Дизайн и проектирование лучших кнопок
Все, что вам нужно знать, чтобы качество проектирования этого важного элемента интерфейса перешло на следующий уровень.
Кнопка – это интерактивный элемент, который приводит к описанному на ней действию. Вы можете быть уверены, что, если на кнопке написано «сохранить», то она что-то «сохранит». Это также один из важнейших интерактивных элементов любого цифрового продукта.
Она может привести к покупке, загрузке, отправке и многим другим важным действиям. Цифровые кнопки являются потомками физических кнопок, например, на пульте ДУ, проигрывателе или игровом контроллере.
Самое важное
Кнопка должна выглядеть, как кнопка
Самое важное правило при проектировании кнопки – она должна достаточно выделяться, чтобы ее не спутали с другими элементами.
 При удалении элементов из кнопки ее функция начинает растворяться и исчезать. Она становится украшением или текстом, теряя свои действенные качества
При удалении элементов из кнопки ее функция начинает растворяться и исчезать. Она становится украшением или текстом, теряя свои действенные качестваЗнакомое = хорошее
Мы привыкли к определенным фигурам и формам, которые обычно связаны с действием. Чем больше кнопка похожа на то, что мы ассоциируем с кнопками – тем лучше. Вот почему прямоугольник (или прямоугольник с закругленными углами) всегда самый надежный вариант для кнопки.
 Люди сразу будут идентифицировать этот элемент, как кнопку
Люди сразу будут идентифицировать этот элемент, как кнопкуДругие фигуры и формы (треугольник, круг, органика) не так узнаваемы для пользователя. Действуйте с осторожностью и используйте их только тогда, когда общий стиль вашего продукта требует отклонения от норм.
 Чтобы понять, что эти элементы подразумевают действие, потребуется гораздо больше времени
Чтобы понять, что эти элементы подразумевают действие, потребуется гораздо больше времениРазбор кнопки
При проектировании кнопок помните о каждом из этих элементов и подходите к ним с умом. Опираясь на руководство по стилю бренда, подумайте, какие кнопки будут соответствовать бренду и хорошо впишутся в интерфейс.

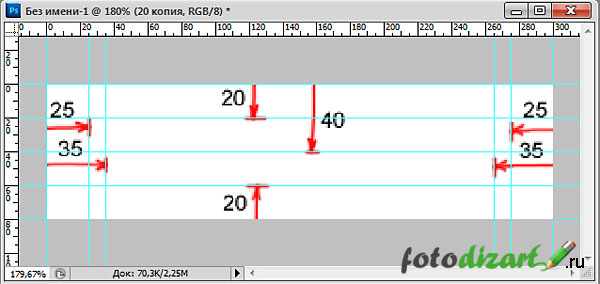
Вы должны установить отступы и безопасное пространство, используя базовые значения вашей сетки. В приведенном выше примере внутренний отступ слева в два раза больше, чем вертикальный. Это хороший выбор для повышения читабельности.
Отступы и выравнивание
Неравномерно расположенные кнопки являются одной из самых распространенных проблем всех интерфейсов. Дважды проверьте, отцентрированы ли ваши кнопки по горизонтали и вертикали. Используйте направляющие, если хотите быть уверенны наверняка.

Помимо методов, основанных на сетке, надежный способ выбора расстояния между кнопками – использовать заглавную букву «W». Если по крайней мере 1 W помещается с каждой стороны метки кнопки, все хорошо. Еще лучше использовать по бокам от метки 2 x W для повышения читабельности.

Не забывайте о безопасном пространстве ваших кнопок. Если у вас их несколько, безопасный отступ должен быть индивидуальным для каждой кнопки!

Подходящий размер
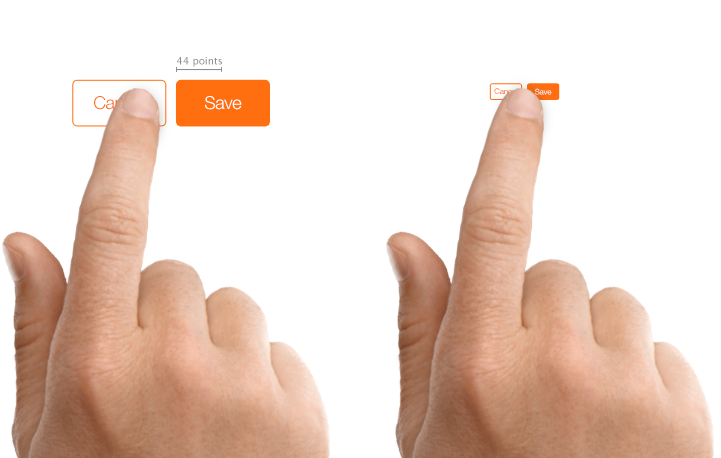
Как веб-, так и мобильные кнопки должны иметь правильный минимальный размер. Если ваши кнопки слишком маленькие, на них будет сложно нажать. Это приводит к разочарованию и может стать причиной удаления пользователями вашего приложения. Лучше всего начать с 44×44 pt для всех интерактивных элементов на мобильных устройствах.

Золотая середина для мобильных кнопок – примерно 50 pt. В случае устройств, управляемых курсором – 32×32 pt. Помните, что даже на настольных компьютерах, чем больше кнопка, тем легче ее использовать
Хорошие примеры
Важные кнопки также хорошо сочетать с иконками. Оформление заказа быстро идентифицируется по иконке корзины или продуктовой тележке, но только в том случае, если сопровождается словом «checkout».

Стрелка вправо или шеврон, помещенные после метки кнопки, усиливают сообщение. Пользователь охотнее нажмет на нее. Это хороший вариант, если вы хотите укрепить свой призыв к действию.

Кнопки с тенями также более «кликабельны» и пользователи их быстрее заметят, чем плоские. Добавьте едва заметную тень на кнопку, чтобы она больше выделялась на фоне.

Закругленные углы
Закругленные кнопки считаются более дружелюбными и позитивными, чем кнопки с острыми краями. Однако, в то же время, они значительно усложняют проектирование контента вокруг них. Если вы разместили выше кнопки выровненный по левому краю текст, то, чем больше закруглен угол, тем меньше текст будет визуально соответствовать кнопке. Кажется, будто левое поле находится в двух местах одновременно.

Выравнивание иконок
Правильное выравнивание иконок на кнопках – одна из самых сложных задач. Во многих случаях отношение веса шрифта и веса иконки напрямую связано. Однако существует простое и полезное правило, которое работает в большинстве случаев.

