30 красивейших сайтов использующих Parallax эффект. — Егор Комаров
Хочу предоставить вам свежий сборник сайтов 2015 года использующих Parallax эффект.
Эффект параллакса был в течение многих лет в классических видеоиграх, но это стало тенденцией в мире веб-дизайна. Этот классный эффект в настоящее время широко рассматривается как часть функции прокрутки веб-страницы. Он использует несколько фонов, которые движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта и объема) что позволяет сделать веб-страницу более интересной и увлекательной.
30 лучших примеров Parallax эффекта в веб-дизайне.
Учитесь и вдохновляйтесь!
Melanie F.
Посетить сайт
The Boat
Посетить сайт
Giampiero Bodino
Посетить сайт
Urban Walks
Посетить сайт
Restaurant Le Duc
Посетить сайт
Superlime
Посетить сайт
Porchevolution
Посетить сайт
Mas Industries
L’Amor Fou
Посетить сайт
Lois Jeans SS 15
Посетить сайт
Laser
Посетить сайт
Anton and Irene
Посетить сайт
Feed Music
Посетить сайт
Werkstatt
Посетить сайт
Cinderella Past Midnight
Посетить сайт
Melanie Daveid
Посетить сайт
Anakin Studio
Посетить сайт
Marquons L’histoire
Посетить сайт
Giaco Morelli
Посетить сайт
Your Time 4
Посетить сайт
Ideas by Music
Посетить сайт
Parallaxis
Посетить сайт
Beoplay
Посетить сайт
Petar Stojakovic
Посетить сайт
Nathan Riley
Посетить сайт
Avenir Clinic
Посетить сайт
Marcin Dmoch
Посетить сайт
Herzblut und Block
Посетить сайт
Social King
Посетить сайт
Sonance Audition
Посетить сайт
За предоставленный материал отдельное спасибо сайту awwwards.
Оригинал записи.
20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
Приветствую Вас, дорогие читатели блога. Сегодня я с нетерпением хочу представить Вам 20 очень красивых сайтов, а именно тех сайтов в которых используется эффект параллакса при прокрутке страницы.
Мне кажется, что данный эффект никогда не устареет и будет нас радовать всё новыми идеями. Так как сайты с параллакс эффектом смотрятся очень и очень красиво.
В общем давайте смотреть.
Так же предлагаю Вам посмотреть вот эти подборки с сайтами:
www.nike.com
Огромное спасибо ginva.com
15 лучших параллакс-плагинов для WordPress
Эффект параллакса достаточно быстро вписался в ряды самых популярных трендов, используемых в веб-дизайне. Сегодня каждый владелец хочет, чтобы на его ресурсе использовался этот эффект, так как он привлекает внимание посетителей. Зачастую эффект параллакса, возникающий во время прокрутки, можно увидеть на главных страницах сайтов.
Однако его применение может негативно сказывается на удобстве прокрутки страниц. Этот эффект особенно плохо смотрится на устройствах с высокой плотностью пикселей (например, на продукции Apple с экранами Retina).
Сегодня мы решили поделиться с вами подборкой из 15 лучших параллакс-плагинов для WordPress. Они помогут вам создать привлекательные эффекты параллакса. Здесь представлены как платные, так и бесплатные плагины с функциями, которые позволят вам добиться нужных результатов без особых трат.

Плагин Parallax Scroll позволяет устанавливать эффект параллакса во время прокручивания фоновых изображений различных элементов страницы.

ML Scrolling Parallax – простой в использовании плагин для реализации эффекта параллакс-скроллинга.

Parallaxer PRO представляет собой универсальный плагин для создания эффектов параллакса на вашем WordPress-сайте. В нем есть генератор шорткодов, визуальный редактор, а также множество других опций. Он без труда устанавливается в любом шаблоне, и его можно применить к контенту любого размера.

Позволяет создать слайдер с эффектом параллакса. Этот плагин представляет собой многофункциональную консоль для настройки слайдера.

