматируются с использованием стиля «Гиперссылка» (подчеркнутый синий текст).
Щелкните правой кнопкой мыши выбранный текст, фрейм или графику, а затем выберите Гиперссылки > Новая гиперссылка.
 Появится диалоговое окно «Новая гиперссылка».
Появится диалоговое окно «Новая гиперссылка».Укажите нужный URL-адрес:
В текстовом поле «URL-адрес» введите или вставьте URL-адрес (например, http://www.adobe.com). Убедитесь, что в раскрывающемся меню «Связать с» выбран параметр «URL».
-ИЛИ-В раскрывающемся меню «URL-адрес» выберите ранее добавленный URL-адрес. Оформление гиперссылки будет то же, что и для предыдущего URL-адреса.
Задайте или измените настройки оформления на вкладке Оформление.
Укажите замещающий текст на вкладке Доступность. Он появляется, если изображение не показывается.Нажмите кнопку «ОК».
Если URL-гиперссылка не работает в экспортируемом документе PDF, возможно, гиперссылка указывает на «общую привязку». Снимите флажок с поля «Общая привязка гиперссылки» и нажмите «ОК».
Щелчок по гиперссылке в экспортированном файле PDF или SWF приводит к запуску приложения, предназначенного для работы с этим файлом. Например, файлы *.doc открываются в программе Microsoft Word.
Например, файлы *.doc открываются в программе Microsoft Word.
Обеспечивайте доступ к указываемому файлу для всех пользователей, открывающих экспортированный файл PDF или SWF. Например, при отправке экспортированного файла PDF коллеге указывайте имя файла, размещенного на общедоступном сервере, а не на своем жестком диске.
Выберите текст, фрейм или графику для использования в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню палитры «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части палитры «Гиперссылки».
В диалоговом окне «Новая гиперссылка» выберите «Файл» в меню «Связать с».
Для параметра «Путь» введите путь или щелкните кнопку папки, выберите файл и дважды щелкните его имя.
Выберите пункт «Общая привязка гиперссылки», если требуется хранение файла в палитре «Гиперссылка» для удобства повторного использования.
Задайте оформление источника гиперссылки и нажмите кнопку «ОК».

Выберите текст, фрейм или графику для использования в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню палитры «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части палитры «Гиперссылки».
В диалоговом окне «Новая гиперссылка» выберите «Email» в меню «Связать с».
В строке «Адрес» введите адрес электронной почты, например [email protected].
В поле «Тема» введите текст, отображаемый в строке темы сообщения электронной почты.
Выберите пункт «Общая привязка гиперссылки», если требуется хранение сообщений электронной почты в палитре «Гиперссылка» для удобства повторного использования.
Задайте оформление источника гиперссылки и нажмите кнопку «ОК».
Создание гиперссылки на страницу
Можно создать гиперссылку на страницу, без предварительного указания привязки.
Однако создание привязки к странице позволяет указать номер страницы и просмотреть настройки.
Выберите текст, фрейм или графику для использования в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню палитры «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части палитры «Гиперссылки».
В диалоговом окне «Новая гиперссылка» выберите пункт «Страница» в меню «Связать с».
В меню «Документ» выберите документ, содержащий привязку для перехода. Во всплывающем меню отобразится список всех сохраненных открытых документов. Если нужный документ не открыт, выберите «Обзор» во всплывающем меню, найдите файл, затем нажмите кнопку «Открыть».
В меню «Страница» укажите номер страницы для перехода.
В меню «Масштаб», чтобы выбрать состояние просмотра страницы, на которую указывает гиперссылка, выполните одно из следующих действий.
Выберите «Фиксированный» для отображения уровня масштабирования и положения страницы на момент создания ссылки.
Выберите «Текущий вид» для отображения видимой части текущей страницы в качестве привязки.

Выберите «По размеру окна» для отображения текущей страницы в окне привязки.
Выберите По ширине или «По высоте» для отображения ширины или высоты текущей страницы в окне привязки.
Выберите «По содержимому», чтобы текст и графика страницы были развернуты на всю ширину окна (это обычно означает, что поля не отображаются).
Выберите «Текущий масштаб» для отображения окна привязки с масштабом, который использовался при переходе по гиперссылке.
Укажите параметры оформления и нажмите «ОК».
Создание привязки требуется только в том случае, если вы создаете гиперссылку или перекрестную ссылку к привязке к тексту. Привязка к тексту может указывать на выделенный текст или на позицию точки ввода. Затем создается гиперссылка или перекрестная ссылка, указывающая на эту привязку.
Можно также создать привязку к гиперссылкам для страниц и URL-адресов, но указывать привязку для этих ссылок необязательно.
Привязки не отображаются в палитре «Гиперссылки»; они отображаются в диалоговом окне, открывающемся при создании или редактировании гиперссылок.
При создании привязки к тексту с помощью инструмента «Текст» поместите в документ точку ввода или выберите фрагмент текста, который должен служить в качестве привязки.
Для текста на странице-шаблоне задать привязку нельзя.
Выберите в меню палитры «Гиперссылки» пункт «Новая привязка».
Выберите «Привязка к тексту» в меню «Тип». Укажите имя привязки к тексту и нажмите «ОК».
Выполните любое из следующих действий и нажмите «ОК»:
Выберите «Привязка к тексту» в меню «Тип». Укажите имя для привязки к тексту.
Выберите «Страница» в меню «Тип». В меню «Страница» укажите номер страницы для перехода, задайте масштаб. Введите имя страницы или выберите параметр «Имя и номер страницы», чтобы присвоить имя привязке автоматически с учетом выбранного номера страницы и значения масштаба.

Выберите «URL» в меню «Тип». Введите или вставьте скопированный URL-адрес, например http://www.adobe.com/ru. При этом можно использовать любой допустимый протокол доступа к ресурсам Интернета: http://, file://, ftp:// или mailto://.
Создание гиперссылки к привязке к тексту
Выберите текст, фрейм или графику для использования в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню палитры «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части палитры «Гиперссылки».
Выберите «Привязка к тексту» в меню «Связать с».
В меню «Документ» выберите документ, содержащий привязку для перехода. Во всплывающем меню отобразится список всех сохраненных открытых документов. Если нужный документ не открыт, выберите «Обзор» во всплывающем меню, найдите файл, затем нажмите кнопку «Открыть».
В меню «Привязка к тексту» выберите привязку для созданной привязки к тексту.

Укажите параметры оформления гиперссылки и нажмите «ОК».
При создании гиперссылки, если выбран пункт «Общая привязка» в меню «Связать с», можно указать любую именованную привязку. Привязка становится именованной при добавлении URL-адреса в текстовом поле «URL» или при выборе пункта «Общая привязка гиперссылки» в процессе создания гиперссылки к URL-адресу, файлу или адресу электронной почты.
Выберите текст, фрейм или графику для использования в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню палитры «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части палитры «Гиперссылки».
В диалоговом окне «Новая гиперссылка» выберите «Общая привязка» в меню «Связать с».
В меню «Документ» выберите документ, содержащий привязку для перехода. Во всплывающем меню отобразится список всех сохраненных открытых документов. Если нужный документ не открыт, выберите «Обзор» во всплывающем меню, найдите файл, затем нажмите кнопку «Открыть».

Выберите привязку в меню «Имя».
Укажите параметры оформления гиперссылки и нажмите «ОК».
Эти параметры определяют оформление гиперссылки или источника перекрестной ссылки в экспортированном файле PDF или SWF. Эти параметры оформления также отображаются в документе InDesign при выборе команды «Вид» > «Вспомогательные элементы > Показать гиперссылки».
Стиль символа
Выберите стиль шрифта, который будет применен к источнику гиперссылки. По умолчанию к выделенному тексту или объекту применяется стиль Гиперссылка. Для текста можно выбрать другой стиль из раскрывающегося меню «Стиль» в диалоговом окне «Новая гиперссылка». Для нетекстовых объектов программа InDesign применяет визуальный идентификатор ссылки — пунктирную рамку вокруг объекта, цвет которой наследуется от цвета слоя.
Текст
Выберите значение «Видимый прямоугольник» или «Невидимый прямоугольник».
Выделение
Выберите значение «Инверсия», «Рамка», «Вставка» или «Нет». Эти параметры определяют оформление гиперссылки при щелчке на ней в файле PDF или SWF.
Цвета
Выберите цвет для видимого прямоугольника гиперссылки.
Ширина
Выберите значение «Тонкая», «Средняя» или «Толстая», чтобы задать толщину прямоугольника гиперссылки.
Стиль
Выберите значение «Сплошная» или «Пунктирная», чтобы определить оформление прямоугольника гиперссылки.
В документе могут содержаться URL-адреса (например, www.adobe.com/ru), которые допускают преобразование в гиперссылки.
Выберите параметр «Преобразовать URL-адреса в гиперссылки» в меню палитры «Гиперссылки».
В поле «Диапазон» укажите, хотите ли вы преобразовать URL-адреса во всем документе, текущем материале или текущем выделении.
Чтобы присвоить гиперссылке стиль символа, выберите стиль символа в меню «Стиль символа».

Выполните одно из следующих действий, после чего нажмите «Готово».
Нажмите «Найти», чтобы найти следующий URL-адрес.
Нажмите «Преобразовать», чтобы преобразовать текущий URL-адрес в гиперссылку.
Нажмите «Преобразовать все», чтобы преобразовать все URL-адреса в гиперссылки.
Для редактирования, удаления, восстановления или поиска гиперссылок используется палитра «Гиперссылки». В InCopy возможно управление гиперссылками, если материал помечен как доступный для редактирования.
Щелкните правой кнопкой мыши текст или объект, представляющий собой гиперссылку, а затем выберите «Гиперссылки > Редактировать гиперссылку».
-ИЛИ-
В палитре «Гиперссылки» дважды щелкните элемент, который нужно отредактировать.
В диалоговом окне «Редактировать гиперссылку» внесите необходимые изменения в гиперссылки и нажмите «ОК».
Чтобы отредактировать гиперссылку к URL-адресу, выделите гиперссылку, измените URL-адрес в текстовом поле «URL» и затем нажмите клавишу «Tab» или «Ввод».
После удаления гиперссылки текст и графика, применяемые в качестве источника, сохраняются.
Выберите в палитре «Гиперссылки» один или несколько элементов для удаления, затем нажмите кнопку «Удалить» в нижней части палитры.
При переименовании источника гиперссылки будет изменен способ ее отображения в палитре «Гиперссылки».
Выберите гиперссылку в палитре «Гиперссылки».
Выберите «Переименовать гиперссылку» в меню палитры «Гиперссылки» и укажите новое имя.
Откройте документ, в котором находится привязка гиперссылки.
Выберите «Параметры привязки» в меню палитры «Гиперссылки».
В меню «Привязка» выберите имя привязки, которое нужно отредактировать.
Выполните одно из действий, описанных ниже.
Нажмите кнопку «Редактировать», затем внесите необходимые изменения.
Чтобы удалить привязку, нажмите кнопку «Удалить».

По окончании редактирования или удаления привязок нажмите кнопку «ОК».
Выделите фрагмент текста, текстовый фрейм или графический фрейм, который будет использоваться в качестве нового источника гиперссылки. Например, можно выбрать дополнительный текст и включить его в источник.
Выберите гиперссылку в палитре «Гиперссылки».
Выполните одно из действий, описанных ниже.
Выберите «Восстановить гиперссылку» в меню палитры «Гиперссылки».
Чтобы обновить гиперссылки на внешние документы, выберите «Обновить гиперссылку» в меню палитры «Гиперссылки».
- Чтобы найти источник гиперссылки или перекрестной ссылки, выделите этот элемент в палитре «Гиперссылки». Выберите «Перейти к источнику» в меню палитры «Гиперссылки». Будет выделен текст или фрейм.
- Чтобы определить привязку гиперссылки или перекрестной ссылки, выделите элемент в палитре «Гиперссылки».
 Выберите «Перейти к точке привязки» в меню палитры «Гиперссылки».
Выберите «Перейти к точке привязки» в меню палитры «Гиперссылки».