В зависимости от радиуса нашего угла мы создаем круг или квадрат размером с высоту нашей кнопки. Внутри него мы создаем другую фигуру для размещения иконки. Внутри более крупной фигуры она должна иметь отступ, который соответствует размеру текста. Затем мы помещаем иконку в меньшую фигуру.
В случае с шевроном, лучше, чтобы он был такой же высоты, как текст, и вы сможете проверить ширину строки по ширине шрифта. Чем ближе соответствие, тем лучше конечный результат.
Баланс краев
Если вы используете кнопки с закругленными углами, следите, чтобы на экране было правильное соотношение закругленных углов к другим элементам на экране.
 Отступ по диагонали здесь тот же, что и слева, и снизу. В результате получается намного приятнее, быстрее обрабатывать внешний край
Отступ по диагонали здесь тот же, что и слева, и снизу. В результате получается намного приятнее, быстрее обрабатывать внешний край
Отступ по диагонали больше (слева) и меньше (справа), чем отступ сбоку. Это заставляет край слишком сильно выделяться и отвлекает внимание от самой кнопки
Вывод
Когда вы начнете создавать первичные, вторичные и третичные кнопки, постарайтесь не забыть проверить их по нескольким факторам. Даже небольшие несоответствия или плохое выравнивание могут привести к снижению конверсии.
Не забывайте:
- Сделайте вашу кнопку похожей на кнопку
- Центрируйте метку по центру, как вертикально, так и горизонтально
- Выставите правильные отступы внутри кнопки
- Если вы используете иконку, выберите правильный размер и выровняйте ее
- Установите радиус границы в зависимости от того, где будет использоваться кнопка
- А затем проверьте, сочетается ли этот радиус с другими элементами на экране.
- Выберите правильный размер! Чем больше кнопка, тем проще ее использовать. Это касается и десктопных приложений!
Удачи!
Это отрывок из бесплатной главы моей будущей книги. Скачать всю главу в виде PDF-файла можно здесь.
Кнопки-призраки в UX-дизайне / Habr
В 2014 году главным трендом в мире UI-дизайна стали кнопки-призраки. Речь идет о прозрачных кнопках прямоугольной или квадратной формы, которые также называют «пустыми», «голыми» или «полыми», мы не могли обойти стороной этот материал и сделали адаптивный перевод статьи журнала UX Planet специально для читателей Хабрахабр.Границы кнопок-призраков, как правило, обозначаются тонкой линией, а внутри располагается простой текст. Чаще всего такой дизайн используется в кнопках для призыва к действию.
Обычный внешний вид (слева) и внешний вид при наведении курсора (справа).
Обычно размер кнопок-призраков превышает размер традиционных кнопок, а размещают их в самых заметных местах, например, прямо по центру экрана. Стильный эффектный внешний вид, если все сделано правильно, привлекает внимание своим контрастом с остальной страницей, а цветовой акцент при наведении курсора придает дополнительный шарм.
Происхождение кнопок-призраков
Первый раз термин «кнопки-призраки» использовался на сервисе микроблогов Tumblr в блоге веб-сайты с кнопками-призраками. Своим происхождением кнопки-призраки обязаны так называемой революции плоского дизайна. Это стало настоящим трендом после выхода операционной системы iOS 7, где многие кнопки стали именно такими.
‘Name’, ‘Release Data’, ‘Featured’ и ‘Get’ – кнопки-призраки.
Простая прямоугольная форма в сочетании с аккуратным неброским шрифтом смотрится стильно в «плоском» дизайне пользовательского интерфейса.
Нам не страшны никакие призраки!
Давайте теперь посмотрим, какие положительные моменты кнопки-призраки могут привнести в ваш дизайн и опыт пользователя:
Просто сделать. Простота, пожалуй, является главной причиной популярности кнопок-призраков. Такие кнопки – не проблема даже для абсолютных новичков в дизайне. Самой распространенной формой являются простые геометрические формы (прямоугольник, либо овал) с полным отсутствием каких-либо иллюстраций или анимаций.
Идеальная фокусная точка. При использовании кнопок-призраков внимание пользователя не отвлекается от главного объекта на странице. Кнопки с правильно выбранным фоном и контрастными границами привлекают внимание пользователя, но не перегружают его зрение лишней визуальной информацией. От такого дизайна «не рябит» в глазах.
Кнопки-призраки органично вписываются в любую страницу и положительно сказываются на эстетическом восприятии общего дизайна. Изображение, находящееся на заднем фоне остается видимым; простой неброский вид таких кнопок еще больше обращает внимание пользователя на главный видеоряд.
Интегрируются в любой дизайн, потому что они прозрачны. Кнопки-призраки просто растворяются на вашей странице.
Кнопки-призраки могут использоваться по отдельности или объединяться в группы; основное условие их эффективного применения – это располагать их на видных местах.
О чем следует помнить при разработке дизайна кнопок-призраков
Да, существует огромное количество причин, чтобы использовать кнопки-призраки в вашем дизайне, однако, есть моменты, о которых нужно подумать. При разработке дизайна своего приложения или сайта обязательно следует взвесить все «за» и «против» и определить, сработает ли выбранная концепция для конкретного проекта.
Кнопки-призраки в качестве кнопок призыва к действию
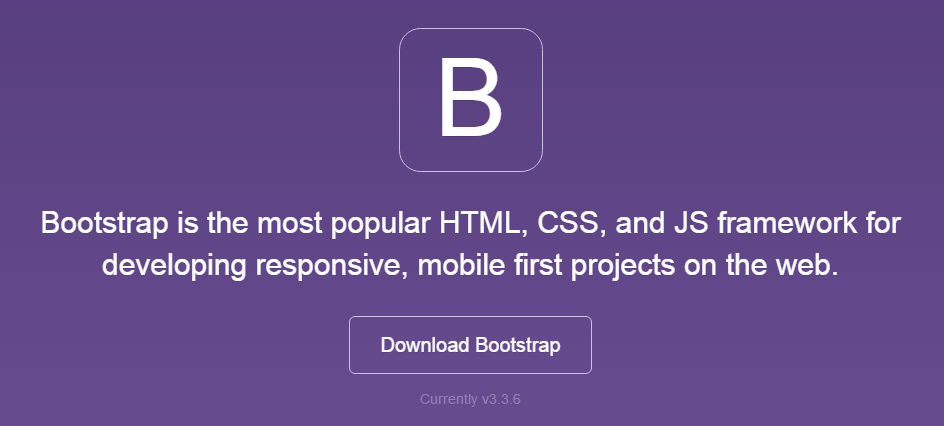
Как правило, использование кнопок-призраков в качестве основного элемента для призыва к действию – не самая хорошая идея. Ниже приведен простой пример: посмотрите, как кнопка-призрак Download Bootstrap практически сливается с логотипом.
Кнопки-призраки лучше подходят для вторичных задач, так как они не мешают вашим главным предложениям. В идеальном случае главный CTA-элемент должен быть виден лучше всего, а если по какой-то причине вам не удалось убедить своего клиента, ему предоставляется выбор – перейти куда-то еще.
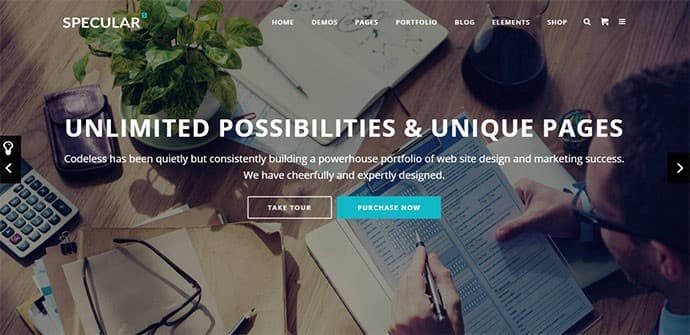
Хорошим примером может служить веб-сайт Specular – используется плоская кнопка ‘Purchase Now’, которая призывает купить, но пользователю предоставляется выбор – он может еще ближе познакомиться с вашим предложением, нажав на кнопку-призрак ‘Take Tour’.
Вывод: использование кнопок-призраков идет в разрез с традиционной идеей, как должен выглядеть призыв к действию, поэтому лучше их использовать для других целей.
Кнопки-призраки не выглядят как «кнопки» в традиционном представлении
Кнопки-призраки действительно не соответствуют привычной концепции «кнопки», более того, если ошибиться с местом их размещения, их могут просто не заметить.
Не все пользователи способны одинаково воспринимать дизайнерские приемы; консервативные пользователи, не привыкшие к новым элементам, могут вообще не заметить кнопку-призрак, либо не догадаться, что на нее можно нажать. Например, вы сразу увидели кнопку ‘Get Access’ на нижней картинке? Это непростая задача даже для самых продвинутых в плане дизайна пользователей.
Вывод: кнопки-призраки могут превратиться в настоящие приведения и раствориться на фоне вашей страницы.
Привлеките внимание
Неплохой идеей будет сделать так, чтобы при наведении курсора на кнопку она меняла цвет. Это особенно важно для кнопок-призраков, так как пользователь может сомневаться, кнопка ли это.
Будьте осторожны с фоном
Кнопки-призраки могут сливаться с фоном, а надпись быть неразборчивой; это раздражает пользователей. Очень часто дизайнеры располагают текст внутри кнопки-призрака и не обеспечивают достаточной контрастности.
В примере на картинке ниже на веб-сайте используется фоновое изображение в виде фотографии на весь экран. Кнопка призывает пользователя нажать на нее и узнать больше о компании, но белые буквы надписи в одном месте почти не различимы на фоне светлого платья девушки.
Вывод: при использовании кнопок-призраков на фоне картинки или фотографии следует использовать такие цветовые решения текста и границ кнопок, которые обеспечат необходимый контраст.
Используйте для кнопок-призраков текст со смысловой нагрузкой
Как правило, в кнопках-призраках используются не просто однозначные «Нажмите здесь» или «Сохранить». При этом формулировка такого текста должна быть тщательно продумана и соответствовать смыслу основной информации, представленной на странице.
Такой подход хорошо виден на сайте компании Integra: за выделенным текстом на домашней странице сайта идет демонстрация в виде сменяющих друг друга картинок. Внизу размещена кнопка-призрак с надписью ‘Showreel’ (демонстрация). Не возникает никаких вопросов, куда ведет ссылка на данной кнопке.
Кнопки-призраки и индивидуальность
Благодаря своей простоте и минималистическому стилю кнопки-призраки выглядят практически одинаково на любом сайте или приложении. Да, действительно, как добиться уникальности и неповторимости, когда речь идет о простых геометрических формах?
Однако некоторые дизайнеры находят решения, которые выделяют их работы из общей массы. В основном, это достигается использованием специальных шрифтов и небольших декоративных элементов по контуру кнопки, как это сделано на примере ниже.
Заключение
Любая кнопка, независимо от того, является ли она классической кнопкой или кнопкой-призраком, устанавливается для того, чтобы побудить пользователя предпринять какие-то действия. Эффективный UX-дизайн кнопок – это всегда, прежде всего, узнавание и четкость. Плавные переходы помогают вести общение, но сложности с нахождением нужной кнопки, прерывают весь тщательно выстроенный процесс взаимодействия с пользователем и даже могут заставить его покинуть ваш сайт.
флажки и переключатели в формах / Habr
При создании форм дизайнеры часто стоят перед необходимостью выбора, какой элемент пользовательского интерфейса обеспечит необходимый уровень взаимодействия при изменении параметров. Безусловно, у каждого специалиста есть свои собственные правила, но всем следует помнить о некоторых неизменных аксиомах, которые действуют всегда и везде.
Выбор параметров может осуществляться с помощью флажков, переключателей, радиокнопок и раскрывающихся кнопок. Все варианты хороши, если правильно их использовать. В данной статье речь пойдет о флажках и переключателях.
Флажки
Флажки используются, когда имеется список параметров, и пользователь может выбрать любое их количество: один, несколько или ни одного. Иными словами, каждый флажок является независимым элементом управления, и включение одного из них не отменяет действие другого.
Флажки снабжаются надписями
Переключатели
Переключатель – это элемент управления, который что-то включает и выключает.
Переключатели позволяют сделать выбор между двумя прямо противоположными вариантами.
Как правило, переключатели используются для включения и отключения какого-либо действия (запустить или остановить что-то). Здесь можно провести аналогию с выключателем света.
Освещение является наиболее распространенной областью применения переключателей
Практические рекомендации по использованию флажков и переключателей
Используйте стандартный внешний вид
Флажок – это просто маленький квадратик с галочкой или крестиком.
Два положения флажка: отмечено или не отмечено
Переключатель должен выглядеть, как обычный тумблер с двумя положениями.
Два положения переключателя: включено или выключено
Вам необходимо обеспечить четкое недвусмысленное взаимодействие пользователя с элементом управления. Здесь может помочь небольшая анимация – это особенно важно для мобильных приложений, где пользовательский интерфейс должен быть осязаем.
Переключатель iOS7/8
Старайтесь, чтобы список возможных вариантов располагался вертикально. Это правило касается и флажков, и переключателей. Если уйти от горизонтального размещения нельзя, необходимо расположить элементы с достаточно большим интервалом, чтобы не допустить двойной трактовки, что выбирает каждый флажок. Ниже представлен пример со слишком близко расположенными друг к другу элементами.
Сложно понять, какую радиокнопку следует нажать, чтобы выбрать четвертый вариант
Текущее положение переключателя
При проектировании переключателей следует избегать неопределенности, связанной с текущим состоянием. В качестве примера возьмем переключатель из iOS 6 и посмотрим на него во включенном состоянии – окраска синим цветом и отображается слово ON (включено).
Не ясно, включено – это текущее состояние, или предлагаемое действие
Вы можете сказать однозначно, переключатель находится во включенном положении, или он только перейдет в него, если вы передвините ползунок? «Включено» — это состояние или действие? Не понятно.
Вы не должны вводить пользователей в заблуждение; очень важно проводить отличие между состоянием и действием. Да, можно использовать цвет для дополнительного информирования пользователей, но при этом следует сделать так, чтобы текущий вид воспринимался однозначно, как в следующем примере:
Цвет шрифта обозначает текущее положение
В тексте надписей флажков используйте позитивное подтверждение, чтобы пользователь точно знал, что произойдет, если он поставит отметку. Избегайте фраз типа «Больше не присылайте мне е-мэйл сообщения», которые бы означали, что пользователю необходимо поставить отметку, чтобы что-то не происходило.
Флажки должны иметь надписи с позитивными командами, а не с негативными «Не…»
Сделайте надпись флажка целевой областью
Все флажки сопровождаются лейблами, но лейблы не всегда кликабельны. Флажки имеют маленький размер, и по закону Фиттса на них тяжело попасть, как мышью, так и пальцем. Для того чтобы увеличить область нажатия, дайте пользователям возможность выбирать требуемый параметр не только попаданием точно в квадратик, но и по лейблу или связанным словам.
Позвольте пользователю делать выбор нажатием не только флажка, но и лейбла
Используйте флажки только для изменения параметров, но не в качестве управляющих кнопок
Главное отличие флажка от переключателя состоит в том, что флажок используется для изменения состояния, а переключатель – для включения или отключения действия.
В примере ниже положение переключателя позволяет сказать однозначно: беспроводная связь включена. В случае с флажком пользователю приходится гадать – WiFi включен, или для его включения необходимо поставить галочку.
Для включения/выключения сервисов и компонентов аппаратного обеспечения, таких как WiFi, используйте переключатели
Взаимодействие флажка отличается от взаимодействия переключателя
Вы можете сделать так, чтобы состояние, за которое отвечает флажок, менялось не сразу (как часть отсылаемой формы, например), но действие, за которое отвечает переключатель, должно совершаться сразу же.
Хорошей практикой пользовательского взаимодействия является мгновенная смена управляемого параметра с помощью переключателя – не после нажатия кнопки «Сохранить» или перехода к предыдущей странице. Именно этого мы ожидаем от этого элемента управления в реальной жизни – мы щелкаем переключателем, и свет включается.
Включение Wi-Fi в iOS
Используйте флажки, когда для ввода изменения в силу от пользователя ожидаются дополнительные действия
Используйте флажки, когда пользователь должен кликнуть кнопку «Отправить» или «Следующий», чтобы сохранить изменения.
Заключение
При разработке интерфейса будьте последовательны в выборе его элементов. Следуйте общепринятым стандартам; это позволит пользователям получить удобное предсказуемое управление. В противном случае, если нарушать общепринятые стандарты, ваш пользовательский интерфейс будет непредсказуем, как будто в любой момент может случиться все, что угодно.
Как сделать дизайн кнопки? | UX Guru
Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок – довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Лучшее применение кнопок
Сделайте кнопки похожими на кнопки.

Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка.Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.

Размещение и порядок
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.
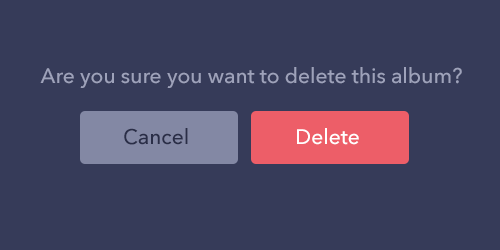
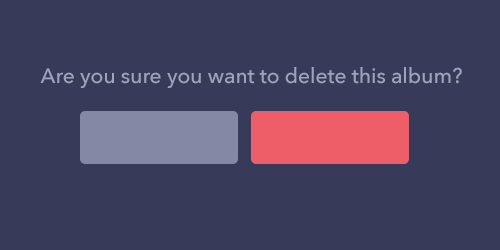
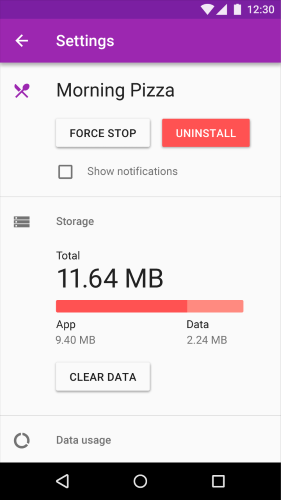
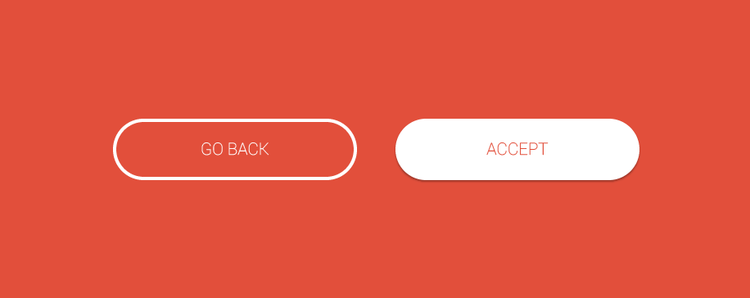
 Кнопка «Delete» заметно выделяется.
Кнопка «Delete» заметно выделяется.В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначения.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.
 Кнопки без подписей.
Кнопки без подписей.Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Призыв к действию.
 Ясно видно, что эта кнопка является призывом к действию.
Ясно видно, что эта кнопка является призывом к действию.Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Форма кнопок.
 Кнопка в форме закругленного прямоугольника
Кнопка в форме закругленного прямоугольникаОбычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
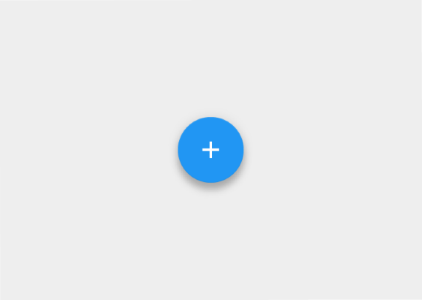
 Парящая кнопка действия — хороший пример кнопки с произвольной формой
Парящая кнопка действия — хороший пример кнопки с произвольной формойВы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
Типы кнопок и поведение.
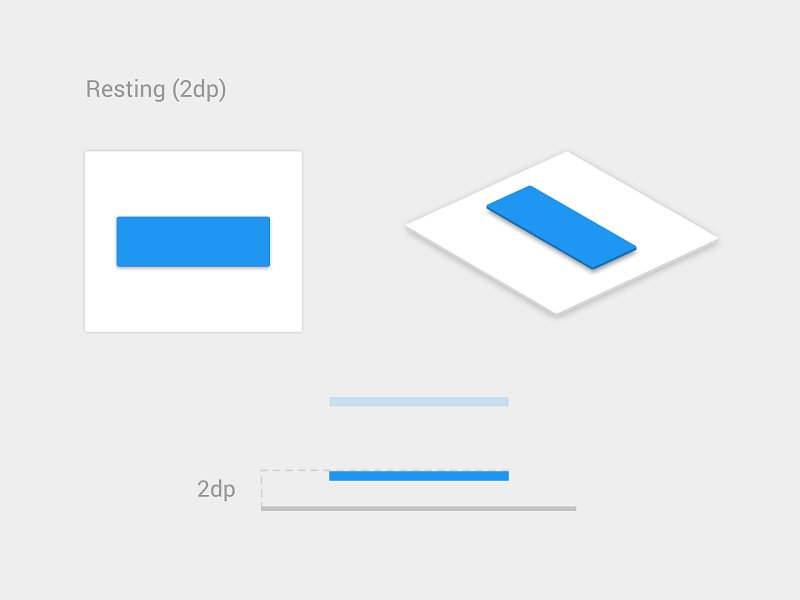
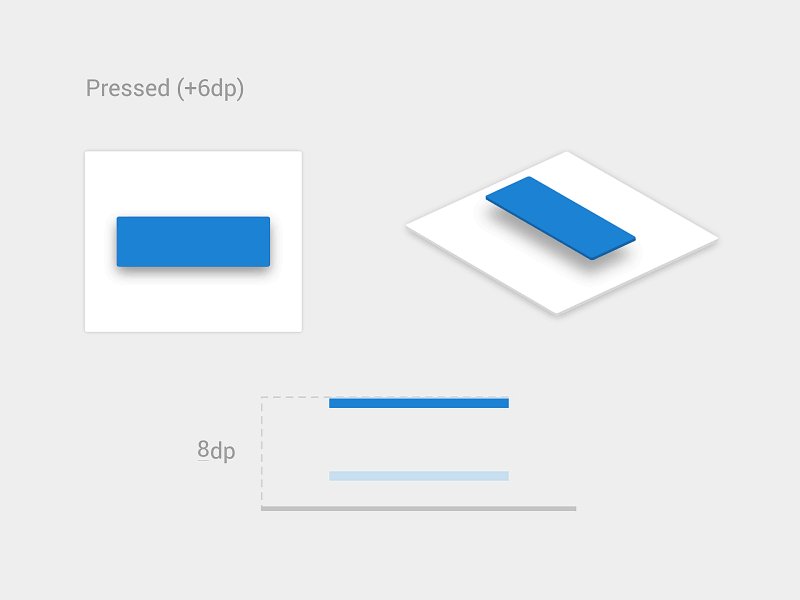
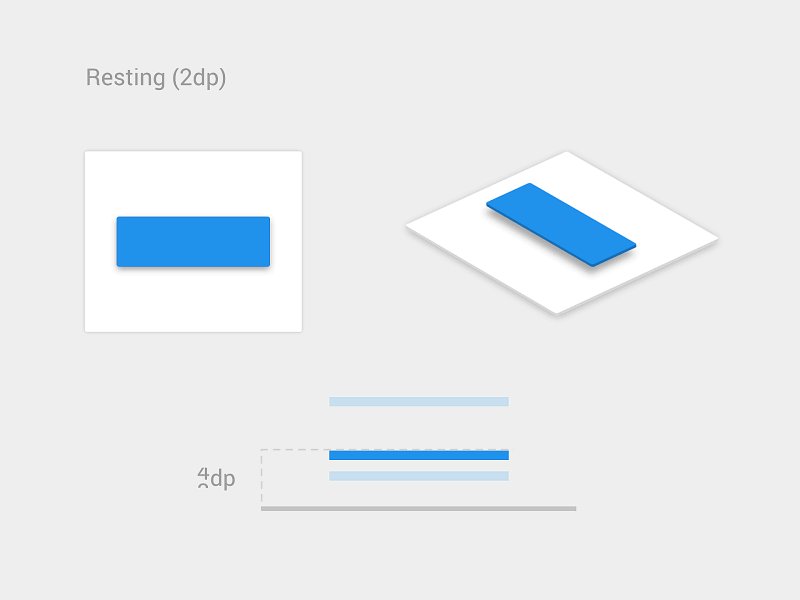
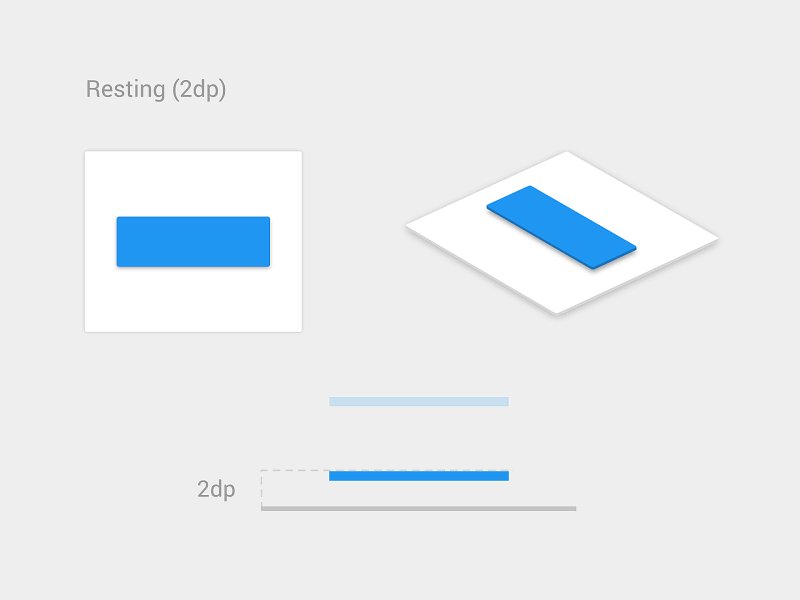
1. Поднятая кнопка
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Использование
