Элементы DOM – React
React реализует независимую от браузера систему DOM для повышения производительности и кроссбраузерной совместимости. Это позволило избавиться от некоторых шероховатостей в браузерных реализациях DOM.
В React все свойства и атрибуты DOM (включая обработчики событий) должны быть в стиле camelCase. Например, HTML-атрибут tabindex соответствует атрибуту tabIndex в React. Исключение составляют атрибуты aria-* и data-*, которые следует писать в нижнем регистре. В частности, вы можете оставить aria-label как aria-label.
Различия в атрибутах
Есть ряд атрибутов, которые по-разному работают в React и HTML:
checked
Атрибут checked поддерживается компонентами <input> типа checkbox или radio. Он нужен для того, чтобы узнать выбран ли компонент. Это полезно для создания управляемых компонентов. defaultChecked — это неуправляемый эквивалент, который определяет, выбран ли компонент на момент первого монтирования.
className
Чтобы указать класс CSS, используйте атрибут className. Это относится ко всем обычным элементам DOM и SVG, таким как <div>, <a> и т. д.
Если вы используете React с веб-компонентами (что встречается редко), используйте вместо этого атрибут class.
dangerouslySetInnerHTML
Свойству innerHTML в DOM браузера соответствует dangerouslySetInnerHTML в React. Как правило, вставка HTML из кода рискованна, так как можно случайно подвергнуть ваших пользователей атаке межсайтового скриптинга. Таким образом, вы можете вставить HTML непосредственно из React используя dangerouslySetInnerHTML и передать объект с ключом __html, чтобы напомнить себе, что это небезопасно. Например:
function createMarkup() {
return {__html: 'Первый · Второй'};
}
function MyComponent() {
return <div dangerouslySetInnerHTML={createMarkup()} />;
}htmlFor
Поскольку for является зарезервированным словом JavaScript, для определения HTML-атрибута for в элементах React вместо него используйте htmlFor.
onChange
Событие onChange ведёт себя ожидаемо: событие срабатывает при изменении поля формы. Мы намеренно не используем существующее поведение браузера, потому что имя onChange плохо передаёт, что происходит на самом деле. Вместо этого, React-реализация onChange опирается на браузерное событие для обработки ввода в реальном времени.
selected
Если вы хотите отметить некоторый пункт списка <option> выделенным, задайте его значение в атрибуте value тега <select>.
Изучите «Тег select» для получения подробных инструкций.
style
Примечание
Некоторые примеры в документации используют для удобства
, но использование атрибутаstyle styleдля оформления элементов не рекомендуется. В большинстве случаев для ссылки на классы, определённые во внешнем CSS, следует использоватьclassName. Атрибутstyleв React чаще всего используется при добавлении динамически вычисляемых стилей во время рендера.Смотрите FAQ: Стилизация и CSS.
Атрибут style принимает JavaScript-объект со свойствами в camelCase вместо CSS-строк. Такой подход повышает эффективность и защищает от XSS. Например:
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')',
};
function HelloWorldComponent() {
return <div style={divStyle}>Привет, мир!</div>;
}Обратите внимание, что браузерные префиксы не добавляются к стилям автоматически. Для поддержки старых браузеров необходимо добавить соответствующие свойства стиля:
const divStyle = {
WebkitTransition: 'all', // обратите внимание на заглавную букву W
msTransition: 'all' // 'ms' — единственный префикс в нижнем регистре
};
function ComponentWithTransition() {
return <div style={divStyle}>Это будет работать в разных браузерах</div>;
}Ключи стилей записываются в camelCase для обеспечения доступа к аналогичным свойствам DOM из JS (например, node.style.). Префиксы браузера кроме  backgroundImage
backgroundImagems должны начинаться с заглавной буквы. Вот почему WebkitTransition начинается с заглавной «W».