Если привязка представляет собой URL-адрес, то программа InDesign запустит веб-браузер, в котором отобразится привязка. Если элемент является привязкой к тексту или привязкой к странице, то программа InDesign перейдет в соответствующее расположение.
Если документ Microsoft Word, содержащий гиперссылки, импортируется в документ InDesign, вокруг гиперссылок (например, www.adobe.com/ru) появляется поле или рамка. Документ InDesign наследует синий образец под названием Word_R0_G0_B255. Документ также наследует стиль символов под названием «Гиперссылка» (подчеркнутый шрифт синего цвета).
Чтобы удалить рамку, дважды щелкните гиперссылку на палитре «Гиперссылка». В разделе «Оформление» выберите «Невидимый прямоугольник» в меню «Тип» и нажмите «ОК».
Можно также удалить импортируемый образец и заменить его на другой образец. См. Удаление отдельных образцов.
Перед помещением документа Word в InDesign можно удалить гиперссылки URL-адресов в документе Word, чтобы не наследовать это форматирование. См. документацию к программному обеспечению Word.
Также можно создать стиль символов с именем «Гиперссылка» в документе InDesign перед импортом. При импорте документа Word стиль InDesign, имеющий то же имя, используется по умолчанию.
См. документацию к программному обеспечению Word.
Также можно создать стиль символов с именем «Гиперссылка» в документе InDesign перед импортом. При импорте документа Word стиль InDesign, имеющий то же имя, используется по умолчанию.
Связанные материалы
- Перекрестные ссылки
Как изменить цвет гиперссылки в ворде
Как изменить цвет гиперссылки
При написании документа в Ворде гиперссылки на web страницы автоматически выделяются серым цветом. Где можно поменять это автоматическое выделение на другой цвет?
Человек, ответивший на этот вопрос, дал ссылку на англоязычный ресурс — http://kb.iu.edu/data/ahbl.html.
И на самом деле, изменить цвет гиперссылки просто — достаточно изменить стиль, соответствующий гиперссылкам. Если в вашем документе уже присутствуют ссылки, то в списке стилей вы найдете и стиль для них:
Если область задач Стили и форматирование (для Word 2003) не отображается, то в меню Формат выберите команду Стили и форматирование, а если вы используете редактор Word 2007, то воспользуйтесь либо горячими клавишами «Ctrl»+«Shift»+«Alt»+«S», либо на вкладке Главная в группе команд Стили нажмите кнопку вызова диалоговых окон:
Теперь наведите указатель мыши на стиль гиперссылки — появится обрамление у стиля — и щелкните правой кнопкой мыши на стиле. В раскрывшемся контекстном меню выберите команду Изменить, чтобы открылось диалоговое окно Изменение стиля.
В раскрывшемся контекстном меню выберите команду Изменить, чтобы открылось диалоговое окно Изменение стиля.
В диалоговом окне нажмите кнопку Формат и в подменю выберите команду Шрифт. В редакторе Word 2003 откроется одноименное диалоговое окно, в котором измените цвет ссылок в поле Цвет текста. А в редакторе Word 2007 можно просто изменить цвет в поле Цвет текста, которое доступно здесь же — в окне Изменение стиля.
Теперь закройте диалоговые окна и в результате цвет всех гиперссылок в вашем документе будет изменен.
Вы можете помочь в развитии сайта, сделав пожертвование:
—> Или помочь сайту популярной криптовалютой:
BTC Адрес: 1Pi3a4c6sJPbfF2sSYR2noy61DMBkncSTQ
ETH Адрес: 0x7d046a6eaa1bd712f7a6937b042e9eee4998f634
LTC Адрес: LUyT9HtGjtDyLDyEbLJZ8WZWGYUr537qbZ
USDT (ERC-20) Адрес: 0x7d046a6eaa1bd712f7a6937b042e9eee4998f634
Яндекс Деньги: 410013576807538
А тут весь список наших разных крипто адресов, может какой добрый человек пожертвует немного монет или токенов — получит плюсик в карму от нас 🙂 Благо Дарим, за любую помощь! —>
Как изменить цвет или удалить подчеркивание гиперссылки в Ворд
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Она сильно выделятся в тексте и это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Она сильно выделятся в тексте и это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Как изменить цвет ссылки в Ворд
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Чтобы его поменять, нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по изменению цвета ссылки в Ворд. Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд. Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Немного юмора:
В этом мире только Google понимает меня с полуслова.
Как изменить цвет гиперссылки в ворде?
Необходимо нажать на Главной панели инструментов маленькую кнопку со стрелочкой в правом нижнем углу панели Стили (сочетание клавиш — Alt-Ctrl-Shift-C), в открывшемся окне выбрать в нижнем углу — Параметры, в открывшемся окне — Параметры области стилей, в выпадающем меню — Отображаемые стили, выбрать — Все, теперь …
Как изменить цвет гиперссылки в презентации?
Изменение цвета гиперссылки
Перейдите на вкладку Дизайн и нажмите там на двойную стрелку в правом нижнем углу раздела Варианты и выберите Цвета > Изменить цвет. Используйте опцию Изменить цвет, чтобы изменить цвет гиперссылки в PowerPoint.
Как убрать цвет гиперссылки?
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет. Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Как изменить цвет ссылок во всем документе?
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65).
Как сделать гиперссылку в документе?
- Выделите текст или объект, который должен представлять гиперссылку.
- Щелкните его правой кнопкой мыши и выберите пункт Ссылка .
- В разделе Связать с выберите параметр Место в документе.
- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как сделать гиперссылку в документе Word?
Создание гиперссылки на веб-страницу
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите CTRL+K. Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
- В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.

Можно ли изменить цвет текстовых гиперссылок в презентации PowerPoint?
Ответ: Текстовые гиперссылки в PowerPoint являются особым объектом, цвет которых невозможно изменить стандартным способом через кнопку “Цвет Текста”.
Как изменить цвет в презентации?
На вкладке Вид нажмите кнопку Образец слайдов. В левой области эскизов выберите макет, содержащий текст, цвет которого вы хотите изменить. Выберите текст в макете, который вы хотите изменить. На появившейся мини-панели инструментов щелкните Цвет шрифта, а затем выберите нужный цвет.
Как изменить цвет подчеркивания в PowerPoint?
Для работы нам потребуется основная вкладка презентации, которая называется «Главная». Перед дальнейшей работой следует выделить нужный фрагмент текста в заголовке или области содержимого. Здесь в области «Шрифт» находится кнопка, изображающая букву «А» с подчеркиванием. Обычно у подчеркивания красный цвет.
Как убрать синий цвет гиперссылки?
Изменить цвет гиперссылок в Word
- в Главнаяменю.

- Щелкните маленький значок под Изменить стили , чтобы открыть Стили окно.
- Нажмите Раскрывающееся меню гиперссылки > Изменить … …
- в Изменить окно, щелкните синий цвет (цвет по умолчанию) и выберите нужный цвет из раскрывающегося меню.
- Нажмите OK для внесения изменений.
Как убрать выделение гиперссылки?
Щелкните текст гиперссылки правой кнопкой мыши и выберите «Удалить гиперссылки».
Как убрать выделение ссылки в CSS?
Ссылки без подчёркивания
- Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
- Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить цвет посещенных ссылок в Google Chrome?
Вот решение, которое работает для всех платформ и для всех версий Chrome.
- Установите расширение стилиста
- Нажмите «НАСТРОЙКИ» в Chrome.

- Нажмите EXTENSIONS.
- Найдите расширение стилиста и нажмите «ОПЦИИ»
- Нажмите STYLES.
- Нажмите ADD NEW STYLE.
- Где он говорит «Имя стиля», назовите стиль
- Установите флажок «ВСЕ САЙТ»
Как сделать чтобы при наведении на ссылку она меняла цвет?
Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время. Оно указывается обычно в секундах или миллисекундах.
Как изменить цвет подчеркивания ссылки CSS?
подчеркивание на ссылках выполняется в стиле text-decoration css, я думаю, что это тот же цвет, что и текст. если вы установите текстовое оформление в none, а затем добавите border-bottom, вы можете изменить цвет с помощью стиля border-color.
Изменение цвета гиперссылки в PowerPoint
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
Принцип изменения цвета
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят – выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Можно не изменять саму гиперссылку, а наложить сверху еще один эффект, цвет которого уже легко моделируется — контур текста.
- Для начала элемент нужно выделить.
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
- Для этого переходим во вкладку «Дизайн».
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
- Во вкладке «Дизайн» можно увидеть список возможных тем в одноименной области.
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
- Здесь нужно выбрать «Цвет 1» нужного оттенка.
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
В этой ситуации можно убрать задний план.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12560 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Почему гиперссылки синего цвета — и другие необычные истории из мира Интернета
В апреле 1969 было создано то, что сегодня известно как Интернет. Но тогда у него было другое имя — ARPAnet, и он был доступен только ученым правительственного агентства передовых научно-исследовательских проектов США. Посредством Интернета они намеревались обмениваться научными трудами и идеями. На тот момент Интернет схематично можно было изобразить так:
Посредством Интернета они намеревались обмениваться научными трудами и идеями. На тот момент Интернет схематично можно было изобразить так:
Схематичное изображение Интернета на март 1977 года
Сегодня Интернет существует почти везде и доступен круглые сутки. Трудно представить свою жизнь без этого изобретения, даже если вы можете вспомнить те времена, когда сам персональный компьютер был большой редкостью. Столь высокая ценность Интернета наводит на мысль, что его изобретатели были настоящими визионерами, которые видели будущее и точно знали, что и как делать.
На самом же деле некоторые важные детали Интернета удалось создать по воле случая, другие были созданы для решения текущих проблем.
Дорога к гегемонии Google от Всемирной паутины не была ровной. Но уже тогда, когда Интернет только-только появился на свет, были разработаны и сформулированы положения, которые и предопределили облик современного онлайн-мира. И если вы когда-нибудь отслеживали поведение посетителей, оптимизировали сайт, создавали и публиковали контент, отправляли по электронной почте рекламное письмо — многое из того, о чем будет поведано ниже, покажется вам знакомым.
И если вы когда-нибудь отслеживали поведение посетителей, оптимизировали сайт, создавали и публиковали контент, отправляли по электронной почте рекламное письмо — многое из того, о чем будет поведано ниже, покажется вам знакомым.
Читайте также: 10 малоизвестных фактов о подводных Интернет-кабелях
1. Гиперссылки
В объяснение синего цвета гиперссылок можно привести две причины. Какой из них поверить — решать вам.
Одна связана с первыми веб-браузерами. Взгляните, например, на Mosaic для Windows:
Синий представляется единственным приемлемым вариантом. Посудите сами: фон сайта всегда серый, буквы текста — черные. На такой цветовой схеме светлые буквы не были бы хорошо видны, так что лучшими вариантами оставались красный, зеленый и синий цвета.
Вторая причина лежит в физиологии человеческого глаза. За распознавание красного и зеленого цветов отвечает один и тот же цветовой рецептор глаза, и одной из самых распространенных форм дальтонизма является красно-зеленый дальтонизм. Им страдают около 7% мужчин и 0,4% женщин. То есть, каждый 25-ый живущий на нашей планете. Так что имеет смысл выбрать цвет, который различали бы большинство людей и не путали с черным.
Им страдают около 7% мужчин и 0,4% женщин. То есть, каждый 25-ый живущий на нашей планете. Так что имеет смысл выбрать цвет, который различали бы большинство людей и не путали с черным.
Как объясняет в своей книге «Building Accessible Websites» (Разработка доступных веб-сайтов) Джо Кларк (Joe Clarke), «красный и зеленый являются цветами, восприятие которых чаще всего нарушается при тех или иных дефектах зрения. При этом с восприятием синего цвета ни у кого проблем не возникает. Соответственно, практически каждый может видеть синий цвет или, если говорить точнее, практически каждый может отличить синий цвет от других».
Это объясняет, почему в сети так популярен синий цвет. Например, в дизайне Facebook. Известно, что Марк Цукерберг (Mark Zuckerberg), создатель этой социальной сети, страдает от красно-зеленого дальтонизма, поэтому Facebook и предстал перед нами в синем цвете.
