Emmet в Notepad++. Установка и настройка
Если вы уже начали писать проекты на html то пора вам ознакомиться с техниками ускорения написания кода, типа Zen Coding или Emmet. Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
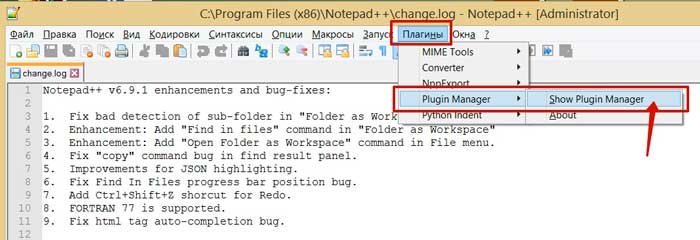
Для начала давайте установим плагин Emmet для Notepad++. Откройте Notepad++ и перейдите в Плагины → Plugin Manager → Show Plugin Manager. Найдите Emmet и установите его. При установке плагин потребует от вас установки Python script. Согласитесь на установку. А теперь внимание! Та версия Python script которая тянеться из репозитария устарела и не позволяет использовать Emmet, выдавая ошибку «unknown exception» и «Python Script Plugin did not accept the script». Как это исправить? Просто скачайте python script. Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Читайте также как установить Emmet и другие плагины в Brackets
Принципы работы с Emmet
Принцип работы простой — вы пишете сокращенную формулу, после чего выбираете опцию Expand Abbreviation (Ctrl+Alt+Enter).
Давайте попробуем. Откроем новый документ и наберем html:5 после чего нажмем Ctrl+Alt+Enter. Итак, было:
Стало:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Таким образом, плагин Emmet, разворачивает код и дополняет его. Давайте ознакомимся с наиболее распространенными сокращениями.
Для создания любого элемента с id используйте синтаксис p#yy. Где p — элемент, yy — id элемента. Для класса — p.yy.
Развернется в:
Также можно комбинировать ввод id и класса. Для этого используется запись p.class#id
Для добавления атрибутов используйте синтаксис p[title=»hello»]. Данный текст развернется в:
Как вы уже догадались, для добавления любого элемента необходимо просто набрать его имя: div, p, h2.
Если необходимо добавить содержимое элемента, то этом можно сделать с помощью фигурных скобок. Так код h2{Привет} преобразуется в:
Для вложенных элементов используется селектор: <
Конструкция div>p>span преобразуется в :
<div> <p><span></span></p> </div>
<div> <p><span></span></p> </div> |
Для генерации двух элементов на одном уровне необходимо применять знак +. Так div+p дадут:
Довольно простая логика, согласны?
Больше всего я не люблю вводить списки. Скучно, долго и нудно. Особенно если эти списки содержат гипессылки. Раньше я набирал одну строку списка и копировал нужное количество раз. Теперь все стало намного проще: ul>li*3>a[href=»#» title=»»]
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul>
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul> |
Таким образом, модификатор *3 продублировал строку 3 раза.
Описанных выше опций хватает для написания любого сложного HTML кода.
Хорошая шпаргалка по написанию кода с помощью Emmet здесь и здесь
Notepad++ и плагин Emmet. | Блог веб дизайнера.
Установка и настройка Notepad++ и подключение плагина Emmet.
Приветствую всех читателей блога. Сегодня поговорим о текстовом редакторе Notepad++. А в частности о его использовании в качестве редактора кода.Поскольку NPP имеет интеллектуальную подсветку кода, поддерживает синтаксис практически всех языков программирования, имеет встроенную функцию авто закрытия тегов, скобок и кавычек, а так же функцию авто подсказок, то он с полным правом может считаться полноценным редактором кода. При этом, с учетом его легковесности, быстродействию, отказоустойчивости, бесплатности и возможности расширения функционала за счет подключаемых плагинов, я считаю NPP одним из лучших редакторов. Думаю, что многие, кто занимается кодингом со мной согласятся.
Итак, давайте его установим и настроим для полноценной работы с HTML и CSS. Скачиваем установщик по ссылке или с сайта разработчиков и устанавливаем. Единственное, что Вам нужно будет сделать во время установки, это указать Русскую локализацию.
