Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
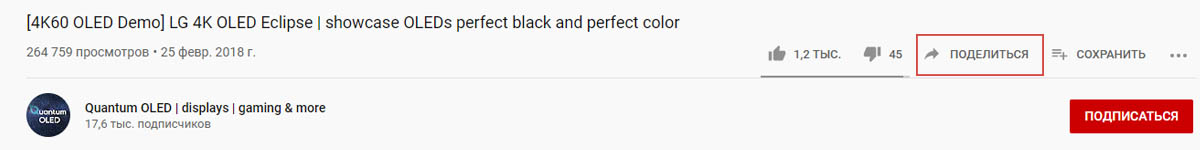
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

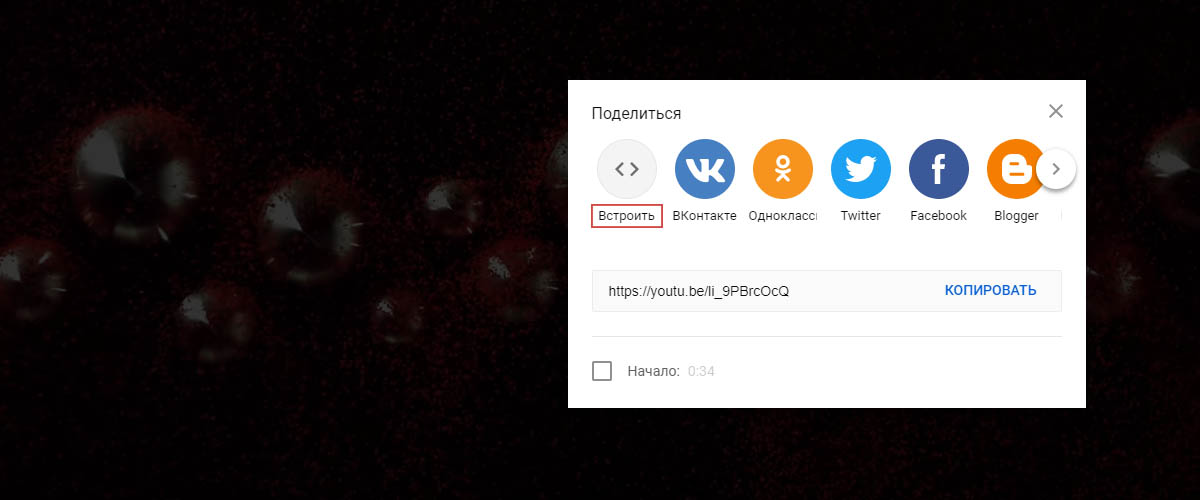
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
- Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения. Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться со значительным увеличением времени загрузки. Пользователь может быть даже не запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML <iframe src="https://www.youtube.com/embed/li_9PBrcOcQ" srcdoc="<style>*{padding:0;margin:0;overflow:hidden} html,body{height:100%} img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto} span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black} </style> <a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1> <img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'> <span>▶</span> </a>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="Demo video"> </iframe>
Добавление видео на сайт
Добавьте видео с помощью визуального редактора.
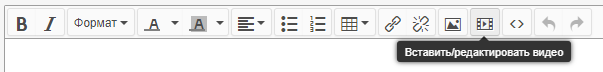
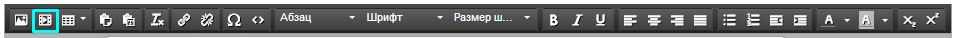
Отдельная кнопка для вставки видео находится рядом с кнопкой «Вставить изображение»:

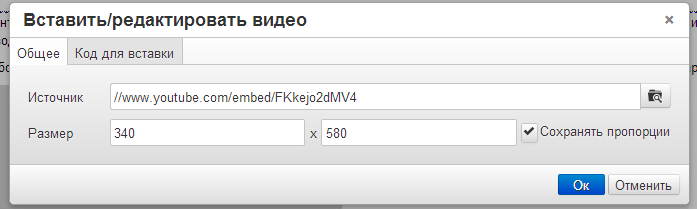
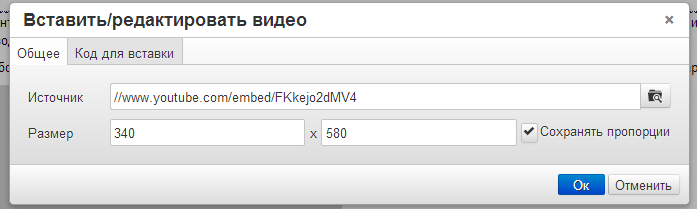
Укажите ссылку на видеоролик YouTube:

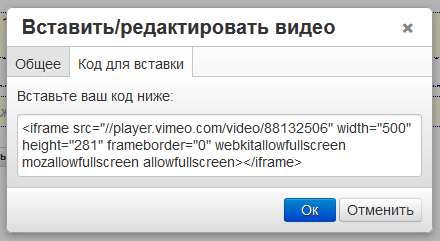
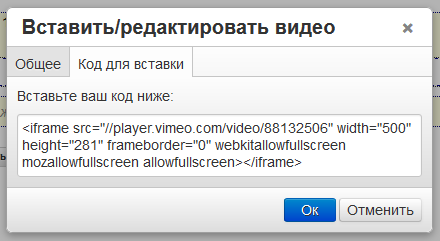
или вставьте код любого другого видеохостинга:

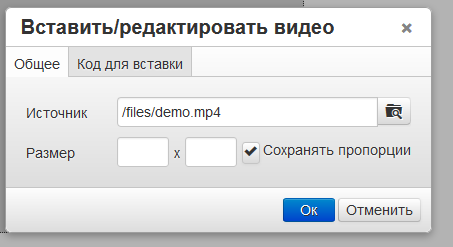
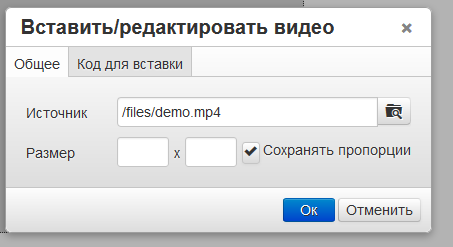
либо загрузите видео в формате mp4 из файлового менеджера:

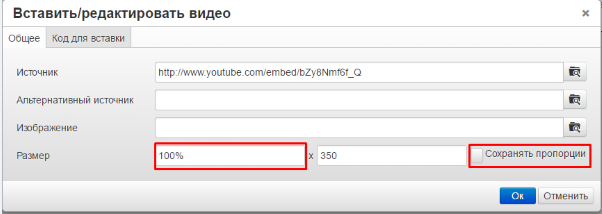
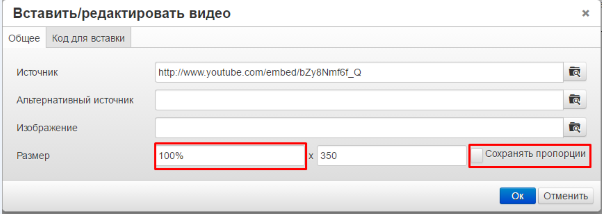
Для адаптивных шаблонов рекомендуется снять галочку «Сохранять пропорции» и указывать ширину окна с видео в процентах:

Для того, чтобы добавить видео на сайт, его нужно предварительно загрузить на один из видеохостингов:
- YouTube
- MyVideo
- Vimeo
- DailyMotion
- Blip
- Sevenload
- Metacafe
- Clipfish
- Veoh
- Youku
- Tudou
После загрузки видео на хостинг найдите и скопируйте его код для последующей вставки на ваш сайт.
YouTube
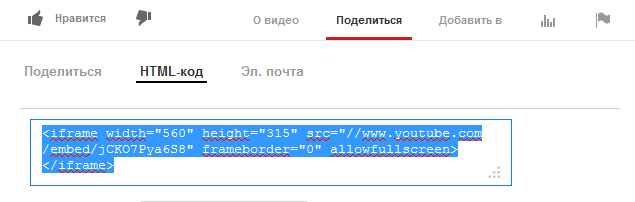
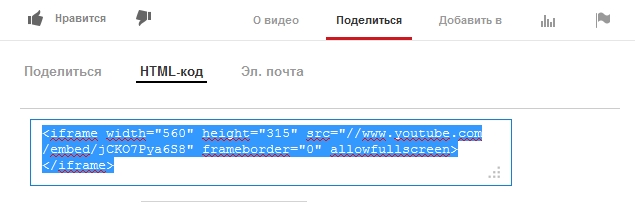
На странице загруженного на хостинг видео необходимо выбрать вкладку «Поделиться», выбрать вкладку «HTML-код» и скопировать выделенный в поле код в буфер обмена.