Но как было на самом деле?
Вероятно, вы полагаете, что создатели ARPAnet и первые пользователи сети, своего рода пионеры Интернета, сели за круглый стол и после нескольких десятков часов бурных обсуждений решили выбрать для гиперссылок именно синий цвет, поскольку с его восприятием ни у кого не возникает проблем, верно?
Если бы все было так просто.
Если с этим вопросом обратиться к создателю Интернета, Тиму Бернерсу-Ли (Tim Berners-Lee), он расскажет совсем другую историю.
Именно он больше, чем кто-либо еще, ответственен за создание мировой паутины. Что же насчет синего цвета для гиперссылок? Вся комичность ситуации в том, что он даже не помнит, кто выбрал цвет.
«Нет никаких причин, почему следует использовать синий цвет для обозначения ссылок: это был выбор по умолчанию, — рассказывал Бернерс-Ли на Консорциуме Всемирной паутины (World Wide Web Consortium). — Я думаю, что первый Интернет-клиент использовал подчеркивание, чтобы выделить гиперссылку. Это была запасная форма выразительности, которая почти никогда не использовалась в реальных документах».
Это звучит забавно, если сопоставить с тем, что помнит Тед Нельсон, такой же Интернет-пионер. В 1965 году, как он рассказывал редактору издания Mashable Лэнсу Уланоффу (Lance Ulanoff), «гиперссылки были связующими звеньями между страницами, и даже речи не было, чтобы сделать их цветными».
«На самом деле, — вспоминает Бернерс-Ли, — ссылки стали синими, как только браузеры стали способны отображать цвет… Я не помню, какой из них использовал синий цвет первым. Я считаю, что его выбрали, поскольку это самый темный цвет, который не снижает удобочитаемость текста».
Так что это даже не его выбор — в противном случае Бернерс-Ли выбрал бы другой. «В первых макетах WWW я часто использовал зеленый цвет, поскольку он оказывает успокаивающее действие».
Читайте также: Как появился феномен #хэштега, который изменил мир?
2. СПАМ
Слово «СПАМ» заслуживает того, чтобы быть набранным верхним регистром. В среднем пользователь Интернета ежедневно получает около 150 электронных писем — как вы думаете, какая часть этих писем представляет для пользователя реальную ценность?
Пример спама
Несмотря на то, что современные почтовые системы оснащены высокоэффективными фильтрами, тщательно проверяющими каждое входящее сообщение, некоторым спам-письмам все же удается достичь своей цели и попасть к вам в ящик.
А вы знали, что сегодня существует целое семейство неологизмов, каждый из которых призван подчеркнуть особенность конкретного типа спама и обособить его от других типов? Спам — это электронное письмо, которое пришло к вам без предупреждения и какого-либо запроса с вашей стороны. Фэмспам (Famspam) — это сообщения от вашей семьи. Бакн (Bacn) — письмо, которое вы запрашивали, но не хотели получать.
Но откуда берет свое начало спам?
Спам появился еще во времена ARPAnet. Он старше Всемирной сети, старше браузеров, старше поисковых машин. Первый спам был отправлен на каждый адрес в списке рассылки ARPAnet и содержал рекламу компьютеров:
Первое в истории спам-письмо, в котором всех получателей приглашают на презентацию новых моделей компьютеров семейства DECSYSTEM-20
Первым, кто воспользовался коммерческим потенциалом ARPAnet и осуществил первую в истории спам-рассылку, был маркетолог из Digital Equipment Corporation Гэри Туэрк (Gary Thuerk). Случилось это в далеком 1978 году, а Гэри нисколько не расценивает себя в качестве спамера. «Я считал себя кем-то вроде отца-основателя электронного маркетинга, — рассказывал он изданию Computer World в 2007. — Электронный спам — это письма, в получении которых люди не заинтересованы. Я бы не назвал отправленной мной сообщение спамом, потому что благодаря ему мы реализовали компьютеров на сумму 13-14 миллионов долларов».
Случилось это в далеком 1978 году, а Гэри нисколько не расценивает себя в качестве спамера. «Я считал себя кем-то вроде отца-основателя электронного маркетинга, — рассказывал он изданию Computer World в 2007. — Электронный спам — это письма, в получении которых люди не заинтересованы. Я бы не назвал отправленной мной сообщение спамом, потому что благодаря ему мы реализовали компьютеров на сумму 13-14 миллионов долларов».
Но кроме продаж, письмо Туэрка вызвало и негативную реакцию. Ежедневно начали поступать жалобы от тех пользователей ARPAnet, которые не хотели, чтобы их электронные почтовые ящики были захламлены информацией, не связанной с исследованиями для армии США.
Письмо, в котором начальник сектора управления ARPAnet выражает неодобрение инициативой Туэрка и приказывает ему впредь не осуществлять подобные рассылки
Ранние пользователи ARPAnet были недовольны тем, что это письмо отвлекло их от проведения важных исследований. Заметьте, оно отвлекло их не от проверки своей страницы в Facebook и не от совершения Интернет-покупок. Как вы понимаете, с тех пор многое изменилось.
Заметьте, оно отвлекло их не от проверки своей страницы в Facebook и не от совершения Интернет-покупок. Как вы понимаете, с тех пор многое изменилось.
3. Википедия
Неискоренимое зло, по мнению профессоров университетов, и благо для тех, кто чего-то не знает, но хотел бы узнать, а еще солидный источник ссылочного веса для маркетологов. Без Википедии сегодня невозможно представить Интернет. Без нее одной первые строчки поисковой выдачи были бы совершенно другими.
Джимми Уэйлс (Jimmy Wales) и Ларри Сэнгер (Larry Sanger) основали Википедию в 2001 году. Ларри тогда высказался так: «Это было очень глупое название… для очень глупого проекта». Википедия — это энциклопедия, написанная самими читателями.
«Важной частью Вики — то, что отличает ее от других типов сайтов — является возможность совместного редактирования содержимого ее страниц», — поясняет Зак ЛеБар (Zach LeBar).
В традиционных энциклопедиях составители используют информацию, полученную от авторитетных источников. За процессом составления следят редакторы, которые являются экспертами в своих предметных областях и имеют за плечами десятки лет опыта.
За процессом составления следят редакторы, которые являются экспертами в своих предметных областях и имеют за плечами десятки лет опыта.
Википедия интересна тем, что она доступна всегда, хотя там почти никто не работает (кроме, пожалуй, одного инженера-программиста), а статьи довольно точны, хотя составители энциклопедии и не являются экспертами. С помощью диалога, который позволяет взаимодействовать пользователям друг с другом, происходит редактирование и дополнение материалов. Самое главное, что сочетание стилей выполнения работы и управления способствует упрощению всего процесса: «Цель всего сообщества — высокое качество работы, а вовсе не процесса, который мы используем для создания контента», — заявил Джимми Уэйлс на конференции TED.
Читайте также: Википедия: кейс успешной оптимизации кампании по сбору средств
4. Linux
Linux — это разновидность операционной системы, которая не может существовать без Интернета. Ее создатель, Линус Торвальдс (Linus Torvalds), американо-финский программист, написал оригинальные 10,000 строк кода для системы; в настоящее время она состоит из почти 22 млн. строк кода, добавленных более 5,000 человек, представляющих около 500 корпораций.
строк кода, добавленных более 5,000 человек, представляющих около 500 корпораций.
По числу внесенных изменений первое место крепко удерживает компания Intel, на шестом — Samsung, на 8-ом — IBM
Незримо Linux присутствует везде. Вы можете использовать ее прямо сейчас: даже если вы читаете этот текст на Windows- или Mac-машине, вы, вероятно, подключаетесь к серверам Linux, чтобы увидеть его. Linux — это пример того, как сеть строит себя сама, и источник вдохновения для тех, кто живет и дышит идеями о самоорганизующихся системах. Но какое видение привело к созданию Linux?
Никакого.
«Я не визионер. И у меня нет плана на пять лет вперед. Я — инженер», — говорит Торвальдс. — «Я предпочитаю не витать в облаках, а крепко стоять на земле и чинить те выбоины на дороге, которые лежат предо мной, чтобы не упасть в них. Это то, кем я являюсь».
Linux дал возможность многим тысячам людей по всему миру работать над исправлением актуальных для них проблем, тех самых выбоин. Amazon, Facebook, eBay и многие другие — все эти компании так или иначе внесли свой вклад в развитие этой системы, которую они теперь используют, чтобы конкурировать друг с другом.
Amazon, Facebook, eBay и многие другие — все эти компании так или иначе внесли свой вклад в развитие этой системы, которую они теперь используют, чтобы конкурировать друг с другом.
5. Блоги
Блоггинг — это одна из тех вещей, ради которых и существует Интернет. Чтение и публикация контента составляют значимую часть действий, производимых в сети. Обратите внимание на то, как выросла аудитория блогов с 2006 года:
Объем контента также постоянно увеличивается. Обратите внимание на данные, взятые с ресурса worldometers.info интервалом в 10 секунд:
Блогов очень много. Но откуда они взялись? И кто был первым в мире блогером?
Первый сайт, который можно отнести к формату блогов, назывался Robot Wisdom и был запущен Йорном Баргером (Jorn Barger). На этом сайте Йорн ежедневно выкладывал ссылки на другие ресурсы. Йорн называл свой сайт сетевым журналом (web log), отсюда и берет начало термин блог. В отличие от персонального сайта или домашней страницы, блог не является онлайн-визиткой или страницей с неизменным содержимым.
В прошлом Баргер был страстным пользователем Usenet. Однако довольно быстро он рассорился с местной публикой и загорелся идеей создать место, где он мог бы писать и общаться с другими людьми на своих условиях.
Он придумал страницу, на которой были размещены ссылки на другие страницы того же сайта или на другие сайты. Новые записи появлялись в верхней части страницы, так что прокрутка вниз позволяла просматривать более ранние записи, а самые последние записи всегда были на виду.
Звучит знакомо?
Но выглядел и функционировал он совсем не так, как мы привыкли сегодня. Раньше блоги воспринимали в качестве прямой угрозы печатной прессе. Даже Forbes были вынуждены напечатать журнал с такой обложкой:
Forbes: «Атака блогов! Они разрушают бренды и губят жизни. Есть ли способ дать отпор?»
Ну, а сегодня Forbes также ведет один из миллионов бизнес-блогов.
Факторы, которые привели к большой популярности блогов сегодня, имелись и раньше. Но инновации, которые все изменили, были data-driven, то есть основаны на данных, а именно — на информации о поведении пользователей.
Но инновации, которые все изменили, были data-driven, то есть основаны на данных, а именно — на информации о поведении пользователей.
Вот как это произошло. Журналы типа Wired переехали в онлайн — когда вы видели на обложке Уильяма Гибсона, вам начинало казаться, что сюжет «Нейроманта» скоро воплотиться в жизнь. Следом за Wired в виртуальную плоскость перебрались и Slate с Urban Desires. Но все они сохранили свой журнальный формат: на обложке были размещены анонсы материалов, а периодичность выпуска была еженедельной или ежемесячной.
Издатели Suck, дерзкого сатирического журнала-сайта, которые также были пионерами в использовании гипертекста, как средства выразительности или комментирования, проанализировали логи сервера Hotwired, веб-сайта журнала Wired, чтобы увидеть, как ведут себя посетители на сайте. Они выяснили, что люди посещали сайт только тогда, когда на нем появлялось что-то новенькое. Поскольку в Интернет-пространстве нет таких ограничений на публикацию контента, какие имеются при печати физического носителя, было принято решение публиковать свежие материалы каждый будний день.
И после того, как они начали это делать, все остальные начали делать также. Таким образом блог и обрел свой современный вид.
Читайте также: Входящий маркетинг, или Почему любому бизнесу нужен блог?
Заключение
Интернет, каким мы знаем его сегодня, стал таким не сразу и зачастую лишь по воле случая. Не было никакого грандиозного плана. Люди решали свои насущные проблемы и таким образом стимулировали развитие всей системы. Они хотели более быструю ОС, больше покупателей для своих компьютеров, пространство, где они могли бы выразить самих себя и т. д. Решая свои задачи, пользователи сделали Интернет таким, какой он есть сейчас, и продолжают совершенствовать его и сегодня.