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поведение
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
Пример
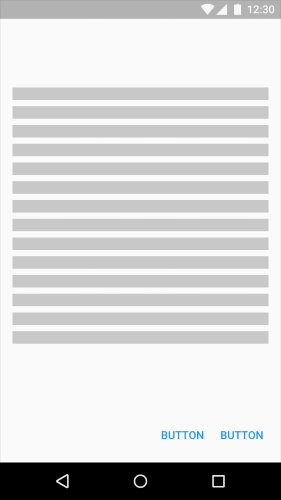
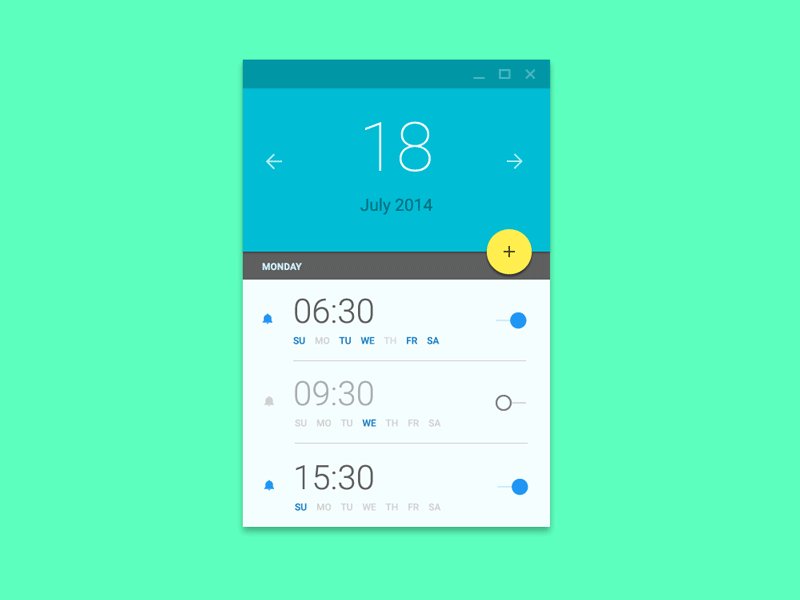
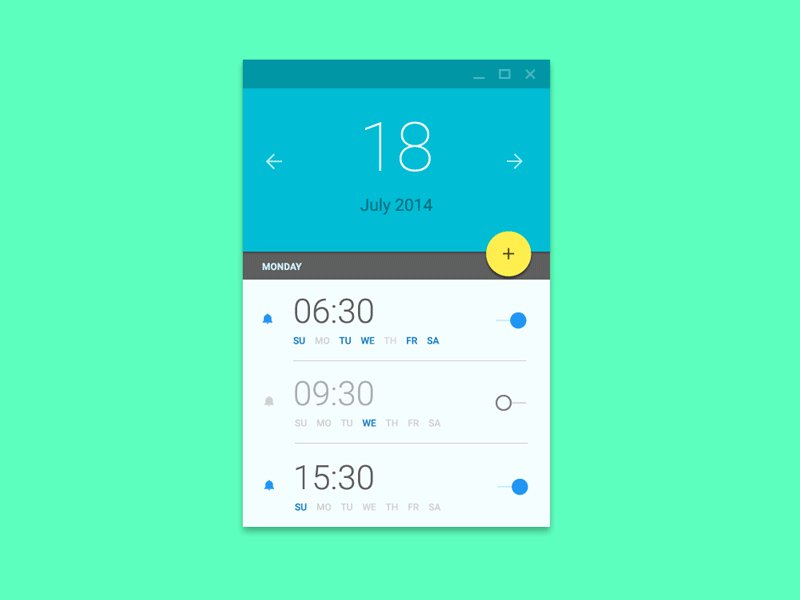
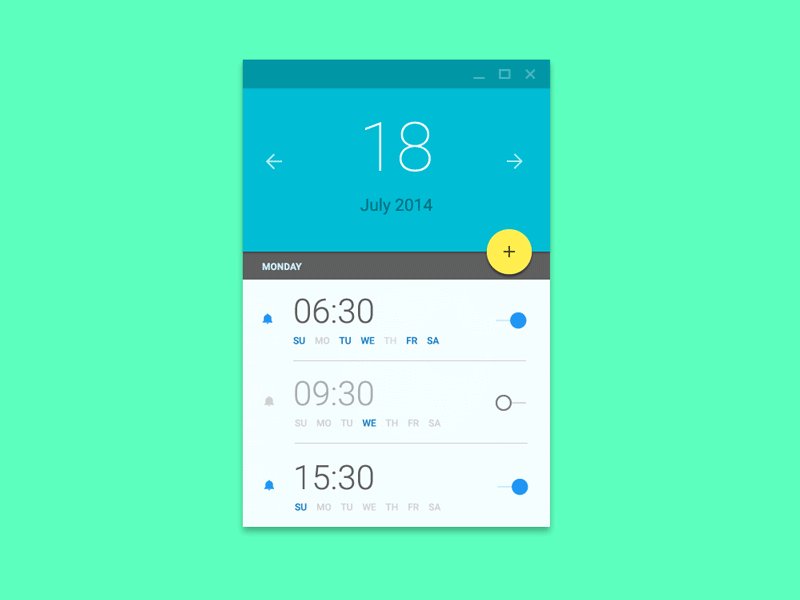
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
2. Плоская кнопка
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок – они меньше отвлекают от контента.
Использование
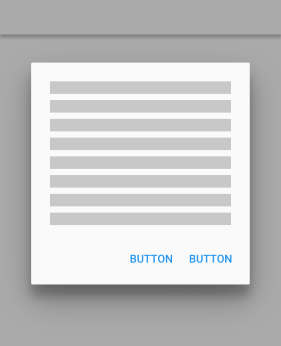
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.
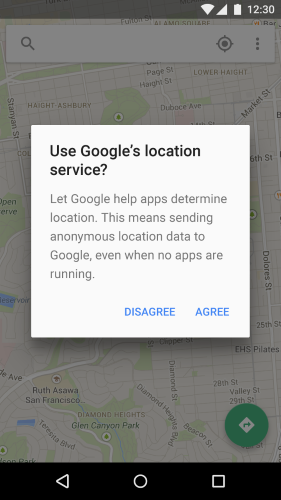
 Плоские кнопки в диалоговом окне Android
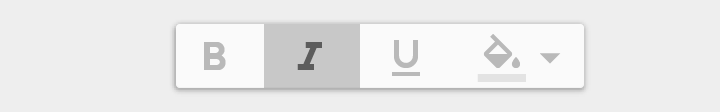
Плоские кнопки в диалоговом окне AndroidВ тулбарах
 Плоские кнопки на тулбаре
Плоские кнопки на тулбаре
Расположите их снизу, что бы пользователь сразу их нашел
Поведение
Пример
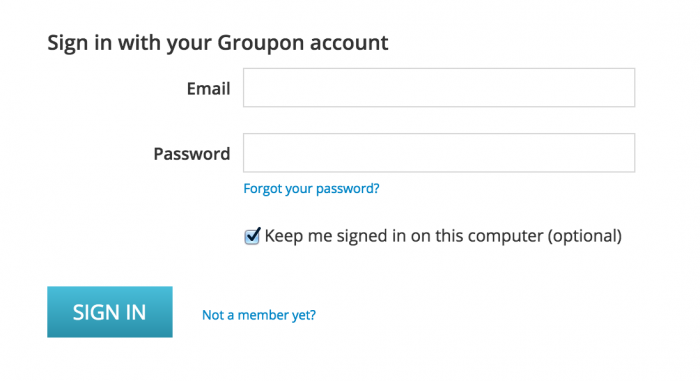
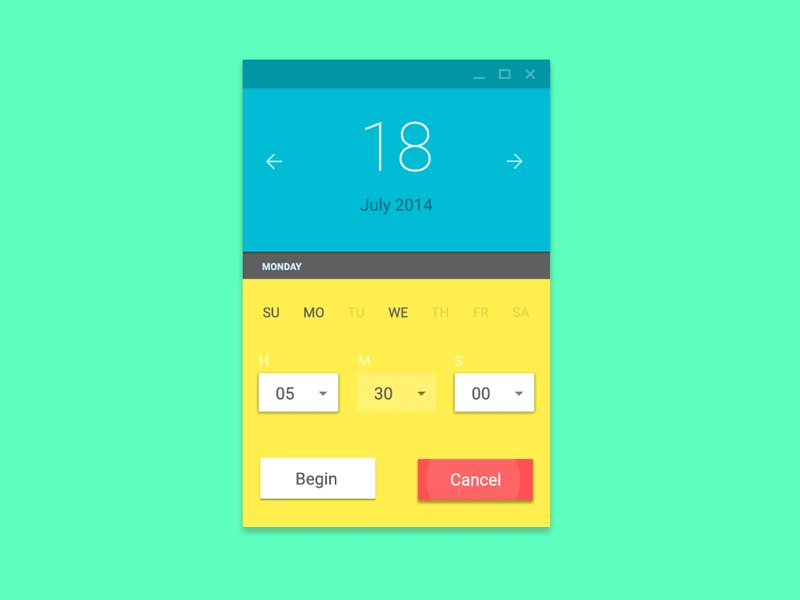
Плоская кнопка в диалоговом окне приложения на Android 3. Преключатель
3. Преключатель
 Переключатели.
Переключатели.Такая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Использование
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим
 Панель переключателей. Выбрана одна опция.
Панель переключателей. Выбрана одна опция.Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.
 Переключатель для кнопки «Like» в Twitter
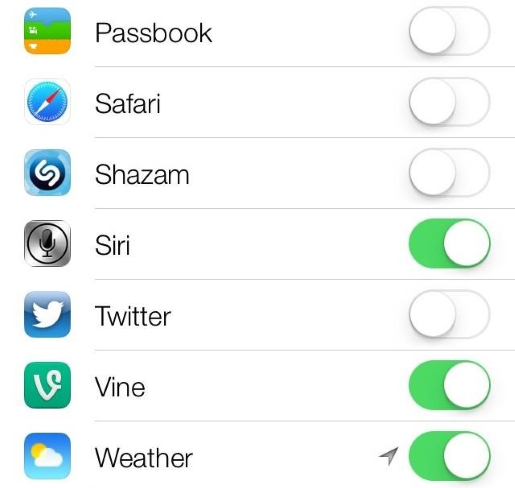
Переключатель для кнопки «Like» в TwitterОчень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.