Плагин позволяет добавлять полноэкранный эффект параллакса на ваш WordPress-сайт. Текстовое поле поддерживает HTML и шорткоды.

Плагин позволяет применить к созданным картинкам эффект параллакса. С его помощью можно загружать слои и настраивать анимацию. Первый шаг заключается в создании картинок при помощи любимого графического редактора (Photoshop, GIMP и т. д.).
Все используемые слои должны быть одного размера и сохранены в формате PNG, так как важно сохранить прозрачность. После этого на странице редактирования записи в вашем WordPress нужно нажать кнопку для вставки медиафайлов. После чего добавить слои, нажав Create Parallaxitem.

Super Simple jQuery Parallax Background позволяет применить эффект параллакса к фоновому изображению вашей темы оформления. Просто установите фоновое изображение в настройках вашей темы, а затем активируйте плагин. Все просто.

WP Parallax Content Slider – плагин, который автоматически отображает слайдер контента, состоящий из ваших последних записей. Переходы между слайдами реализованы с помощью CSS3 и jQuery.

Миниатюрный javascript-плагин, который позволяет применять едва заметный параллакс-эффект к элементам WordPress-сайта. Плагин поддерживает множество браузеров, включая IE6+, Google Chrome, Mozilla Firefox, Safari, Opera и многие другие.

Parallax Gravity – WordPress-плагин, который позволяет создавать неограниченное количество посадочных страниц. С помощью Parallax Gravity можно создавать несколько разделов на одной странице, и каждому из них установить уникальный фон, а также добавлять любой тип контента (включая шорткоды из других плагинов), и многое другое. Доступна платная версия плагина с расширенным функционалом.

One Page Builder — это плагин для создания одностраничных сайтов. С его помощью можно создавать неограниченное количество посадочных страниц с множеством функций.

Плагин, который позволяет устанавливать собственные фоны с настраиваемым эффектом вертикального параллакса. Плагин использует функции установленной темы, отвечающие за вывод фонового приложения, и переписывает значения для страницы с отдельными записями.

Плагин позволяет добавлять на сайт галерею с эффектом параллакса. Здесь используются современные технологии, за счет которых управление плагином происходит интуитивно. В Gocha представлено более 87 миллионов конфигураций узоров.

Easy WP Parallax Slider – простой в использовании параллакс-слайдер на CSS3 и jQuery. Теперь у вас есть возможность создавать неограниченное количество параллакс-слайдеров с нужными вам настройками для каждого слайда. В плагине реализована поддержка шорткодов, так что вы сможете отображать созданные слайдеры в любом месте на сайте.