Теперь займемся настройкой. Прежде всего определимся с внешним видом. Для начала создаем новый документ и во вкладке «Синтаксис» выбираем HTML. Теперь набираемый код будет подсвечиваться. Чтобы изменить стиль редактора кликаем по вкладке «Опции» и выбираем пункт «Определение стилей…». В выпадающем списке «Выбрать тему» выбираем ту цветовую схему, которая Вам больше всего понравиться. Просто пишем несколько произвольных строк с тегами, атрибутами и просто текстом. И смотрим на результат. Как известно, приятный внешний вид непроизвольно улучшает настроение, а соответственно и производительность.
Теперь во вкладке «Опции» выбираем пункт «Настройки…». В открывшемся окне переходим в пункт «Новый документ». Здесь мы задаем параметры для всех новых создаваемых документов. В списке «Синтаксис» устанавливаем HTML. Тетерь, при создании документа теги будут подсвечиваться, а при его сохранении будет автоматически выбран тип файла HTML.
В блоке «кодировка» выбираем кодировку по умолчанию. Я рекомендую использовать UTF-8, поскольку она универсальная и в настоящий момент самая перспективная. Хотя здесь у каждого свои предпочтения. Если выбираете UTF-8, то обязательно снимите галку с пункта «Применить при откр. ANSI файла». В противном случае все открываемые файлы с кодировкой ANSI будут автоматически перекодированы в UTF-8. Что не есть правильно.
Дальше в пункте «Автозавершение» в блоке «Парные символы» устанавливаем флажки напротив скобок { }, ( ), [ ] и кавычек » «, ‘ ‘. Теперь они будут закрываться автоматически и у Вас уже не получиться забыть закрыть скобки. Весьма удобная функция. Чекбокс «закр. теги HTML/XML» оставляем пустым.
EMMET.
Настала пора подключить к NPP плагин Emmet. Плагин этот предназначен для ускорения написания кода HTML и CSS. Документацию с видео уроками Вы можете найти на сайте разработчика. Там же посмотреть с какими редакторами он может быть использован. Итак, давайте подключим Emmet к нашему NPP. Для этого заходим во вкладку «Плагины» и в пункте «Plugin Manager» выбираем «Show Plugin Manager». В открывшееся окно будут загружены все доступные для установки на данный момент плагины. Находим среди них Emmet, устанавливаем напротив него флажок и нажимаем кнопку «Install».Далее соглашаемся со всем, что потребует установщик. Включая перезагрузку Notepad++. Нюанс: при перезагрузке редактора может появиться всплывающее окно сохранения документа, которое (почему-то) спрятано под окно перезагрузки. Нужно его «достать» и закрыть. В противном случае перезагрузку будете ждать вечно.
После перезагрузки NPP во вкладке «Плагины» появится плагин Emmet.
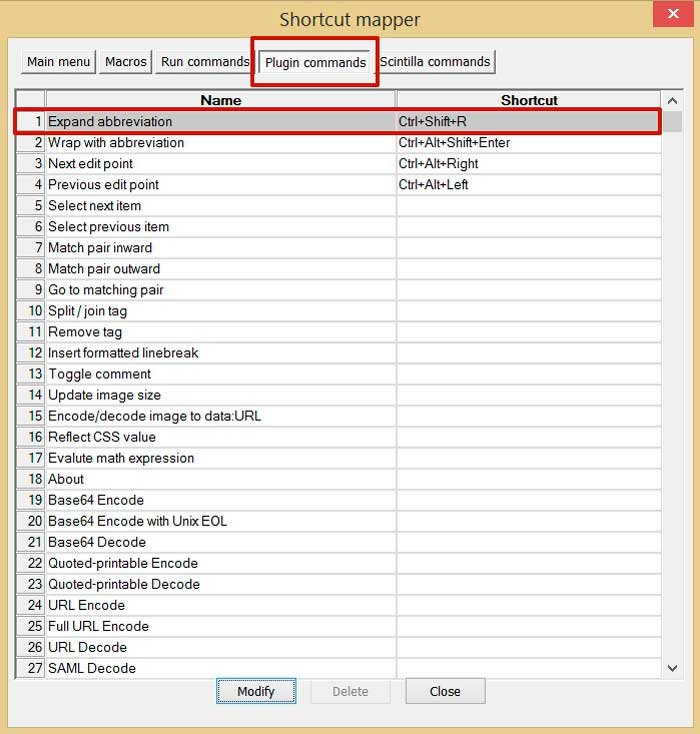
Теперь переназначим горячие клавиши для основных действия плагина. Для этого заходим в «Опции» -> «Горячие клавиши…» и во вкладке «Plugin commands» выбираем «Expand abbreviation» и нажимаем кнопку «Modify». Затем выбираем удобные сочетания клавиш если они доступны. Если сочетание доступно но не работает, значит оно где-то уже назначено. При желании можно поискать где именно и снять назначение (назначить другое). А для экспанда использовать понравившееся.
