Дизайн таблиц для сайта — правила разработки грамотного дизайна таблиц для сайта
Главная цель любой таблицы — структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите — самые важные и выгодные для вас моменты (например, цену) выделите особо.
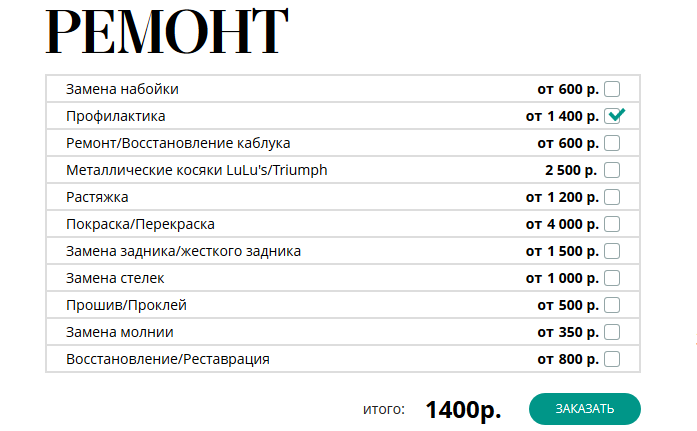
- По возможности — редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
1. Правило простоты
Главная функция таблицы — получение конкретной информации. Поэтому все, что усложняет восприятие — чрезмерная графика, насыщенный колорит — здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства. Похожие данные должны выглядеть максимально похоже — это касается и текстов, и элементов веб-дизайна, и таблиц. Поэтому близкие по смыслу столбцы должны находиться рядом. Также можно выделить их с помощью цвета (но не злоупотребляйте — поговорим об этом ближе к концу статьи) или шрифта.
3. Правило выравнивания
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу. Это облегчает сравнение числовых показателей даже при беглом просмотре.Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.

Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление «дыр», делает чтение неудобным, а потому никогда не применяется. Исключение — когда сведения представлены единичными иконками одинакового размера
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие — больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов — сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка — сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими.
Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.
К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты — любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание. Поэтому при выборе шрифта не мешает вспомнить два главных правила, которые сделают текст однородным и легким:
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры — без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально — это облегчает восприятие.

7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, «зебры», любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила — не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице — их можно отметить особо.

8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица — это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
Избегайте также толстых границ — они затрудняют восприятие. Тонкие едва заметные линии — то, что нужно. Вообще без границ — тоже выглядит неплохо. Вот пример:

9. Правило меток
Лишней информацией пространство желательно не заполнять, но иногда для понимания текста требуются пояснения или комментарии. Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Не надо так! Это лишние действия — гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
Горизонтальная прокрутка
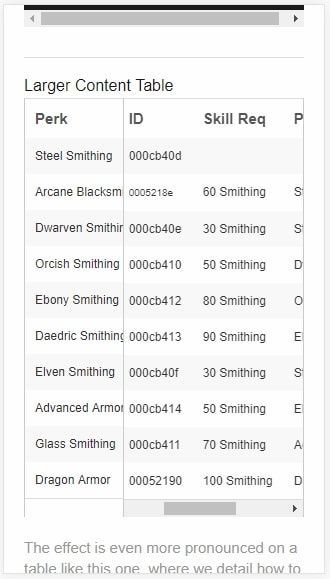
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.

Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
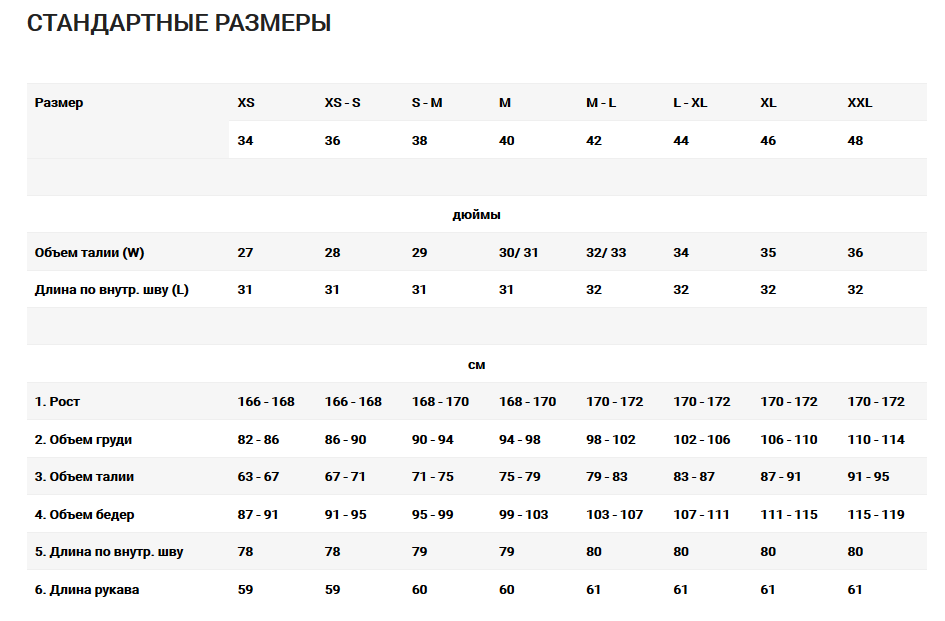
1. С промежутками между строк
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.

2. С закругленными углами
Это не такая строгая таблица — такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории — тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.

3. Таблица-календарь
Ну, тут все понятно — календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.

4. Таблица-меню
Используется на сайтах кафе и ресторанов

5. Таблица-прайс
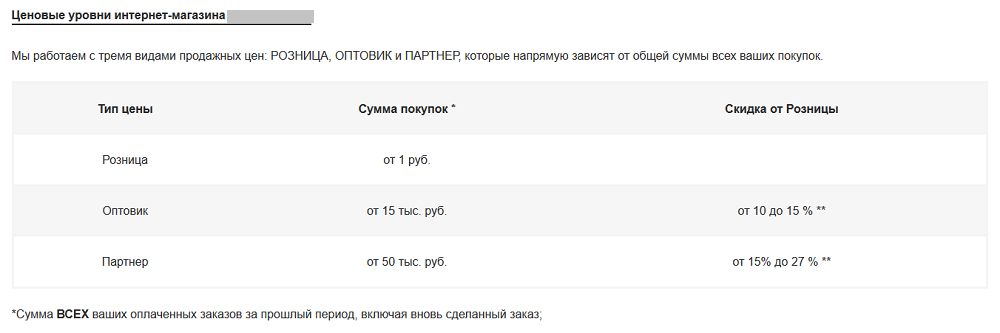
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.

Заключение
Таблицы — это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.
дизайн таблиц в современном вебе
До рассвета блочной верстки в 10-11 годах таблицы были средством разметки сайта. Сейчас же таблицы появляются крайне редко, хоть и встречаются как средство верстки, но это скорее исключение. Таблицам теперь отведена подходящая роль — представление данных.
Большие сложности вызывает оформление таблицы с точки зрения правил форматирования и современных реалий: адаптивные таблицы — это чистой воды ад. Что же, будем разбираться.
Общие правила для таблиц
Выравнивание данных в таблицах
В школе учат, что числа читаются справа налево, т. е. сравниваем сначала, смотря на единицы, затем десятки, сотни и тысячи. Соответственно, правильным будет выравнивание числовых значений по правому краю.
Противоположная ситуация с текстом (за исключением стран, пишущих и читающих справа налево). Обычно текст читаем слева направо, поэтому и выравнивание будет соответствующим.
Из вышесказанного следует и правило для заголовков — выравниваем по тому краю, что и представленные в колонке данные.

