Цвета в вебе — CSS — Дока
Название цвета
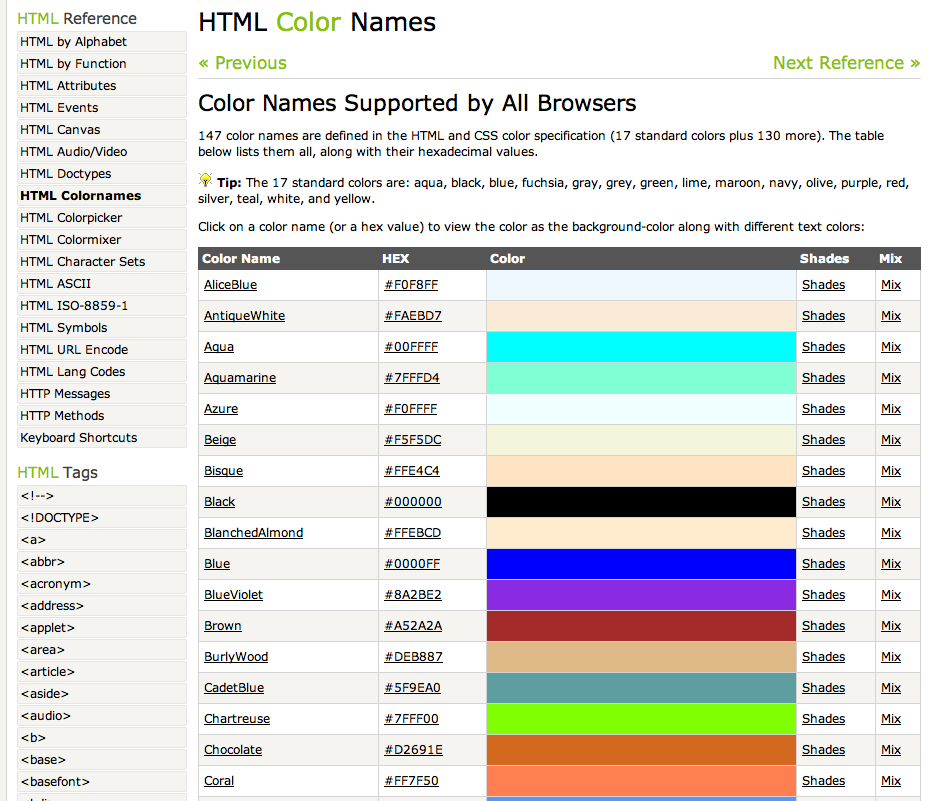
Секция статьи «Название цвета»Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный
black - Белый
white - Красный
red - Зелёный
green - Синий
blue
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Секция статьи «Как пишется».selector { color: black; background-color: AntiqueWhite;}
.selector { color: black; background-color: AntiqueWhite; }
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
RGB
Секция статьи «RGB»Для задания цвета используется функция rgb, например, rgb для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см..jpg) Can I use. Для разделения каналов внутри функции нужно было использовать запятые
Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb, а для добавления прозрачности — специальную функцию rgba, которая принимала последним параметром прозрачность цвета, например rgba.
HEX
Секция статьи «HEX»Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с .png) Например
Например
Раньше нельзя было задать цвет в нотации rgba, но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb, где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector { color: #FFF; border-color: #00000080; background-color: #ff00ff;}
.selector {
color: #FFF;
border-color: #00000080;
background-color: #ff00ff;
}
HSL
Секция статьи «HSL»Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единицы 120deg, второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb, с помощью слэша со значением, например hsl полупрозрачный зелёный.