Высоких вам конверсий!
По материалам: crazyegg.com
14-05-2017
Почему гиперссылки синие?
Интернет проник во все аспекты нашей жизни, но есть один аспект цифрового мира, который, я уверен, вы считаете само собой разумеющимся. Вы когда-нибудь замечали, что многие ссылки, особенно гиперссылки, окрашены в синий цвет? Когда коллега небрежно спросил меня, почему ссылки синие, я был в тупике. Как дизайнер пользовательского интерфейса, который создает веб-сайты с 2001 года, я всегда делал свои ссылки синими. Да, я выступал за определенный оттенок синего и за последовательное применение синего, но я никогда не останавливался и не задавался вопросом, почему ссылки синие? Это был просто факт жизни. Трава зеленая, а гиперссылки синие. В культурном отношении мы так сильно ассоциируем ссылки с синим цветом, что в 2016 году, когда Google изменил свои ссылки на черный, это произвело настоящий переворот.
Как дизайнер пользовательского интерфейса, который создает веб-сайты с 2001 года, я всегда делал свои ссылки синими. Да, я выступал за определенный оттенок синего и за последовательное применение синего, но я никогда не останавливался и не задавался вопросом, почему ссылки синие? Это был просто факт жизни. Трава зеленая, а гиперссылки синие. В культурном отношении мы так сильно ассоциируем ссылки с синим цветом, что в 2016 году, когда Google изменил свои ссылки на черный, это произвело настоящий переворот.
Но теперь меня мучает вопрос: ПОЧЕМУ ссылки синие? КТО решил сделать их синими? КОГДА было принято это решение и КАК это решение оказало такое продолжительное влияние?
Я обратился за помощью к своим коллегам, и мы начали искать ответ. Mosaic, ранний браузер, выпущенный Марком Андриссеном и Эриком Биной 23 января 1993 года, имел синие гиперссылки. Чтобы по-настоящему понять происхождение и эволюцию гиперссылок, я отправился в путешествие по истории технологий и интерфейсов, чтобы изучить, как обрабатывались ссылки до появления цветных мониторов, и как быстро развивались интерфейсы и гиперссылки, когда цвет стал опцией.
Предки синей гиперссылки
Глядя на эти готовые цветные решения для гиперссылок, мы можем увидеть, как гиперссылки развивались с течением времени и как эти ранние инновации влияют на удобство использования в Интернете сегодня.
1964 – Проект Занаду
Проект Занаду впервые в истории соединил две страницы информации. Ссылки представляли собой визуальные линии между страницами.
1983 –
Система HyperTIESЭта система вводит цвет, так как использует голубые гиперссылки на черном фоне. HyperTies использовался как «электрический журнал». Это может быть предок нашей синей гиперссылки, которую мы знаем и любим сегодня, но я не верю, что это первый экземпляр синей гиперссылки, поскольку этот цвет голубой, а не темно-синий.
1985
— Windows 1.0 В Windows 1.0 появился полноцветный графический интерфейс. Ссылки и кнопки по-прежнему черные, как в интерфейсе Apple того времени. Однако я нахожу интересным то, что это первый пример использования темно-синего цвета в макете. Темно-синий часто используется в заголовках и на границах модальных окон.
Темно-синий часто используется в заголовках и на границах модальных окон.
Еще одна интересная особенность Windows 1.0, которая все еще появляется на современных веб-сайтах, — это подчеркнутая гиперссылка. Это первый пример использования подчеркивания для обозначения гиперссылки, который мне удалось найти.
Чтобы сделать Windows 1.0 еще более интересной, мы видим введение состояния наведения. Признаки современного интерактивного дизайна были живы и здоровы в 1985 году.
1987 — HyperCard
Выпущенная Apple для Macintosh, эта программа использовала гиперссылки между страницами и приложениями. Несмотря на эстетическую красоту, эта версия не использовала цвет в своих гиперссылках.
1987
– WorldWideWeb ( WWW) WWW был первым браузером, созданным Тимом Бернерсом-Ли во время работы в ЦЕРН. Сначала он был черно-белым, с подчеркиванием под гиперссылками, которые до сих пор используются на современных веб-сайтах и являются отличным решением для дальтоников.
Охота за тем, кто сделал его синим
Теперь мы смогли сузить временные рамки происхождения синей гиперссылки. WWW, первый браузер, был создан в 1987 году и был черно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и считается первым браузером с синими гиперссылками. До сих пор нам не удавалось найти использование синего цвета для гиперссылок ни в одном интерфейсе до 1987 года, но по мере того, как цветные мониторы становятся более доступными и интерфейсы начинают поддерживать цвет, все быстро меняется. В ближайшие несколько лет нас ждут масштабные инновации и эксперименты в области управления цветом и гиперссылками.
1990 — Windows 3.0
Windows 3 включала поддержку 16 цветов, однако текстовые ссылки по-прежнему были черными ссылками на белом фоне, которые при выборе превращались в белый текст на черном фоне.
1991 — Протокол Gopher
Протокол Gopher был создан в Университете Миннесоты для поиска и извлечения документов. В его оригинальном дизайне был зеленый текст на черном фоне.
1991 — HyperCard (Color)
Apple добавила цвета в свои карты HyperCard, но, что примечательно, текстовые ссылки по-прежнему были черными, а не синими. Тем не менее, некоторые элементы пользовательского интерфейса имели синие акценты при взаимодействии с ними, что невероятно важно, поскольку показывает медленное смещение синего цвета, используемого в качестве цвета взаимодействия.
5 октября 1991 г. — ядро Linux
Linux использовал белый текст на черном фоне.
1992 – ViolaWWW
В браузере ViolaWWW текстовые ссылки подчеркнуты, а цвет фона серый, как мы видим в первом выпуске Mosaic. Однако текстовые ссылки черные.
6 апреля 1992 г. — Windows 3.1
Microsoft использует темно-синий цвет для интерфейсов с 1985 г., но начиная с 1990 г. они также начали использовать его для взаимодействия. Здесь Microsoft использует «синий цвет гиперссылки» для активных состояний, когда пользователь нажимает на разные диски, папки и значки. Это невероятно важно, потому что показывает медленную эволюцию этого синего цвета от цвета макета до интерактивного цвета, предшествующую тому времени, когда синий должен был быть добавлен в Mosaic почти ровно на год.
Это невероятно важно, потому что показывает медленную эволюцию этого синего цвета от цвета макета до интерактивного цвета, предшествующую тому времени, когда синий должен был быть добавлен в Mosaic почти ровно на год.
16 января 1992 г. — 21 июня 1992 г. — ядро Linux
В 1992 году ядро Linux получило поддержку цвета в своей консоли.
Кто сделал это первым?
Январь 1993 г. – Mosaic
Первая бета-версия Mosaic была создана для системы X Window для Университета Иллинойса. Первоначальный интерфейс был черно-белым и не имел синих гиперссылок, но имел черные гиперссылки с окаймленным контуром. Согласно руководству пользователя X System, гиперссылки были подчеркнуты или выделены.
12 апреля 1993 г. — Mosaic Version 0.13
В журнале изменений Mosaic для версии 0.13 есть один маркер, который имеет для нас большое значение:
Изменено представление якоря по умолчанию: синий и одно сплошное подчеркивание для непосещенного, темного фиолетовое и пунктирное подчеркивание для посещенных.
Примечания к выпуску
Бессмертными словами персонажа Джеффа Голдблюма Яна Малкольма из «Парка Юрского периода»: «Ну, вот оно».
21 апреля 1993 г. — Mosaic Version 1
Мозаика запущена для системы X Window. Мне не удалось найти скриншоты того, как выглядел интерфейс для этого выпуска, но, согласно примечаниям к выпуску, посещенный цвет был изменен на «Лучше посещенный цвет привязки для не-SGI».
8 июня 1993 г. — Cello Beta
Cello была создана в Юридической школе Корнелла, чтобы юристы могли получить доступ к своему юридическому веб-сайту с компьютеров Windows. Моя напарница Молли смогла загрузить для меня бета-версию 0.1, и мы были потрясены тем, что обнаружили:
Вот оно! Наш стиль гиперссылки, за исключением того, что это была не гиперссылка, а заголовок. Наша «синяя ссылка» никогда не появлялась в пользовательских интерфейсах до 1993 года, и вдруг она появляется в двух экземплярах с разницей в два коротких месяца в двух разных браузерах в двух разных университетах, строящихся в одно и то же время.
Сентябрь 1993 г. — Порты Mosaic
К сентябрю порт Mosaic был выпущен для операционной системы Macintosh 7.1. Мне удалось найти снимок экрана этой версии с синей гиперссылкой, которая является первым визуальным свидетельством использования синего цвета для обозначения гиперссылки.
Что было после синей ссылки?
Июнь 1993 г. — Unix GUI — Common Desktop Environment
Common Desktop Environment — это графический пользовательский интерфейс для операционной системы UNIX, той же самой операционной системы, которая использовалась для создания Mosaic. В этом интерфейсе использовался черный текст с подчеркиванием для гиперссылок.
1994 — Cello Version 1
Cello вышла из бета-версии, но теперь имеет желтый фон, сохранила подчеркнутые синим цветом заголовки и по-прежнему имеет черные гиперссылки с рамкой.
Созданный Марком Андриссеном и Джеймсом Х. Кларком, Netscape использовал тот же визуальный язык Mosaic: синие гиперссылки и серый фон.
Июль 1995 г. — Internet Explorer 1.0
В 1995 г. Microsoft выпустила Internet Explorer, и неудивительно, что он также имел синие гиперссылки и серый фон. Internet Explorer поставлялся с Windows 95, и это был первый случай, когда браузер поставлялся с операционной системой. Примерно в это же время начались войны браузеров, но внешний вид гиперссылок был прочно установлен.
9 ноября 2004 г. — Firefox 1.0
Был выпущен Mozilla Firefox, в котором также были синие гиперссылки, которые используются и по сей день. Эти изображения взяты из сегодняшних Netscape 1.22 и Firefox Nightly.
Так почему синие гиперссылки?
Что случилось в 1993 году, почему гиперссылки вдруг стали синими? Никто не знает, но у меня есть несколько теорий.
Я часто слышу, что синий был выбран в качестве цвета гиперссылки для цветового контраста. Что ж, несмотря на то, что W3C не был создан до 1994 года, и поэтому стандарты, по которым мы судим о веб-доступности, еще не были определены, если мы посмотрим на контраст между черным цветом текста и синим цветом ссылки, имеет коэффициент контрастности 2,3:1, что не соответствует цветовому контрасту между синей гиперссылкой и черным текстом.
Вместо этого мне нравится представлять, что Cello и Mosaic были вдохновлены одними и теми же тенденциями в дизайне пользовательского интерфейса того времени. Моя теория состоит в том, что Windows 3.1 вышла всего за несколько месяцев до начала обоих проектов, и этот интерфейс был первым, в котором синий цвет использовался в качестве цвета выделения, прокладывая путь для использования синего цвета в качестве цвета гиперссылок.
Кроме того, мы знаем, что Mosaic был вдохновлен ViolaWWW и сохранил тот же серый фон и черный текст, которые они использовали для своего интерфейса. Изучая примечания к выпуску Mosaic, мы видим, что в выпуске 0.7 черный текст с подчеркиванием является предпочтительным способом передачи гиперссылок, и мы можем сделать вывод, что это все еще имело место, пока что-то не произошло примерно в середине апреля, прямо перед тем, как синие гиперссылки появились в выпуске 0.13. Фактически, передача ссылок в виде черного текста с подчеркиванием была стандартом с 19 года. 85 с Microsoft 1, которую некоторые когда-то утверждали, что Microsoft украла внешний вид Lisa от Apple.
85 с Microsoft 1, которую некоторые когда-то утверждали, что Microsoft украла внешний вид Lisa от Apple.