Но внимательный читатель заметил, что мы ничего не сказали о выравнивании по центру. Многие мои коллеги скажут, что это зло. Но я могу назвать один пример, когда такое выравнивание допустимо:

Такое выравнивание допустимо только для однозначных данных, которые представлены в виде иконок одинакового размера — например, тарифные сетки. Но это скорее исключение из правил и прибегать к нему надо очень аккуратно.
Следуя этим четырем правилам, мы добиваемся чистоты вертикальных линий таблицы и управляем последовательностью чтения данных.
Шрифты и цифры
Золотым правилом представления контента таблиц будет использование моноширинных шрифтов, к примеру, бесплатная гарнитура Roboto Mono. Шрифты этой группы являются гармонизированными, т. е. каждый литер имеет одинаковую высоту и ширину и обладает идентичным с другими литерами вертикальным выравниванием.
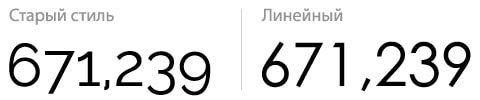
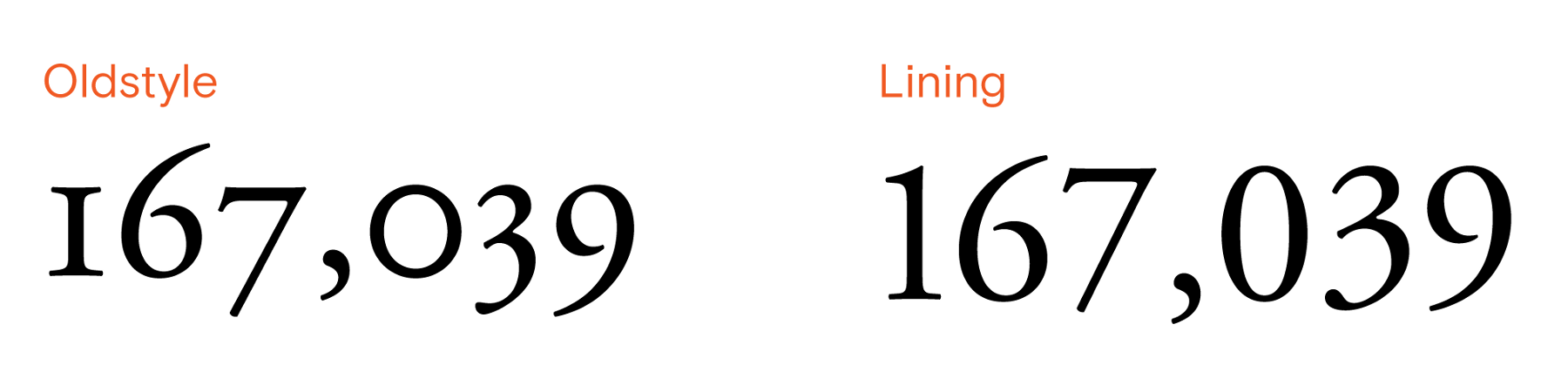
Для представления чисел лучше использовать линейные шрифты, вместо старого стиля. Смотрим на пример:

Старый стиль удобно использовать в приложениях или как одиночные представления данных, но точно не в таблицах. Таблицы должны представлять более однородные данные и линейные цифры тут являются лучшим решением, так как укрепляют сеточную структуру таблицы.
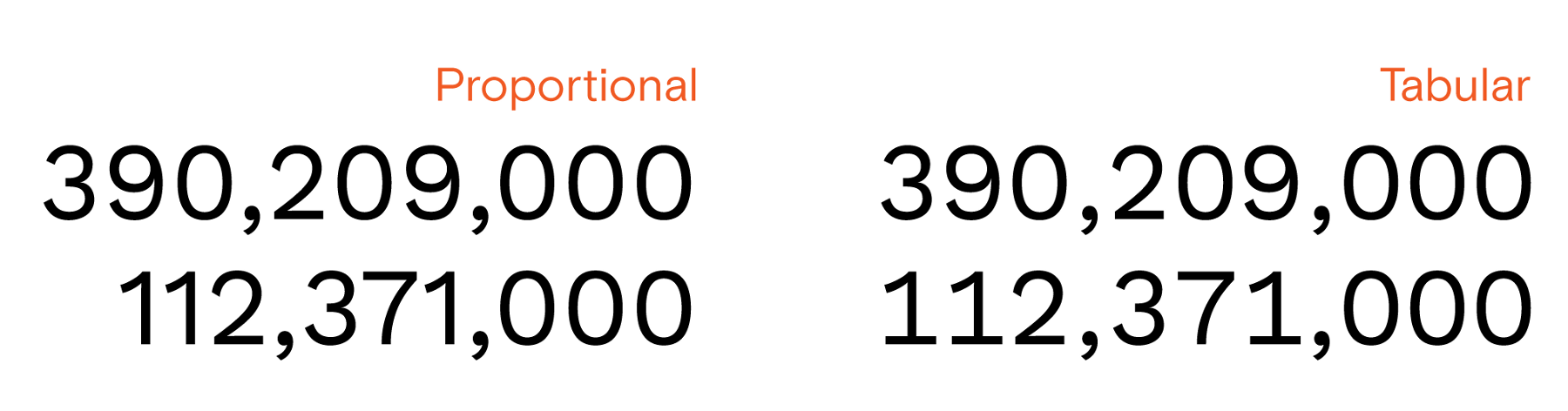
Если же говорить о пропорциональных и табличных цифрах, то тут разница не столь очевидна:

С одной стороны, пропорциональные числа разработаны так, чтобы соответствовать размеру и калибровке шрифта, с другой — табличные числа имеют одинаковый размер. Использование второго варианта предпочтительнее, так как это позволяет сохранить вертикальное выравнивание колонок.
Метки
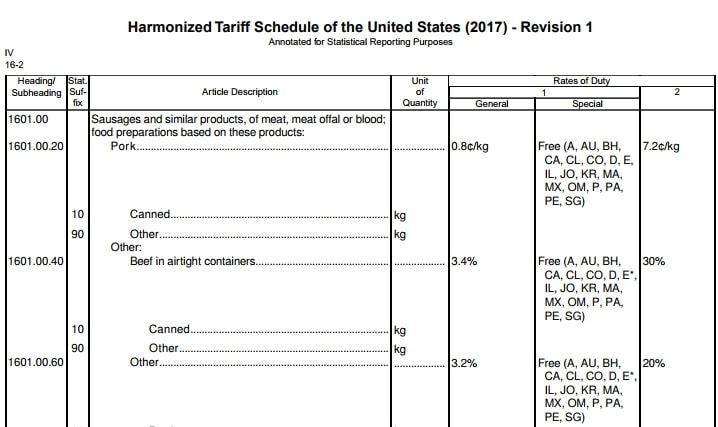
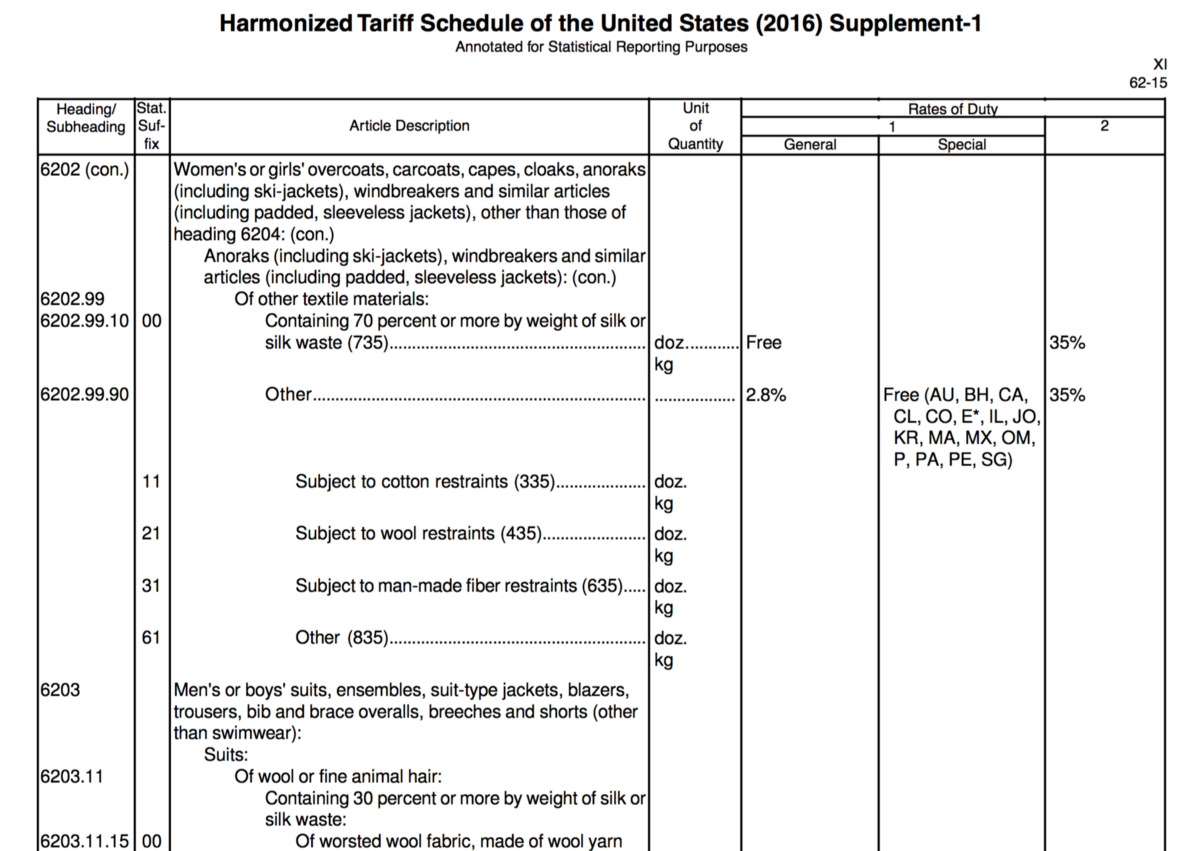
Данные в таблице должны сопровождаться метками, которые выполняют сопроводительный контекст. Злоупотреблять метками не стоит и тут есть несколько вариантов их использования. Так, например, в «Гармонизированном тарифе США» метки используются в первых строках таблиц:

Второй вариант более близкий для российского рынка и стран СНГ — указывать метки в заголовках таблиц.
Для единиц измерений лучше использовать американскую нотацию меток как более удобную, исключив при этом повтор меток в каждой строке.
Названия и заголовки
Краткость сестра таланта. Главная ценность таблиц — данные. Не стоит от них отвлекать внимание пользователей.
Графическое оформление
В таблицах должно быть как можно меньше графики, «чернил» и линий. Хорошей таблицей считается та, которая легко читается без вертикальных линий и цветовых акцентов. Для избавления от линий в вебе появился замечательный вид разметки — «зебра».

Но тут стоит оговориться: если таблица будет иметь формат для печати, то лучше возвращать стандартную разлиновку, так как при печати «зебра» может испортить читаемость таблицы на бумаге. Ну и, соответственно, не стоит злоупотреблять цветами: оставляем максимально нейтральными и не используем цвета токсичной группы.
Использование фона в таблицах допустимо только для индикации разных групп значений. Лучше, если это будет опциональным решением, чем постоянным. Также фон следует использовать только тогда, когда невозможно употребить печатные графические элементы, такие как ✻, † или ▵. Максимально лучший вариант для таблиц — это монохромное представление.
Адаптивность таблиц
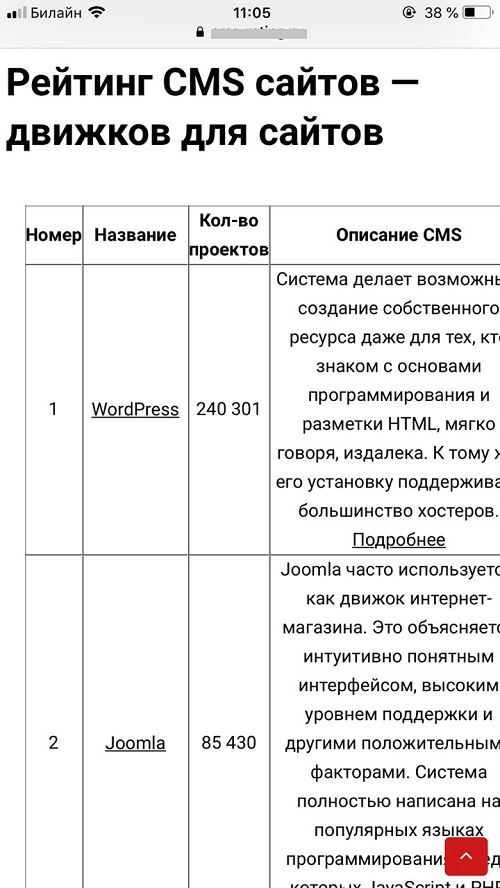
Переходим к самому интересному и сложному. Таблицы в мобильных устройствах — головная боль для любого проектировщика, потому что таблицы могут иметь совершенно непредсказуемую структуру и чаще всего наблюдаем нечто подобное:

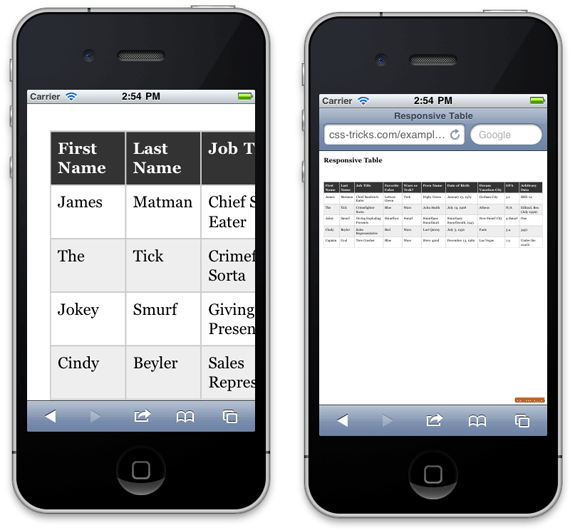
Для представления простых таблиц Chris Coyier (основатель css-tricks.com) предлагает следующий вариант:

При мобильном просмотре вытягивать данные таблицы в два столбца. Но тут присутствуют очевидные проблемы:
- Данные не всегда умещаются в отведенную ячейку таблицы и наползают на соседнюю.
- Работает с двумерными таблицами, где запись равно значение. Не умеет работать с комбинированными ячейками.
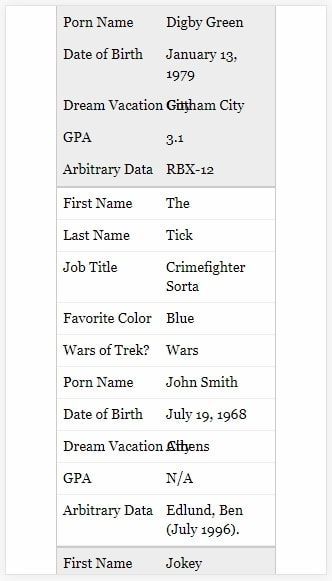
Другой вариант позволяет сохранить табличную структуру и работать с комбинированными данными, как это, например, предлагает zurb. com:

Наиболее интересное решение предлагает Алексей Бычков (статья): предлагается развернуть одну запись таблицы в две строки с изменением направления данных. Так читаемость таблицы не теряется, а все данные представлены гармонично.
Под каждую таблицу в идеале подбирать индивидуальный вариант представления. При правильном проектировании данные, представленные в таблице, будут легко читаться и цитироваться. Проектировщик должен понимать, что это за таблица и какие данные она показывает. Некоторые рекомендуют скрывать таблицы на мобильных и показывать в полном формате по клику на соответствующую ссылку, но тут сразу большой подводный камень — Google Mobile Friendly, который сообщит о том, что есть элемент, не вписывающийся в размеры экрана.
В заключение
Любой UI/UX проектировщик обязан уделять большое внимание таблицам в проектах (если, конечно, в проекте присутствуют таблицы) и не забывать об адаптивности. На каждый тип таблицы должно быть свое представление, также необходимо учитывать, какие данные находятся в таблице. Таблицы могут быть скучными и не надо пытаться их развеселить — они важный элемент данных, за которыми пользователи идут на сайт.
Проектирование и дизайн лучших таблиц данных
Составляющие успешных таблиц данных дизайна пользовательского интерфейса
Данные бесполезны без возможности их визуализировать и воздействовать на них. Успех будущих отраслей будет сочетать расширенный сбор данных с улучшенным пользовательским опытом, а в таблице данных содержится большая часть этого пользовательского опыта.
Хорошие таблицы данных позволяют пользователям сканировать, анализировать, сравнивать, фильтровать, сортировать и манипулировать информацией, чтобы получать ценную информацию и совершать действия. В этой статье представлен список структур дизайна, шаблонов взаимодействия и методов, которые помогут вам разработать лучшие таблицы данных.
Фиксированный заголовок

Когда пользователь прокручивает таблицу, фиксация заголовка строки обеспечивает понимание того, в каком столбце пользователь сейчас находится.
Горизонтальная прокрутка

Горизонтальная прокрутка неизбежна при представлении больших наборов данных. Это хорошая практика для размещения обозначения данных в первом столбце. В качестве дополнительной возможности включите индивидуальную блокировку колонок, чтобы пользователи могли сравнивать данные по нескольким идентификаторам привязки.
Возможность изменение ширины столбцов

Изменение размера столбцов позволяет пользователям видеть сокращенные данные в полном объеме.
Стиль строк

Стиль строк помогает пользователям анализировать данные. Уменьшение визуального шума за счет удаления строки или полос зебры хорошо работает для небольших наборов данных. Пользователи могут потерять свое место при анализе больших наборов данных. Границы линий помогают пользователям сохранять свое местоположение. Чередующиеся строки (также называемые полосами зебры) помогают пользователям сохранять свое местоположение при изучении длинных наборов горизонтальных данных. Хотя они вызывают проблемы с удобством использования, когда есть небольшое количество строк, потому что пользователи могут приписывать значения выделенным строкам.
Плотность отображения

Меньшая высота строки позволяет пользователю просматривать больше данных без необходимости прокрутки. Однако, это может приводить к ошибкам визуального анализа. Вот почему многие успешные дизайны таблиц данных включают в себя возможность управления плотностью отображения.
Визуальная сводка таблицы

Сводка визуальных данных дает обзор прилагаемой таблицы. Это позволяет пользователю определять закономерности и проблемы в совокупности, прежде чем приступить к обобщению итогов.
Разбивка на страницы

Разбивка на страницы отображает заданное количество строк на странице, с возможностью перехода к другому количеству строк. В приведенном выше примере вы можете настроить количество строк для каждого представления данных. Этот шаблон часто заменяется бесконечной прокруткой. Бесконечная прокрутка постепенно загружает результаты при прокрутке пользователем. Бесконечная прокрутка хорошо работает для изучения веб-сайтов, но часто катастрофична для определения приоритетности приложений.
Действия при наведении курсора

Представление дополнительных действий при наведении курсора пользователем снижает визуальный беспорядок. Тем не менее, это может вызвать проблемы с обнаружением нужной информации, поскольку пользователю необходимо взаимодействовать с таблицей.
Редактирование в строке

Редактирование в строке позволяет пользователю изменять данные без перехода на отдельную страницу.
Расширяемые строки

Расширяемые строки позволяют пользователю оценивать дополнительную информацию без потери контекста.
Быстрый просмотр

Быстрый просмотр, подобно расширяемым строкам, позволяет пользователю просматривать дополнительную информацию, оставаясь в контексте.
Модальное окно

Модальные окна позволяют пользователю оставаться в таблице, но уделяют больше внимания дополнительной информации и действиям.
Мультимодальные окна

Функция мультимодальных окон – мощное средство для активного использования пользователями множества различных действий или сравнения деталей разрозненных элементов.
Детали строки

Нажатие на ссылку строки преобразует таблицу в вид со списком слева и дополнительными деталями справа. Это позволяет пользователю анализировать большие наборы данных, а также ссылаться на многие элементы, не теряя при этом свое местоположение.
Сортируемые столбцы

Сортировка столбцов позволяет пользователям упорядочивать строки в алфавитном и цифровом порядке.
Базовая фильтрация

Базовая фильтрация позволяет пользователям манипулировать данными, представленными в таблице.
Фильтрация столбцов

Этот шаблон проектирования позволяет пользователям назначать параметры фильтрации определенным столбцам.
Возможность поиска по столбцам

Этот шаблон проектирования позволяет пользователю выполнять поиск конкретных значений в каждом столбце.
Добавление столбцов

Этот шаблон позволяет пользователям добавлять столбцы из набора данных. Это способ ограничить данные таблицы только необходимой информацией, что позволяет пользователю добавлять дополнительные столбцы при необходимости.
Возможность настраивать столбцы