К примеру на скрине выше у меня назначено сочетание Ctrl+Spacebar. До этого оно было назначено команде «Завершение функций» во вкладке «Main menu» которой я не пользуюсь и которой я назначил другое сочетание.
Теперь о том, как работает данный плагин. Для примера наберите в редакторе слово div и нажмите сочетание клавиш, которое Вы выбрали для экспанда. В результате получится . Интересно, правда? Если блок div имеет идентификатор или класс, то слово div можно опустить.
Попробуйте так: #top_menu>ul>li.menu*4>a и получим:
Как вы успели заметить, знак > означает вложенность а * — количество подобных тегов на данном уровне.
А теперь наберите вот такую строчку:
html((head>link+title)+body(#main(#header)(#block((#content_block>#content)+#left_block+#right_block))+#footer))
И в результате получаем готовый HTML код каркаса трехколоночной страницы. Осталось добавить стили и все.
<html> <head> </head> <body> </body> <html>При написании CSS свойств все еще проще. В основном, за некоторыми исключениями, сокращение свойств производится по первым буквам. Например: m – margin, ml – margin-left, p – padding, fw — font-weight и так далее. Заходим на сайт разработчика и смотрим там. Но лучше всего запоминается, когда пробуешь сам и записываешь на бумажке.
Если Вам нужен заполняющий текст, так называемая «рыба», то просто набираете lorem запускаете экспанд и все.
Теперь коротко об «Wrap with abbreviation». Это не что иное, как обертка. К примеру, Вы хотите обернуть текст в тег параграфа. Для этого выделяете текст и запускаете врап. Горячие клавиши для него Вы уже назначили. В результате появится окно в котором и нужно прописать р. Или, к примеру, div>p и тогда параграф будет внутри контейнера.
На этом, пожалуй пора заканчивать.
До следующих постов.
Видеоверсия поста.
Скачать видео.
Плагин Emmet для Notepad++

 Emmet – довольно полезный плагин редактора Notepad ++. Для чего нужен плагин Emmet редактора Notepad++ ? Плагин используется для ускорение написания HTML и CSS кода. А именно – вы пишите короткий код, нажимаете заданное сочетание клавиш и код разворачивается в полноценный.
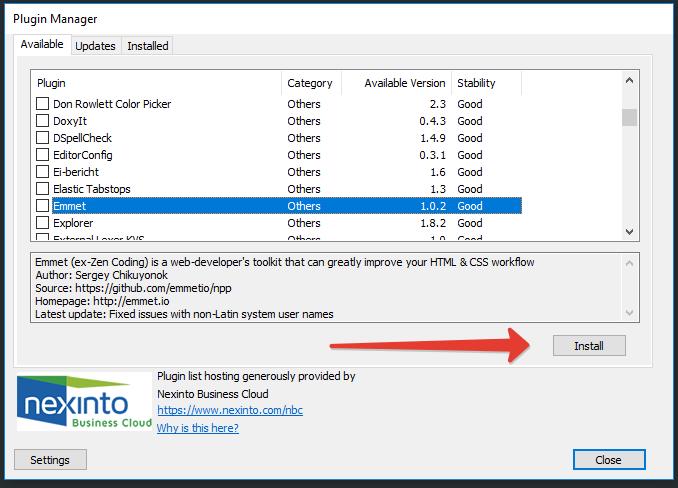
Emmet – довольно полезный плагин редактора Notepad ++. Для чего нужен плагин Emmet редактора Notepad++ ? Плагин используется для ускорение написания HTML и CSS кода. А именно – вы пишите короткий код, нажимаете заданное сочетание клавиш и код разворачивается в полноценный.В начале проверим, установлен ли плагин Emmet, для этого откроем вкладку Плагины. Если данный плагин не установлен зайдем в менеджер плагинов (plugin manager) и установим его: Плагины — Менеджер плагинов — Emmet — Установить. Плагин активируется после перезагрузки редактора.