React автоматически добавит суффикс «px» к свойствам стилей с числовым значением. Если вы хотите использовать единицы измерения, отличные от «px», укажите значение в виде строки с желаемой единицей измерения. Например:
// Результат: '10px'
<div style={{ height: 10 }}>
Привет, мир!
</div>
// Результат: '10%'
<div style={{ height: '10%' }}>
Привет, мир!
</div>Однако не все свойства стилей преобразуются в пиксельные строки. Некоторые из них остаются без единиц (например, zoom, order, flex). Полный список свойств без единиц измерения можно увидеть здесь.
suppressContentEditableWarning
Обычно, когда элемент с потомками помечен как contentEditable, появляется предупреждение, что он не будет работать. Данный атрибут скрывает это предупреждение. Поэтому используйте его, только если вы создаёте похожую на Draft.js библиотеку, которая управляет
Поэтому используйте его, только если вы создаёте похожую на Draft.js библиотеку, которая управляет contentEditable вручную.
suppressHydrationWarning
Если вы используете рендеринг React на стороне сервера и клиент с сервером рендерят разный контент, то как правило, об этом выдаётся предупреждение. Однако в редких случаях очень сложно или невозможно гарантировать точное совпадение. Например, ожидается, что временные метки будут различаться на сервере и на клиенте.
Если для suppressHydrationWarning установлено значение true, React не будет предупреждать вас о несоответствиях в атрибутах и содержимом этого элемента. Он работает только на один уровень глубины и предназначен для использования в качестве запасного решения. Не злоупотребляйте этим. Вы можете прочитать больше о гидратации на странице ReactDOM.hydrateRoot().
value
Атрибут value поддерживается компонентами <input>, <select> и <textarea>. Он устанавливает значение компонента. Это полезно для создания управляемых компонентов.
Он устанавливает значение компонента. Это полезно для создания управляемых компонентов. defaultValue — это неуправляемый эквивалент, который устанавливает значение компонента во время первого монтирования.
Поддержка всех HTML-атрибутов
Начиная с React 16, полностью поддерживаются любые стандартные или пользовательские атрибуты DOM.
React всегда предоставлял JavaScript-ориентированный API для DOM. Поскольку компоненты React часто принимают как пользовательские, так и связанные с DOM пропсы, React использует стиль camelCase так же, как DOM API:
<div tabIndex={-1} /> // То же, что и node.tabIndex DOM API
<div className="Button" /> // То же, что и node.className DOM API
<input readOnly={true} /> // То же, что и node.readOnly DOM API Эти пропсы работают аналогично соответствующим атрибутам HTML, за исключением особых случаев, описанных выше.
Некоторые из атрибутов DOM, поддерживаемые React:
accept acceptCharset accessKey action allowFullScreen alt async autoComplete autoFocus autoPlay capture cellPadding cellSpacing challenge charSet checked cite classID className colSpan cols content contentEditable contextMenu controls controlsList coords crossOrigin data dateTime default defer dir disabled download draggable encType form formAction formEncType formMethod formNoValidate formTarget frameBorder headers height hidden high href hrefLang htmlFor httpEquiv icon id inputMode integrity is keyParams keyType kind label lang list loop low manifest marginHeight marginWidth max maxLength media mediaGroup method min minLength multiple muted name noValidate nonce open optimum pattern placeholder poster preload profile radioGroup readOnly rel required reversed role rowSpan rows sandbox scope scoped scrolling seamless selected shape size sizes span spellCheck src srcDoc srcLang srcSet start step style summary tabIndex target title type useMap value width wmode wrap