Функция настраиваемых столбцов позволяет пользователям выбирать столбцы, которые они хотят видеть, и сортировать их соответствующим образом. Эта функция может включать в себя возможность сохранения пресетов для последующего использования.
Зачем нужны таблицы
Данные становятся сырьевым материалом мировой экономики. Поиск данных ведет к реорганизации устаревших отраслей. Энергетика, СМИ, производство, логистика, здравоохранение, розничная торговля, финансы и даже правительство претерпевают цифровое преобразование.
Однако данные не бессмысленны без способности их визуализировать и воздействовать на них. Компании, которые выживут в следующем десятилетии, будут иметь не только превосходные данные, но и превосходный пользовательский опыт.
Хороший дизайн пользовательского интерфейса основан на человеческих целях и поведении. Пользовательский интерфейс, в свою очередь, определяет поведение, на котором основаны дальнейшие дизайнерские решения. Ненавязчиво и неосознанно пользовательский опыт изменяет принцип принятия решений. То, что видно, где оно представлено, и как предоставляется возможность взаимодействия, влияет на действия. Важно, чтобы мы принимали дизайн-решения, которые ведут к лучшему миру, по одному проекту таблицы данных за раз.
Я дизайн-директор в Flexport, где мы разрабатываем будущее мировой торговли. Если вы заинтересованы в работе над сложными задачами, связанными с данными, которые влияют на реальный мир, подавайте заявку на одну из вакансий в Flexport.
Если вы считаете эту статью полезной, пожалуйста, нажмите♡ ниже, чтобы другие пользователи смогли найти эту публикацию.
Найдите меня в Twitter и Dribbble.
Создавайте хорошие таблицы / Habr
Бедные таблицы. Ну что с ними не так?
В начале истории веба таблицы являлись основой отображения информации. Со временем разработчики нашли новые, более модные способы представления данных, и таблицы отошли на второй план. Сегодня таблицы используются гораздо реже, однако по-прежнему собирают и упорядочивают большие объёмы информации, с которыми мы сталкиваемся ежедневно.
Вот пример, который я называю таблицей всех таблиц: Гармонизированный тариф США, занимающий более чем 3550 страниц. В нём содержится описание каждого товара, который может быть импортирован в США, включая такие захватывающие позиции, как «Мужские и детские пальто, полупальто, накидки, куртки, анораки (включая лыжные костюмы), ветровки и подобные товары (включая утеплённые жилеты)».
Так что же такое полупальто?
Безграмотно спроектированная таблица выглядит уродливо. Дизайн — основа таблицы: когда он сделан правильно, сложные данные легко просматривать и сравнивать. Если дизайн некорректный, информация перестаёт быть понятной.
Давайте посмотрим, как делать правильно.
Следите за числами
Не все числа одинаковы. Я не имею в виду π (Пи) и ∞ (хотя упоминаю о них на вечеринках), а говорю об отображении цифр, разделяющихся на минускульные или маюскульные, и на пропорциональные или табличные.
Минускульные и маюскульные
Минускульные цифры здорово выглядят в предложениях, где они соотносятся с размерами и отступами строчных символов. Маюскульные цифры более однообразны, что соответствует ровной структуре таблицы.
Разница между пропорциональными и табличными цифрами не столь очевидна:
Пропорциональные и табличные цифры
Пропорциональные цифры созданы, чтобы передавать оттенок — соответствовать общим размерам и отступам — гарнитуры шрифта. Табличные цифры соразмерны друг с другом, что позволяет выравнивать колонки с числами. Хотя разница на примере одной-двух строк не столь очевидна, использование табличных цифр позволяет легче просматривать большие таблицы и снижать вероятность ошибок прочтения.
Техническое замечание о табличных маюскульных цифрах
На этапе дизайна стоит убедиться, что используемые цифры вам подходят (табличное и маюскульное выравнивание обычно выключено по умолчанию). Продукты Adobe включают панель «opentype», при помощи которой цифрам задаётся правильная настройка. Чтобы включить соответствующее свойство в CSS, нужно разобраться в слегка запутанном синтаксисе. Как бы то ни было, несколько запросов к гуглу наставят вас на путь истинный.
Теперь плохие новости: табличные маюскульные цифры доступны не для всех шрифтовых гарнитур. Гарнитуры, которые их включают, обычно дороги. Есть несколько исключений: например, прекрасный Work Sans — бесплатный шрифт с табличными маюскульными цифрами.
Если трудно найти подходящую шрифтовую гарнитуру, используйте запасной вариант — моноширинные шрифты. Они выглядят более похожими на код, однако всегда подойдут для отображения чисел в таблице. Стоит добавить, что San Francisco, новый системный шрифт по умолчанию у Apple, содержит табличные маюскульные цифры, хорошо отображающиеся при малых размерах.
Помните о выравнивании
Следуйте 3½ правилам:
1. Числовые данные выравниваются по правой стороне.
2. Текстовые данные выравниваются по левой стороне.
3. Заголовки выравниваются так же, как и их данные.
3½. Не используйте выравнивание по центру.
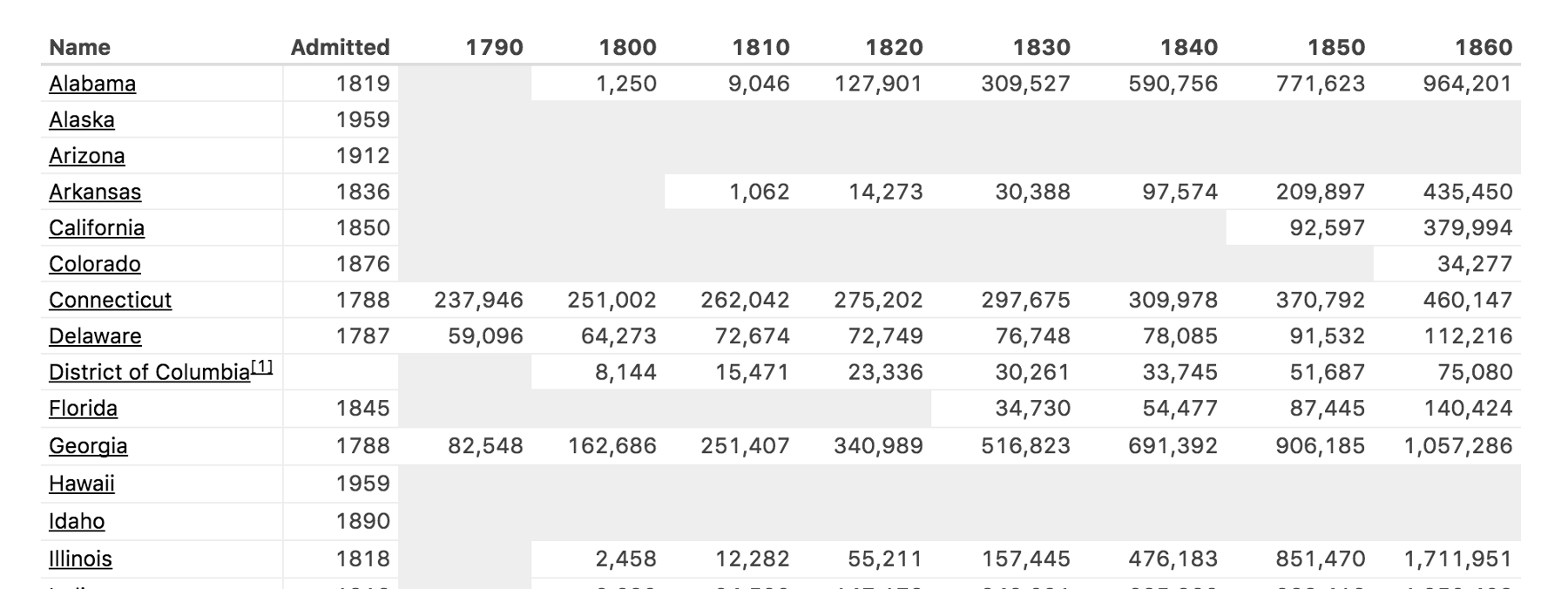
Список штатов США по историческому населению — Wikipedia
Числа читаются справа налево — при сравнении чисел мы сначала смотрим на единицы, потом на десятки, сотни и т.д. Это тот же способ, которым люди учат арифметику — начинают справа и двигаются влево, собирая и группируя цифры по ходу прочтения[1]. Следовательно, таблицы должны выравнивать числовые данные по правому краю.
Тексты (в русском языке) читаются слева направо. Тексты обычно сравнивают по алфавитному порядку: если две строчки начинаются с одной буквы, сравнивается следующая, и т. д. Попытка быстро пробежаться по тексту, не выровненному по левой стороне, крайне затруднительна.
Заголовки должны сохранять выравнивание соответствующих им данных. Вертикальные линии таблицы в этом случае будут выглядеть опрятно, а данные — цельно и согласованно.