Я думаю, что настоящая причина, по которой у нас синие гиперссылки, заключается просто в том, что в это время цветные мониторы становились все более популярными. Мозаика как продукт также стала популярной, и синие гиперссылки пошли на пользу. Mosaic вышла в важное время, когда поддержка цветных мониторов менялась; Стандартом для гиперссылок было использование черного текста с подчеркиванием, состоянием наведения или границей. Mosaic решили использовать синий цвет и решили портировать свой браузер для нескольких операционных систем. Это помогло Mosaic стать стандартным браузером для использования в Интернете и помогло укрепить его пользовательский интерфейс в качестве языка по умолчанию для взаимодействия с Интернетом.
Когда были созданы Netscape и Internet Explorer, синяя гиперссылка уже была синонимом Интернета и взаимодействия. Синяя ссылка теперь не зависела от браузера и шла к тому, чтобы стать символом того, что значит пользоваться Интернетом.
Rhapsody in #0000FF
Прошло почти 30 лет с тех пор, как Mosaic добавила вездесущий синий цвет в свои примечания к выпуску, но сейчас уже не начало 1990-х. Хотя открывать секреты создания браузеров довольно забавно, здесь, в настоящем, мы приняли как истину евангелия, что ссылки могут и должны быть синими только потому, что эти первые пионеры сказали, что так и должно быть.
При создании гиперссылки было доступно ограниченное количество цветов. Сегодня у нас есть почти все варианты цвета, так каким же должен быть цвет и состояние ссылок по умолчанию в Интернете? Когда у нас есть все возможности отклониться от традиции, делаем ли мы это ради прогресса, или мы должны оставить синий цвет, потому что это устоявшийся визуальный шаблон?
Если вы хотите изменить цвет ссылки, вот мои списки требований к идеальному цвету при выборе цвета ссылки:
- Оптимальная доступность текста с фоновым цветом и окружающим текстом. Ваши дизайнерские решения не должны быть причиной того, что пользователь не может получить доступ к контенту на странице.

- Интерактивные состояния всегда должны быть оформлены в таблицах стилей. Примеры включают: сенсорный, посещенный, наведение, активный и фокус.
- Ссылки и кнопки должны быть достаточно большими, чтобы их можно было нажать или нажать. Вы не можете быть уверены, как люди взаимодействуют с вашим контентом на устройствах, используя стилусы, пальцы, мыши или трекпады. Ваша задача — убедиться, что по вашим ссылкам легко ориентироваться и вокруг них достаточно места.
В заключение, все ссылки должны быть синими? Может так, а может и нет. Был долгий путь визуальных элементов, используемых для обозначения гиперссылок, и синий цвет — лишь один из многих элементов, которые стали представлять гиперссылки. Ссылки предназначены для соединения информации воедино. Всегда следите за тем, чтобы гиперссылка выделялась среди остального окружающего контента. Иногда это означает, что вам нужно подчеркивание или цвет фона, или, может быть, вам просто нужен синий цвет.
Большое спасибо и благодарность моим коллегам Асе Доцлер, Молли Хауэлл, М. Дж. Келли, Майклу Хою и Дамиано ДеМонте за помощь в исследованиях и вдохновение для этой статьи.
Дж. Келли, Майклу Хою и Дамиано ДеМонте за помощь в исследованиях и вдохновение для этой статьи.
Почему гиперссылки синие (и другие причудливые истории веб-происхождения)
В апреле 1969 года началась работа над тем, что однажды станет Интернетом. В то время он был известен как ARPAnet и существовал для ученых Агентства перспективных исследовательских проектов правительства США. Они планировали обмениваться научными статьями, комментариями и идеями через Интернет, который выглядел так:
Карта ВСЕГО интернета примерно 1977 года.
Да, это все.
Перенесемся в настоящее, и Интернет есть везде и все. Трудно представить жизнь без него, даже если вы на самом деле помните жизнь без него. Легко почувствовать, что сеть, которую мы знаем, была создана провидцами, которые видели общую картину.
На самом деле, некоторые из наиболее важных частей сети, по сути, произошли только что. Другие были созданы для решения насущных проблем с использованием подручных средств.
Путь к пост-сове Google из проекта World Wide Web непрямой. Но у него есть несколько захватывающих идей о том, как наш онлайн-мир приобрел свою нынешнюю форму. И если вы когда-либо измеряли поведение посетителей, оптимизировали веб-сайт, работали с командой, создавали контент или отправляли маркетинговые электронные письма, многое из этого выглядит до боли знакомым.
Источник
1. Гиперссылки
Гиперссылки выделены синим цветом по двум причинам, в зависимости от того, кому вы верите.
Некоторые люди укажут вам на самые ранние веб-браузеры, такие как Mosaic для Windows:
Источник
Синий выглядит как выбор по умолчанию. Фон уже серый, текст уже черный, а светлые тона плохо отображаются на черно-белой цветовой схеме. Итак, варианты были красный, синий и зеленый.
Вот тут и начинается теоретизирование.
Красный и зеленый цвета распознаются одними и теми же клетками глаза, и одной из наиболее распространенных форм дальтонизма является дальтонизм на красный и зеленый цвета. Им страдают 7% мужчин и только 0,4% женщин, но в целом это один человек из 25. Так что имело смысл выбрать цвет, который был бы виден всем и не спутать с черным.
Им страдают 7% мужчин и только 0,4% женщин, но в целом это один человек из 25. Так что имело смысл выбрать цвет, который был бы виден всем и не спутать с черным.
Как объясняет Джо Кларк в своей книге Создание доступных веб-сайтов (2002):
Красный и зеленый цвета больше всего страдают от дефицита цветового зрения. Практически ни у кого нет дефицита синего. Соответственно, почти каждый может видеть синий, или, точнее, почти каждый может отличить синий цвет от других.
Это имело бы смысл: и именно поэтому другие части Интернета синие — например, Facebook, который синий, потому что Марк Цукерберг не различает красный и зеленый цвета.
Итак, было совещание, на котором все сотрудники DARPAnet и пионеры сети сели за стол и обсудили, какого цвета делать ссылки, и они выбрали синий из-за проблем с доступностью?
Если бы только.
Не таким его помнит Тим Бернерс-Ли.
Тим Бернерс-Ли больше, чем кто-либо один, несет ответственность за изобретение Интернета. А синие гиперссылки? Он даже не помнит, кто выбрал цвет.
А синие гиперссылки? Он даже не помнит, кто выбрал цвет.
«Нет причин, по которым нужно использовать цвет или синий цвет для обозначения ссылок: это просто значение по умолчанию», — сказал Бернерс-Ли в ходе вопросов и ответов в Консорциуме World Wide Web. «Я думаю, что первый WWW-клиент (WorldWideWeb, который я написал для NeXT) использовал простое подчеркивание для представления ссылки, поскольку это была запасная форма выделения, которая редко используется в реальных документах».0003
Это перекликается с тем, что помнит Тед Нельсон, тоже пионер сети. В 1965 году, сказал он Лэнсу Уланоффу из Mashable, «ссылки были видимыми перемычками между страницами», не более того, и не было вопроса о том, какого цвета их сделать, поскольку «цветные экраны не были на горизонте». -Ли, «синий появился, когда браузеры стали цветными — я не помню, какой из них первым использовал синий… Я думаю, что синий — самый темный цвет, и поэтому он меньше всего угрожает читабельности».
Так что это даже не его выбор – а если бы это было так, то это был бы его второй выбор. «Я использовал зеленый, когда мог, в раннем дизайне WWW, для природы и потому, что он должен расслаблять».
«Я использовал зеленый, когда мог, в раннем дизайне WWW, для природы и потому, что он должен расслаблять».
(Если вы чувствуете то же, что и Тим, и предпочитаете, чтобы ваши ссылки были зеленого или другого цвета, ознакомьтесь с этим руководством по изменению их цвета.)
2. СПАМ
Я думаю, спам заслуживает заглавных букв. Средний взрослый сейчас получает около 150 электронных писем в день — сколько из них является реальным общением, частью реального разговора, который вам действительно интересен и в котором вы участвуете?
А сколько просто кто-то кричит тебе в ухо о всякой всячине?
Источник
Тоже не всегда связно.
Славные дни странной, уклоняющейся от спама строки темы (Кто-нибудь Unl!kel¥ Médiç@7 Pr0c£dure?), возможно, остались позади. Но огромное количество незапрошенных, нежелательных сообщений — особой формы цифрового мусора, во всех смыслах и целях — по-прежнему ежедневно попадает в средний почтовый ящик.
Так откуда исторически берется спам?
Теперь есть семейство спама — неологизмы для дальнейшего различия между различными типами спама. Спам — это электронное письмо, которое вы не просили и не хотели. Фамспам — это то же самое, но от вашей семьи. Между тем Bacn — это спам, о котором вы просили, но не хотите. (Предложение, любезно предоставленное Buzz Canuck: Prosciutto, за спам, который вы не просили, но хотите.)
Спам — это электронное письмо, которое вы не просили и не хотели. Фамспам — это то же самое, но от вашей семьи. Между тем Bacn — это спам, о котором вы просили, но не хотите. (Предложение, любезно предоставленное Buzz Canuck: Prosciutto, за спам, который вы не просили, но хотите.)
Спам — это глагол, существительное, наречие и прилагательное: вы можете рассылать спам с помощью спам-спама. (Но не надо.)
Но с чего началась история со спамом?
Спам восходит к временам ARPAnet. Он старше Интернета, старше браузеров, старше поисковых систем. Первое в истории спам-сообщение было разослано по всем адресам в списке рассылки ARPAnet, рекламируя презентацию компьютера:
Источник
Разослано примерно по 400 адресам электронной почты Гэри Тьюерком, маркетологом из Digital Equipment Corporation в 1978 сообщение создавало эффекты, которые кажутся очень знакомыми. Терк не считал себя спамером: «Я считаю себя отцом электронного маркетинга. Есть разница», — сказал он Computer World в 2007 году. «Электронный спам», как его очаровательно называет Тьюерк, рассылается неквалифицированным получателям, которым не нужны сообщение или продукт, который он продвигает. По его словам, сообщение Тьюерка не могло быть спамом, потому что «мы продали компьютеров DEC на сумму 13 или 14 миллионов долларов».
«Электронный спам», как его очаровательно называет Тьюерк, рассылается неквалифицированным получателям, которым не нужны сообщение или продукт, который он продвигает. По его словам, сообщение Тьюерка не могло быть спамом, потому что «мы продали компьютеров DEC на сумму 13 или 14 миллионов долларов».
Но сообщение Тьюерка не только стимулировало продажи, но и вызвало негативную реакцию: ежедневно стали поступать жалобы от раздосадованных ARPAnetters, которые не хотели загромождать свои почтовые ящики материалами, не имеющими прямого отношения к исследованиям для армии США.
Источник
Пользователи ARPAnet возмущались тем, что их отвлекали от важных исследований, а не от проверки Facebook на работе или покупки кроссовок на eBay. Но помимо этого, чем больше вещей меняется…
3. Википедия
Бич профессоров колледжей, благо для людей, которые чего-то не знают, но хотели бы знать, и солидный источник ссылочной массы для маркетологов: Веб кажется немыслимым без Википедии. Во-первых, топовые результаты поисковой выдачи будут выглядеть совсем по-другому.
Во-первых, топовые результаты поисковой выдачи будут выглядеть совсем по-другому.
Основатели Джимми Уэйлс и Ларри Сэнгфорд основали Википедию в 2001 году под тем, что Сэнгфорд считал «дурацким названием для… очень глупого проекта». Название portmanteaus «вики» с «энциклопедией» для энциклопедии, написанной ее читателями.
«Важная часть вики — то, что отличает их от любого другого типа веб-сайтов — это совместное редактирование пользователями», — объясняет Зак ЛеБар.
Персонал традиционных энциклопедий использует самую лучшую информацию из авторитетных источников под контролем редакторов, являющихся экспертами в предметной области с многолетним стажем работы или учеными степенями в своих предметах. Может быть, «[Encyclopedia] Britannica уже давно способствует активному взаимодействию между своими сотрудниками и советниками, участниками и аудиторией», но они не говорят о том взаимодействии, которое Рик Кей имеет с Джимми Уэйлсом.
