window, document, document.body как они есть / Хабр
Здравствуйте! Сегодня я хочу поделиться результатами недавних исследований DOM-объектов в JavaScript.
Смысл тестов в том, чтобы увидеть, какая же реальная структура некоторых стандартизированных W3 объектов, ведь каждый движок, несмотря на соответствие стандарту, имеет свои отличия, использование которых порой помогает решить поставленную задачу быстрее, нежели в других браузерах, или вообще открывает такой путь решения, который невозможен в остальных движках.
Инструментальная база
Microsoft Internet Explorer 9RC (даёт возможность тестировать IE8, IE7, а также режим совместимости), IETester 0.4.7 (даёт возможность тестировать версии IE6, IE5.5), Mozilla Firefox 3.6.13, Google Chrome 9.0.597.98, Apple Safari 5.0.7533.16, Opera 11.01.
Прошу прощения, что не затрагивал более старые версии остальных (кроме IE) браузеров.
Вычисление наличия указанных свойств определялось следующим кодом:
(typeof TARGET[p[i]]!="undefined")||(TARGET. hasOwnProperty(p[i]))||(TARGET[p[i]]===null)
hasOwnProperty(p[i]))||(TARGET[p[i]]===null)
где TARGET — целевой объект, p[i] — текущее свойство.
Немного теории
Возьмём, например, ставший популярным интерфейс Drag’n’Drop. В «самом лучшем в мире» браузере (IE) он был реализован только с восьмой версии, в то время, как webkit-овцы и Firefox уже поддерживали его. В таблице, которая будет дальше, это можно увидеть по наличию свойств ondrag-. До недавнего времени я делал этот интерфейс без использования этих свойств, так как не знал о них. Сейчас у меня есть возможность пересмотреть данное решение и реализовать всё ближе к стандарту.
А знаете ли вы, что такое document.execCommand и что этот метод поддерживается всеми протестироваными браузерами? Если кто не знает: это функция запуска команды текстового редактора (rich text editor) браузера, который был перенят у Microsoft и реализован во всех браузерах. Например, до этого времени я был уверен, что что-то типа текстового редактора можно сделать исключительно используя только выделения и функции работы с кареткой.
Это далеко не единственные примеры поддержки тех или иных свойств.
Объектная база
Тест я провёл на таких объектах, как window, document и document.body.
window — как глобальный объект, со своим множеством полезных функций
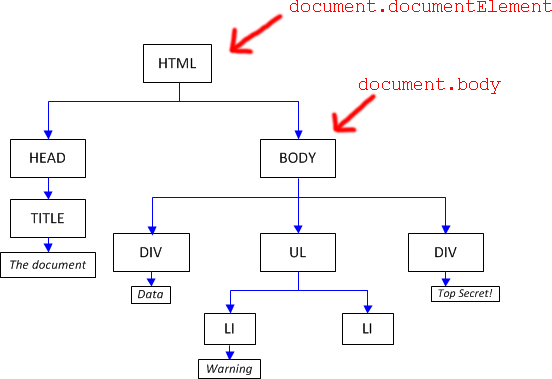
document — как корень всех элементов страницы
document.body — как представитель одного из элементов (типа Element) + исторически сложилось, что он обладает более широким функционалом в сравнении с другими узлами (наличие onload, onunload и др.)
К сожалению, нет возможности отобразить результаты здесь (очень большой объем данных), поэтому придётся воспользоваться внешними ссылками.
Результат: window
Поддержка свойств window
Результат: document
Поддержка свойств document
Результат: document.body
Поддержка свойств document. body
body
Замечания
Firefox и Opera не имеют предопределённых (заранее установленных в null) свойств «on-» обработчиков событий. Они всегда возвращают false. Для объекта window я сам заполнил эти обработчики согласно документации (однако в ней указаны далеко не все, которые поддерживаются, например, window.ondblclick не указан), но для остальных — это слишком долгий процесс.
Пожелания
Надеюсь, что статья немало кому пригодится, особенно начинающим скриптерам, ведь в этом случае, например, не понадобится специально скачивать тот или иной браузер, чтобы посмотреть поддержку того или иного свойства. Буду рад, если вы будете присылать результаты для других браузеров или их версий (для этого здесь есть мини-тесты), а также исправлять меня, если я где-то ошибся (возможно, даже в коде определения наличия свойства).
Также буду благодарен тем, кому понравилась статья и кто мог бы выслать мне за неё инвайт =).
Спасибо.
Ссылки
- MSDN Library
- Mozilla Developer Network
- Место, где я сохранил результаты.
BODY — тело документа
BODY — тело документа| Синтаксис | <ТЕЛО>… |
|---|---|
| Характеристики атрибутов |
|
| Содержимое |
|
| Содержится в |
|
Элемент BODY содержит тело документа . BODY требуется в документах без фреймов, но его начальный и конечный теги всегда необязательны. В рамах документы, BODY должен содержаться в элементе NOFRAMES , если используется NOFRAMES .
BODY требуется в документах без фреймов, но его начальный и конечный теги всегда необязательны. В рамах документы, BODY должен содержаться в элементе NOFRAMES , если используется NOFRAMES .
Элемент BODY содержит содержимое документа. Контент должен содержаться в элементах блочного уровня или элементах SCRIPT, хотя HTML 4 Transitional также допускает встроенные элементы непосредственно внутри BODY .
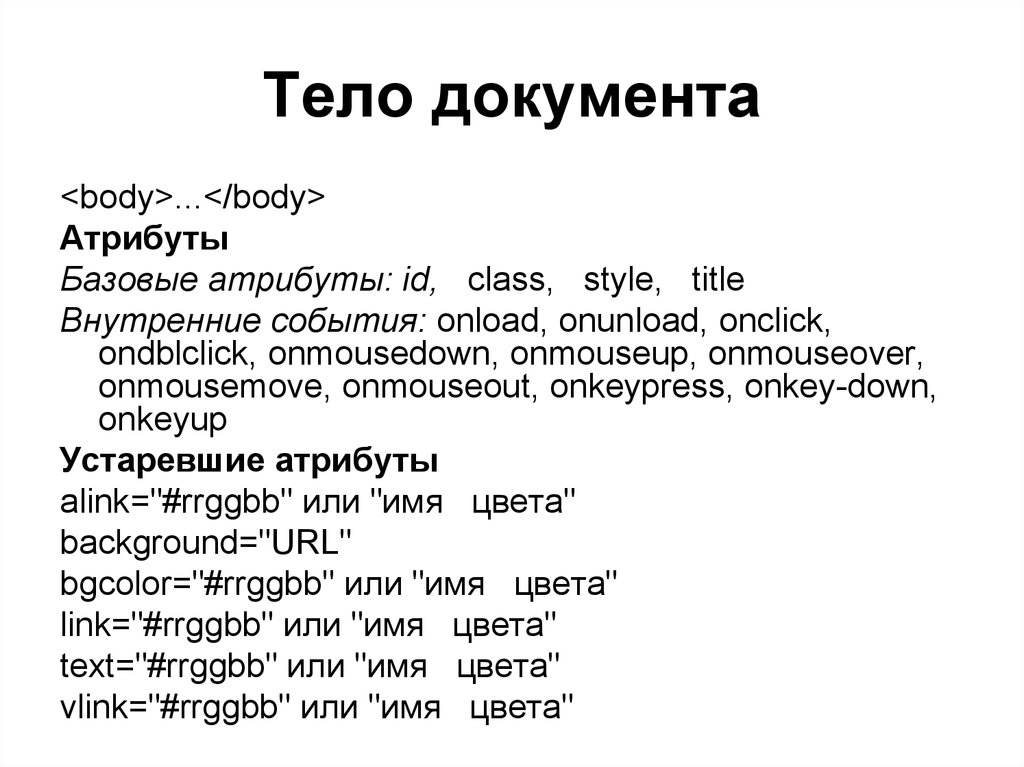
BODY принимает ряд атрибутов для указания фона и цветов документа в визуальных браузерах. Эти атрибуты устарели в HTML 4 в пользу таблиц стилей, которые обеспечивают большую гибкость при предложении представления документа. BGCOLOR предлагает цвет фона, TEXT предлагает цвет текста, LINK предлагает цвет ссылки, VLINK предлагает цвет посещенной ссылки, а ALINK предлагает цвет активной ссылки (когда ссылка выбрана).
Атрибут BACKGROUND предлагает фоновое изображение для мозаичного размещения на холсте документа. Чтобы обеспечить удобочитаемость документа, атрибуты BGCOLOR , TEXT , LINK , VLINK и ALINK должны всегда включаться при задании BACKGROUND . BGCOLOR будет использоваться для тех, кто не загружает изображения.
Таблицы стилей обеспечивают большую гибкость при выборе фонового изображения, в том числе возможность указать положение изображения, порядок расположения изображения и необходимость прокрутки изображения вместе с документом.
В дополнение к основным событиям, общим для большинства элементов, BODY принимает следующие атрибуты событий для сценариев на стороне клиента:
- ONLOAD , когда документ был загружен;
- ONUNLOAD , когда документ закрыт.
Дополнительная информация
- BODY в спецификации W3C HTML 4.01
- BODY в спецификации W3C HTML 3.2
- BODY в стандарте HTML 2.0
- BODY в WDG HTML 3.2, ссылка
- BODY в Изучение HTML 3.2 на примерах
- BODY в индексе DOT Html
Office Open XML (OOXML) — обработка текстов
Элемент
Ссылка: ECMA-376, 3-е издание (июнь , 2011), Справочник по основам и языку разметки §§ 17. 2.3.
2.3.
Элементы:
Элемент
| Элемент | Описание | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| фон | Указывает фон для каждой страницы документа. Фон может быть либо объектом DrawingML, либо проданным цветом. Если это DrawingML объект, то фоновый элемент содержит элемент рисования. Если сплошной цвет используется, то background является пустым элементом с цветом, указанным в следующих атрибутах.
Ссылка: ECMA-376, 3-е издание (июнь 2011 г.), Справочник по основам и языку разметки § 17.2.1. | ||||||||||
| корпус | Указывает содержимое тела документа. У него нет атрибутов. Он может содержать ряд элементов, наиболее связанных с отслеживанием изменения и добавление клиентского XML. Основные элементы перечислены ниже. Элементов:
Ссылка: ECMA-376, 3-е издание (июнь 2011 г.), Справочник по основам и языку разметки § 17.2.2. |
Атрибуты:
| Атрибут | Описание |
|---|---|
| соответствие | Указывает класс соответствия, которому соответствует документ. Возможные значения:
|

 hasOwnProperty(p[i]))||(TARGET[p[i]]===null)
hasOwnProperty(p[i]))||(TARGET[p[i]]===null) Например.,
Например.,  ), Справочник по основам и языку разметки, § 17.3.1.22.
), Справочник по основам и языку разметки, § 17.3.1.22.