При выравнивании по центру линии таблицы кажутся «зазубренными», что затрудняет просмотр содержимого. Это часто заставляет добавлять в таблицу дополнительные разделители и графические элементы.
Согласующиеся значащие цифры = хорошее выравнивание
Простой способ сохранить правильное выравнивание таблицы — соблюдать единообразие в написании значащих цифр. Обычно это означает, что внутри каждого столбца у чисел должно быть одинаковое количество знаков после запятой. Значащие цифры — тема для отдельной статьи, так что я оставлю здесь лишь краткий совет: чем меньшим количеством значащих цифр можно обойтись, тем лучше.
Лаконичные, понятные подписи
Подписи, сопровождающие данные, особо важны. Эти элементы вспомогательного контекста позволяют читать таблицу более широкой аудитории, и при большем количестве различных обстоятельств.
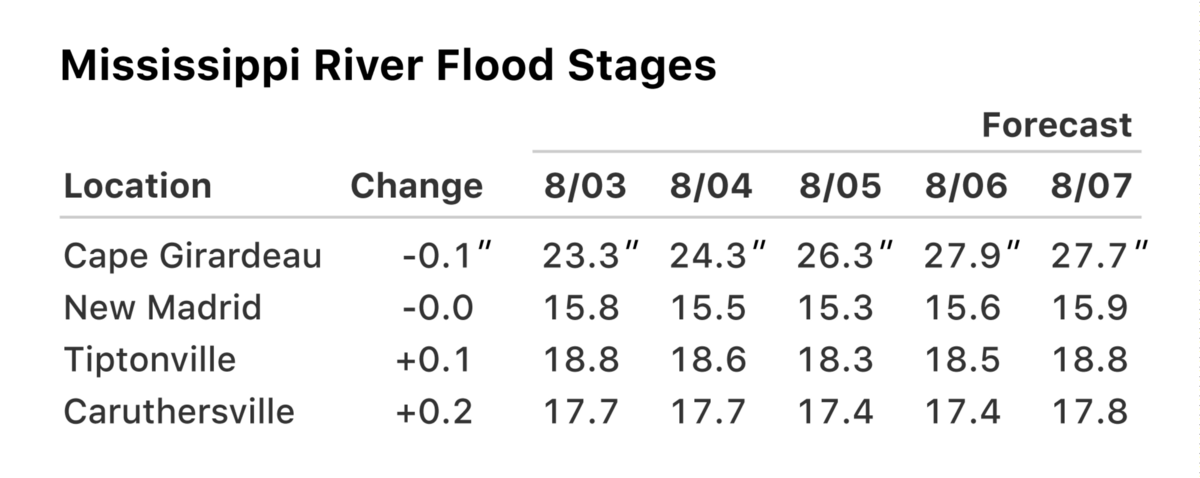
Прогноз уровня воды при наводнении в Mississippi — NOAA
Заглавие
Это звучит как само собой разумеющееся, но краткое и ясное заглавие настолько же важно для таблицы, как и весь остальной дизайн. С хорошим заглавием таблицы становятся мобильны — их можно перенести на множество различных контекстов, на них легко сослаться из внешних источников.
Единицы измерения
Самая частая подпись, используемая в таблицах — единицы измерения данных. Обычно её повторяют в каждой отдельной ячейке таблицы. Чтобы избежать повторения, достаточно включить подпись в первую строчку каждой колонки.
Заголовки
Сохраняйте заголовки настолько короткими, насколько это возможно. Дизайн таблицы должен фокусироваться на данных. Длинные надписи в заголовках будут мешать этому, занимая огромную часть визуального пространства.
Как можно меньше чернил
Когда вы решаете, как стилизовать графические элементы в таблице, всегда следует стараться уменьшить цветовую насыщенность таблицы без потери структуры. Старайтесь использовать как можно меньше «чернил» — т. е. не стилизовать элементы, когда это возможно.
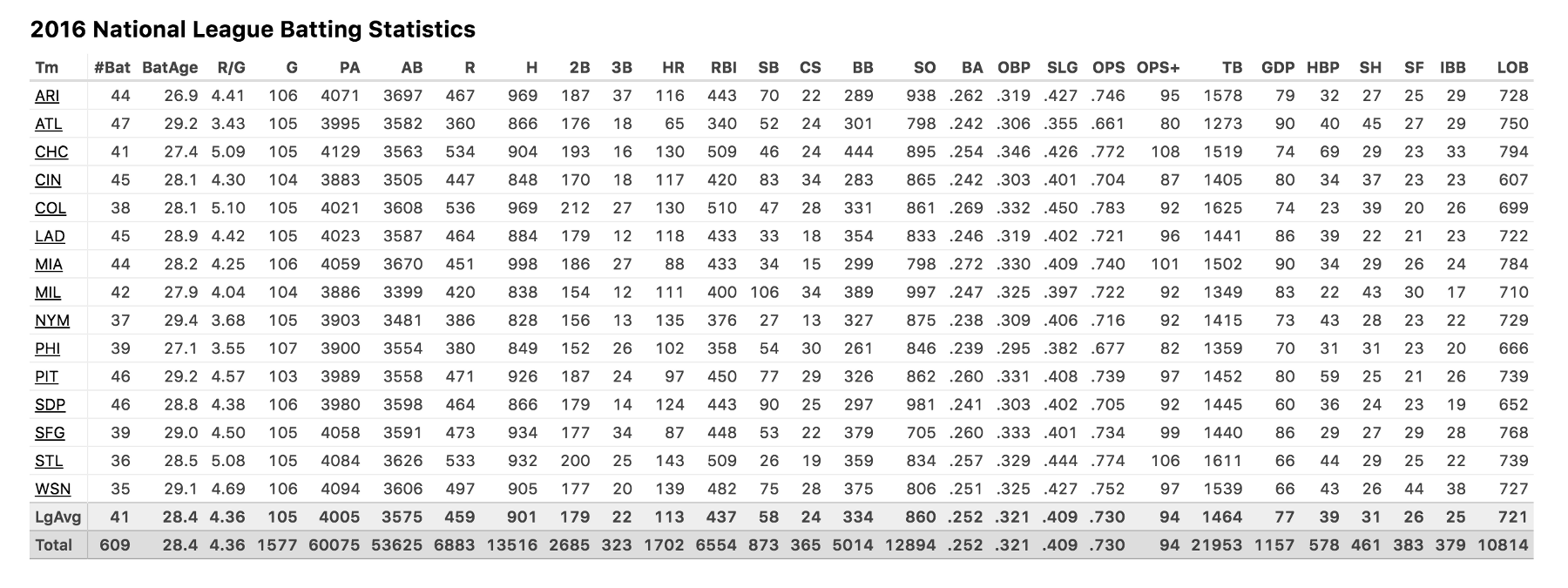
Статистика бэттинга в Национальной Лиге 2016 — BaseballReference
Линейки
Если вы правильно выровняли данные в таблице, в использовании линеек нет смысла. Главное преимущество линеек — возможность сократить расстояние между элементами, в то же время отделяя их друг от друга. Даже если вы используете линейки, старайтесь сделать их невзрачными, чтобы они не мешались при беглом просмотре.
Наиболее полезны горизонтальные линейки. Они позволяют значительно сократить высоту длинных таблиц, ускоряя сравнение большого количества данных или подмечая тенденции их изменения.
Также у меня есть личное мнение по поводу линеек: не используйте разделение на полосы по зебре. Это плохая практика. Впрочем, соглашаться со мной или нет — решать вам.
Фоны
Фоны наиболее хороши для подсветки различных областей данных: например, переходов от частных значений к суммам или средним значениям.
Многие элементы можно выделить без использования фонов: подсветку значений, дополнительный контекст к данным, изменения в значениях по сравнению с прошлыми периодами. Воспользуйтесь графическими элементами, например ✻, † (один из моих любимых), или ▵.
В дополнение к этому, таблицы должны быть монохромными. Использование цветов в организационных целях или для добавления дополнительного значения увеличивает вероятность неправильной интерпретации или ошибки, вызывает проблемы у людей с нарушениями зрения.
Заключение
Таблицы могут быть скучны, но они являются одним из главных элементов в информационно насыщенных документах, поэтому дизайнеры не должны относиться к ним пренебрежительно. Эффективные, прозрачные, читабельные таблицы значительно облегчат тяжелый процесс восприятия большого количества данных.
Дальнейшее чтение и материалы для вдохновения
FiveThirtyEight всегда был отличным источником вдохновения — для отображения числовых данных используется гарнитура Decima Mono, которая специально разработана для отображения больших наборов данных на малом пространстве.
Butterick’s Practical Typography — мой справочник по всем вопросам в типографике. Это тот тип ресурсов, на которые у вас куча ссылок — столько там полезных статей!
Ну и наконец, никакая статья по дизайну данных не будет полной без статьи Edward Tufte. Его письмо о дизайне просто незаменимо.
Если вы хотите узнать о других интересных подходах в арифметике, посмотрите как японские дети используют Soroban или как работает умножение по решётке.
Оригинал: Design Better Data Tables, автор: Matthew Ström.
Перевод: aalexeev, редактура: Яна Крикливая, Чайка Чурсина.
Дизайн таблиц: лучшие практики | User House.
Данные бесполезны без возможности их представить и что-то с ними делать. Успех будущих отраслей будет сочетать усовершенствованный сбор данных с более качественным пользовательским опытом, и таблица данных будет формировать большую часть этого пользовательского опыта.
Хорошие таблицы данных позволяют пользователям просматривать, анализировать, сравнивать, фильтровать, сортировать и управлять информацией для получения сведений и осуществления действий. В этой статье представлены дизайн-решения, паттерны взаимодействия и методов, которые помогут вам спроектировать более качественные таблицы данных.
Закрепленный заголовок
Закрепление строки заголовка на экране при прокрутке информации пользователем дает понять, к какому столбцу относятся данные.
Горизонтальная прокрутка
Горизонтальная прокрутка неизбежна при отображении больших массивов данных. Хорошей практикой является размещение идентификатора данных в первом столбце. В качестве дополнительной функции разрешите индивидуальное закрепление столбцов, чтобы пользователи могли сравнивать данные в этих столбцах.
Столбцы с изменяемым размером
Изменение размеров столбцов позволяет пользователям полностью просматривать данные, которые не уместились.
Стиль строки
Чересполосица, разделители строк, отсутствие разделителей