Конструктор параллакс-эффектов, который поможет вам привлечь внимание пользователей. Плагин имеет простые настройки, а также интуитивно понятную боковую панель для редактирования самого сайта.
Данная публикация представляет собой перевод статьи «15 Best WordPress Parallax Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
Parallax эффект фона на landing page
 Всем привет. Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Всем привет. Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Статья будет короткой, но информативной, так что уже минут через 15 вы сможете добавить параллакс на свой лендинг. Если вы давно хотели добавить этот интересный эффект на сайт, то читайте дальше…
Что такое параллакс эффект на сайте
Давайте сначала расскажу о том, что это вообще такое. Итак, параллакс эффект в веб дизайне — это такой прием, при котором фоновое изображение двигается медленнее, чем элементы, которые находятся над ним. Для более опытных оговорюсь, что мы не будем «привязывать» эффект параллакса к курсору мыши. а просто создадим parallax фона. Приступим.
Как сделать параллакс эффект на сайте
Итак, первым делом подключаем библиотеку jquery. Как обычно, между тегами head:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Теперь, нужно скачать подключить скрипт Simple Parallax Scrolling. Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
<script src="js/parallax.min.js"></script>
Теперь, давайте разберемся, что нужно прописать на html страничке, чтобы заработал наш параллакс эффект.
<header data-parallax="scroll" data-image-src="images/bg.png"> <h2>Smartlanding</h2> <h3>Создание landing page</h3> </header>
Я создал шапку сайта (class=»head») и добавил 2 обязательных атрибута:
data-parallax="scroll"
и
data-image-src="путь к картинке/bg.png"
Обратите внимание, что картинка не кладется в шапку при помощи тега img, а задается непосредственно в атрибутом в том контейнере, в котором хотим реализовать parallax.
На этом, в принципе, можно заканчивать, но еще пару слов:
- Если в dive, в котором хотим реализовать параллакс эффект нет других элементов, то необходимо задать ему высоту, иначе ничего не увидите.
- В случае использования не адаптивного дизайна, можно задать ширину и высоту изображения прямо в html при помощи атрибутов naturalWidth и naturalHeight.
- Можно двигать изображения при помощи атрибута data-position. Это аналог background-position в css.
С остальными опциями можете ознакомиться на официальной страничке проекта, которая указана выше.
На сегодня — все. Вот так просто можно реализовать простой вариант параллакс эффекта. Пока.
Скачать исходник
Как адаптировать сайты с эффектом параллакс-скроллинга к требованиям поисковых систем
Эффект параллакс-скроллинга входит в число актуальных трендов веб-дизайна. Однако маркетологи считают, что данная техника является спорной с точки зрения поисковой оптимизации. Из этой статьи вы узнаете, действительно ли поисковики не любят параллакс-скроллинг. Также вы получите представление об адаптации сайтов с трехмерной прокруткой к нуждам поискового маркетинга.

Что такое параллакс-скроллинг
Параллакс-скролинг — это графический эффект, при котором фон изображения двигается медленнее фигур. Благодаря этому изображение выглядит трехмерным. Чтобы понять о чем идет речь, посетите вот этот ресурс.
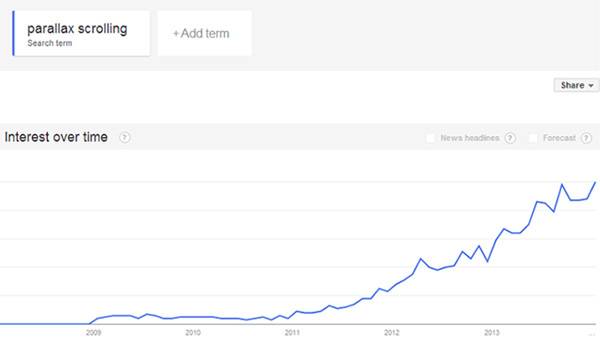
Дизайнеры используют параллакс-скроллинг, чтобы добиться эффекта трехмерности страницы. Интерес к сайтам с продвинутыми визуальными эффектами постоянно растет, что не в последнюю очередь связано с увеличением пропускной способности интернет-каналов и технических возможностей компьютеров. Следующая иллюстрация подтверждает высокий интерес к эффекту параллакс-скроллинга в англоязычном сегменте интернета:

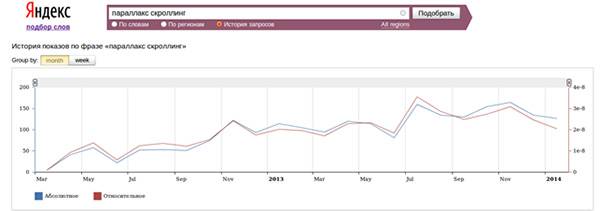
Отечественные дизайнеры и маркетологи тоже активно интересуются эффектом параллакс-прокрутки, в чем можно убедиться на иллюстрации:

Почему поисковики не любят сайты с эффектом параллакс-скроллинг
Большинство сайтов с эффектом параллакс-прокрутки не являются SEO-дружественными. С чем это связано? По сути, эти ресурсы состоят из одной страницы. Убедитесь в этом сами, ознакомившись с примерами:
Однако если вы используете эффект параллакс-скроллинга, это не значит, что вы должны ограничиваться одностраничной архитектурой.
Как сделать SEO-дружественный сайт с параллакс-прокруткой
Параллакс-прокрутка не является для поисковиков табу или нарушением каких-либо требований. Это всего лишь техника веб-дизайна, предполагающая создание нескольких слоев контента, которые передвигаются с разной скоростью относительно друг друга. Поэтому сайт с параллакс-скроллингом может быть SEO-дружественным. Для этого вам необходимо соблюдать стандартные технические требования поисковиков.
Обратите внимание, параллакс-скроллинг категорически не подходит для мобильной версии сайта. Перенаправляйте мобильный трафик на альтернативную страницу, так как параллакс-скроллинг резко увеличивает время загрузки сайта. А поисковые системы это не приветствуют. Чтобы сделать сайт с параллакс-прокруткой SEO-дружественным, воспользуйтесь одной из описанных ниже техник.
Техника 1: одностраничный сайт с параллакс-скроллингом, работающий с помощью jQuery
В феврале 2014 Google опубликовал рекомендации по оптимизации сайтов с бесконечным скроллом. Эти рекомендации частично подходят для улучшения поисковой видимости одностраничных сайтов, использующих параллакс-скроллинг.
Суть данной техники заключается в использовании функции pushState jQuery. Она позволяет объединять страницу с параллакс-скроллингом в несколько блоков, каждый из который имеет собственный URL и мета-данные. Благодаря функции pushState поисковые роботы считают, что ваш одностраничный сайт с параллакс-прокруткой состоит из нескольких страниц.
К преимуществам данной техники относится простота использования и возможность быстро превратить одностраничный сайт в многостраничный для поисковиков. К недостаткам техники относится невозможность эффективно анализировать результаты продвижения с помощью Analytics. Скорее всего, аналитические сервисы будут фиксировать высокий показатель отказов, так как с точки зрения поисковика пользователь будет быстро прыгать по вашему сайту со страницы на страницу.
Вот этот сайт создан с использованием функции pushState. Обратите внимание на изменения URL в адресной строке, когда будете прокручивать страницу.
Техника 2: многостраничный сайт с параллакс-прокруткой и соблюдением технических требований поисковиков
Эта техника очень проста: сначала вы создаете многостраничный сайт, а затем используете параллакс-скроллинг на всех или некоторых страницах. Вот этот ресурс создан с использованием данной техники.
В данном примере дизайнер использовал горизонтальный скролл. Разная скорость движения фона и фигур при прокрутке создает интересный визуальный эффект, хотя в данном случае речь не идет о трехмерности.
К преимуществам этой техники относится удобство для пользователей. Они видят структуру сайта и могут быстро перейти на нужную страницу. Кроме этого, владельцу легко анализировать результаты продвижения этого ресурса.
К недостаткам относится низкая скорость загрузки. Пользователям придется набраться терпения при каждом переходе. Кроме того, создание эффекта параллакс-скроллинга для нескольких отдельных страниц связано с дополнительными издержками. Этих проблем можно избежать, если использовать параллакс-скроллинг не на каждой странице сайта.
Техника 3: параллакс-скроллинг на главной странице и ссылки на SEO-дружественные внутренние страницы
На главной странице этого сайта используется эффект паралласк-скроллинг. Ссылки с главной ведут на внутренние страницы, на которых данный эффект не используется. К преимуществам данной техники относятся простота использования, гибкость и высокая скорость загрузки. К недостаткам можно отнести отсутствие визуальных спецэффектов на внутренних страницах. Но этот недостаток компенсируется поисковиками, которые отсылают посетителей на SEO-дружественные внутренние страницы.
Как разрешить конфликт между SEO и эффектом параллакс-скроллинг
Чтобы создать SEO-дружественный сайт с эффектом параллакс-скроллинг, вам придется искать золотую середину между стремлением к визуальной привлекательности и потребностями пользователей поисковых систем. Предложенные выше техники дают вам такую возможность.
Адаптация материала Parallax Scrolling Websites and SEO — A Collection of Solutions and Examples by Carla Dawson.
Читайте также:
kak-adaptirovat-sayty-s-effektom-parallaks-skrollinga-k-trebovaniyam-poiskovykh-sistemПять Умопомрачительных Эффектов Параллакса В Веб-Дизайне / WAYUP