Кроме того, полностью поддерживаются все SVG-атрибуты:
accentHeight accumulate additive alignmentBaseline allowReorder alphabetic amplitude arabicForm ascent attributeName attributeType autoReverse azimuth baseFrequency baseProfile baselineShift bbox begin bias by calcMode capHeight clip clipPath clipPathUnits clipRule colorInterpolation colorInterpolationFilters colorProfile colorRendering contentScriptType contentStyleType cursor cx cy d decelerate descent diffuseConstant direction display divisor dominantBaseline dur dx dy edgeMode elevation enableBackground end exponent externalResourcesRequired fill fillOpacity fillRule filter filterRes filterUnits floodColor floodOpacity focusable fontFamily fontSize fontSizeAdjust fontStretch fontStyle fontVariant fontWeight format from fx fy g1 g2 glyphName glyphOrientationHorizontal glyphOrientationVertical glyphRef gradientTransform gradientUnits hanging horizAdvX horizOriginX ideographic imageRendering in in2 intercept k k1 k2 k3 k4 kernelMatrix kernelUnitLength kerning keyPoints keySplines keyTimes lengthAdjust letterSpacing lightingColor limitingConeAngle local markerEnd markerHeight markerMid markerStart markerUnits markerWidth mask maskContentUnits maskUnits mathematical mode numOctaves offset opacity operator order orient orientation origin overflow overlinePosition overlineThickness paintOrder panose1 pathLength patternContentUnits patternTransform patternUnits pointerEvents points pointsAtX pointsAtY pointsAtZ preserveAlpha preserveAspectRatio primitiveUnits r radius refX refY renderingIntent repeatCount repeatDur requiredExtensions requiredFeatures restart result rotate rx ry scale seed shapeRendering slope spacing specularConstant specularExponent speed spreadMethod startOffset stdDeviation stemh stemv stitchTiles stopColor stopOpacity strikethroughPosition strikethroughThickness string stroke strokeDasharray strokeDashoffset strokeLinecap strokeLinejoin strokeMiterlimit strokeOpacity strokeWidth surfaceScale systemLanguage tableValues targetX targetY textAnchor textDecoration textLength textRendering to transform u1 u2 underlinePosition underlineThickness unicode unicodeBidi unicodeRange unitsPerEm vAlphabetic vHanging vIdeographic vMathematical values vectorEffect version vertAdvY vertOriginX vertOriginY viewBox viewTarget visibility widths wordSpacing writingMode x x1 x2 xChannelSelector xHeight xlinkActuate xlinkArcrole xlinkHref xlinkRole xlinkShow xlinkTitle xlinkType xmlns xmlnsXlink xmlBase xmlLang xmlSpace y y1 y2 yChannelSelector z zoomAndPan
Вы также можете использовать пользовательские атрибуты, если они написаны в нижнем регистре.
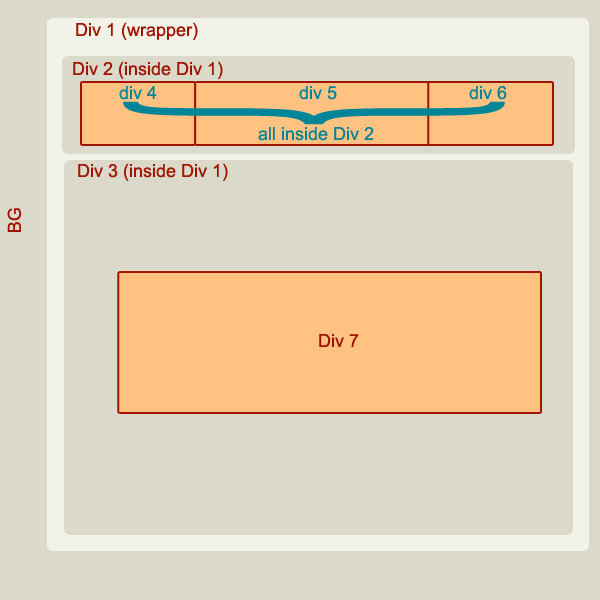
html — и в чем разница?
Есть два примера. Почему в первом примере показует 3 блока, в то время как во втором примере показует один?
- 1.
<html>
<head>
<style>
body {
margin: 0;
}
.my {
background-color: green;
height: 100px;
width: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>- 2.