MyVideo
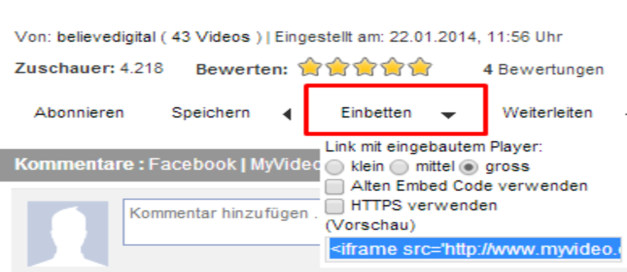
На странице загруженного на хостинг видео выберите вкладку «Einbetten», выделите находящийся в поле код и скопируйте его в буфер обмена.

Vimeo
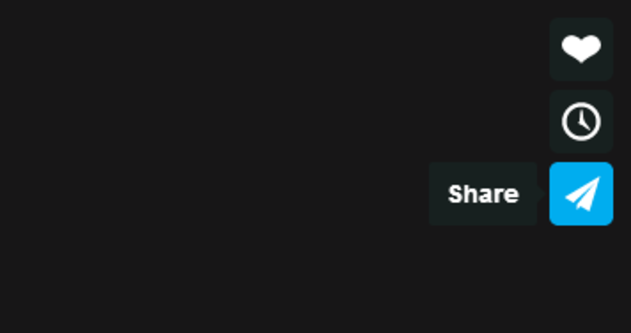
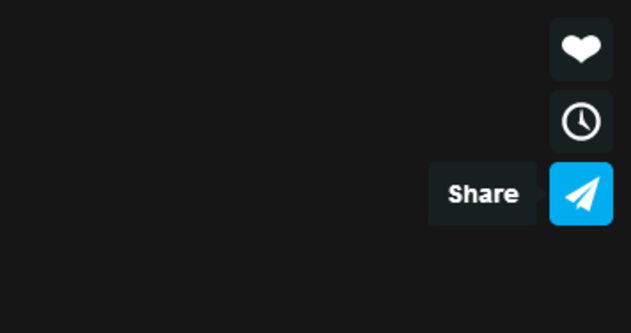
На странице загруженного на хостинг видео наведите курсор на видео и нажмите появившуюся справа кнопку «Share». Затем в открывшемся окне щелкните на поле «Embed», выделите код и скопируйте его в буфер обмена.

DailyMotion
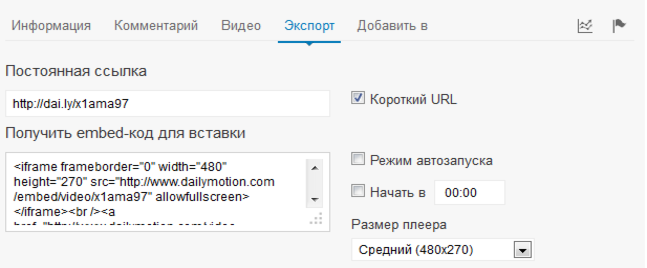
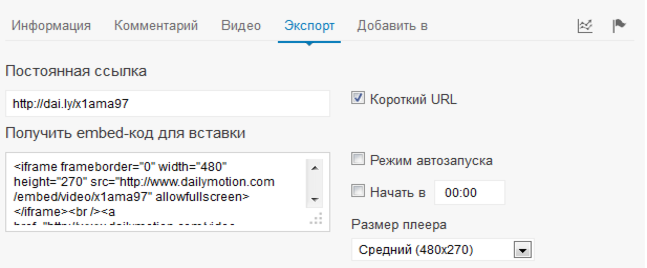
На странице загруженного на хостинг видео кликните на вкладку «Экспорт», которая находится в блоке под видео, после чего скопируйте embed-код в буфер обмена.

Blip
На странице загруженного на хостинг видео нажмите на кнопку «Copy Embed», находящуюся в блоке «Share» под видео. Код автоматически скопируется в буфер обмена.

Sevenload
На странице загруженного видео наведите курсор на видео и кликните на кнопку. Затем в появившемся окне выполните любое из двух действий: 1) скопируйте код из поля «Code» в буфер обмена вручную, 2) либо нажмите на кнопку «Kopieren», и код скопируется в буфер обмена автоматически.