4. Призрачные кнопки
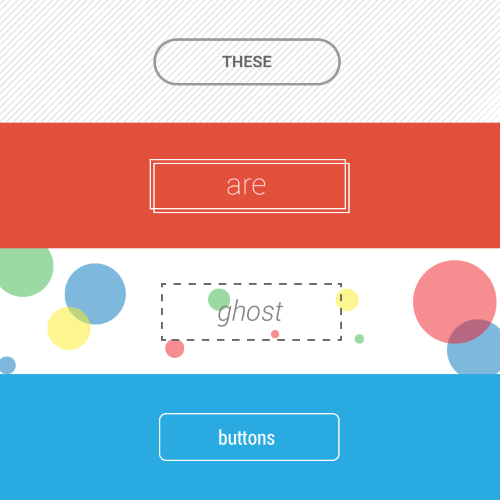
 Разные призрачные кнопки
Разные призрачные кнопкиПризрачные кнопки – это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
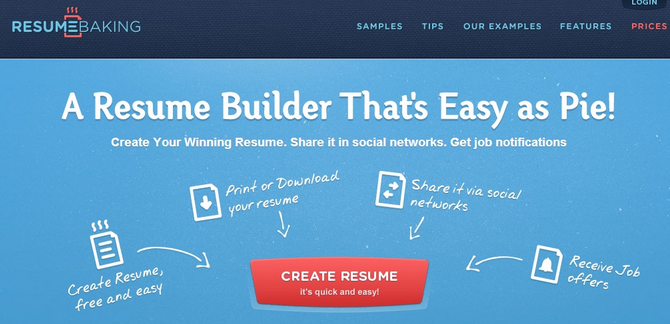
Использование призрачных кнопок для призыва к действию – не самая лучшая идея. На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
 «Download Bootstrap» это кнопка. Вы заметили?
«Download Bootstrap» это кнопка. Вы заметили?Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию. «Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная.
«Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная.Поведение
Обычное состояние (слева), и состояние в фокусе (справа).
 Нормальное состояние (слева), и в фокусе (справа).
Нормальное состояние (слева), и в фокусе (справа).Пример
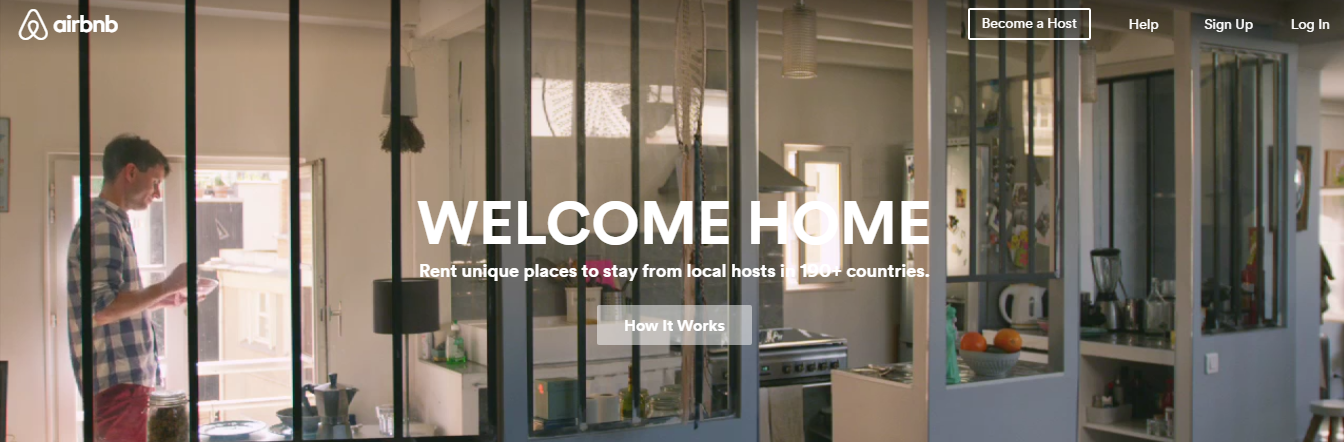
Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»