Синтаксис hsl отличался от современного точно так же, как rgb: нужны были запятые и специальная функция hsla для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
Ключевые слова
Секция статьи «Ключевые слова»transparent Секция статьи «transparent»Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb, но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
currentColor Секция статьи «currentColor»За ключевым словом current скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element { color: #6e4aff; border: 1px solid currentColor;}
.element {
color: #6e4aff;
border: 1px solid currentColor;
}
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт
.element:hover { color: #09ff00;}
.element:hover {
color: #09ff00;
}
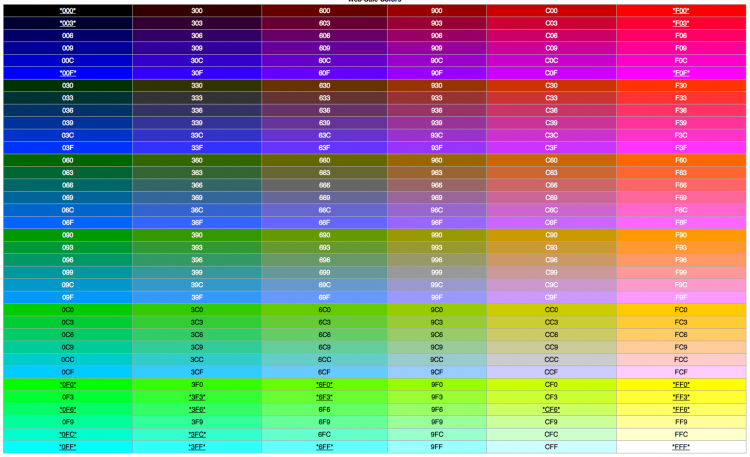
Таблица кодов безопасных цветов HTML и CSS
Компьютер
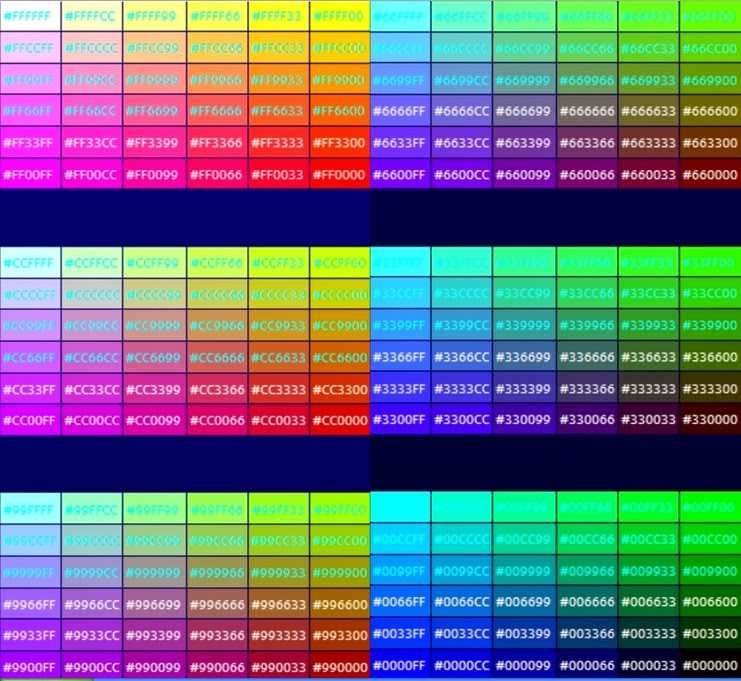
Таблица кодов безопасных цветов предназначена для перевода цвета, который вы подобрали, в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML). Цвета html представлены шестью символами, обозначающими доли красного, зеленого и синего цветов в конечном цвете. Известно, что изображение на мониторе компьютера формируется из огромного числа точек — пикселей. Каждый пиксель представляет источник света, состоящий из красного, зеленого и синего цветов. Чтобы получить необходимый цвет, следует увеличить либо уменьшить интенсивность свечения этих цветов. Палитра «безопасных» цветов обеспечивает правильную передачу цвета на разных типах мониторов, компьютеров и браузеров. Надеемся, это поможет вам при редактировании внешнего вида, генерации расцветок своего сайта.
Известно, что изображение на мониторе компьютера формируется из огромного числа точек — пикселей. Каждый пиксель представляет источник света, состоящий из красного, зеленого и синего цветов. Чтобы получить необходимый цвет, следует увеличить либо уменьшить интенсивность свечения этих цветов. Палитра «безопасных» цветов обеспечивает правильную передачу цвета на разных типах мониторов, компьютеров и браузеров. Надеемся, это поможет вам при редактировании внешнего вида, генерации расцветок своего сайта.
Формат кодов HEX /HTML.
Цвет в формате HEX — это шестнадцатеричное представление RGB. Каждый код HTML представлен в виде 6 букв или цифр. Первые 2 символа в коде HTML означают насыщенность красного цвета; 3-й и 4-й символы — насыщенность зеленого, а 5-й и 6-й — насыщенность синего цвета. Все значения расположены между 00 и FF. Символы 00 означают наименее насыщенный цвет, FF — максимально насыщенный.