<html>
<head>
<style>
body {
margin: 0;
}
.my {
background-color: green;
height: 100px;
width: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div />
<div />
<div />
</body>
</html>- html
- div
1
div относится к тэгам-контейнерам и требует парного закрывающего тэга. В вашем примере во втором случае, закрывающие тэги отсутствуют, поэтому блоки просто вложены один в другой.
В вашем примере во втором случае, закрывающие тэги отсутствуют, поэтому блоки просто вложены один в другой.
приведу пару цитат
Теги бывают двух типов — одиночные и парные (контейнеры). Одиночный тег используется самостоятельно, а парный может включать внутри себя другие теги или текст
Парные теги, называемые по-другому контейнеры, состоят из двух частей — открывающий и закрывающий тег. Открывающий тег обозначается как и одиночный —
<тег>, а в закрывающем используется слэш —</тег>. Допускается вкладывать в контейнер другие теги, однако следует соблюдать их порядок.Не все контейнеры требуют обязательно закрывающего тега, иногда его можно и опустить.
что касается закрытия /> то это не валидный HTML-синтаксис. Данная конструкция относится к XML, так что браузеры попросту игнорируют этот слэш в конце. В HTML-тэги либо не закрываются, либо закрываются парным закрывающим </tag>
.my { height: 100px; width: 200px; margin: 10px; } .red {background-color: red;} .green {background-color: green;} .blue {background-color: blue;}
<div /> <div /> <div />
Там три блока на самом деле, просто т.к. браузер не видит закрывающего тега, он вкладывает их друг в друга и они друг на друга накладываются, потому может показаться, что только один блок отрисован. Это можно было бы понять, взглянув на код страницы с браузере. Результат такой из-за того, то в большинстве браузеров не предусмотрена такая вот конструкция.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML-тег div — javatpoint
следующий → ← предыдущая Тег HTML Мы знаем, что каждый тег имеет определенное назначение, например. Тег p используется для указания абзаца, теги от Тег div обычно используется веб-разработчиками для группировки элементов HTML и одновременного применения стилей CSS ко многим элементам. Например: если вы поместите набор элементов абзаца в элемент div, чтобы вы могли воспользоваться преимуществами стилей CSS и применить стиль шрифта ко всем абзацам одновременно, вместо того, чтобы кодировать один и тот же стиль для каждого элемента абзаца. <дел> Добро пожаловать на Javatpoint.com. Здесь вы найдете учебные пособия по новейшим технологиям. Это второй абзац Вывод: Добро пожаловать на Javatpoint.com. Здесь вы найдете учебные пособия по новейшим технологиям. Это второй абзац. В этом примере мы создаем блок с помощью тега div. Внутри коробки есть форма входа. Давайте посмотрим код CSS и HTML. Код CSS: .loginform{
отступ: 10 пикселей;
граница: 1px сплошной розовый;
радиус границы: 10 пикселей;
поплавок: справа;
верхняя граница: 10px;
}
.formheading{
цвет фона: красный;
белый цвет;
отступ: 4px;
выравнивание текста: по центру;
}
.sub{
цвет фона: синий;
отступ: 7px 40px 7px 40px;
белый цвет;
вес шрифта: полужирный;
поле слева: 70px;
радиус границы: 5px;
} HTML-код: <дел> Вывод: Пожалуйста, войдите
Тег HTML 4 divСм. также HTML5 Тег | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 Смотрите FAQ: Стилизация и CSS.
Смотрите FAQ: Стилизация и CSS. my {
height: 100px;
width: 200px;
margin: 10px;
}
.red {background-color: red;}
.green {background-color: green;}
.blue {background-color: blue;}
my {
height: 100px;
width: 200px;
margin: 10px;
}
.red {background-color: red;}
.green {background-color: green;}
.blue {background-color: blue;}



 Многие браузеры отображают это при наведении курсора на элемент (аналогично «подсказке»).
Многие браузеры отображают это при наведении курсора на элемент (аналогично «подсказке»).