На самом деле к плагину Emmet для Notepad++ нужно привыкнуть, так как сразу короткие коды писать нелегко, но запомнив сокращения кода, процесс написания руками облегчается в разы.
Когда плагин Emmet для Notepad++ установлен, определим сочетание клавиш для «разворачивания» кода. Идем в Опции (Option) – Горячие клавиши (Hotkeys) – Команды плагинов (Plugin commands). Далее ищем две команды:
- Expand abbreviation (развернуть аббревиатуру),
- Wrap width abbreviation (завернуть аббревиатуру).


Я задал сочетания клавиш Alt+Q и Alt+W соответственно. Теперь самое интересное. Для примера наберем в редакторе аббревиатуру (по сути, сокращенный код), вот как это работает. Например, нам нужно быстро создать нумерованный список с пятью элементами, набираем:
ol>li*5
Нажимаем Ctrl+Enter


Это небольшая конструкция наглядно демонстрирует возможности плагина Emmet.
Плагин Emmet для Notepad++ как пользоваться
А теперь вашему вниманию предоставляется краткий справочник сокращений плагина Emmet редактора Notepad++:
Дочерний элемент: > . Пример: div>table>tr>td
Каждый следующий тег будет дочерним для предыдущего (вложенным).
<div> <table> <tr> <td></td> </tr> </table> </div>
Соединение элементов: + . Пример: p+b+i+span
Поочередно добавляются открывающие и закрывающие теги.
<p></p> <b></b> <i></i> <span></span>
Поместить элемент выше: ^. Пример: div>p+span^bq
Перемещает элементы до знака выше, чем элементы после.
<div> <p></p> <span></span> </div> <blockquote></blockquote>
Группировка (). Пример: div>(header>ul>li)+footer>p
Группирует элементы.
<div> <header> <ul> <li></li> </ul> </header> <footer> <p></p> </footer> </div>
Умножение: *. Пример: ol>li*4
Задает необходимое количество тегов.
<ol> <li></li> <li></li> <li></li> <li></li> </ol>
Нумеровать: $. Пример: ul>li#style_$*3
Нумерует элементы.
<ul> <li></li> <li></li> <li></li> </ul>
Установка Emmet на Notepad++.
2019/08/25 (2018/04/03) Марат 2069 3 NOTEPAD |В очередной раз мы переписываем страницу о том, как установить Emmet на Notepad! Что-то это мне уже поднадоело!
Каждый раз прилетает обновление для Notepad, и перестает работать, то одно, то другое! Мы сделаем вот это!- И именно для этой версии блокнота мы и будем устанавливать наш любимый Emmet!
- Скачиваем версиию Notepad++ npp.7.7.1.Installer — все версии Notepad++
- И!… В первую очередь – теперь нужно ручками устанавливать PythonScript!