Цветовое пространство RGB состоит из множества всевозможных цветов, полученных путем комбинирования разных по насыщенности оттенков красного, зеленого и синего цветов.
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
255. 153.0 153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
255. 204.204 204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102. 51.51 51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
255. 204.255 204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102. 0.102 0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
204. 204.255 204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
102. 153.255 153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
102. 204.255 204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0. 204.204 204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
102. 255.153 255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0. 51.0 51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
204. 255.153 255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51. 51.0 51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Предыдущая Определить свой IP адрес
Следующая Время загрузки файла
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www. google.com/design/spec/material-design/.
google.com/design/spec/material-design/.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Следующая: «Иконки» >>
<< Предыдущая: «Приятные мелочи»
ТаблицаP.
S. Это тоже может быть интересно:
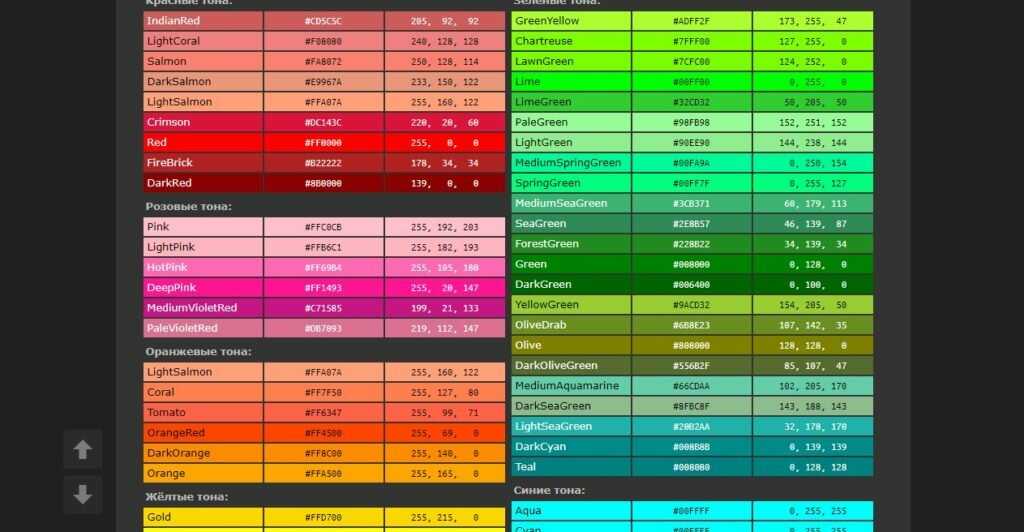
цветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Веб›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) | |
| Форестгрин | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | № 20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| доджерблю | # 1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 1 | RGB(25,25,112) | |
| средний сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сланцево-синий | #6A5ACD | RGB(106,90,205) | |
| темно-синий | № 483D8B | RGB(72,61,139) |
Фиолетовый цвет
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| среднефиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | #4B0082 | RGB(75,0,130) |
Розовые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| тёмно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| цветочный белый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | № 778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седло-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
 также
также- Коды символов HTML
- Черный цвет
- Синий цвет
- Коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- Оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- Красный цвет
- Белый цвет
- Желтый цвет
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебристый цвет
- рыжевато-коричневый
- Бирюзовый