Что делает Википедию интересной, так это то, что она работает, даже несмотря на то, что там никто не работает (за исключением одного инженера-программиста), она точна (в целом), хотя ее сотрудники официально не являются экспертами в предметной области, она хорошо укомплектована, хотя у него нет персонала, а его статьи редактируются настолько демократично, что викианцы не просто голосуют за статьи. Вместо этого есть диалог, который ищет «достаточно хороший» консенсус в соответствии с правилами Википедии.
Вместо этого есть диалог, который ищет «достаточно хороший» консенсус в соответствии с правилами Википедии.
Википедия работает с мешаниной социальных стилей. Для изменения или удаления статей недостаточно большинства избирателей. У некоторых пользователей голос громче, чем у других, но только до тех пор, пока они им не пользуются. Самое главное, сочетание стилей работы и управления способствует достижению цели: «Сообщество заинтересовано в качестве работы, а не в процессе, который мы используем для ее создания», — сказал Уэйлс перед аудиторией TED. .
4. Linux
Linux — это операционная система, которая не могла бы существовать без Интернета. Ее создатель, Линус Торвальдс, инженер-программист американо-финского происхождения, написал исходные 10 000 строк кода для системы; сейчас он состоит почти из 22 миллионов строк кода, созданных и добавленных более чем 5000 человек, представляющих почти 500 корпораций.
Источник
И невидимый, неслышимый, он повсюду. Вы почти наверняка используете его прямо сейчас: даже если вы читаете это на компьютере с Windows или Mac (а не на устройстве Android или Chrome с производной Linux), вы, вероятно, подключаетесь к серверу Linux, чтобы увидеть его. Он также управляет несколькими другими вещами, такими как фондовая биржа, Google, Facebook, Amazon и многое, многое другое, — говорит Джим Землин, исполнительный директор Linux Foundation.
Вы почти наверняка используете его прямо сейчас: даже если вы читаете это на компьютере с Windows или Mac (а не на устройстве Android или Chrome с производной Linux), вы, вероятно, подключаетесь к серверу Linux, чтобы увидеть его. Он также управляет несколькими другими вещами, такими как фондовая биржа, Google, Facebook, Amazon и многое, многое другое, — говорит Джим Землин, исполнительный директор Linux Foundation.
Linux — это пример создания веб-сайтов, источник миллиона жарких разговоров о самособирающихся системах. Но какое видение стоит за этим?
Нет ни одного.
‘Я не провидец. У меня нет пятилетнего плана. Я инженер». Вместо того, чтобы смотреть на облака, говорит Торвальдс, «я смотрю на землю и хочу починить выбоину, которая прямо передо мной, прежде чем я упаду в нее. Я.»
Linux вырос благодаря возможности для тысяч людей во всем мире работать над чем-то, что устраняло их недостатки и одновременно помогало другим устранять их. Amazon, Facebook, eBay и другие сотрудничают, чтобы улучшить Linux, который они затем используют, чтобы конкурировать друг с другом.
5. Блоги
Ведение блогов — одна из главных целей Интернета. Чтение и публикация блогов занимает довольно большую часть Интернета. Посмотрите, как выросла аудитория блогов с 2006 года:
Источник
И они также получают постоянный поток контента для чтения и просмотра. Эти два изображения из World of Meters (на самом деле, из их блога) были взяты с разницей в десять секунд:
Это много блогов. Можно с уверенностью сказать, что это установленная вещь. Откуда это?
Первым блогом, назвавшим себя блогом, был Robot Wisdom, которым руководил Йорн Баргер. По сути, он делился ссылками и курировал их — он «регистрировал» сеть во время ее просмотра, отсюда и произошло слово «блог». В отличие от личного веб-сайта или домашней страницы, это была не визитная карточка в Интернете или объект недвижимости, а участие в разговоре. Это согласуется с прошлым Баргера: бывший хиппи, живший в коммуне, к концу 80-х Йорн был наркоманом Usenet. Представьте себе простой текстовый форум. Это был Usenet, задолго до того, как появилась широкополосная связь или даже доменные имена.
Представьте себе простой текстовый форум. Это был Usenet, задолго до того, как появилась широкополосная связь или даже доменные имена.
После знакомства с Usenet Баргер поссорился с некоторыми пользователями Usenet. Фанатский форум Кейт Буш был особым источником трений. (Да, действительно.) Поэтому он искал место, где мог бы писать, общаться и комментировать на своих условиях.
Он придумал веб-страницу со ссылками на другие страницы того же сайта или на другие сайты. Новые записи появлялись вверху, поэтому прокрутка вниз означала возвращение назад во времени, а самый свежий контент всегда отображался первым.
Знакомо?
Источник
Но на самом деле это не совсем похоже на блоги, которые мы знаем сейчас.
Что привело к тому, что блоги превратились из достаточно серьезной угрозы, чтобы Forbes напечатал это:
Источник
… в ситуацию, которую мы имеем сейчас, когда Forbes является одним из миллионов деловых блогов?
Факторы, благодаря которым блоги стали ключевым средством массовой информации нашего времени, уже существовали. Но нововведение, которое имело значение, было основано на информации о поведении посетителей: задолго до того, как это стало крылатой фразой, принятие блогов как подхода к веб-публикациям основывалось на данных.
Но нововведение, которое имело значение, было основано на информации о поведении посетителей: задолго до того, как это стало крылатой фразой, принятие блогов как подхода к веб-публикациям основывалось на данных.
Вот как это было. Такие журналы, как Wired , переместились в онлайн — когда вы помещаете Уильяма Гибсона на обложку, вы как бы должны реагировать, когда Нейромант выглядит так, как будто это сбывается. Slate, Urban Desires и другие тоже были там. Но все они придерживались своего формата журнала. На первой полосе сообщалось, что внутри, а новый «выпуск» «публиковался» еженедельно или ежемесячно, все сразу.
Редакторы Suck , дерзкого сайта сатирического журнала, который также впервые использовал гипертекст в качестве выделения или комментария, проанализировали журналы сервера Hotwired , веб-сайт журнала Wired , чтобы посмотреть, как посетители ведут себя на сайте. Они обнаружили, что люди заходили на сайт только тогда, когда было что-то новое, чтобы увидеть. По мнению редакторов-основателей Карла Стедмана и Джоуи Анаффа, с исчезновением ограничений, связанных с физической публикацией, не было причин не публиковаться постоянно, каждый будний день.
По мнению редакторов-основателей Карла Стедмана и Джоуи Анаффа, с исчезновением ограничений, связанных с физической публикацией, не было причин не публиковаться постоянно, каждый будний день.
И после того, как они начали это делать, к ним присоединились все остальные. Блог, каким мы его знаем, был полностью сформирован.
Вывод
Интернет, который мы узнали, на самом деле создавался на лету, часто людьми, которые пытались сделать что-то еще. Грандиозного плана нет. Вместо этого людям нужна была операционная система, которая работала легко и быстро, или больше покупателей для их компьютерного бизнеса, или где-то, где можно было бы поговорить о Кейт Буш, и они это сделали. И сама сеть позволила этим вещам распространяться. Вы можете начать разговор о самособирающихся системах прямо сейчас, если хотите.
Создание идеальной гиперссылки — полное руководство
Гиперссылки — это клей, скрепляющий сеть. Без ссылок Сеть была бы совсем другим местом, если бы она вообще существовала. С помощью простого элемента HTML — элемента
С помощью простого элемента HTML — элемента — вы можете создать связь с любой другой веб-страницей в Интернете.
Гиперссылки волшебны. Гиперссылки имеют фундаментальное значение для Интернета. Они всегда , просто .
Возможно, поэтому многие владельцы сайтов и веб-дизайнеры не уделяют им того внимания, которого они заслуживают. Дизайн HTML 9Элемент 0390 имеет решающее значение для чтения пользователем; мы должны потратить достаточно времени, чтобы разработать их хорошо. Я собираюсь поделиться с вами некоторыми советами по дизайну гиперссылок, которые улучшат взаимодействие с пользователем, улучшат доступность в Интернете и, возможно, даже улучшат ваш рейтинг в поисковых системах.
Имейте в виду, что если вам нужна помощь с гиперссылками или более крупная инициатива цифрового маркетинга, WebFX может помочь.
Гиперссылки должны выглядеть как гиперссылки
Все ваши гиперссылки должны выделяться и ясно говорить вашим читателям: «Эй, я ссылка. Вы можете кликнуть на меня». Гиперссылки должны быть интерактивными.
Вы можете кликнуть на меня». Гиперссылки должны быть интерактивными.
Как веб-дизайнеры, мы любим вводить новшества и экспериментировать с различными методами навигации, но важно придерживаться определенных правил дизайна. Одна из вещей, которые должны оставаться традиционными, — это наши гиперссылки. Согласно исследованию удобочитаемости ссылок, обычный пользователь Интернета воспринимает текст, выделенный синим цветом и подчеркнутый, как ссылку.
Синий и подчеркнутый — это хороший стандарт, которого следует придерживаться по той простой причине, что мы, пользователи Интернета, к этому привыкли.
Примеры дизайна гиперссылок
Ниже вы увидите 3 различных дизайна гиперссылок. Они взяты с ведущих газетных сайтов.
На первый взгляд все это хороший дизайн гиперссылок. Они какого-то оттенка синего. Они выделяются среди окружающего текста.
Но почему дизайн гиперссылок The New York Times лучше, чем в двух других примерах? Позвольте мне объяснить.
Простой способ проверить дизайн вашей гиперссылки
Позвольте мне показать вам простой метод проверки, если ваши гиперссылки четко выделяются из окружения.
Если вы размоете и удалите цвет из дизайна, вы увидите, что выделяется, если кто-то быстро просматривал или читал страницу или если у кого-то есть особые проблемы со зрением, такие как слабое зрение или дальтонизм. (Узнайте больше об инструментах проверки цвета.) Это можно сделать следующим образом: Измените значения свойств CSS для и
- Изображение > Коррекция > Обесцвечивание
- А затем Фильтр > Размытие > Размытие по Гауссу
Давайте вернемся к нашим предыдущим примерам, но на этот раз мы будем рассматривать их размытыми и черно-белыми. Вот The Guardian; вы можете видеть, что гиперссылку трудно заметить: BBC использует полужирный шрифт с начертанием , чтобы выделить свои гиперссылки, что немного лучше, чем дизайн гиперссылки The Guardian, потому что он, по крайней мере, выделяется немного больше.
С The NY Times все еще можно выяснить, где находится ссылка.
Проблема с подчёркиванием ссылок
А вот здесь всё становится сложнее. Вот где дизайн гиперссылок становится немного и простым.
Здесь наше соглашение о подчеркивании ссылок не работает. Есть исследование, которое показывает, что удобочитаемость снижается, когда мы подчеркиваем текст в наших гиперссылках. В исследовании говорится, что подчеркнутые ссылки « серьезно недооценивают влияние на удобство использования веб-страниц. » В исследовании сообщается, что наша текущая практика подчеркивания гиперссылок «» может значительно снизить читабельность текста. » Исследователи заходят так далеко, что говорят: « альтернативы должны быть тщательно рассмотрены при разработке будущих веб-браузеров. . По сути, исследователи говорят о том, что наши нынешние правила для гиперссылок — подчеркнутый текст — следует систематически менять.
Причина, по которой подчеркнутые гиперссылки ухудшают удобочитаемость, заключается в том, что некоторые символы, расположенные ниже базовой строки, — символы с нижними выносными элементами, расположенными ниже подчеркивания, например, p, g, j, и q — на них влияет текстовое оформление : подчеркните значение свойства CSS . Вот стиль гиперссылок по умолчанию в веб-браузере Google Chrome (версия 28):
Вот стиль гиперссылок по умолчанию в веб-браузере Google Chrome (версия 28):
Как решить эту проблему с читабельностью?
Мы можем решить эту проблему с читабельностью самостоятельно. Нам не нужно ждать изменения способа, которым веб-браузеры отображают подчеркнутый текст по умолчанию.
Как? Мы можем использовать CSS свойство border-bottom вместо свойства CSS text-decoration , чтобы подчеркнуть наши элементы гиперссылки. С помощью свойства border-bottom можно поместить подчеркивание на несколько пикселей ниже затронутых символов, что упростит чтение гиперссылки.