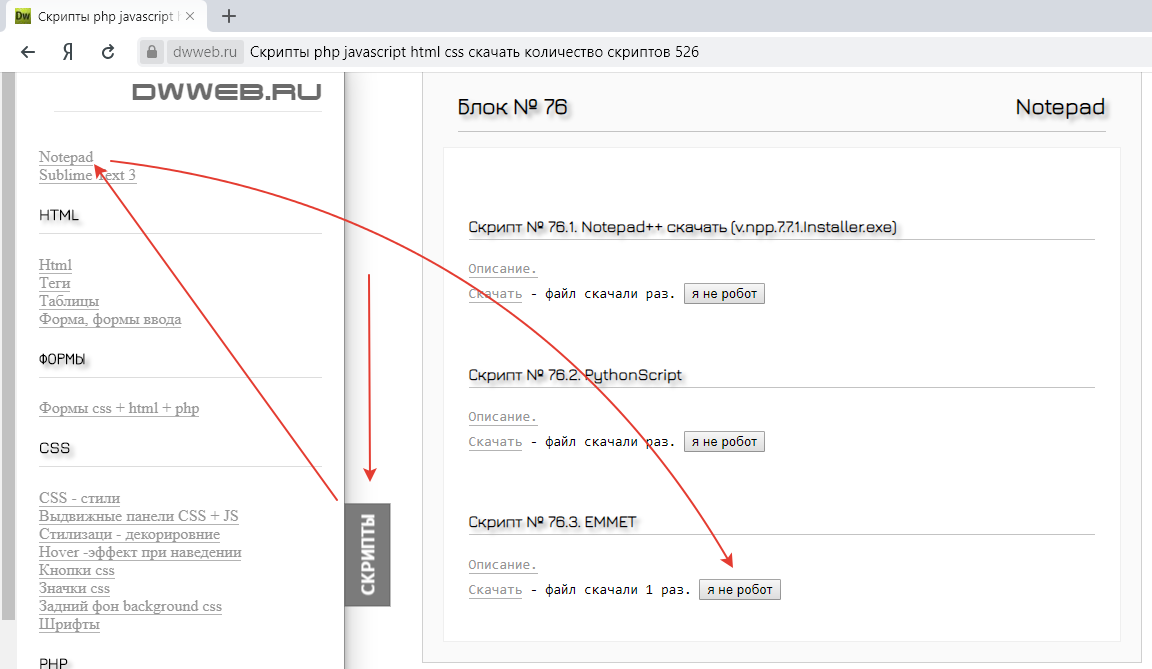
- Скачиваем архив. Либо, если вы попали на страницу скачиваний скриптов — нажимаем кнопку «скрипты» — Notepad — я не робот — скачиваем архив с плагином Emmet
- Открываем скачанный архив слева. И папку plugins в установленной папке Notepad++.
- После того, как вы установили Emmet на Notepad, программу Notepad нужно перезагрузить.
За установку Emmet на другие версии Notepad++ ничего сказать не могу, вы можете потренироваться!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!

Мы сделали понятный архив с простой установкой Emmet на Notepad, потому, что ранее это просто никак не налазило на голову!
Зажимаем мышкой полностью папку EmmetNPP и перетаскиваем её направо в папку plugins
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
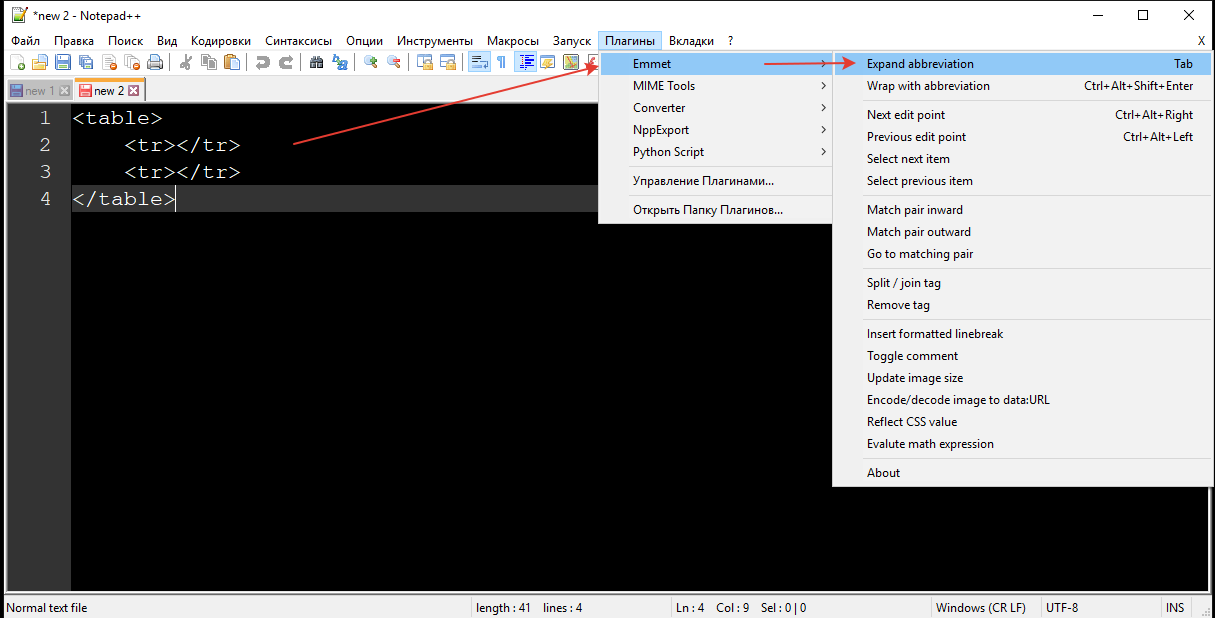
Открываем Notepad с уже установленным плагином Emmet, — нажимаем на плагины — вы должны увидеть строчку – Emmet!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Обращаю ваше внимание!
Что для работы Emmet – требуется настроить быстрые клавиши! Если вы посмотрите на скрин, то увидите. Что быстрый доступ к Emmet функциям у меня настроек по кнопке «tab»
Название скрипта :EMMET
Теги:emmet notepad emmet notepad скачать плагин emmet для notepad emmet notepad не работает notepad emmet как установить emmet в notepad плагин emmet для notepad скачать notepad emmet настройка notepad emmet plugin emmet установка notepad
Подружить Emmet с новой версией Notepad++ « Блог Александра Климова
