css — Растянуть содержимое div по всей странице
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
html — Растянуть div на всю высоту родительского div
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
- Stack Overflow на
html — rfr блок div растянуть по высоте другого div
Доброго дня уважаемые.
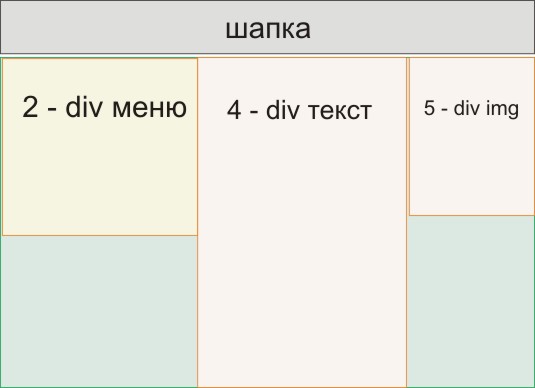
на картинке изображена структура сайта который я пытаюсь сделать. (это мой первый сайт в жизни, поэтому вопросов много).
На данный момент имею 5 блоков. блок шапка (сам по себе, его не трогаю).
Под шапкой находится родительский блок 1
внутри него четыре блока:
1 — родительский блок,
2 — блок меню
3 — второй родит блок для текста
4 — div текст
5 — див IMG

помогите, сам не осилил.
хочется, что бы было вот так: 
но получается вот так: 
Честно говоря, я запутался. и тот код, который получился.. возможно ли что то понять? …
<style> body {background: #696969; font-family: Verdana, Helvetica, Arial, sans-serif;} #d1{ max-width: 1240px; margin: 0px 0px 0 0px; height: 320px; background: #c8c5c6; } #d1 img { max-width: 200px; max-height: 200px; margin: 60px 0 60px 60px;} #p1 {float: right; font-family: Verdana, Helvetica, Arial, sans-serif; text-align:center; color: #fff; margin: 150px 210px 30px 0; font-size: 24px; text-shadow: 2px 2px 3px #000; } #wrapper { width: 1240px; /* ширина основного блока */ height: 100%; /* высота для наглядности */ margin: 0 auto ; /* задаем отступ слева и справа auto чтобы сработало выравнивание по центру */ padding: 0px; } #centerblock { width: 100%; /* ширина */ max-height: 100%; /* высота */ margin: 0; padding: 0px; overflow: inherit; } #d2{ margin: 0px; width: 300px; min-height: 800px; height: 100%; background: #D3D3D3; /* Цвет фона */ float: left; /*сделали плавающим и закинули в левый угол. */ overflow: auto /*отвечает за отображение содержимого блока, если оно вых-т за его пределы. (visible- значение по умолчанию) (hidden- все что за пределами блока, скрывается) (scroll- полоса прокрутки но добавляет две полосы справа и внизу) (auto- добавляет плолсу прокрутки только там где надо) */ } #portal {margin-left: 10%; color: #0000FF; } #d3 {text-align: left;} #d3 { width: 940px; min-height: 800px; max-height: 100%; margin-left: 300px;
Как растянуть блок на всю высоту экрана с помощью CSS
В сегодняшней статье я расскажу, как растянуть блок на всю высоту экрана с помощью CSS.
Вам понравится способ, так как он легкий, без множества строк в коде. А самое главное – он эффективный.
Пожалуй, начну из проблемной ситуации, с которой не так легко выйти. Финальное решение задачи, естественно, я предоставлю.
Итак, о проблеме.
Если вы верстальщик, я уверен, что вы сталкивались с такой ситуацией, когда нужно было растянуть блок на всю высоту экрана.
Итак, самый простой способ.
Пример в HTML:
<div> <h4>BLOGGOOD.RU</h4> </div>
в CSS:
#hei
{
height: 100vh;
background:#ccc;
}
Благодаря единице измерений «vh» со значением «100», блок примет высоту на вес экран.
vh – это единица измерений, которую можно расшифровать, как
viewport height, высота области просмотра.
1vh равен одному проценту от высоты области просмотра.
Между прочим, есть еще и единица измерений «vw».vw — это единица измерений, которую можно расшифровать, как viewport width, ширина области просмотра.
Если вам по каким-то причинам не нравится верхний код, можете воспользоваться вот таким:
#hei {
height: 100%;
width:100%;
position: absolute;
background:#ccc;
}
Если и это вам не подошло, тогда вы сможете воспользоваться JS.
Всем пока!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, Вебмастеру, для сайта