- Бирюзовый цвет
Напишите как улучшить эту страницу
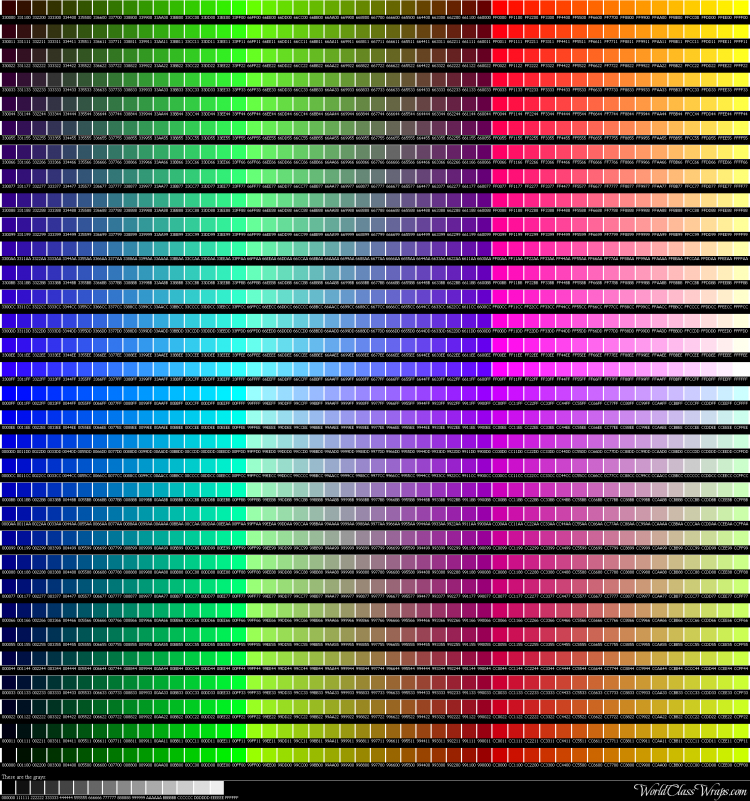
ВЕБ ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая гамма
- Тестер цвета
- Цветовой круг
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- Красный цвет
- Желтый цвет
Генератор моментальных снимков
- Рекомендовать сайт
- Отправить отзыв
- О
цветов без дизеринга | 216 веб-безопасных цветовых палитр, 9 цветов браузера0001
Путь // www. yourhtmlsource.com → Доступность → ЦВЕТА БЕЗ СМЕШИВАНИЯ
yourhtmlsource.com → Доступность → ЦВЕТА БЕЗ СМЕШИВАНИЯ
by Ross Shannon
Использование специального диапазона цветов без сглаживания на вашей веб-странице гарантирует, что цвет будет выглядеть одинаково во всех браузерах на всех устройствах. платформах, вместо того, чтобы напоминать пиксельный беспорядок.
Навигация по страницам:
Объяснение дизеринга
| Таблица цветов фона
| Таблица цветов текста
Последнее обновление этой страницы: 21 августа 2012 г.
Разъяснение дизеринга
Если вы не заметили, изображения и веб-страницы могут выглядеть очень по-разному при просмотре на разных компьютерах через разные мониторы. Это связано с тем, что могут потребоваться цвета, которых у вас нет, потому что ваша глубина цвета (количество цветов, которые ваш монитор может отображать одновременно) слишком мала.
Если у вас 256 цветов (иногда это называется 8-битным цветом), то вы поймете, о чем я говорю. Так как в нем нет миллионов доступных цветов, как при большей глубине, ваш браузер попытается имитирует цвет с помощью , смешивая два или более цветов из используемой палитры вместе , чтобы создать впечатление желаемого цвета.
Так как в нем нет миллионов доступных цветов, как при большей глубине, ваш браузер попытается имитирует цвет с помощью , смешивая два или более цветов из используемой палитры вместе , чтобы создать впечатление желаемого цвета.
В качестве примера сглаживания предположим, что вы хотели оранжевый цвет, но он не был частью вашей системной палитры. Браузер смешивал красный и желтый — вот так:
.
Пользователи Windows могут проверить глубину цвета, выбрав Панель управления > Дисплей > Настройки.
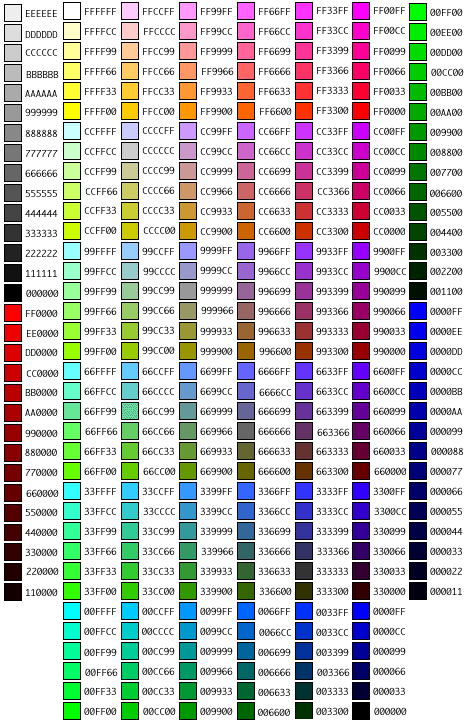
Все системы имеют так называемый системная палитра — базовый набор цветов, которые система может использовать на уровне 256 цветов. К сожалению, системы Windows и Mac не используют одни и те же 256 цветов, но есть пересечение 216 цветов, которые есть в обеих системных палитрах. Итак, когда я говорю, что следующие 216 цветов — это без сглаживания или безопасные для Интернета , это означает , что они будут выглядеть точно так же на любом компьютере . Вот что делает их такими полезными. Вы можете использовать их и быть уверенными, что пользователь не увидит ужасный беспорядок при загрузке вашей страницы. Все будет гладкого цвета.