Сегодня прилетелело обновление на Notepad++ (v.7.6.6) и неожиданно сломался плагин Emmet. А без него я уже не могу. Сначала я не мог понять, почему не работают горячие клавиши, а потом увидел, что самого плагина нет. Полез разбираться. Оказалось, что с некоторых пор ветка 7.6.6 и выше изменила способ работы с плагинами.
Теперь в меню нет пункта Plugin Manager, вместо него теперь Plugins Admin. Но это полбеды, в новом менеджере не находится нужный плагин. Как я понял, разработчики плагинов должны как-то связаться с автором блокнота, чтобы добавить свой плагин.
Остаётся муторный способ — добавлять вручную. Убил полдня, чтобы разобраться с этими механизмом и пишу сюда на всякий случай, чтобы не забыть самому. Работает только под 32-битную версию, под 64-битную на свой страх и риск, там пока экспериментируют.
Итак, шаг первый — сначала следует установить плагин PythonScript. Скачиваем архив PythonScript_Full_1.3.0.0.zip и распаковываем в отдельную папку. Затем открываем папку %ProgramFiles(x86)%\Notepad++\plugins\ и создаём в ней новую папку PythonScript. Копируем файл PythonScript.dll из папки plugins распакованного архива и вставляем его в созданную папку %ProgramFiles(x86)%\Notepad++\plugins\PythonScript\.
Копируем файл python27.dll из архива в папку %ProgramFiles(x86)%\Notepad++\.
Копируем папки scripts и lib из архивной папки plugins\PythonScript в созданную папку %ProgramFiles(x86)%\Notepad++\plugins\PythonScript\.
Надеюсь, вы не запутались.
Второй шаг — установка плагина Emmet. Скачиваем архив emmet-npp.zip и распаковываем его.
Создаём в папке %ProgramFiles(x86)%\Notepad++\plugins\ новую папку EmmetNPP.
Копируем файл EmmetNPP.dll из архива и вставляем в созданную папку EmmetNPP.
Копируем все файлы и папки из папки EmmetNPP архива и вставляем в созданную папку EmmetNPP.