5. Плавающие кнопки действия
Плавающие кнопки действия – это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Использование
Парящие кнопки используются для способствования действию.
Поведение
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.
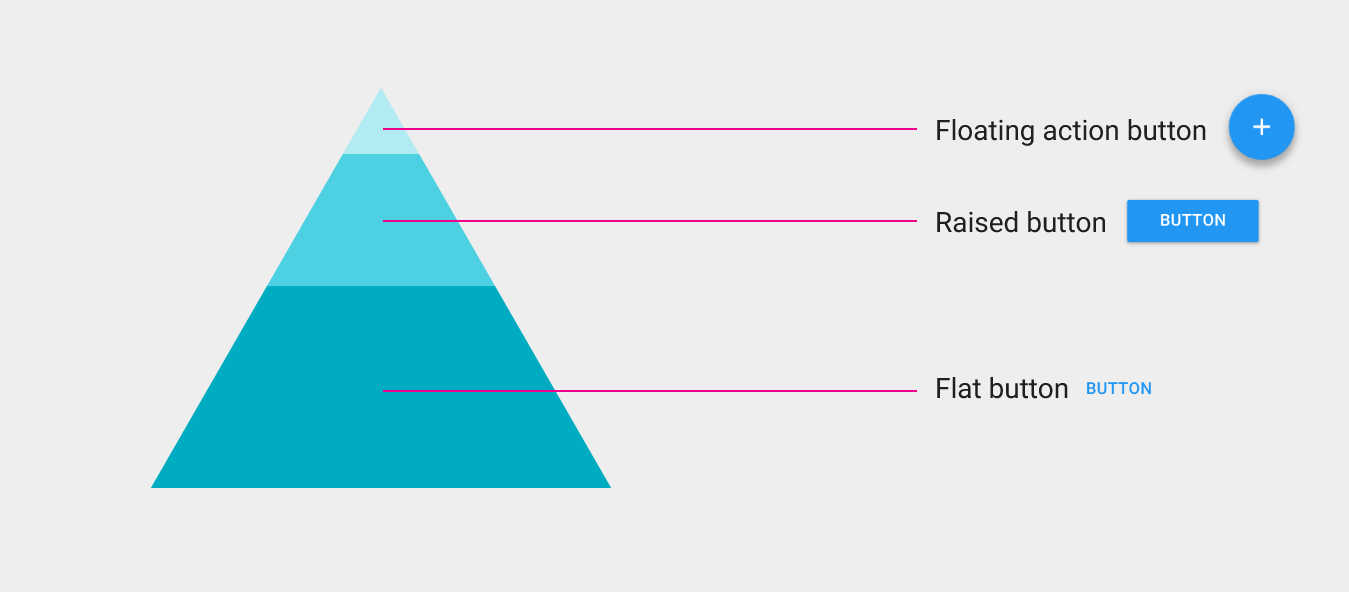
 Выбор типа кнопки, рекомендуемый Google Material Design.
Выбор типа кнопки, рекомендуемый Google Material Design. z-глубина
z-глубинаФункция: Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем: Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка: Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
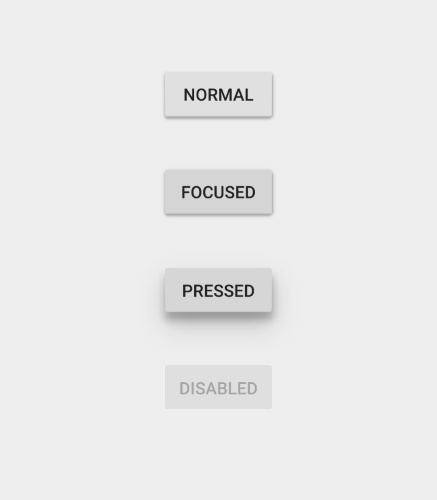
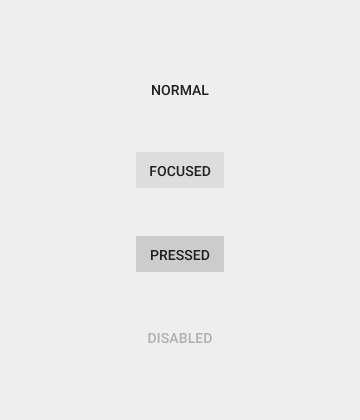
Состояния кнопок
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
-Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии.
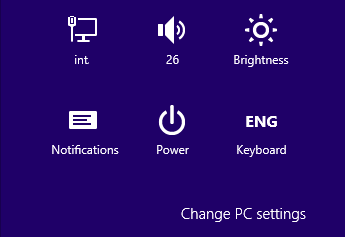
 Кнопки в Нормальном состоянии в Windows 8
Кнопки в Нормальном состоянии в Windows 8Windows 8 это хороший плохой пример такого рода проблемы – пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Плюсы скрытия кнопки:
Модные кнопки в веб-дизайне
Один из трендов в веб-дизайне конца ушедшего и начала нынешнего года — большие, заметные кнопки. На них так и хочется нажать. Они влекут и манят! Возможно именно поэтому тренд набирает такую популярность и кнопок становится все больше, особенно в плоском дизайне! В сегодняшней подборке мы собрали примеры использования заметных кнопок в современном веб-дизайне.
valosek.cz
blood-and-water.animalplanet.com
brightbyte.co.uk
inkwell.io
onemightyroar.com
teamgeek.co.za
baboom.com
adsempre.pl
pandra.ru
humblebee.se
wearespry.com
digital-minded.ca
blogin.co
lookout.com
kohactive.com
syndromeinteractif.com
paradoxcreates.com
yogurtlabs.com
squareup.com
harbr.co
octanedesign.com
rook.is
Автор подборки — Дежурка
Смотрите также:
- Текстура в веб-дизайне
- Креативные одностраничные сайты для вашего вдохновения
- Оригинальные решения в веб-дизайне
Создаем дизайн кнопок социальных сетей в виде ленточек
Друзья всем привет! Сегодня на сайте у нас новый урок по фотошопу посвященный созданию элементов для сайта. Если быть точнее, то сегодня мы создадим необычный дизайн кнопок в виде ленточек. Данные кнопки вы сможете применить для любых своих нужд, возможно в дизайне сайта, возможно еще где-то. Урок будет основан на примере кнопок для соц. сетей.
В уроке я покажу как создать кнопку для вконтакте, а уже на ее примере можно легко по подобию создать все необходимые кнопки (кнопку фейсбука, кнопку одноклассников и т.д.).
Итак, приступим к реализации нашего урока и создадим дизайн кнопок.
Кнопка вконтакте в виде ленты
Для начала, как и полагается, создаем новый документ с параметрами:
- высота: 80 пикс.;
- ширина: 300 пикс..
Далее нам потребуются вспомогательные элементы для разметки, ими будут направляющие и линейки. Если у вас линейки не активны, нажмите Ctrl+R. Установим шкалу на линейке в пикселях, для этого кликнем правой кнопкой мыши по линейке и из всплывающего меню выбираем пикселы.
Теперь нам необходимо сделать разметку, для этого выбираем инструмент перемещение (V), и зажав левую кнопку мыши на линейке тянем в сторону холста на нужную нам позицию.
Ставим направляющие на расстояние от края холста:
- сверху и снизу: 20 пикс.;
- центр: 40 пикс.;
- справа и слева: 25, 35 пикс..