Вот что делает их такими полезными. Вы можете использовать их и быть уверенными, что пользователь не увидит ужасный беспорядок при загрузке вашей страницы. Все будет гладкого цвета.
Примечание: При использовании этих цветов помните о синтаксисе HEX-кода: перед цифрами ставится # . Вот так:
p {цвет: #ff6600; }
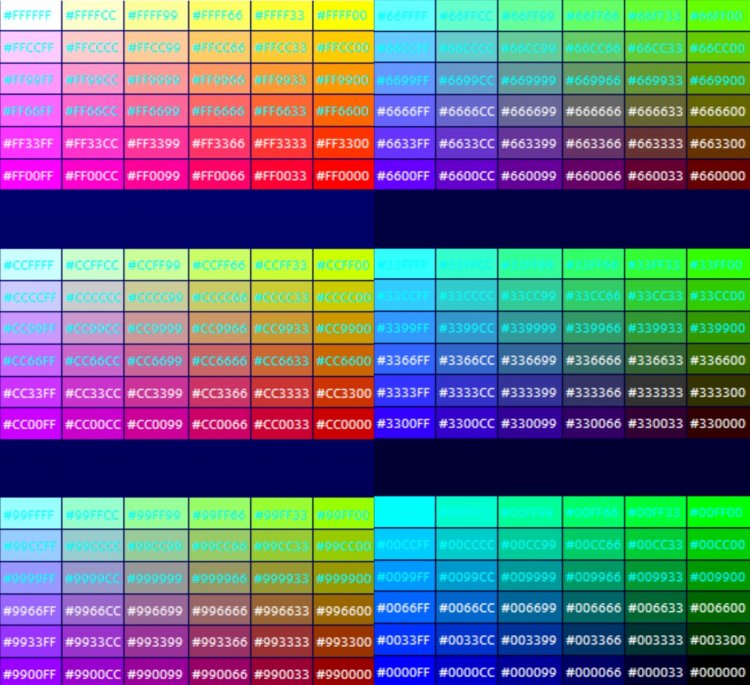
Таблица цветов фона
| #000000 | #003300 | #006600 | #009900 | #00CC00 | #00FF00 | |
| #000033 | #003333 | #006633 | #009933 | #00CC33 | #00FF33 | |
| #000066 | #003366 | #006666 | #009966 | #00CC66 | #00FF66 | |
| #000099 | #003399 | #006699 | #009999 | #00CC99 | #00FF99 | |
| #0000CC | #0033CC | #0066CC | #0099CC | #00CCCC | #00FFCC | |
| #0000FF | #0033FF | #0066FF | #0099FF | #00CCFF | #00FFFF | |
| #330000 | #333300 | #336600 | #339900 | #33CC00 | #33FF00 | |
| #330033 | #333333 | #336633 | #339933 | #33CC33 | #33FF33 | |
| #330066 | #333366 | #336666 | #339966 | #33CC66 | #33FF66 | |
| #330099 | #333399 | #336699 | #339999 | #33CC99 | #33FF99 | |
| #3300CC | #3333CC | #3366CC | #3399CC | #33CCCC | #33FFCC | |
| #3300FF | #3333FF | #3366FF | #3399FF | #33CCFF | #33FFFF | |
| #660000 | #663300 | #666600 | #669900 | #66CC00 | #66FF00 | |
| #660033 | № 663333 | #666633 | #669933 | #66CC33 | #66FF33 | |
| #660066 | #663366 | #666666 | #669966 | #66CC66 | #66FF66 | |
| #660099 | #663399 | #666699 | #669999 | #66CC99 | #66FF99 | |
| #6600CC | # 6633CC | #6666CC | #6699CC | #66CCCC | #66FFCC | |
| #6600FF | #6633FF | #6666FF | #6699FF | #66CCFF | #66FFFF | |
| #9 | #993300 | № 996600 | № 999900 | #99CC00 | #99FF00 | |
| #9 | № 993333 | № 996633 | № 999933 | № 99CC33 | № 99FF33 | |
| #9 | #993366 | #996666 | #999966 | #99CC66 | #99FF66 | |
| #9 | #993399 | #996699 | #999999 | #99CC99 | #99FF99 | |
| #9900CC | #9933CC | #9966CC | #9999CC | № 99CCCC | #99FFCC | |
| #9900FF | #9933FF | #9966FF | #9999FF | #99CCFF | #99FFFF | |
| #CC0000 | #CC3300 | #CC6600 | #CC9900 | #CCCC00 | #CCFF00 | |
| #CC0033 | #CC3333 | #CC6633 | #CC9933 | #CCCC33 | #CCFF33 | |
| #CC0066 | #CC3366 | #CC6666 | #CC9966 | #CCCC66 | #CCFF66 | |
| #CC0099 | #CC3399 | #CC6699 | #CC9999 | #CCCC99 | #CCFF99 | |
| #CC00CC | #CC33CC | #CC66CC | #CC99CC | #CCCCCC | #CCFFCC | |