Вот CSS, использованный для изображения выше:
a { text-decoration: none; отступ снизу: 3px; нижняя граница: 1px сплошной синий; } Еще более мощное, чем просто решение проблемы с читабельностью, мы также можем управлять стилем подчеркивания независимо от цвета текста гиперссылки, тем самым разделяя эти два компонента гиперссылки. Например, мы можем уменьшить различимость подчеркивания гиперссылки, чтобы сделать текст более разборчивым, или мы можем сделать его более различимым, чтобы весь дизайн гиперссылки действительно выделялся. Для иллюстрации я немного изменил цвет подчеркивания, сделав его более светлым оттенком синего: CSS:
Для иллюстрации я немного изменил цвет подчеркивания, сделав его более светлым оттенком синего: CSS:
a { text-decoration: none; отступ снизу: 1px; нижняя граница: 1px сплошная #8d8df3; } Сделать текст гиперссылки длиннее
Следующая концепция, которую я собираюсь обсудить, немного затрагивает территорию контент-стратегии (которая является важной частью процесса веб-дизайна).
Некоторым из вас может не понравиться это предложение, потому что оно касается процесса создания контента, а некоторые из вас могут не иметь контроля над этой частью процесса веб-разработки. Основой для следующего совета, которым я собираюсь поделиться, является закон Фиттса. Концепция закона Фиттса проста.
Закон гласит, что чем больше объект, тем легче его увидеть и с ним легче взаимодействовать. Это имеет смысл, особенно в контексте устройств с сенсорным экраном, где размер элементов имеет значение, а устройство ввода (наши пальцы) менее точное, чем указатель мыши. Использование пальца для нажатия на гиперссылку может быть болезненным; часто вам придется увеличивать масштаб для небольших ссылок, добавляя дополнительный барьер для пользователей, получающих желаемое действие (которое заключается в взаимодействии с гиперссылкой). Но мы мало что можем сделать со стилем наших ссылок.
Использование пальца для нажатия на гиперссылку может быть болезненным; часто вам придется увеличивать масштаб для небольших ссылок, добавляя дополнительный барьер для пользователей, получающих желаемое действие (которое заключается в взаимодействии с гиперссылкой). Но мы мало что можем сделать со стилем наших ссылок.
Мы можем их выделить, подчеркнуть, изменить цвет. Как насчет того, чтобы увеличить их, изменив размер шрифта? Если мы изменим свойство font-size элемента , это повлияет на поток чтения и может повлиять на согласованность высоты строк.
Посмотрите, как непрерывность чтения нарушается из-за увеличения размера шрифта гиперссылок: поэтому мы не можем расширить их по вертикали. Нам нужно будет расширить их по горизонтали.
Удобные преимущества SEO
Наличие более длинного анкорного текста является удобной тактикой SEO.
То есть гиперссылки с более длинными заголовками лучше для пользователей в соответствии с законом Фиттса, но они также имеют приятное дополнительное преимущество, заключающееся в том, что они лучше ранжируются в поисковых системах. Анкорный текст должен быть описательным и сообщать пользователю и поисковым системам, о чем страница, на которую вы ссылаетесь, согласно Руководству Google для начинающих поисковых систем. Скажем, вы писали о стенах.
Анкорный текст должен быть описательным и сообщать пользователю и поисковым системам, о чем страница, на которую вы ссылаетесь, согласно Руководству Google для начинающих поисковых систем. Скажем, вы писали о стенах.
Сравните два варианта использования гиперссылки в приведенных ниже предложениях:
«Я хотел бы поговорить о передовых технологиях возведения стен. Нажмите здесь, чтобы узнать, как построить простую стену, потому что то, о чем я буду говорить, выходит за рамки основ».
Versus:
«Я хотел бы поговорить о передовых методах возведения стен. Вам нужно будет научиться строить базовую стену, потому что то, о чем я буду говорить, выходит за рамки основ».
Вторая версия не только лучше для нашего пользователя, но и для поисковых систем, потому что в ней больше контекста, чем в якорном тексте, который просто говорит «здесь».
Должны ли гиперссылки быть синими?
Согласно исследованию Google, синие ссылки получили больше кликов, чем зеленовато-синие. Исследование, на которое я ссылался ранее о читабельности подчеркнутого текста, также подтверждает, что пользователи Интернета сразу узнают ссылки, когда они выделены синим цветом и подчеркнуты. Однако, на мой взгляд, не все гиперссылки абсолютно должны быть синими.
Исследование, на которое я ссылался ранее о читабельности подчеркнутого текста, также подтверждает, что пользователи Интернета сразу узнают ссылки, когда они выделены синим цветом и подчеркнуты. Однако, на мой взгляд, не все гиперссылки абсолютно должны быть синими.
В дизайне гиперссылок важно, чтобы ваши ссылки были очевидно ссылками. Если вы можете добиться этого с другим цветом, отличным от обычного синего цвета, сделайте это. Microsoft Development Network (MSDN) поддерживает эту концепцию.
Основная рекомендация по разработке гиперссылок «состоит в том, что пользователи должны иметь возможность распознавать ссылки путем визуального осмотра — им не нужно наводить курсор на объект или щелкать его, чтобы определить, является ли это ссылкой», согласно их руководство по шаблону дизайна ссылок. Они ничего не сказали о том, что ссылки должны быть синими. В некоторых случаях ссылки синего цвета — не лучший вариант.
Например, если цвет фона затрудняет чтение синих ссылок, тогда удобство использования и удобство чтения превалируют над стандартными соглашениями о синих ссылках. Всегда делайте то, что лучше для пользователя, даже если это означает нарушение соглашений.
Всегда делайте то, что лучше для пользователя, даже если это означает нарушение соглашений.
Резюме
Вот основные идеи:
- Дизайн гиперссылок должен быть хорошо продуман.
- Размытие и удаление цвета из дизайна — это быстрый способ продемонстрировать, насколько хорошо выделяются ваши ссылки.
- Подчеркнутый текст — это сильное и знакомое соглашение.
Однако проблема с подчеркиванием текста заключается в том, что ухудшается читабельность. Решение состоит в том, чтобы использовать CSS для устранения проблемы.
- Использование более длинного описательного анкорного текста может повысить удобство использования (закон Фиттса) с дополнительным преимуществом для поисковых систем.
- При разработке гиперссылок важно следующее: гиперссылки должны выглядеть как гиперссылки.
Связанный контент
- 5 ошибок юзабилити, которых не следует делать
- Теории человеческого поведения, которые можно применить к веб-дизайну
- Преднамеренно затрудняет использование элементов пользовательского интерфейса
Как изменить цвет гиперссылки в PowerPoint
Хотите узнать, как изменить цвет гиперссылки в PowerPoint?
Если да, то это легко сделать, и в этом кратком руководстве вы узнаете, как это сделать.
Начнем!
Что такое гиперссылка?
Я уверен, что вы видели текст на веб-страницах, который ссылается на другую страницу или открывает другой документ.
Когда вы нажимаете на нее, она переносит вас в другое место.
Это называется гиперссылка.
Вы также можете вставлять гиперссылки в PowerPoint.
Вы можете вставлять ссылки в свою презентацию, и когда вы нажимаете на эти ссылки, вы попадаете на веб-страницу, в ящик электронной почты, в PDF-файл или переходите в другое место в презентации или даже в другую презентацию.
Вы даже можете использовать гиперссылки для создания собственного шоу, в котором презентация адаптируется к разным аудиториям.
Зачем менять цвет гиперссылок?
PowerPoint является визуальным.
Вам может не понравиться странный цвет прямо посреди слайда.
Обычно гиперссылки подчеркнуты и окрашены в синий цвет.
Часто это стандартный цвет ссылки по умолчанию, но он может не соответствовать дизайну вашей презентации, над созданием которой вы так усердно работали.
Таким образом, вам может понадобиться эта гиперссылка, но не цвет.
Далее вы узнаете о различных вариантах изменения цвета гиперссылки в PowerPoint.
Варианты изменения цвета гиперссылки
Существует множество различных вариантов изменения цвета гиперссылки, и мы рассмотрим их здесь.
Вариант 1. Гиперссылки изменены во всех слайдах (более новые версии)
Этот параметр работает в PowerPoint 2013 и более поздних версиях.
В этом параметре вы обновите цвет шрифта по умолчанию для гиперссылок, чтобы все гиперссылки, добавленные в слайд-шоу, были одного цвета по умолчанию.
Вот шаги, чтобы заставить эту опцию работать …
Перейдите на вкладку «Проект» . В группе Варианты выберите Стрелку вниз . Выбор этого Стрелка вниз откроет меню с множеством вариантов цвета.
Щелкните Настроить цвета , который находится в нижней части раскрывающегося меню:
После нажатия Настроить цвета появится Создать новые цвета темы 9Откроется диалоговое окно 0018. Затем выберите цвет, который вы хотите, чтобы ваша гиперссылка отображалась как:
Затем выберите цвет, который вы хотите, чтобы ваша гиперссылка отображалась как:
Цвет для Followed Hyperlink также можно изменить на любой другой, щелкнув раскрывающийся список рядом с ним.
Выбрав цвета, нажмите Сохранить .
Вот и все, теперь ваши гиперссылки будут окрашены в тот цвет, который вы выбрали.
Вариант 2. Гиперссылки изменены на всех слайдах (старые версии)
Этот вариант работает для PowerPoint 2007 и 2010.
Этот метод почти такой же, как и описанный выше, однако в шагах есть небольшие отличия.
Вот как работает этот метод…
Сначала вставьте вашу гиперссылку:
Перейдите на вкладку Design . В группе Темы нажмите Цвета и Создать новые цвета темы в нижней части раскрывающегося меню:
В диалоговом окне Создать новые цвета темы в разделе Цвета темы , измените стрелку рядом с Гиперссылка и Последующая гиперссылка :
Вы можете нажать на Больше цветов для дополнительных вариантов:
Нажмите Сохраните , когда закончите.
Вариант 3. Подберите цвет гиперссылки к другому тексту на слайде
Этот вариант работает во всех версиях PowerPoint.
В этом методе вы сначала найдете цветовой код понравившегося текста и примените этот цвет к своей гиперссылке.
Вот как это делается…
Сначала вставьте текст и гиперссылку:
Выберите текст, который должен соответствовать гиперссылке, и нажмите Цвет шрифта 9Значок 0018 в группе шрифтов :
В появившемся раскрывающемся меню нажмите More Colors . Откроется диалоговое окно цветов . В диалоговом окне Colors запишите цветовые коды для красного, зеленого и синего:
Затем нажмите Cancel .
Вернитесь к слайду и выберите текст гиперссылки, для которого вы хотите изменить цвет:
Перейдите на вкладку Дизайн в Группа вариантов :
Нажмите Стрелку вниз в группе вариантов . Затем нажмите Настроить цвета в нижней части раскрывающегося меню:
Затем нажмите Настроить цвета в нижней части раскрывающегося меню:
В появившемся диалоговом окне Создать новые цвета темы в разделе Цвета темы выберите Гиперссылка и Отслеживаемая10 Гиперссылка (необязательно) и измените эти цвета на цвет, который вы записали:
Как только вы получите Гиперссылка и Последующая гиперссылка раскрасьте их так, как вы хотите, затем нажмите Сохранить .
После нажатия Сохранить обратите внимание, что у нас есть правильный цвет!
Вариант 4. Однократное изменение цвета гиперссылки
Этот параметр будет работать во всех версиях PowerPoint.
В этом методе вы один раз измените цвет гиперссылки, выбрав его и используя инструмент «Шрифт».
Вот как это сделать…
Сначала вставьте свой текст и свою гиперссылку:
Выберите свою гиперссылку, затем на вкладке Главная перейдите к Цвета шрифта :
Выберите цвет, который вы хотите, чтобы ваша гиперссылка была в этом экземпляре :
И снова у нас есть нужный цвет!
Передовой опыт
Как упоминалось ранее, вы можете изменить цвет гиперссылок, чтобы он соответствовал внешнему виду остальной части презентации. Подумайте, должны ли ваши гиперссылки быть того же цвета, что и ваш текст, или другого цвета. Вы можете сделать их светлее или темнее, чем обычный цвет, который вы используете в своих слайдах.