Теперь ваша папка ..\plugins\EmmetNPP должна содержать файлы EmmetNPP.dll, _PyV8.pyd, editor.js, npp_emmet.py, PyV8.py и папку emmet.
Перезапускаем блокнот и видим в меню плагины Emmet и PythonScript. Осталось повесить горячие клавиши на любимые команды.
Настраиваем Emmet в notepad++ | Программы
Emmet — это скорость набора тегов для веб-верстальщиков…сокращенные команды+определенная клавиша и страница может быть заполнена…давайте настроим emmet для текстового редактора notepad++
Сразу небольшое отвлечение, до недавнего времени я страдал от того, что emmet попросту не работал в моем notepad++ и меня это очень сильно коробило и вот сегодня я разобрался, оказывается причина была в том, что дополнительный плагин — Phyton Script, который нужен для работы Эммета — он либо кривой, либо что-то еще…так вот
Если у вас не работает Emmet
то качайте вот эту версию тут — просто скачайте и установите как программу и все заработает..Урааааааааа!!!
Настройка Emmet в notepad++
Для настройки нам нужно сделать лишь два действия:
- Заходим сюда «опции->горячие клавиши->Plugin commands» — видим первое Expand Abbreviation — это как раз главная клавиша, вернее сочетание клавиш, нажав их и происходит превращение. Например: набрали div затем нажали это сочетание и вуаля, вот вам и открывающийся и закрывающийся тег. Там по умолчанию стоит сочетание ctrl+alt+enter но оно у многих не работает, да и говорят не удобно, поэтому два раза щелкнув меняем на Alt+Z.
- Далее видим Wrap with Abbreviation — это быстрая вставка кода в текст, удобная оказывается штука. Тут меняем на Alt+ctrl+Z,
Примеры
1. Для простой команды Alt+Z я уже показал, весь список смотрите тут — горячие клавиши Emmet
2. Для Wrap with Abbreviation:
Наберите или скопируйте это:
Главная
Продукты
О нас
Контакты
Далее нажмите Alt+ctrl+Z и всплывет окно и в него вставьте это ul>li*>a и вы увидите волшебство и вы увидите это:
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/">Продукты</a></li>
<li><a href="/">О нас</a></li>
<li><a href="/">Контакты</a></li>
</ul>
Вот так вот…)
Добавить комментарий
Как установить и настроить плагин Emmet для Notepad++
Текстовый редактор Notepad++ является одним из самых популярных редакторов среди веб-разработчиков. Он получил такое признание благодаря своей функциональности, простоте и скорости работы. Но в установке плагина Emmet с ним возникает проблема. Он попросту не хочет работать. Далее я расскажу, как исправить эту проблему.
Установка Emmet
Первым делом качаем и устанавливаем текстовый редактор Notepad++, если он у вас еще не установлен. Последнюю версию можно скачать тут. Далее, заходим в программу, переходим в меню / Плагины / PluginManager / Show plugin manager.

В менеджере плагинов ищем нужный нам Emmet, отмечаем его галочкой и щелкаем на кнопку «Установить».

Ожидаем загрузки плагина и параллельно соглашаемся со всеми предупреждениями, которые могут появится во время установки.
После того, как плагин Emmet установился в Notepad++ программу нужно перезагрузить, если она не перезагрузилась автоматически. Сейчас плагин еще не работает. Для его работоспособности нам необходимо установить дополнительное ПО – Python Script. Это дополнительные библиотеки, написанные для языка Python.
После загрузки Python Script устанавливаете его и подтверждаете лицензионное соглашение. Затем снова заходим в Notepad++ и выставляем горячие клавиши для Emmet. Перезапускаем Нотпад++ и теперь все работает.
Настроим горячие клавиши
Переходим Опции / Горячие клавиши. В появившемся окне переходим во вкладку Plugin commands. Здесь нас интересуют горячие клавиши, которые позволят быстро разворачивать аббревиатуры Emmet. Называются они «Expand abbreviation». Щелкаем дважды и выставляем те клавиши, которыми нам будет удобно пользоваться.

Плагин Emmet работает на Notepad++ отлично и позволит вам ускорить разработку.