Metacafe
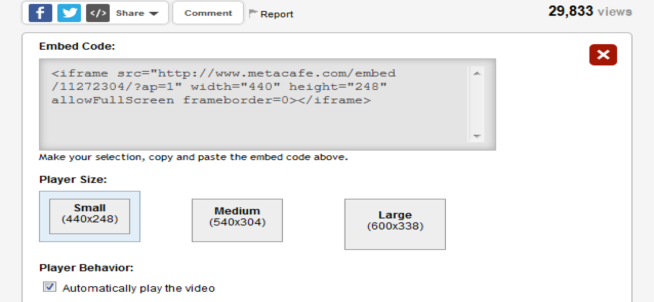
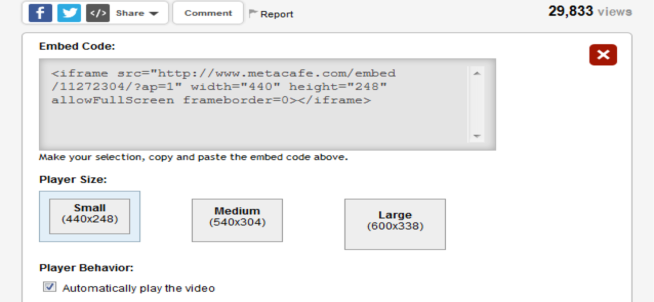
На странице загруженного на хостинг видео кликните на кнопку «Share», которая находится в блоке под видео, и выберите из выпадающего списка пункт «Embed». После чего в появившемся поле «Embed Code» следует выделить код и скопировать его в буфер обмена. Перед копированием кода можно выбрать размер плеера для видео в разделе Player Size, а также в разделе «Player Behavior» включить или выключить функцию «Автоматически начинать проигрывать видео» (Automatically play the video) при заходе на страницу сайта, где оно будет установлено.

Clipfish
На странице загруженного на видеохостинг видео кликните на кнопку «Teilen», которая находится в блоке под видео, и выберите пункт «Embedding». В появившемся окне следует скопировать полученный код в буфер обмена, выделив его и нажав кнопку «Kopieren».

Veoh
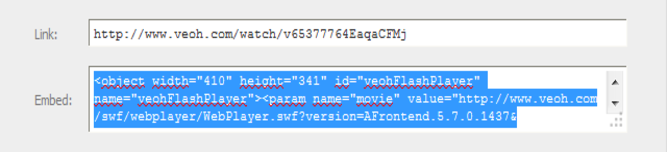
На странице загруженного на хостинг видео необходимо в поле «Embed», расположенного в блоке под видео, выделить код и скопировать его в буфер обмена.

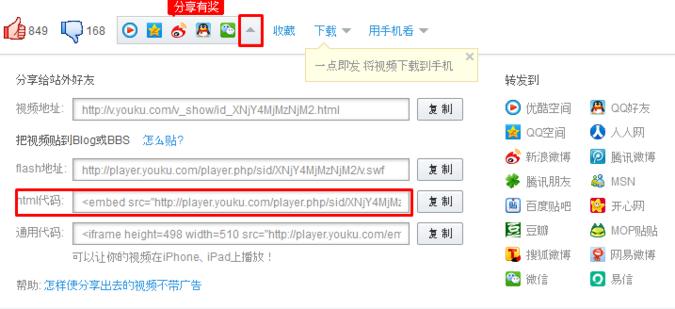
Youku
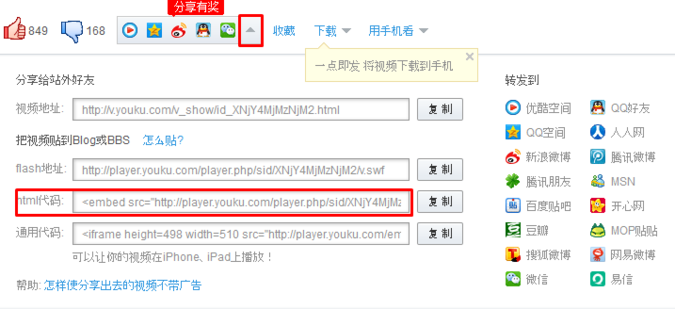
На странице загруженного на хостинг видео нажмите на стрелочку на кнопке, расположенной под видео, и скопируйте находящийся в поле «html» код в буфер обмена.