Подумайте, должны ли ваши гиперссылки быть того же цвета, что и ваш текст, или другого цвета. Вы можете сделать их светлее или темнее, чем обычный цвет, который вы используете в своих слайдах.
Кроме того, по умолчанию ваши гиперссылки будут подчеркнуты. Вы можете удалить это подчеркивание из текста гиперссылки. И это тоже возможно.
Однако наличие подчеркивания может помочь вам вспомнить, что есть ссылка, по которой вам нужно щелкнуть. Так что если его снять, то можно запутаться во время презентации. Если вы все же хотите убрать подчеркивание в гиперссылках, вы можете это сделать.
Вы можете сделать это очень легко, сделав фигуру или текстовое поле гиперссылкой, а не текстом. Таким образом, текст не меняет цвет и не получает подчеркивания. Вы можете изменить цвет текста на любой, какой хотите, и тогда не беспокойтесь о подчеркивании. Сделайте фигуру того же цвета, что и фон, и никто никогда не узнает, что она там.
Заключение
Вы видели, как изменить цвет гиперссылок в PowerPoint. Это легко, поэтому не пропускайте его, потому что вы не хотите тратить время.
Это легко, поэтому не пропускайте его, потому что вы не хотите тратить время.
Вы также можете ознакомиться с другими нашими учебниками по PowerPoint, посвященными работе с текстом. Существует руководство по изменению шрифта по умолчанию в PowerPoint, а также руководство по выделению текста в PowerPoint. Оба эти метода полезны, когда приходит время собрать вашу презентацию.
Если вы хотите, чтобы мы осветили какие-либо другие темы PowerPoint, предложите их в комментариях ниже. И если вы найдете эти руководства полезными, мы будем признательны, если вы поделитесь ими с другими. Как всегда, мы ценим вашу поддержку!
Изменение цвета отдельной гиперссылки в презентации PowerPoint
Измените цвет ссылок в соответствии с вашим настроением или дизайном слайда или увеличьте контрастность для удобства доступа.
Изменить цвет гиперссылки
- org/ListItem»>
На вкладке ленты Главная выберите стрелку Цвет шрифта , чтобы открыть меню цветов.
Выберите цвет гиперссылки.
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
См. также
Удалить подчеркивание в тексте гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Эта новая функция доступна в PowerPoint 2016 для Mac версии 16. 14.18061000.
14.18061000.
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
На вкладке ленты Главная выберите стрелку Цвет шрифта , чтобы открыть меню цветов.
Выберите цвет гиперссылки.
См. также
Изменение цвета текста гиперссылки во всей презентации
Выберите гиперссылку, цвет которой вы хотите изменить.
На вкладке ленты Home нажмите стрелку рядом с кнопкой Цвет шрифта , чтобы открыть меню цветов.
Коснитесь нужного цвета для гиперссылки.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office. |
- org/ListItem»>
На Главная на вкладке ленты коснитесь кнопки Цвет шрифта , чтобы открыть меню цветов.
Коснитесь нужного цвета для гиперссылки.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office . Он доступен в PowerPoint для iPad версии 2.14.
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
Выберите гиперссылку, цвет которой вы хотите изменить.
 (Как вставить гиперссылку?)
(Как вставить гиперссылку?)На вкладке ленты Главная коснитесь стрелки Цвет шрифта , чтобы открыть меню цветов.
Коснитесь нужного цвета для гиперссылки.
Гиперссылка | Синяя краска для стен
Краска для внутренних работ Zero VOC
Zero VOC
Золотой сертификат GREENGUARD
Ultra Low Odor
Самовсасывающая
Превосходное покрытие
Можно мыть и чистить
Золотой сертификат GREENGUARD
Наш золотой сертификат GREENGUARD означает, что наша краска прошла научные испытания на соответствие самым строгим мировым стандартам по выбросам химических веществ и поддерживает более здоровое качество воздуха в помещении, так что вы можете спокойно рисовать.
Единственная краска, которая вам нужна
Наша краска для стен и отделки подходит для различных внутренних поверхностей. Создайте объем, сочетая стены из яичной скорлупы с полуглянцевой отделкой для изысканного вида, полностью одобренного дизайнером.
Краска для стен
(Perfect Eggshell Finish)
Красивый, едва заметный блеск.
Краска для отделки
(Subtle Semi-gloss Finish)
Слегка сияющий блеск.
галочка
Стены, но подходит для любой внутренней поверхности.
галочка
Отделка дверей, шкафов и помещений с интенсивным использованием, таких как прихожие.
средний рейтинг 5,0 из 5
На основании 43 отзывов
5 звезд
42 отзыва
4 звезды
0 отзывов
3 звезды
1 отзыв
2 звезды
0 отзывов
1 звезда
0 отзывов
100% рецензентов порекомендовали бы этот продукт другу
| Заявление | Рейтинг 4 из 5 Плохо Отлично |
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 4 из 5 Бедный Отлично |
Фото и видео клиентов
43 отзыва
Сортировать по Самые новыеСамые старыеФото и видеоС наивысшим рейтингомСамый низкий рейтингСамые полезныеНаименее полезные
Maria O. Отзыв от Maria O. из США
Отзыв от Maria O. из США
Проверенный покупатель
Я рекомендую этот продукт
Художник
Сделай сам
Уровень мастерства
Средний
Тип помещения
- Офис
Выдающиеся продукты
- Хорошая цена
- Слабый запах
- Самовсасывающий
- Хорошее покрытие
- Отличное обслуживание клиентов
Оценка 5 из 5
Отзыв опубликован
Шикарный цвет!!!
Я больше никогда не буду использовать никакую другую краску, кроме Клэр, серьезно, она лучшая! До сих пор я использовал белую грунтовку в своей комнате на нижнем этаже поверх стен, обшитых панелями! Какое освежение! Я использовал гиперссылку в своем офисе также на стенах, обшитых панелями, и это так красиво легло, и мне потребовался только один слой! Красивый цвет и легкая краска! Спасибо Клэр!
Загрузка…
| Заявление | Рейтинг 5 из 5 Плохо Отлично |
|---|---|
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 5 из 5 Плохо Отлично |
это было полезно?
ВН
Бриттани Х. Отзыв Brittany H. из США
Отзыв Brittany H. из США
Проверенный покупатель
Я рекомендую этот продукт
Художник
Сделай сам
Уровень навыков
Новичок
Тип комнаты
- Спальня
- Детская комната
Отличные продукты
- Хорошее покрытие
- Слабый запах
- Быстросохнущий
- Верный цвет
- Самовсасывающий
Оценка 5 из 5
Отзыв опубликован
Выучил мой урок, только собираюсь заставить краску Клэр двигаться вперед
Мы усвоили урок и собираемся использовать только краску Clare. Это наша вторая краска, которую мы приобрели. Мы совершили ошибку, просто купив белую краску в местном хозяйственном магазине, чтобы закончить комнату нашего сына, и тут же пожалели об этом. Пахло ужасно и потребовалось 1000 слоев (хорошо, может быть, 4). С краской Clare нет запаха, она очень быстро сохнет и нанесла всего один слой (даже другого цвета, который у нас был). Абсолютно ЛЮБЛЮ!!!
Абсолютно ЛЮБЛЮ!!!
Загрузка…
| Заявление | Рейтинг 5 из 5 Плохо Отлично |
|---|---|
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 5 из 5 Плохо Отлично |
Посмотреть еще (2)
это было полезно?
К
Кейт Отзыв от Кейт из США
Проверенный рецензент
Я рекомендую этот продукт
Художник
Сделай сам
Уровень мастерства
Продвинутый
Тип комнаты
- Спальня
- Офис
Выдающийся продукт
- Слабый запах
- Хорошее покрытие
- Красивый цвет
- Хорошая цена
- Верный цвет
Оценка 5 из 5
Отзыв опубликован
Лучшее качество, отличный цвет!
ФАНТАСТИЧЕСКИЙ цвет — смелый, но не слишком яркий и (по моему мнению) не слишком темный. Это действительно оживило маленькую свободную комнату в моем доме и отлично смотрится с изделиями из дерева. Мой муж, который рисовал, говорит, что это самая качественная краска, с которой он когда-либо работал: она легла гладко, И ему понадобился всего один слой, чтобы она выглядела идеально. Теперь мы без колебаний будем использовать Клэр для всех наших красок.
Это действительно оживило маленькую свободную комнату в моем доме и отлично смотрится с изделиями из дерева. Мой муж, который рисовал, говорит, что это самая качественная краска, с которой он когда-либо работал: она легла гладко, И ему понадобился всего один слой, чтобы она выглядела идеально. Теперь мы без колебаний будем использовать Клэр для всех наших красок.
(Извините, на прикреплённом фото в основном выделена кушетка и моя собака! Она у меня сейчас одна!)
Загрузка…
| Заявление | Рейтинг 5 из 5 Плохо Отлично |
|---|---|
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 5 из 5 Плохо Отлично |
это было полезно?
Рашаан Дж. Отзыв от Rashaan J. из США
Отзыв от Rashaan J. из США
Проверенный покупатель
Я рекомендую этот продукт
Художник
Сделай сам
Уровень мастерства
Средний
Тип помещения
- Офис
- Спальня
Отличные продукты
- Хорошее покрытие
- Красивый цвет
- Верный цвет
- Очень удобный
Оценка 5 из 5
Отзыв опубликован
Красивый цвет
Гиперссылка такого красивого цвета. Купил для офиса, а в итоге покрасил гостиную.
Заказал два новых образца для подвала.
Загрузка…
| Заявление | Рейтинг 5 из 5 Плохо Отлично |
|---|---|
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 5 из 5 Плохо Отлично |
это было полезно?
Нанако И. Отзыв Nanako I. из США
Отзыв Nanako I. из США
Проверенный покупатель
Я рекомендую этот продукт
Художник
Сделай сам
Уровень навыков
Новичок
Тип комнаты
- Ванная
Выдающийся продукт
- Слабый запах
- Экологичный
- Красивый цвет
- Моющийся
- Хорошее покрытие
Оценка 5 из 5
Отзыв опубликован
Только что покрасили ванную, цвет потрясающий!
Мы выбрали этот цвет для нашей гостевой ванной комнаты, и я должен сказать, что цвет потрясающий! Когда я рисовала по грунтовке (которую мы также получили от Клэр), яркий синий цвет привел меня в восторг от конечного результата! У нас есть эти уродливые текстурированные стены в нашем прокате, поэтому мы очень рады, что можем их изменить. Стойкость краски хорошая, на ванну капало немного, но мокрой тряпкой легко оттиралась.
Загрузка…
| Заявление | Рейтинг 5 из 5 Плохо Отлично |
|---|---|
| Качественный | Рейтинг 5 из 5 Плохо Отлично |
| Опыт | Рейтинг 5 из 5 Плохо Отлично |
это было полезно?
Грунтовка для внутренних и наружных работ
19 долларов
ПодробностиБестселлер
Краска для потолка
45 $
ПодробностиСКИДКА 25%
Набор для окраски из 7 предметов
37 $
Подробности Мы тебя прикроем.





 Его нужно выделить в виде элемента, поэтому, если помимо самой ссылки присутствует обычный текст, то у вас могут возникнуть определенные сложности.
Его нужно выделить в виде элемента, поэтому, если помимо самой ссылки присутствует обычный текст, то у вас могут возникнуть определенные сложности. Им будет и написан текст, обернутый в ссылку.
Им будет и написан текст, обернутый в ссылку.
 Ваша задача — обеспечить удобство навигации по ссылкам и оставить достаточно пространства между ними.
Ваша задача — обеспечить удобство навигации по ссылкам и оставить достаточно пространства между ними. Появится диалоговое окно «Новая гиперссылка».
Появится диалоговое окно «Новая гиперссылка».





 Выберите «Перейти к точке привязки» в меню палитры «Гиперссылки».
Выберите «Перейти к точке привязки» в меню палитры «Гиперссылки».





 (Как вставить гиперссылку?)
(Как вставить гиперссылку?)