| #CC00FF | #CC33FF | #CC66FF | #CC99FF | #CCCCFF | #CCFFFF | |
| #FF0000 | #FF3300 | #FF6600 | #FF9900 | #FFCC00 | #FFFF00 | |
| #FF0033 | #FF3333 | #FF6633 | #FF9933 | #FFCC33 | #FFFF33 | |
| #FF0066 | #FF3366 | #FF6666 | #FF9966 | #FFCC66 | #FFFF66 | |
| #FF0099 | #FF3399 | #FF6699 | #FF9999 | #FFCC99 | #FFFF99 | |
| #FF00CC | #FF33CC | #FF66CC | #FF99CC | #FFCCCC | #FFFFCC | |
| #FF00FF | #FF33FF | #FF66FF | #FF99FF | #FFCCFF | #FFFFFF |
Таблица цветов текста
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | № 666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #9 | № 9 | № 9 | № 9 | #9900CC | #9900FF |
| #993300 | № 993333 | № 993366 | #993399 | #9933CC | #9933FF |
| #996600 | № 996633 | № 996666 | № 996699 | #9966CC | #9966FF |
| #999900 | № 999933 | № 999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
Начало
Запуск здесь ·
Мой первый сайт ·
Уроки
Текст ·
Изображения ·
ТАБЛИЦЫ ·
ФРМА ·
Формы ·
СТИЛЫ СТИЛЫ ·
. ·
·
Оптимизация ·
Управление сайтом ·
Сценарии
JavaScript ·
CGI-скрипты ·
Отзывы
Веб-хостинг ·
Книги ·
Рекомендации ·
HTML Source Toolbox ¤
Любите нас?
Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!
Страницы для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.
Переводы ¤
Автоматический перевод в:
Действительный код, естественно
Мы используем (и учим!) только лучшие действующие HTML и CSS для вашего удобства и безопасности.
HTML Источник предоставлен мной, Россом Шенноном. Я веб-дизайнер из Ирландии, и в настоящее время заканчиваю докторскую степень в области компьютерных наук.
Вы можете поддержать HTML Source, сделав небольшое пожертвование.
Спасибо нашим замечательным сторонникам!
Веселитесь? Заблудиться? Есть комментарии?
Мы хотим их!
Дополнительные ресурсы ¤
Ссылки
» Диаграмма с образцами 216 цветов
Классная диаграмма на основе JavaScript, которая поможет вам найти правильные цветовые комбинации.
Основы цвета | Usability.gov
Цветовой круг — это наглядная модель цветовых оттенков.
по кругу. Она показывает отношения между
первичные, вторичные и промежуточные/третичные цвета
и помогает продемонстрировать цветовую температуру. Цифровые команды
передавать точные цвета с помощью шестнадцатеричных кодов.