Стиль строки помогает пользователям сканировать данные. Уменьшение визуального шума за счет удаления границ строк или чередующихся строк хорошо работает для небольших массивов данных. Но при анализе больших массивов данных пользователи могут потерять контекст. Границы строк помогают пользователям не терять свое местоположение. Чередующиеся строки (также известные, как чересполосица) помогают пользователям сохранять свое местоположение при просмотре длинных горизонтальных строк данных. Хотя могут возникнуть проблемы с удобством их использования при небольшом количестве строк, из-за того, что пользователи могут придавать значение выделенным строкам.
Плотность отображения
Уменьшенная высота строки позволяет пользователю просматривать больше данных без необходимости прокрутки. Тем не менее, это может снизить удобочитаемость и привести к ошибкам распознавания. Вот почему многие успешные представления таблиц данных включают в себя возможность контроля над плотностью отображения.
Сводные данные в виде диаграмм и графиков
Сводные данные в виде диаграмм и графиков позволяют получить общий обзор сопутствующей таблицы. Это позволяет пользователю увидеть закономерности и проблемные места в совокупности, прежде чем приступать к анализу итогов.
Разбиение на страницы
Разбиение на страницы — это показ заданного количества строк в области просмотра, с возможностью перемещения к следующему набору строк. Вышеприведенный пример дает возможность настраивать количество строк в области просмотра. Бесконечная прокрутка часто заменяет этот паттерн. Бесконечная прокрутка загружает результаты постепенно, по мере прокрутки пользователем. Бесконечная прокрутка хорошо работает на сайтах канала Дискавери, но, как правило, губительна для приложений
Действия, доступные при наведении
Отображение дополнительной анимации, при наведении пользователем, уменьшает визуальный беспорядок. Однако это может вызвать проблемы с пониманием того, что есть в приложении, поскольку пользователю необходимо сделать какое-либо действие с таблицей, чтобы понять, как выполнить действия.
Редактирование по месту
Встроенное редактирование позволяет пользователю изменять данные без перехода в отдельный интерфейс.
Раскрывающиеся строки
Раскрывающиеся строки позволяют пользователю просматривать дополнительную информацию без потери контекста.
Быстрый просмотр
Почти как раскрывающиеся строки, быстрый просмотр позволяет пользователю просматривать дополнительную информацию оставаясь в контексте.
Модальное окно
Модальные окна позволяют пользователю оставаться внутри таблицы, но дают возможность сфокусировать пользователя на дополнительной информации и действиях.
Мультимодальное окно
Функция мультимодального окна является мощным инструментом для активных пользователей, чтобы избежать множества действий или сравнения деталей разных элементов.
От строки к деталям
Нажатие на ссылку в строке преобразует таблицу в представление со списком элементов слева и дополнительными сведениями справа. Это позволяет пользователю анализировать большой массив данных, а также обращаться ко многим элементам, не теряя контекста.
Сортировка в столбцах
Сортировка в столбцах позволяет пользователям упорядочивать строки по алфавиту и по порядку номеров.
Простая Фильтрация
Простая фильтрация позволяет пользователям управлять данными, представленными в таблице.
Фильтрация по столбцам
Этот паттерн проектирования позволяет пользователям назначать параметры фильтрации для определенных столбцов.
Поиск в столбцах
Этот паттерн проектирования позволяет пользователю искать определенные значения в каждом столбце.
Добавление столбцов
Этот паттерн позволяет пользователям добавлять столбцы из массива данных. Это способ ограничить данные таблицы только важной информацией и позволяет пользователю добавлять дополнительные столбцы в зависимости от сценария использования.
Настраиваемые столбцы
Функция настраиваемых столбцов позволяет пользователям выбрать столбцы, которые они хотят видеть и расположить их соответствующим образом. Эта функция может включать возможность сохранения настроек для последующего использования.
Почему таблицы имеют значение
Данные становятся сырьем мировой экономики. Погоня за данными приводит к переосмыслению устаревших отраслей. Энергетика, медиа, производство, логистика, здравоохранение, розничная торговля, финансы и даже государственные органы претерпевают цифровую трансформацию.
Однако данные бессмысленны без возможности представить их и действовать на основе этих данных. У компаний, которые выживут в ближайшие 10 лет, будут не только превосходные данные, но и превосходный пользовательский опыт.
Хороший дизайн пользовательского интерфейса основан на целях людей и их поведении. Пользовательский интерфейс в свою очередь влияет на поведение, которое влияет на дальнейшие дизайнерские решения. Тонким и бессознательным способом пользовательский опыт изменяет то, как люди принимают решения. Что видят пользователи, где они это видят, как происходят взаимодействия — все это влияет на их действия. Важно, чтобы мы принимали дизайнерские решения, которые делают мир лучше.
Поделиться в соцсетях
Подписаться на новые статьи, спам не шлем
Дизайн таблиц данных | UX Guru
После того, как таблицы данных прослужили хлебом с маслом для интернета на протяжении всей его ранней истории, дизайнеры отбросили их, заменив более новыми, трендовыми разметками. И хотя они сейчас редко появляются в интернете, таблицы данных всё еще собирают и организовывают множество информации, с которой мы ежедневно взаимодействуем.
Например, вот, что я считаю матерью всех таблиц: «Гармонизированный тариф США», таблица, которая насчитывает более 3,550 страниц, и перечисляет каждый товар, который можно импортировать в США, включая такие вещи, как пальто, накидки для машин, накидки, плащи, куртки (включая лыжные куртки), ветровки и аналогичные изделия.