Сколько лет уже прошло, а эффекты параллакса являются не просто самыми популярными тенденциями в веб-дизайне, а даже востребованными и зачастую необходимыми. Напомним, что параллакс представляет собой анимацию, когда фон и передний план перемещаются с разной скоростью, хотя пользователь прокручивает колесико мышки со своей постоянной, обычно, скоростью. Видит же он на экране анимацию того, как два слоя (а иногда и больше) движутся независимо друг от друга с разными скоростями.
Подробно мы рассказывали о параллаксе отдельно, и даже приводили практические примеры по созданию в Photoshop, и как можно самостоятельно испытать на себе магию параллакса с помощью монитора, стены в своей комнате и обычной гелиевой ручки или карандаша.
Но сегодня мы решили еще немного поговорить об эффекте параллакса и рассмотреть некоторые инверсные и потрясающие вариации его использования веб-мастерами в тех или иных проектах. Тем более, что сейчас уже начались долгие майские праздники и заряд позитива и отличного настроения такие эффекты придадут 100%.
Особое значение параллакса
Эффект отлично подходит для любого типа сайта, будь то интернет-магазин или сайт компании недвижимости благодаря тому, что создается интересное взаимодействие с пользователем. Ему становится интересно смотреть на длинную и информативную, красивую страницу, а владелец ресурса получает конверсию, возможную заинтересованность в услугах и прочее, и прочее. Хорошая вещь параллакса состоит и в том, что его не нужно использовать на каждой странице одного сайта. Обычно, достаточно только на домашней его применить, с тем, чтобы привлечь внимание посетителей и убедить их в просмотре и изучении внутренних страниц и основного контента.
Если рассматривать эффект параллакса с точки зрения влияния дизайна на пользователя, то именно он создает глубину и чувство расстояния между элементами, позволяя чувствовать, что блоки буквально парят в трехмерном измерении, а значит, и сам пользователь находится в их окружении, где-то внутри дизайна. Иными словами, создается на экране нечто магическое и невероятно красивое и пользователь становится частью все этого волшебства.
Единственный минус, о котором мы говорили неоднократно – параллакс не работает (работает плохо) на мобильных устройствах. Да обходные пути для этого есть, но о них расскажем чуть ниже. Теперь же давайте рассмотрим эффекты параллакса и его стили, которые применяются разными веб-дизайнерами, и которые придают сайту сногсшибательный вид.
Анимация для изменения
Если контент и дизайн в целом предполагают исторический рассказ, об истории изменения чего-либо, то параллакс найдет себе применение. С помощью него можно создать движение слоев во времени, пространстве или местоположении.
Так, например, porschevolution решили рассказать об истории автомодели от 1930 года до 2020 года. Параллельно с тем, как меняется внешний вид автомобиля, изменяется музыка, стилистика фотографий и прочее, и прочее. Сам же дизайн работает, только если пользователь прокручивает колесико мышки и неважно — вверх или вниз. Контент изучается и меняется вперед и назад. Даже музыка нужная подгружается.


Вторым отличным примером является sonance-audition, дизайн которого работает с изменением расположения элементов. То есть параллакс был применен для навигации по сайту и при этом еще можно увидеть небольшую подсказку о том, в каком месте изучения находится посетитель в данный момент.