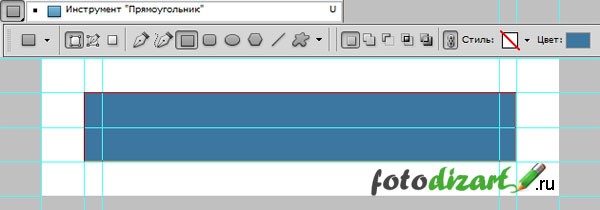
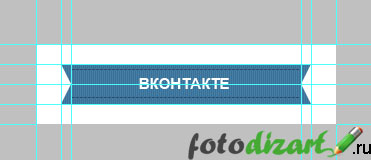
Выберем цвет #3c78a1 и создадим прямоугольник инструментом прямоугольник (U).

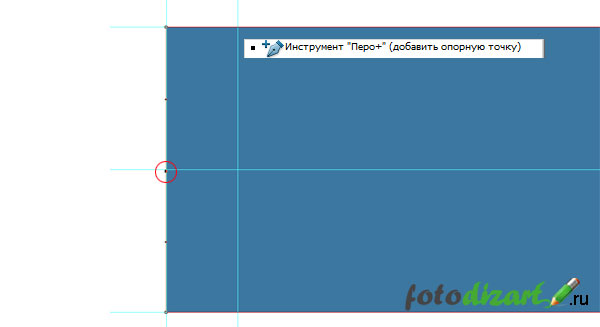
Далее выбираем инструмент перо (добавить опорную точку) и на прямоугольнике по торцам в месте пересечения центральной направляющей с прямоугольником добавляем опорные точки по обеим сторонам.

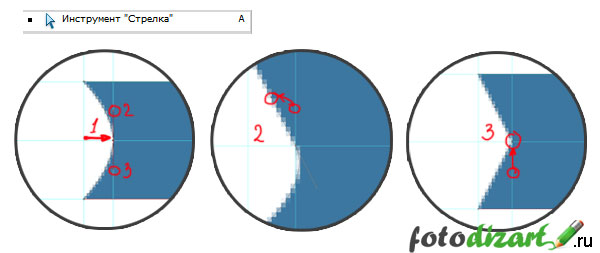
Сдвигаем созданные точки внутрь до следующей направляющей. И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка.

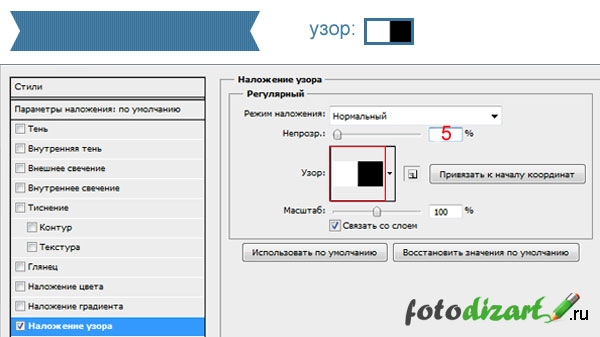
Далее нам необходимо создать узор, для этого создадим новый документ ширина 2 пикселя и высота 1 пиксель. Один пиксель закрасим черным цветом другой белым, и сохраним узор. Подробно по создания узоров читайте статью: как сделать узор в фотошопе? Применим наш узор к созданной форме ленточки при помощи стиля слоя.

Далее инструментом горизонтальный текст создадим пунктирные линии на краях цветом #2c4e66 и напишем текст (вконтакте) белым цветом.

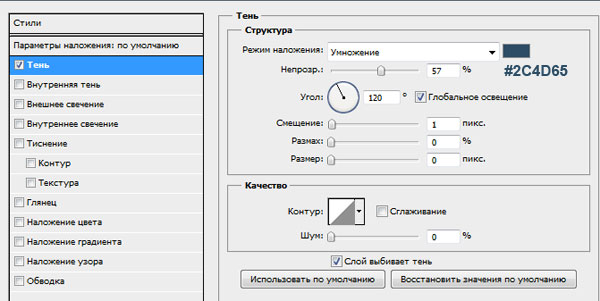
В заключение создания дизайна кнопки вконтакте нам необходимо создать объем для текста и объем для линий. Для текста создадим стиль слоя тень, и применим следующие настройки.

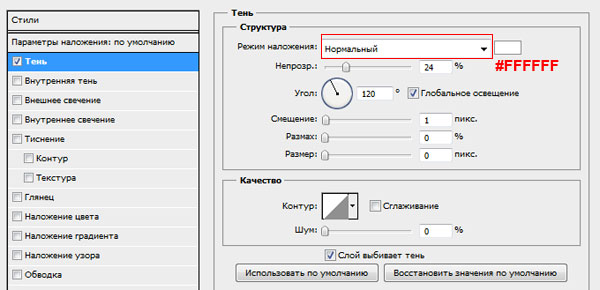
Создадим блик у пунктира по краям.