Tudou
На странице загруженного на хостинг видео нажмите на кнопку  в блоке, расположенном под видео , выберите вкладку «Html» и скопируйте код в буфер обмена.
в блоке, расположенном под видео , выберите вкладку «Html» и скопируйте код в буфер обмена.

Скопированный с хостинга код видео можно вставить на ваш сайт двумя способами:
— в поле для кода:

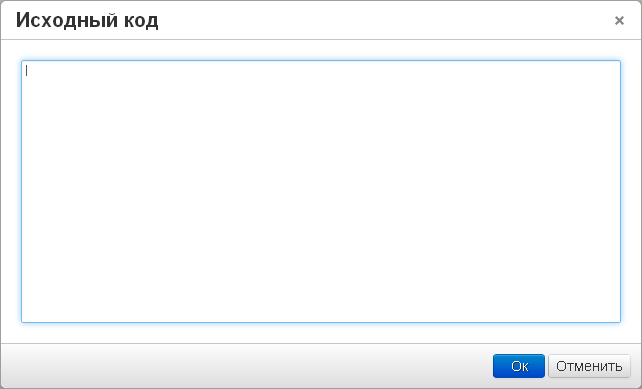
— через обычный визуальный редактор, нажав на кнопку  . У вас появится окно, в которое и нужно вставлять код, полученный на видеохостинге.
. У вас появится окно, в которое и нужно вставлять код, полученный на видеохостинге.

Как вставить видео на сайт
InSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
Как это сделать, мы разберем на примере сервиса YouTube. Впрочем, почти на всех подобных сервисах алгоритм будет схожим.
- Вставка видео с видеохостингов (автоматически)
- Вставка видео с видеохостингов (вручную в коде шаблона)
- Делаем видео адаптивным для всех экранов
Вставка видео с видеохостингов (автоматически)
Способ подходит, если вы редактируете контент через визуальный редактор InSales, который применяется для описаний товаров, категорий и содержимого иных страниц в бэк-офисе. В редакторе имеется опция «Вставить/редактировать видео»:

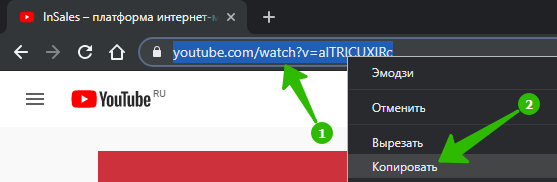
Зайдите на страничку нужного видео и просто скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):

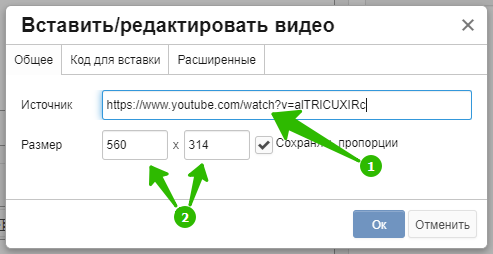
Выберите упомянутый выше инструмент «Вставить/редактировать видео» и вставьте в поле «Источник» скопированный адрес (1). При необходимости вы можете сразу задать нужные ширину и высоту ролика в пикселях (2):

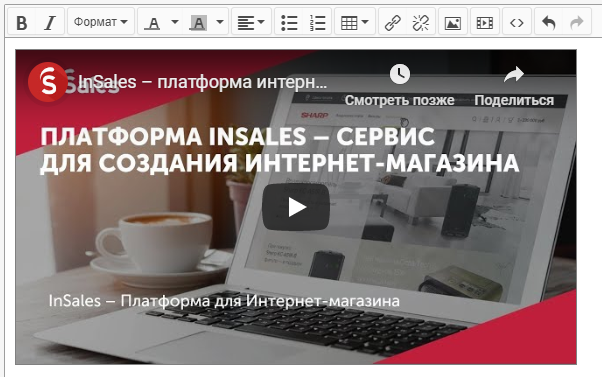
Результат:

Вставка видео с видеохостингов (вручную в коде шаблона)
Этот способ обычно нужен, если Вам нужно вставить ролик прямо в коде шаблона, где нет визуального редактора и инструмента «Вставить/редактировать видео».
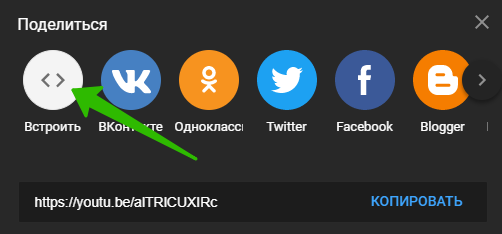
Как правило, на видеохостингах под каждым видео есть кнопка «Поделиться». В случае с YouTube она выглядит так:

После нажатия «Поделиться» выберите «Встроить»:

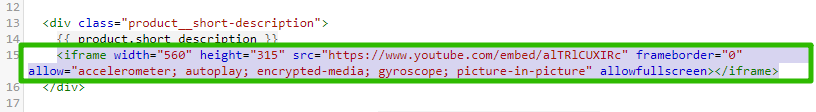
Далее кликните по предложенному iframe-коду и скопируйте его:

После этого Вам нужно перейти в нужное место в коде Вашего сайта и добавить скопированное содержимое. Например:

Делаем видео адаптивным для всех экранов
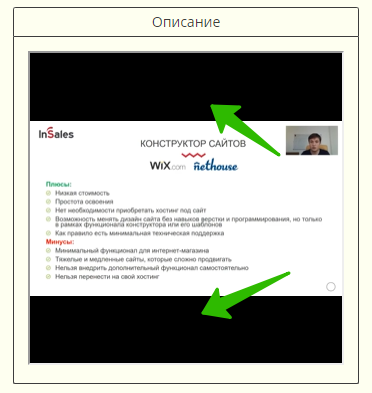
По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:

Как видно на скриншоте, ролик имеет фиксированную ширину и не хочет сжиматься. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине – добавить свойство max-width:
iframe { max-width: 100%; }
Данное правило CSS Вы можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, просто создайте тикет в поддержку. Начиная с тарифа «Стандартный», такая доработка делается бесплатно.
Недостаток описанного способа – видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:

Для большинства пользователей это не является критичным, но если вы хотите получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов (допустим, такой), но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой – 1:1, придется для каждого из таких вариантов вручную прописывать свои стили.
Создание клипа на Твич: просмотр своих видео
Благодаря новой функции «Клипы Твич» достаточно нескольких щелчков мышью, чтобы показать лучшие моменты на каналах, которые вы смотрите. Эта функция распространяется на пользователей Twitch, хотя пока работает только на партнерских каналах (с кнопкой подписки).
.jpg) Клипы Твич.
Клипы Твич.Как сделать клип на «Твиче»
Когда вы видите что-то запоминающееся в потоке, нажмите кнопку Clip. По умолчанию видео захватывается примерно за 25 секунд до и через 5 секунд после нажатия кнопки Clip. Откроется новая вкладка, и короткий фрагмент будет готов к воспроизведению через несколько секунд. Вы можете приостановить и перезапустить ролик или позволить ему проигрываться в цикле.
Просмотр своих клипов
Созданные вами видео будут показаны по умолчанию. Если хотите просмотреть лучшие моменты своего канала, выберите «Клипы моего канала» в списке фильтров. Сортировать ролики можно на основе воспроизведения и по дате, щелкнув соответствующий заголовок столбца. Легко фильтровать фрагменты по игре или каналу, введя ключевое слово в поисковой строке в правой части страницы.
 Просмотр клипов.
Просмотр клипов.Особенности управления клипами
Чтобы управлять всеми своими нарезками видео из одного места, нажмите на вкладку «Управление».
Переходят к «Менеджеру клипов» 2 способами:
- Нажатием на вкладку Clips.
- Выбором опции «Управление клипами» в правом верхнем раскрывающемся меню любой страницы просмотра роликов.
Во вкладке «Управление» вы увидите таблицу всех ваших роликов вместе с соответствующей информацией: заголовок, выбранный канал, игра, на основе которой создан фрагмент, количество просмотров.
Способы удаления клипов на Twitch
Вы можете удалить нарезки стрима, созданные на вашем канале, найдя ненужный отрывок и убрав его. Для этого служит опция в настройках — значок cog, который появляется при наведении курсора на плеер или при нажатии на кнопку с 3 расположенными вертикально точками. Есть возможность удалить 1 или все фрагменты из соответствующего стрима.
.jpg) Удаление видео на Твич.
Удаление видео на Твич.Как добавить клип на «Твич»
Любой пользователь может выкладывать видео на Twitch. Кроме того, стримеры загружают прошлые потоки и используют отснятый материал для создания роликов по требованию для просмотра в любое время.
На iOS и Android можно делать нарезки из прямых трансляций и записи прямо в приложении Twitch, а также обмениваться ими.
Как скачать на телефон с сайта
Вы можете скачать отрывок, просто щелкнув правой кнопкой мыши на главном экране плеера и выбрав «Сохранить видео как». Это отличный вариант скачивания, если хотите собрать нарезки в видео «Основные моменты недели».
Самые популярные клипы «Твича»
Чтобы просмотреть топ нарезок из стрима, сделанных на канале, нужно перейти на вкладку Clips непосредственно на странице канала. Вы можете включить фильтр по моментам, самым популярным за последние 24 часа, неделю, месяц и за все время, или сортировать по трендовым роликам.
Добавление видео на сайт
Добавьте видео с помощью визуального редактора.
Отдельная кнопка для вставки видео находится рядом с кнопкой «Вставить изображение»:

Укажите ссылку на видеоролик YouTube:

или вставьте код любого другого видеохостинга:

либо загрузите видео в формате mp4 из файлового менеджера:

Для адаптивных шаблонов рекомендуется снять галочку «Сохранять пропорции» и указывать ширину окна с видео в процентах:

Для того, чтобы добавить видео на сайт, его нужно предварительно загрузить на один из видеохостингов.
- YouTube
- MyVideo
- Vimeo
- DailyMotion
- Blip
- Sevenload
- Metacafe
- Clipfish
- Veoh
- Youku
- Tudou
После загрузки видео на хостинг необходимо найти код для его последующей интеграции в ваш сайт.
YouTube
На странице загруженного на хостинг видео необходимо выбрать вкладку «Поделиться», выбрать вкладку «HTML-код» и скопировать выделенный в поле код в буфер обмена.

MyVideo
На странице загруженного на хостинг видео необходимо выбрать вкладку «Einbetten», выделить находящийся в поле код и скопировать его в буфер обмена.

Vimeo
На странице загруженного на хостинг видео необходимо навести курсор на видео и нажать появившуюся справа кнопку «Share», а затем в открывшемся окне щелкнуть на поле «Embed», выделить код и скопировать его в буфер обмена.

DailyMotion
На странице загруженного на хостинг видео необходимо кликнуть на вкладку «Экспорт», которая находится в блоке под видео, после чего скопировать embed-код в буфер обмена.

Blip
На странице загруженного на хостинг видео необходимо нажать на кнопку «Copy Embed», находящуюся в блоке «Share» под видео. Код автоматически скопируется в буфер обмена.

Sevenload
На странице загруженного видео необходимо навести курсор на видео и кликнуть на кнопку , а затем в появившемся окне либо скопировать в буфер обмена код в поле «Code» вручную, либо нажать на кнопку «Kopieren», и код скопируется в буфер обмена автоматически.

Metacafe
На странице загруженного на хостинг видео необходимо кликнуть на кнопку «Share», которая находится в блоке под видео, и выбрать из выпаджающего списка пункт «Embed». После чего в появившемся поле «Embed Code» следует выделить код и скопировать его в буфер обмена. Перед копированием кода можно выбрать размер плеера для видео в разделе Player Size, а также в разделе «Player Behabior» включить или выключить функцию автоматически начинать проигрывать видео при заходе на страницу сайта, где оно будет установлено.

Clipfish
На странице загруженного на видеохостинг видео необхожтмо кликнуть на кнопку «Teilen», которая находится в блоке под видео, и выбрать пункт «Embedding». В появившемся окне следует скопировать полученный код в буфер обмена, выделив его нажав кнопку «Kopieren».

Veoh
На странице загруженного на хостиннг видео необходимо в поле «Embed», расположенного в блоке под пидео, выедлить код и скопировать его в буфер обмена.

Youku
На странице загруженного на хостинг видео необходимо нажать на стрелочку на кнопке, расположенную под видео и скопировать находящийся в поле «html» код в буфер обмена.

Tudou
На странице загруженного на хостинг видео необходимо в блоке, расположенном под видео, нажвать на кнопку  ,
,
выбрать вкладку «Html» и скопировать код в поле в буфер обмена.

Скопированный с хостинга код видео можно вставить либо в поле для кода:
 Либо через обычный визуальный редактор нажав на кнопку
Либо через обычный визуальный редактор нажав на кнопку  . У вас появится окно в которое и нужно вставлять код полученный на видеохостинге.
. У вас появится окно в которое и нужно вставлять код полученный на видеохостинге.