Знакомство с цветовым кругом
Многие цветовые круги показаны с использованием 12 цветов. Используя это Цветовой круг в качестве примера можно прочитать следующим образом:
- Три Основные цвета (Ps) : красный, желтый, синий
- Три вторичных цвета (S’) : Оранжевый, зеленый, фиолетовый
- Шесть третичных цветов (Ts) : красно-оранжевый, желто-оранжевый, желто-зеленый, Сине-зеленый, сине-фиолетовый, красно-фиолетовый, которые образуется путем смешивания первичного и вторичного 91 592
Важно отметить, что некоторые люди добавляют больше промежуточные, всего 24 именованных цвета и некоторые цвета колеса показывают внутренние точки и круги, которые представляют цветовые смеси.
Цветовая температура
Цвета на красной стороне колеса теплые; в
зеленая сторона колеса имеет более холодные цвета. Эти
Обозначения цветовой температуры являются абсолютными. Более тонкий
отношения цветовой температуры являются относительными, то есть
что каждый цвет на теплой стороне колеса может быть
известный как крутой, и цвета на холодной стороне колеса
можно назвать теплым в зависимости от отношения к
их соседний цвет. Цвета одного оттенка, для
экземпляр красного цвета, также может быть теплее или холоднее одного
еще один.
Цвета одного оттенка, для
экземпляр красного цвета, также может быть теплее или холоднее одного
еще один.
Цветовая температура влияет на нас как психологически, так и восприятия, помогая нам определить, как объекты выглядят позиционируется.
| Теплые цвета | Холодные цвета |
|---|---|
|
|
Нейтральные
Нейтральные цвета включают черный, белый, серый, коричневый и коричневый. Они обычно сочетаются с более яркими акцентными цветами. но они также могут использоваться сами по себе в дизайне. значения и впечатления от нейтральных цветов зависят больше так на цветах вокруг них.
Цветовые модели: CMYK и RGB
Существует две модели цветов. У них разные цели и различные атрибуты. Они следующие:
- CMYK Цветовые модели : Подставки для голубого, пурпурного, и желтый. Это относится к живописи и печати. Модель CMYK является субтрактивной моделью, что означает, что цвета создаются за счет поглощения длин волн видимый свет. Длины волн света, которые не поглощаются, отражаются, и этот отраженный свет оказывается цветом, который мы видим.
- Цветовые модели RGB : RGB означает
красный, зеленый и синий.
 Это относится к компьютерам,
телевизоры и электроника. Модель RGB представляет собой
аддитивная модель, означающая, что цвета создаются
через световые волны, которые складываются вместе в
определенные комбинации для получения цветов.
Это относится к компьютерам,
телевизоры и электроника. Модель RGB представляет собой
аддитивная модель, означающая, что цвета создаются
через световые волны, которые складываются вместе в
определенные комбинации для получения цветов.
Шестнадцатеричные коды
Для обозначения цветов в веб-дизайне команды используют шестнадцатеричный код. Все гексадермальные коды:
- Начните с решётки (#)
- Состоять из трех пар символов, соединенных вместе (всего шесть символов), с каждой парой управление одним из основных аддитивных цветов (красный, зеленый, синий)
- Эти шесть символов, следующие за решеткой, состоят из десяти цифр (0-9) и/или шесть букв (a-f)
В некоторых шестнадцатеричных кодах легко идентифицировать шаблоны. цвета; см. SmashingMagazine отличная диаграмма на правильно для этого. Некоторые вещи, которые нужно знать, включают:
- 00 – отсутствие основного
- ff является основным в полную силу
Чтобы найти аддитивные цвета, начните с черного и меняйте каждый пара к ff:
- #000000 – это черный (без основных цветов)
- # ff 0000 самый яркий красный
- # 00 ff 00 — самый ярко-зеленый
- #0000 ff самый яркий синий
Чтобы найти субтрактивные цвета, начните с белого и измените каждой пары до 00:
- #ffffff — белый (все основные цвета 91 592
- # 00 ffff — самый яркий голубой
- #ff 00 ff — самый яркий пурпурный
- #ffff 00 самый яркий желтый
Также можно сокращать некоторые шестнадцатеричные числа.

 Это относится к компьютерам,
телевизоры и электроника. Модель RGB представляет собой
аддитивная модель, означающая, что цвета создаются
через световые волны, которые складываются вместе в
определенные комбинации для получения цветов.
Это относится к компьютерам,
телевизоры и электроника. Модель RGB представляет собой
аддитивная модель, означающая, что цвета создаются
через световые волны, которые складываются вместе в
определенные комбинации для получения цветов.