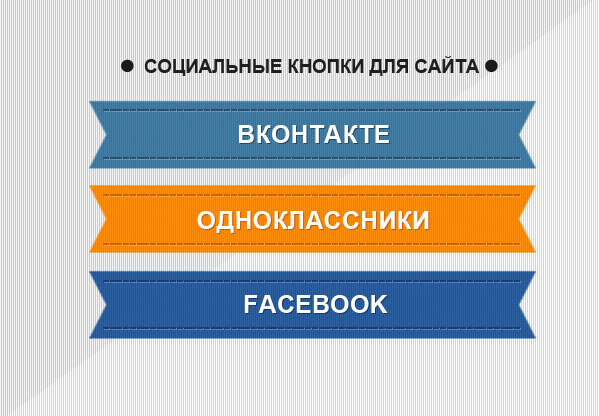
На этом все, остается показать результат нашего урока по созданию дизайна кнопок. Я для наглядности сделал еще несколько кнопок соц. сетей: кнопка вконтакте, кнопка одноклассники, и кнопка фейсбук.

Также рекомендую посмотреть урок по созданию кнопок для сайта
7 основных правил дизайна кнопок
Кнопки являются важным элементом взаимодействия. Они играют основную роль в диалоге между пользователем и системой. В этой статье мы рассмотрим семь основных принципов дизайна кнопок, которые необходимо знать для создания эффективного пользовательского опыта.

1. Сделайте кнопки похожими на кнопки
Когда дело доходит до взаимодействия с пользовательским интерфейсом, пользователи должны знать мгновенно, что является «интерактивным», а что нет. Каждый элемент в дизайне требует усилий от пользователя для декодирования. Как правило, чем больше времени требуется пользователям для декодирования пользовательского интерфейса, тем менее удобным он становится.
Но как пользователи понимают, является ли определенный элемент интерактивным или нет? Они используют предыдущий опыт и визуальные указатели для уточнения значения объекта пользовательского интерфейса. Вот почему так важно использовать соответствующие визуальные признаки (такие как размер, форма, цвет, тень и т. д.), чтобы сделать элемент похожим на кнопку. Визуальные указатели содержат важную информационную ценность — они помогают создавать доступность в интерфейсе.
К сожалению, во многих интерфейсах признаки интерактивности являются слабыми, в результате они сильно снижают читаемость.
Слабые визуальные подсказки — еще более серьезная проблема для мобильных пользователей. В попытке понять, является ли отдельный элемент интерактивным или нет, пользователи ПК могут переместить курсор на элемент и проверить, изменяет ли курсор состояние. У мобильных пользователей такой возможности нет. Чтобы понять, является ли элемент интерактивным или нет, пользователи должны нажать на него — у них нет другого способа проверить интерактивность.
Не предполагайте, что что-то в вашем пользовательском интерфейсе все очевидно для ваших пользователей
Во многих случаях дизайнеры намеренно не идентифицируют кнопки как интерактивные элементы, поскольку предполагают, что интерактивные элементы очевидны для пользователей. При проектировании интерфейса всегда следует помнить следующее правило:
- Ваша способность интерпретировать указатели кликабельности не совпадает с вашими пользователями, потому что вы знаете, для чего предназначен каждый элемент в вашем собственном дизайне.
- Используйте знакомые оформление для кнопок.
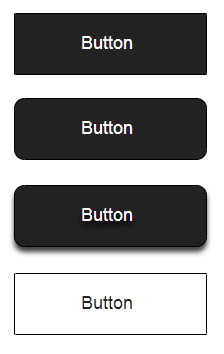
Вот несколько примеров кнопок, знакомых большинству пользователей:
- Заполненная кнопка с квадратными рамками;
- Кнопка с закругленными углами;
- Кнопка с тенями;
- Кнопка призрак.

Среди всех этих примеров дизайн заполненной кнопки с тенями является самым ясным для пользователей.
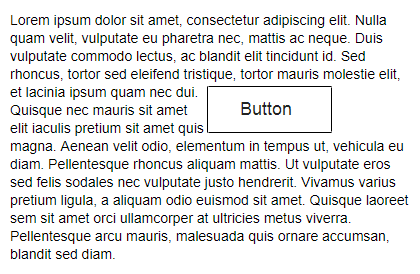
Не забывайте про белое пространство
Важны не только визуальные свойства самой кнопки. Количество пустого пространства рядом с кнопкой облегчает (или затрудняет) для пользователей понимание того, является ли это интерактивным элементом или нет. В приведенном ниже примере некоторые пользователи могут перепутать кнопку-призрак с информационным полем.

2. Поместите кнопки там, где пользователи ожидают их найти
Кнопки должны быть расположены в местах, где пользователи могут легко найти их и ожидают увидеть. Не заставляйте пользователей искать кнопки. Если пользователи не могут найти кнопку, они не будут знать, что она существует.
Максимально используйте традиционные макеты и стандартные шаблоны пользовательского интерфейса
Обычное размещение кнопок улучшает обнаружение. С помощью стандартного макета пользователи легко поймут назначение каждого элемента — даже если это кнопка без сильных визуальных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и достаточным количеством пространства делает макет более понятным.
3. Обозначайте кнопки тем, что они делают
Кнопки с общими или вводящими в заблуждение описаниями могут быть огромным источником разочарований для ваших пользователей. Напишите метки кнопок, которые четко объясняют, что делает каждая кнопка. В идеале метка кнопки должна четко описывать ее действие.
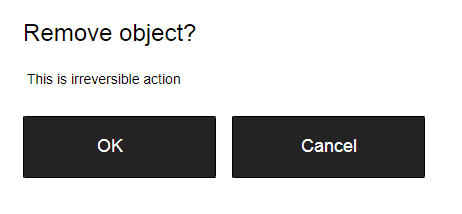
Пользователи должны четко понимать, что происходит, когда они нажимают на кнопку. Позвольте привести простой пример. Представьте, что вы случайно вызвали действие удаления, и теперь вы видите следующее сообщение об ошибке.

Неясно, что означают » OK » и «Отмена» в этом диалоговом окне. Большинство пользователей спросят себя: «Что произойдет, если я нажму «Отмена» ?”
Никогда не создавайте диалоговое окно или форму, состоящую исключительно из двух кнопок » Ок » и «Отмена».
Вместо использования метки «OK » лучше использовать «Удалить». Это позволит понять, что эта кнопка делает для пользователя. Кроме того, если «Удалить» является потенциально опасной операцией, вы можете использовать красный цвет, чтобы заявить об этом факте.

4. Правильный размер кнопок
Размер кнопки должен отражать приоритет этого элемента на экране. Большая кнопка означает более важное действие.
Приоритет кнопок
Всегда старайтесь сделать основную кнопку действия более заметной. Увеличьте его размер (сделав кнопку больше, вы сделаете ее более важной для пользователей) и используйте контрастный цвет, чтобы привлечь внимание пользователя.

Сделать кнопки удобными для мобильных пользователей
Во многих мобильных приложениях кнопки слишком малы. Это часто приводит к ситуации, когда пользователи допускают опечатки.

5. Порядок кнопок
Порядок кнопок должен отражать характер диалога между пользователем и системой. Спросите себя, какой порядок пользователи ожидают увидеть на этом экране.
6. Избегайте использования слишком большого количества кнопок
Это общая проблема для многих приложений и веб-сайтов. Если вы предоставляете слишком много вариантов, пользователь в конечном итоге может ничего и не выбрать. При разработке страниц приложения или веб-сайта подумайте о наиболее важных действиях, которые должны предпринять пользователи.

7. Обеспечьте визуальную или звуковую обратную связь для взаимодействия
Когда пользователи нажимают кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью. В зависимости от типа операции это может быть визуальная или звуковая обратная связь. Когда у пользователей нет обратной связи, они могут подумать, что система не получила их команду и повторит действие. Такое поведение часто вызывает несколько ненужных операций.

7 основных правил дизайна кнопок — заключение
Несмотря на то, что кнопки являются обычным элементом дизайна взаимодействия, стоит обратить внимание на то, чтобы сделать этот элемент максимально проработанным.


 Панель переключателей. Выбрана одна опция.
Панель переключателей. Выбрана одна опция. Переключатель для кнопки «Like» в Twitter
Переключатель для кнопки «Like» в Twitter
 Разные призрачные кнопки
Разные призрачные кнопки «Download Bootstrap» это кнопка. Вы заметили?
«Download Bootstrap» это кнопка. Вы заметили? «Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная.
«Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная. Нормальное состояние (слева), и в фокусе (справа).
Нормальное состояние (слева), и в фокусе (справа).