Прокрути меня
Хороший контент, аккуратный дизайн, читабельная типографика еще не залог того, что посетитель захочет изучить сайт или, как минимум, долистать первую страницу до конца. Поэтому необходимо поощрить данное действие, поддерживать постоянно взаимодействие с пользователем в течение очень продолжительного периода времени. Иными словами, посетитель должен чувствовать, что ему нужно прокручивать страницу и понимать, зачем ему это нужно.
Обычно для этого веб-дизайнеры размещают в нижней части экрана небольшую иконку с надписью (прокрутка) или ссылки меню, мигающие стрелочки вниз, вверх, вправо, влево и прочие интересные элементы микровзаимодействия. Если открыть сайт cabletv, то уже на титульной станице можно видеть небольшую стрелочку с надписью «scroll» и согласитесь, но многое становится ясным и понятным. Но сам эффект параллакса проявляет себя именно после начала прокрутки, когда элементы и блоки начинают двигаться в разные стороны.


Впрочем, эффект анимации комикса делает даже больше, чем обычный параллакс для привлечения внимания, ибо пока пользователь крутит колесико мышки, на экране происходят действия и развитие сюжета. Хотя, это все тот же параллакс, только не сразу осознается этот факт.
Движение цветов
Цвета могут меняться и двигаться и это уже не будет обычным градиентным смешиванием. Одним из самых интересных способов использования параллакса является вариант, когда во время движения слоев происходит смена цвета фона или цвета элементов на данном слое или ином. При этом смена цветов может происходить как «для красоты», так и для обозначения начала чего-то нового, перехода в раздел, категорию. Смена цветов влияет на людей и человек подсознательно начинает интересоваться анимацией и тем, что скрывается за ней. Соответственно, опять-таки, происходит привлечение внимания.
Отличным примером является проект loisjeans, где сначала цвет фона страницы белый, затем светло-розовый, затем более насыщенный, переходит в зеленоватый и ярко-голубой и так далее. При этом у каждого цвета своя цель – акцент на части рекламной компании (джинсовая одежда ассоциируется на моделях со стихиями огня, воды, воздуха и земли).


Если же рассматривать сайт werkstatt., то веб-дизайнеры использовали только два цвета: белый и серый. Но эффект параллакса увидеть можно между элементами и текстовыми блоками. Более того, если на блоки навести курсор, то они также изменят свой цвет. Такое сочетание разных эффектов хорошо работает, потому как, в целом, дизайн сайта очень прост. А эти эффекты как раз и призывают пользователей листать страницу и изучать контент. То есть, нет какого-либо подавления эффектов, затерянности, аляповатости. Они словно бы на переднем плане, а все прочее – не более чем окружение.


Упрощение информации
Эффект параллакса способен также упростить сложный контент, сделать чуть компактнее насыщенные текстовые блоки, облегчить чтение материала, его сознания и понимание. Весьма интересный способ реализации, поскольку веб-дизайнерам предстоит не просто по отдельности перемещать слои и блоки контента, а заниматься анимацией контейнеров по типу.
Для понимания, о чем вообще идет речь, посмотрите на melaniedaveid. В самом начале находится очень большое текстовое вступление — рассказ об авторе блога. Слева можно увидеть пункты меню (для тех, кому неинтересно). При этом меню всегда находится рядом, вне зависимости от того, как долго прокручивает пользователь текст. Когда же текст заканчивается, начинается визуальная часть с небольшими описаниями работ портфолио дизайнера. Такое сочетание и необычное применение параллакса отлично подходит для неимоверно большого по объему текстового блока, который гораздо больше визуального.


Если посмотреть на сайт ресторана Le Duc, то можно увидеть, что для разных разделов меню используются отдельные блоки с текстом. Появляются же они в зависимости от того, что именно пользователь читает, заказывает и когда прокручивает страницу. В реалии анимация параллакса весьма скромна и проста. Обычный фон из рыбок, на котором перемещаются текстовые блоки, повествующие о меню ресторана и некоторые советы. Вот только выглядит это обилие текста настолько простым для визуального усвоения, что полностью исчезает чувство: «Как многа букв! Читать лениваааа!».