Гнев, вызванный таблицами данных, объясняется, несомненно, тем, как ужасно они могут выглядеть, если плохо спроектированы. Дизайн таблицы – это ее опора: если она выполнена правильно, то в ней легко искать и сравнивать данные. Если неправильно – то заключенную в ней информацию можно вообще не понять.
Итак, давайте попытаемся сделать всё так, как надо.
Знайте свои цифры
Не все цифры были созданы равными. Я не говорю о π и ∞; Я говорю о либо табличных цифрах, и цифрах в старом стиле, либо линейных и пропорциональных.
Вот небольшая иллюстрация разницы, между цифрами в старом стиле, и линейными цифрами.

Цифры в старом стиле хорошо выглядят в предложениях, где они больше подходят под размер букв нижнего регистра; линейные цифры более однородны, и укрепляют сеточную структуру таблицы.
Разница между пропорциональными и табличными числами не так очевидна:

пропорциональные числа разработаны так, чтобы соответствовать размеру и калибровке шрифта. С другой стороны, табличные числа, одинакового размера, поэтому колонки правильно выровнены. Возможно, в разрезе двух-трех строк разница не так заметна, но тем не менее, использование линейных чисел упрощает просмотр больших таблиц.
Техническая заметка по использованию линейных чисел
В процессе проектирования вам нужно будет проделать кое-какую работу что бы убедиться, что вы используете правильные цифры (табличные линейные цифры – это не дефолтный вариант). В продуктах Adobe есть панель “opentype”, которую можно использовать для настройки вида цифр, а CSS предлагает немного сложный синтаксис для применения этой функции. Ну и кроме этого можно просто погуглить.
А теперь к плохим новостям: не во всех шрифтах доступны табличные линейные цифры. А те шрифты, в которых они доступны – дороговато стоят. Есть несколько исключений: Work Sans – отличный бесплатный шрифт с табличными линейными цифрами.
Если вы не можете найти подходящий шрифт с табличными линейными цифрами, то хорошей альтернативой будут моноширинные шрифты – хоть они и похожи на «исходный код», они всегда хорошо подходят для отображения цифр в таблицах. В дополнение, в новом системном шрифте Apple, San Francisco, есть отличные табличные линейные цифры, которые хорошо смотрятся в маленьком размере.
Выравнивание имеет значение
4 простых правила, которым нужно следовать:
- Цифровые данные должны быть выровнены по правому краю
- Текст должен быть выровнен по левому краю
- Заголовки должны быть выровнены по той же стороне, что и данные под ними
- Не используйте выравнивание по центру
 Временная шкала роста населения США
Временная шкала роста населения СШАЧисловые данные читаются справа налево; мы сравниваем их смотря сначала на единицы, потом на десятки, потом на сотни, и т.д. Именно таким образом большинство людей учат арифметику. Поэтому цифровые данные нужно выравнивать по правому краю.
Текст, в основном, читается слева направо. Сравнение текстовых элементов главным образом происходит посредством их сортировки в алфавитном порядке: если две записи начинаются с одной буквы, то мы смотрим на следующую, и т.д. Следовательно, текст нужно выравнивать по левому краю.
Заголовки должны быть выровнены по той же стороне, что и данные под ними. Это сохраняет чистоту вертикальных линий таблицы, показывает последовательность и контекст.
Выравнивание по центру приводит к тому, что таблица начинает выглядеть угловато и неаккуратно, что усложняет просмотр записей, часто требуя дополнительных разделителей и графических элементов.
Используйте небольшое количество меток, но сделайте их понятными
Метки обязательно должны сопровождать данные. Этот сопроводительный контекст позволяет более широкой аудитории, в большем количестве случаев использовать вашу таблицу.
 Прогноз разлива реки Миссиссиппи
Прогноз разлива реки МиссиссиппиНазвание
Это прозвучит очевидным, но таблицы нужно называть кратко и четко. Это настолько же важное решение, как и другие ваши дизайнерские решения. Хорошее название делает таблицу портативной – ее можно использовать в ряде разных контекстов, и цитировать из разных источников.
Единицы измерения
Самые распространенные метки, используемые в таблицах – это единицы измерения данных; зачастую они повторяются в каждой новой точке данных. Вместо того, чтобы повторять метку, просто включите ее в первую точку данных каждой колонки.
Заголовки
Заголовки должны быть максимально краткими; дизайн таблицы должен фокусироваться на данных, а длинные заголовки могут занимать много визуального пространства.
Используйте как можно меньше «чернил»
Когда вы решаете, как стилизовать графические элементы таблицы, вашей целью всегда должно быть сокращение отпечатка страницы, и сохранение ее структурной целостности. Этого можно добиться, используя как можно меньше «чернил», т.е., по возможности не использовать стиль.

Линии
Если вы правильно выровняли все точки данных в таблице, линии становятся ненужными. Основное преимущество, которое они предоставляют – это то, что они позволяют вам сократить расстояние между элементами. Но если вы их используете, то сделайте их исчезающе тонкими, чтобы они не мешали быстрому просмотру контента.
Горизонтальные линии наиболее полезны, поскольку они позволяют вам значительно сократить вертикальное пространство, занимаемое длинными таблицами, упрощая сравнение множества показателей, или просмотр тенденций.
Фон
Фон полезен, если вы хотите показать разницу в областях данных: например, переключение между одиночными значениями, и суммами разных чисел. Выделение значений, предоставление дополнительного контекста, или обозначение изменения в значениях может быть выполнено без использования фона, при помощи графических элементов, таких, как ✻, † или ▵
Также, таблицы должны быть монохромными. Использование цвета, с целью предоставить организационный контекст, или дополнительный смысл, увеличивает вероятность неправильного толкования или ошибки, а также приводит к проблемам с юзабилити для людей, с ослабленным зрением.
В заключение
Таблицы могут быть скучными, но они являются настолько важным элементом любого наполненного данными документа, что стоят всех ваших дизайнерских усилий. Создавая более эффективные, понятные, и простые в использовании таблицы, вы можете существенно улучшить часто болезненный опыт анализа и понимания больших массивов данных.
Перевод статьи Мэтью Стрёма
Источник: medium.com
Где можно посмотреть примеры красиво-удобно оформленных больших таблиц с данными?
Классный вопрос)))Сама задача типографическая, а ныне также и RWD-шная.Отличная гифка от vis0r вкратце показывает, что именно, и как делать.
Если же по полочкам, да по ссылочкам, то.
Прежде чем заниматься графдизайном таблиц, надо, если потребуется, переосмыслить их и привести информацию в понятному и простому виду: определить структуру информации, выбрать способ отображения, избавиться от всех повторов, есть много разных методов оптимизации таблиц — об этом лучше всех написано у Мильчина. Мильчин, — это советская школа еще, в универе по нему учили. Для вас конкретно: Глава 13. Таблицы и выводы. — Мильчин А., Чельцова Л. Справочник издателя и автора : редакционно-издательское оформление издания.
Типографический аспект верстки можно посмотреть в 15 главе «Типографика. шрифт, верстка, дизайн», Феличи Джеймс, или что говорит «Новая типографика», Я. Чихольд:
или «О Шрифте», Шпикерман:
вот оформление таблиц от Эдварда Тафти:
По дизайну и типографике таблиц, в вашем случае, можно попробовать оттолкнуться от Material Design. Там тоже интерактивные таблицы с чекбоксами рассмотрены.
Еще стоит подумать об адаптивности таблиц: отправная точка, или посмотреть реализации в библиотеке паттернов Бреда Фроста, товарища в скафандре, автора подхода «Atomic Design».
P.S.
Только что наткнулся, на jQuery-плагин для таблиц: с адаптивностью! Плюс: сортировка, пагинация, настройка объема вывода строк и т.д.