Визуализация реальности
Самым впечатляющим применением параллакса в веб-дизайне является визуализация контента, визуализация того, о чем читают пользователи. Например, параллакс может сочетаться с 3D-объектами и создавать чувство, будто бы пользователь находится в иной реальности. Да, такие проекты могут обладать неким мультяшным стилем, но могут подарить и возможность использования VR при наличии устройства, и не только.
Самым популярным сайтом и примером сочетания трехмерного эффекта и параллакса уже в течение многих лет является Seattle Space Needle. Задача пользователя прокручивать колесико мышки снизу вверх и наблюдать, как лифт доставит зрителя на самый верх башни в ресторан SkyCity и дальше, на самую вершину.


Одновременно с этим параллакс-прокрутка представит информация о высоте над уровнем моря в данный момент, навигационную панель и некоторые сообщения с описанием объектов. Также можно будет увидеть и редкую фоновую анимацию окружающего мира, которая подчеркивает тот факт, что башня в действительности существует в окружении реальных рабочих зданий.
В целом же дизайн является образовательным и наглядно демонстрирует все то, что рассказать обычным способом с помощью фотографий и текстовок было бы сложнее. Реально и возможно, но сложнее.
Другим примером может послужить сайт madwell, где как раз и сочетаются трехмерные объекты и эффект анимации параллакса. Здесь уже нет необходимости в прокручивании колесика мышки, достаточно просто двигать сам курсор по области страницы и наблюдать, как движутся объекты. При этом активен только передний слой, а дальний, серый, – нет, и получить к нему доступ тоже нельзя. Это не более чем просто фон. Тем не менее, выглядит весьма красиво.


Создание параллакса
Если возникает желание и необходимость «уложить в голове» все, что известно о параллаксе и начать его использование в своих проектах, то, наверное, самым интересным ресурсом может стать Parallax Scrolling Demo, где демонстрируются все возможные эффекты параллакса. Также небольшую техническую статью о создании параллакса в CSS можно найти w3schools. Пример создания сам по себе простой, но с небольшой толикой знаний в создании анимации, можно доработать код.


Завершение
Несмотря на то, что эффект параллакса моден, интересен, необычен по своей визуальной составляющей подходит он не для каждого сайта. С одной стороны, все зависит от целевой аудитории и от типа контента. Если сайт ставит целью привлечение большего числа посетителей и доля пользователей смартфонов будет равной или большей, то от параллакса лучше отказаться сразу и не создавать несколько вариантов сайта.
Если же даже заказчик/клиент не знает некоторых нюансов, а сайт он хочет весьма и весьма красивый, то можно для начала использовать эффект в каком-то одном месте, уголочке, заголовке и посмотреть, насколько он «приживется». Можно даже прописать отдельно кусочек кода для того, чтобы на мобильных устройствах параллакс будет заменяться обычным изображением. Тогда останется только наблюдать, как долго пользователи станут проводить время на данной странице. Если произойдет увеличение, то они с большой вероятностью рассматривают параллакс.
Но также необходимо помнить, что параллакс должен подходить под контент и информацию в целом, под тематику. Он должен помогать изучать сайт, взаимодействовать с пользователями. Например, для небесконечной домашней страницы интернет-магазина можно вполне применить параллакс, но помнить, что для мобильных устройств либо приложение должно быть, либо упрощенная версия сайта.
Идей много, вариантов тоже, другой вопрос в том, что востребовано и необходимо конкретному проекту. Посему веб-дизайнерам предстоит всегда непростая творческая задача – продумать визуальную красоту.
Несколько классных и современных сайтов с эффектом параллакс
Приветствую, друзяки! Представляю Вам сегодня несколько современных и очень крутых сайтов с очень эффектным параллаксом при прокрутке страницы. Я надеюсь, что эта подборка будет для Вас полезной и интересной.
Спасибо http://naldzgraphics.net и рекомендую:
